Git版本管理(02)patch操作和分支操作整理
1 git patch操作
1.1 git diff比较
使用git diff用于显示当前工作区与暂存区或提交历史之间的差异,如果使用它生成patch,则需要使用git apply命令来引入patch
1.2 git patch打包
使用git format-patch生成patch
# 打包最近的一个patch:
$git format-patch HEAD^
# 打包最近的两个patch
$git format-patch HEAD^^
# 打包最近的三个patch
$git format-patch HEAD^^^
# 打包最近的n个patch
$git format-patch -n
# 打包版本n1与n2之间的patch
$git format-patch -n1 -n2
# 某次提交以后的所有patch,不包含此次提交,两者等价
$ git format-patch -s 5d7c81a2b
$ git format-patch 5d7c81a2b打包好后会生成0001-XXX.patch 这样格式的patch,使用git am(自动提交) /git apply 来merge patch即可。
1.3 git diff和git format-patch的区别
git diff和git format-patch是Git中用于生成补丁和差异的命令,它们之间的主要区别如下:
- git diff:git diff命令用于显示当前工作区与暂存区或提交历史之间的差异。可以显示文件的修改内容,包括添加、删除和修改的行。可以使用不同的选项和参数来控制差异的显示方式,比如显示具体的文件差异、忽略空白字符等。git diff通常用于查看尚未暂存或提交的更改,以帮助你了解当前工作区的状态和修改内容。
- git format-patch:git format-patch命令用于生成补丁文件(patch files),它将一系列提交转换为可应用的补丁文件。git format-patch会为每个提交创建一个单独的补丁文件,每个补丁文件包含了该提交的所有修改内容。生成的补丁文件一般以.patch扩展名结尾,可以通过邮件或其他方式传递给他人,以便他们应用这些补丁到他们的代码库中。补丁文件包含了修改的具体内容,包括添加、删除和修改的行,以及与之相关的提交信息。git format-patch命令可以使用不同的选项和参数来控制生成补丁文件的方式,比如指定要处理的提交范围、生成多个补丁文件等。
总结来说:git diff用于显示当前工作区与暂存区或提交历史之间的差异,用于查看尚未暂存或提交的更改。git format-patch用于将提交转换为补丁文件,每个补丁文件包含了一个提交的所有修改内容,用于传递和应用补丁。这两个命令在不同的场景下有不同的用途,根据你的需求选择适合的命令来查看差异或生成补丁。
2 git分支操作
2.1 基本操作
2.1 基本操作
# 在master分支下保证当前代码与线上同步。
$git pull origin master
# 查看远程分支
$git branch -r
# 查看本地和远程的所有分支
$git branch -a2.2 新建 / 切换分支
#新建分支
$git branch <分支名>
#切换到新建的分支
$git checkout/switch <分支名>
#优化操作,创建分支的同时再切换到该分支
$git checkout -b <分支名> 2.3 提交分支到远端
# 把本地分支推到远端,让远端也有一个你的分支,用来后面提交你的代码
$git push origin <分支名> 2.4 合并分支
# 合并分支,在当前分支下将 <分支>合并到当前分支,合并冲突后手动解决冲突
# 解决后使用git commit -m "Merge branchname into current branch"来完成了分支的合并操作
# 如果有冲突则需要先解决冲突再最后提交,其中
# 介于 <<<<<<<HEAD 和 ======= 之间的内容是代码块1中内容,
# 介于 ======= 和 >>>>>>> 之间的内容是代码块2中内容。
$git merge <分支名>2.5 删除分支
# 删除分支,注意,只有当该分支的修改已经合并到其他分支时,才能被安全地删除。如果分支的修改尚未合并,可以使用强制删除的命令
git branch -d <分支名>
# 分支的修改尚未合并,强制删除分支
git branch -D <分支名> 2.6 重命名本地分支
$git branch -m <oldbranch> <newbranch>相关文章:
patch操作和分支操作整理)
Git版本管理(02)patch操作和分支操作整理
1 git patch操作 1.1 git diff比较 使用git diff用于显示当前工作区与暂存区或提交历史之间的差异,如果使用它生成patch,则需要使用git apply命令来引入patch 1.2 git patch打包 使用git format-patch生成patch # 打包最近的一个patch: $git format…...

前端需要理解的HTML知识
HTML(超文本标记语言,HyperText Markup Language)不是编程语言,而是定义了网页内容的含义和结构的标记语言。。“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。HTML 使用“标记”&…...

机器学习笔记 - 数据科学中基于 Scikit-Learn、Tensorflow、Pandas 和 Scipy的7种最常用的特征工程技术
一、概述 特征工程描述了制定相关特征的过程,这些特征尽可能准确地描述底层数据科学问题,并使算法能够理解和学习模式。换句话说:您提供的特征可作为将您自己对世界的理解和知识传达给模型的一种方式。 每个特征描述一种信息“片段”。这些部分的总和允许算法得出有关目标变…...

深眸科技创新赋能视觉应用产品,以AI+机器视觉解决行业应用难题
随着工业4.0时代的加速到来,我国工业领域对于机器视觉技术引导的工业自动化和智能化需求持续上涨,国内机器视觉行业进入快速发展黄金期,但需求广泛出现同时也对机器视觉产品的检测能力提出了更高的要求。 传统机器视觉由人工分析图像特征&am…...

2023年国赛 高教社杯数学建模思路 - 案例:异常检测
文章目录 赛题思路一、简介 -- 关于异常检测异常检测监督学习 二、异常检测算法2. 箱线图分析3. 基于距离/密度4. 基于划分思想 建模资料 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 一、简介 – 关于异常…...

【Electron】使用electron-builder打包时下载electron失败或慢的解决方案
问题描述 electron-builder打包时报错信息如下: Building app with electron-builder:• electron-builder version22.14.5 os10.0.19042• description is missed in the package.json appPackageFileE:\h-world\hscmweb-diagrams\dist_electron\bundled\packa…...

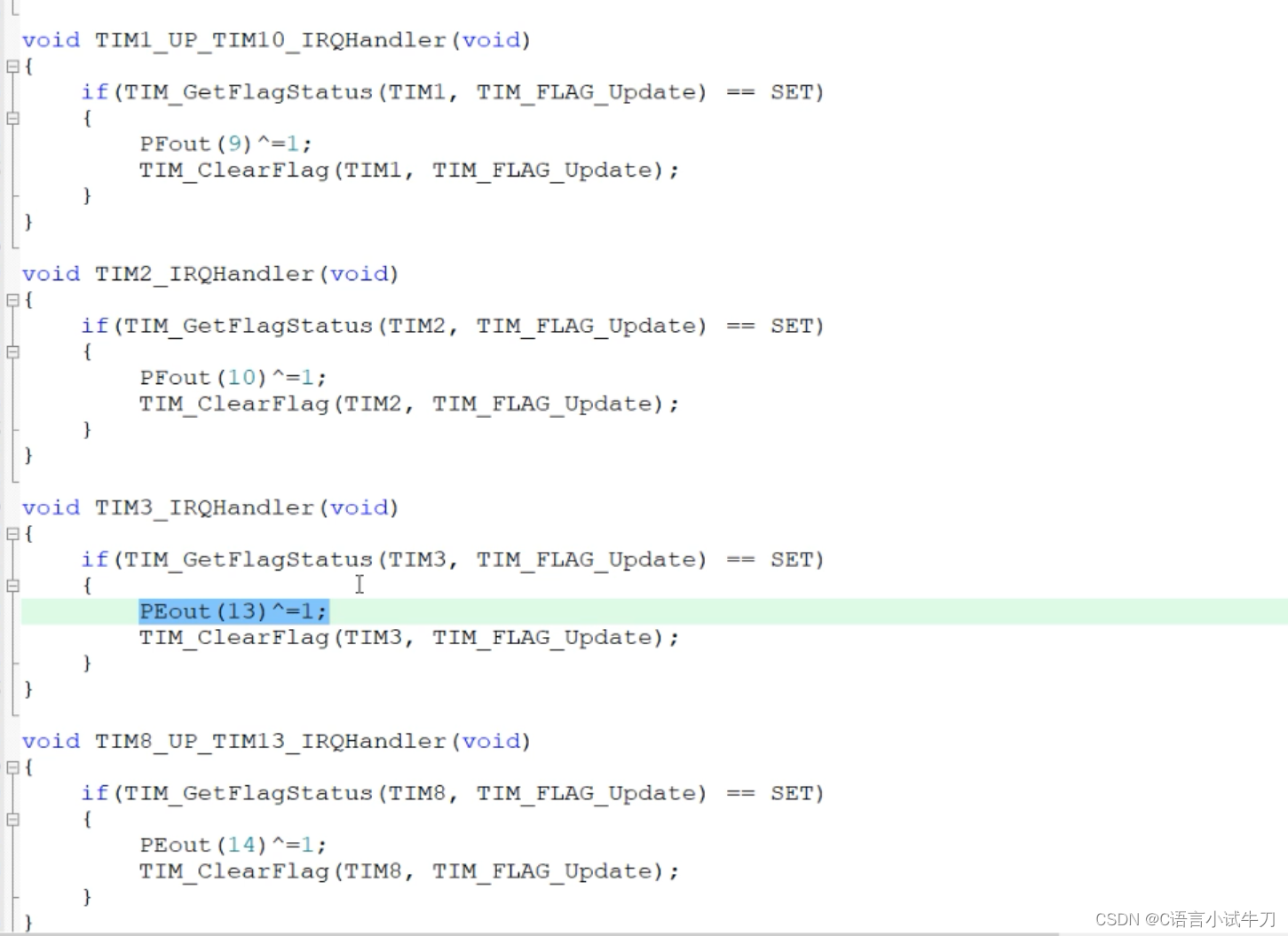
stm32之16.外设定时器——TIM3
----------- 源码 void tim3_init(void) {NVIC_InitTypeDef NVIC_InitStructure;TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure;//使能TIM3的硬件时钟RCC_APB1PeriphClockCmd(RCC_APB1Periph_TIM3,ENABLE);//配置TIM3的定时时间TIM_TimeBaseStructure.TIM_Period 10000-1…...

vue3自定义指令防止表单重复提交
可以设置在某个事件段内不允许重复提交;或者点击提交后设置提交flag,flag为true则不能再次提交 <template><div><h1>防止表单重复提交</h1><button click"submitForm" v-throttle>提交</button></di…...

无涯教程-Perl - wait函数
描述 该函数等待子进程终止,返回已故进程的进程ID。进程的退出状态包含在$?中。 语法 以下是此函数的简单语法- wait返回值 如果没有子进程,则此函数返回-1,否则将显示已故进程的进程ID Perl 中的 wait函数 - 无涯教程网无涯教程网提供描述该函数等待子进程终止,返回已故…...

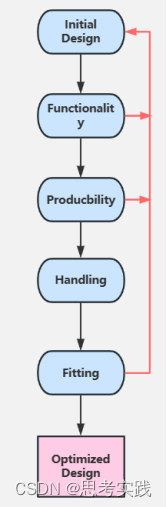
DFMA是一种设计思想与方法论
DFMA(Design for Manufacturing and Assembly)是指在产品设计阶段,充分考虑来自于产品制造和装配的要求,使得机械工程师设计的产品具有很好的可制造性和可装配性,从根本上避免在产品开发后期出现的制造和装配质量问题。…...

黑客自学路线
谈起黑客,可能各位都会想到:盗号,其实不尽然;黑客是一群喜爱研究技术的群体,在黑客圈中,一般分为三大圈:娱乐圈 技术圈 职业圈。 娱乐圈:主要是初中生和高中生较多,玩网恋…...

怎么维护自己的电脑
文章目录 我的电脑日常维护措施维护技巧键盘&屏幕清洁清理磁盘空间控制温度 电脑换电池 无论是学习还是工作,电脑都是IT人必不可少的重要武器,一台好电脑除了自身配置要经得起考验,后期主人对它的维护也是决定它寿命的重要因素࿰…...

ansible(2)-- ansible常用模块
部署ansible:ansible(1)-- 部署ansible连接被控端_luo_guibin的博客-CSDN博客 目录 一、ansible常用模块 1.1 ping 1.2 command 1.3 raw 1.4 shell 1.5 script 1.6 copy 1.7 template 1.8 yum 11.0.1.13 主控端(ansible)11.0.1.12 被控端(k8s…...

一文了解Gin对Cookie的支持z
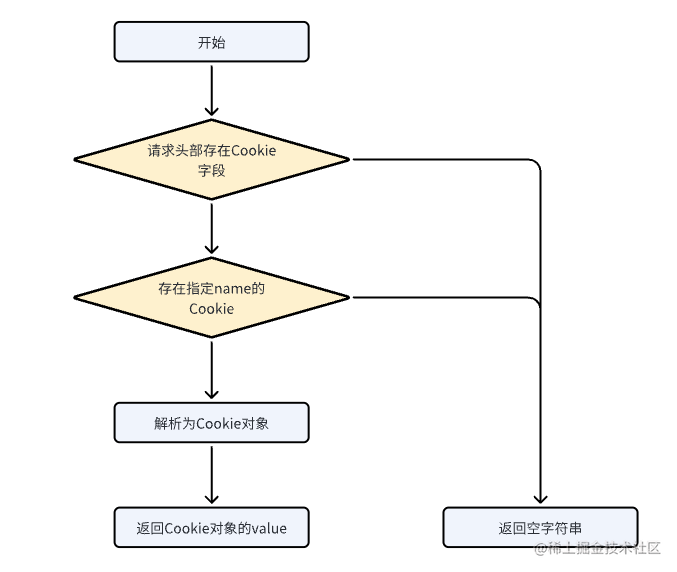
1. 引言 本文将从Web应用程序处理请求时需要用户信息,同时HTTP又是无状态协议这个矛盾点出发。从该问题出发,简单描述了解决该问题的Token 机制,进而引出Cookie的实现方案。 基于此我们将详细描述Cookie的规范,然后详细描述具体…...

android外卖点餐界面(期末作业)
效果展示: AndroidMainFest.xml <?xml version"1.0" encoding"utf-8"?> <manifest xmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools"http://schemas.android.com/tools"><a…...

ArcGIS API开发介绍
本来想自己总结写一下的,但是发现有个网站总结的特别好。所以直接给大家分享一下地址: 起步 - Start | ArcGis中文网 当然系统性的学习和使用还的看官网文档Quick Links | API Reference | ArcGIS Maps SDK for JavaScript 4.27 | ArcGIS Developers …...

大数据课程K5——Spark的框架核心概念
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Spark的框架核心概念; ⚪ 掌握Spark的Spark集群模式安装; ⚪ 掌握Spark的Spark架构; ⚪ 掌握Spark的Spark调度模块; 一、Spark框架核心概念 1. RDD。弹性分布式数据集,是Spark最…...

【⑬MySQL | 数据类型(一)】简介 | 整数 | 浮点 | 定点类型
前言 ✨欢迎来到小K的MySQL专栏,本节将为大家带来MySQL数据类型简介 | 整数 | 浮点 | 定点类型的分享✨ 目录 前言0.数据类型简介1 整数类型2 浮点类型3 定点类型4 日期/时间类型总结 0.数据类型简介 数据类型(data_type)是指系统中所允许的…...

5.6 汇编语言:汇编高效数组寻址
数组和指针都是用来处理内存地址的操作,二者在C语言中可以互换使用。数组是相同数据类型的一组集合,这些数据在内存中是连续存储的,在C语言中可以定义一维、二维、甚至多维数组。多维数组在内存中也是连续存储的,只是数据的组织方…...

uniapp - 实现卡片式胶囊单选后右上角出现 “√“ 对勾对号选中效果功能,适用于小程序h5网页app全平台通用(一键复制组件源码,开箱即用!)
效果图 uniapp全平台兼容(小程序/h5网页/app)实现点击选择后,右上角出现 √ 对号效果(角标形式展现),功能组件, 改个样式,直接复制使用该组件。 组件源码 在 components 组件文件夹下,随便建立一个 .vue 文件,一键复制下方源码。...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
