React(8)
千锋学习视频https://www.bilibili.com/video/BV1dP4y1c7qd?p=72&spm_id_from=pageDriver&vd_source=f07a5c4baae42e64ab4bebdd9f3cd1b3
1.React 路由
1.1 什么是路由?
路由是根据不同的 url 地址展示不同的内容或页面。
一个针对React而设计的路由解决方案、可以友好的帮你解决React components 到URl之间的同步映射关系。
1.2 路由安装
npm i react-router-dom@51.3 路由使用
import React, { Component } from 'react'
import {HashRouter,Route} from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'export default class componentName extends Component {render() {return (<div><HashRouter> <Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route></HashRouter> </div>)}
}
<HashRouter> 会让路径带上一个/#
也可以把路由封装成一个组件抽离出去
import React, { Component } from 'react'import MyRouter from './MyRouter'
// import Film from './views/Film'
// import Cinemas from './views/Cinemas'
// import Center from './views/Center'export default class componentName extends Component {render() {return (<div>{/* <HashRouter> 也可以把路由封装成一个组件抽离出去<Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route></HashRouter> */}<MyRouter></MyRouter></div>)}
}
import React, { Component } from 'react'
import {HashRouter,Route} from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'export default class MyRouter extends Component {render() {return (<div><HashRouter> <Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route></HashRouter></div>)}
}
1.4 路由重定向

如果没有匹配的路径,需要跳转到指定的路径 使用<Redirect from="" to="" />
import React, { Component } from 'react'
import {HashRouter,Route,Redirect,Switch} from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'export default class MyRouter extends Component {render() {return (<div><HashRouter> <Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route>{/* 匹配/路径的时候 模糊匹配 跳转到/films */}<Redirect from="/" to="/films"></Redirect></HashRouter></div>)}
}
但是这个做法存在问题:当输入http://localhost:3000/#/center 会跳到center 但再次刷新又会跳到/films
改进:使用Switch 匹配一次后将不再继续匹配
import React, { Component } from 'react'
import { HashRouter, Route, Redirect, Switch } from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'export default class MyRouter extends Component {render() {return (<div><HashRouter><Switch><Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route>{/* 匹配/路径的时候 跳转到/films */}<Redirect from="/" to="/films"></Redirect></Switch></HashRouter></div>)}
}
精准匹配exact
场景:/ 跳转到/films 其他不匹配上述路由的跳转到404
import React, { Component } from 'react'
import { HashRouter, Route, Redirect, Switch } from 'react-router-dom'
import Film from './views/Film'
import Cinemas from './views/Cinemas'
import Center from './views/Center'
import NotFound from './views/NotFound'export default class MyRouter extends Component {render() {return (<div><HashRouter><Switch><Route path="/films" component={Film}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/Center" component={Center}></Route>{/* 匹配/路径的时候 跳转到/films */}<Redirect from="/" to="/films" exact></Redirect><Route component={NotFound}></Route></Switch></HashRouter></div>)}
}
import React, { Component } from 'react'export default class NotFound extends Component {render() {return (<div>404 Not Found</div>)}
}
注意:exact 精确匹配 (Redirect 即使使用了exact, 外面还要嵌套Switch 来用)
1.5 嵌套路由
MyRouter组件中的路由保持不变 当/film模糊匹配到后会进入Film组件
以下代码在Film组件中写即可
<Switch><Route path="/films/nowplaying" component={Nowplaying}/><Route path="/films/comingsoon" component={Comingsoon}/><Redirect from="/films" to="/films/nowplaying"/>
</Switch>
1.6 路由跳转方式
1.声明式导航
import React, { Component } from 'react'
import {NavLink} from 'react-router-dom'export default class Navbar extends Component {render() {return (<div><li><NavLink to="/films">电影</NavLink></li><li><NavLink to="/cinemas">影院</NavLink></li><li><NavLink to="/center">我的</NavLink></li></div>)}
}
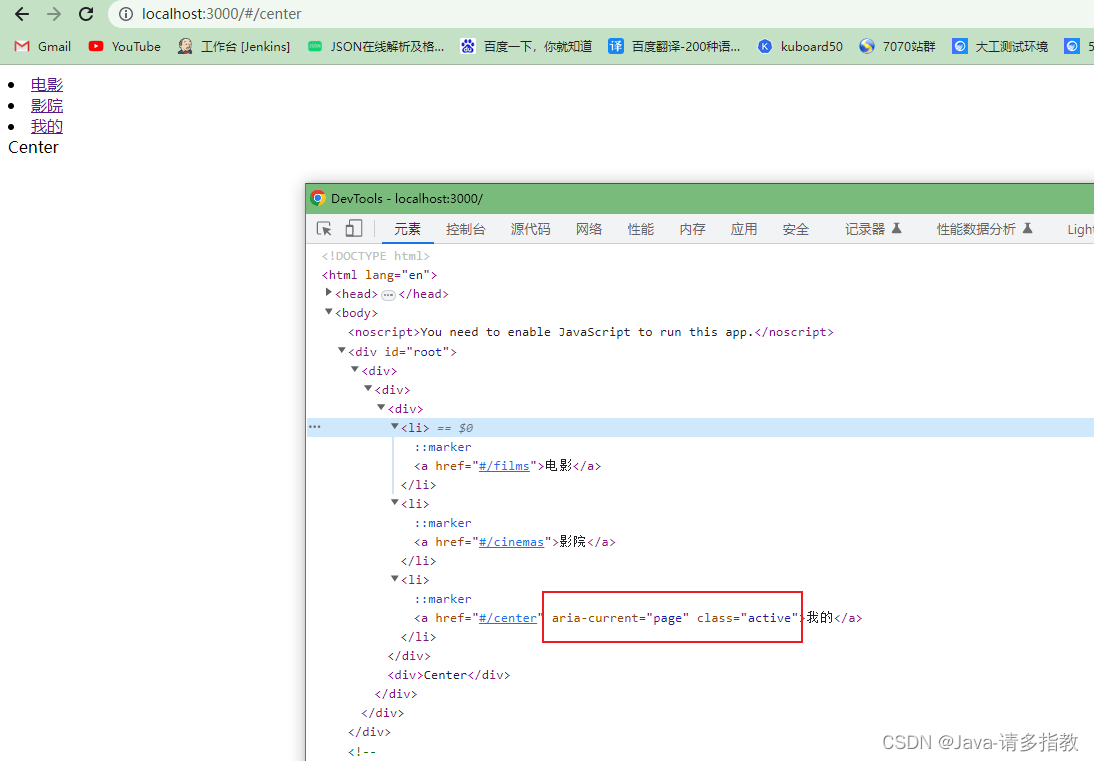
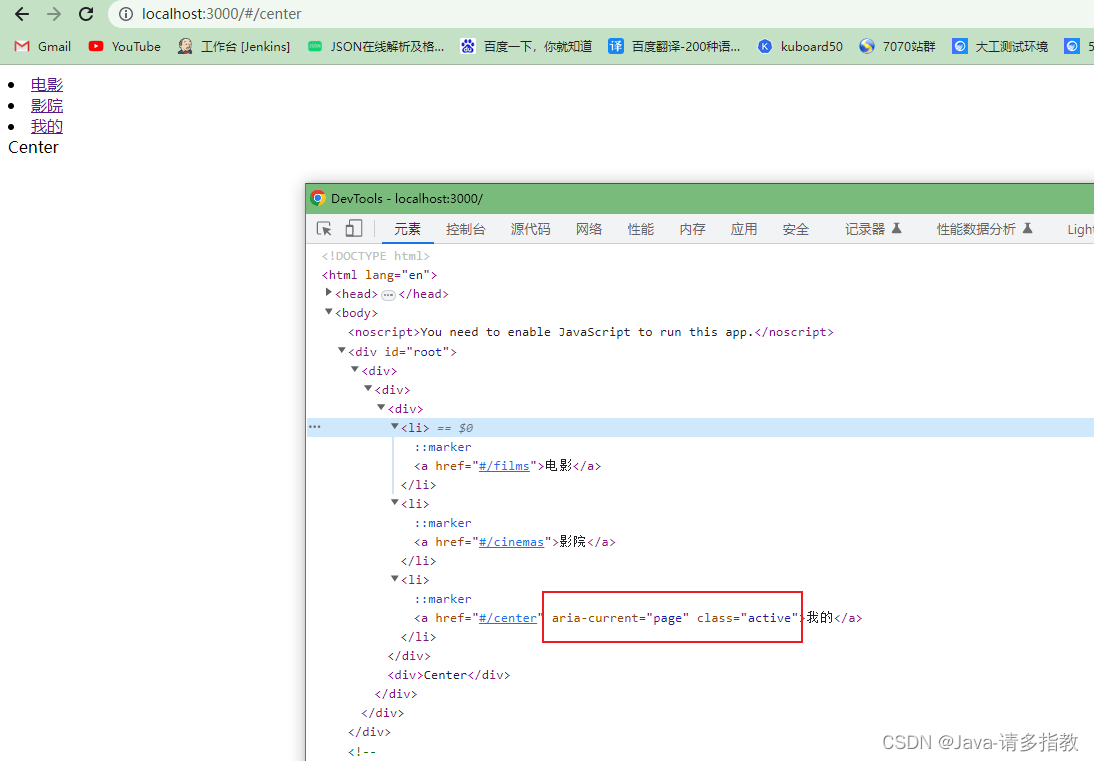
意思是可以监听到地址 如果是/center会给我的这个a标签给加上class="active"的属性,

也可以自定义属性,方便设置css高亮显示
<li><NavLink to="/films" activeClassName="Navbaractive">电影</NavLink></li><li><NavLink to="/cinemas" activeClassName="Navbaractive">影院</NavLink></li><li><NavLink to="/center" activeClassName="Navbaractive">我的</NavLink></li>2.编程式导航
this.props.history.push(`/center`)
或者导入useHistory
import {useHistory} from 'react-router-dom'const history =useHistory()history.push(`/detail`)
相关文章:

React(8)
千锋学习视频https://www.bilibili.com/video/BV1dP4y1c7qd?p72&spm_id_frompageDriver&vd_sourcef07a5c4baae42e64ab4bebdd9f3cd1b3 1.React 路由 1.1 什么是路由? 路由是根据不同的 url 地址展示不同的内容或页面。 一个针对React而设计的路由解决方案…...

ssm社区管理与服务系统源码和论文
ssm社区管理与服务的设计与实现031 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 研究背景 当今时代是飞速发展的信息时代。在各行各业中离不开信息处理,这正是计算机被广泛应用于信息管理系统的…...

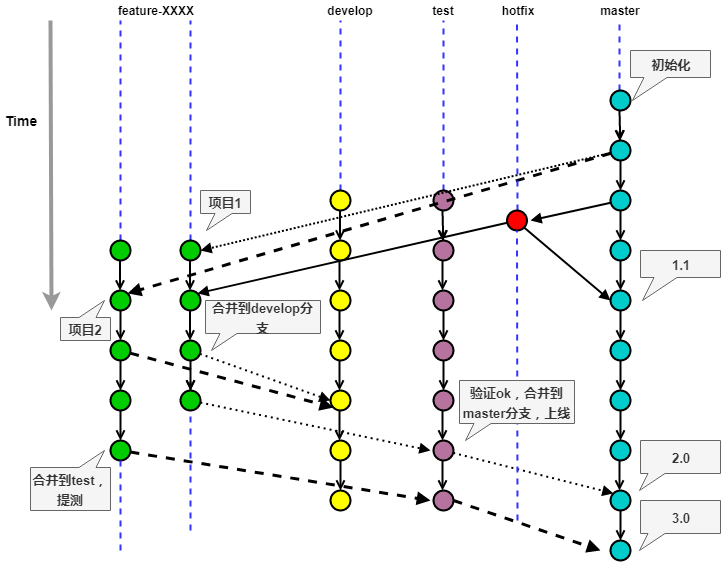
Git多版本并行开发实践
本文目的: 实现多个项目同时进行的git多版本管理工作流。 名词解释: feature-XXXX:特性分支指CCS中一个项目或者一个迭代,在该分支上开发,完成后,合并,最后,删除该分支,…...

修复hive重命名分区后新分区为0的问题
hive分区重命名后,新的分区的分区大小为0 , 例如 alter table entersv.ods_t_test partition(dt2022-11-08) rename to partition(dt2022-11-21) ods_t_test 的2022-11-21分区大小为0。怎样修复 使用 msck repair table 命令来修复表的元数据,让hive重新…...

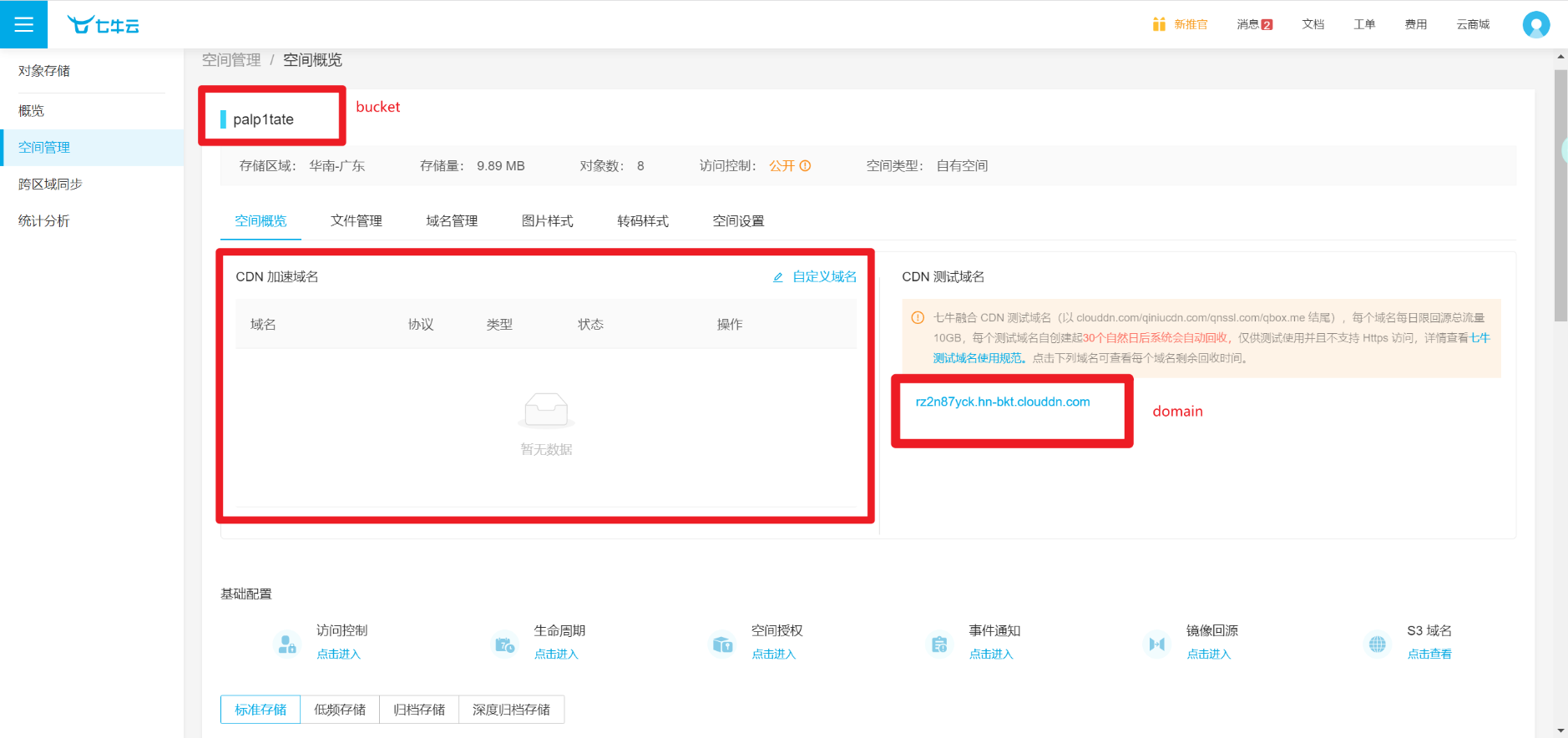
Gin+微服务实现抖音视频上传到七牛云
文章目录 安装获取凭证Gin处理微服务处理 如果你对Gin和微服务有一定了解,看本文较容易。 安装 执行命令: go get github.com/qiniu/go-sdk/v7获取凭证 Go SDK 的所有的功能,都需要合法的授权。授权凭证的签算需要七牛账号下的一对有效的A…...

go 连接操作MySQL
连接Mysql 访问此网站搜索MySQL第一个就是按照指引运行 go get -u github.com\go-sql-driver\mysql导入包建立连接 package mainimport ("database/sql""fmt""time"_ "github.com/go-sql-driver/mysql" )var db *sql.DBfunc initdb…...

git常见的命令,问题和处理方式
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。 Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方…...

Ubuntu环境下超好用的文件对比工具软件meld
Ubuntu环境下超好用的文件对比工具软件_ubuntu 代码比较工具_Calculation K的博客-CSDN博客...

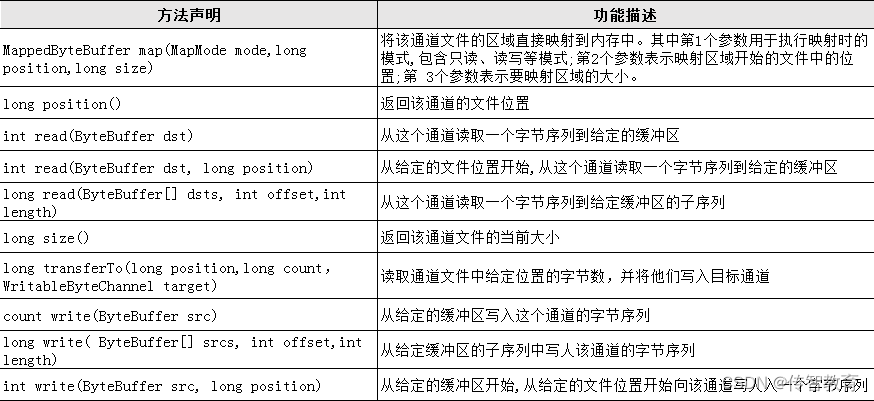
Channel是什么?FileChannel类的常用方法
Channel 是一个接口对象,它类似于传统的流对象,但与传统的流对象又有些不同,具体表现如下: • Channel可以异步地执行I/O读写操作。 • Channel的读写操作是双向的,既可以从 Channel中读取数据,又可以写数据到Channel,而流的读写操作通常都是单向的。 • Channel…...

Python爬虫——scrapy_读书网数据入库和链接跟进
数据入库 先创建一个数据库 create table book(id int primary key auto_increment,name varchar(128),src varchar(128));settings.py DB_HOST 169.254.38.183 # 端口号是一个整数 DB_PORT 3306 DB_USER root DB_PASSWORD 123456 # 数据库名称 DB_NAME spider01 DB_CHA…...

前端常用linux命令
前端开发也需要掌握一些常用的linux命令,以便在linux系统上做一些操作如nginx代理配置,项目解压发布等 1、cd 切换目录 cd / //切换到根目录 cd directory_path //切换到directory_path目录 cd ../ //切换到上一级目录2、ls 列出目录内容 ls3…...
制作高质量SVG的最佳工具,这些编辑软件你需要知道!
作为前端开发者,想要学习更高级的可视化技术,SVG 编辑工具是必学的。与其他图像格式相比,SVG 图像可任意缩放而不损失质量,还可以实现交互动画效果,一个好的 SVG 编辑器能大大简化你的学习过程。下面就跟随小编一起看看…...

四、MySQL性能优化
1、SQL性能优化 1、如何分析SQL的性能? 我们可以使用EXPLAIN命令来分析SQL的执行计划 ,执行计划是指一条SQL语句在经过MySQL查询优化器的选择后具体的执行方式 EXPLAIN并不会真的去执行相关的语句,而是通过查询优化器 对语句进行分析&…...

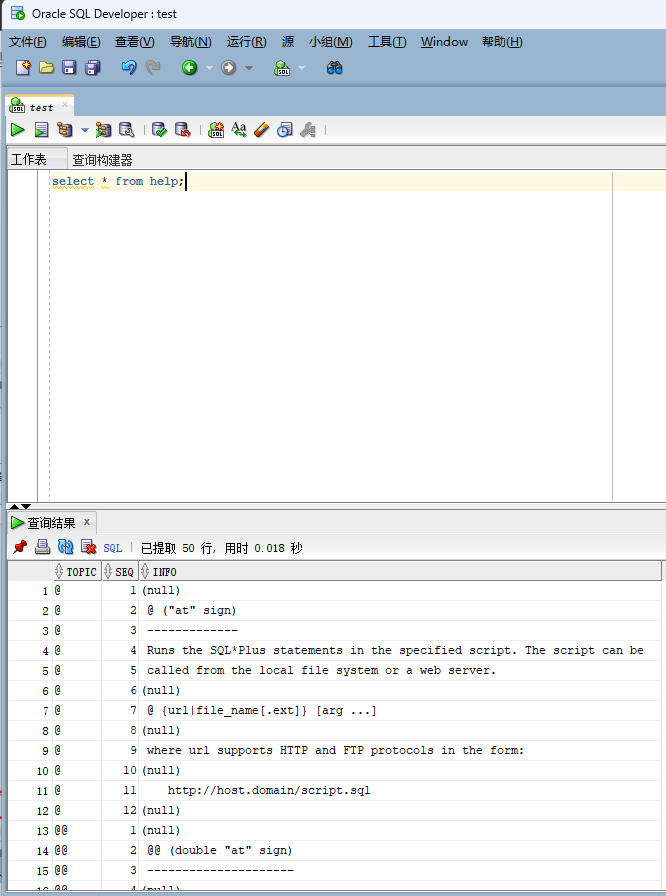
Oracle Database12c数据库官网下载和安装教程
文章目录 下载安装Oracle自带的客户端工具使用 下载 进入oracle官网 点击下载连接之后右上角会有一个下载 我们只需要数据库本体就够了 运行这个下载器 等待下好之后即可 出现 Complete 之后代表下载成功,然后我们解压即可 安装 双击 双击setup.exe 根据…...

spring依赖注入详解(下)
Autowired注解依赖注入过程 一、findAutowireCandidates()实现 找出BeanFactory中类型为type的所有的Bean的名字,注意是名字,而不是Bean对象,因为我们可以根据BeanDefinition就能判断和当前type是不是匹配,不用生成Bean对象把re…...

python的dataframe常用处理方法
import pandas as pdclass DataFrameProcessor:staticmethoddef sort_by_column(df, by_column, ascendingTrue):"""根据指定列对DataFrame进行排序。Parameters:df (pd.DataFrame): 要排序的DataFrame。by_column (str): 要排序的列名。ascending (bool): True…...

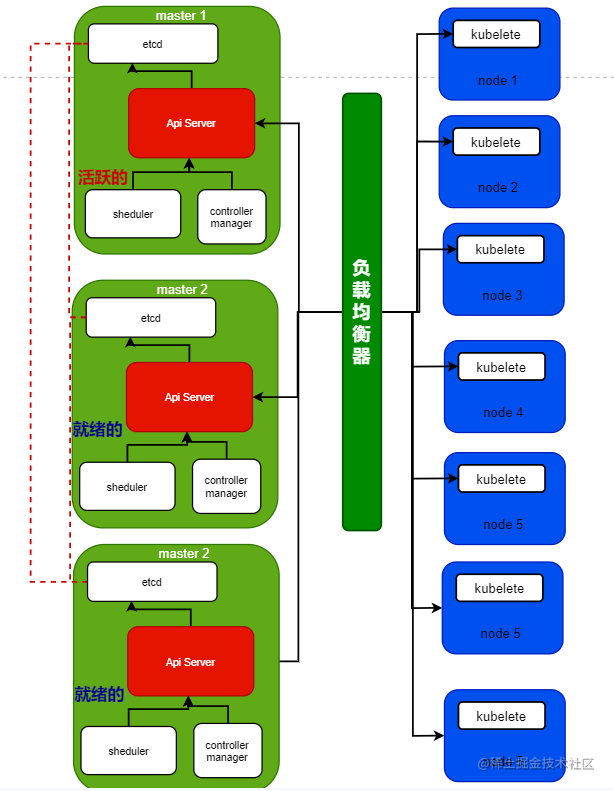
k8s 自身原理之高可用
说到高可用,咱们在使用主机环境的时候(非 k8s),咱做高可用有使用过这样的方式: 服务器做主备部署,当主节点和备节点同时存活的时候,只有主节点对外提供服务,备节点就等着主节点挂了…...

游乐场vr设备虚拟游乐园vr项目沉浸体验馆
在景区建设一个VR游乐场项目可以为游客提供一种新颖、刺激和沉浸式的游乐体验。提高游客的体验类型,以及景区的类目,从而可以吸引更多的人来体验。 1、市场调研:在决定建设VR游乐场项目之前,需要进行市场调研,了解当地…...

window10安装并使用oracle
1、现在oracle19c或者21c,下载链接如下 Database Software Downloads | Oracle 中国 2、安装好之后, 2.1PL/SQL连接方式 命令窗口输入sqlplus conn as sysdba 2.2DBeaver连接 输入IP、 端口默认1521 数据库默认是ORCL 用户名是system 角色是N…...

[Mac软件]AutoCAD 2024 for Mac(cad2024) v2024.3.61.182中文版支持M1/M2/intel
下载地址:前往黑果魏叔官网 AutoCAD是一款计算机辅助设计(CAD)软件,目前已经成为全球最受欢迎的CAD软件之一。它可以在二维和三维空间中创建精确的技术绘图,并且可以应用于各种行业,如建筑、土木工程、机械…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
