React源码解析18(9)------ 实现多节点渲染【修改beginWork和completeWork】
摘要
目前,我们已经实现了单节点的,beginWork,completeWork,diff流程。但是对于多节点的情况,比如:
<div><span></span><span></span>
</div>
这种情况,我们还没有处理,而这种JSX会被,转换为:
jsxs("div", {children: [jsx("span", {}),jsx("span", {})]
});
之前的children就直接是一个对象jsx,因为是单节点。而现在,是通过数组的方式表示。
而这一篇,主要就是对多节点的情况进行处理,所以我们要修改一下我们的index.js文件:
function App() {const [text, setText] = useState('100')const click1 = () => {setText(text + 1)}return jsx("div", {children: [jsx("div", {children: text,onClick: click1}), jsx("div", {children: ["text1","text2",jsx("span", {children: "span"})]})]})
}ReactDOM.createRoot(root).render(<App />)
1.修改beginWork流程
再次回顾,beginWork流程,主要是通过ReactElement,进行创建Filber树。而之前我们只考虑了return和child的情况,并没有将sibling考虑进去。
现在我们要将sibling这个属性,加进去,让整个Filber树更加全面,所以要修改我们的reconcileChidren方法。
之前在这个方法里面,我们判断element类型的时候,有FunctionComponent,HostComponent和HostText。现在因为有了多节点,所以element也有可能是数组。
如果是数组,我们就将第一个节点继续给parent.child。剩下的节点用sibling连接起来。
这里所有的sibling的return依旧指向parent。
function reconcileChildren(parent,element) {//其他代码。。。}else if(Array.isArray(element) && element.length > 0) {let child = reconcileChildren(parent, element.shift());let head = child;while(element.length > 0) {let sibling = reconcileChildren(parent, element.shift());sibling.return = parentchild.sibling = sibling;child = child.sibling;}return head;}//其他代码。。。
}
那再updateHostComponent中,beginWork的递归,就不能只递归child了。sibling也要递归一下:
function updateHostComponent(filberNode) {const nextChildren = filberNode.pendingProps.children;const newFilberNode = reconcileChildren(filberNode,nextChildren);filberNode.child = newFilberNode;newFilberNode.return = filberNode;beginWork(newFilberNode);if(newFilberNode.sibling) {beginWork(newFilberNode.sibling)}
}
还有一个问题就是,对于HostText类型的节点,因为不可能有child,所以在之前的递归流程中,并没有进行处理。
但是有了sibling之后,对于HostText类型的,也要对它的sibling进行递归。
function updateHostText(filberNode) {if(filberNode.sibling) {beginWork(filberNode.sibling)}
}export const beginWork = (nowFilberNode) => {switch (nowFilberNode.tag) {//其他代码。。。case HostText: {return updateHostText(nowFilberNode)}case FunctionComponent: {}default: {console.error('错误的类型')}}
}
2.处理completeWork流程
在completeWork中,我们主要就是构建离屏DOM树,然后挂载在stateNode上。对于该流程来说,我们只需要在递归的过程中,将sibling属性考虑上即可:
对于HostComponent类型:
function completeHostComponent(filberNode) {const type = filberNode.type;const element = document.createElement(type);addPropsToDOM(element, filberNode.pendingProps)filberNode.stateNode = element;const parent = filberNode.return;if(parent && parent.stateNode && parent.tag === HostComponent) {parent.stateNode.appendChild(element)}completeWork(filberNode.child);if(filberNode.sibling) {completeWork(filberNode.sibling)}
}
对于HostText类型:
function completeHostText(filberNode) {const content = filberNode.pendingProps;const element = document.createTextNode(content)filberNode.stateNode = elementconst parent = filberNode.return;if(parent && parent.stateNode && parent.tag === HostComponent) {parent.stateNode.appendChild(element)}if(filberNode.sibling) {completeWork(filberNode.sibling)}
}
这样,多节点的mount渲染,我们就已经处理完了。
相关文章:
------ 实现多节点渲染【修改beginWork和completeWork】)
React源码解析18(9)------ 实现多节点渲染【修改beginWork和completeWork】
摘要 目前,我们已经实现了单节点的,beginWork,completeWork,diff流程。但是对于多节点的情况,比如: <div><span></span><span></span> </div>这种情况,我们还没有处…...

【GUI】基于开关李雅普诺夫函数的非线性系统稳定(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Redis 缓存满了怎么办?
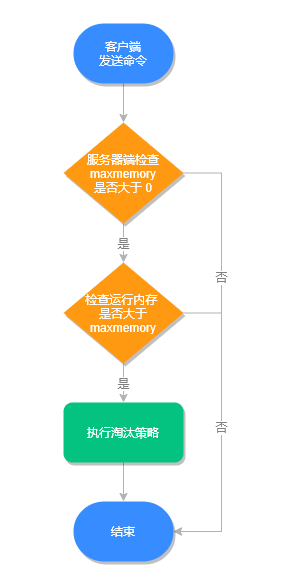
引言 Redis 缓存使用内存来保存数据,随着需要缓存的数据量越来越大,有限的缓存空间不可避免地会被写满。此时,应该怎么办?本篇文章接下来就来聊聊缓存满了之后的数据淘汰机制。 值得注意的是,在 Redis 中 过期策略 和…...

Grafana 安装配置教程
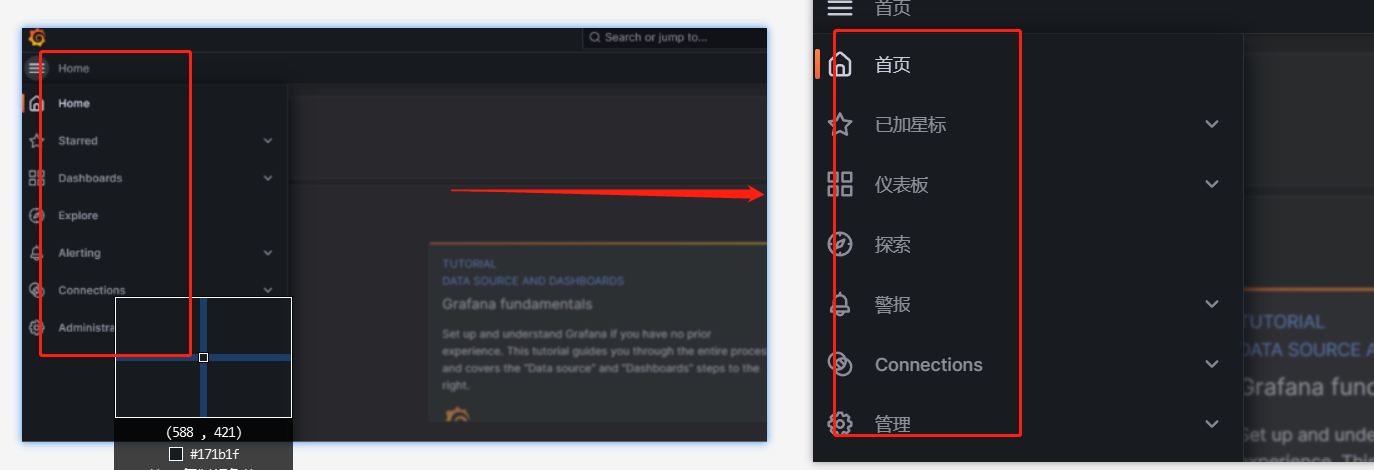
Grafana 安装配置教程 一、介绍二、Grafana 安装及配置2.1 下载2.2 安装2.2.1 windows安装 - 图形界面2.2.2 linux安装 - 安装脚本 三、Grafana的基本配置3.1 登录3.2 Grafana设置中文 四、grafana基本使用 一、介绍 Grafana是一个通用的可视化工具。对于Grafana而言࿰…...

【Linux】临界资源和临界区
目录 一、临界资源 二、如何实现对临界资源的互斥访问 1、互斥量 2、信号量 3、临界区 三、临界区 四、进程进入临界区的调度原则 一、临界资源 概念:临界资源是一次仅允许一个进程使用的共享资源,如全局变量等。 二、如何实现对临界资源的互斥访问 …...

拓扑排序Topological sorting/DFS C++应用例题P1113 杂务
拓扑排序 拓扑排序可以对DFS的基础上做变更从而达到想要的排序效果。因此,我们需要xy准备,vis数组记录访问状态,每一个任务都可以在dfs的过程中完成。 在使用拓扑排序方法时一些规定: 通常使用一个零时栈不会直接输出排序的节点…...

基于jenkins构建生成CICD环境
目录 一、安装配置jenkins 1、环境配置 2、软件要求 3、jdk安装(我是最小化安装,UI自带java要先删除rm -rf /usr/local/java 4、安装jenkins-2.419-1.1 二、Jenkins配置 1、修改jenkins初始密码 2、安装 Jenkins 必要插件 3、安装 Publish Over SS…...

在线图片怎么转换成PDF?在线图片转换成PDF步骤介绍
文件格式要转化不知道怎么办?想要网上下载文件格式转换软件,但是却不知道下载哪个好?今天小编小编就给大家分享一下靠谱的小圆象PDF转换器工具,想知道这款软件好不好用?在线图片怎么转换成PDF?那就进来看看吧。 在线图片怎么转换成PDF 小圆象PDF转换…...

Linux共享库基础及实例
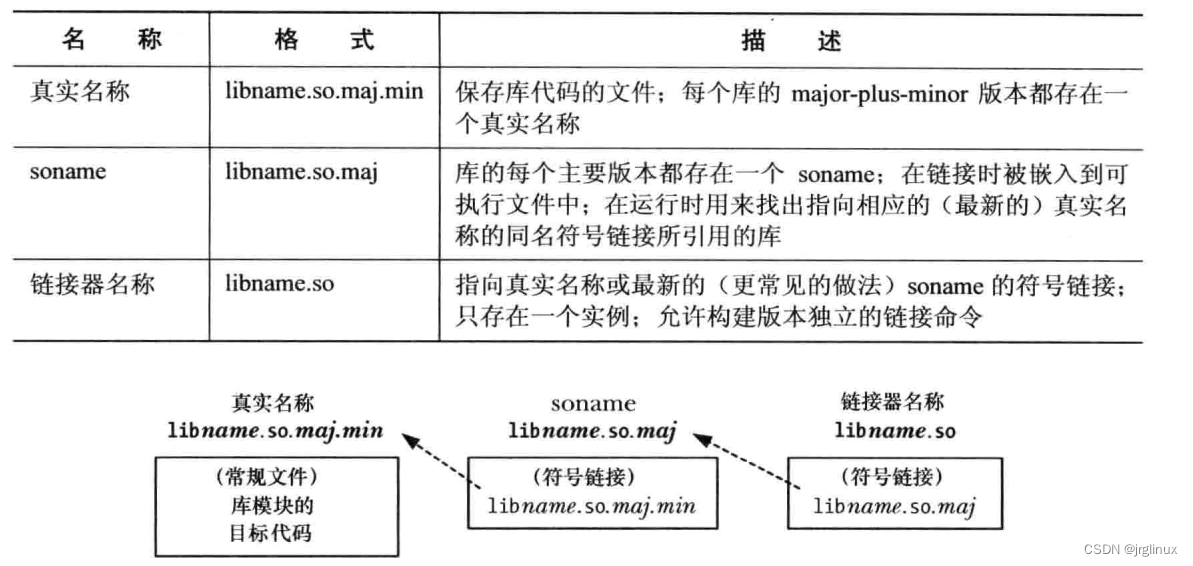
共享库是将库函数打包成一个可执行文件,使得其在运行时可以被多个进程共享。 目标库 回顾下构建程序的一种方式: 将每个源文件编译成目标文件,再通过链接器将这些目标文件链接组成一个可执行程序。 gcc -g -c prog.c mod1.c mod2.c gcc -g …...

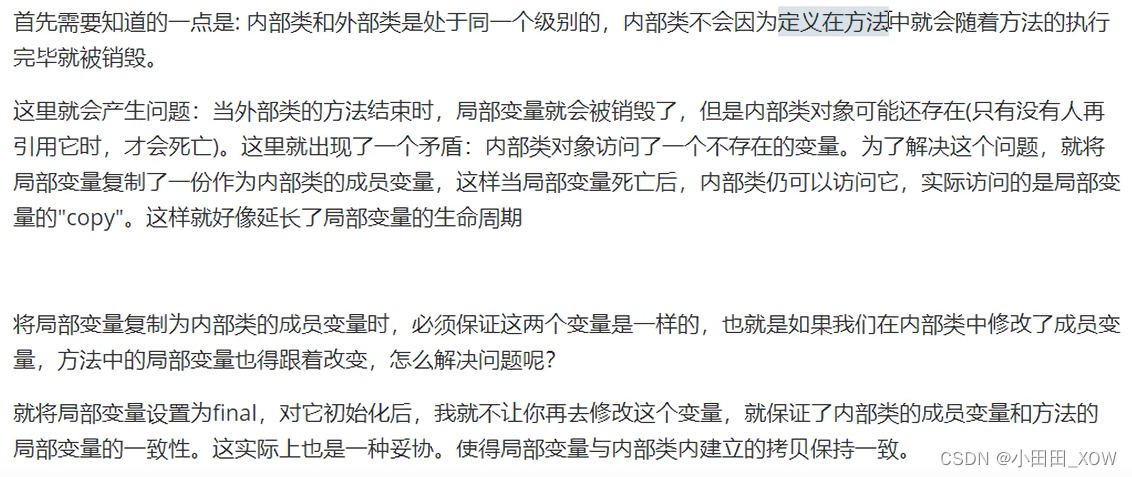
java八股文面试[java基础]——final 关键字作用
为什么局部内部类和匿名内部类只能访问final变量: 知识来源 【基础】final_哔哩哔哩_bilibili...

Redis 分布式锁存在什么问题 ?如何解决 ?
目录 1. 如何实现分布式锁 2. Redis 分布式锁存在什么问题 2.1 解决死锁问题 2.2 解决锁误删问题 1. 如何实现分布式锁 Redis 天生就可以作为一个分布式系统来使用,所以它实现的锁都是分布式锁。 Redis 可以通过 setnx(set if not exists)…...

n5173b是德科技keysight N5173B信号发生器
产品概述 是德科技/安捷伦N5173B EXG模拟信号发生器 当您需要平衡预算和性能时,是德科技N5173B EXG微波模拟信号发生器是经济高效的选择。它提供解决宽带滤波器、放大器、接收机等参数测试的基本信号。执行基本LO上变频或CW阻塞,低成本覆盖13、20、31.…...
------ 实现多节点的Diff算法)
React源码解析18(10)------ 实现多节点的Diff算法
摘要 在上一篇中,实现了多节点的渲染。但是之前写得diff算法,只能适用于单节点的情况,例如这种情况: <div><p><span></span></p> </div>如果对于多节点的情况: <ul><…...

Linux指令篇!
Linux 是一个广泛使用的开源操作系统,以下是一些常用的 Linux 知识点和指令: 1. 文件和目录操作: - ls:列出目录内容 - cd:切换目录 - pwd:显示当前工作目录 - mkdir:创建目录 - touch…...

Vue2学习笔记のVue组件化编程
目录 Vue组件化编程非单文件组件基本使用几个注意点组件的嵌套VueComponent一个重要的内置关系 单文件组件index.htmlmain.jsApp.vueSchool.vueStudent.vue 各位小伙伴们好呀,不知道上一篇文章你是否有收获!这篇是Vue2学习笔记第二篇,也是Vue…...

跨境电商儿童沙画办理EN71测试标准
儿童沙画就是小孩子玩的那种用彩色沙子或者彩色墨水,在有图形轮廓的纸片上去绘画,可以按照儿童沙画底板上的人物轮廓线条,动物线条,风景线条,动漫线条,去添加自己喜欢的颜色,让单调的线条变成自…...

chrome浏览器账号密码输入框自动填充时背景色不变
处理前 使用延时的方式解决 .login-box input,password:-webkit-autofill .login-box input,password:-webkit-autofill:hover, .login-box input,password:-webkit-autofill:focus, .login-box input,password:-webkit-autofill:active {-webkit-transition-delay: 999999…...

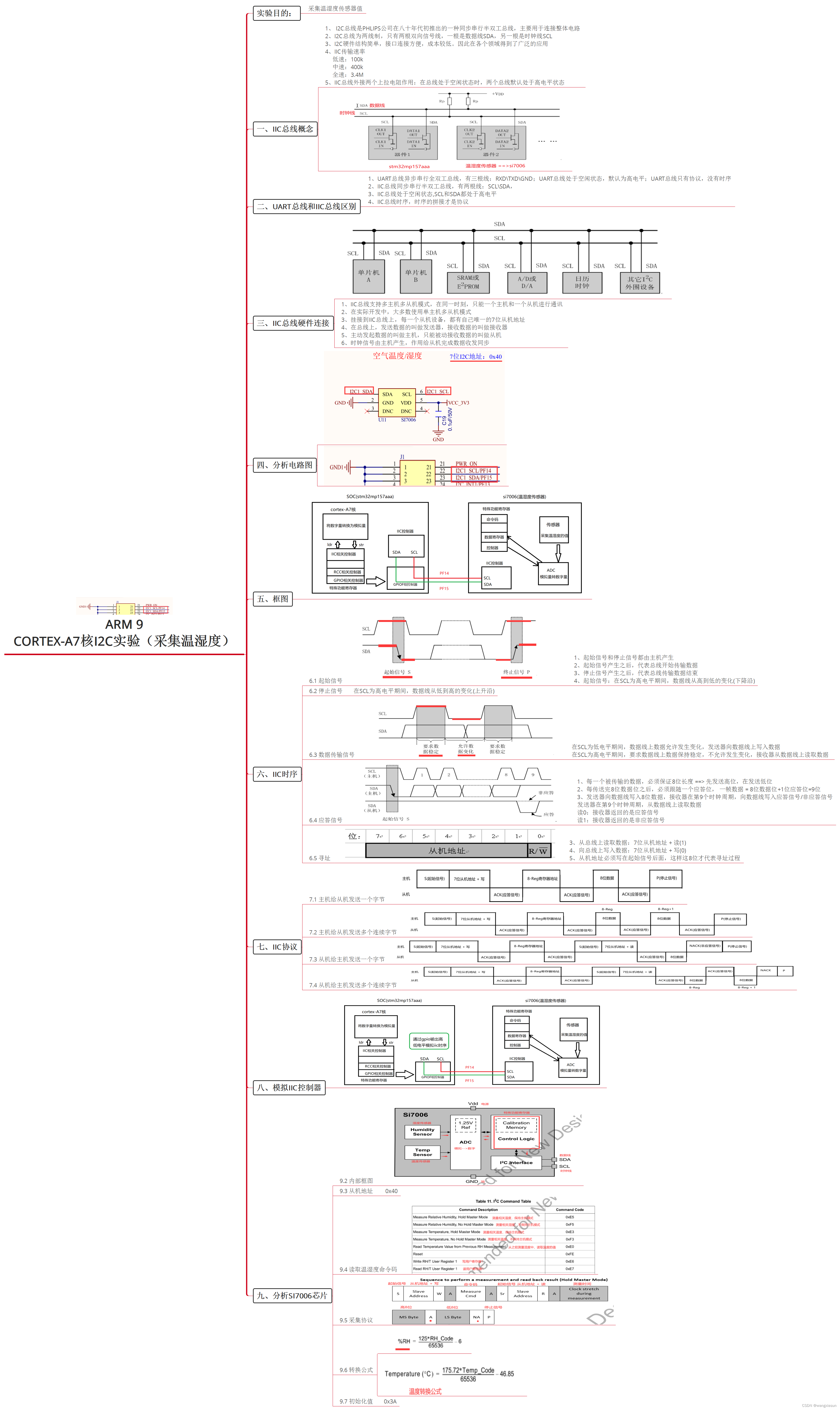
【ARM】Day9 cortex-A7核I2C实验(采集温湿度)
1. 2、编写IIC协议,采集温湿度值 iic.h #ifndef __IIC_H__ #define __IIC_H__ #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_rcc.h" #include "led.h" /* 通过程序模拟实现I2C总线的时序和协议* GPIOF ---> AHB4* I2C1_S…...

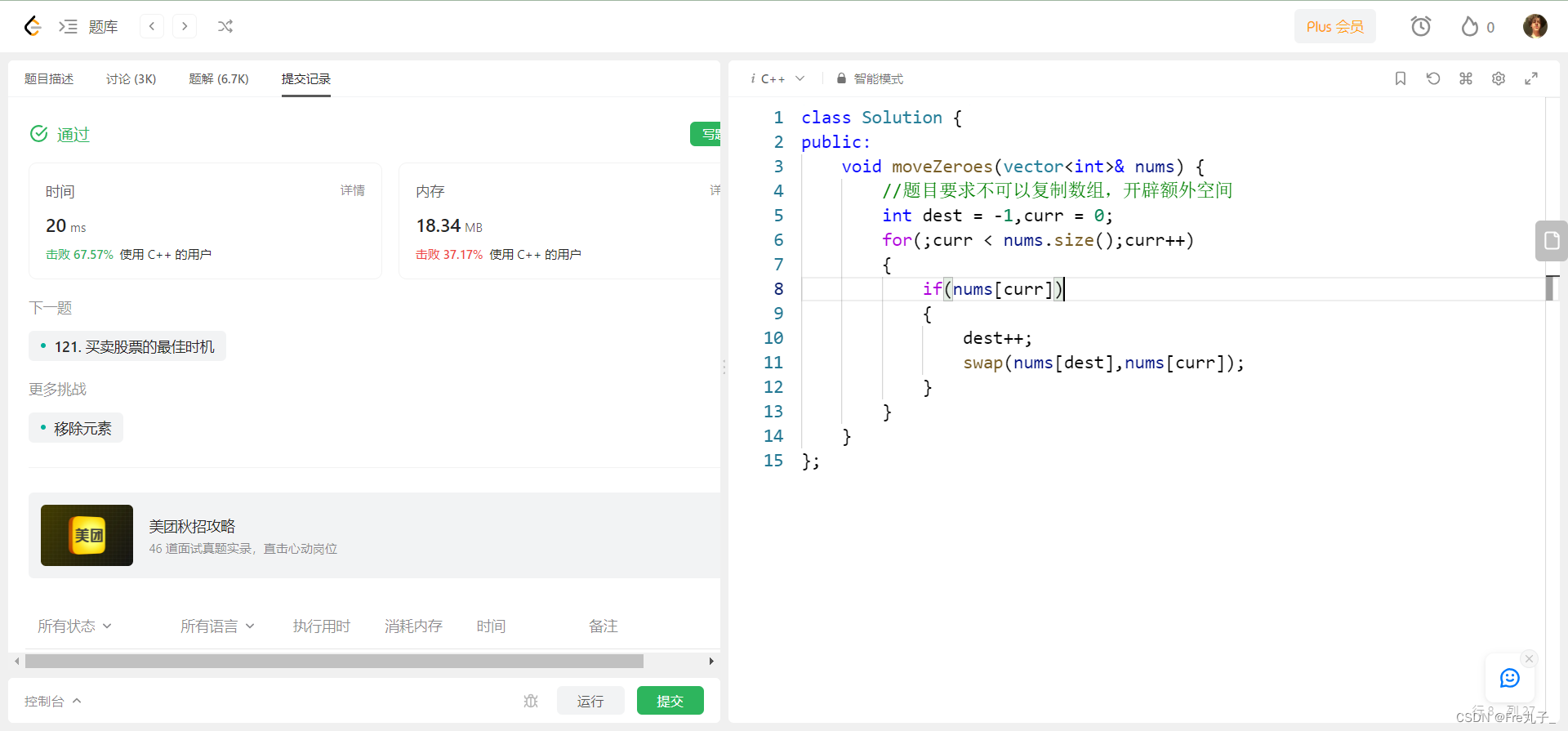
【Leetcode】移动零
移动零 题目描述算法描述编程代码 链接: 移动零 题目描述 算法描述 编程代码 class Solution { public:void moveZeroes(vector<int>& nums) {//题目要求不可以复制数组,开辟额外空间int dest -1,curr 0;for(;curr < nums.size();curr){if(nums[cu…...

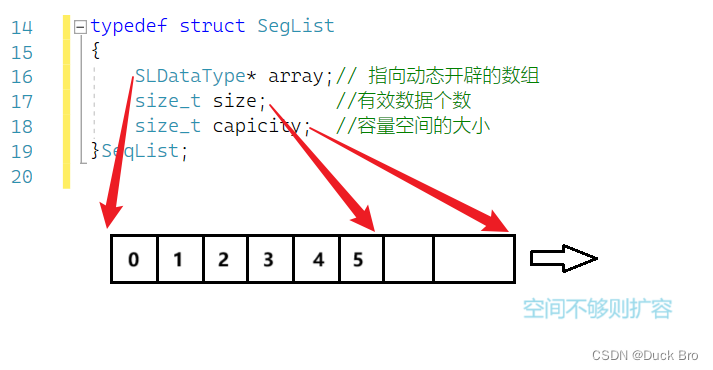
数据结构入门 — 顺序表详解
前言 数据结构入门 — 顺序表详解 博客主页链接:https://blog.csdn.net/m0_74014525 关注博主,后期持续更新系列文章 文章末尾有源码 *****感谢观看,希望对你有所帮助***** 文章目录 前言一、顺序表1. 顺序表是什么2. 优缺点 二、概念及结构…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
