中介者模式-协调多个对象之间的交互
在深圳租房市场,有着许多的“二房东”,房主委托他们将房子租出去,而租客想要租房的话,也是和“二房东”沟通,租房期间有任何问题,找二房东解决。对于房主来说,委托给“二房东”可太省事了,只要签个委托协议,然后坐等收钱就可以了,可以不要跟租客打交道。 而对于租客来说,租房期间的任何问题,找“二房东”解决也比较方便。 当然付出的代价就是“中间商赚差价”了。这就是中介者模式。
1 中介者模式概述
如果一个系统中对象之间的联系呈现为网状结构,对象之间存在大量的多对多联系,将导致系统非常复杂。它们之间通过彼此相互作用实现系统的行为。这将导致系统过度耦合。

图 对象之间存在复杂关系的网状结构
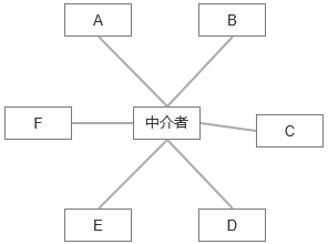
通过引人中介者对象,可以将系统的网状结构变成以中介者为中心的星形结构。在这个星形结构中,同事对象不再之间与另一个对象联系,它通过中介者对象与另一个对象发生相互作用。

图 引入中介者对象的星形结构
中介者模式可以使对象之间的关系数量急剧减少。保证了对象结构上的稳定,系统的结构不会因为新对象的引入带来大量的修改工作。
1.1 模式定义
如果在一个系统中对象之间存在多对多的相互关系,可以将对象之间的一些交互行为从各个对象中分离出来,并集中封装在一个中介者对象中,由该中介者进行统一协调。
这样对象之间多对多的复杂关系就转化为相对简单的一对多关系。中介者模式是迪米特法则的一个典型应用。

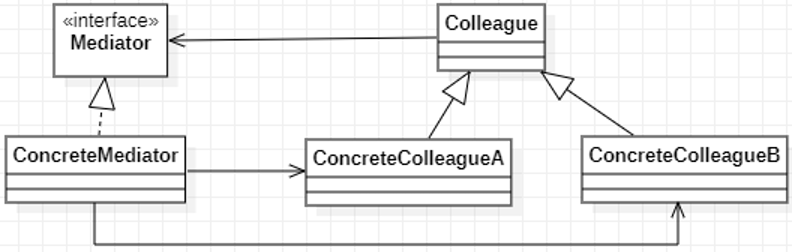
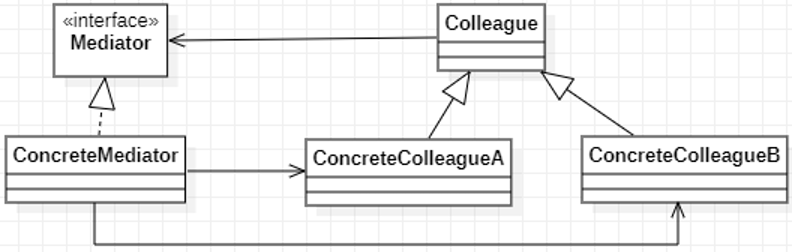
图 中介者模式结构图
Mediator:抽象中介者,定义一个接口,用于与各同事对象之间进行通信。
ConcreteMediator: 具体中介者,通过协调各个同事对象来实现协作行为,维持了对各个同事对象的引用。
Colleague:抽象同事类,定义各个同事类公有的方法,并声明了一些抽象方法供子类实现,同时维持了一个对抽象中介者类的引用。
ConcreteColleague:具体同事类,当每个同事对象在需要和其他同事对象通信时,先于中介者通信,通过中介者来间接完成与其他同事类的通信。
public abstract class Colleague {protected final String name;protected Mediator mediator;public Colleague(String name,Mediator mediator) {this.name = name;this.mediator = mediator;}/*** 租房*/public abstract void renting(String position, double price, double area);}public class Landlord extends Colleague{public Landlord(String name, Mediator mediator) {super(name, mediator);}// 发布房源信息@Overridepublic void renting(String position, double price, double area) {mediator.publish(this,position,price,area);}@Overridepublic String toString() {return "房东:" + name;}
}public class Tenant extends Colleague{public Tenant(String name, Mediator mediator) {super(name, mediator);}// 求租@Overridepublic void renting(String position, double price, double area) {mediator.renting(this,position,price,area);}@Overridepublic String toString() {return "租客:" + name;}
}public interface Mediator {/*** 租房** @param position* 位置* @param price* 价格* @param area* 面积*/void renting(Tenant tenant,String position, double price, double area);/*** 发布房源信息**/void publish(Landlord landlord,String position, double price, double area);}public class ConcreteMediator implements Mediator{/*** 房东集合*/private final Set<Landlord> landlords = new HashSet<>();/*** 租户集合*/private final Set<Tenant> tenants = new HashSet<>();/*** 房源信息集合*/private final List<RoomInfo> roomInfos = new ArrayList<>();@Overridepublic void renting(Tenant tenant, String position, double price, double area) {System.out.print("【" + position + ",价格:" + price + "以下,面积" + area + "】");tenants.add(tenant);for (RoomInfo item : roomInfos) {if (item.getTenant() == null) {if (item.getPosition().equals(position) && item.getPrice() <= price && item.getArea() >= area) {item.setTenant(tenant);System.out.println("租房成功:" + item);return;}}}System.out.println("没有找到合适的房源");// 运行结果:
// 【罗湖区,价格:1800.0以下,面积25.0】没有找到合适的房源
// 【福田区,价格:3000.0以下,面积25.0】租房成功:RoomInfo(price=28.0, area=2800.0, position=福田区, tenant=租客:李四, landlord=房东:老张)}@Overridepublic void publish(Landlord landlord, String position, double price, double area) {landlords.add(landlord);RoomInfo roomInfo = new RoomInfo();roomInfo.setLandlord(landlord);roomInfo.setPosition(position);roomInfo.setPrice(price);roomInfo.setArea(area);roomInfos.add(roomInfo);}}@Data
public class RoomInfo {private double price;private double area;private String position;private Tenant tenant;private Landlord landlord;}public class Client {public static void main(String[] args) {Mediator mediator = new ConcreteMediator();Landlord landlord1 = new Landlord("老张",mediator);landlord1.renting("福田区",28,2800);landlord1.renting("福田区",20,2200);landlord1.renting("福田区", 7, 1500);Landlord landlord2 = new Landlord("老黄", mediator);landlord2.renting("龙岗区", 3400,70);landlord2.renting("龙岗区", 2800,50);Tenant tenant1 = new Tenant("张三",mediator);tenant1.renting("罗湖区", 1800, 25);Tenant tenant2 = new Tenant("李四",mediator);tenant2.renting("福田区", 3000, 25);}}
1.2 中介者类的作用
1)中转作用(结构性)。通过中介者提供的中转作用,各个同事对象就不再需要显式地引用其他同事。当需要和其他同事进行通信时,可通过中介者来实现间接调用。
2)协调作用(行为性)。中介者可进一步对同事之间的关系进行封装,同事可以一致地和中介者进行交互,而不需要指明中介者需要具体怎么做。中介者根据封装在自身内部的协调逻辑,对同事的请求进行进一步处理。将同事成员之间的关系行为进行分离和封装。
2 优缺点
优点:
- 简化对象间交互;
- 将各同事对象解耦,可以独立改变和复用每一个同事和中介者,增加新的中介者和同事类比较方便。
缺点:
- 中介者类包含大量同事之间的交互细节,会使得具体中介者类非常复杂。
3 适用场景
- 对象之间存在复杂的引用关系,系统结构混乱且难以理解。
- 想通过一个中间类来封装多个类中的行为,而又不想生成太多的子类。
相关文章:

中介者模式-协调多个对象之间的交互
在深圳租房市场,有着许多的“二房东”,房主委托他们将房子租出去,而租客想要租房的话,也是和“二房东”沟通,租房期间有任何问题,找二房东解决。对于房主来说,委托给“二房东”可太省事了&#…...

Python框架【自定义过滤器、自定义数据替换过滤器 、自定义时间过滤器、选择结构、选择练习、循环结构、循环练习、导入宏方式 】(三)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

红黑树遍历与Redis存储
引言 在计算机科学领域,红黑树(Red-Black Tree)是一种自平衡的二叉查找树,它能在O(log n)的时间复杂度内完成插入、删除和查找操作。由于其高效性和可预测性的性能,红黑树在许多领域都得到广泛应用。本文将重点介绍红…...

前端处理图片文件的方法
在项目开发过程中,有一个需求,需要前端对上传的图片进行处理,以字符串的形式传给后端,实现效果如下: 1.上传图片的组件 在该项目中,使用了element plus组件库 <el-uploadv-model:file-list"fileL…...

「Java」《深入解析Java多线程编程利器:CompletableFuture》
《深入解析Java多线程编程利器:CompletableFuture》 一、 引言1. 对多线程编程的需求和挑战的介绍2. 介绍CompletableFuture的作用和优势 二. CompletableFuture简介1. CompletableFuture是Java中提供的一个强大的多线程编程工具2. 与传统的Thread和Runnable相比的优…...

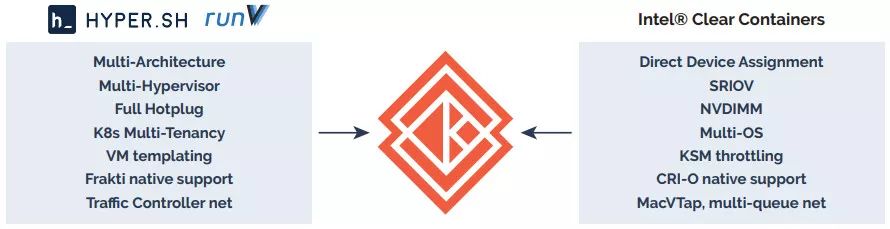
Docker容器与虚拟化技术:容器运行时说明与比较
目录 一、理论 1.容器运行时 2.容器运行时接口 3.容器运行时层级 4.容器运行时比较 5.强隔离容器 二、问题 1.K8S为何难以实现真正的多租户 三、总结 一、理论 1.容器运行时 (1)概念 Container Runtime 是运行于 k8s 集群每个节点中ÿ…...

vue导出文件流获取附件名称并下载(在response.headers里解析filename导出)
导出文件流下载,拦截器统一处理配置 需求以往实现的方法(各自的业务层写方法)现在实现的方法(axios里拦截器统一配置处理)把文章链接复制粘贴给后端,让大佬自己赏阅。 需求 之前实现的导出都是各自的业务层…...

山东省图书馆典藏《乡村振兴战略下传统村落文化旅游设计》鲁图中大许少辉博士八一新书
山东省图书馆《乡村振兴战略下传统村落文化旅游设计》鲁图中大许少辉博士八一新书...

2023-08-19力扣每日一题-水题/位运算解法
链接: 2235. 两整数相加 题意: ab 解: ab 补一个位运算写法,进位是(a&b)<<1,不进位的计算结果为a^b 实际代码: #include<iostream> using namespace std; int sum(int num1, int n…...

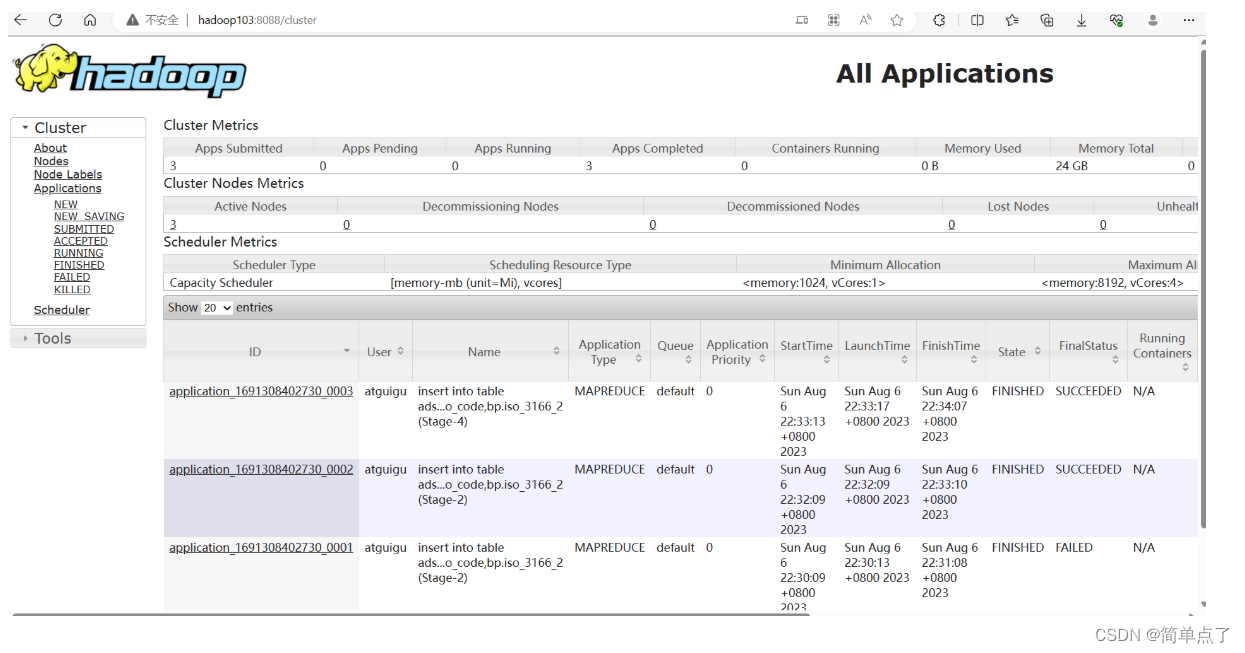
Hadoop学习:深入解析MapReduce的大数据魔力之数据压缩(四)
Hadoop学习:深入解析MapReduce的大数据魔力之数据压缩(四) 4.1 概述1)压缩的好处和坏处2)压缩原则 4.2 MR 支持的压缩编码4.3 压缩方式选择4.3.1 Gzip 压缩4.3.2 Bzip2 压缩4.3.3 Lzo 压缩4.3.4 Snappy 压缩4.3.5 压缩…...

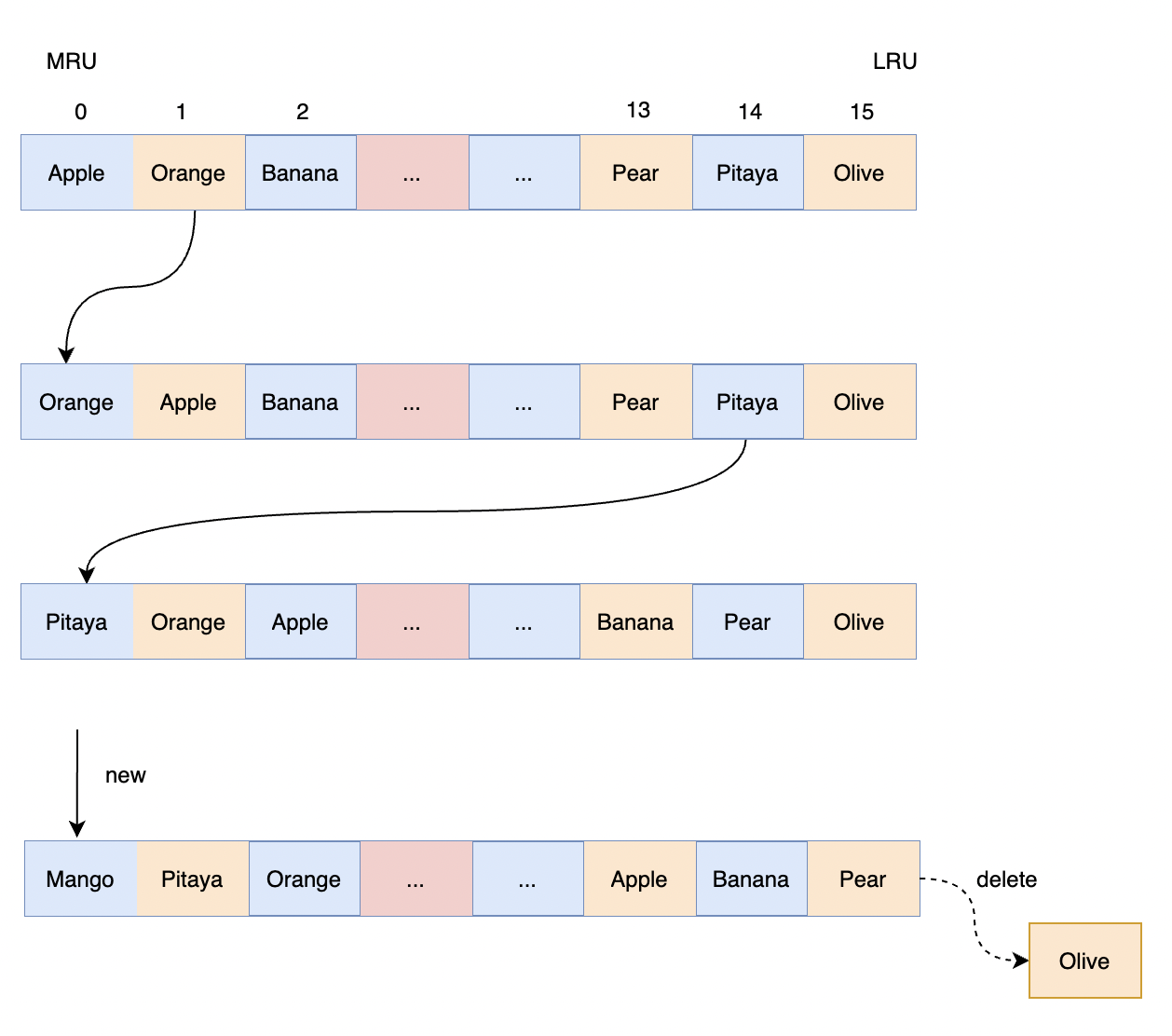
LRU淘汰策略执行过程
1 介绍 Redis无论是惰性删除还是定期删除,都可能存在删除不尽的情况,无法删除完全,比如每次删除完过期的 key 还是超过 25%,且这些 key 再也不会被客户端访问。 这样的话,定期删除和堕性删除可能都彻底的清理掉。如果…...

Kotlin 高阶函数详解
高阶函数 在 Kotlin 中,函数是一等公民,高阶函数是 Kotlin 的一大难点,如果高阶函数不懂的话,那么要学习 Kotlin 中的协程、阅读 Kotlin 的源码是非常难的,因为源码中有太多高阶函数了。 高阶函数的定义 高阶函数的…...

DL——week2
要学明白的知识点: np.dot()的作用 两个数组的点积,即对应元素相乘 numpy.dot(a,b,outNone) a: ndarray 数组 b: ndarray 数组 out: ndarray, 可选,用来保存dot()的计算结果 numpy Ndarray对象 N维数组对象ndarray&am…...

如何撰写骨灰级博士论文?这是史上最全博士论文指导!
博士论文的写作是博士研究生主要要完成的工作。由于存在着较高的难度,较长的写作周期,以及在创新,写作规范,实际及理论意义等方面有着比较高的要求,博士论文的完成一般说来是有相当难度的。一篇好的博士论文不仅是一本…...

08.SpringBoot请求相应
文章目录 1 请求1.1 Postman1.2 简单参数1.2.1 原始方式1.2.2 SpringBoot方式1.2.3 参数名不一致 1.3 实体参数1.3.1 简单实体对象1.3.2 复杂实体对象 1.4 数组集合参数1.4.1 数组1.4.2 集合 1.5 日期参数1.6 JSON参数1.7 路径参数 2 响应2.1 ResponseBody注解2.2 统一响应结果…...

C#详解-Contains、StartsWith、EndsWith、Indexof、lastdexof
目录 简介: 过程: 举例1.1 举例1.2 总结: 简介: 在C#中Contains、StarsWith和EndWith、IndexOf都是字符串函数。 1.Contains函数用于判断一个字符串是否包含指定的子字符串,返回一个布尔值(True或False)。 2.StartsWith函数用于判断一…...

FATE框架中pipline基础教程
目录 1. 用pipline上传数据2. 用 Pipeline 进行 Hetero SecureBoost 的训练和预测3. 用 Pipeline 构建神经网络模型3.1 Homo-NN Quick Start: A Binary Classification Task3.2 Hetero-NN Quick Start: A Binary Classification Task 4. 自定义数据集示例:实现一个简…...

Atlas 元数据管理
Atlas 元数据管理 1.Atlas入门 1.1概述 元数据原理和治理功能,用以构建数据资产的目录。对这个资产进行分类和管理,形成数据字典。 提供围绕数据资产的协作功能。 表和表之间的血缘依赖 字段和字段之间的血缘依赖 1.2架构图 导入和导出࿱…...

编程题练习@8-23
分享8月23日两道编程题: 1 开幕式排列 题目描述 导演在组织进行大运会开幕式的排练,其中一个环节是需要参演人员围成一个环形。 演出人员站成了一圈,出于美观度的考虑,导演不希望某一个演员身边的其他人比他低太多或者高太多。 现…...

static相关知识点详解
文章目录 一. 修饰成员变量二. 修饰成员方法三. 修饰代码块四. 修饰类 一. 修饰成员变量 static 修饰的成员变量,称为静态成员变量,该变量不属于某个具体的对象,是所有对象所共享的。 public class Student {private String name;private sta…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
