javaweb01-html、css基础
话不多说,先来一张泳装板鸭镇楼
接上一开篇,
首战以web的三大基石开头(html、css、js),js内容比较多,下一序章讲解,这一章节主要以html和css为主。
目录
一、初始web前端
二、HTML标签结构
三、Vscode插件下载列表
四、新闻排版演练-上阙
五、CSS样式
六、盒子模型-布局
七、新闻排版演练-下阙
八、总结
一、初始web前端
- Web标准是一些规范的集合,是由W3C和其他的标准化组织共同制定的,以用它来创建和解释网页的基本内容。这些规范是专门为了那些在网上发布的可向后兼容的文档所设计,使其能够被大多数人所访问。
网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。这些标准大部分由W3C(World Wide Web Consortium)起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。
- 三个组成部分:
(1) HTML:负责网页的结构(页面的元素和内容)
(2)CSS:负责网页的样式(元素外观、页面样式之类的)
(3)JS:负责网页的行为(交互)

文本javaweb开篇(html元素),有加粗效果(css),编辑文章可以点击(js)
二、HTML标签结构
2.1HTML标签组成
创建一个后缀为.html的文件,通过vscode(建议用这个软件)打开后,输入!字符,会快捷生成html结构,直接上代码。
```<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>````1.<!DOCTYPE html>:#表明这是一个html文档`
`2.<html lang="en">: #向搜索引擎表示该页面是Html语言且语言为英文,如果你是中文的话,可以可以改成zh,language语言的意思,本身没什么用,就是给搜索引擎看的,因为搜索引擎不会判断该站点属于中文还是英文,html规范,你的页面越规范,越容易被收录`
` 3.<meta charset="UTF-8">: #规定HTML文档的字符编码`
` 4.<meta name="viewport" content="width=device-width, initial-scale=1.0">:#兼容用的,标识宽度为设备宽度,初始的缩放比例为1.0 `
`5.<title>Document</title>:#标题 `
` 6.<body>:#内容`
2.2特点:
- HTML标签不区分大小写。HTml、htML都可以,一个意思
- HTML标签属性值单双引号都可以。'UTF-8'也可以
- HTML语法比较松散。比如不写</html>的尾结构,也可以正常运行
三、Vscode插件下载列表
Chinese language、code spell checker、html css support、javascript code snippets、mithril emmet、path intellisense、vue 3 snippets、vuehelper、auto close tag、auto rename tag、beautify、bracket pair colorizer、open in browser、vetur、injellj idea keybindings(可选,idea的快捷键同步)、html to css autocompletion
比较多,但真的很实用!
四、新闻排版演练-上阙
![某新闻页.png]
初步看界面元素,有标题、图片、文本、超连接、颜色、视频等等
4.1 标题部分
```<!-- 文档类型为html --><!DOCTYPE html><html lang="en"><head><!-- 字符集为utf-8 --><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title></head><body><!-- src 图片资源路径 --><!-- width 宽度(px:像素 ,百分比:相对于父元素的百分比) --><!-- height 高度 (px:像素 ,百分比:相对于父元素的百分比)--><!-- 路径指定方式1.绝对磁盘路径:本地磁盘 /vosuma/user/1111.png网络绝对路径 https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png2.相对路径(推荐):./ :当前目录, 可以省略../:上一级目录,不可省略 --><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1><!-- 水平分割线 --><hr>2023年08月22日 20:45 央视网<hr></body></html>````1.img:src指定图片路径,可以分为绝对路径和相对路径。绝对路径可以分为本地磁盘绝对路径和网络绝对路径,本地磁盘绝对路径为电脑本地图片真实地址,网络绝对路径属于网络指向图片的真实链接。相对路径则是提前图片等资源单独存储在工程文件夹内,可能是当前目录,也可能是上一级目录`
`2.h1-h6标题,代表不同的表现,只有这几个级别`
`3.hr分割线`

4.2正文部分
```<!-- 文档类型为html --><!DOCTYPE html><html lang="en"><head><!-- 字符集为utf-8 --><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title></head><body><!-- src 图片资源路径 --><!-- width 宽度(px:像素 ,百分比:相对于父元素的百分比) --><!-- height 高度 (px:像素 ,百分比:相对于父元素的百分比)--><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1><!-- 水平分割线 --><hr>2023年08月22日 20:45 央视网<hr><video src="/Users/Desktop/newsvideo.mp4" controls height="300px" width="100%"></video><span>进入主汛期以来,北京多地遭遇持续强降雨。广大党员干部冲锋在前,和人民群众风雨同舟,共同构筑起防汛救灾、守护家园的坚固防线。7月31日上午,在北京市门头沟区色树坟村村委会,包村干部熊丽频繁望向窗外,观察雨情,这是她生前留下的最后影像。面对此次严峻汛情,熊丽始终坚守一线,参与群众疏散转移、物资筹集、风险点位巡查等工作。7月31日上午,在与村干部一同勘察险情的途中,一处铁道路基护墙突然发生了坍塌,熊丽不幸被掩埋,因公牺牲,年仅36岁。在本轮强降雨过程中,色树坟村成功转移群众110余人,没有人员伤亡。</span><img src="https://k.sinaimg.cn/n/news/crawl/59/w550h309/20230823/4cef-e6a512e75ae14eb1de0c457b4b1cf407.png/w700d1q75cms.jpg?by=cms_fixed_width"><span>北京市门头沟区色树坟村村委会主任 宗秀山:熊丽坚决说她说去,镇里派我们在村里包村,就是做这项工作的,说有这种情况,我能不去吗,这就是她最后一句话。那几个村民也是,根本不考虑手破了什么的,当时的心情就是赶紧把她弄出来,就事后一聊这段的时候,真的说不下去了。受强降雨引发塌方影响,7月30日,从内蒙古开往北京的K396次列车,被迫滞留在北京门头沟区落坡岭站,近千名受困旅客被临时安置在附近的落坡岭社区。这个只有三百多常住人口的社区,在党支部书记孟二梅的带领下,尽最大努力向被困旅客提供帮助。</span><img src="https://k.sinaimg.cn/n/news/crawl/59/w550h309/20230823/bb6e-e82ab09f5b6ef5b077d1286c7bd99ef1.png/w700d1q75cms.jpg?by=cms_fixed_width" alt=""><span>责任编辑:王树淼 SN242</span></body></html>````1.video视频标签,路径引入方式与图片相同,我这里因为没有视频资源,我手机录了一个视频,跟网页有点不兼容(随便看看)`
`1.1video-controls 主要显示video的播放控制器,如果没有操作,可以不用赋值,我这没赋值默认`
`1.2video-width-height:表示宽高,单位可以是px、cm、百分比`
`2.span,组合行内元素,没有任何语义,此处用这个的原因css讲解`

五、CSS样式
如上小结最终网页效果,可以说是有点惨不忍睹,这就是html主要的作用,处理页面排版、元素之类的。而怎么变的好看呢,需要css来处理,css主要是美化页面、元素样式。
5.1css样式引入规则
- 行内样式:写在标签的style属性中
```<h1 style="color: red;">“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1>```- 内嵌样式:写在style标签中(可以写在任何位置,通常是在head标签中)
```<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title><style>h1 {color: red;}</style></head><body><h1>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1></body>```- 外联样式:写在一个单独的css文件中(需要通过link标签引入)
```news.css文件内容:h1 {color: grey;}``````/* h1:选择器,用于标记生效标签 */<head><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title><link rel="stylesheet" href="./css/news.css"></head>```5.2css选择器
相信细节的朋友已经发现了,关于style中的h1{}的写法,html中需要给特定的元素设置样式的时候,要先知道你要给什么元素设置,而标识元素从而找到元素的行为是交给选择器处理的,分为三种选择器。
- 元素选择器 :标签名(h1 title span)
```<title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title>```- 类选择器:.class属性值。可以存在多个,我理解是小部分范围内样式统一标签
```<style>.title_style {color: aqua;}</style><h1 class="title_style">“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1><!-- 水平分割线 --><hr class="title_style">2023年08月22日 20:45 央视网<hr>```- id选择器:#id属性值。有且当前页只能有一个
```<style>#title_style{color: aqua;}</style><h1 id="title_style">“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1>```- 同覆盖时优先级:id选择器>类选择器>元素选择器,通俗就是越小范围优先级越高
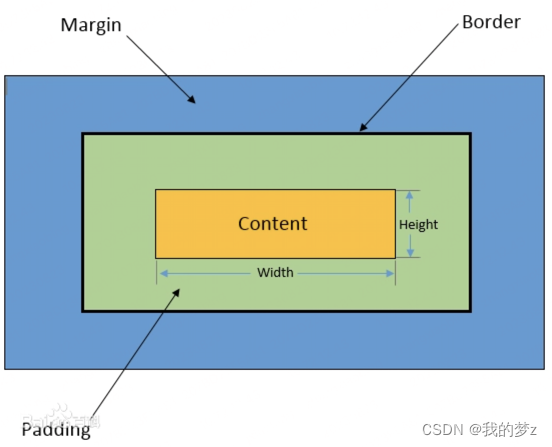
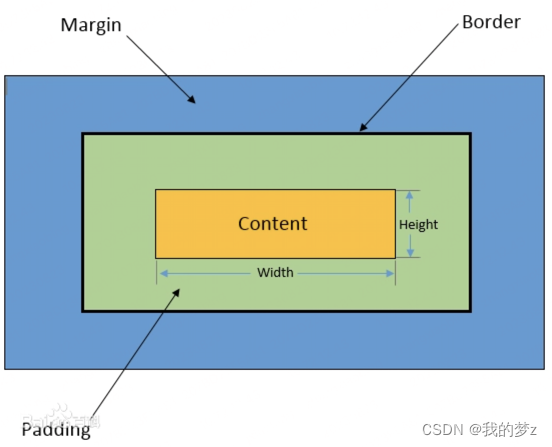
六、盒子模型-布局

页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子视角更方便进行页面布局。
6.1盒子模型组成
- 内容区域 content
- 内边距区域 padding
- 边框区域 border
- 外边距区域margin
6.2布局标签
div标签和span标签,问了问web开发朋友,在实际项目中,会有大量的频繁使用的div和span标签,这俩都是没有语义的布局标签
div标签
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认根据内容撑开
- 可以设置宽高
span标签
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
6.3盒子代码演示
```<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;box-sizing: border-box;background: gray;padding: 20px 20px 20px 20px;border: 10px solid red;margin: 20px 20px 20px 20px;}</style></head><body><div>A A A A A A A A A A A A A A A A A A A A A A A A A A A A A</div></body></html>````1.width-height:指定宽高`
`2.box-sizing:指定宽高为盒子的宽高,也就是盒子大小200*200,从图可以看到margin是不算在盒子里的`
`3.padding:内边距区域,赋值顺序为 顺时针,上右下左`
`4.border:边框,10px位边框宽度,solid为实线填充`
`5.margin :外边距区域,赋值顺序为顺时针 ,上右下左`
`6.background:背景色`
盒子的概念比较重要,可以自己写写多看看这块,以后写布局的时候这个概念要用的非常熟悉才行
#七、新闻排版演练-下阙
```<!-- 文档类型为html --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title><style>a {color: blue;text-decoration: none;}h1 {color: #4d4f53;}#time {color: #c2c8d1;}p {text-indent: 2cm;line-height: 40px;}.content_img {width: 100%;}#center {width: 70%;/* margin: 0 15% 0 15%; */margin: 0 auto;}#zrbj {text-align: right;}</style></head><body><div id="center"><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1><!-- 水平分割线 --><hr><span id="time">2023年08月22日20:45</span><span><a href="https://www.jianshu.com/u/07e55886f971" target="_blank">央视网</a></span><hr><!-- <video src="/Users/Desktop/newsvideo.mp4" height="300px" width="100%"></video> --><p>进入主汛期以来,北京多地遭遇持续强降雨。广大党员干部冲锋在前,和人民群众风雨同舟,共同构筑起防汛救灾、守护家园的坚固防线。7月31日上午,在北京市门头沟区色树坟村村委会,包村干部熊丽频繁望向窗外,观察雨情,这是她生前留下的最后影像。面对此次严峻汛情,熊丽始终坚守一线,参与群众疏散转移、物资筹集、风险点位巡查等工作。7月31日上午,在与村干部一同勘察险情的途中,一处铁道路基护墙突然发生了坍塌,熊丽不幸被掩埋,因公牺牲,年仅36岁。在本轮强降雨过程中,色树坟村成功转移群众110余人,没有人员伤亡。</p><img class="content_img"src="https://k.sinaimg.cn/n/news/crawl/59/w550h309/20230823/4cef-e6a512e75ae14eb1de0c457b4b1cf407.png/w700d1q75cms.jpg?by=cms_fixed_width"><br><p><b>北京市门头沟区色树坟村村委会主任宗秀山:</b>熊丽坚决说她说去,镇里派我们在村里包村,就是做这项工作的,说有这种情况,我能不去吗,这就是她最后一句话。那几个村民也是,根本不考虑手破了什么的,当时的心情就是赶紧把她弄出来,就事后一聊这段的时候,真的说不下去了。受强降雨引发塌方影响,7月30日,从内蒙古开往北京的K396次列车,被迫滞留在北京门头沟区落坡岭站,近千名受困旅客被临时安置在附近的落坡岭社区。这个只有三百多常住人口的社区,在党支部书记孟二梅的带领下,尽最大努力向被困旅客提供帮助。</p><img class="content_img"src="https://k.sinaimg.cn/n/news/crawl/59/w550h309/20230823/bb6e-e82ab09f5b6ef5b077d1286c7bd99ef1.png/w700d1q75cms.jpg?by=cms_fixed_width"><p id="zrbj">责任编辑:王树淼 SN242</p></div></body></html>```style行为,我用内联方式,方便代码展示
`1.p:段落`
`2.b或strong:文本加粗,strong表示突出,但其实展示效果一样`
`3.br:换行`
`4.css属性:text-indent段落缩进、line-height行距、text-decoration下划线、text-align文本对齐方式`
`5. a 超链接引入 href 为地址 target中_blank为打开新的标签 _self在当前标签打开 `
八、总结
>主要围绕html和css的一些基本概念进行讲解,通过概念说明+项目实练加深对html、css的理解,其中比较关键的概念是盒子布局。
其中涉及的所有标签:
title 标题
img 图片 src 图片路径
h1-h6 标题级别
hr 分割线
video 视频 controls 播放控制器
span 布局标签,没实际含义,一行可以显示多个,宽高默认内容撑开,不支持手动设置宽高
box-sizing 盒子大小 border-box指定宽高属性对盒子生效
padding 内边距区域 顺时针 上右下左,可以简写auto
border 边框 solid 实线
margin 外边距区域
background 背景色
div 布局标签,没实际含义,一行只可以显示一个,宽度默认父元素宽度,高度默认由内容撑开 ,可以设置宽高!要考的
p 段落
br 换行
b、strong 加粗
a 超链接引入 href 为地址 target中_blank为打开新的标签 _self在当前标签打开
text-indent段落缩进
line-height行距
text-decoration下划线
text-align文本对齐方式
相关文章:

javaweb01-html、css基础
话不多说,先来一张泳装板鸭镇楼 接上一开篇, 首战以web的三大基石开头(html、css、js),js内容比较多,下一序章讲解,这一章节主要以html和css为主。 目录 一、初始web前端 二、HTML标签结构 三、…...

牛客复盘] 2023河南萌新联赛第(七)场:信息工程大学 B\I 20230823
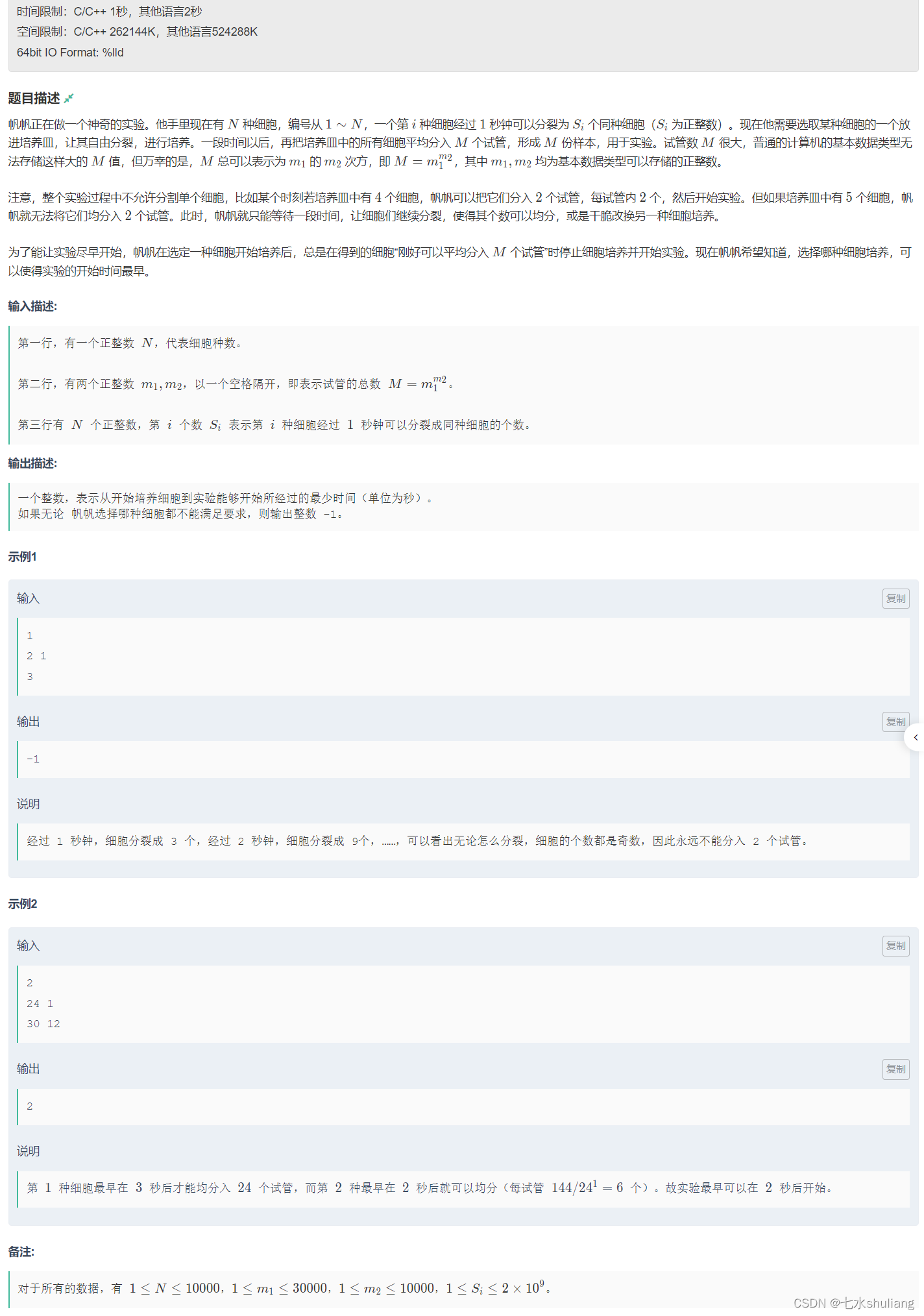
牛客复盘] 2023河南萌新联赛第(七)场:信息工程大学 B\I 20230823 总结B 七夕1. 题目描述2. 思路分析3. 代码实现 I 细胞分裂1. 题目描述2. 思路分析3. 代码实现 六、参考链接 总结 场外OB做了B和I题,只能说这场有点离谱。B 并查…...

使用PyMuPDF添加PDF水印
使用Python添加PDF水印的博客文章。 C:\pythoncode\new\pdfwatermark.py 使用Python在PDF中添加水印 在日常工作中,我们经常需要对PDF文件进行处理。其中一项常见的需求是向PDF文件添加水印,以保护文件的版权或标识文件的来源。本文将介绍如何使用Py…...

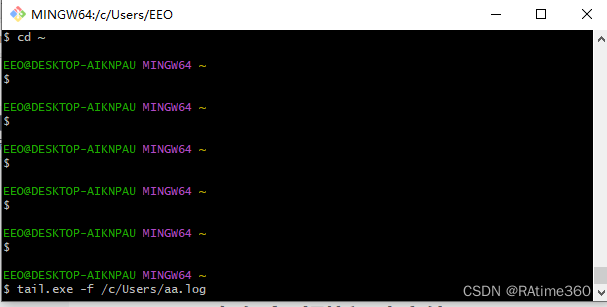
window如何实时刷新日志文件
1 安装windows git 下载地址:Git - Downloading Package (git-scm.com) 2 打开git bash 输入tail.exe -f 日志文件路径...
-Demo)
动态代理的两个使用方式(手动实现+SpringAOP实现)-Demo
一、手动实现 1、具体代码 package com.xch.proxy;/*** 具体业务接口** author XuChenghe* date 2023/8/18 15:09*/ public interface Star {/*** 唱歌方法** param name* return*/String sing(String name);/*** 跳舞方法*/void dance();} package com.xch.proxy;/*** 具体…...
)
面试话术(MQ+mybatis+nginx+redis+ssm+mysql+linux)
面试话术 RabbitMq1、介绍一下rabbitmq2、如何保证消息确定消息发送成功,并且被消费成功,有什么保障措施3、如何保证消息不被重复消费4、RabbitMQ 宕机了怎么处理 授权话术1、你给我说一下授权认证(登陆注册)的逻辑2、说一下jwt3、…...

JSON的理解
文章目录 1、什么是JSON2、为什么要用JSON3、JSON的格式规定3.1 对象(0bject):对应着JS中的对象3.2 数组(Array):对应着JS中的数组形式3.3 简单形式:对应着JS中的基础数据类型 4、JSON和Js的转换5、JSON对象…...

面试热题(二叉树的最大路径)
路径 被定义为一条从树中任意节点出发,沿父节点-子节点连接,达到任意节点的序列。同一个节点在一条路径序列中 至多出现一次 。该路径 至少包含一个 节点,且不一定经过根节点。 路径和 是路径中各节点值的总和。 给定一个二叉树的根节点 root…...

C#设计模式之--六大原则 开闭原则
设计模式六大原则是单一职责原则、里氏替换原则、依赖倒置原则、接口隔离原则、迪米特法则、开闭原则。它们不是要我们刻板的遵守,而是根据实际需要灵活运用。只要对它们的遵守程度在一个合理的范围内,努为做到一个良好的设计。本文主要介绍一下.NET(C#)…...

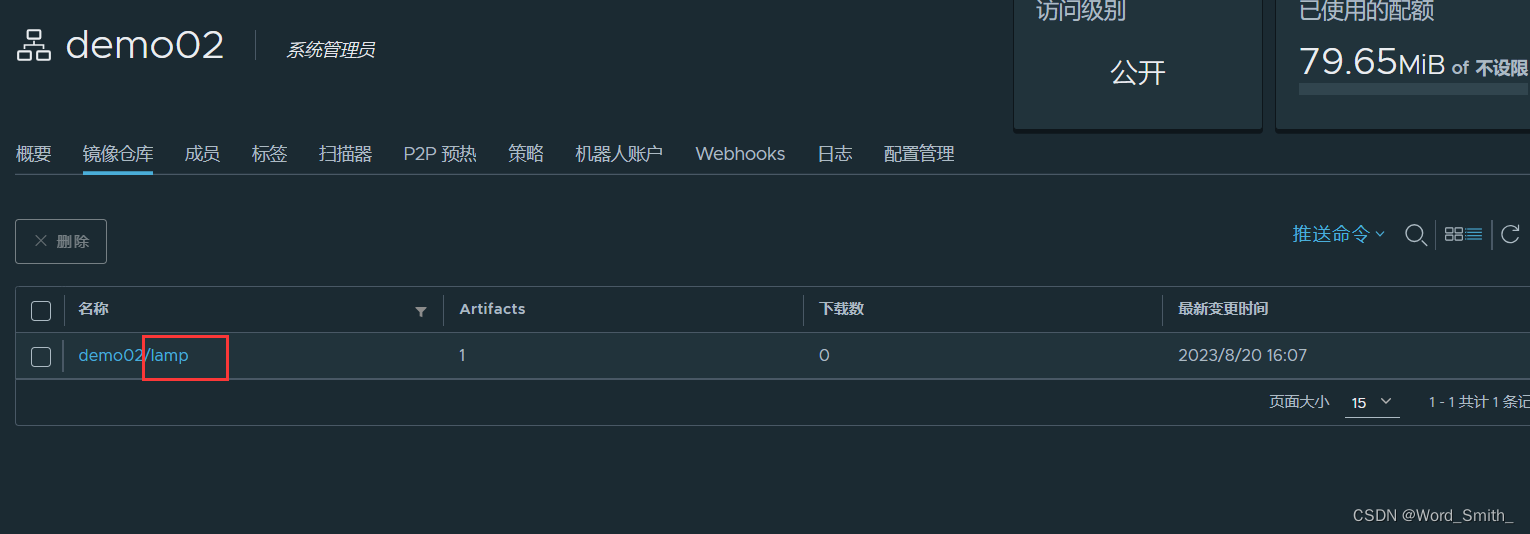
编写Dockerfile制作自己的镜像并推送到私有仓库
说明:我将用到的私有仓库是Harbor,安装教程参考我的这一篇文章: 安装搭建私有仓库Harbor_Word_Smith_的博客-CSDN博客 一、案例1 1、要求 编写Dockerfile制作Web应用系统nginx镜像,生成镜像nginx:v1.1,并推送其到私…...

华为OD-分积木/分苹果
题目描述 哥哥弟弟分一堆积木,每块积木重量不同。弟弟要求平分两组,每组数量可以不同但总重量必须相等。 然而弟弟只会二进制并且加法不进位。例如三块积木 3,5,6 分成两组 [3] 和 [5,6] 弟弟认为 5(二进制1001)加上6(…...

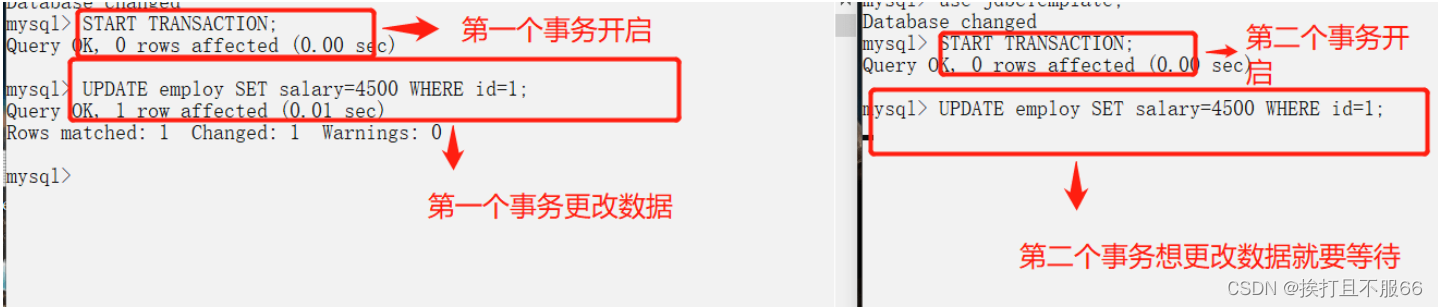
Mysql的引擎有哪些?支持事物么?DB储存引擎有哪些?
Mysql的引擎有哪些?支持事物么?DB储存引擎有哪些? MySQL有多种存储引擎,每种存储引擎有各自的优缺点,可以择优选择使用: MyISAM、InnoDB、MERGE、MEMORY(HEAP)、BDB(BerkeleyDB)、EXAMPLE、FEDERATED、ARCH…...

【懒加载】js实现懒加载、vue实现图片懒加载指令
懒加载 延迟加载,对于一个很长的页面,优先加载可视区域的内容,其他部分等进入可视区域时再加载 懒加载作用 是一种网页性能优化的方式,它能极大的提升用户体验。比如一个页面中有很多图片,但是首屏只出现几张&#…...
)
微信小程序教学系列(7)
第七章:小程序安全和权限管理 第一节:小程序安全性保障 在开发小程序时,我们要时刻牢记小程序的安全性。毕竟,我们可不希望我们的小程序被黑客入侵或者用户的隐私被泄露。所以,让我们一起来了解一下如何保障小程序的…...

Android 9.0 kenel和frameworks中修改ram运行内存的功能实现
1.前言 在9.0的系统rom产品开发定制中,在对一些产品开发中的配置需求方面,在产品后续订单中,在某些机型中需要升级下系统内核配置,项目时间比较仓促,所以 来不及对硬件重新定制,就需要软件方面在ram运行内存的容量大小方面作假,修改ram真实的大小容量,所以就需要在ken…...

PHP实践:获取网络上图片的长宽以及图片类型
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责…...

使用 DPO 微调 Llama 2
简介 基于人类反馈的强化学习 (Reinforcement Learning from Human Feedback,RLHF) 事实上已成为 GPT-4 或 Claude 等 LLM 训练的最后一步,它可以确保语言模型的输出符合人类在闲聊或安全性等方面的期望。然而,它也给 NLP 引入了一些 RL 相关…...

数据库——事务,事务隔离级别
文章目录 什么是事务?事务的特性(ACID)并发事务带来的问题事务隔离级别实际情况演示脏读(读未提交)避免脏读(读已提交)不可重复读可重复读防止幻读(可串行化) 什么是事务? 事务是逻辑上的一组操作,要么都执行,要么都不执行。 事务最经典也经常被拿出…...

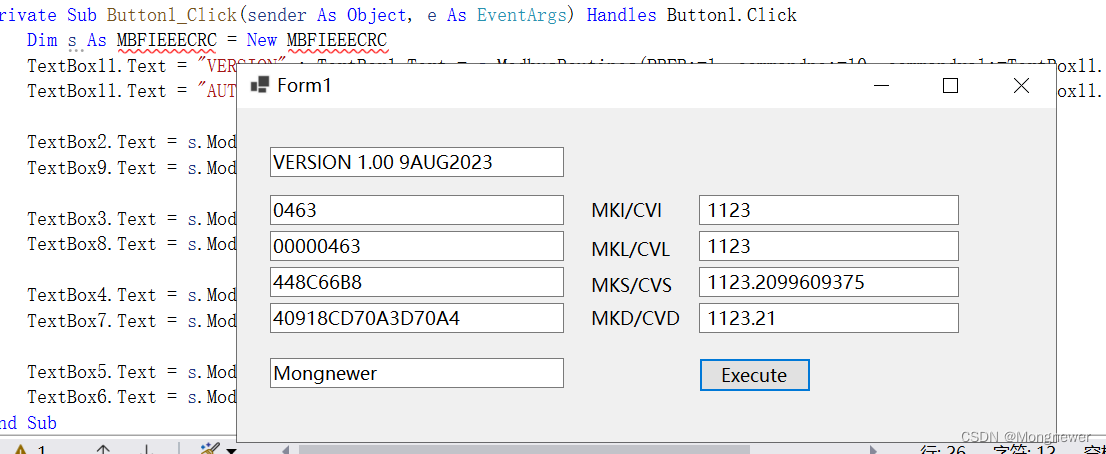
对《VB.NET通过VB6 ActiveX DLL调用PowerBasic及FreeBasic动态库》的改进
《VB.NET通过VB6 ActiveX DLL调用PowerBasic及FreeBasic动态库》使用的Activex DLL公共对象是需要先注册的。https://blog.csdn.net/weixin_45707491/article/details/132437502?spm1001.2014.3001.5501 Activex DLL事前注册,一次多用说起来也不是啥大问题&#x…...

【PHP】数据类型运算符位运算
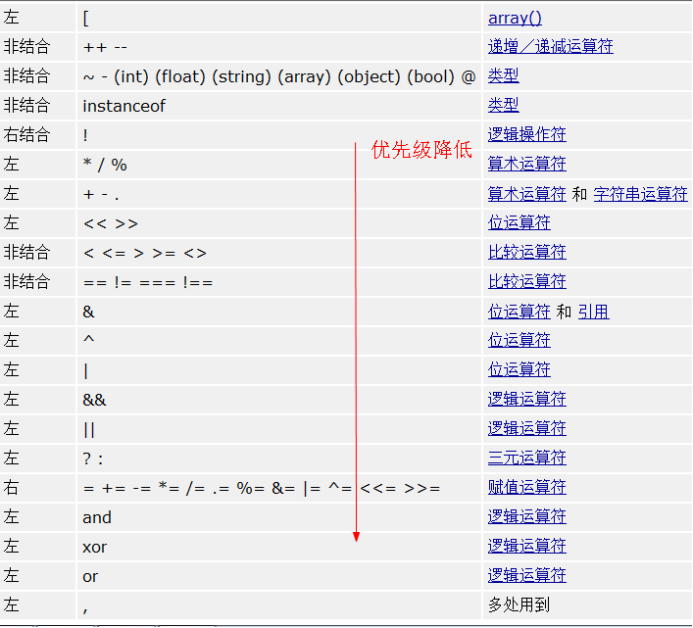
文章目录 数据类型简单(基本)数据类型:4个小类复合数据类型:2个小类特殊数据类型:2个小类类型转换类型判断整数类型浮点类型布尔类型 运算符赋值运算符算术运算符比较运算符逻辑运算符连接运算符错误抑制符三目运算符自…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
