Ajax+Vue+ElementUI
文章目录
- 1.Ajax
- 1.1 介绍
- 1.2 Ajax快速入门
- 1.3 案例-用户注册时,检测用户名是否数据库已经存在
- 1.4 Axios
- 1.4.1 Axios快速入门
- 1.4.2 请求别名
- 1.5 JSON
- 1.5.1 Json的基础语法
- 1.5.2 FastJson的使用
- 5.3.2 Fastjson 使用
- 2. Vue
- 2.1 介绍
- 2.2 Vue快速入门
- 2.3 Vue常用指令和生命周期
- 3. ElementUI
- 3.1 快速入门
- 3.2 Element 布局
1.Ajax
1.1 介绍
Ajax(Asynchronous JavaScript and XML)异步的 JavaScript 和 XML。
是一种用于在浏览器和服务器之间进行异步数据交互的技术。
- 它允许在
不刷新整个页面的情况下,通过 JavaScript 发送 HTTP 请求并接收服务器返回的数据。- 在
后台进行数据交换,更新页面的部分内容,而不会造成页面的重载
AJAX 作用
- 与服务器进行数据交换:
通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。
- 异步交互:
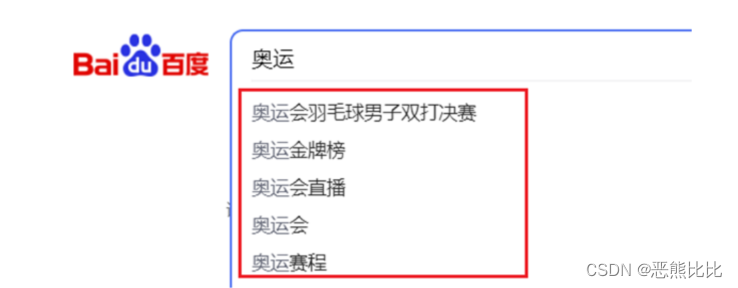
可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是 否可用校验,等等
1.2 Ajax快速入门
服务端实现
在项目的创建 com.itheima.web.servlet ,并在该包下创建名为 AjaxServlet的servlet
package com.web;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//响应数据resp.getWriter().write("hello ajax~~~~");}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doGet(req, resp);}
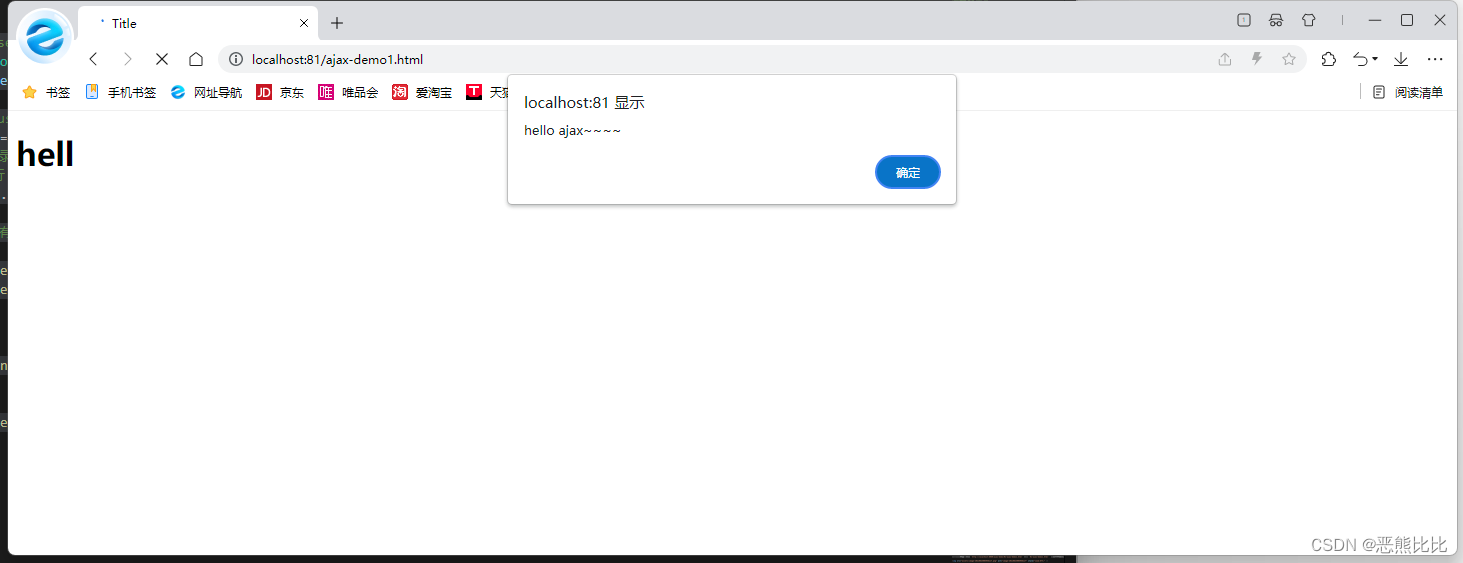
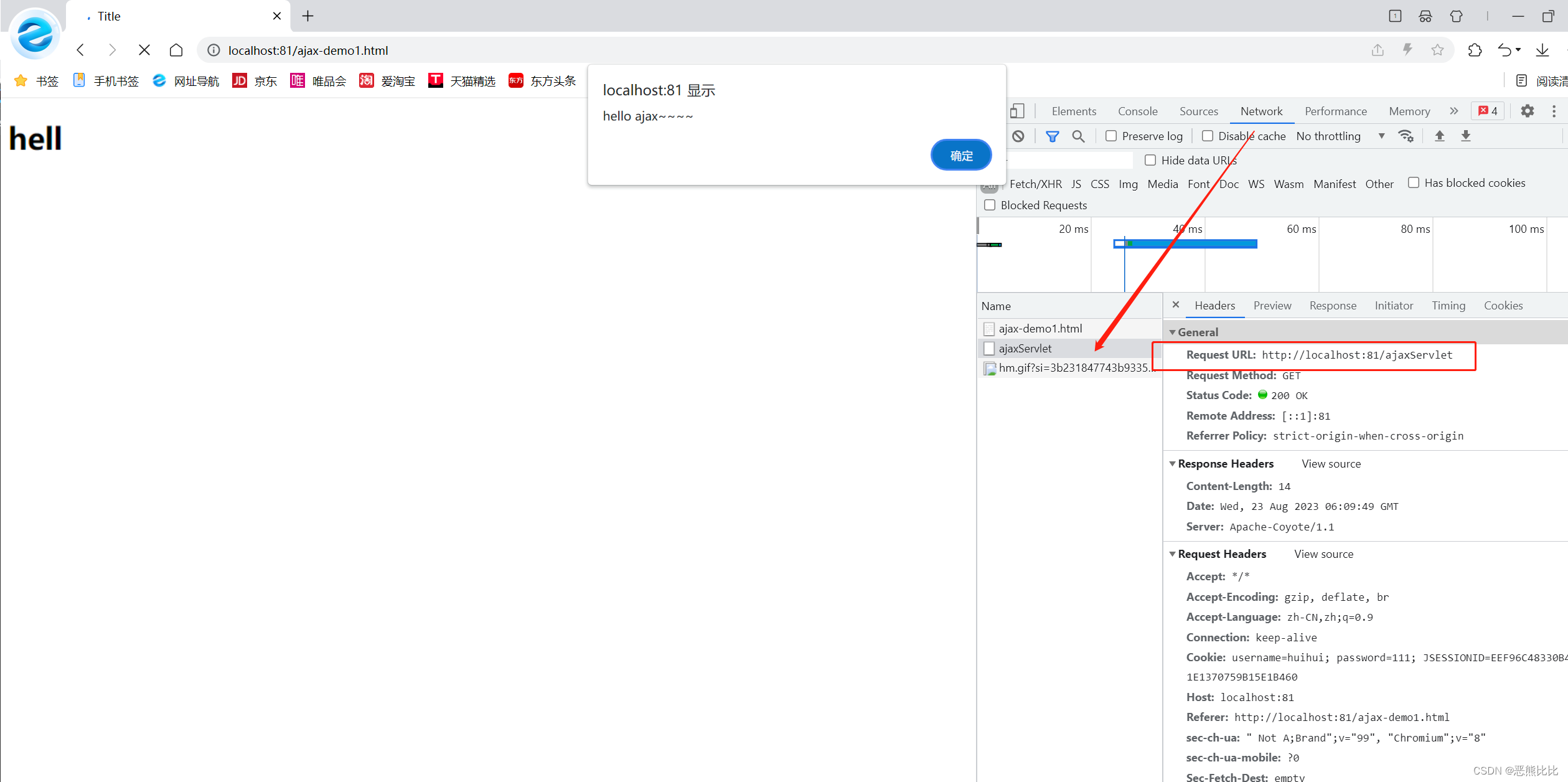
}客户端实现
在 webapp 下创建名为 ajax-demo1.html 的页面,在该页面书写 ajax 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>hell</h1>
<script>//1. 创建核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2. 发送请求xhttp.open("GET", "http://localhost:81/ajaxServlet");xhttp.send();//3. 获取响应xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {alert(this.responseText);}};
</script>
</body>
</html>


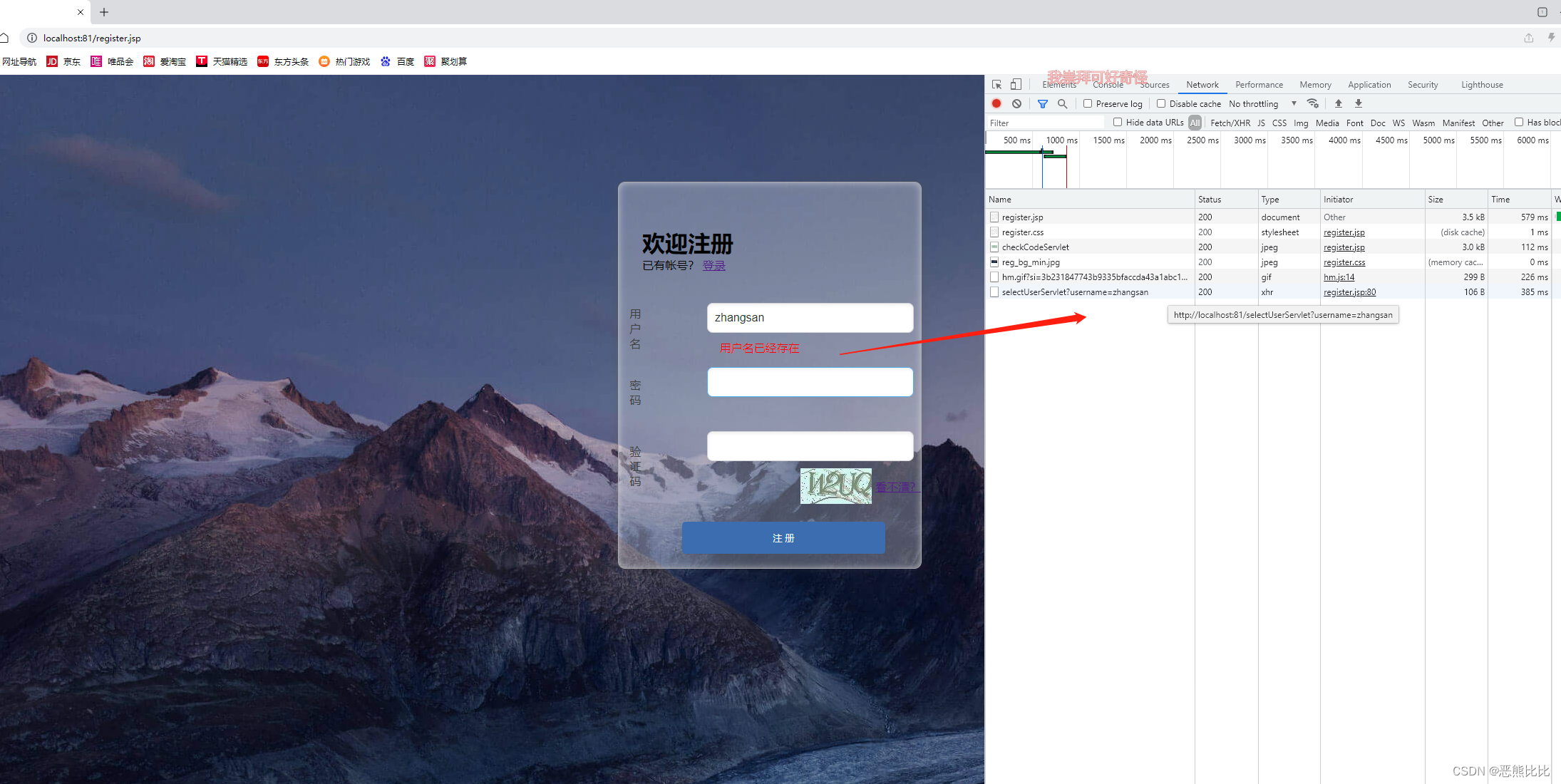
1.3 案例-用户注册时,检测用户名是否数据库已经存在

- 前端完成的逻辑
- 给用户名输入框绑定光标失去焦点事件
onblur发送 ajax请求,携带username参数- 处理
响应:是否显示提示信息- 后端完成的逻辑
- 接收用户名
调用service查询User。此案例是为了演示前后端异步交互,所以此处我们不做业务逻辑处理- 返回标记
前端实现
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page isELIgnored="false" %><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>欢迎注册</title><link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div"><div class="reg-content" id="errorMsg">${login_msg} ${register_msg}<h1>欢迎注册</h1><span>已有帐号?</span> <a href="login.jsp">登录</a></div><form id="reg-form" action="/registerServlet" method="post"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err_msg" style="display:none">用户名已经存在</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="password" id="password"><br><span id="password_err" class="err_msg" style="display: none">密码格式有误</span></td></tr><tr><td>验证码</td><td class="inputs"><input name="checkCode" type="text" id="checkCode">
<%-- <img src="imgs/a.jpg">--%><img id="checkCodeImg" src="/checkCodeServlet"><a href="#" id="changeImg" >看不清?</a></td></tr><script>document.getElementById("changeImg").onclick = function () {//路径后面添加时间戳的目的是避免浏览器进行缓存静态资源document.getElementById("checkCodeImg").src = "/checkCodeServlet?"+new Date().getMilliseconds();}</script></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn"></div><br class="clear"></form>
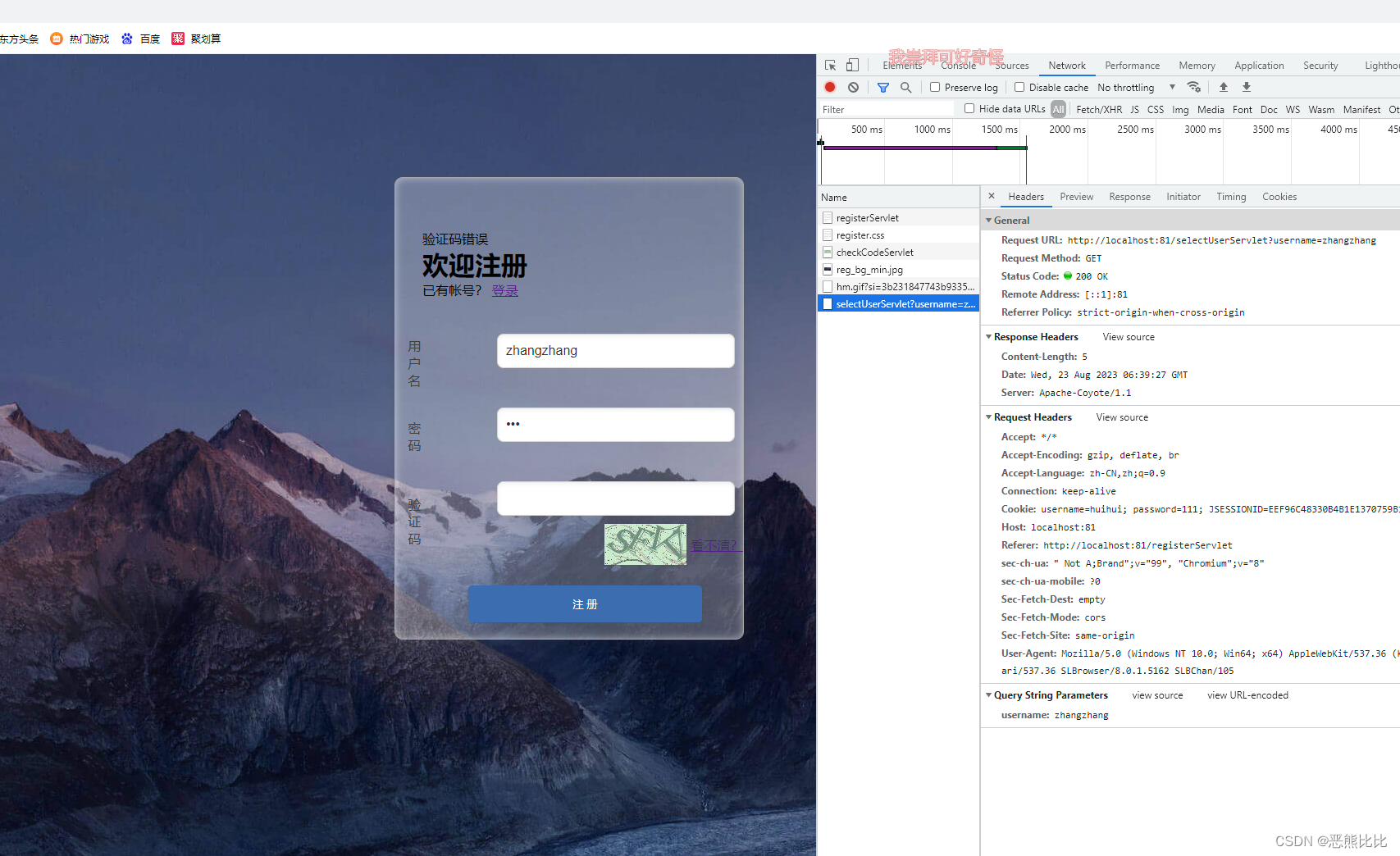
</div><script>//1. 给用户名输入框绑定 失去焦点事件document.getElementById("username").onblur = function () {//2. 发送ajax请求// 获取用户名的值var username = this.value;//2.1. 创建核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2.2. 发送请求xhttp.open("GET", "http://localhost:81/selectUserServlet?username="+username);xhttp.send();//2.3. 获取响应xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {//alert(this.responseText);//判断if(this.responseText == "true"){//用户名存在,显示提示信息document.getElementById("username_err").style.display = '';}else {//用户名不存在 ,清楚提示信息document.getElementById("username_err").style.display = 'none';}}};}
</script>
</body>
</html>
后端实现
- 定义名为
SelectUserServlet的servlet。代码如下:
package com.web;import com.pojo.User;
import com.service.UserService;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {private UserService service = new UserService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 接收用户名String username = request.getParameter("username");System.out.println(username);//2. 调用service查询User对象,此处不进行业务逻辑处理,直接给 flag 赋值为 true,表明用户名占用User user = service.selectByUserName(username);boolean flag = false;if(user!=null){flag = true;}//3. 响应标记response.getWriter().write("" + flag);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}测试


1.4 Axios
官方文档:https://www.axios-http.cn/
Axios是对原生的AJAX进行封装,用于简化书写
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
1.4.1 Axios快速入门
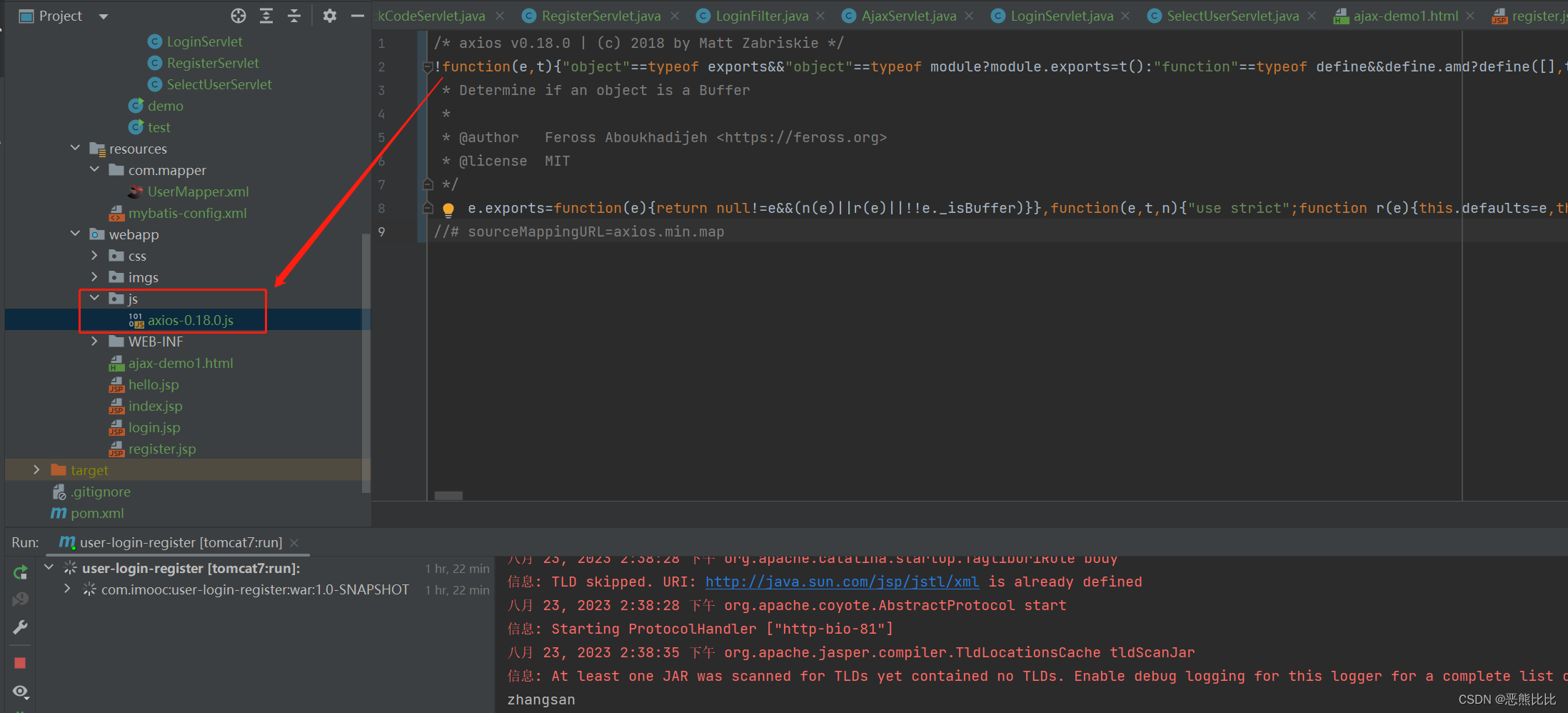
- 引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script>

- 使用axios 发送请求,并获取响应结果
- 发送 get 请求
axios({method:"get",url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"}).then(function (resp){alert(resp.data);})
-
发送 post 请求
axios({method:"post",url:"http://localhost:8080/ajax-demo1/aJAXDemo1",data:"username=zhangsan" }).then(function (resp){alert(resp.data); });
axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为get或者post。url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
1.4.2 请求别名
-
get请求 :axios.get(url[,config]) -
delete请求 :axios.delete(url[,config]) -
head请求 :axios.head(url[,config]) -
options请求 :axios.option(url[,config]) -
post请求:axios.post(url[,data[,config]) -
put请求:axios.put(url[,data[,config]) -
patch请求:axios.patch(url[,data[,config])
入门案例中的 get 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {alert(resp.data);
});
入门案例中的 post 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) {alert(resp.data);
})
1.5 JSON
概念:
JavaScript Object Notation:JavaScript 对象表示法
作用:json格式数据的简单,以及所占的字节数少等优点。作为数据的载体在网络中进行数据传输
如下是 JavaScript 对象的定义格式:
{name:"zhangsan",age:23,city:"北京"
}
AJAX 的格式:
<student><name>张三</name><age>23</age><city>北京</city>
</student>
JSON 的格式:
{"name":"zhangsan","age":23,"city":"北京"
}
1.5.1 Json的基础语法
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。
var 变量名 = '{"key":value,"key":value,...}';
JSON串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
创建一个页面,在该页面的 <script> 标签中定义json字符串
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//1. 定义JSON字符串var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'alert(jsonStr);</script>
</body>
</html>
获取该
JSON中的值
如果它是一个 js 对象,我们就可以通过js对象.属性名的方式来获取数据。JS 提供了一个对象JSON,该对象有如下两个方法:
parse(str):将 JSON串转换为 js 对象。
使用方式是:var jsObject = JSON.parse(jsonStr);stringify(obj):将 js 对象转换为 JSON 串。
使用方式是:var jsonStr = JSON.stringify(jsObject)
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>//1. 定义JSON字符串var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'alert(jsonStr);//2. 将 JSON 字符串转为 JS 对象let jsObject = JSON.parse(jsonStr);alert(jsObject)alert(jsObject.name)//3. 将 JS 对象转换为 JSON 字符串let jsonStr2 = JSON.stringify(jsObject);alert(jsonStr2)
</script>
</body>
</html>
应用
使用
axios发送请求时,如果要携带复杂的数据时都会以JSON格式进行传递,如下
axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:"username=zhangsan"
}).then(function (resp) {alert(resp.data);
})
JS对象的封装
var jsObject = {name:"张三"};axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:jsObject //这里 axios 会将该js对象转换为 json 串的
}).then(function (resp) {alert(resp.data);
})
1.5.2 FastJson的使用
Fastjson 是阿里巴巴提供的一个Java语言编写的高性能功能完善的 JSON 库,是目前Java语言中最快的 JSON 库,可以实现 Java 对象和 JSON 字符串的相互转换。
5.3.2 Fastjson 使用
Fastjson 使用也是比较简单的,分为以下三步完成
-
导入坐标
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version> </dependency> -
Java对象转JSON
String jsonStr = JSON.toJSONString(obj);将 Java 对象转换为 JSON 串,只需要使用
Fastjson提供的JSON类中的toJSONString()静态方法即可。 -
JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);将 json 转换为 Java 对象,只需要使用
Fastjson提供的JSON类中的parseObject()静态方法即可。
测试
```javapublic class FastJsonDemo {public static void main(String[] args) {//1. 将Java对象转为JSON字符串User user = new User();user.setId(1);user.setUsername("zhangsan");user.setPassword("123");String jsonString = JSON.toJSONString(user);System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"}//2. 将JSON字符串转为Java对象User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class);System.out.println(u);}}
2. Vue
2.1 介绍
官网:
Vue 是一款流行的前端 JavaScript 框架,用于构建用户界面。
- 免除原生JavaScript中的DOM操作,
简化书写
DOM 操作指的是使用 JavaScript 来访问、修改和操作文档对象模型(DOM)中的元素、属性和内容的过程。
- 基于MVVM思想,实现
数据的双向绑定
2.2 Vue快速入门
https://cn.vuejs.org/
步骤:
-
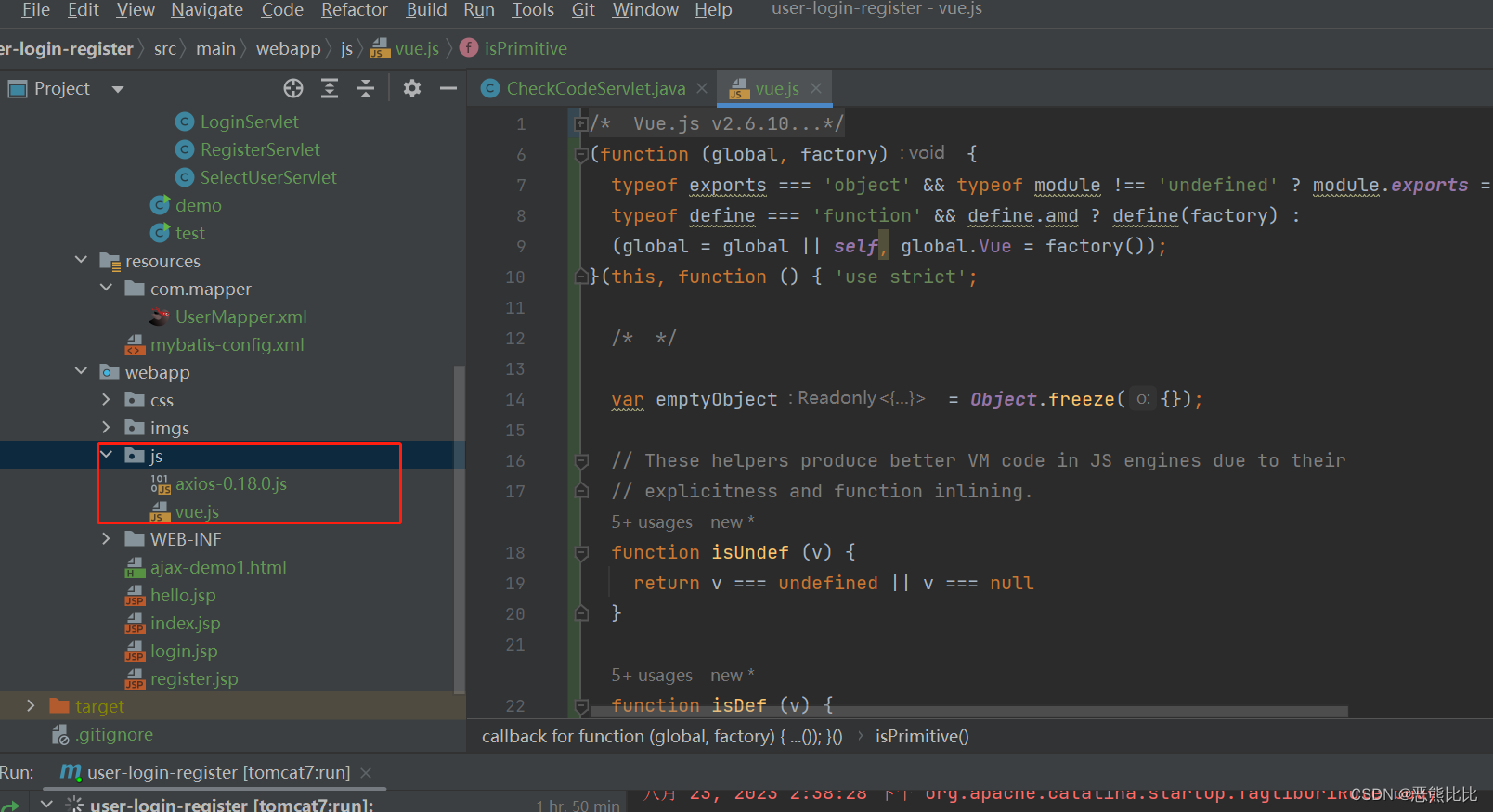
新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script>

-
在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({el: "#app",data() {return {username: ""}} });创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值#app中的app需要是受管理的标签的id属性值data:用来定义数据模型methods:用来定义函数。这个我们在后面就会用到
-
编写视图
<div id="app"><input name="username" v-model="username" >{{username}} </div>{{}}是 Vue 中定义的插值表达式,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><input v-model="username"><!--插值表达式-->{{username}}
</div>
<script src="js/vue.js"></script>
<script>//1. 创建Vue核心对象new Vue({el:"#app",data(){ // data() 是 ECMAScript 6 版本的新的写法return {username:""}}/*data: function () {return {username:""}}*/});</script>
</body>
</html>
整体代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>hello vue</h1><div id="app">
<!-- 使用了 v-model 指令来实现双向数据绑定--><input v-model:id="username">
<!-- 插值表达式,它会将 username 的值动态地显示在页面上-->{{username}}}
</div><!--引入vue文件-->
<script src = "js/vue.js"></script>
<script>//1.创建vue核心对象,并将其绑定到id为”app“的元素上//这个vue实例包括名为username的数据属性,初始值为空new vue({el:"#app",data:function (){return{username:""}}});</script></body>>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>hello vue</h1>
<div id = "app"><input v-model="username">{{username}}
</div><script src = "js/vue.js"></script>
<script>new Vue({el:"#app",data(){return{username:""}}});
</script></body>
</html>

2.3 Vue常用指令和生命周期
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
-
v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
例如:
<a v-bind:href="url">百度一下</a>上面的
v-bind:"可以简化写成:,如下:<!--v-bind 可以省略 --> <a :href="url">百度一下</a>
-
v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
<input name="username" v-model="username">
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><a v-bind:href="url">点击一下</a><a :href="url">点击一下</a><input v-model="url">
</div><script src="js/vue.js"></script>
<script>//1. 创建Vue核心对象new Vue({el:"#app",data(){return {username:"",url:"https://www.baidu.com"}}});
</script>
</body>
</html>

3. ElementUI
Element UI 是一个基于 Vue 的前端 UI 框架,提供了丰富的可复用的 UI 组件,可用于快速构建漂亮和功能丰富的用户界面
- Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
- Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等
3.1 快速入门
-
将资源
element-ui文件夹直接拷贝到项目的webapp下。 -
创建页面,并在页面引入Element 的css、js文件 和 Vue.js
<script src="vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> -
.创建Vue核心对象
Element 是基于 Vue 的,所以使用Element时必须要创建 Vue 对象
<script>new Vue({el:"#app"}) </script> -
官网复制Element组件代码
在左菜单栏找到
Button 按钮,然后找到自己喜欢的按钮样式,点击显示代码,在下面就会展示出对应的代码,将这些代码拷贝到我们自己的页面即可。
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">删除</el-button></el-row><el-row><el-button plain>朴素按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row><el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button></el-row><el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row>
</div><script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"><script>new Vue({el:"#app"})
</script></body>
</html>
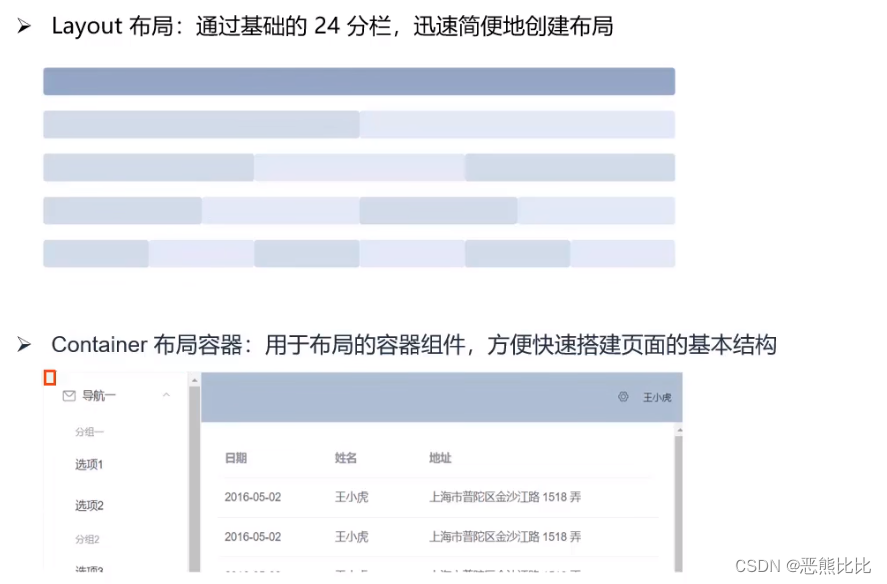
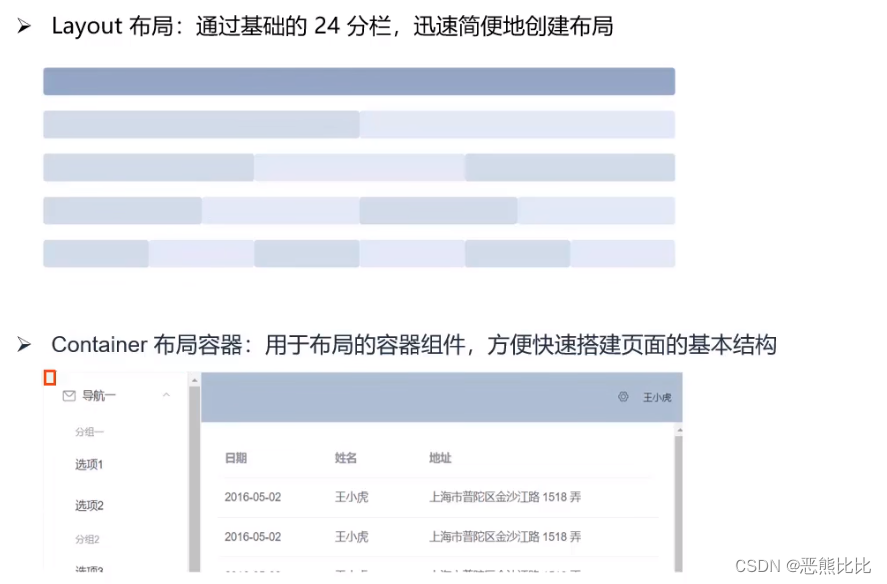
3.2 Element 布局
Element 提供了两种布局方式,分别是:
- Layout 布局
- Container 布局容器

相关文章:

Ajax+Vue+ElementUI
文章目录 1.Ajax1.1 介绍1.2 Ajax快速入门1.3 案例-用户注册时,检测用户名是否数据库已经存在1.4 Axios1.4.1 Axios快速入门1.4.2 请求别名 1.5 JSON1.5.1 Json的基础语法1.5.2 FastJson的使用5.3.2 Fastjson 使用 2. Vue2.1 介绍2.2 Vue快速入门2.3 Vue常用指令和生…...

python读取pdf、doc、docx、ppt、pptx文件内容
使用python读取文件,其中pdf、docx、pptx可以直接读,.ppt和.doc文件不能直接读,需要转换成.pptx和.docx文件,并且需要区分系统 如果是linux系统,请先安装组件 #doc2docx yum install -y libreoffice-headless yum ins…...

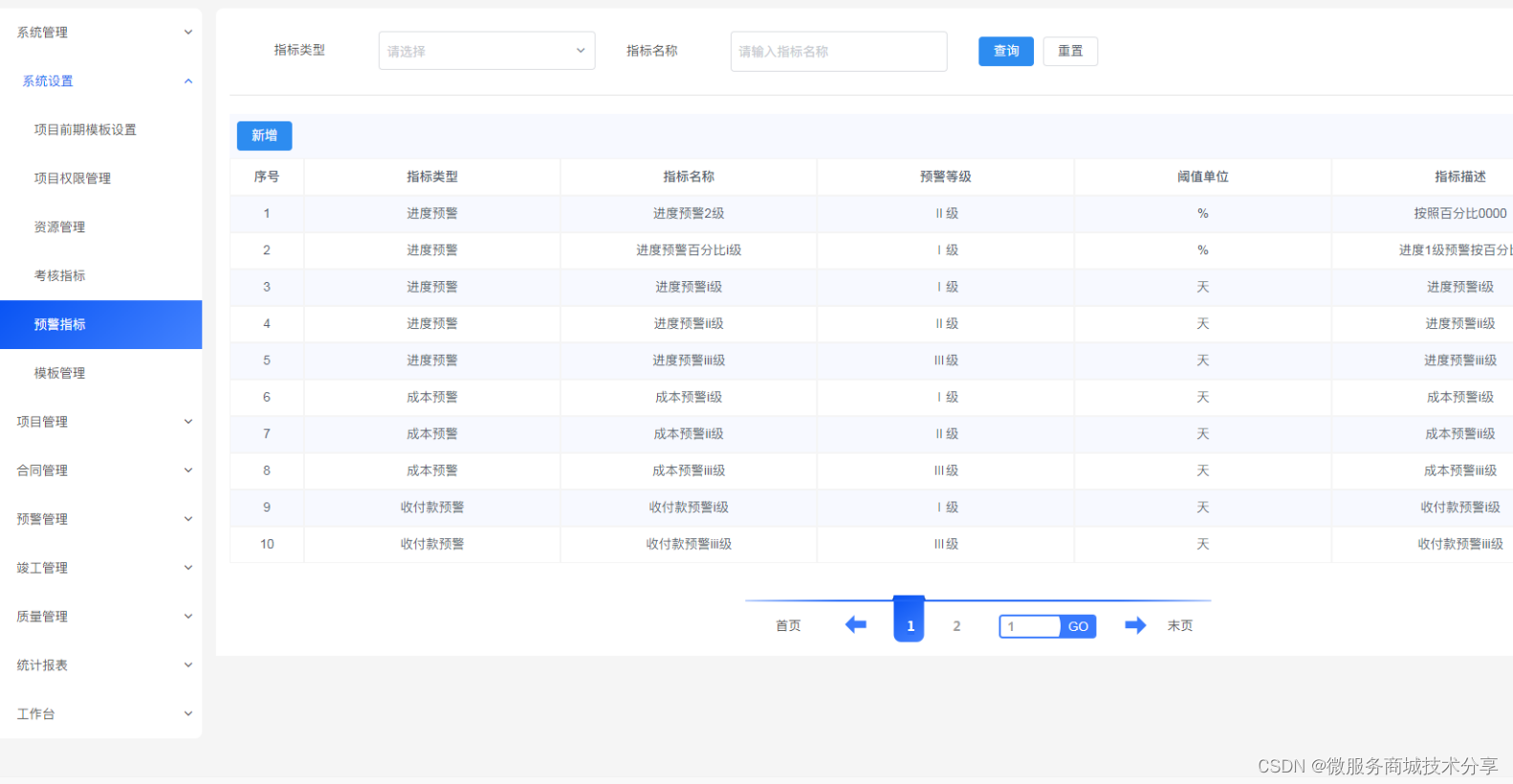
鸿鹄工程项目管理系统 Spring Cloud+Spring Boot+前后端分离构建工程项目管理系统 em
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典ÿ…...

maven无法从阿里云中央仓库下载jar包的解决方法
这个方法不一定适用于所有人。 问题描述:启动公司的SpringBoot项目时,maven爆红提示从阿里云中央仓库找不到目标jar包,但我本地maven仓库是有这个jar包的(版本也对的上),我就好奇maven为什么不从本地获取ja…...

Nevron Open Vision for .NET Crack
Nevron Open Vision for .NET Crack NET Vision是一个用于生成具有数据可视化功能的强大数据表示应用程序的包。该套件具有用于.NET的Nevron Chart、用于.NET的Nevron Diagram和用于.NET的Nevron User Interface。精心设计的对象模型、许多功能和卓越的演示使复杂数据的可视化变…...

玩转单元测试之cppmockfree
引言 前文我们已经讲解了gmock的基本语法,但是gmock只能mock虚函数,如果要mock非虚成员函数、静态成员函数、全局函数、重载函数、模板函数以及其他依赖库的函数时,gmock就很难实现。而cppmockfree可以支持这些函数的mock。 快速入门 1. m…...
:最小二乘多项式拟合)
Open3D点云数据处理(二十一):最小二乘多项式拟合
文章目录 1 最小二乘多项式拟合原理2 多项式拟合的评估指标3 使用np.polyfit()函数实现3.1 np.polyfit() 函数详解3.2 代码实现3.3 使用numpy.poly1d()函数将多项式系数转换为拟合方程4 注意事项专栏目录:Open3D点云数据处理(Python) 1 最小二乘多项式拟合原理 最小二乘法是…...

智能手表:华米稳、华为猛
随着科技的进步与发展,消费电子产品的功能和品类越来越丰富,人们也愈发习惯使用消费电子产品了。消费电子产品一词听起来陌生,实际上却离人们很近,比如智能手机、笔记本电脑等等,都属于消费电子产品。现如今࿰…...

【日常积累】Linux中vi/vim的使用
概述 vim是由vi发展演变过来的文本编辑器,因其具有语法高亮显示、多视窗编辑、代码折叠、支持插件等功能,由于其功能相比vi来说更加强大,所以在实际工作中的使用更加广泛。 vim工作模式 Vim具有多种工作模式,常用的工作模式有&…...

基于React实现日历组件详细教程
前言 日历组件是常见的日期时间相关的组件,围绕日历组件设计师做出过各种尝试,展示的形式也是五花八门。但是对于前端开发者来讲,主要我们能够掌握核心思路,不管多么奇葩的设计我们都能够把它做出来。 本文将详细分析如何渲染一…...

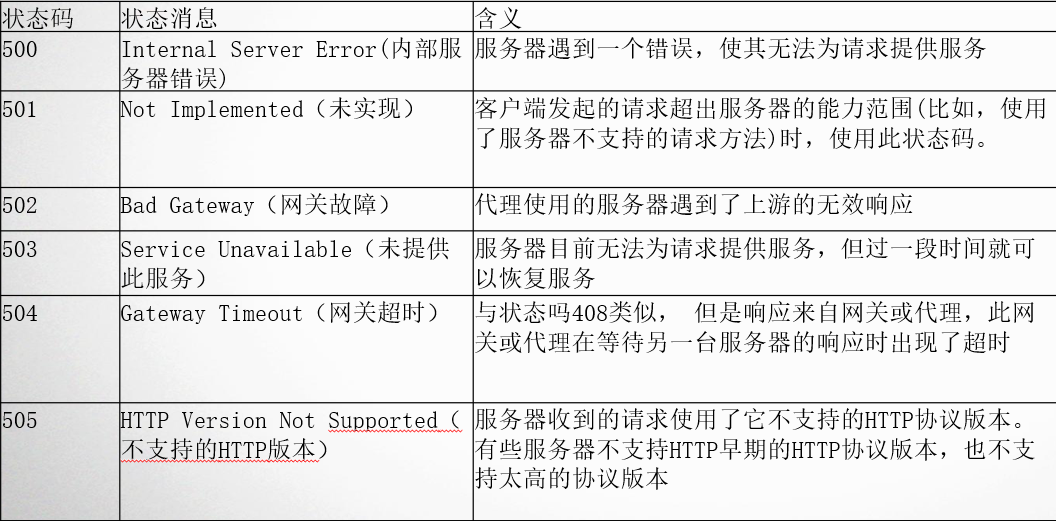
Web安全测试(二):HTTP状态码、响应和url详解
一、前言 结合内部资料,与安全渗透部门同事合力整理的安全测试相关资料教程,全方位涵盖电商、支付、金融、网络、数据库等领域的安全测试,覆盖Web、APP、中间件、内外网、Linux、Windows多个平台。学完后一定能成为安全大佬! 全部…...

什么是算法评价指标
在我们建立一个学习算法时,或者说训练一个模型时,我们总是希望最大化某一个给定的评价指标(比如说准确度Acc),但算法在学习过程中又会尝试优化某一个损失函数(比如说均方差MSE或者交叉熵Cross-entropy&…...

什么是软件压力测试?软件压力测试工具和流程有哪些?
软件压力测试 一、含义:软件压力测试是一种测试应用程序性能的方法,通过模拟大量用户并发访问,测试应用程序在压力情况下的表现和响应能力。软件压力测试的目的是发现系统潜在的问题,如内存泄漏、线程锁、资源泄漏等,…...

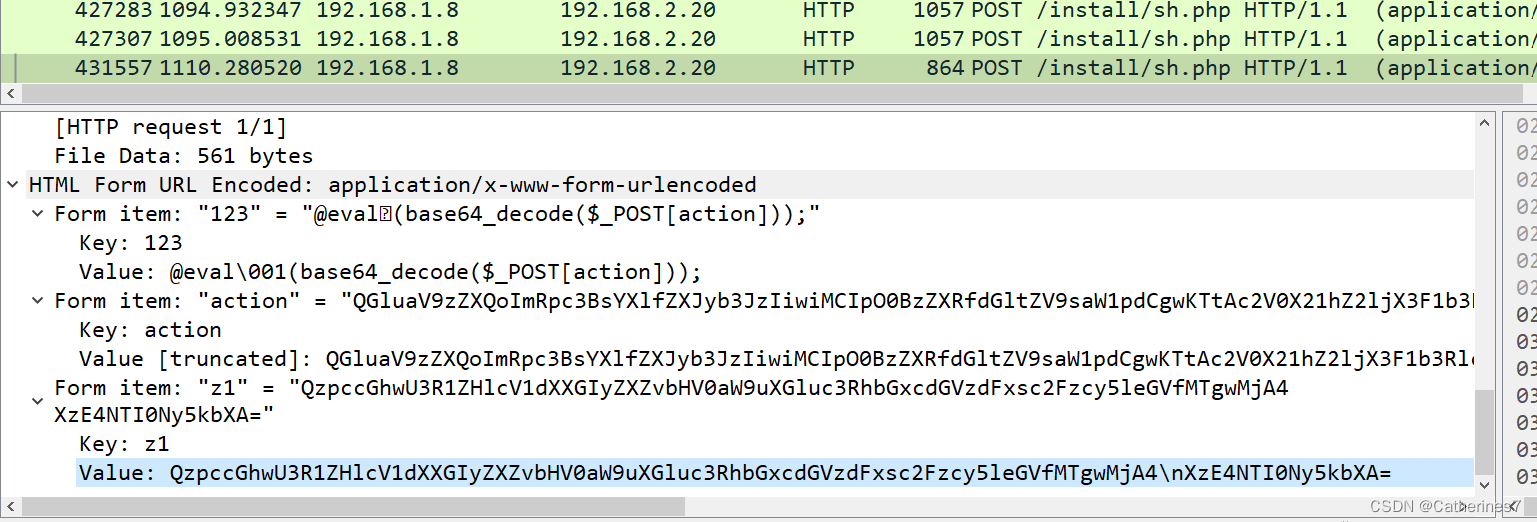
Wireshark流量分析例题
目录 前言 一、题目一(1.pcap) 二、题目二(2.pcap) 三、题目三(3.pcap) 四、题目四(4.pcap) 前言 Wireshark流量包分析对于安全来说是很重要的,我们可以通过Wireshark来诊断网络问题,检测网络攻击、监控网络流量以及捕获恶意软件等等 接下来我们…...

聚观早报|2023戴尔科技峰会助力创新;小米汽车电池供应商敲定
【聚观365】8月23日消息 2023戴尔科技峰会助力企业创新 小米汽车电池供应商敲定中创新航和宁德时代 iPhone15预计有6种配色 王小川卸任自动驾驶企业禾多科技董事 特斯拉动力总成副总裁宣布离职 2023戴尔科技峰会助力企业创新 近日“新生万物 数实新格局 —— 2023戴尔科技…...

大学生创业出路【第二弹】科创训练营
目录 🚀一、我从哪里了解到的训练营 🚀二、训练营里学习和日常 🔎学习 🔎环境和设备 🔎遇到的人 🔎团队记录视频 🚀三、感悟 个人主页:一天三顿-不喝奶茶Ἱ…...

EG3D: Efficient Geometry-aware 3D Generative Adversarial Networks [2022 CVPR]
长期以来,仅使用单视角二维照片集无监督生成高质量多视角一致图像和三维形状一直是一项挑战。现有的三维 GAN 要么计算密集,要么做出的近似值与三维不一致;前者限制了生成图像的质量和分辨率,后者则对多视角一致性和形状质量产生不…...

进行Stable Diffusion的ai训练怎么选择显卡?
Stable Diffusion主要用于从文本生成图像,是人工智能技术在内容创作行业中不断发展的应用。要在本地计算机上运行Stable Diffusion,您需要一个强大的 GPU 来满足其繁重的要求。强大的 GPU 可以让您更快地生成图像,而具有大量 VRAM 的更强大的…...

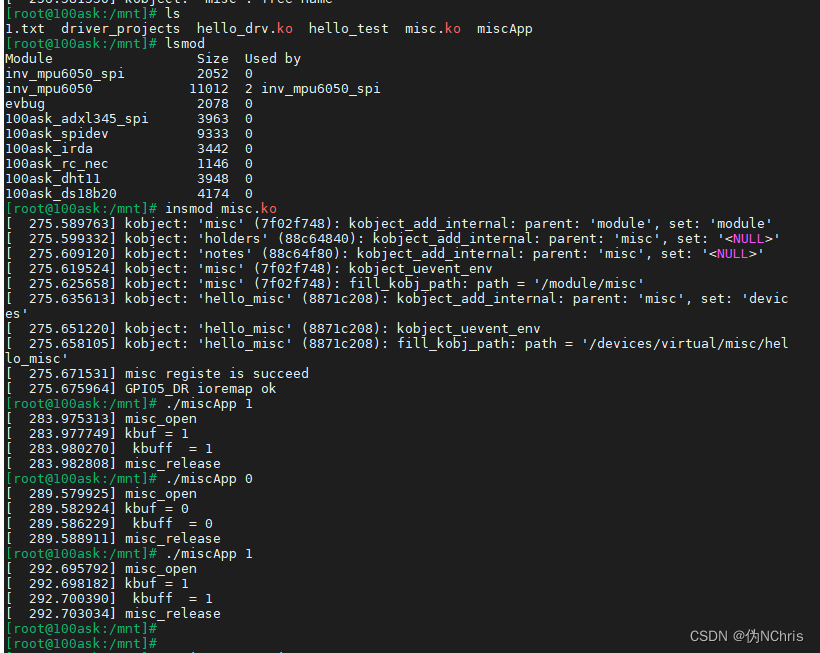
【Linux】【驱动】第一个相对完整的驱动编写
【Linux】【驱动】第一个相对完整的驱动编写 续1.驱动部分的代码2 app 代码3 操作相关的代码 续 这个章节会讲述去直接控制一个GPIO,高低电平。 因为linux不允许直接去操作寄存器,所以在操作寄存器的时候就需要使用到函数:ioremap 和iounma…...

PHP 高德地图,获取经纬度
function addresstolatlag($address){$abc "xxx学校(xx路店)";$key"24fb21b484f89f212dc3f4fd016e2b4d";//没有key$address $abc;$regeo_url"https://restapi.amap.com/v3/geocode/geo";$address_location$regeo_url."?outputJSON&a…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...