在vue中使用 axios 访问 API
Vue 不像 jQuery 内置了 ajax 请求函数,在 Vue 中没有提供这样的功能。所以当我们需要在 Vue 中和服务端进行通信的时候可选择的方式会更灵活一些。
所以 Vue 给了我们更多的选择空间,例如我们可以使用下面的可选方案:
- 原生的 XMLHttpRequest
- 原生的 Fetch
- 也可以结合使用 jQuery 自带的 Ajax 请求函数
- 早期大家开发 Vue 应用喜欢使用一个第三方插件:Vue Resource
- 目前主流的方案是使用社区中知名的第三方库 axios
1、基本的示例
多时候你在构建应用时需要访问一个 API 并展示其数据。做这件事的方法有好几种,而使用基于 promise 的 HTTP 客户端 axios 则是其中非常流行的一种。
在本次实践中,我们会使用 CoinDesk API 来完成展示比特币价格且每分钟更新的工作。首先,我们要通过 npm/Yarn 或一个 CDN 链接安装 axios。
我们有很多种方式可以从 API 请求信息,但是最好首先确认这些数据看起来长什么样,以便进一步确定如何展示它。为此,我们会调用一次这个 API 并输出结果,以便我们能够看清楚它。如 CoinDesk 的 API 文档所述,请求会发送到 https://api.coindesk.com/v1/bpi/currentprice.json。所以,我们首先创建一个 data 里的属性以最终放置信息,然后将会在 mounted 生命周期钩子中获取数据并赋值过去:
new Vue({el: '#app',data () {return {info: null}},mounted () {axios.get('https://api.coindesk.com/v1/bpi/currentprice.json').then(response => (this.info = response))}
})
<div id="app">{{ info }}
</div>
我们得到的东西是这样的:
在 CodePen 查看 Vue (@Vue)的 axios 和 Vue:第一步。
很好!我们已经得到了一些数据。但是它看起来还比较乱,所以我们会更好的展示它并添加一些错误处理,以防出现异常情况或请求超时。
2、真实示例:和数据协同工作
从一个 API 展示数据
通常情况下,我们需要的信息已经包含在了响应中,只需要遍历我们保存下来的内容就能正确地获取。在这个例子中,我们可以看到我们需要的价格信息在 response.data.bpi 中。如果我们换用这个,则输出是下面这样的:
axios.get('https://api.coindesk.com/v1/bpi/currentprice.json').then(response => (this.info = response.data.bpi))
在 CodePen 查看 Vue (@Vue)的 axios 和 Vue:第二步。
这让展示的工作变得容易了很多,所以我们可以更新 HTML 以从获取的数据中仅仅展示真正需要的信息。我们会创建一个过滤器来确保小数部分的合理展示。
<div id="app"><h1>Bitcoin Price Index</h1><divv-for="currency in info"class="currency">{{ currency.description }}:<span class="lighten"><span v-html="currency.symbol"></span>{{ currency.rate_float | currencydecimal }}</span></div>
</div>
filters: {currencydecimal (value) {return value.toFixed(2)}
},
在 CodePen 查看 Vue (@Vue)的 axios 和 Vue:第三步。
错误处理
很多时候我们可能并没有从 API 获取想要的数据。这可能是由于很多种因素引起的,比如 axios 调用可能由于多种原因而失败,包括但不限于
- API 不工作了
- 请求发错了;
- API 没有按我们预期的格式返回信息。当发送这个请求的时候,我们应该检查一下这些情况,并在所有情况下都返回相应的信息以便处理这些问题。在 axios 中,我们会通过使用 catch 来做这件事。
axios.get('https://api.coindesk.com/v1/bpi/currentprice.json').then(response => (this.info = response.data.bpi)).catch(error => console.log(error))
这样我们就会知道在请求 API 的过程中是否有地方出错了,不过当数据长时间生成不出来或 API 不工作的时候会怎样呢?现在用户将会什么都看不到。我们可能想为这种情况构建一个加载效果,然后在根本无法获取数据时通知用户。
new Vue({el: '#app',data () {return {info: null,loading: true,errored: false}},filters: {currencydecimal (value) {return value.toFixed(2)}},mounted () {axios.get('https://api.coindesk.com/v1/bpi/currentprice.json').then(response => {this.info = response.data.bpi}).catch(error => {console.log(error)this.errored = true}).finally(() => this.loading = false)}
})
<div id="app"><h1>Bitcoin Price Index</h1><section v-if="errored"><p>We're sorry, we're not able to retrieve this information at the moment, please try back later</p></section><section v-else><div v-if="loading">Loading...</div><divv-elsev-for="currency in info"class="currency">{{ currency.description }}:<span class="lighten"><span v-html="currency.symbol"></span>{{ currency.rate_float | currencydecimal }}</span></div></section>
</div>
你可以在下面的例子中点击 Rerun 按钮以便看到我们从 API 获取数据时的加载状态:
在 CodePen 查看 Vue (@Vue)的 axios 和 Vue:第四步。
我们还可以做进一步优化,如用组件来实现不同部分、给出更明确的错误报告。这都取决于你使用的 API 以及应用的复杂度。
3、替代方案
Fetch API
Fetch API 是一个用于此类请求的强大的原生 API。你可能听说过 Fetch API 其中的一个好处,就是你不需要在使用它的时候额外加载一个外部资源。确实如此!但是……目前它还没有被浏览器完全支持,所以你仍然需要一个 polyfill。使用这个 API 还有很多别的注意事项,这也是为什么大家现阶段还是更喜欢 axios 多一些。当然这个事情在未来可能会发生改变。
4、总结
其实 Vue 和 axios 可以在一起配合的事情不只是访问和展示一个 API。你也可以和 Serverless Function 通信,向一个有写权限的 API 发送发布/编辑/删除请求等等。由于这两个库的集成很简单直接,它便成为了需要在工作流中集成 HTTP 客户端的开发者的常见选择。
相关文章:

在vue中使用 axios 访问 API
Vue 不像 jQuery 内置了 ajax 请求函数,在 Vue 中没有提供这样的功能。所以当我们需要在 Vue 中和服务端进行通信的时候可选择的方式会更灵活一些。 所以 Vue 给了我们更多的选择空间,例如我们可以使用下面的可选方案: 原生的 XMLHttpReques…...

java八股文面试[java基础]——浅拷贝和深拷贝
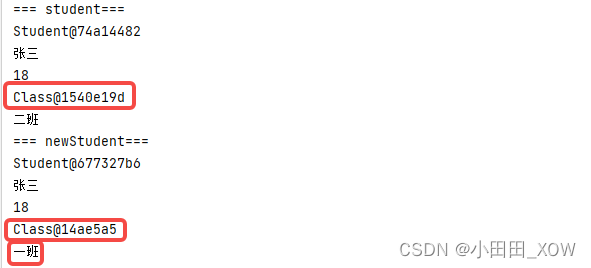
自验证:创建Class Student两个类, Student中含有Class对象 public class Class implements Cloneable {public String getName() {return name;}public void setName(String name) {this.name name;}private String name;public Class(String name) {t…...

【DC-DC的原理图及Layout设计要点】
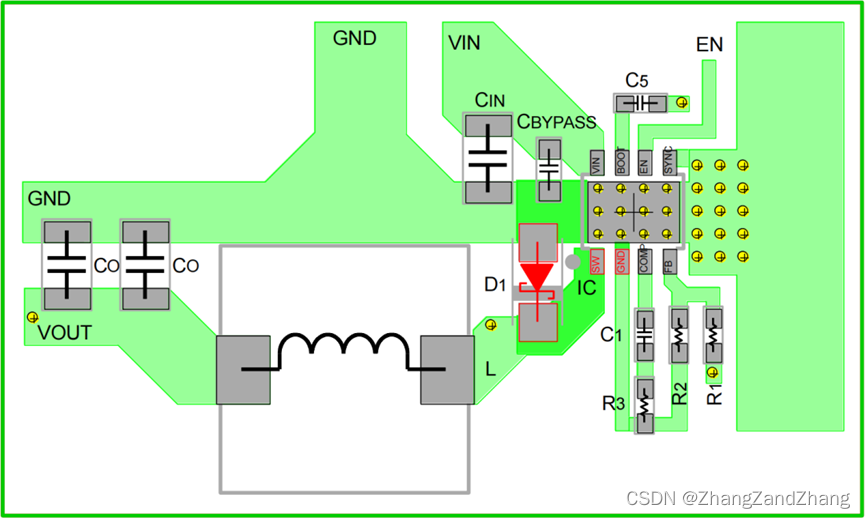
文章目录 前言1.DC-DC的环流2.PCB布局要点3.输入电容器的布局4.续流二极管的布局5.热焊盘 前言 在开关电源的设计中,PCB布局设计与电路设计同样重要。合理的布局可以避免电源电路引起的各种问题。不合理的布局可能导致输出和开关信号叠加引起噪声增加、调节性能恶化…...

TCP可靠性机制
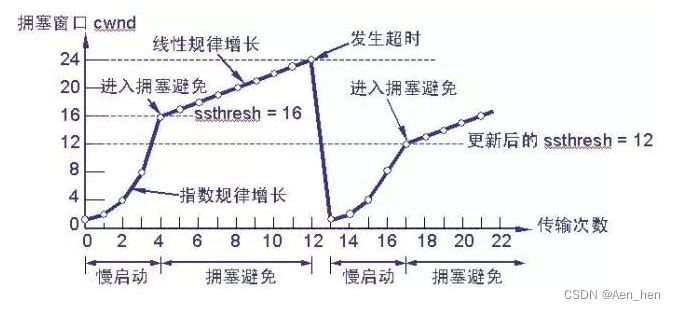
确认号/序列号/ACK TCP帮助确保数据的准确传递。为了做到这一点,其使用了一些特殊的标记和信息,其中包括序号、确认号和ACK字段。 其中,它将每个字节的数据都进行了编号. 即为序列号. 序列号:就像给书中的每一页都编了号码一样&a…...

solidity0.8.0的应用案例13:数字签名及应用:NFT白名单
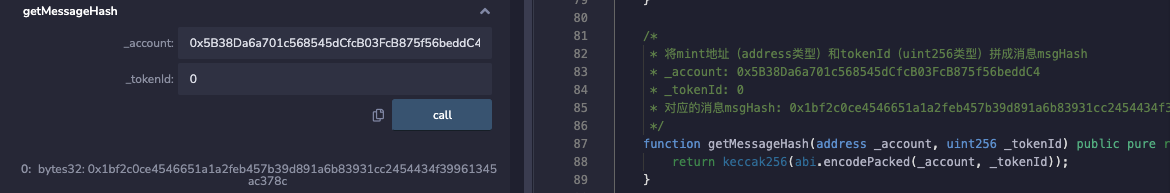
以太坊中的数字签名ECDSA,以及如何利用它发放NFT白名单 代码中的ECDSA库由OpenZeppelin的同名库简化而成。 数字签名 如果你用过opensea交易NFT,对签名就不会陌生。下图是小狐狸(metamask)钱包进行签名时弹出的窗口,它可以证明你拥有私钥的同时不需要对外公布私钥。 …...

视频集中存储/直播点播平台EasyDSS内核无法启动是什么原因?
视频推拉流EasyDSS视频直播点播平台,集视频直播、点播、转码、管理、录像、检索、时移回看等功能于一体,可提供音视频采集、视频推拉流、播放H.265编码视频、存储、分发等视频能力服务。 有用户反馈,下载了视频直播点播平台EasyDSS最新版本&a…...

【网络】DNS | ICMP | NAT | 代理服务器
🐱作者:一只大喵咪1201 🐱专栏:《网络》 🔥格言:你只管努力,剩下的交给时间! 前面几篇文章虽然讲介绍了整个网络通信的协议栈,我们也知道了完整的网络通信过程ÿ…...

详细手机代理IP配置
嗨,亲爱的朋友们!作为一家代理产品供应商,我知道有很多小伙伴在使用手机进行网络爬虫和数据采集时,常常会遇到一些IP限制的问题。别担心!今天我要给大家分享一下手机IP代理的设置方法,让你们轻松应对这些限…...

【C++】—— 简述C++11新特性
序言: 从本期开始,我将会带大家学习的是关于C11 新增的相关知识!废话不多说,我们直接开始今天的学习。 目录 (一)C11简介 (二)统一的列表初始化 1、{}初始…...

协议的分层结构
1.1TCP/IP 协议 为了使各种不同的计算机之间可以互联,ARPANet指定了一套计算机通信协议,即TCP/IP 协议(族). 注意TCP /IP 协议族指的不只是这两个协议 而是很多协议, 只要联网的都使用TCP/IP协议族 为了减少 协议设计的复杂度 ,大…...

Linux下彻底卸载jenkins
文章目录 1、停服务进程2、查找安装目录3、删掉相关目录4、确认已完全删除 1、停服务进程 查看jenkins服务是否在运行,如果在运行,停掉 ps -ef|grep jenkins kill -9 XXX2、查找安装目录 find / -name "jenkins*"3、删掉相关目录 # 删掉相…...

Nebula基础的查询操作介绍
Nebula基础的查询操作介绍 这里只是对Nebula基础查询进行介绍,其目的是为了让未接触过Nebula的同学最短时间了解其语句。更详细更准确的内可以查看官方文档。 docs.nebula-graph 关于查询这里并没有使用官方例子数据,而是自己实际尝试了文档中的语句。 …...

C++ STL序列式容器(详解)
STL基础 C STL基本组成(6大组件13个头文件) 通常认为,STL 是由容器、算法、迭代器、函数对象、适配器、内存分配器这 6 部分构成,其中后面 4 部分是为前 2 部分服务的,它们各自的含义如表 1 所示。 表 1 STL 组成…...
!)
C++获取map最小值算法,STL---std::min_element()!
std::min_element 定义于头文件 <algorithm> 以下是API文档说明! 寻找范围 [first, last) 中的最小元素。 1) 用 operator< 比较元素。 3) 用给定的二元比较函数 comp 比较元素。 2,4) 同 (1,3) ,但按照 policy 执行。这些重载仅若 std::is…...

如何在Java实现TCP方式发送和接收Socket消息(多线程模式)
目录 导言:正文:1. 创建Server端:2. 创建Client端:3. 多线程模式: 代码示例Server端代码示例:Client端代码示例:同步模式发送TCP消息异步模式 结论: 导言: 在Java编程中…...

SYBASE查询全量字段及对应的表名方法
SELECT COLUMN_name,table_name,user_type,COLUMN_type,width FROM syscolumn a,systable b WHERE a.table_idb.table_id AND COLUMN_name...

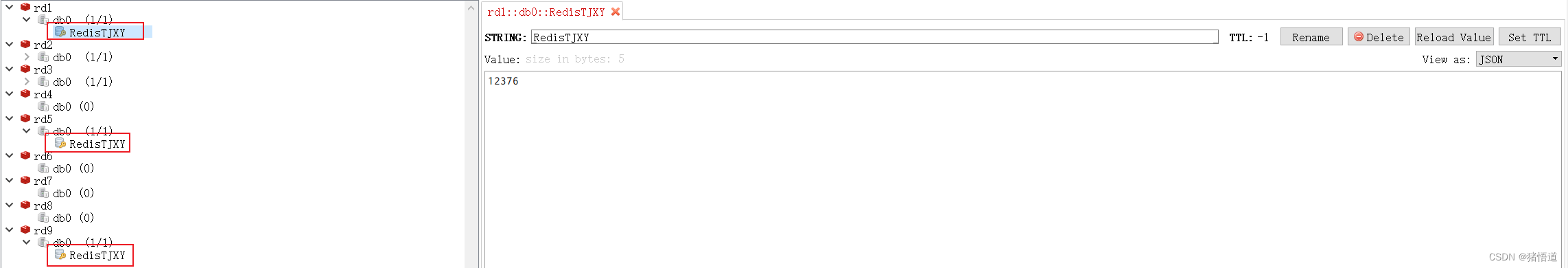
Alions 8.6 下 Redis 7.2.0 集群搭建和配置
Redis 7.2.0 搭建和集群配置 一.Redis 下载与单机部署1.Redis 下载2.虚拟机配置3.Redis 单机源码安装和测试4.Java 单机连接测试1.Pom 依赖2.配置文件3.启动类4.配置类5.单元测试6.测试结果 二.Redis 集群部署1.主从1.从节点配置2.Java 测试 2.哨兵1.哨兵节点配置2.复制一个哨兵…...

Android Retrofit 使用及原理详解~
简介 在 Android 开发中,网络请求是一个极为关键的部分。Retrofit 作为一个强大的网络请求库,能够简化开发流程,提供高效的网络请求能力。本文将深入介绍 Retrofit 的高级使用与原理,帮助读者更全面地理解和应用这一库。 什么是…...

三种主要的云交付服务和安全模型
对于许多企业来说,当今的数字化转型之旅包括一个关键决策:采用符合其需求的云交付服务。 云计算已成为现代 IT 基础设施的主要组成部分,具有从可扩展性到成本效率等诸多优势。然而,与所有技术一样,云也有其自身的网络…...

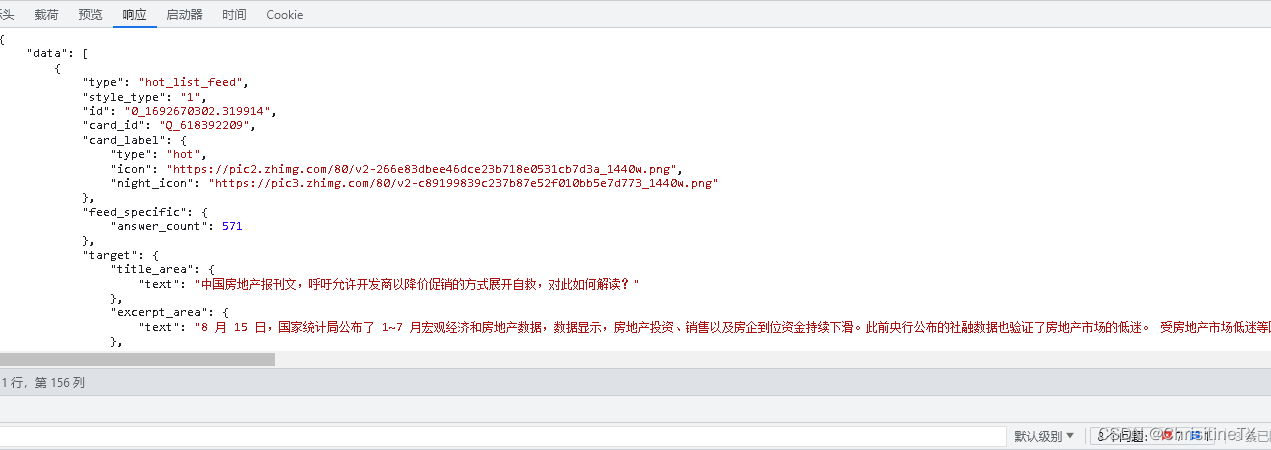
python爬虫实战(3)--爬取某乎热搜
1. 分析爬取地址 打开某乎首页,点击热榜 这个就是我们需要爬取的地址,取到地址某乎/api/v3/feed/topstory/hot-lists/total?limit50&desktoptrue 定义好请求头,从Accept往下的请求头全部复制,转换成json headers {Accep…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

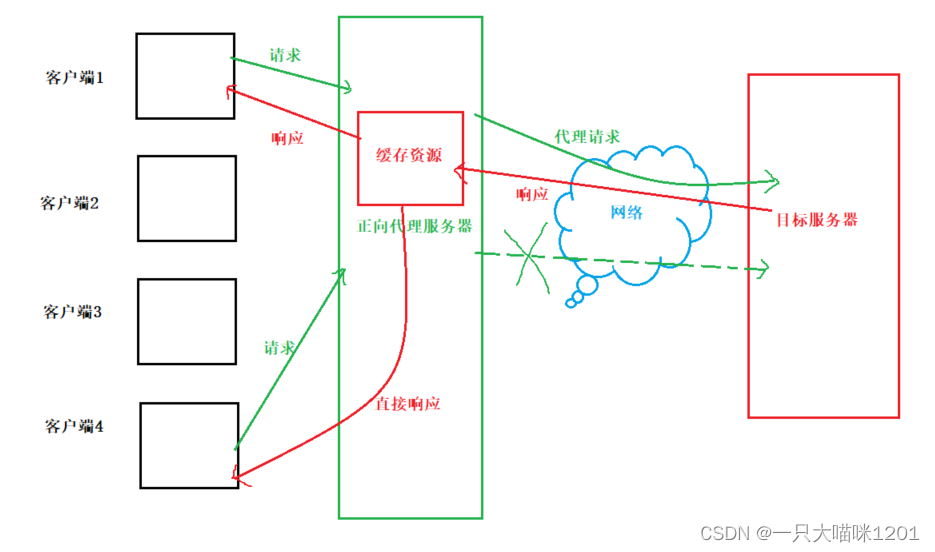
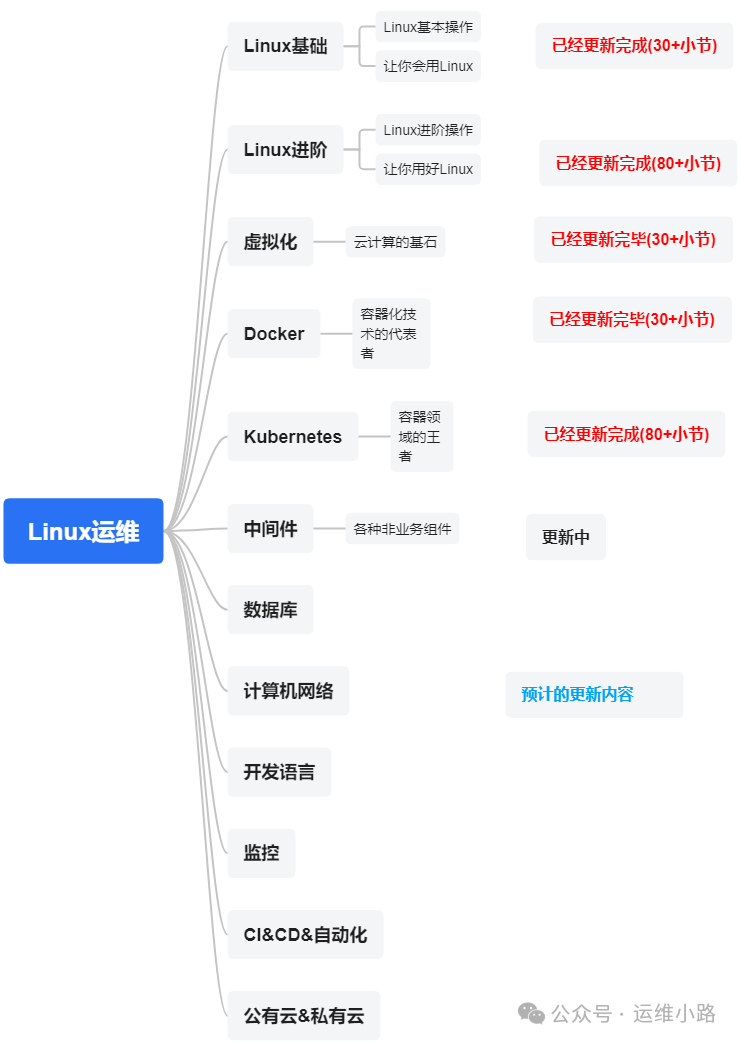
代理服务器-LVS的3种模式与调度算法
作者介绍:简历上没有一个精通的运维工程师。请点击上方的蓝色《运维小路》关注我,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 我们上一章介绍了Web服务器,其中以Nginx为主,本章我们来讲解几个代理软件:…...
