【Unity细节】Unity制作汽车时,为什么汽车会被弹飞?为什么汽车会一直抖动?

👨💻个人主页:@元宇宙-秩沅
hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
本文由 秩沅 原创
😶🌫️收录于专栏:unity细节和bug
😶🌫️优质专栏
⭐【软件设计师高频考点暴击】
⭐Unity制作汽车时,为什么汽车会被弹飞?为什么汽车会一直抖动??⭐
文章目录
- ⭐Unity制作汽车时,为什么汽车会被弹飞?为什么汽车会一直抖动??⭐
- 🎶描述
- 🎶原因
- 🎶解决
- ⭐相关文章⭐
- 👍每天一学
🎶描述


🎶原因
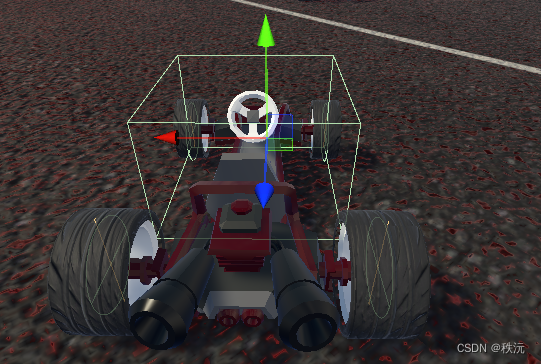
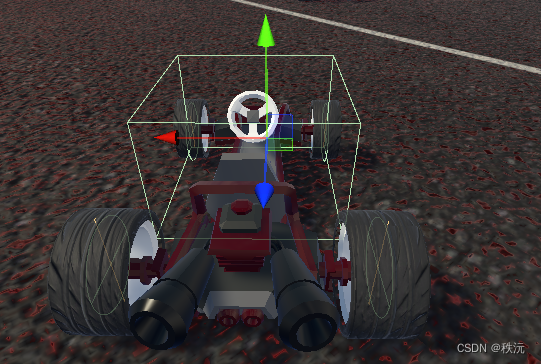
问题2:为啥会被弹飞
1.质量太小被车轮顶飞
- MeshColider中勾选了Canvas 网格和网格之间碰撞直接起飞
问题3:车辆为啥会抖动——未添加BoxColider碰撞器或者四个车轮碰撞器的位置不一致**
要加一个车身Bosch leader碰撞器就不会抖动了

🎶解决
解决了点个赞,关注下吧✅
⭐相关文章⭐
⭐【2023unity游戏制作-mango的冒险】-开始画面API制作
⭐【unity游戏制作-mango的冒险】-场景搭建
⭐“狂飙”游戏制作—游戏分类图鉴(网易游学)
⭐本站最全-unity常用API大全(万字详解),不信你不收藏
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!
👍每天一学
👨💻十大常见的生命函数
👨💻Reset()://重置函数,
调用情况和时间:
编译器不运行的情况下 和 使用脚本组件Reset功能的时候, 挂脚本的时候
调用次数: 1次
👨💻 Awake(); //苏醒函数
调用情况和时间:
1.点击运行的时候
2.组件从失灵到激活的时候,但只调用一次
3.Instantiate方法调用的时候
调用次数: 1次
👨💻OnEnable(); //组件调用函数
调用情况和时间: 组件从失灵到激活的时候,可多次实现
调用次数:只要组件有失灵到激活的状态就可调用 ,
👨💻Strat():
调用情况和时间: 当游戏物体被激活,或者脚本组件被激活时调用 , (点击运行的时候也是会被激活)
调用次数: 1次
👨💻FixedUpdate(每帧)
一般用作物理更新
调用情况和时间: FixedUpdate一般适用在相关物理引擎中。它的频 率是0.02秒,是固定的。
调用次数: 大概每秒50次左右、
FixedUpdate & Update & LateUpdate的 区别详解
👨💻UpData(每帧) ;
一般用作游戏逻辑更新 update取决于电脑显卡的性能,好的话,快,不行的话就慢,所以相比Fixed Update它具有随机性。
调用情况和时间: 在以上生命周期函数之后,每帧调用一次
调用次数: 大概每秒60次左右
变量赋值生效顺序:
变量声明直接赋值 > 检视面板赋值 > Awake > Enable > 外部赋值 > Start
👨💻LateUpate(每帧):
一般用作相机更新 它的执行顺序在update的后面,一般适用于相机的跟随,物体运动在update中,相机跟随在LateUpdate,这样会减少误差,避免出现不必要的瑕疵。
调用情况和时间: 在Update调用之后,并且也是每秒60帧左右(适用于物体移动后的视角跟随)
调用次数: 大概每秒60次左右
👨💻OnGUI(每帧)
- 它一般与界面化,渲染,UI等有关,实时执行,比如想在幕布上弄个按钮button
👨💻OnDisable():
调用情况和时间: 和OnEnable差不多,但是Disable是组件从完好到失活的状态, (相当于关闭组件的时候)
调用次数: 组件从激活到失灵的时候调用(二者前提是在游戏运行的时候)
👨💻OnApplicationQuit()
调用情况和时间: 当所有游戏物体退出时调用,适用于打包的时候
调用次数: 满足以上情况便调用
👨💻OnDestroy();
相关文章:

【Unity细节】Unity制作汽车时,为什么汽车会被弹飞?为什么汽车会一直抖动?
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 😶🌫️收录于专栏:unity细节和bug 😶🌫️优质专栏 ⭐【…...

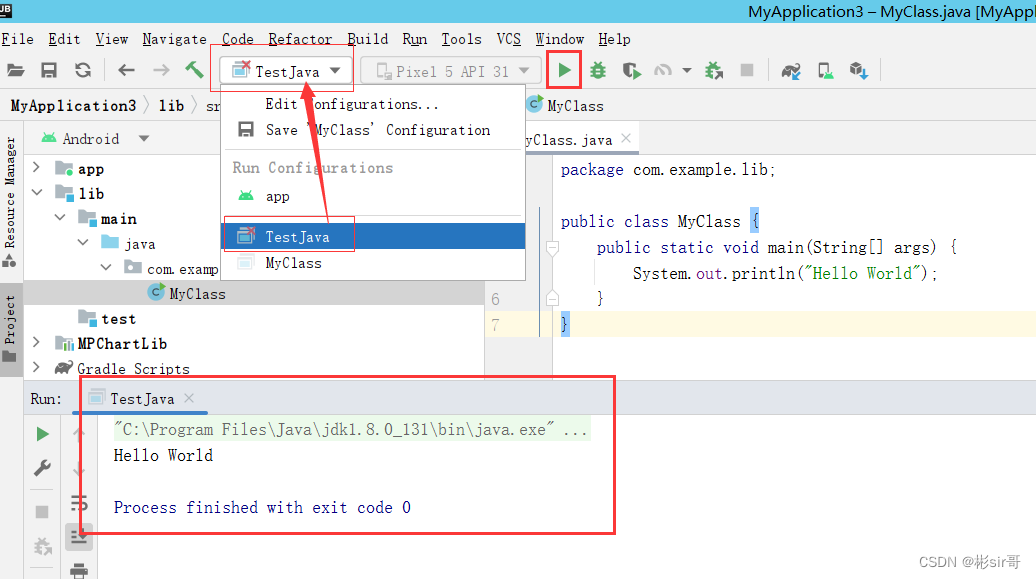
Android初学之android studio运行java/kotlin程序
第一步骤:File—>New—>New Module,然后弹出一个框,(左边)选择Java or Kotlin Library,(右边)编辑自己的图书馆名、包名、类名,选择Java一个语言,然后F…...

使用自定义 C ++类扩展 TorchScript
使用自定义 C 类扩展 TorchScript 本教程是自定义运算符教程的后续教程,并介绍了我们为将 C 类同时绑定到 TorchScript 和 Python 而构建的 API。 该 API 与 pybind11 非常相似,如果您熟悉该系统,则大多数概念都将转移过来。 在 C 中实现和…...

UITableView自定义TableHeader和TableFooter
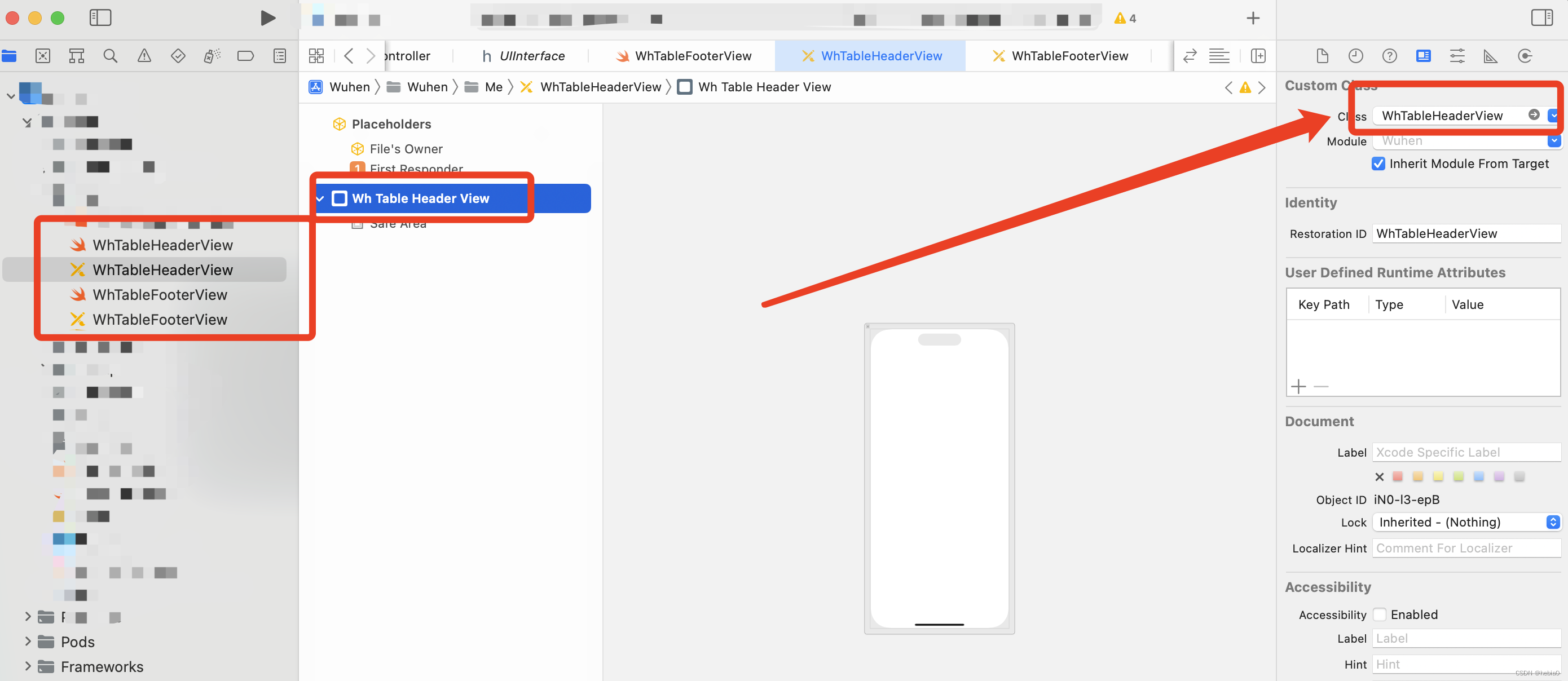
UITableView自定义TableHeader和TableFooter 我猜你希望的效果是这样的 我猜你希望的效果是这样的 自定义页眉视图 让我们创建一个文件名 UITableViewHeaderFooterView 的 CustomerHeaderView 子类。 现在让我们创建视图的 Xib 文件并将其命名为 CustomHeaderView。 更改高度标…...

【TA 挖坑03】雾效 | 透光材质 | Impostor | 厚度转球谐
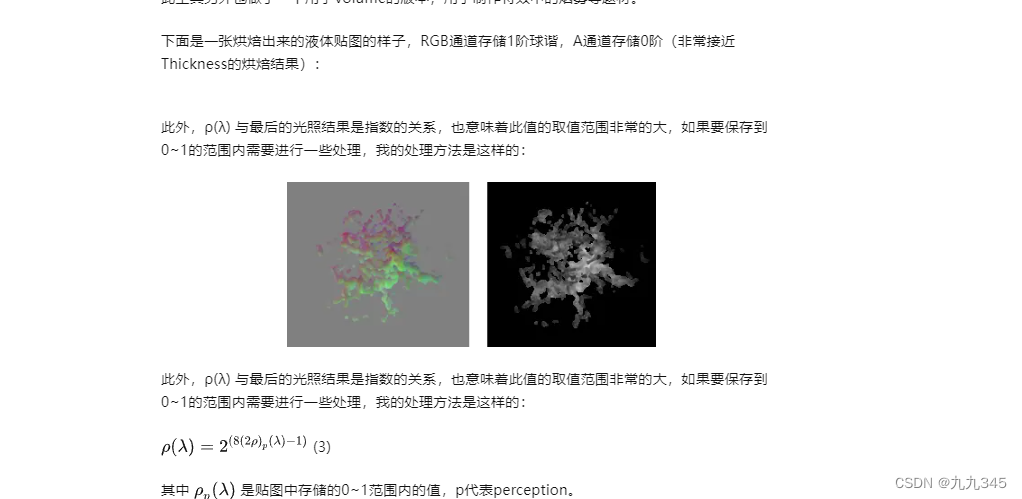
仍旧是记录下半年想要做的东西,很有趣,实现“一团雾效” “面片也有立体感” 等等效果的一些技术上的方法。 仅粗浅记录,保证之后自己填坑的时候看得懂就行! 透光 -> 透光材质ShadingModel 《永劫无间》透光材质的渲染&…...

案例-基于MVC和三层架构实现商品表的增删改查
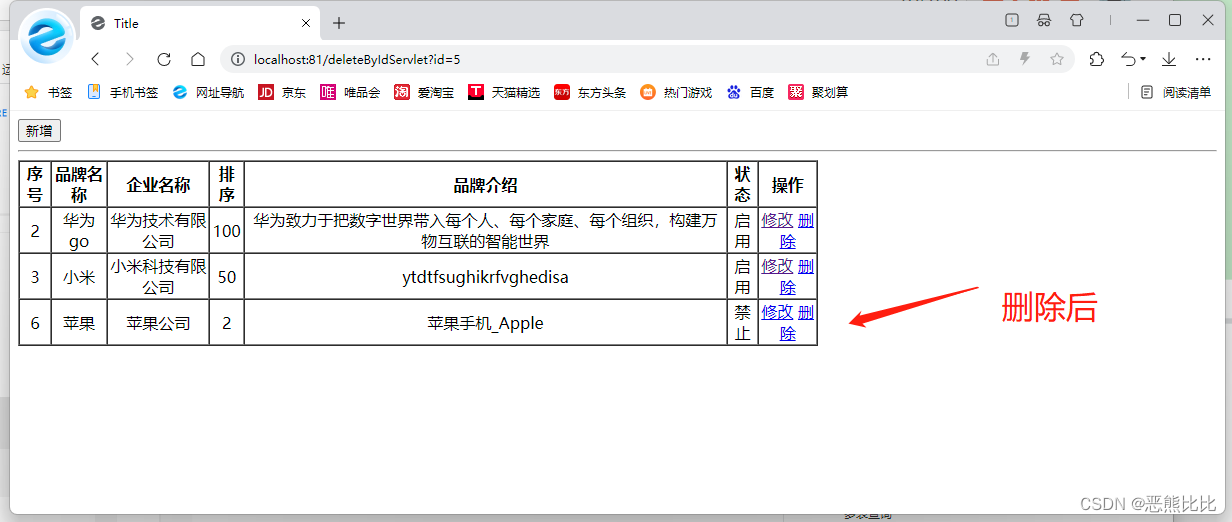
文章目录 0. 项目介绍1. 环境准备2. 查看所有2.1 编写BrandMapper接口2.2 编写服务类,创建BrandService,用于调用该方法2.5 编写Servlet2.4 编写brand.jsp页面2.5 测试 3.添加3.1 编写BrandMapper接口 添加方法3.2 编写服务3.3 改写Brand.jsp页面&#x…...

Java——一个简单的计算器程序
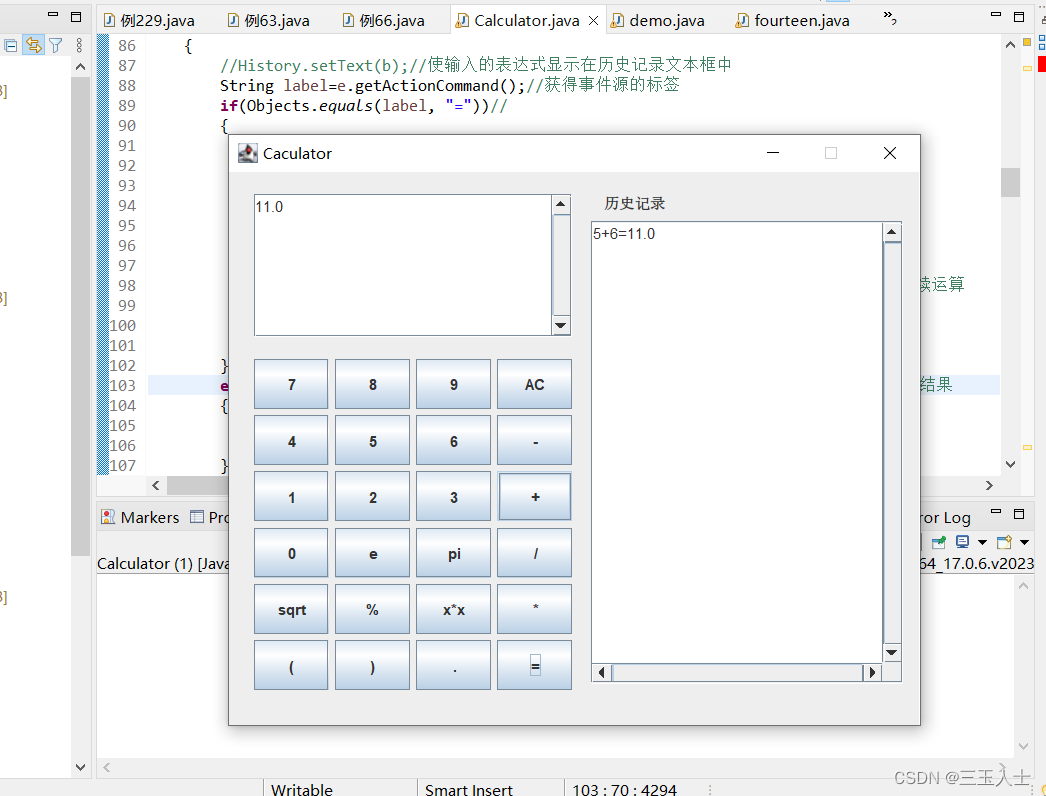
该代码是一个简单的计算器程序,使用了Java的图形化界面库Swing。具体分析如下: 导入必要的类和包: import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.util.Objects; import javax.…...

自定义滑动到底部触发指令,elementUI实现分页下拉框
在 main.js 中添加 // 自定义滑动到底部指令 Vue.directive(selectLoadMore, {bind(el, binding) {// 获取element-ui定义好的scroll盒子const SELECTWRAP_DOM el.querySelector(.el-select-dropdown .el-select-dropdown__wrap)SELECTWRAP_DOM.addEventListener(scroll, fun…...

【Windows 常用工具系列 10 -- linux ssh登录脚本输入密码】
文章目录 脚本输入SSH登录密码scp 脚本免密传输 脚本输入SSH登录密码 sshpass 是一个用于运行时非交互式ssh密码提供的工具,它允许你直接在命令行中为ssh命令提供密码。这就意味着你可以在脚本中使用ssh命令,而不需要用户交互地输入密码。 一般来说&am…...

C#的索引器
索引器 在 C# 中,索引器(Indexer)是一种特殊的属性,允许通过类的实例像访问数组一样访问对象的元素。索引器允许将类的实例作为集合来使用,可以按照自定义的方式访问类中的元素。 索引器的定义类似于属性,…...

软件配置安装(破解)--- maven下载配置
检查环境是否已有 首先检查一下电脑里有无maven环境,有的话就不用安装了 查看path环境中没有maven,开始准备接下来的重头戏 下载maven 下载bin.zip版 解压mavenxxxbin.zip (建议把解压的文件放在一个文件夹内,命名英文的env…...

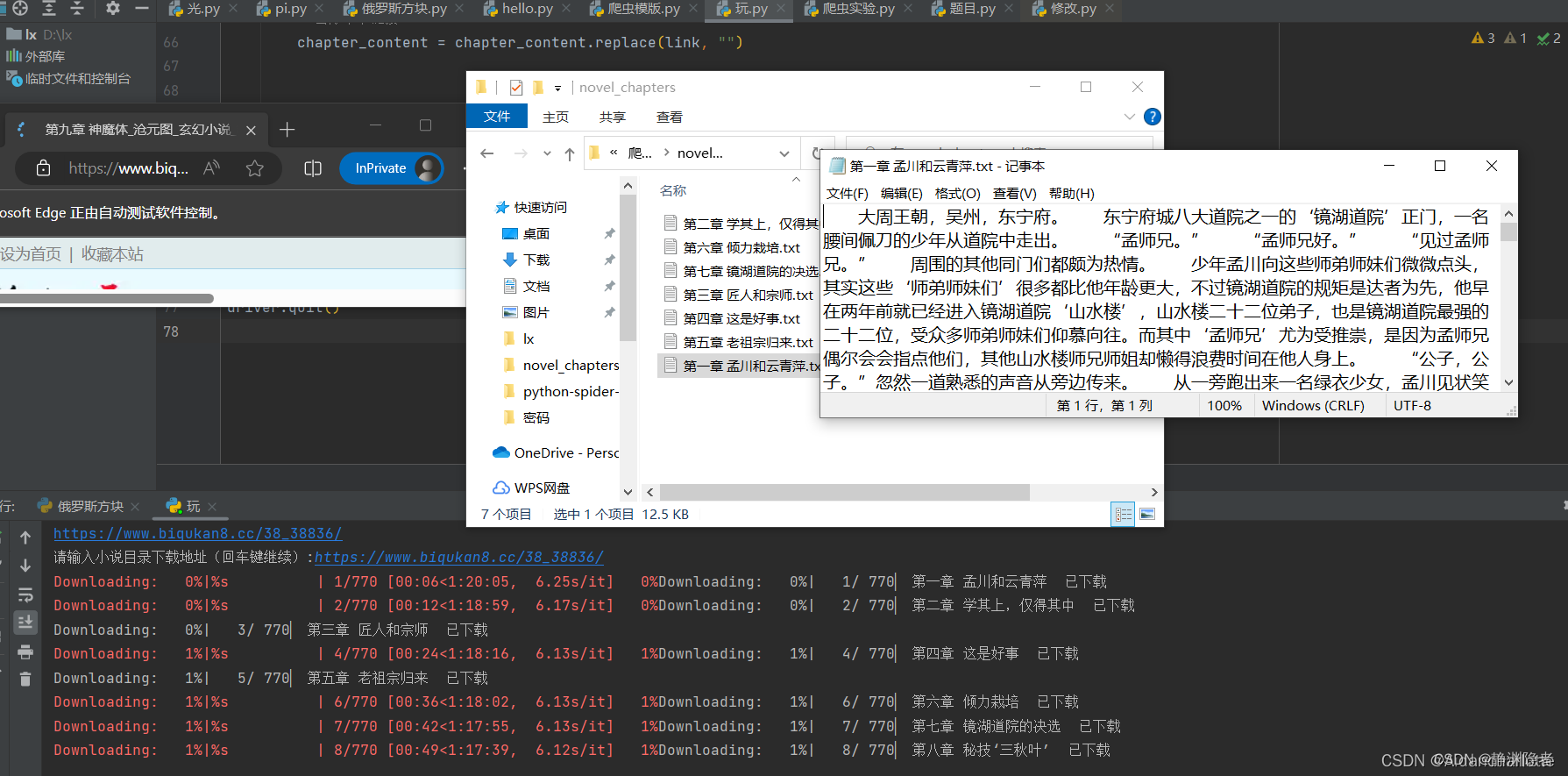
python解析小说
前言 在信息爆炸的时代,网络上充斥着大量的小说资源,让人们能够随时随地尽享阅读的乐趣。然而,有些小说网站要求用户付费才能获取完整的内容,这给许多人带来了困扰,尤其是像我这类对金钱概念模糊的人。不过࿰…...

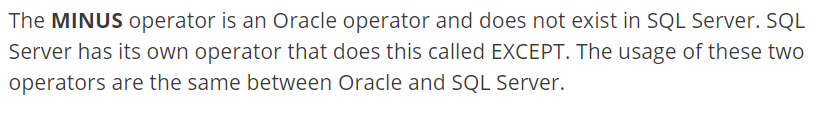
SQL Server 执行报错: “minus“ 附近有语法错误。
sql server 执行带 minus 的语句一直报错,如下图: 找了好久才知道minus是Oracle里面的语法,SQL server 应用 EXCEPT。...

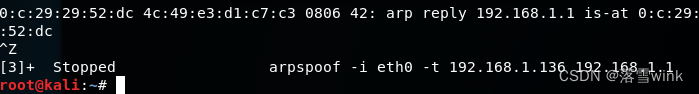
kali linux查看局域网下所有IP,并对指定IP攻击
kali linux查看局域网下所有IP,并对指定IP实施局域网内攻击 首先我们打开我们熟悉的kali linux操作系统,利用指令: ifconfig来确认本机的ip地址 确认了本机的ip地址之后,利用一下的指令查看局域网下所有ip: fping -g 本机IP地址…...

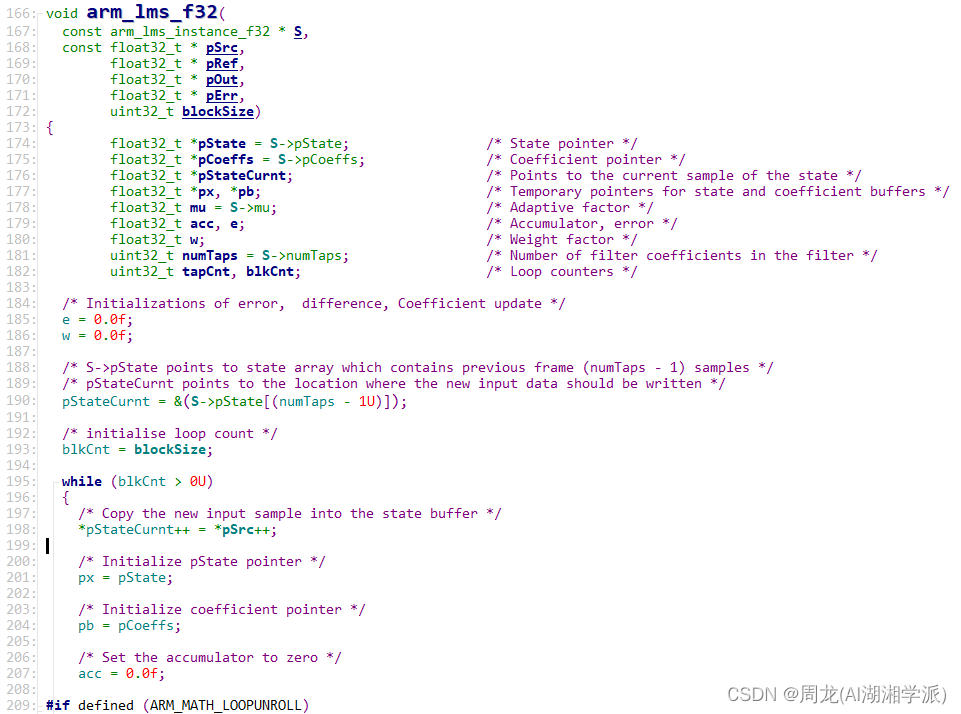
基于QCC_BES 平台的LMS自适应滤波算法实现
+我V hezkz17进数字音频系统研究开发交流答疑群(课题组) LMS算法是最小均方(Least Mean Square)算法的缩写。它是一种自适应滤波算法,常用于信号处理、系统辨识和自适应滤波等领域。 LMS算法的目标是通过对输入信号和期望输出信号之间的误差进行最小化,来调整滤波器的权重…...

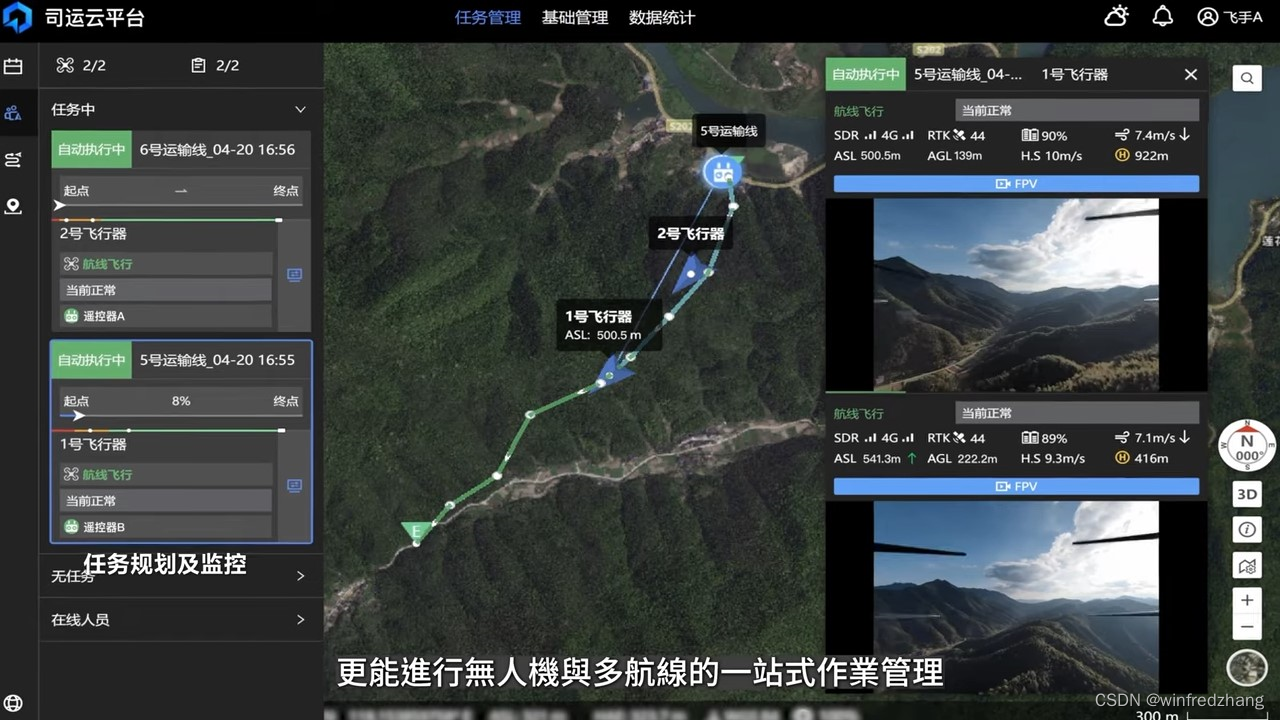
大疆飞卡30运载无人机技术分享
大疆飞卡30是大疆公司面向运输领域推出的一款专业运载无人机。它采用了优秀的设计,装备了多种先进传感器,以解决运输中的难题。以下我们来了解一下其主要特点: 【应用领域】 飞卡30适用于山地救灾、农业化肥施用、工程材料运送等交通不便的山区应用,也适用于海岛联通等运输链…...

单片机的串口通信
今天,完整地总结一下普中科技的单片机的串口通信的硬件与编程,记录一下以后如果需要也比较方便捡起来。 单片机的串口部分的电路图。开发板上集成了 1 个串口通信电路,是 USB 转串口模块,它既可下载程序也可实现串口通信功能。 对…...

【C/C++】STL学习所得
文章目录 STL 框架核心组成部分STL 序列容器分类STL 容器适配器分类STL 迭代器分类STL 中一些易混淆知识点一些重要的简述 STL 框架核心组成部分 算法容器迭代器适配器空间配置器访函数 STL 序列容器分类 vectorqueuelistarrayforward_list STL 容器适配器分类 stack 栈qu…...

leetcode几个数组题
数组理论基础 数组是存放在连续内存空间上的相同类型数据的集合 因为数组的在内存空间的地址是连续的,所以我们在删除或者增添元素的时候,就难免要移动其他元素的地址 二分查找 移除元素 有序数组的平方 209.长度最小的子数组...

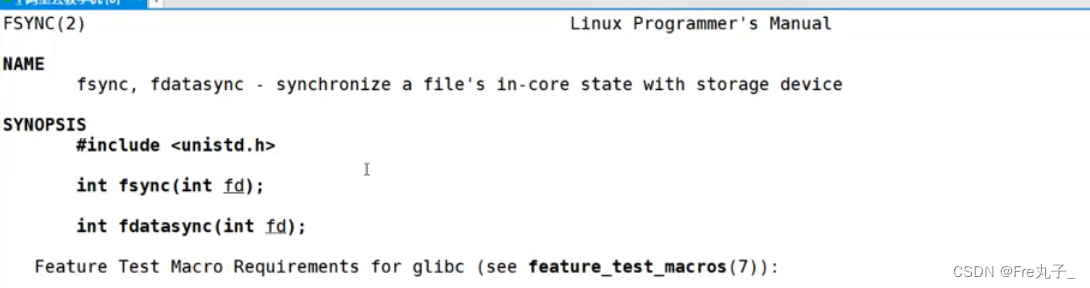
【LeetCode】模拟实现FILE以及认识缓冲区
模拟实现FILE以及认识缓冲区 刷新缓冲逻辑图自定义实现如何强制刷新内核缓冲区例子 刷新缓冲逻辑图 自定义实现 mystdio.h #pragma once #include <stdio.h>#define NUM 1024 #define BUFF_NOME 0x1 #define BUFF_LINE 0x2 #define BUFF_ALL 0x4typedef struct _MY_FIL…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
