uni-app 打包生成签名Sha1
Android平台打包发布apk应用,需要使用数字证书(.keystore文件)进行签名,用于表明开发者身份。
可以使用JRE环境中的keytool命令生成。以下是windows平台生成证书的方法:
安装JRE环境(推荐使用JRE8环境,如已有可跳过)
可从Oracle官方下载jre安装包:https://www.oracle.com/technetwork/java/javase/downloads/index.html
下面以Windows平台,jre安装目录为“C:\Program Files\Java\jre1.8.0_201”为例,实际操作时请修改为自己安装目录
建议将JRE安装路径添加到系统环境变量,已配置可跳过此章节
打开命令行(cmd),输入以下命令:
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
testalias是证书别名,可修改为自己想设置的字符,建议使用英文字母和数字
test.keystore是证书文件名称,可修改为自己想设置的文件名称,也可以指定完整文件路径
36500是证书的有效期,表示100年有效期,单位天,建议时间设置长一点,避免证书过期

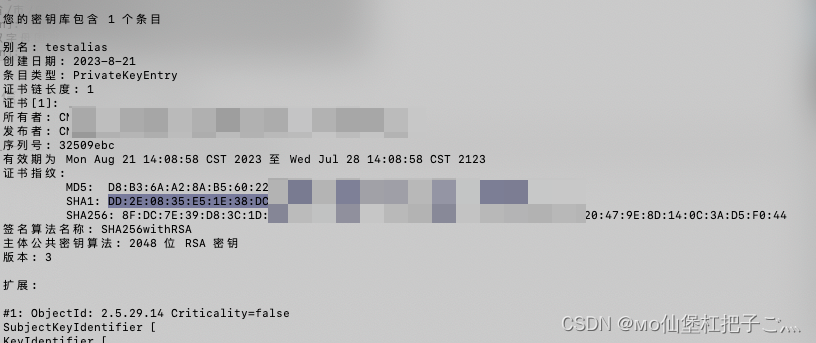
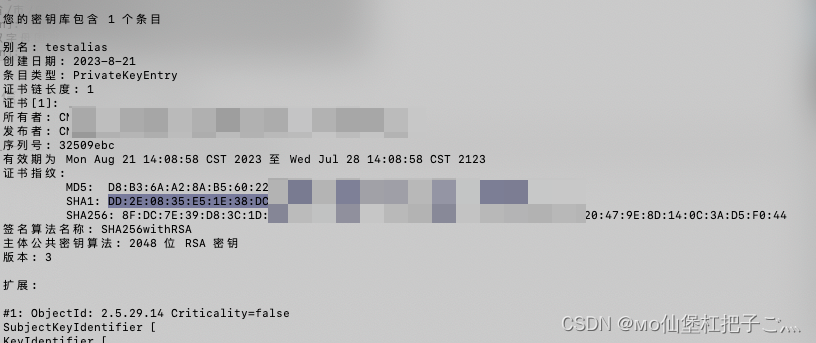
查看证书信息 可以使用以下命令查看:
keytool -list -v -keystore test.keystore

相关文章:

uni-app 打包生成签名Sha1
Android平台打包发布apk应用,需要使用数字证书(.keystore文件)进行签名,用于表明开发者身份。 可以使用JRE环境中的keytool命令生成。以下是windows平台生成证书的方法: 安装JRE环境(推荐使用JRE8环境&am…...

【Django】Django创建一个文件下载服务
当使用Django创建一个下载服务时,您可以设置一个视图来处理文件下载请求,并根据您的需求提供文件下载链接。以下是一个简单的示例,演示如何在Django中实现基本的文件下载服务: 创建Django项目和应用: 首先,…...

Navicat for Mysql 显示 emoji 表情符号乱码问题 — 其它乱码情况都可参考
系统环境: 操作系统:MAC OS 10.11.6 MySQL:Server version: 5.6.21 MySQL Community Server (GPL) Navicat for MySQL: version 9.3.1 - standard 1、问题发现 在客户端执行用户注册,用户名包括 emoji 表情符号,注册完…...

《数字图像处理-OpenCV/Python》连载(2)目录
《数字图像处理-OpenCV/Python》连载(2)目录 本书京东优惠购书链接:https://item.jd.com/14098452.html 本书CSDN独家连载专栏:https://blog.csdn.net/youcans/category_12418787.html 第一部分 OpenCV-Python的基本操作 第1章 …...

Go学习-Day4
文章目录 Go学习-Day4函数值传递,引用传递常用的函数 异常处理数组Slice切片 Go学习-Day4 个人博客:CSDN博客 函数 值传递,引用传递 值传递直接拷贝值,一般是基本数据类型,数组,结构体也是引用传递传递…...

将el-dialog封装成函数调用
1、 使用Vue实例化方法 // MyDialog.js import Vue from vue export const openFormDialog function ({ props {}, events {} }) {const vm new Vue({data () {return {form: {}}},render () {return (<el-dialogvisible{true}{...{ props }}{...{ on: events }}onClos…...

Windows10批处理命令行设置环境变量笔记,无需重新安装python与chrome
近期,工作中经常安装、部署python生产、开发环境,比较麻烦,也没有心情去优化。突然,我的电脑崩溃了,在重新安装电脑的过程中,保留了原来的安装软件(有的没有放在系统盘中)࿰…...

统计学补充概念07-比较树
概念 在层次聚类中,聚类结果可以以树状结构表示,通常称为树状图(Dendrogram)。树状图展示了数据点如何被合并或分裂以形成聚类的层次结构。通过观察树状图,可以更直观地理解数据点之间的相似性和关系。 在比较树状图…...

设计原则 --《设计模式之美》总结篇
本文是阅读《设计模式之美》的总结和心得,跳过了书中对面试和工作用处不大或不多的知识点,总结总共分为三章,分别是面对对象编程范式、设计原则和设计模式。 设计模式是代码设计时的一些经验总结。相比于设计模式,设计原则更抽象。…...

Day16-蜗牛影城后端开发
蜗牛影城后端开发 一 多表关联查询 电影集合movie的type(类别)字段关联到电影类别movieType表的_id(主键) 二 蜗牛影城后端开发 1 数据的导入导出 2 用户模块 UserModel.js //导入mongoose,并解构出Schema(类)和model(对象) const {Schema,model} =...

axios / fetch 实现 stream 流式请求
axios 是一个支持node端和浏览器端的易用、简洁且高效的http库。本文主要介绍 axios 如何实现 stream 流式请求,注意这里需要区分 node 环境和浏览器环境。 一、node端 代码演示: const axios require(axios);axios({method: get,url: http://tiven.c…...

Pytorch学习:torchvison.transforms常用包(ToTensor、Resize、Compose和RandomCrop)
torchvision.transforms常用包 1. torchvision.transforms.ToTensor2. torchvision.transforms.Resize3. torchvision.transforms.Compose4. torchvision.transforms.Normalize5. torchvision.transforms.RandomCrop 1. torchvision.transforms.ToTensor 将PIL Image或ndarray…...

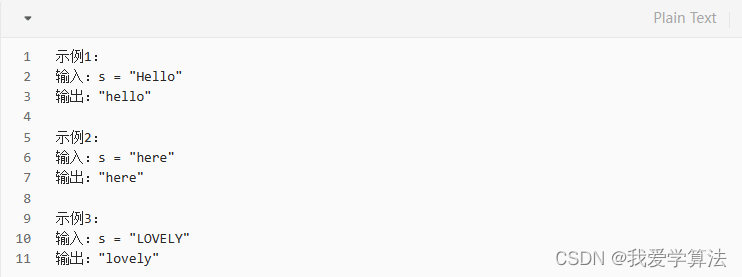
算法通关村十二关 | 字符串转换
1. 转换小写字母 LeetCode709:给你一个字符串s,将该字符串中的大写字母转换成相同的小写字母,返回新的字符串。 每个字母都是有确定的ASCII的,可以根据码表操作子字符串,常见的ASCII范围是: a-z: 97-122, …...

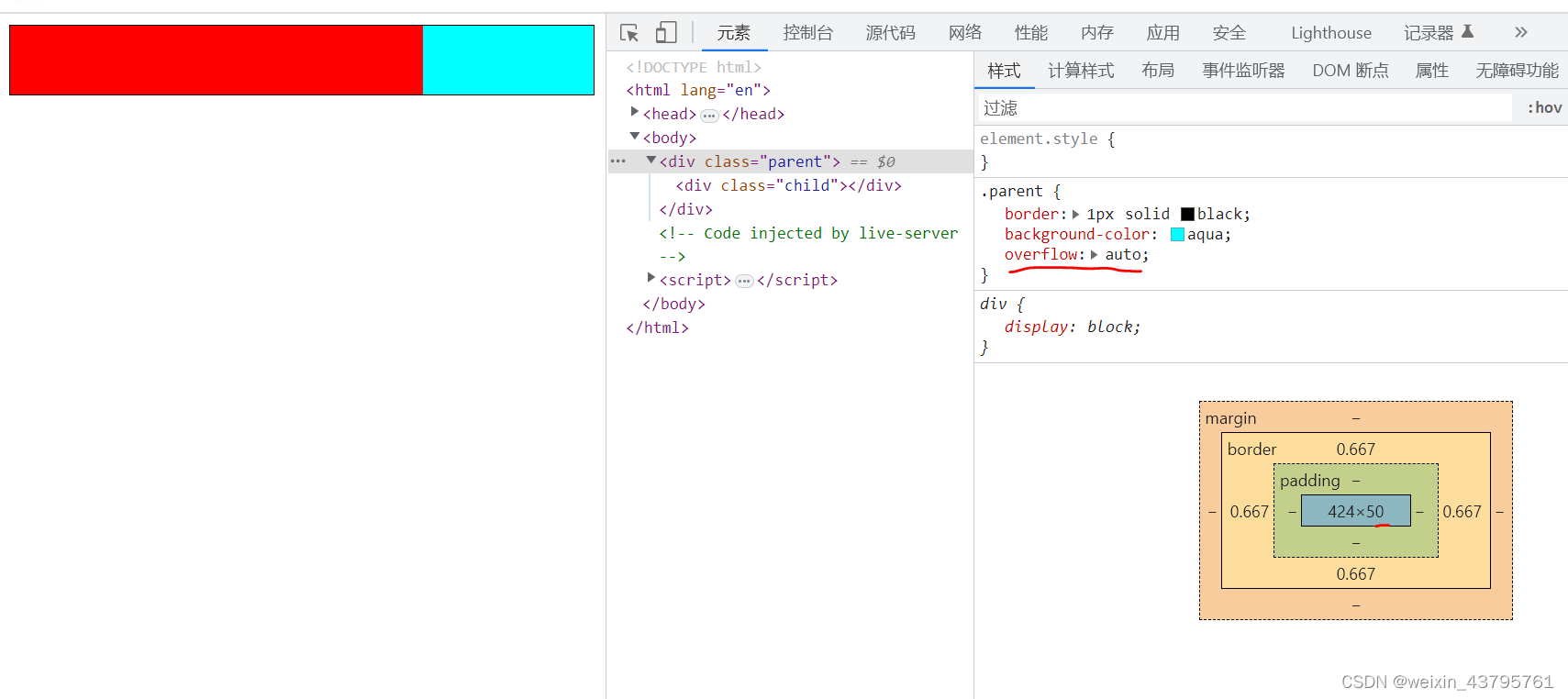
前端进阶Html+css09----BFC模型
1.什么是BFC模型 全称是:Block formatting context(块级格式化上下文),是一个独立的布局环境,不受外界的影响。 2.FC,BFC,IFC 元素在标准流里都属于一个FC(Formatting Context)。 块级元素的布…...

重排链表(C语言)
题目: 示例: 思路: 这题我们将使用栈解决这个问题,利用栈先进后出的特点,从链表的中间位置进行入栈,寻找链表的中间位置参考:删除链表的中间节点,之后从头开始进行连接。 本题使用…...

el-table动态合并单元格
el-table使用这个方法合并单元格,:span-method“hbcell” <el-table size"small" :data"table.data" border empty-text"暂无数据" :cell-style"cellStyle" :header-cell-style"tableHeaderColor":span-meth…...

html元素
文章目录 html基本结构属性语义化为什么要语义化 示例head中属性样式一些概念块级元素与行级元素空白折叠 html编程没有css的html显示逻辑 html基本结构 html基本单元就是元素,每个元素有标记和属性,如: <a href"...">www&…...

push github
一、生成密钥 打开git bash执行下面指令,Enter下一步Enter下一步..生成ssh key 密钥; ssh-keygen -t rsa 二、 复制公共密钥到git hub 登录github,在选项setting >> SSH and GPG key >> add new ssh添加刚才的公钥地址即可 验证…...

iFluor 594 Styramide是一种荧光染料,常用于生物分子标记和成像
试剂 | 基础知识概述(部分): 中文名称:Alexa Fluor 594酪Styramide 分子量:1341.71 胺的优异替代品 100 Slides 英文名称:iFluor 594 Ex (nm):588 Em (nm):604 规格标准:1g&am…...

动态规划入门之01背包变形嗑药
P1802 5 倍经验日 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 嗑药固然可耻,但是能让你快速变强 --鲁迅 手动滑稽,话归正题 动态规划之背包入门01背包模板_爱莉我老婆的博客-CSDN博客 这是01背包的模板,没看的可以去看看。 我们把…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
