基于VuePress搭建知识库
我这边需要搭建一个运维知识库,将项目的方方面面记录下来,方便新手接手运维。
准备环境
- Nginx 1.19.0
- VuePress 1.x
- Minio RELEASE.2022-02-16T00-35-27Z
- vuepress-theme-vdoing主题
安装VuePress
根据官网步骤即可
# 创建目录
mkdir vuepress-starter && cd vuepress-starter# 初始化
npm init# 安装VuePress
npm install -D vuepress# 创建文档 注意这里可能会有问题,需要把文件格式改成UTF-8
mkdir docs && echo '# Hello VuePress' > docs/README.md# package.json加入脚本
{"scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"}
}
上述即可正式启动一个VuePress
我这边用了vuepress-theme-vdoing主题,也需要安装一下
npm install vuepress-theme-vdoing -D
然后在.vuepress/config.js指定主题
module.exports = {theme: 'vdoing'
}
这边的config.js目前是以下配置
module.exports = {title: '知识库',description: '运维人员知识分享',theme: 'vdoing',base:'/knowledge/',themeConfig: {# 导航条nav:[{text:"首页",link:"/"},{text:"第三方平台",link:"/third/"},{text:"数据",link:"/data/"},{text:"小知识",link:"/technology/"}],sidebar: 'structuring'}
}
填充内容
修改首页docs\README.md
---
home: true
# heroImage: /img/web.png
heroText: 运维知识库
tagline: 记运维过程中的各种知识,帮助每一个过来运维的负责人更快的投入到工作。
# actionText: 立刻进入 →
# actionLink: /web/
# bannerBg: auto # auto => 网格纹背景(有bodyBgImg时无背景),默认 | none => 无 | '大图地址' | background: 自定义背景样式 提示:如发现文本颜色不适应你的背景时可以到palette.styl修改$bannerTextColor变量features: # 可选的- title: 第三方平台details: 非本公司平台操作内容link: /third/imgUrl: /img/ui.png- title: 数据details: 数据等内容link: /data/imgUrl: /img/python.png- title: 小知识details: 技术文档、教程、技巧、总结等文章link: /technology/imgUrl: /img/other.png
完成首页即可,可以在docs文件夹下写文章内容。
部署
打包
vuepress build docs
打包完成生成的静态文件会在.vuepress\dist下面。
即可通过nginx部署,这边我是挂在公司的平台下的
location /knowledge {alias /data/knowledge/dist;index index.html index.htm;try_files $uri $uri/ /data/knowledge/dist/index.html;
}
知识库需要用到图片服务器,所以这里也用到了minio,minio操作方式特别简单,这里不多介绍。
location /public-doc/ {proxy_pass http://ip:9000/public-doc/;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_send_timeout 60s;proxy_read_timeout 60s;proxy_connect_timeout 60s;add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'GET,PUT,POST,DELETE,OPTIONS';add_header 'Access-Control-Allow-Header' 'Content-Type,*';
}
在这里我是代理了minio的图片服务,需要注意在vuepress中使用存在跨域问题,所以这里需要这样配置。
经过一天的安装配置,正式搭建完成,整个流程比较简单,多看看官网即可解决。之后就是补充内容,完善运维文档。
相关文章:

基于VuePress搭建知识库
我这边需要搭建一个运维知识库,将项目的方方面面记录下来,方便新手接手运维。 准备环境 Nginx 1.19.0VuePress 1.xMinio RELEASE.2022-02-16T00-35-27Zvuepress-theme-vdoing主题 安装VuePress 根据官网步骤即可 # 创建目录 mkdir vuepress-starter…...

odoo安装启动遇到的问题
问题:在第一次加载odoo配置文件的时候,启动失败 方法: 1、先检查odoo.conf的内容,尤其是路径 [options] ; This is the password that allows database operations: ; admin_passwd admin db_host 127.0.0.1 db_port 5432 d…...

【Flink】Flink提交流程
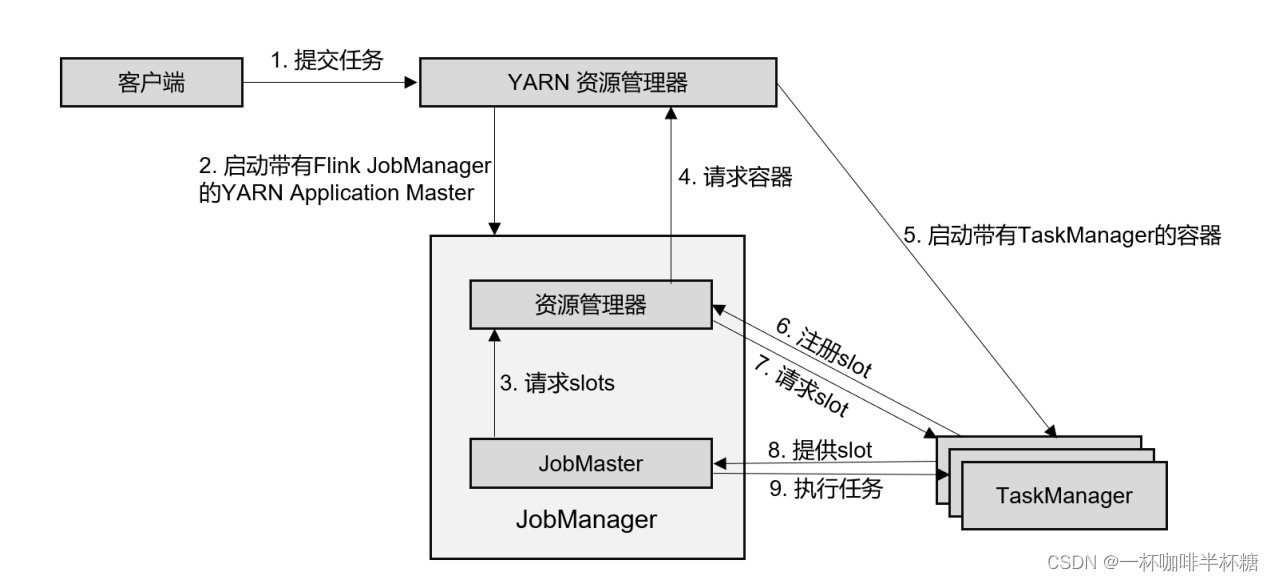
我们通常在学习的时候需要掌握大数据组件的原理以便更好的掌握这个大数据组件,Flink实际生产开发过程中最常见的就是提交到yarn上进行调度,模式使用的Per-Job模式,下面我们就给大家讲下Flink提交Per-Job任务到yarn上的流程,流程图…...

哪种英特尔实感设备适合您?
原文链接 https://www.intelrealsense.com/which-device-is-right-for-you/ 无论您是深度和跟踪硬件的新手,还是经验丰富的专业人士,确定我们提供的众多英特尔实感产品中哪些产品适合您的项目仍然是一项挑战。在这篇文章中,我们将讨论英特尔…...

C++11的四种强制类型转换
目录 语法格式 static_cast(静态转换) dynamic_cast(动态转换) const_cast(常量转换) reinterpret_cast(重解释) 语法格式 cast-name <typename> (expression) 其中cast-name为static_cast、dynamic_cast、const_cast 和 reinterpret_cast之一…...

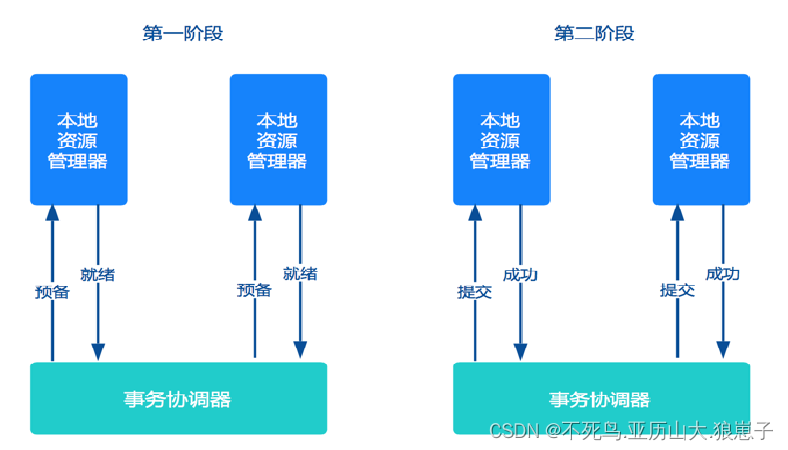
分布式事务(4):两阶段提交协议与三阶段提交区别
1 两阶段提交协议 两阶段提交方案应用非常广泛,几乎所有商业OLTP数据库都支持XA协议。但是两阶段提交方案锁定资源时间长,对性能影响很大,基本不适合解决微服务事务问题。 缺点: 如果协调者宕机,参与者没有协调者指…...
------ 实现多节点渲染【修改beginWork和completeWork】)
React源码解析18(9)------ 实现多节点渲染【修改beginWork和completeWork】
摘要 目前,我们已经实现了单节点的,beginWork,completeWork,diff流程。但是对于多节点的情况,比如: <div><span></span><span></span> </div>这种情况,我们还没有处…...

【GUI】基于开关李雅普诺夫函数的非线性系统稳定(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Redis 缓存满了怎么办?
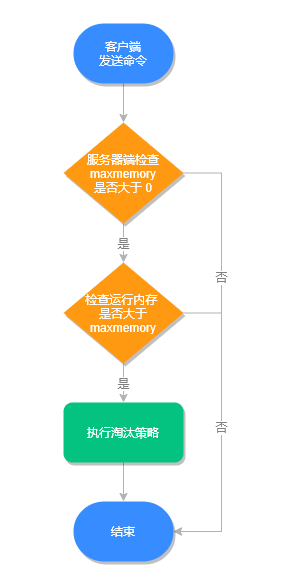
引言 Redis 缓存使用内存来保存数据,随着需要缓存的数据量越来越大,有限的缓存空间不可避免地会被写满。此时,应该怎么办?本篇文章接下来就来聊聊缓存满了之后的数据淘汰机制。 值得注意的是,在 Redis 中 过期策略 和…...

Grafana 安装配置教程
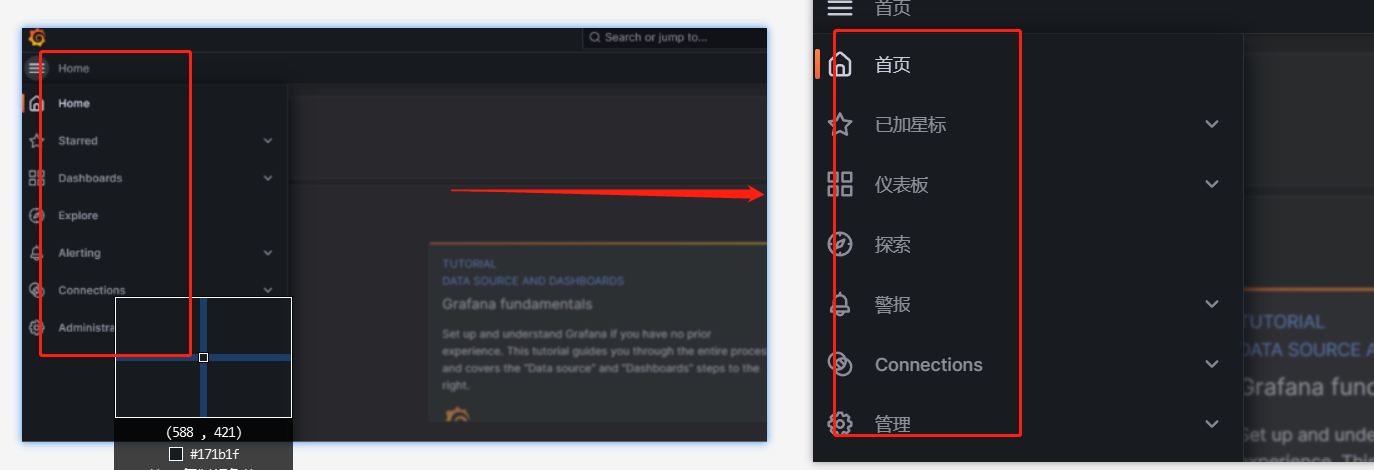
Grafana 安装配置教程 一、介绍二、Grafana 安装及配置2.1 下载2.2 安装2.2.1 windows安装 - 图形界面2.2.2 linux安装 - 安装脚本 三、Grafana的基本配置3.1 登录3.2 Grafana设置中文 四、grafana基本使用 一、介绍 Grafana是一个通用的可视化工具。对于Grafana而言࿰…...

【Linux】临界资源和临界区
目录 一、临界资源 二、如何实现对临界资源的互斥访问 1、互斥量 2、信号量 3、临界区 三、临界区 四、进程进入临界区的调度原则 一、临界资源 概念:临界资源是一次仅允许一个进程使用的共享资源,如全局变量等。 二、如何实现对临界资源的互斥访问 …...

拓扑排序Topological sorting/DFS C++应用例题P1113 杂务
拓扑排序 拓扑排序可以对DFS的基础上做变更从而达到想要的排序效果。因此,我们需要xy准备,vis数组记录访问状态,每一个任务都可以在dfs的过程中完成。 在使用拓扑排序方法时一些规定: 通常使用一个零时栈不会直接输出排序的节点…...

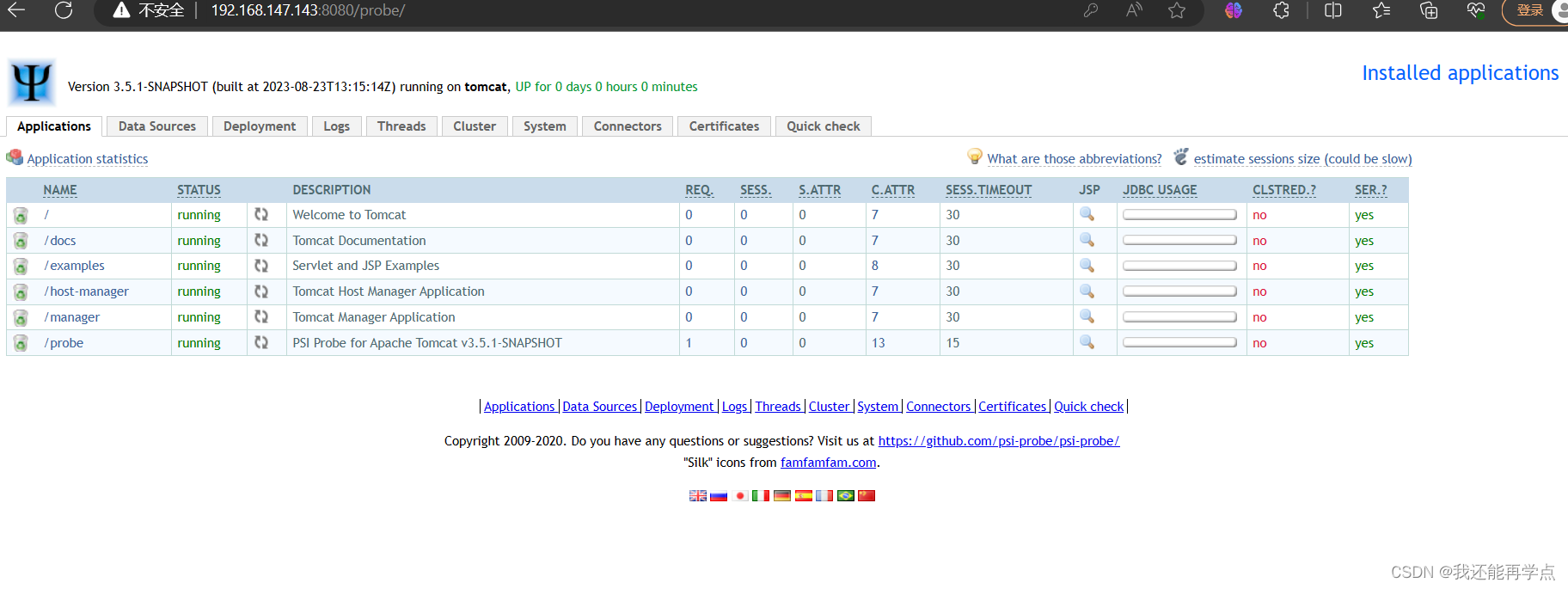
基于jenkins构建生成CICD环境
目录 一、安装配置jenkins 1、环境配置 2、软件要求 3、jdk安装(我是最小化安装,UI自带java要先删除rm -rf /usr/local/java 4、安装jenkins-2.419-1.1 二、Jenkins配置 1、修改jenkins初始密码 2、安装 Jenkins 必要插件 3、安装 Publish Over SS…...

在线图片怎么转换成PDF?在线图片转换成PDF步骤介绍
文件格式要转化不知道怎么办?想要网上下载文件格式转换软件,但是却不知道下载哪个好?今天小编小编就给大家分享一下靠谱的小圆象PDF转换器工具,想知道这款软件好不好用?在线图片怎么转换成PDF?那就进来看看吧。 在线图片怎么转换成PDF 小圆象PDF转换…...

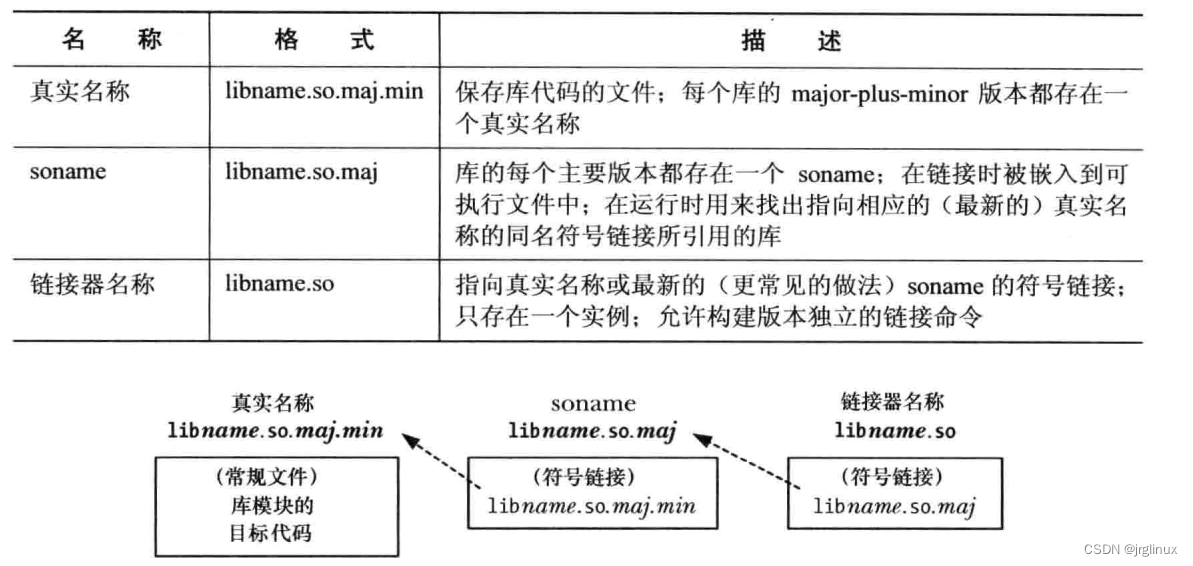
Linux共享库基础及实例
共享库是将库函数打包成一个可执行文件,使得其在运行时可以被多个进程共享。 目标库 回顾下构建程序的一种方式: 将每个源文件编译成目标文件,再通过链接器将这些目标文件链接组成一个可执行程序。 gcc -g -c prog.c mod1.c mod2.c gcc -g …...

java八股文面试[java基础]——final 关键字作用
为什么局部内部类和匿名内部类只能访问final变量: 知识来源 【基础】final_哔哩哔哩_bilibili...

Redis 分布式锁存在什么问题 ?如何解决 ?
目录 1. 如何实现分布式锁 2. Redis 分布式锁存在什么问题 2.1 解决死锁问题 2.2 解决锁误删问题 1. 如何实现分布式锁 Redis 天生就可以作为一个分布式系统来使用,所以它实现的锁都是分布式锁。 Redis 可以通过 setnx(set if not exists)…...

n5173b是德科技keysight N5173B信号发生器
产品概述 是德科技/安捷伦N5173B EXG模拟信号发生器 当您需要平衡预算和性能时,是德科技N5173B EXG微波模拟信号发生器是经济高效的选择。它提供解决宽带滤波器、放大器、接收机等参数测试的基本信号。执行基本LO上变频或CW阻塞,低成本覆盖13、20、31.…...
------ 实现多节点的Diff算法)
React源码解析18(10)------ 实现多节点的Diff算法
摘要 在上一篇中,实现了多节点的渲染。但是之前写得diff算法,只能适用于单节点的情况,例如这种情况: <div><p><span></span></p> </div>如果对于多节点的情况: <ul><…...

Linux指令篇!
Linux 是一个广泛使用的开源操作系统,以下是一些常用的 Linux 知识点和指令: 1. 文件和目录操作: - ls:列出目录内容 - cd:切换目录 - pwd:显示当前工作目录 - mkdir:创建目录 - touch…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
