基于React实现日历组件详细教程
前言
日历组件是常见的日期时间相关的组件,围绕日历组件设计师做出过各种尝试,展示的形式也是五花八门。但是对于前端开发者来讲,主要我们能够掌握核心思路,不管多么奇葩的设计我们都能够把它做出来。
本文将详细分析如何渲染一个简单的日历组件。
步骤
计算每个月中具体包含的日期
因为日历需要把当前月的每一天都展示出来,展示的前提是我们能够知道当前月具体都有哪些日子。那么如何优雅的获取每个月所有的天呢?
为了能够更方便的操作时间,我们需要引入dayjs 工具库,这也是我们手写日历组件唯一需要的工具库。
npm install dayjs
接下来我们实现一个工具方法,方法的目的是当我们传入年、月,就会返回当前月份的所有天。
import dayjs from "dayjs";export const getDaysOfMonth = (year: number, month: number) => {const firstDayOfMonth = dayjs(`${year}-${month}-1`);const lastDayOfMonth = dayjs(`${year}-${month + 1}-1`).subtract(1, "day");const days = [];let tempDate = firstDayOfMonth;while (tempDate.isBefore(lastDayOfMonth) || tempDate.isSame(lastDayOfMonth)) {days.push(tempDate);tempDate = tempDate.add(1, "day");}return days;
};
我们输出一下2023-08有哪些日子,并且简单渲染出来看看效果
function App() {const days = getDaysOfMonth(2023, 8);// 控制台打印days.forEach((day) => console.log(day.format("YYYY-MM-DD")));return (<div className="App">{days.map((day) => {return <div>{day.format('DD')}</div>;})}</div>);
}


以周为单位分组日期
- 首先我们先计算出日历分组标题,也就是周一,周二 … 周日
import dayjs from "dayjs";
import "dayjs/locale/zh-cn";
dayjs.locale("zh-cn");const weekTitles = useMemo(() => {return [...Array(7)].map((_, weekInx) => {return dayjs().day(weekInx);});}, []);// 日历标题渲染
<div className="calendar-title">{weekTitles.map((title) => {return <div>{title.format("ddd")}</div>;})}
</div>
- 对于当月所有的日期,每7天一组进行分组,也就是共分成7列
<div className="calendar-content">{days.map((day) => {return <div>{day.format("DD")}</div>;})}
</div>
- 加上对应的样式
.calendar {display: flex;flex-direction: column;width: 400px;
}.calendar-title {display: grid;grid-template-columns: repeat(7, 1fr);padding-bottom: 8px;
}.calendar-content {width: 100%;display: grid;grid-template-columns: repeat(7, 1fr);
}
- 看看效果

猛的一看好像完成了,但是仔细检查会发现,2023年8月1号是周二,我们渲染出来的却是周日。这肯定是不对的,那么问题出在哪儿呢?
由于我们是通过grid布局来渲染日期数组,数组的第一位数据是8月1号,所以就成了上面图中的效果。所以我们得想办法将每个月1号前的日期也补全直到每周周日。
让我们改造一下获取日期的工具方法getDaysOfMonth ,下面代码是最终改造完成后的。
export const getDaysOfMonth = (year: number, month: number) => {let firstDayOfMonth = dayjs(`${year}-${month}-1`);let lastDayOfMonth = dayjs(`${year}-${month + 1}-1`).subtract(1, "day");**// 开始补全第一天前的日期while (firstDayOfMonth.day() !== 0) {firstDayOfMonth = firstDayOfMonth.subtract(1, "day");}// 开始补全最后一天后的日期while (lastDayOfMonth.day() !== 6) {lastDayOfMonth = lastDayOfMonth.add(1, "day");}**const days = [];let tempDate = firstDayOfMonth;while (tempDate.isBefore(lastDayOfMonth) || tempDate.isSame(lastDayOfMonth)) {days.push(tempDate);tempDate = tempDate.add(1, "day");}return days;
};

可以看出我们已经正确的渲染出了日历,只是样式看起来比较简陋。
日历支持切换月份
上面的结果是我固定渲染了2023年8月的日历,大多数的日历是需要支持月份切换的,甚至有的日历设计是需要支持用户上下滚动就能够显示对应的月份。我们先简单实现通过按钮点击支持日历月份的切换。
- 显示当前月份(日历顶部显示档期月份)
// tsx
<div className="calendar-month"><div className="calendar-month-switch">{"<"}</div><div>{month.format("MMM YYYY")}</div><div className="calendar-month-switch">{">"}</div>
</div>// css
.calendar-month {display: flex;align-items: center;justify-content: space-between;padding: 16px;
}.calendar-month-switch {display: flex;align-items: center;justify-content: center;height: 24px;width: 24px;cursor: pointer;
}
简单看看效果

- 支持点击切换月份
从上图可以看到,月份两边有两个「箭头」按钮,接下来我们在这两个按钮上绑定事件,用来切换不同的月份
// 切换月份事件,-1 代表前一个月,1代表后一个月
const onMonthSwitch = (action: number) => {setMonth((month) => {return month.add(action, "month");});};<div className="calendar-month"><div className="calendar-month-switch" onClick={()=> onMonthSwitch(-1)}>{"<"} </div> <div>{month.format("MMM YYYY")}</div><div className="calendar-month-switch" onClick={()=> onMonthSwitch(1)}>{">"}</div>
</div>

小节总结
本文详细的记录了一个最简单的日历组件的实现过程,感兴趣但是之前还没有实现过日历的同学可以直接下载代码试试,希望对大家有所启发。也可以直接访问https://react-calendar-training.vercel.app/看成品效果。
由于设计师脑洞的千变万化,日历的展现形式也各不相同,后续我还将继续记录更多形式的日历实现过程,感兴趣的同学敬请期待。有任何问题请留言,如果对你有帮助,请帮忙点个赞🦉
相关链接
-
源码
https://github.com/levenx/react-calendar-training
-
在线DEMO效果
https://react-calendar-training.vercel.app
相关文章:

基于React实现日历组件详细教程
前言 日历组件是常见的日期时间相关的组件,围绕日历组件设计师做出过各种尝试,展示的形式也是五花八门。但是对于前端开发者来讲,主要我们能够掌握核心思路,不管多么奇葩的设计我们都能够把它做出来。 本文将详细分析如何渲染一…...

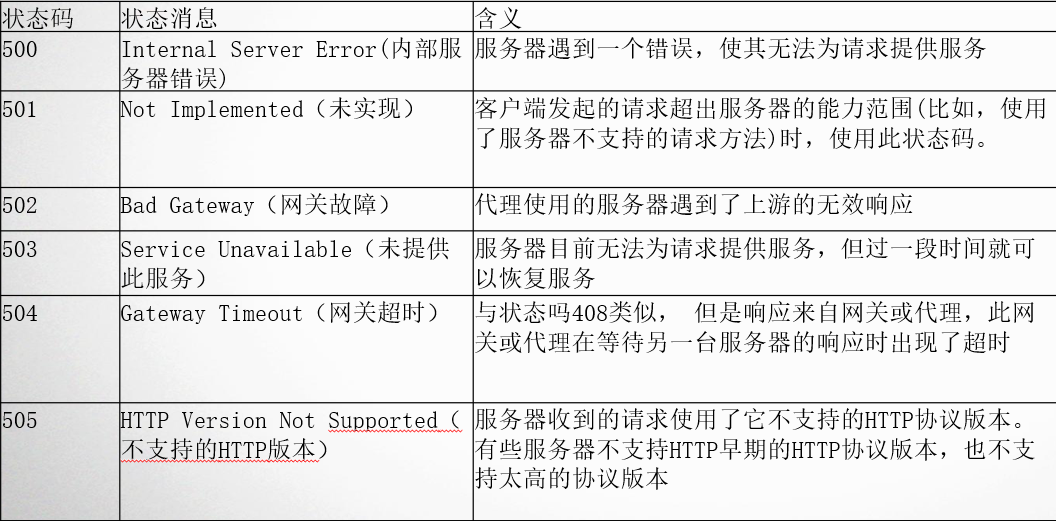
Web安全测试(二):HTTP状态码、响应和url详解
一、前言 结合内部资料,与安全渗透部门同事合力整理的安全测试相关资料教程,全方位涵盖电商、支付、金融、网络、数据库等领域的安全测试,覆盖Web、APP、中间件、内外网、Linux、Windows多个平台。学完后一定能成为安全大佬! 全部…...

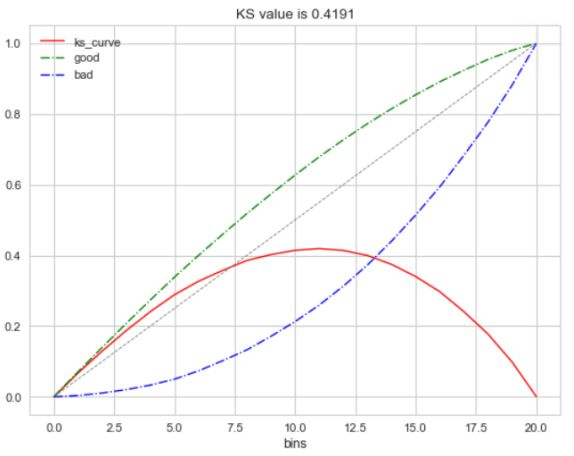
什么是算法评价指标
在我们建立一个学习算法时,或者说训练一个模型时,我们总是希望最大化某一个给定的评价指标(比如说准确度Acc),但算法在学习过程中又会尝试优化某一个损失函数(比如说均方差MSE或者交叉熵Cross-entropy&…...

什么是软件压力测试?软件压力测试工具和流程有哪些?
软件压力测试 一、含义:软件压力测试是一种测试应用程序性能的方法,通过模拟大量用户并发访问,测试应用程序在压力情况下的表现和响应能力。软件压力测试的目的是发现系统潜在的问题,如内存泄漏、线程锁、资源泄漏等,…...

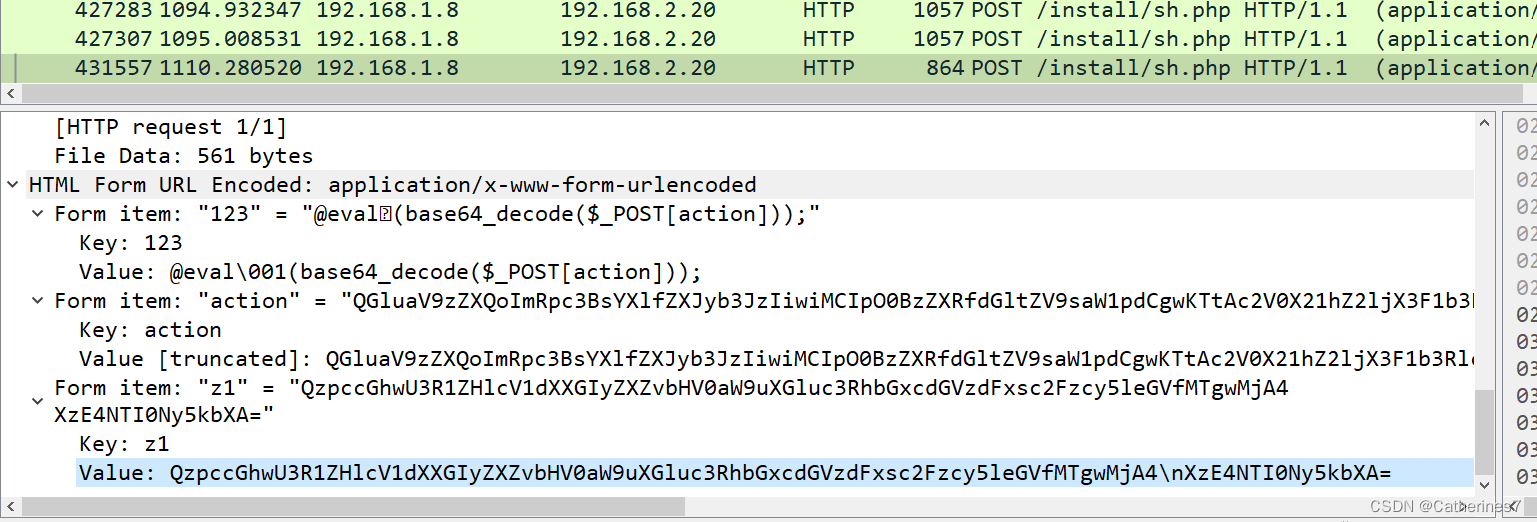
Wireshark流量分析例题
目录 前言 一、题目一(1.pcap) 二、题目二(2.pcap) 三、题目三(3.pcap) 四、题目四(4.pcap) 前言 Wireshark流量包分析对于安全来说是很重要的,我们可以通过Wireshark来诊断网络问题,检测网络攻击、监控网络流量以及捕获恶意软件等等 接下来我们…...

聚观早报|2023戴尔科技峰会助力创新;小米汽车电池供应商敲定
【聚观365】8月23日消息 2023戴尔科技峰会助力企业创新 小米汽车电池供应商敲定中创新航和宁德时代 iPhone15预计有6种配色 王小川卸任自动驾驶企业禾多科技董事 特斯拉动力总成副总裁宣布离职 2023戴尔科技峰会助力企业创新 近日“新生万物 数实新格局 —— 2023戴尔科技…...

大学生创业出路【第二弹】科创训练营
目录 🚀一、我从哪里了解到的训练营 🚀二、训练营里学习和日常 🔎学习 🔎环境和设备 🔎遇到的人 🔎团队记录视频 🚀三、感悟 个人主页:一天三顿-不喝奶茶Ἱ…...

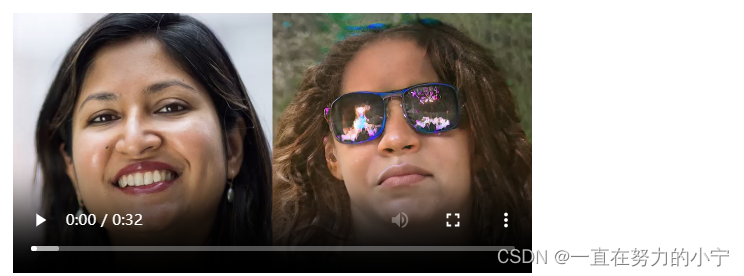
EG3D: Efficient Geometry-aware 3D Generative Adversarial Networks [2022 CVPR]
长期以来,仅使用单视角二维照片集无监督生成高质量多视角一致图像和三维形状一直是一项挑战。现有的三维 GAN 要么计算密集,要么做出的近似值与三维不一致;前者限制了生成图像的质量和分辨率,后者则对多视角一致性和形状质量产生不…...

进行Stable Diffusion的ai训练怎么选择显卡?
Stable Diffusion主要用于从文本生成图像,是人工智能技术在内容创作行业中不断发展的应用。要在本地计算机上运行Stable Diffusion,您需要一个强大的 GPU 来满足其繁重的要求。强大的 GPU 可以让您更快地生成图像,而具有大量 VRAM 的更强大的…...

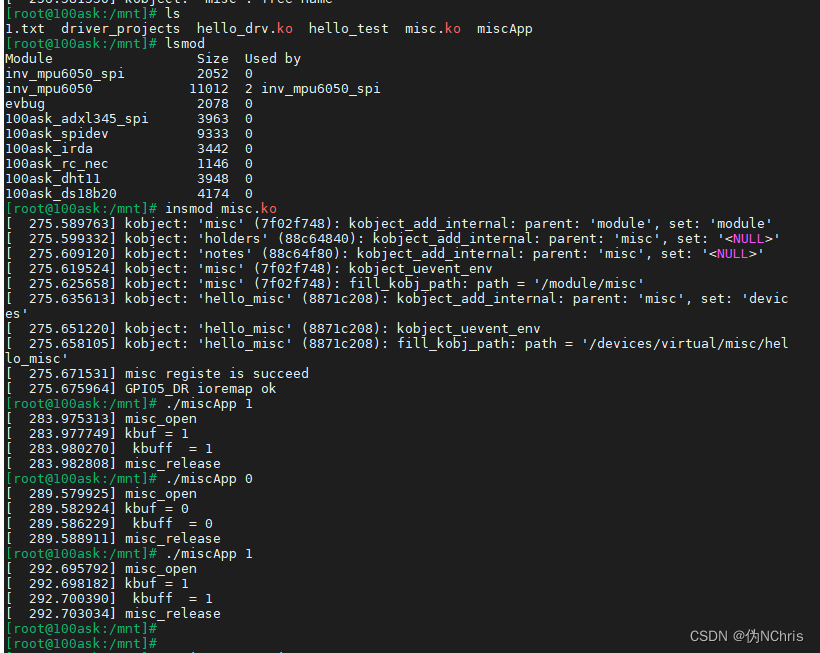
【Linux】【驱动】第一个相对完整的驱动编写
【Linux】【驱动】第一个相对完整的驱动编写 续1.驱动部分的代码2 app 代码3 操作相关的代码 续 这个章节会讲述去直接控制一个GPIO,高低电平。 因为linux不允许直接去操作寄存器,所以在操作寄存器的时候就需要使用到函数:ioremap 和iounma…...

PHP 高德地图,获取经纬度
function addresstolatlag($address){$abc "xxx学校(xx路店)";$key"24fb21b484f89f212dc3f4fd016e2b4d";//没有key$address $abc;$regeo_url"https://restapi.amap.com/v3/geocode/geo";$address_location$regeo_url."?outputJSON&a…...

Node基础--Node基础使用体验
在上一篇文章中提到我们按照好Node.js之后,就可以在控制台看到其版本。那么下面我们一起来看看如何使用node执行js文件代码。 (1).在本地创建一个名称为hello.js的文件,输入内容如下所示: console.log("helloworld");var a 1;var b 2;cons…...

22 从0到1:API测试怎么做?常用API测试工具简介
API 测试的基本步骤 准备测试数据(可选,不一定所有 API 测试都需要这一步);通过 API 测试工具,发起对被测 API 的 request;验证返回结果的 response。 Postman操作步骤 发起 API 调用;添加结…...

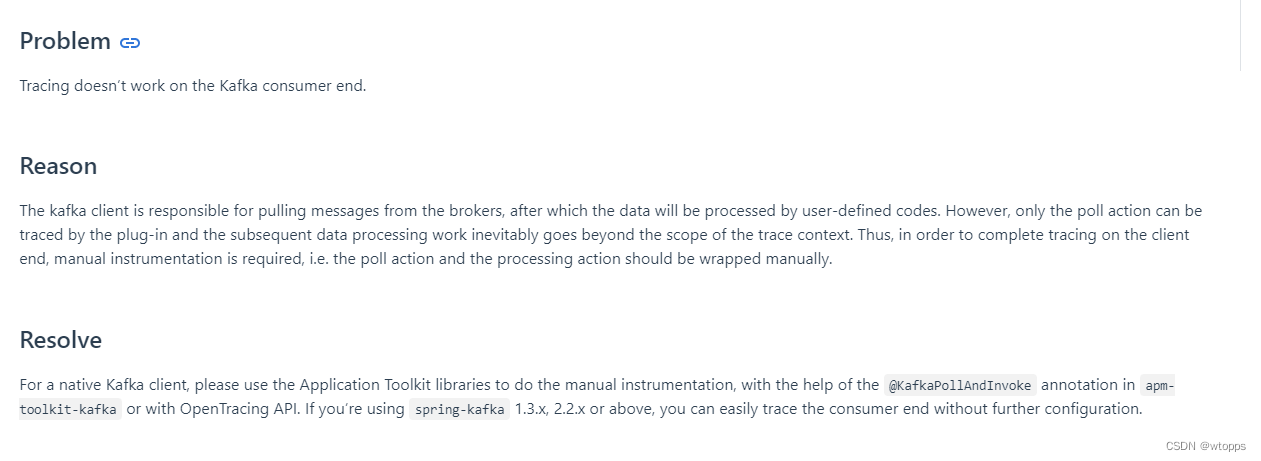
Skywalking Kafka Tracing实现
背景 Skywalking默认场景下,Tracing对于消息队列的发送场景,无法将TraceId传递到下游消费者,但对于微服务场景下,是有大量消息队列的业务场景的,这显然无法满足业务预期。 解决方案 Skywalking的官方社区中…...

Perl 解析字符串为日期对象并获取多天前的日期字符串
Perl 解析字符串 perl语言中的库 Time::Piece可以将字符串解析为日期对象。 use Time::Piece; my ($y, $m, $d) 20230823 ~ /^([0-9]{4})([0-9]{2})([0-9]{2})\z/ or die;my $dt Time::Piece->strptime("$y$m$d","%Y%m%d");Perl获取多天之前的日期 …...

C语言问题 - 关于一维数组和二维数组用*a+i形式表达
问题 今天在编写程序时被一个语句搞懵了: #include<stdio.h>int main() {int *pa[6];int a[2][3] {{1,2,3},{4,5,6}};int sum 0;int i,j,k 0;for (i0; i<2; i){for (j0; j<3; j){*(pa k) *(a i) j;k;}}for (i0; i<k; i){printf("%d &q…...

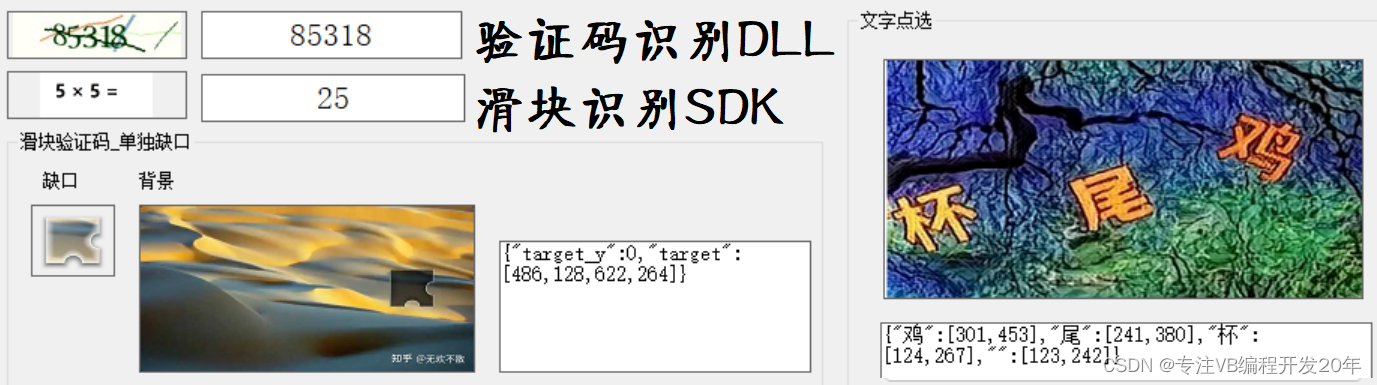
验证码识别DLL ,滑块识别SDK,OCR图片转文字,机器视觉找物品
验证码识别DLL ,滑块识别SDK 你们用过哪些OCR提取文字,识图DLL,比如Opencv,Labview机器视觉找物品之类?...

【图论】最小生成树的应用
一.题目 P1550 [USACO08OCT] Watering Hole G - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 二.分析 1.我们是要使所有的农场都要有水 2.可以从起点引水,也可以互相引水。 3.费用要最小 这时我们可以想到最小生成树,建立一个虚拟节点即可。思路一…...
)
C++类模板的特化(三)
本文主要介绍类模板的特化、局部特化和缺省模板实参; 1.类模板的特化 类模板的特化(Class Template Specialization)是指为特定的模板参数提供自定义实现的过程。通过特化,我们可以针对某些特定的类型或条件提供不同的行为或实现…...

基于YOLOV8模型的课堂场景下人脸目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOV8模型的课堂场景下人脸目标检测系统可用于日常生活中检测与定位课堂场景下人脸,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
