vite4+vue3+electron23.3+ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包
vite4+vue3+electron23.3+ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包
主要包依赖
"electron-store": "^8.1.0", //全局数据状态管理,可选择性安装"electron": "23.3.8","electron-builder": "^24.6.3", //打包用"vue": "^3.2.0","vite": "4.4.6","vite-plugin-html": "^3.2.0","@vitejs/plugin-vue": "^4.2.3",指定主进程
"main": "electron/electron.js", //这里是electron主进程的路径,可以参考官网,快速搭建
打包命令配置:打包有两种方式,推荐使用下面这种,打包后的体积小
不同命令打包后可生成 .exe 、 .deb 、 .dmg 安装包
"electron:dev": "concurrently -k \"cross-env BROWSER=none yarn dev\" \"yarn electron\"","build:linux": "yarn build:for:electron && electron-builder --publish never --linux","build:win": "yarn build:for:electron && yarn electron:builder","build:mac": "yarn build:for:electron && electron-builder --publish never --macos","build:web": "cross-env vite build --mode=production"
打包build配置:
"build": {"publish": [{"provider": "generic","url": ""}],"appId": "appId", //软件的唯一标识"productName": "软件名字","copyright": "Copyright © 2023 ${author}",//版权信息"mac": {"icon": "electron/icon.png", //icon"category": "public.app-category.utilities"},"win": {"target": ["nsis"],"publish": {"provider": "generic","url": "http://your-domain/update/win","useMultipleRangeRequest": false},"icon": "electron/icon.png"},"linux": {"icon": "electron/icon.icns","target": ["deb","AppImage"]},"deb": {"icon": "build/icon.icns"},"rpm": {"icon": "build/icon.icns"},"nsis": {"oneClick": false,"allowToChangeInstallationDirectory": true,"perMachine": false,"allowElevation": true},"files": ["dist/**/*","electron/**/*"],"directories": {"buildResources": "assets","output": "dist_electron" //打包安装包的路径}}
vite配置
vite配置官网
import { resolve } from 'path';
import { loadEnv } from 'vite';
import vue from '@vitejs/plugin-vue';
import { createHtmlPlugin } from 'vite-plugin-html';
import { visualizer } from 'rollup-plugin-visualizer'; //打包体积分析
// import viteImagemin from 'vite-plugin-imagemin';//图片压缩 这个可以降低体积,但是在国外,不好安装,去掉了
import type { UserConfig, ConfigEnv } from 'vite';import { modifyVars } from './src/assets/styles/ant/lessModifyVars';function pathResolve(dir: string) {return resolve(__dirname, '.', dir);
}// https://vitejs.dev/config/
export default ({ mode }: ConfigEnv): UserConfig => {const root = process.cwd();const env = loadEnv(mode, root);const { VITE_APP_TITLE, VITE_OUT_DIR, VITE_PORT, VITE_PUBLIC_PATH, VITE_APP_PROXY } = env;return {base: VITE_PUBLIC_PATH, //根路径resolve: {//静态资源alias: {'/@': pathResolve('src'),'/@views': pathResolve('src/views'),'/@components': pathResolve('src/components'),'/@types': pathResolve('src/types'),},},server: {open: true,port: Number(VITE_PORT),host: '0.0.0.0', // ← 新增内容 ←hmr: {overlay: true,},proxy: {//反向代理'/api': {target: VITE_APP_PROXY,changeOrigin: true,//跨域rewrite: (path) => path.replace(/^\/api/, ''),},},},build: {outDir: VITE_OUT_DIR,sourcemap: true,target: ['es2020'],minify: 'terser',//压缩方式terserOptions: {//去除打包后的console和debuggercompress: {drop_console: true,drop_debugger: true,},},chunkSizeWarningLimit: 1000,},optimizeDeps: { //依赖优化选项include: ['lodash','ant-design-vue/es/locale/zh_CN','@ant-design/icons-vue','echarts','papaparse',],},css: {preprocessorOptions: {less: {modifyVars: {hack: `true; @import (reference) "${resolve('src/assets/styles/abstracts/index.less',)}";`,...modifyVars,},javascriptEnabled: true,},},},plugins: [vue(),// visualizer({ open: false }), //打包体积分析,优化的时候用,平时不用// viteImagemin({//图片压缩,不好下载// gifsicle: {// optimizationLevel: 7,// interlaced: false// },// optipng: {// optimizationLevel: 7// },// mozjpeg: {// quality: 20// },// pngquant: {// quality: [0.8, 0.9],// speed: 4// },// svgo: {// plugins: [// {// name: 'removeViewBox'// },// {// name: 'removeEmptyAttrs',// active: false// }// ]// }// }),createHtmlPlugin({minify: mode === 'production',inject: {data: {title: VITE_APP_TITLE, },},}),],};
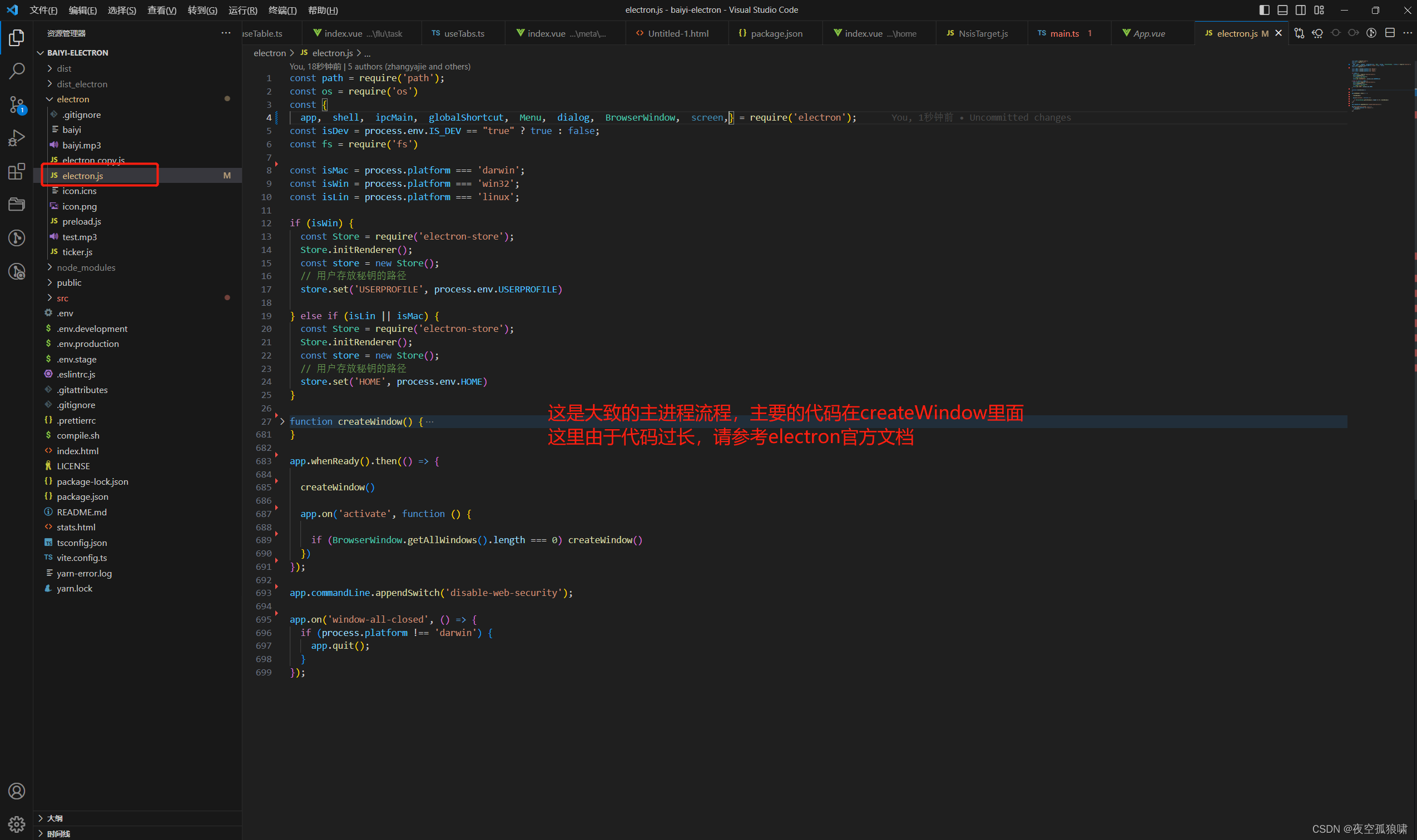
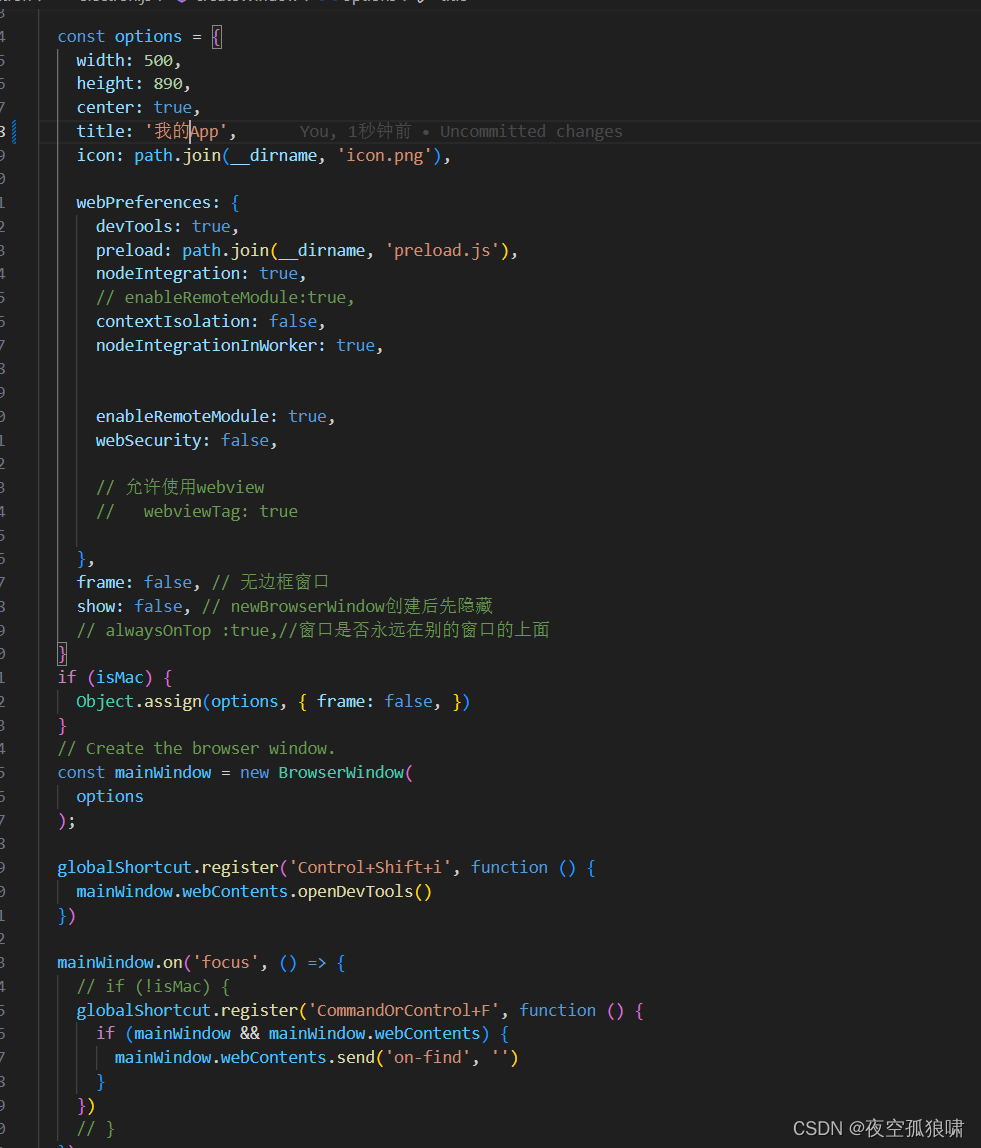
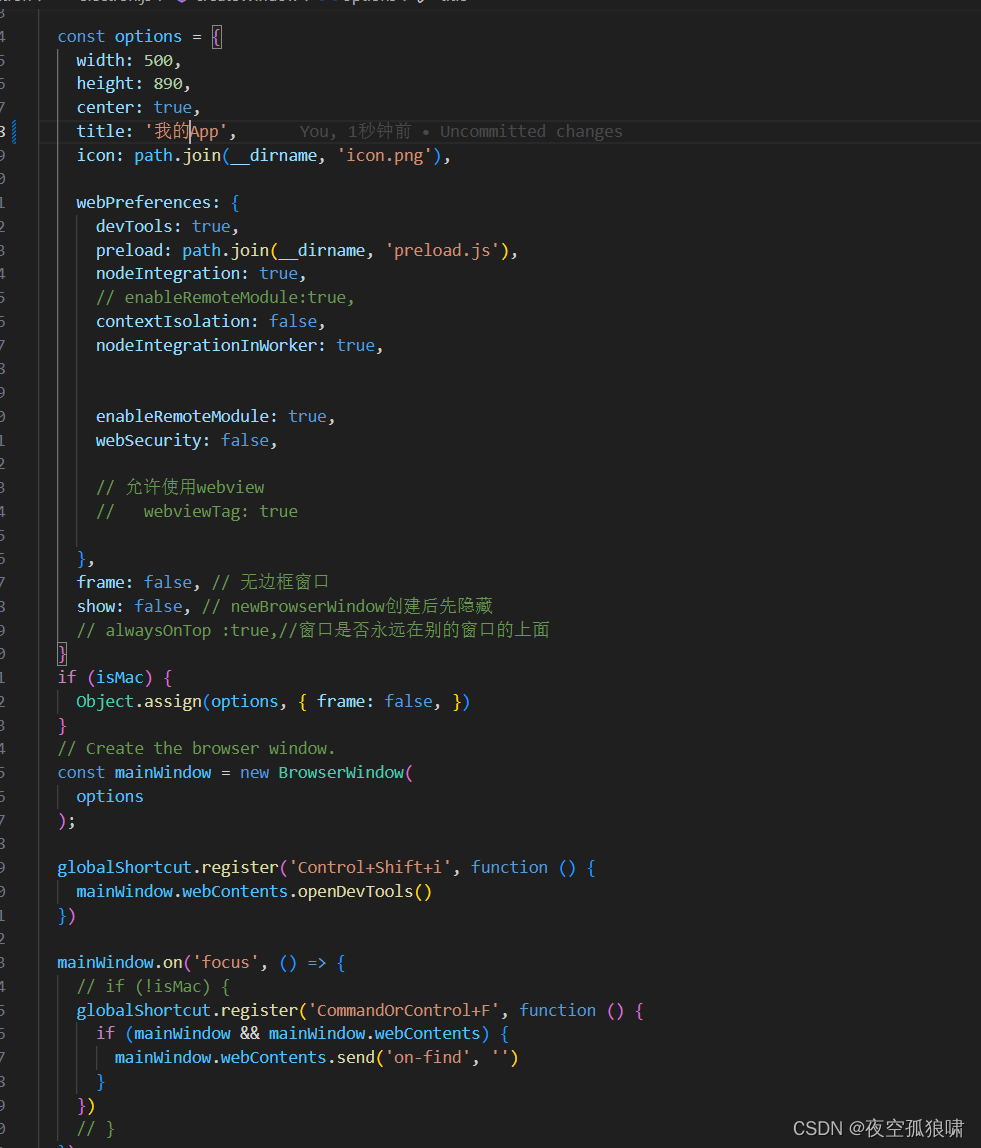
};electron.js 主进程


相关文章:

vite4+vue3+electron23.3+ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包
vite4vue3electron23.3ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包 主要包依赖 "electron-store": "^8.1.0", //全局数据状态管理,可选择性安装"electron": "23.3.8","electron-builder": &q…...

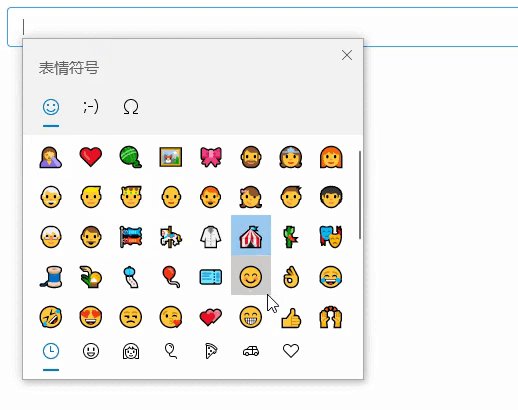
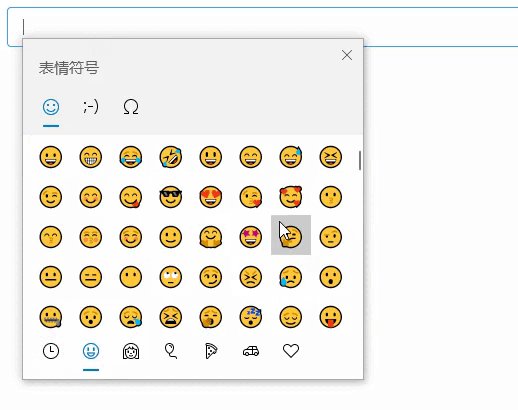
限制 el-input 输入 emoji
1. 电脑如何输入 emoji 表情 ? 快捷键 win; 或 win. 2. 代码实现 <template><el-input v-model"input" placeholder"请输入内容" input"inputChange"></el-input> </template><script> export default {name: D…...

【AI】解决Number_Words的安装和使用
It appears that you encountered an error while trying to install the “Numbers_Words” package using the specific version 0.18.2 of the PEAR channel. The error message indicates that there was a problem unpacking the “Math_BigInteger-1.0.3” package, whi…...

开启MySQL的binlog日志
在/etc/my.cnf增加如下配置 #binlog相关 log-bin /testdata/mysql/log/bin/mysql-bin expire_logs_days 7 binlog-format ROW binlog_cache_size 4M max_binlog_cache_size 20G binlog_rows_query_log_events 1 binlog_row_image FULL sync_binlog 1 log_bin_trust_fun…...

【支付宝小程序】支付宝小程序自定义组件技术教程
🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 **🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,…...
)
CSDN编程题-每日一练(2023-08-23)
CSDN编程题-每日一练(2023-08-23) 一、题目名称:圆小艺二、题目名称:连续子数组的最大和三、题目名称:投篮一、题目名称:圆小艺 时间限制:1000ms内存限制:256M 题目描述: 最近小艺酱渐渐变成了一个圆滑的形状-球!! 小艺酱开始变得喜欢上球! 小艺酱得到n个同心圆。 …...

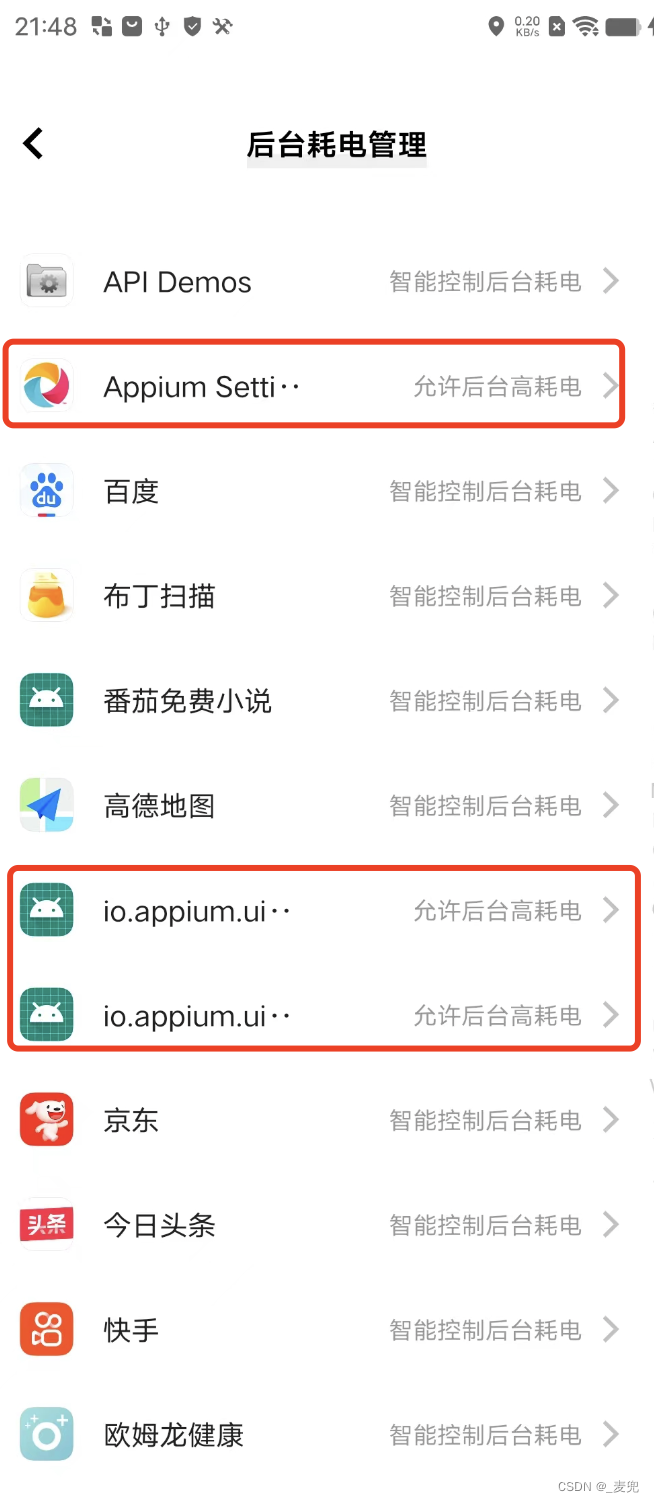
解决:Appium Inspector刷新页面一直加载转圈
目录 问题:Appium Inspector刷新页面一直加载转圈 解决办法: 1.进入设置页面-电池-后台耗电管理 2.找到下面3个应用,修改为允许后台高耗电 问题:Appium Inspector刷新页面一直加载转圈 1、手机进行操作后,Appium I…...

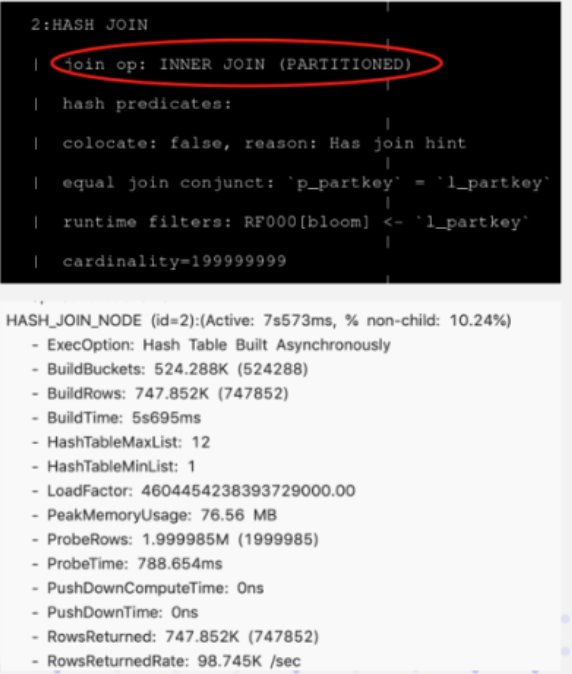
Apache Doris 入门教程34:Join 优化
Bucket Shuffle Join Bucket Shuffle Join 是在 Doris 0.14 版本中正式加入的新功能。旨在为某些 Join 查询提供本地性优化,来减少数据在节点间的传输耗时,来加速查询。 它的设计、实现和效果可以参阅 上面的图片展示了Bucket Shuffle Join的工作原理…...

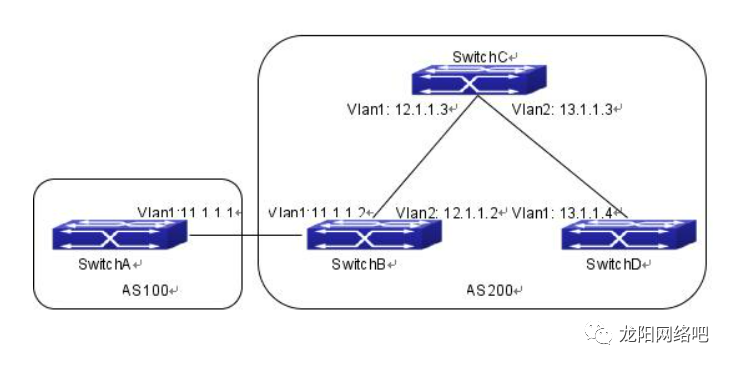
【神州数码】BGP路由器案例
SwitchB、SwitchC和SwitchD位于AS200中,SwitchA位于AS100中。SwitchA和SwitchB共享一个相同的网络段11.0.0.0。而SwitchB和SwitchD彼此物理上不相邻。 则SwitchA的配置如下: SwitchA(config)#router bgp 100SwitchA(config-router-bgp)#neighbor 11.1.1…...

gin框架实现大文件下载
在gin框架中实现大文件下载主要分为两个步骤: 将文件分块读取 由于大文件一次性读取会占用大量内存,容易导致内存溢出等问题,需要将文件分块读取,逐一发送给客户端。 在gin框架中,可以使用context.File方法向客户端…...

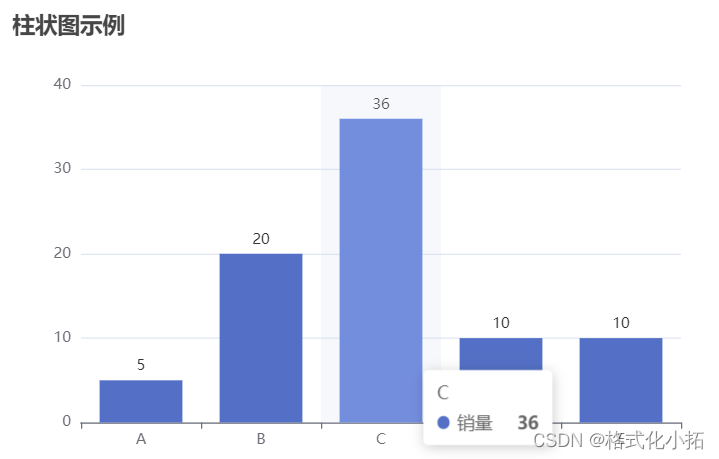
数据可视化-canvas-svg-Echarts
数据可视化 技术栈 canvas <canvas width"300" height"300"></canvas>当没有设置宽度和高度的时候,canvas 会初始化宽度为 300 像素和高度为 150 像素。切记不能通过样式去设置画布的宽度与高度宽高必须通过属性设置,…...

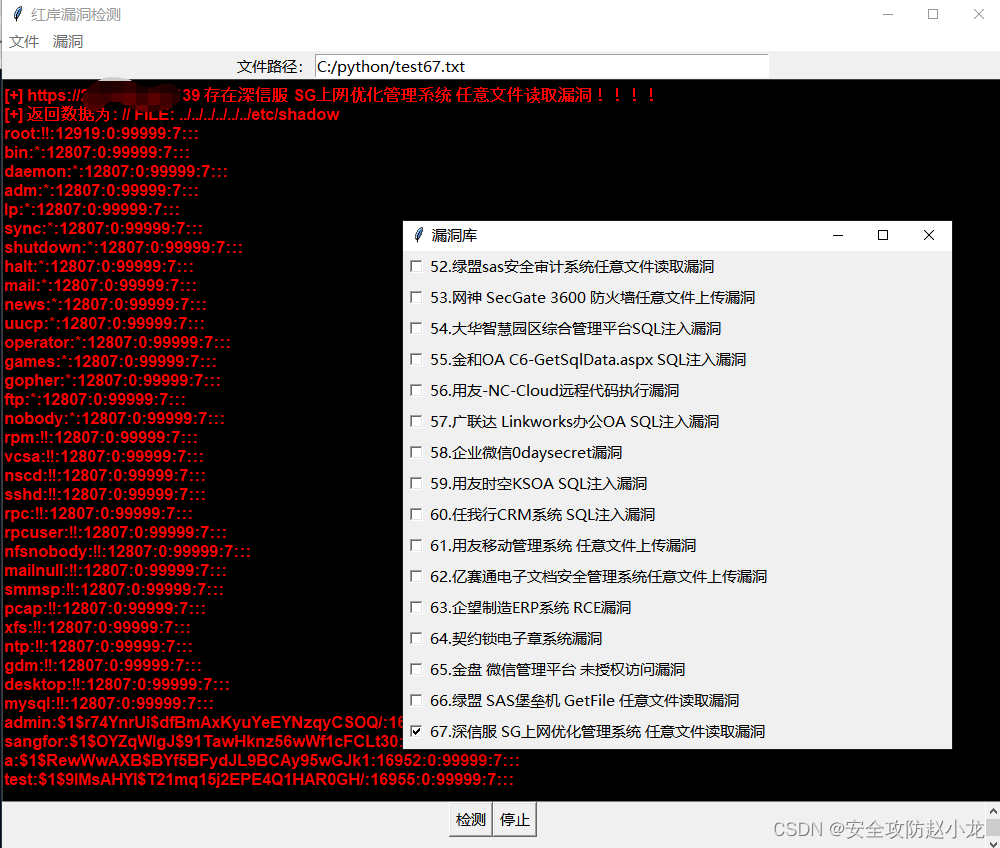
深信服 SG上网优化管理系统 catjs.php 任意文件读取漏洞[2023-HW]
深信服 SG上网优化管理系统 catjs.php 任意文件读取漏洞 一、漏洞描述二、漏洞影响三、网络测绘四、漏洞复现小龙POC检测: 五、 修复建议 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间…...

java反序列化泛型中json对象
使用 jackson的objectMapper 来实现 import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.core.type.TypeReference; import com.fasterxml.jackson.databind.DeserializationFeature; import com.fasterxml.jackson.databind.ObjectMa…...

Docker Compose一键管理容器
可以一键批量管理docker的容器。将所有需要创建的容器定义在compose配置文件中,通过一个命令一键可以创建并运行这些容器,而不需要一个一个启动。可以批量启动停止服务。 安装 #安装Docker-Compose并安装到/usr/local/bin/docker-compose curl -L &quo…...

API接口文档利器:Swagger 和 接口调试利器:Postman
2.接口相关工具 2.1API接口文档利器:Swagger 2.1.1Swagger介绍 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务 (https://swagger.io/)。 它的主要作用是: 使得前后端分离开发更加方便࿰…...

Redis手动实现分布式锁-Demo
1、pom文件依赖 <!--引入Redis操作依赖--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> 2、具体实现 package com.xch;import org.spring…...
、评论分页之刷新评论页面)
BBS项目day04 文章详情页、点赞点菜、评论功能(根评论和子评论)、评论分页之刷新评论页面
一、路由 from django.contrib import admin from django.urls import path, re_path from app01 import views from django.views.static import serve from django.conf import settingsurlpatterns [path(admin/, admin.site.urls),# 注册path(register/, views.register)…...

【带着学Pytorch】1、pytorch的安装与入门
一、介绍与安装 1.1. pytorch优点: 上手简单:掌握语法和深度学习的概念,尤其是Numpy的使用与python的list切片有共同性。代码灵活:基本调用封装好的模块,动态图使编写更加灵活资源多: 硬件,软件,文档资料都很多。容易调试:动态运行在调试中可以观察数据的变化是否符…...

smartbi token回调获取登录凭证漏洞
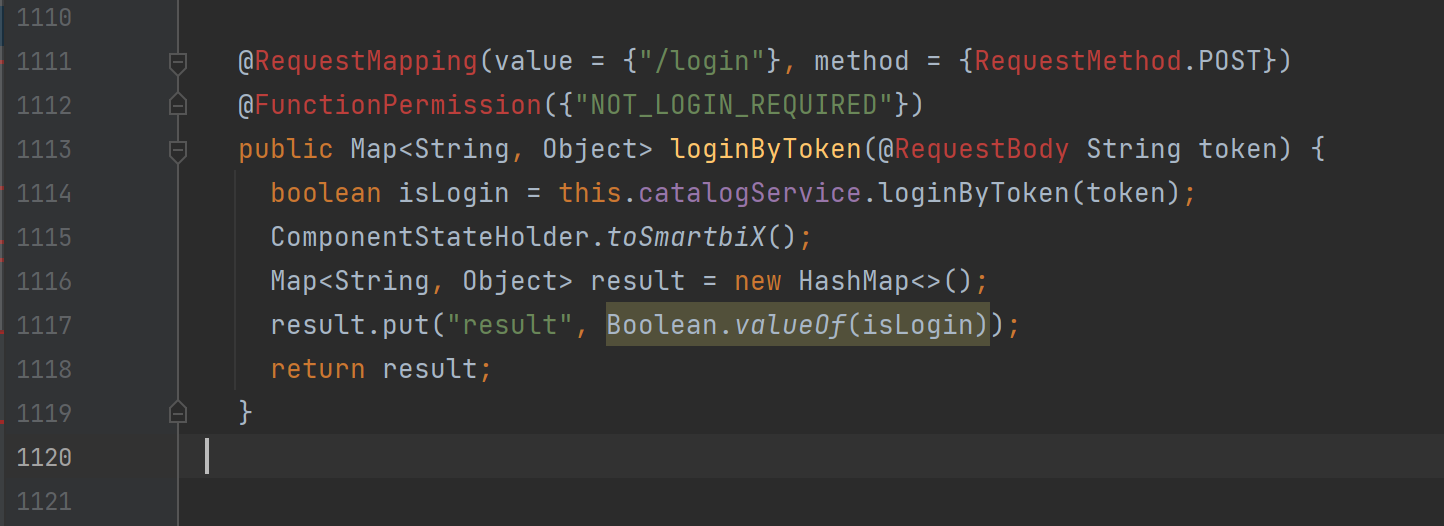
2023年7月28日Smartbi官方修复了一处权限绕过漏洞。未经授权的攻击者可利用该漏洞,获取管理员token,完全接管管理员权限。 于是研究了下相关补丁并进行分析。 0x01分析结果 依据补丁分析,得到如下漏洞复现步骤 第一步,设置Engi…...

SQL注入之堆叠查询
文章目录 堆叠查询是什么?堆叠查询修改所有用户密码堆叠查询删除数据库恢复数据库 堆叠查询是什么? 在SQL中,分号;是用来表示一条sql语句的结束。试想一下我们在; 结束一个sql语句后继续构造下一条语句,会不会一起执行?…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
