Django会话技术
文章目录
- Cookie
- 实践
- 运行结果
- CSRF
- 防止CSRF
- Session
- 实践
Cookie
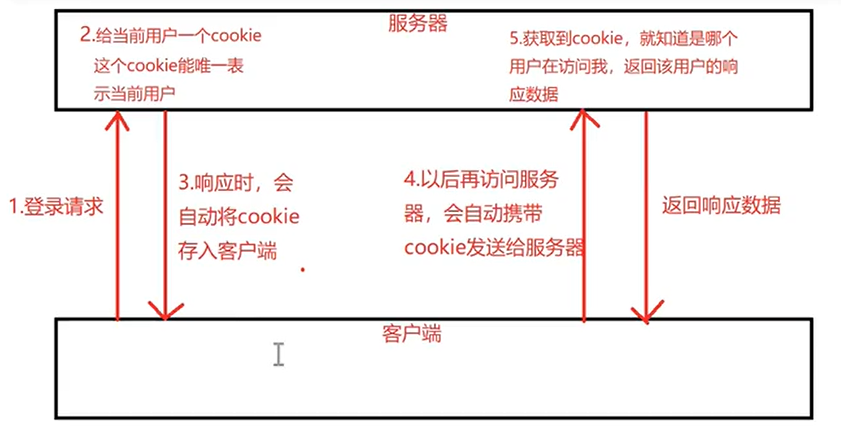
理论上,一个用户的所有请求燥作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆,而web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。要跟踪该会话,必须引入一种机制。Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。在Session出现之前,基本上所有的网站都采用Cookie来跟踪会话。Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。cookie本身由服务器生成,通过Response将cookie写到浏览器上,下一次访问,浏览器会根据不同的规则携带cookie过来。注意:cookie不能跨浏览器,一般不跨域设置cookie(使用response设置)response.set_cookie(key,value[,max_age=None,expires=None])max_age:整数 单位为秒,指定cookie过期时间设置为None:浏览器关闭失效,默认值expires:指定过期时间,还支持datetime或timedelta,可以指定一个具体日期时间expires=datetime.datetime(2030, 1, 1, 2, 3, 4)或 datetime.datetime.now() + datetime.timedelta(days=10)注意:max_age和expries两个选一个指定# response.set_cookie( 'username', username, max_age=10)# response.set_cookie( "username", username1, expires=d)获取cookie(使用request获取):request.COOKIES.get('username')
删除cookie(使用response删除):response.delete_cookie('username')cookie存储到客户端
优点:数据存在在客户端,减轻服务器端的压力,提高网站的性能。
缺点:安全性不高: 在客户端机很容易被查看或破解用户会话信息

实践
新建一个项目 Day05DjangoPro02,我就不写连接数据库了

路由Day05DjangoPro02\urls.py
from django.contrib import admin
from django.urls import path
from App.views import *urlpatterns = [path('', index),path('index/', index, name='index'),path('login/', login, name='login'),path('logout/', logout, name='logout'),path('admin/', admin.site.urls),]App\views.py
import datetimefrom django.shortcuts import render, redirect, reverse, HttpResponse# 注销、登出
def logout(request):# 不能直接return render重新渲染是不可以的,我们一定要重新进入index页面,所以要跳转一下,路由也要变response = redirect(reverse('index'))# 删除cookie:注销response.delete_cookie('userid')return response# 首页
def index(request):# cookieuserid = request.COOKIES.get('userid', 0) # 如果没找到就默认给个0# 获取登录的用户(查数据库,这边就不写查数据库了)user = Noneif userid != 0:user = {'username': 'admin'}return render(request, 'index.html', {'user': user})# 登录
def login(request):if request.method == 'GET':return render(request, 'login.html')elif request.method == 'POST':# 1.先接收前端提交过来的数据username = request.POST.get('username')password = request.POST.get('password')# 2. 登录验证# 查数据库,这边就不写数据库了if username == 'admin' and password == '123456':# 3. 设置cookie# 注意:a. cookie是存储在浏览器本地# b. cookie不能跨域,不能跨浏览器# c. cookie存储的内容是字符串,不能为中文,一般存储大小不要超过4KB# d. cookie由后端生成创建,返回给前端保存response = redirect(reverse('index'))# response.set_cookie('userid', 666) # 创建cookie# 默认设置是当前浏览器打开的时候,如果把整个浏览器关掉,再打开userid就会没有# 一般需要设置过期时间# response.set_cookie('userid', 999, max_age=7 * 24 * 3600) # 7天 max_age:秒# response.set_cookie('userid', 555, expires=datetime.datetime(2023, 8, 31, 3, 4, 5))# 过期具体的日期 expires 2023.8.31 3小时4分5秒response.set_cookie('userid', 555, expires=datetime.datetime.now() + datetime.timedelta(days=10)) # 10天后的日期# 4. 跳转到登录页面return responsereturn HttpResponse('登录失败,账号是admin,密码是123456')templates\login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录</title>
</head>
<body><h2>登录</h2><hr><form action="" method="post">{% csrf_token %}<p>用户名:<input type="text" name="username" /></p><p>密码:<input type="text" name="password" /></p><p><button>登录</button></p></form>
</body>
</html>
templates\index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body><h2>首页</h2><hr>{% if user %}当前登录的用户:{{ user.username }}<a href="{% url 'logout' %}">注销</a>{% else %}<a href="{% url 'login' %}">登录</a>{% endif %}
</body>
</html>
运行结果
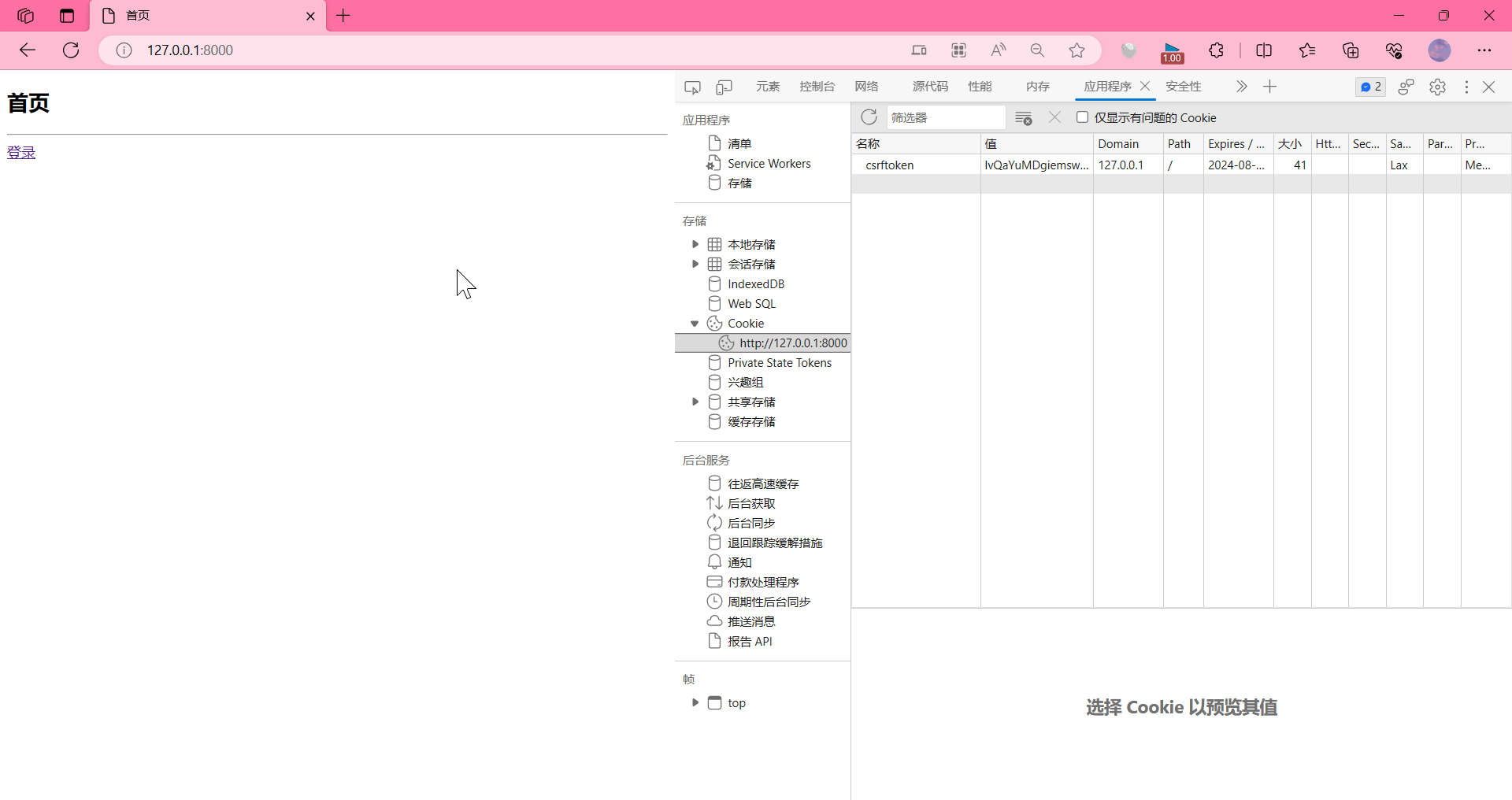
登录前:http://127.0.0.1:8000


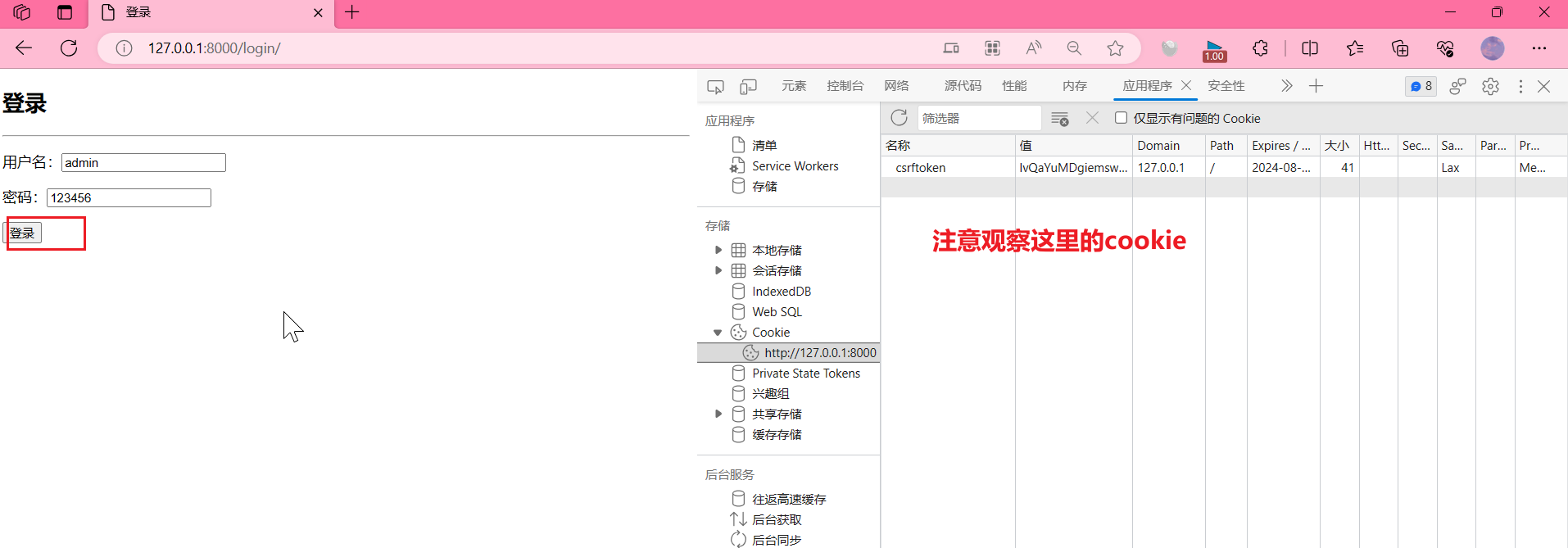
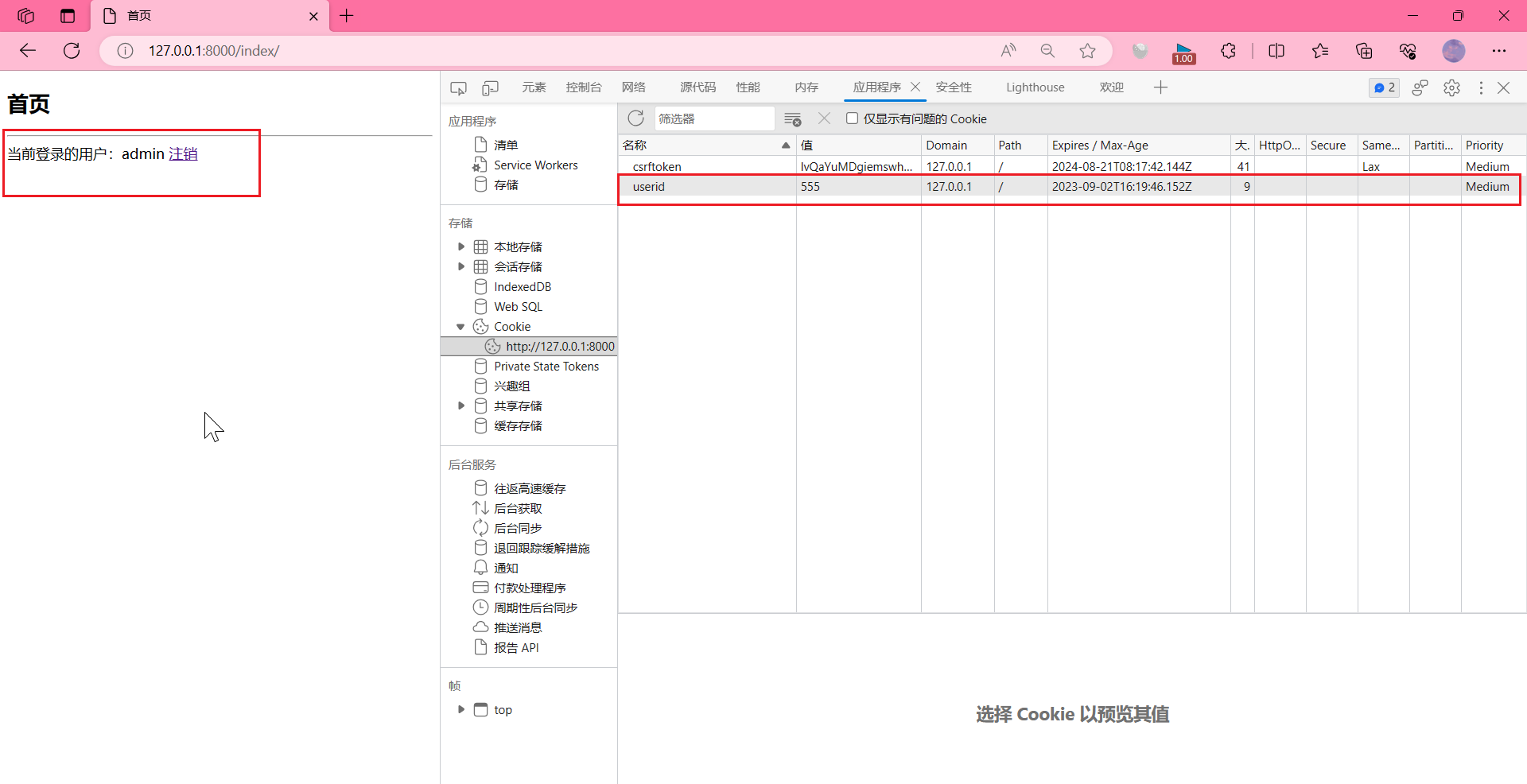
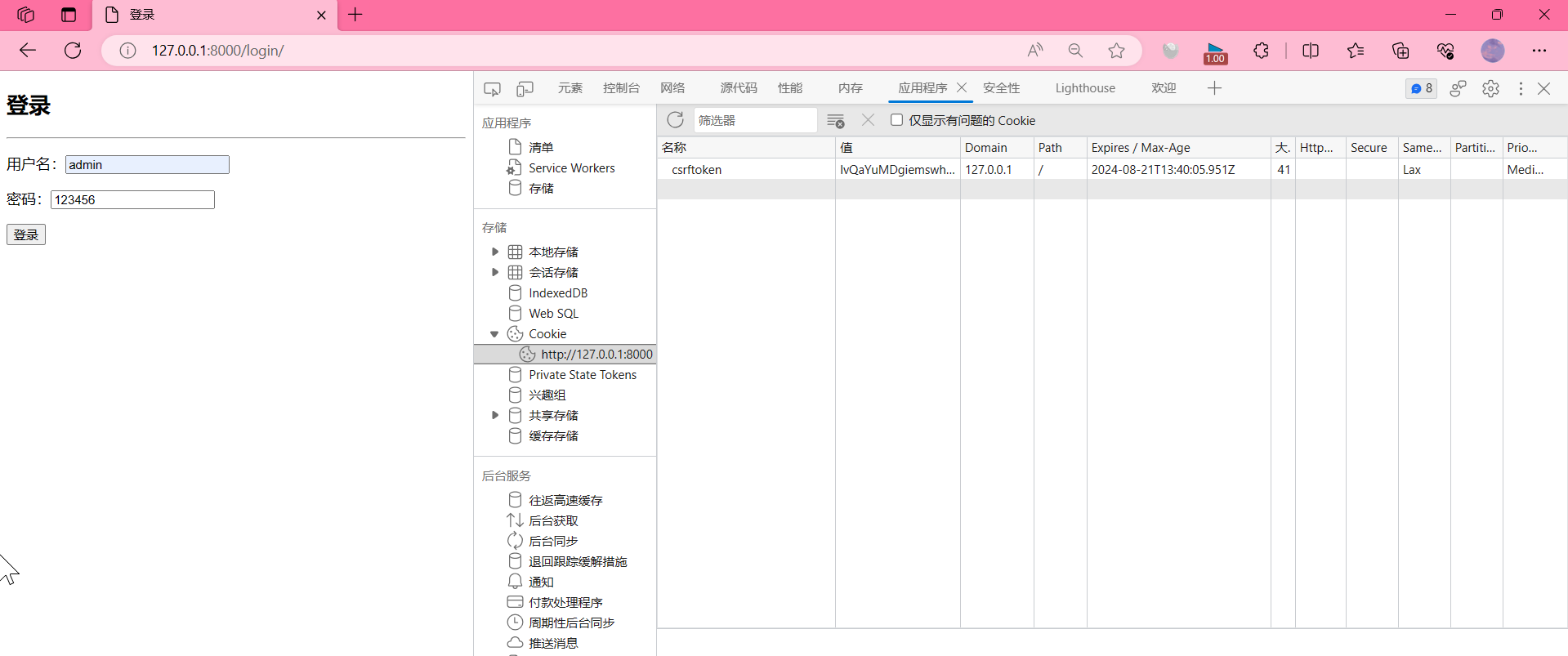
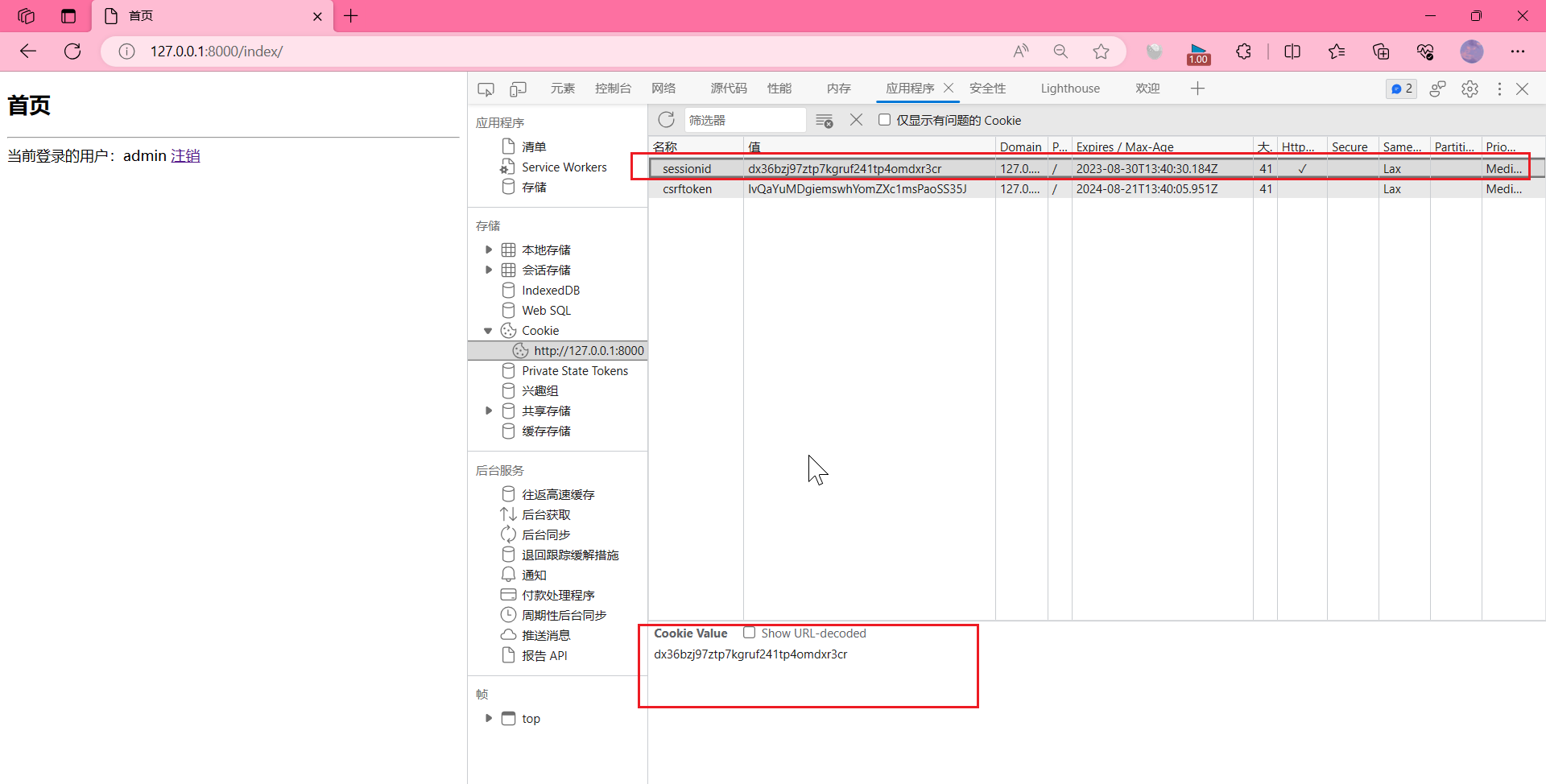
登录成功,看cookie

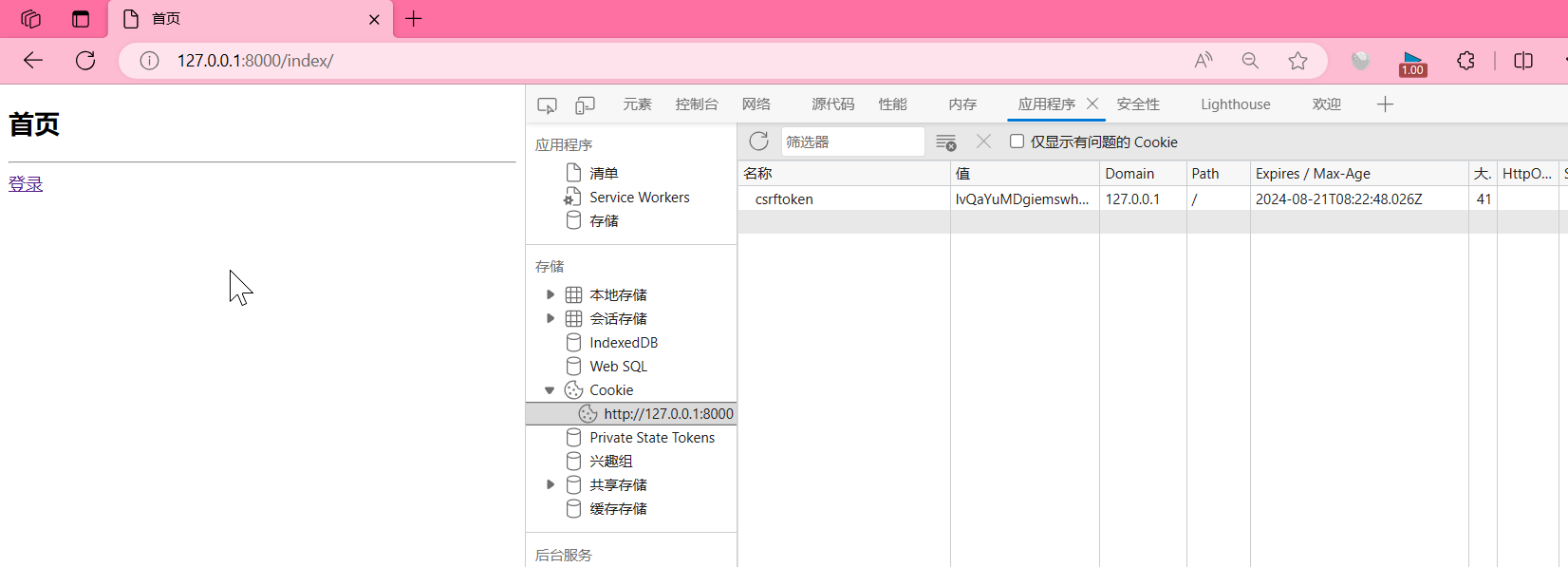
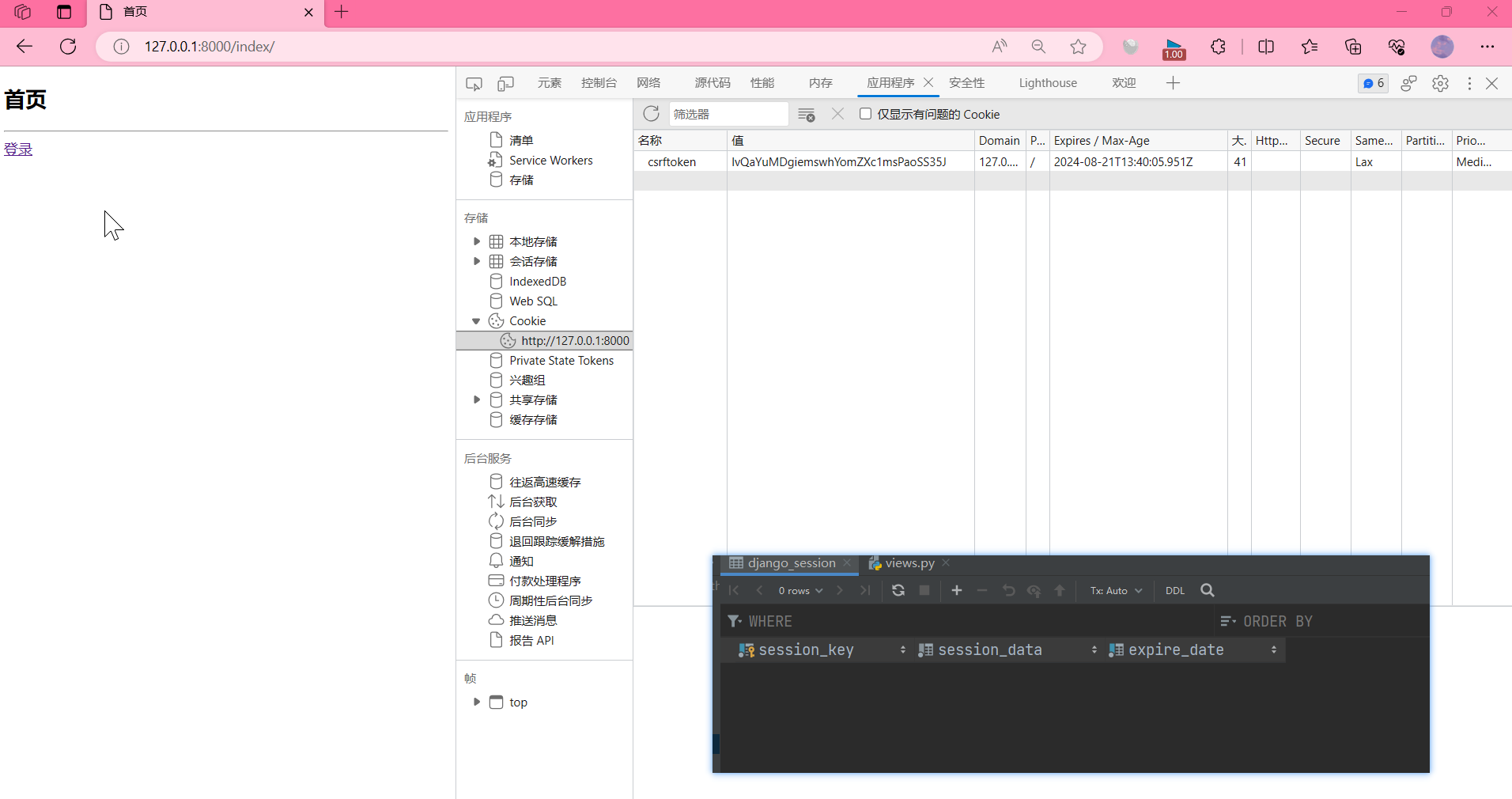
点击注销,看cookie

CSRF
- CSRF全拼为Cross Site Request Forgery,跨站请求伪造。
- CSRF指攻击者盗用了你的身份,以你的名义发送恶意请求
- 包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账…
- 造成的问题: 个人隐私泄露以及财产安全。

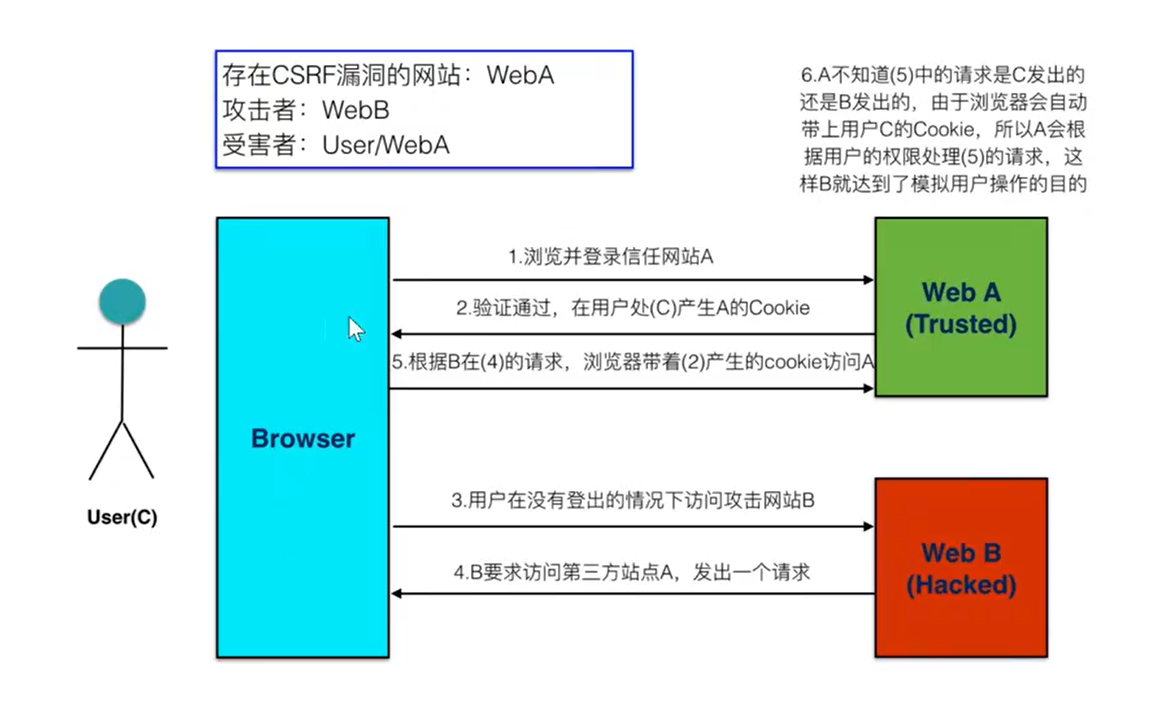
防止CSRF
- Django下的CSRF预防机制
django第一次响应来自某个客户端的请求时,会在服务器端随机生成一个 token,把这个 token 放在cookie里。然后每次 POST请求都会带上这个 token,这样就能避免被 CSRF攻击。 - django在setting.py文件中有一个中间件CsrfViewMiddleware,django会在内部自动生成token,并且将token返回给前端。这个cookie主要是跟后台做校验的,在内部会自己做校验。

-
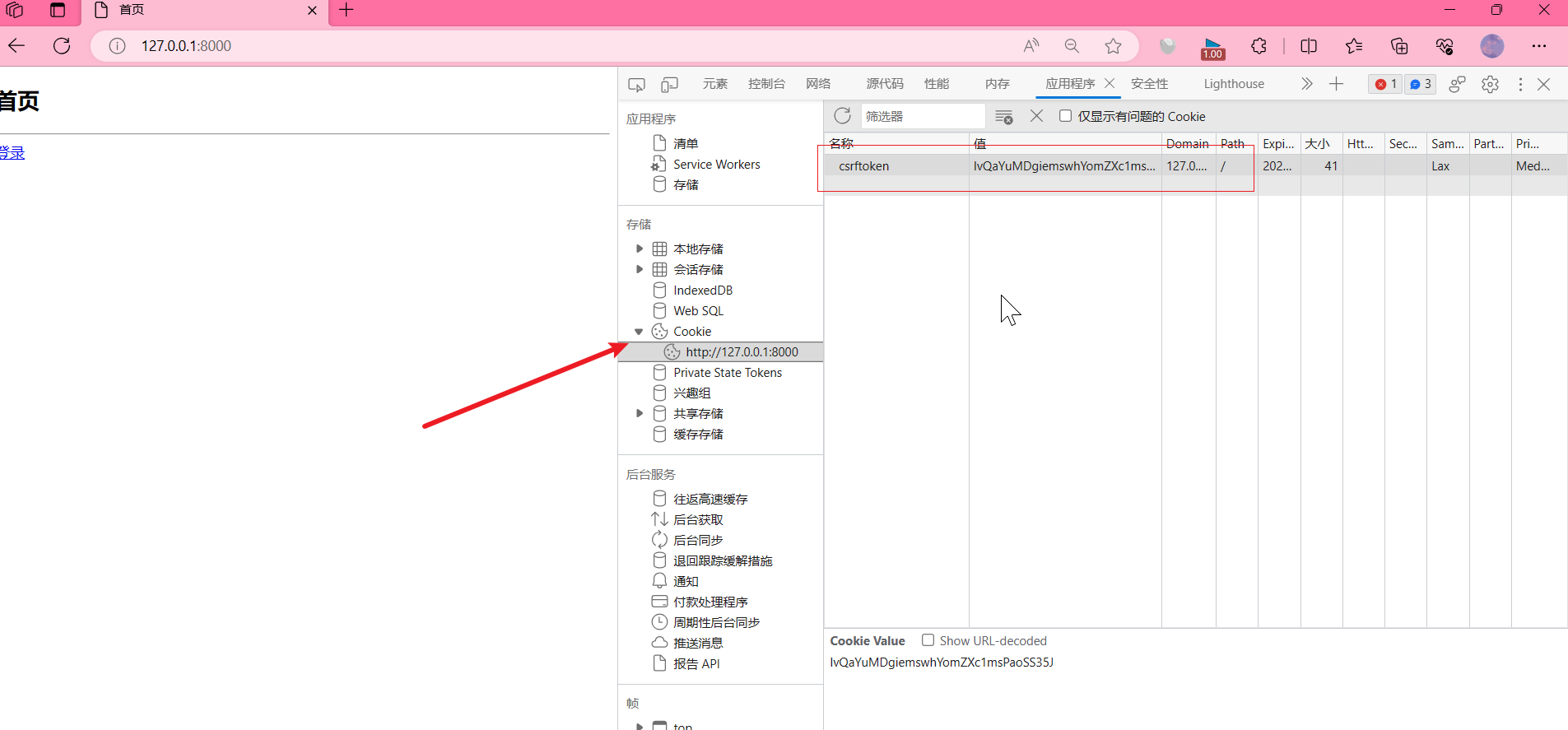
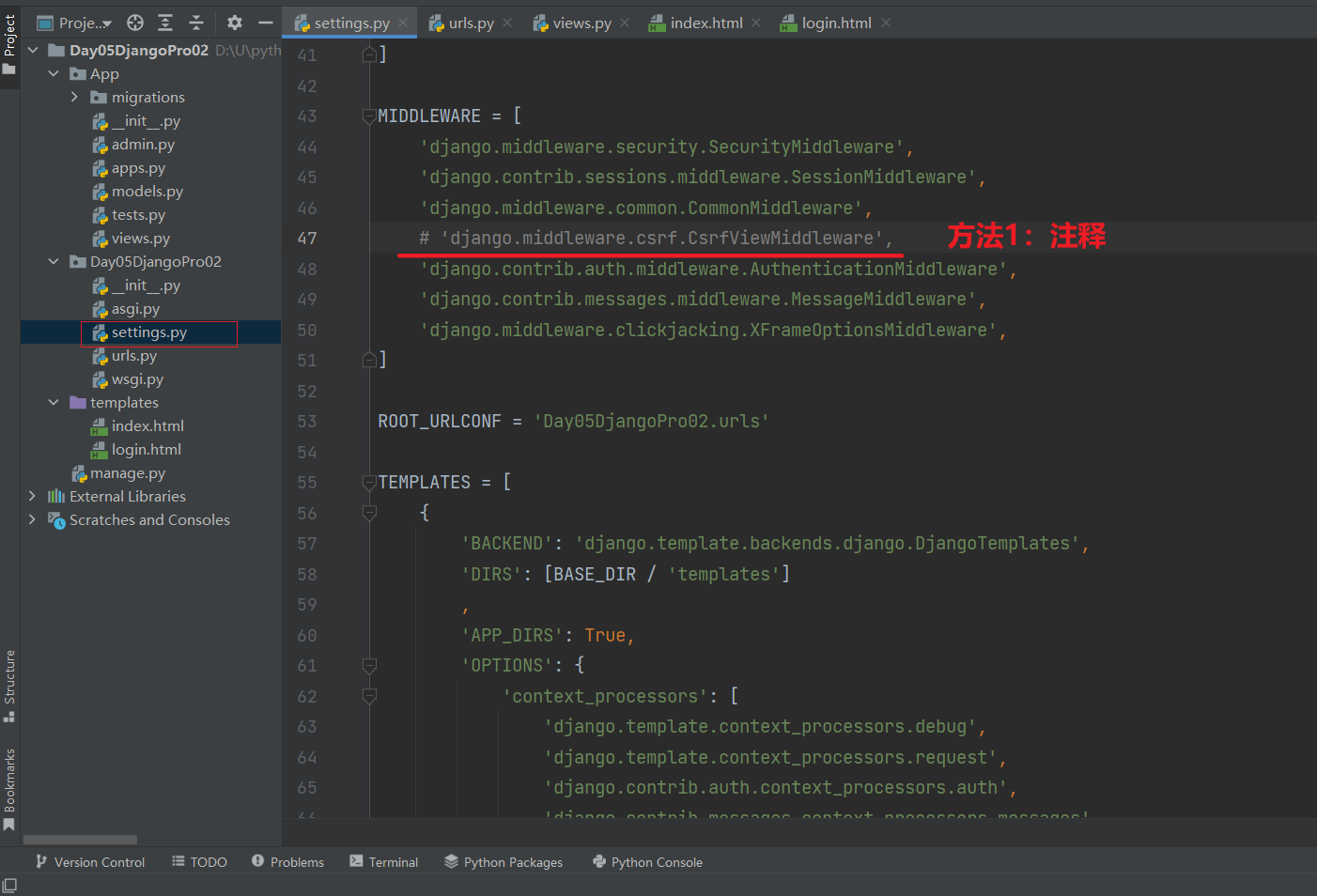
方法一,不推荐,在setting.py文件中把中间件注释,

-
方法2:在Post请求时,表单中添加
{% csrf_token %}
通过自动加token的方式防止CSRF<form action="" method="post">{% csrf_token %} </form> -
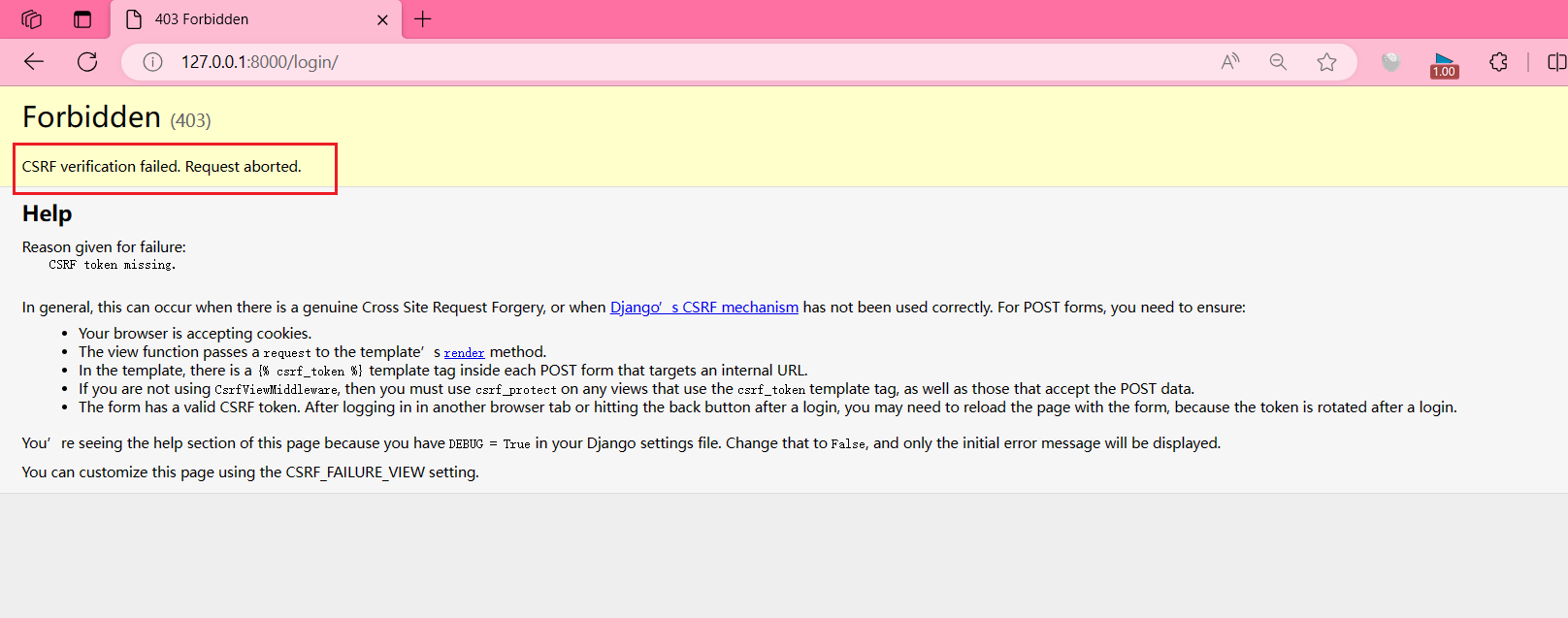
CSRF verification failed. Request aborted.
CSRF验证失败。请求中止。
Session
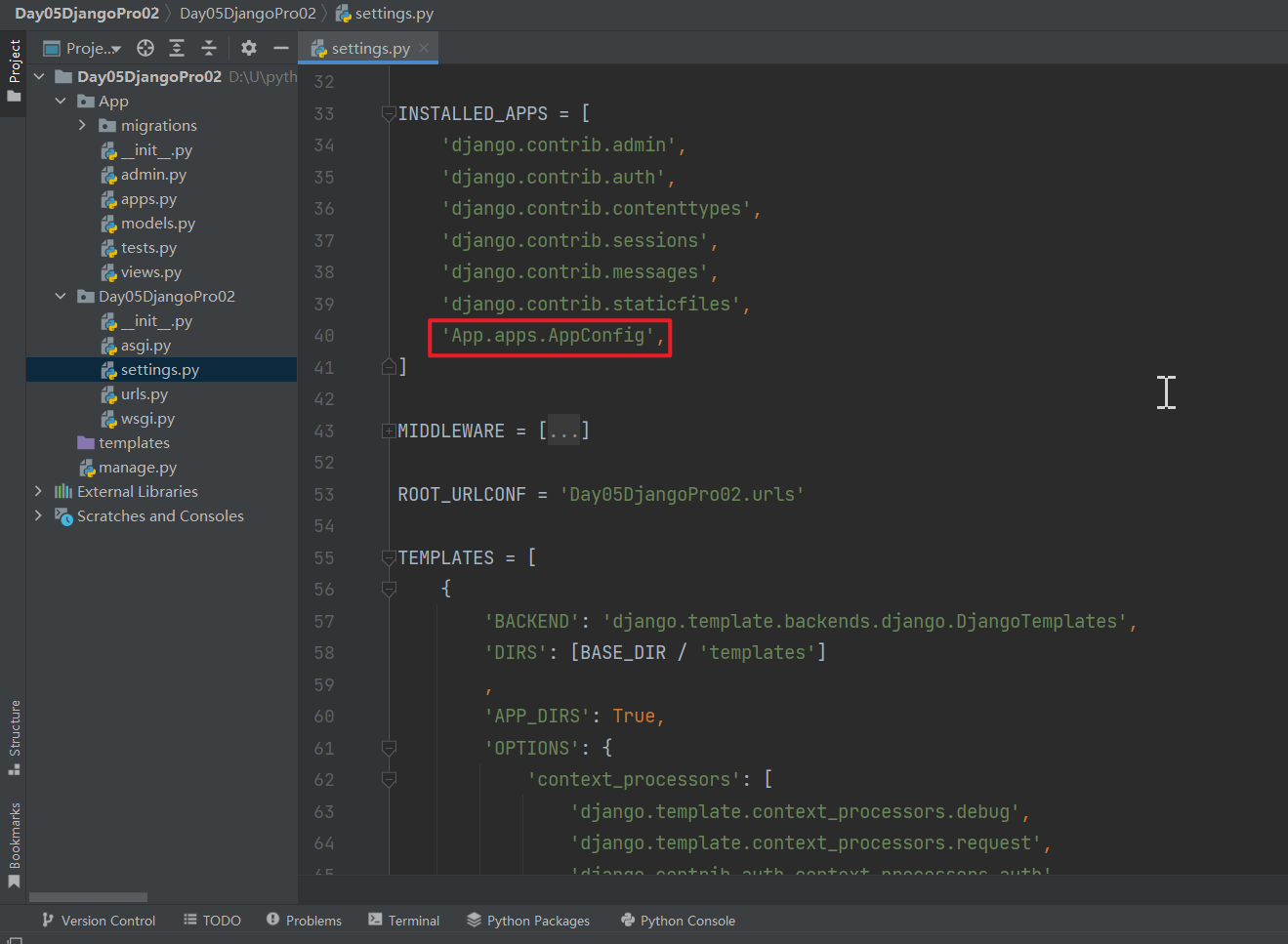
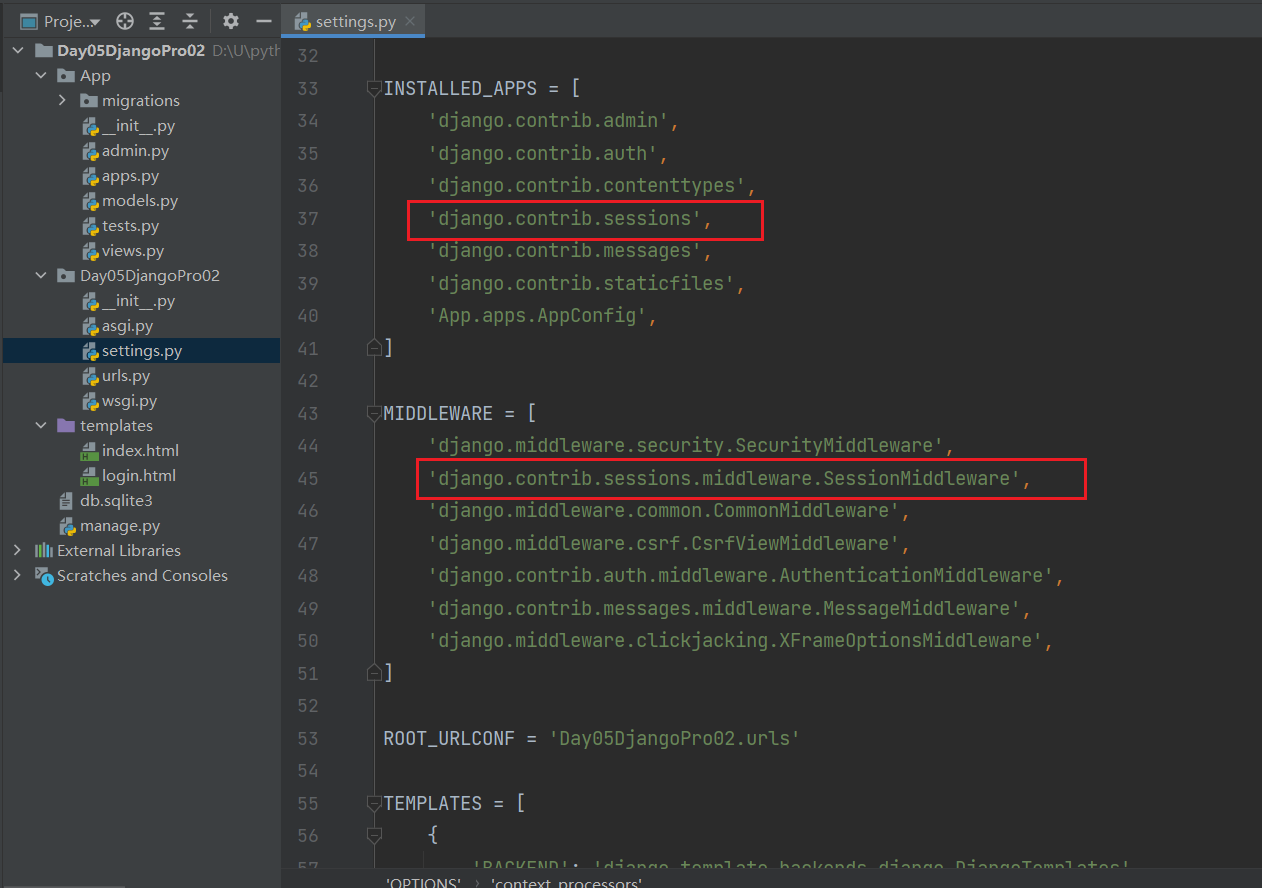
服务器端会话技术,依赖于cookie.django中启用SESSIONsettings中INSTALLED_APPS:'django.contrib.sessions'MIDDLEWARE:'django.contrib.sessions.middleware.SessionMiddleware'基本操作设置Sessions值 (使用request设置)request.session['user_id'] = user.idrequest.session.set_expiry(86400) # 设置过期时间获取Sessions值get(key,default=None) 根据键获取会话的值username = request.session.get("user_id")#或 session_name = request.session["session_name"]删除Sessions值# 获取当前请求的session的keysession_key = request.session.session_keydel request.session[session_key]# request.session.delete(session_key)flush() 删除当前的会话数据并删除会话的cookieclear() 清除所有会话数据存储到数据库中会进行编码,使用的是Base64每个HttpRequest对象都有一个session属性,也是一个类字典对象
settings中本身就配置好了

生成迁移文件: python manage.py makemigrations
执行迁移: python manage.py migrate
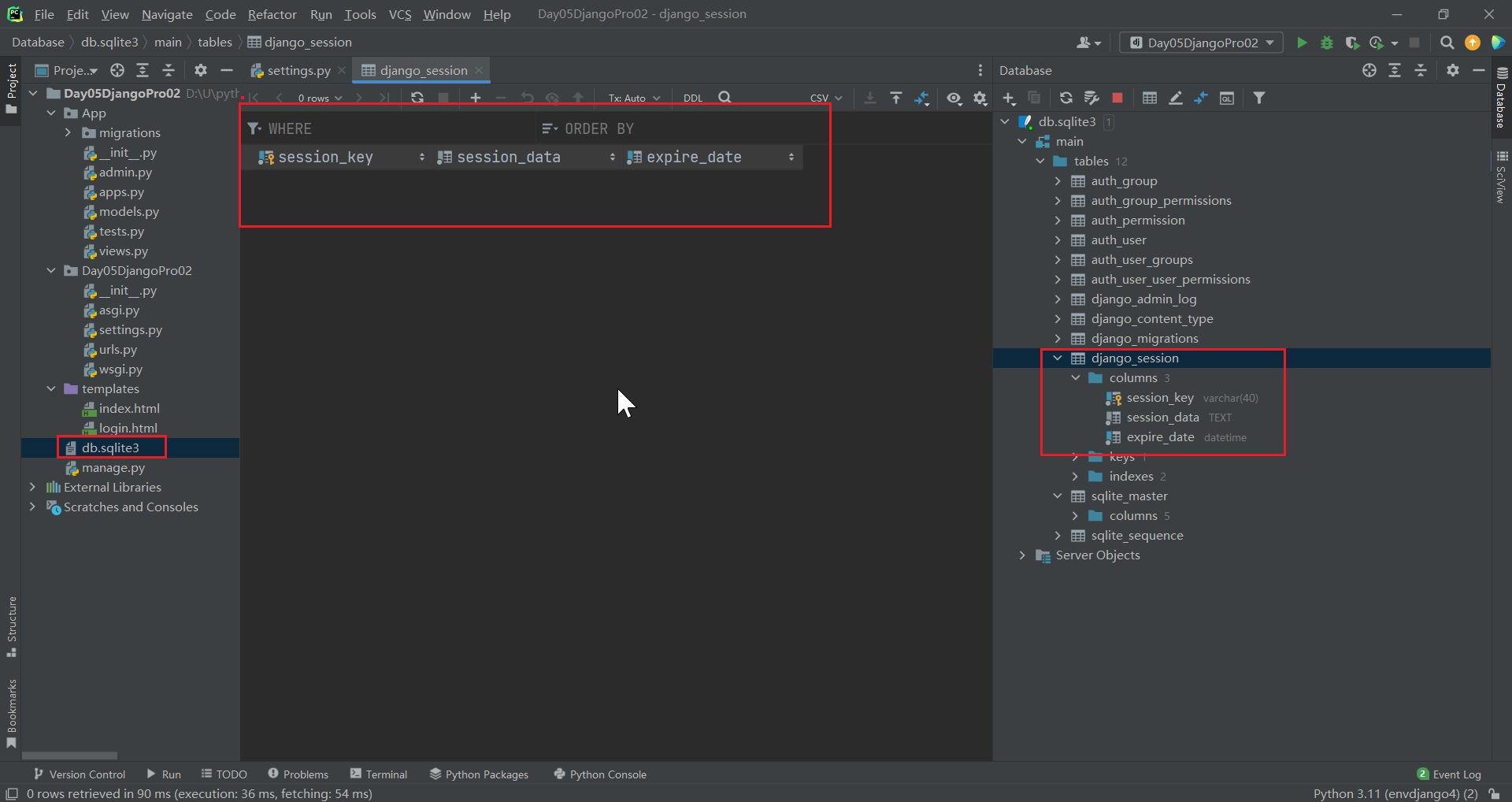
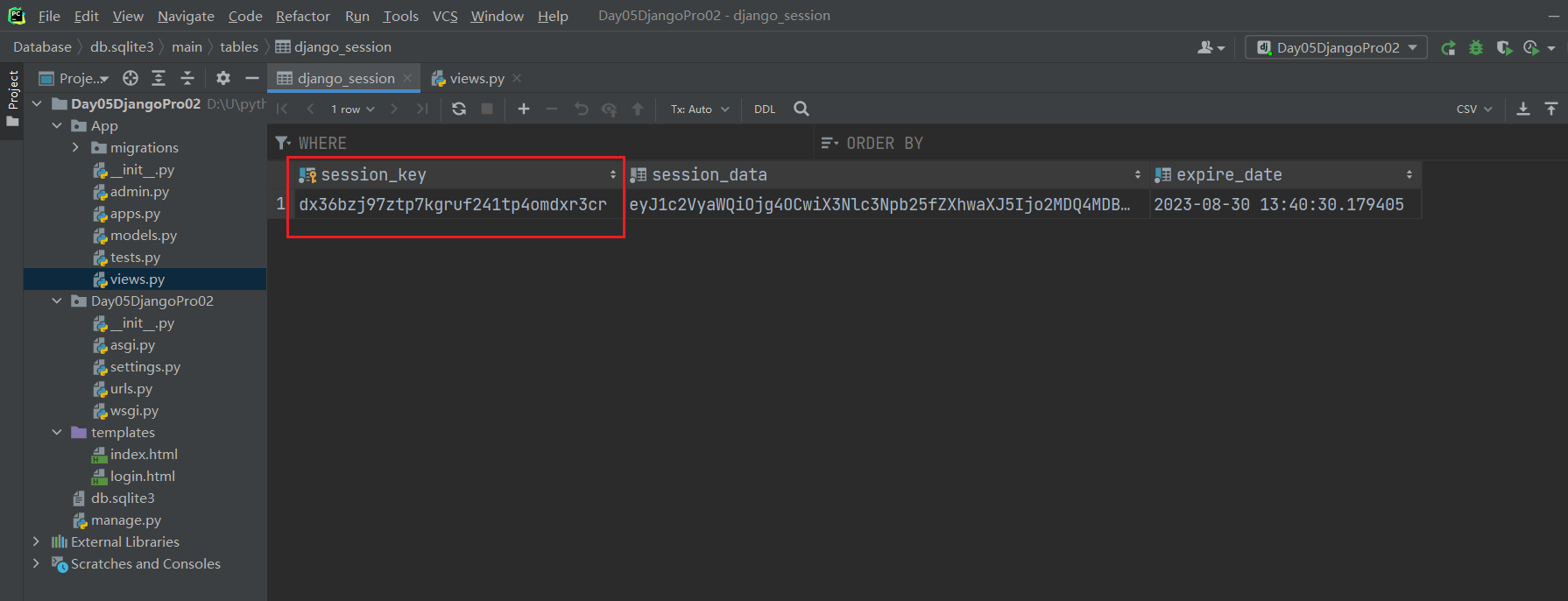
Session数据存储到数据库中会进行编码,使用的是Base64。如果我们设置了Session数据库是有东西的。

实践
在之前上面写好的基础改一下,把cookie改成session。
App\views.py
import datetimefrom django.shortcuts import render, redirect, reverse, HttpResponse# 注销、登出
def logout(request):# 不能直接return render重新渲染是不可以的,我们一定要重新进入index页面,所以要跳转一下,路由也要变response = redirect(reverse('index'))# 删除cookie:注销# response.delete_cookie('userid')# 删除session:注销session_key = request.session.session_key # 得到的是当前session会话的sessionid(前端cookie存的sessionid的值)print(session_key)request.session.delete(session_key) # 数据库里的session_key那条记录也会被删掉return response# 首页
def index(request):# # cookie# userid = request.COOKIES.get('userid', 0) # 如果没找到就默认给个0# sessionuserid = request.session.get('userid', 0) # 一般我们都设置默认值,默认给个0, 如果不设置就是None# 获取登录的用户(查数据库,这边就不写查数据库了)# user= UserModel.objects.filter(id=userid).first()# .filter(id=None) 会报错!!!user = Noneif userid != 0:user = {'username': 'admin'}return render(request, 'index.html', {'user': user})# 登录
def login(request):if request.method == 'GET':return render(request, 'login.html')elif request.method == 'POST':# 1.先接收前端提交过来的数据username = request.POST.get('username')password = request.POST.get('password')# 2. 登录验证# 查数据库,这边就不写数据库了if username == 'admin' and password == '123456':response = redirect(reverse('index'))# # 3. 设置cookie# # 注意:a. cookie是存储在浏览器本地# # b. cookie不能跨域,不能跨浏览器# # c. cookie存储的内容是字符串,不能为中文,一般存储大小不要超过4KB# # d. cookie由后端生成创建,返回给前端保存# response = redirect(reverse('index'))# # response.set_cookie('userid', 666) # 创建cookie# # 默认设置是当前浏览器打开的时候,如果把整个浏览器关掉,再打开userid就会没有# # 一般需要设置过期时间# # response.set_cookie('userid', 999, max_age=7 * 24 * 3600) # 7天 max_age:秒# # response.set_cookie('userid', 555, expires=datetime.datetime(2023, 8, 31, 3, 4, 5))# # 过期具体的日期 expires 2023.8.31 3小时4分5秒# response.set_cookie('userid', 555, expires=datetime.datetime.now() + datetime.timedelta(days=10)) # 10天后的日期# 3. 设置sessionrequest.session['userid'] = 888request.session.set_expiry(7 * 24 * 3600) # 7天 max_age:秒# 4. 跳转到登录页面return responsereturn HttpResponse('登录失败,账号是admin,密码是123456')http://127.0.0.1:8000/login/
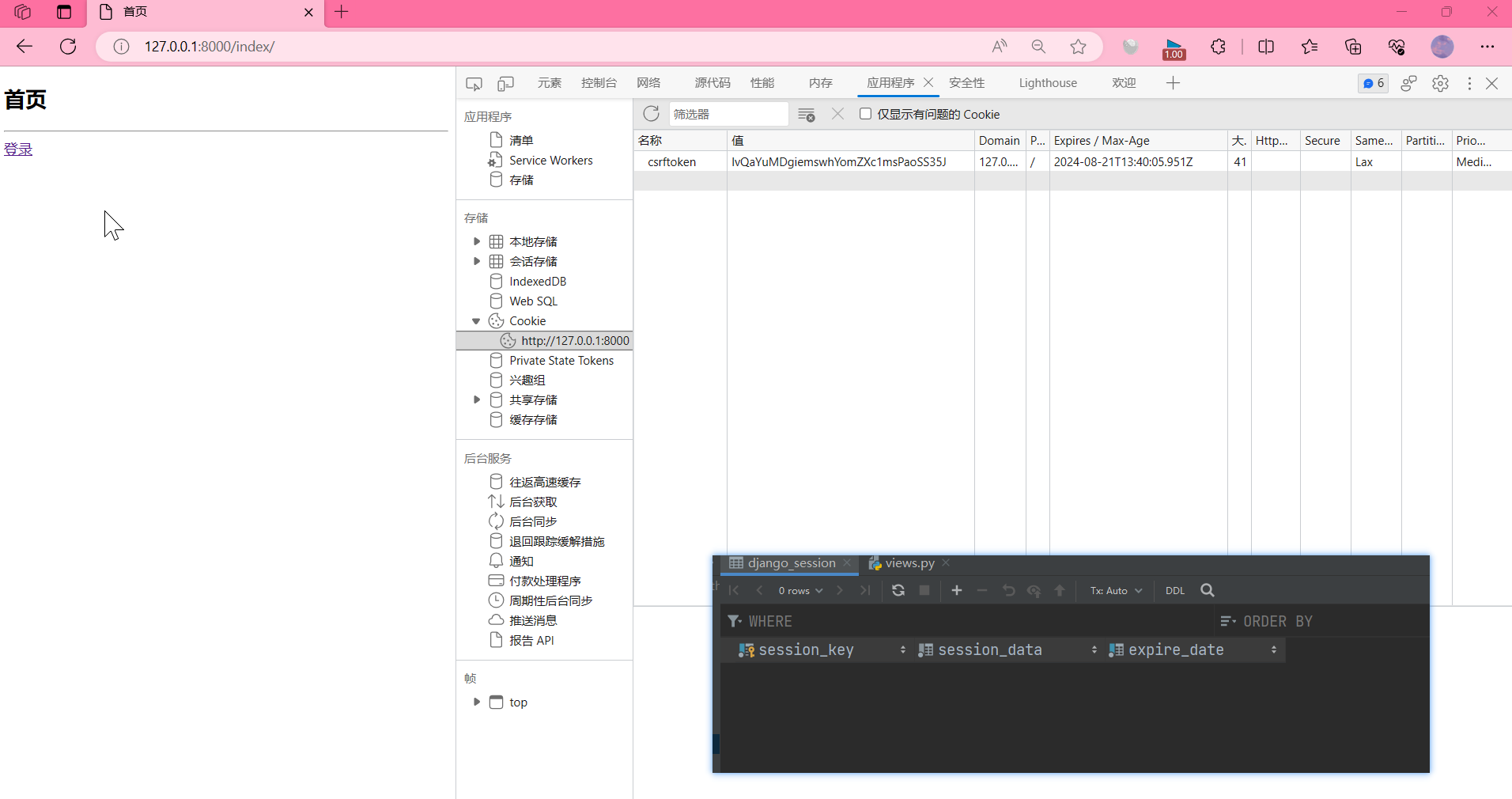
登录之后,我们可以看到生成了一个cookie,名字叫sessionid,所以说session是依赖于cookie,但是在cookie存的是sessionid,并且它的值是经过编码的


看sessionid这个值,跟数据库里session_key是对应的。session_data也是经过编码加密的,这个数据里面会存放我们刚刚添加的userid的值,expire_date是过期时间。真正的数据是存在后台的,所以我们说session是存在于服务器端的会话技术。

下次前端访问后端的时候,它会把sessionid传过来,sessionid传过来之后,我们也不会得到sessionid,你得到的还是我们刚刚添加的userid,在内部它会自动查数据库,并且把对应的userid的值取出来,所以存也好,取也好,django都做好了。
注销之后,数据库里的session_key那条记录也会被删掉。

相关文章:

Django会话技术
文章目录 Cookie实践运行结果 CSRF防止CSRF Session实践 Cookie 理论上,一个用户的所有请求燥作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆,而web应用程序是使用HTTP协议传输数据的。HTT…...

Tree of Thoughts: Deliberate Problem Solving with Large Language Models
本文是LLM系列的文章,针对《Tree of Thoughts: Deliberate Problem Solving with Large Language Models》的翻译。 思维树:用大模型进行深思熟虑的问题解决 摘要1 引言2 背景3 思维树:用LM进行深思熟虑的问题解决4 实验5 相关工作6 讨论 摘…...

C语言刷题(13)
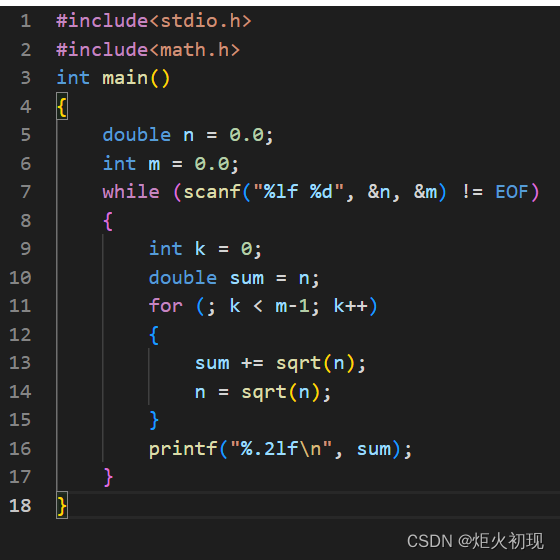
第一题 第二题 第三题 第四题 第五题 第六题 第七题 注意 1.nsqrt(n),sqrt本身不会将n开根 2.初始化已经令sumn了,故相加的个数为m-1次...

RK3568 uart串口
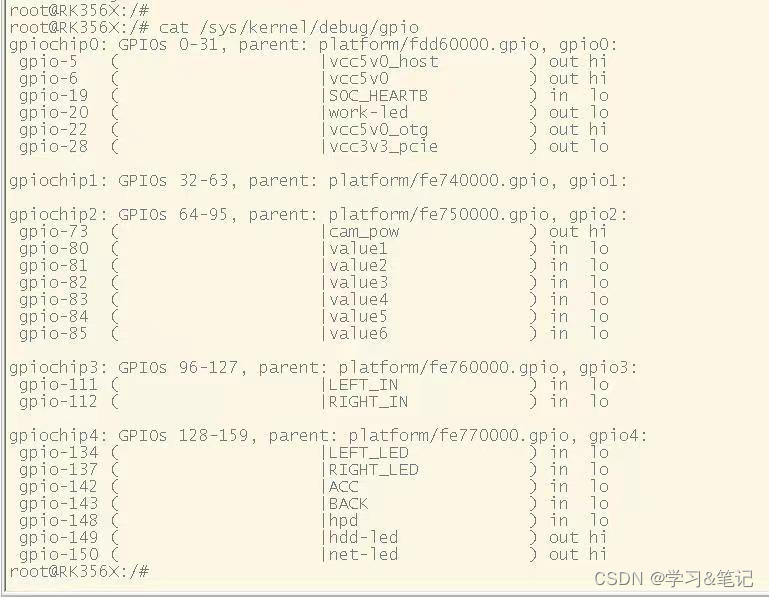
一.简介 串口全称叫做串行接口,通常也叫做 COM 接口,串行接口指的是数据一个一个的顺序传 输,通信线路简单。使用两条线即可实现双向通信,一条用于发送,一条用于接收。串口通信 距离远,但是速度相对会低&a…...

企业数字化转型中,VR数字展厅能有哪些体验?
在数字化转型的浪潮下,企业纷纷开始注重数字展厅的开展,VR虚拟展厅结合VR全景技术,可以创造出许多有趣的玩法和体验,无论是虚拟参观、互动体验还是VR云会议对接,都为企业客户带来了全新的感知方式。 同传统展厅相比&am…...

关于cesium中tif文件处理加载在三维地图中得方式
项目场景: 在Gis项目关于tif影像数据是不能直接在地图上面加载,只能通过后端进行处理,或者前端进行处理之后才能叠加到地图上面! 处理方式 1.安装geotiff插件 npm install geotiff -g2.利用插件处理tif文件 import GeoTIFF, { fromBlob, fromUrl, fromArrayBuff…...

JAVA结合AE(Adobe After Effects)AE模板文件解析生成视频实现类似于逗拍(视频DIY)的核心功能
最近看抖音上有很多各种视频表白生成的直播而且直播间人很多,于是就思考如何实现的视频内的文字图片内容替换的呢 ,答案需要用到类似与逗拍一样的视频DIY的功能,苦于我是java,百度了半天没有办法和思路,总不能为了一个…...

美容行业如何快速搭建自己的预约小程序?
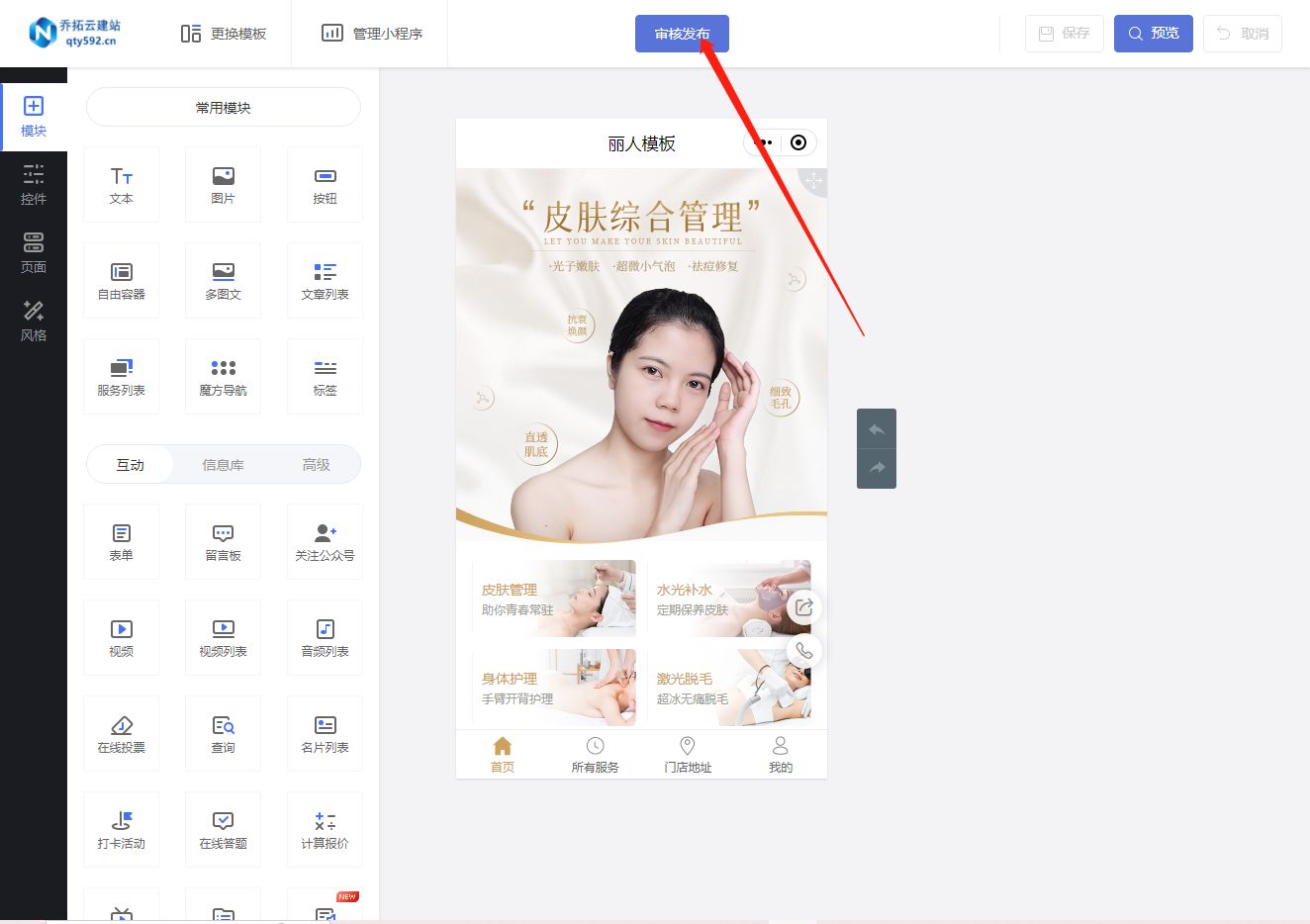
现在,搭建一个专属于美容行业的预约小程序不再是只有程序员才能做到的事情了。有了一些小程序制作平台的存在,任何人都可以轻松地制作出自己的小程序。下面,我将揭秘一个快速搭建专属美容行业预约小程序的秘诀。 首先,登录小程序制…...

如何使用CSS实现一个水平居中和垂直居中的布局?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 水平居中布局⭐ 垂直居中布局⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣…...

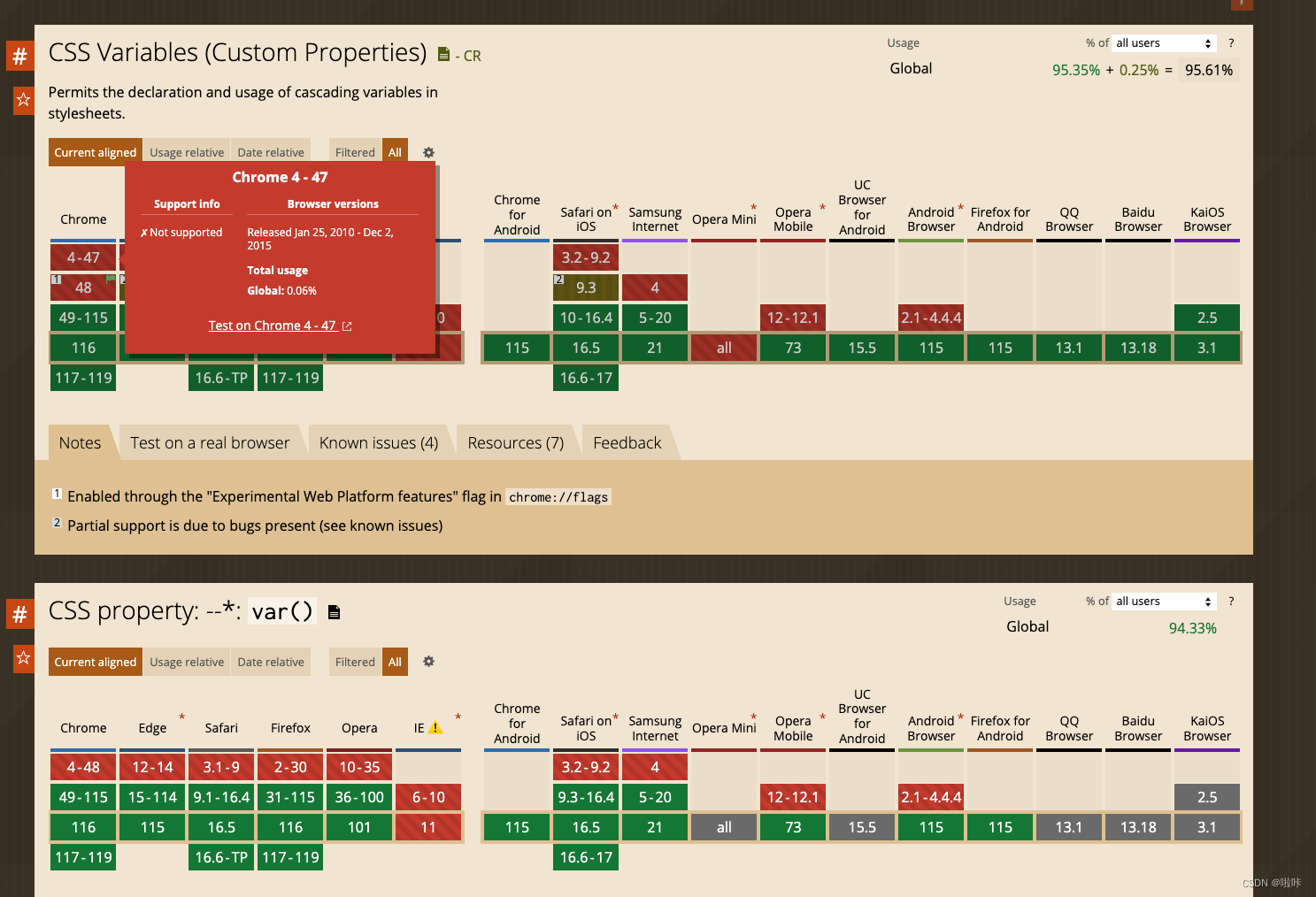
关于css 的选择器和 css变量
css 选择器 常用的选择器 1. 后代选择器:也就是我们常见的空格选择器,选择的对象为该元素下的所有子元素 。例如,选择所有 元素下的 元素 div p{font-size:14px}2. 子元素选择器 ‘>’ 选择某元素下的直接子元素。例如,选择所…...
——编程语言的选择)
大数据技术概述(三)——编程语言的选择
文章目录 1.6编程语言的选择1.6.1java和Scala1.6.2Python1.6.3SQL 1.6编程语言的选择 大数据编程一般会使用Java、Scala和python等编程语言,Flink目前也支持上述3种语言。 1.6.1java和Scala Java支持多线程,其生态圈中可用的第三方库众多。Java虚拟机…...

Flutter对象状态动态监听Watcher
场景:当一个表单需要在表单全部或者特定项赋值后才会让提交按钮可点击。 1.普通实现方式: ///场景:检查[test11][test12][test13]均不为空时做一些事情,例如提交按钮变成可点击String? test11;String? test12;int? test13;///当…...

期权分仓开户资金是否安全?具体保障措施有哪些?
网上关于期权分仓系统的真假一直都没有定论,两方人的争论也让很多没有接触过期权分仓系统的人摸不着头脑,那么期权分仓靠谱吗?资金在里面安全吗?下文为大家科普期权分仓开户资金是否安全?具体保障措施有哪些? 一、期权…...

Unity Mac踩坑日记
1、读取外部文件夹使用IO,读取StreamingAsset或者Unity定义文件夹或者服务器文件使用www或者UnityRequest 2、mac下使用www 需要添加前缀:"file://" 3、Mac下的Rider很好用,断点调试也很方便 4、改变文件编码格式,使…...

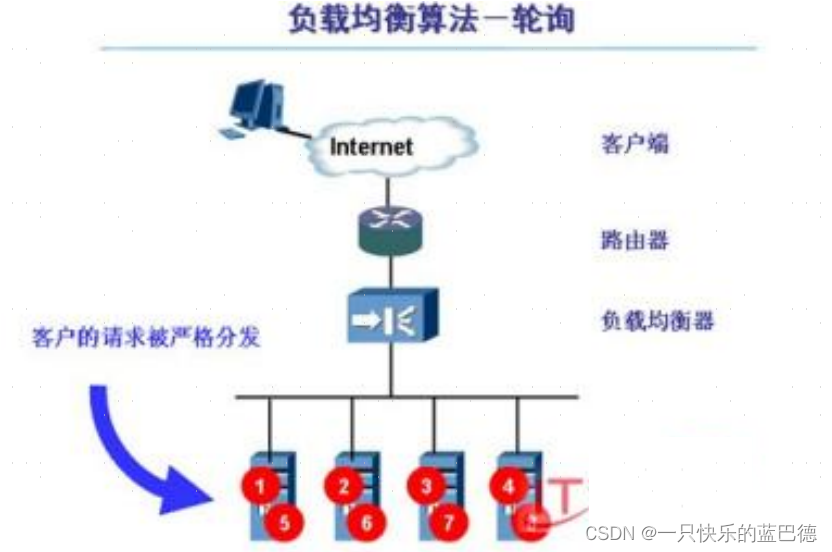
什么是负载均衡
前提概述 关于负载均衡,我会从四个方面去说 1. 负载均衡产生的背景 2. 负载均衡的实现技术 3. 负载均衡的作用范围 4. 负载均衡的常用算法 负载均衡的诞生背景 在互联网发展早期,由于用户量较少、业务需求也比较简单。对于软件应用,我们只需要…...

尽管价格走势平淡,但DeFi领域仍然非常有趣
DEX代表加密货币交易的创新,就在去年,这些去中心化、非托管平台的活动与CEX比相形见绌,但自那时以来,DEX已经迎头赶上,并在几个月内超越了中心化服务交易量,让用户能够更好地控制自己的资产和进行新类型的交…...

RCU安全引用计数
原文网址:https://lwn.net/Articles/93617 原文作者:Corbet 原文时间:2004年7月14日 内核提供了一种用于实现引用计数的简单机制kref;该机制是今年3月份完成的。kref机制的核心思想是,提供支持原子操作的计数器&…...

Linux 可重入、异步信号安全和线程安全
可重入函数 当一个被捕获的信号被一个进程处理时,进程执行的普通的指令序列会被一个信号处理器暂时地中断。它首先执行该信号处理程序中的指令。如果从信号处理程序返回(例如没有调用exit或longjmp),则继续执行在捕获到信号时进程…...

WPF中手写地图控件(3)——动态加载地图图片
瓦片增加一个Loading动画 可以查看我的另一个博客WPF中自定义Loading图 从中心扩散 进行从里到外的扩散,方向是上左下右。如下图所示 于是我们可以定义一个拥有坐标X跟Y的集合,他允许这个集合,内部使用枚举器的MoveNext自动排序…...

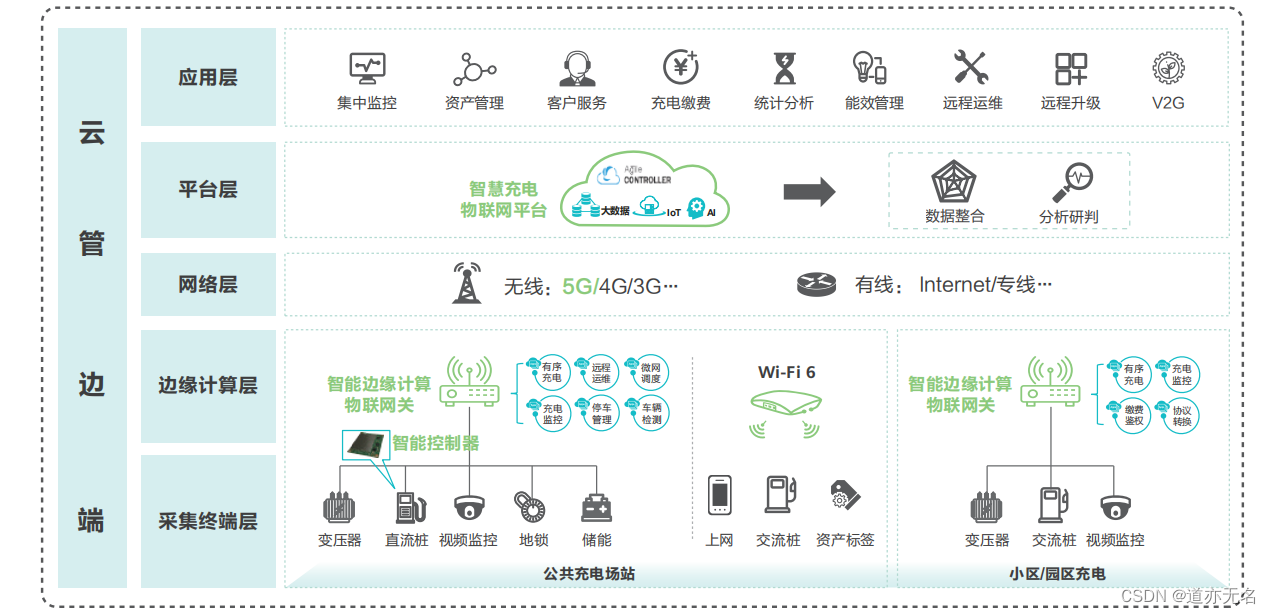
智慧充电桩物联网方案架构
智慧充电桩物联网采用“云-管-边-端”的边缘计算物联网架构,融合5G、AI、Wi-Fi 6等技术,实现充电基础设施由数字化向智能化演进。智慧充电桩物联网方案架构设计,如下图所示: 云端: 物联网平台具备广泛协议的南向接入…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
