React Native 可触摸组件基础知识
在 React Native 中要实现可触摸的组件方式有三种,第一种方式就是使用TouchableHighlight组件,第二种方式就是使用TouchableOpacity组件,最后一种方式就是使用TouchableWithoutFeedback组件。
TouchableHighlight
TouchableHighlight组件主要是响应触摸的组件。当用户按下此组件时,此组件的亮度会变成高亮显示(由透明改为不透明),从而让用户感知到进行了交互。TouchableHighlight假如不设置underlayColor属性的话,underlayColor 的默认值为黑色。假如此组件的子元素也有样式的话,可能会发生颜色重叠导致一些问题。
TouchableHighlight组件必须有一个子级(不能为零个或多个)。如果您希望有多个子组件,请将它们包装在视图中。具体实例如下:
import { StyleSheet, Text, TouchableHighlight, View } from "react-native";
import React, { useState } from "react";export default function TouchComponent() {const [count, setCount] = useState<number>(0);return (<View style={styles.container}><Text style={styles.mainTitle}>触摸组件实例</Text><TouchableHighlightactiveOpacity={0.4}underlayColor="#DDDDDD"onPress={() => setCount(count + 1)}><View style={styles.button}><Text>点击加1</Text></View></TouchableHighlight><Text>{count}</Text></View>);
}const styles = StyleSheet.create({container: {margin: 8,},mainTitle: {fontSize: 22,fontWeight: "bold",padding: 10,borderBottomWidth: 1,borderColor: "#e3e3e3",},button: {alignItems: "center",backgroundColor: "#DDDDDD",padding: 10,},
});
TouchableOpacity
TouchableOpacity组件跟TouchableHighlight的作用一致,此组件的透明度会发生改变(由不透明改为透明),从而能让用户感知到进行了交互。假如此组件的子元素也有样式的话,可能会发生颜色重叠导致一些问题。
通过将子组件包装在 Animated.View 中(添加到视图层次结构中)来控制不透明度。请注意,这可能会影响布局。具体的实例如下:
import {StyleSheet,Text,TouchableHighlight,TouchableOpacity,View,
} from "react-native";
import React, { useState } from "react";export default function TouchComponent() {const [count, setCount] = useState<number>(0);return (<View style={styles.container}><Text style={styles.mainTitle}>触摸组件实例</Text><TouchableOpacity onPress={() => setCount(count + 1)}><Text style={styles.button}>点击加1</Text></TouchableOpacity><Text>{count}</Text></View>);
}const styles = StyleSheet.create({container: {margin: 8,},mainTitle: {fontSize: 22,fontWeight: "bold",padding: 10,borderBottomWidth: 1,borderColor: "#e3e3e3",},button: {alignItems: "center",backgroundColor: "#DDDDDD",padding: 10,},
});
TouchableWithoutFeedback
TouchableWithoutFeedback此组件是不会发生任何视觉反馈信息的。TouchableWithoutFeedback 仅支持一个孩子。如果您希望有多个子组件,请将它们包装在视图中。重要的是,TouchableWithoutFeedback 的工作原理是克隆其子级并向其应用响应者道具。因此,任何中间组件都需要通过这些 props 传递给底层的 React Native 组件。
import {StyleSheet,Text,TouchableHighlight,TouchableOpacity,TouchableWithoutFeedback,View,
} from "react-native";
import React, { useState } from "react";export default function TouchComponent() {const [count, setCount] = useState<number>(0);return (<View style={styles.container}><Text style={styles.mainTitle}>触摸组件实例</Text><TouchableWithoutFeedback onPress={() => setCount(count + 1)}><View style={styles.button}><Text>点击加1</Text></View></TouchableWithoutFeedback><Text>{count}</Text></View>);
}const styles = StyleSheet.create({container: {margin: 8,},mainTitle: {fontSize: 22,fontWeight: "bold",padding: 10,borderBottomWidth: 1,borderColor: "#e3e3e3",},button: {alignItems: "center",backgroundColor: "#DDDDDD",padding: 10,},
});
相关文章:

React Native 可触摸组件基础知识
在 React Native 中要实现可触摸的组件方式有三种,第一种方式就是使用TouchableHighlight组件,第二种方式就是使用TouchableOpacity组件,最后一种方式就是使用TouchableWithoutFeedback组件。 TouchableHighlight TouchableHighlight组件主…...

用户、权限和Vim编辑器
用户 用户分类 超级管理员:可以登录,拥有所有权限,用户Id为0 普通用户:可以登录,但只能操作家目录,用户Id为1000 程序用户:不能登录,用于管理程序,用户Id为1~999 添…...

git版本管理加合并笔记
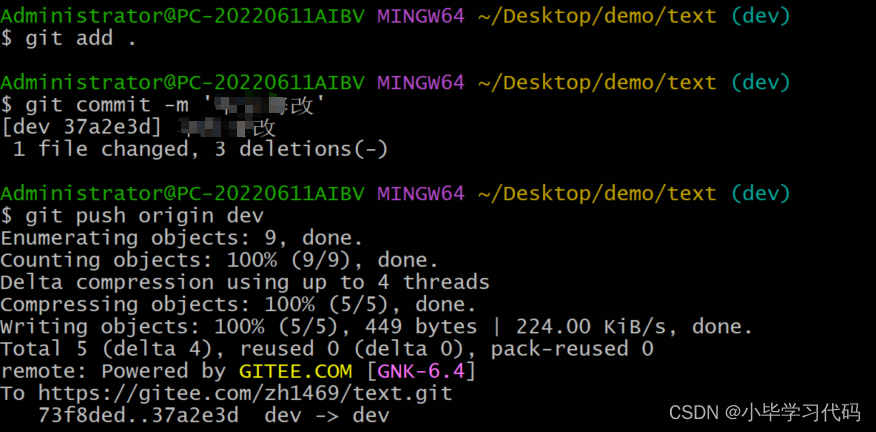
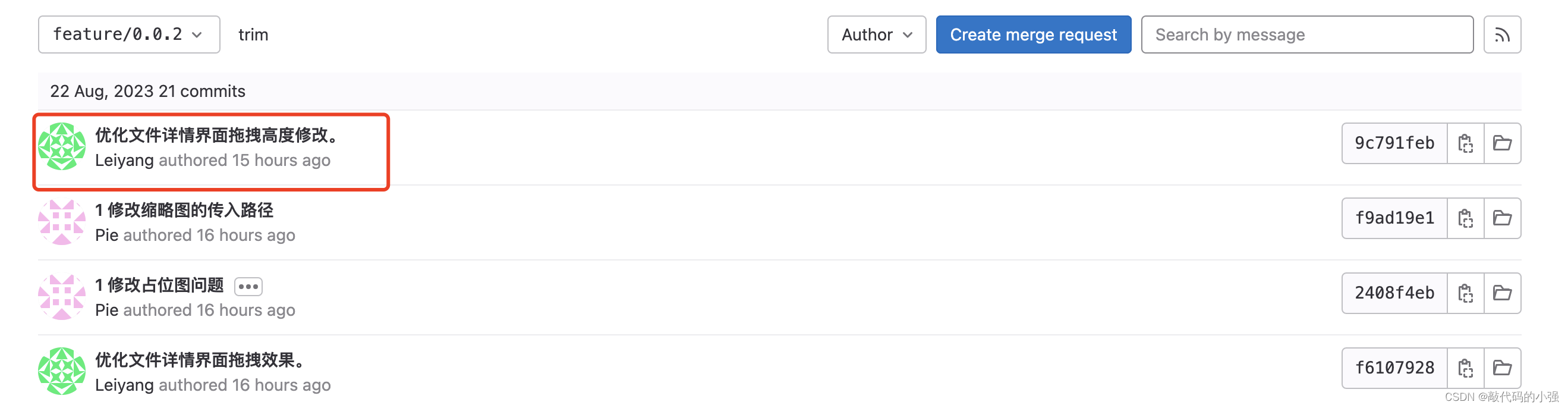
目录 1.创建空文件夹,右键Bash here打开 2.打开链接,点击克隆下载,复制SSH链接 3.输入git SSH链接 回车 4.换成https在桌面上进行克隆仓库就正常了 5.去vscode里改东西 6.提交 7.创建dev分支 8.在dev里修改内容,提交&…...

Failed to load property source from location ‘classpath:/application.yml‘
项目场景: 今天到公司启动项目,突然发现项目起不起来了 问题描述 出现 Failed to load property source from location ‘classpath:/application.yml’ 错误 原因分析: 刚开始以为是 application.yml 中格式错误,但是发现同…...

Ajax复习
Ajax复习 一、简介 AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。 一句话总结:无刷新通信。 二、 特点 优点 无刷新通信 允许你根据用户事件来更新部分页面内容 缺点 没有浏览历史,不能回退 存在跨域问题…...

里式替换原则(LSP)
目录 简介: 作用: 过程: 总结: 简介: 里式替换原则(Liskov Substitution Principle,简称LSP)的提出者是美国计算机科学家Barbara Liskov。Barbara Liskov是一位计算机科学家,麻省理工学院教授,也是美国第一个计算机…...

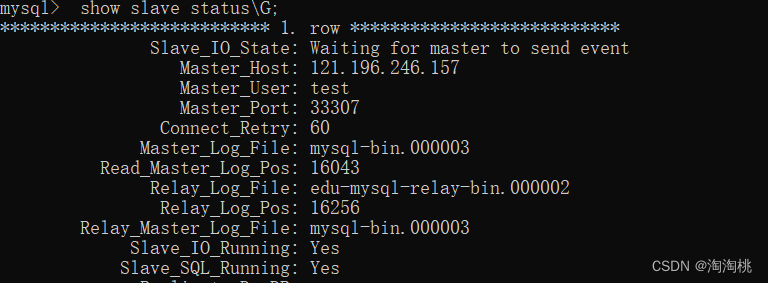
mysql------做主从复制,读写分离
1.为什么要做主从复制(主从复制的作用) 做数据的热备,作为后备数据库,主数据库服务器故障后,可切换到从数据库继续工作,避免数据丢失。 架构的扩展。业务量越来越大,I/O访问频率过高,单机无法满…...

Anaconda虚拟环境跨系统迁移
旧设备运行代码 conda activate name conda env export > environment.yml注意:如果当前路径已经有了 environment.yml 文件,conda 会重写这个文件 新设备运行代码 # 将environment.yml 拷贝到新设备中conda env create -f environment.yml...

第四章 IRIS 编程简介 - Macros
文章目录 第四章 IRIS 编程简介 - MacrosMacrosInclude Files这些代码元素如何协同工作 第四章 IRIS 编程简介 - Macros Macros ObjectScript 还支持定义替换的宏。定义可以是一个值、整行代码或(使用 ##continue 指令)多行。使用宏来确保一致性。例如…...

大厂考核重点:mysql索引面试题
很多同学面对Mysql索引相关的面试题都是死记硬背的,这肯定是不行的,也不容易记住,所以大家还是要循循渐进,从理解开始,慢慢掌握,当然对于想要准备面试题的同学,这几个问题是需要记住并理解的&am…...

MySQL使用binlog日志做数据恢复
MySQL的binlog日志是MySQL日志中非常重要的一种日志,记录了数据库所有的DML操作。通过binlog日志我们可以进行数据库的读写分离、数据增量备份以及服务器宕机时的数据恢复。 定期备份固然可以在服务器发生宕机的时候快速的恢复数据,但传统的全量备份不可…...

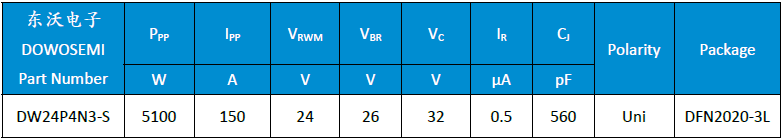
USB Type-C端口集成式ESD静电保护方案 安全低成本
Type-C端口是根据USB3.x和USB4协议传输数据的,很容易受到电气过载(EOS)和静电放电(ESD)事件的影响。由于Type-C支持随意热插拔功能,其内部高集成度的芯片,更容易受到人体静电放电的伤害和损坏。…...

Shiro学习总结
第一章 入门概述 1.概念 shiro是一个Java安全框架,可以完成:认证、授权、加密、会话管理、与web集成、缓存… 2.优势 ● 易于使用,构建简单 ● 功能全面 ● 灵活,可以在任何应用程序环境中工作,并且不需要依赖它们…...

AS中回退git历史版本并删除历史提交记录
当您想把某个版本后的代码删除,回滚到指定的版本。可以使用一下的方法。 一、打开AS中git历史提交窗口 二、选择需要回滚的版本选项,右键弹出菜单。选择Reset Current Branch to Here... 三、选择 Hard 选项 soft:将合并的更改应用到当前分支…...

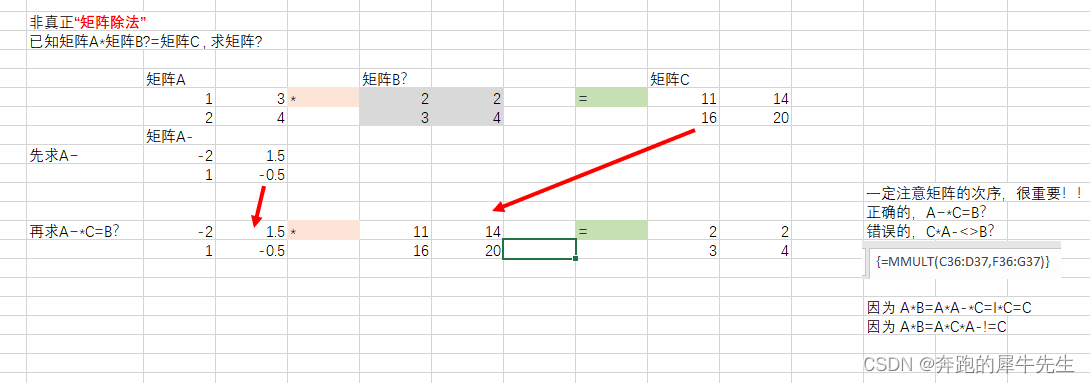
线性代数的学习和整理5: 矩阵的加减乘除及其几何意义
目录 1 矩阵加法 1.1 矩阵加法的定义 1.2 加法的属性 1.2.1 只有同类型,相同n*m的矩阵才可以相加 1.2.1 矩阵加法的可交换律: 1.2.2 矩阵加法的可结合律: 1.3矩阵加法的几何意义 2 矩阵的减法 2.1 矩阵减法定义和原理基本同 矩阵的…...

sqlsugar 使用TNS连接oracle
在使用SqlSugar连接Oracle数据库时,可以通过TNS来实现连接。以下是一个示例代码,展示了如何使用TNS连接Oracle数据库: 首先,确保您已经安装了Oracle客户端,并正确配置了TNS的相关信息。 // 引入SqlSugar命名空间 usi…...

用python解压zip文件
因为某个需求,需要用python处理解压文件,这里记录下完成的代码,需要注意的是删除解压出来的文件夹时,很多博客都说直接用removedirs就行,实际我在py3.7上测试会提示“文件夹非空”,而且想想如果直接移除了根…...

代码随想录22| 216.组合总和III, 17.电话号码的字母组合
216.组合总和III 题目链接/文章讲解:链接地址 视频讲解:链接地址 代码思路:回溯三部曲: 1.确定函数参数:n,k,sum,startIndex; 2.结束条件,path k,并且如果sumn 结束递归 3.递归回溯逻辑。 class Solution…...

ITIL4—战略与指导
战略与指导 成功的服务提供,需要朝着商定的目标采取协调一致的行动。本节将探讨服务供应商战略的创建和管理,其目的是首先对战略的本质、范围,以及战略与指导的关系建立基本的理解,然后为与该战略一致的指导活动提供指导。 本节…...

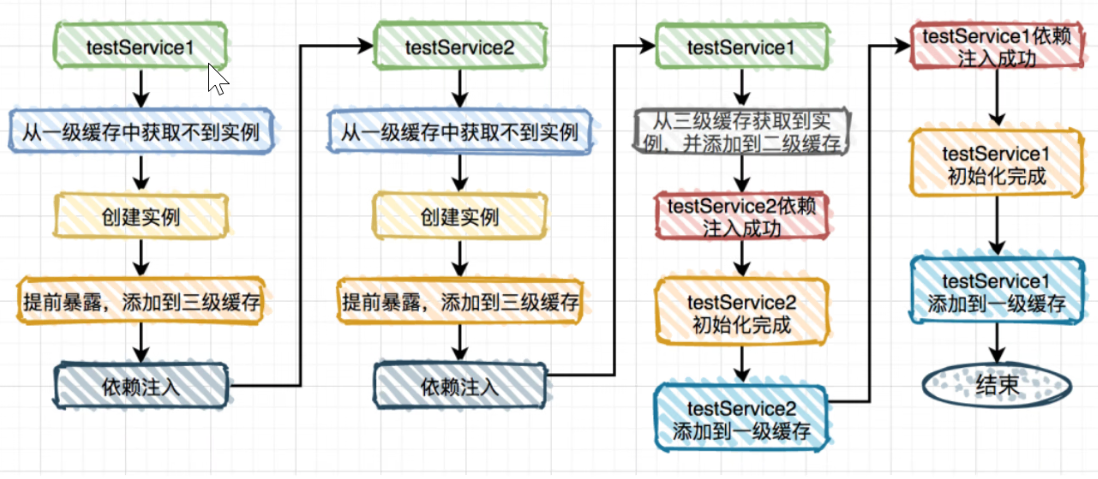
【Spring】Spring循环依赖(超重要!!)
目录 什么是循环依赖问题 循环依赖具体是怎么解决的 具体的解决步骤: 通俗实例: 严谨的循环依赖解决图例 为什么使用的是三级缓存,二级缓存不够用吗? 什么是循环依赖问题 Spring的循环依赖是指在Bean之间存在相互依赖关…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...
