html元素
文章目录
- html基本结构
- 属性
- 语义化
- 为什么要语义化
- 示例
- head中属性
- 样式
- 一些概念
- 块级元素与行级元素
- 空白折叠
- html编程
- 没有css的html显示逻辑
html基本结构
html基本单元就是元素,每个元素有标记和属性,如:
<a href="...">www</a>
属性
- 局部属性
部分标签特有的属性 - 全局属性
每个标签都具备的属性
语义化
- 每个html标签都具有具体的含义
- 所有标签与展示效果无关,由css负责显示
为什么要语义化
- 为了搜索引擎优化(SEO)
搜索引擎可以更好的理解网页内容 - 为了让浏览器更好的理解网页
如一些浏览器功能:阅读模式、语音模式等;这些和显示无关,只需要专注html标签即可。
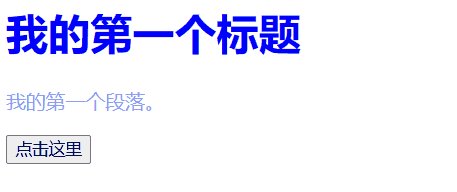
示例
<!DOCTYPE HTML> <!-- HTML5标准网页声明,DOCTYPE -- 文档类型,DocType -->
<HTML lang="zh-CN"> <!-- HTML为根标签,代表整个网页 --><head> <!-- head为头部标签,一般用来描述文档的各种属性和信息, 包括标题等--><meta charset="UTF-8"> <!-- 设置字符集为utf-8 --><title>my HTML</title> <!-- 设置浏览器的标题 -->
</head><!-- 网页所有的内容都写在body标签内 -->
<body> 我的第一个HTML网页
</body></HTML>
整体的html有两个部分,第一个部分是包含关于HTML文档的信息,可以包含一些辅助性标签。如 <title></title> ,<link />、<meta /> ,<style></style> , <script></script> 等,但是浏览器除了会在标题栏显示 <title> 元素的内容外,不会向用户显示 head 元素内的其他任何内容。
第二个部分就是HTML文档的主体部分,在这个标签中可以包含 <p><h1><br> 等众多标签,<body> 标签出现在 </head> 标签之后,且必须在闭标签 </HTML> 之前闭合。
head中属性
<meta> 标签提供了 HTML 文档的元数据,定义了与文档相关联的名称/值对。位于文档的head部分,不包含任何内容,不会显示在客户端,但是会被浏览器解析。共有四个属性,它们分别是scheme属性、 http-equiv 属性和 name 属性,在 HTML5 中,有一个新的 charset 属性,它使字符集的定义更加容易,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
-
charset 指定网页的编码方式
<meta charset="UTF-8"> -
scheme 在 HTML5 不支持
-
name 属性主要用于描述网页,与之对应的属性值为 content,content 中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。语法格式为
<meta name="参数" content="具体的参数值">,如:<!-- keywords,关键字,告诉搜索引擎该网页的关键字。 --> <meta name="keywords" content="关键字,可以有多个关键字" /><!-- description,网站内容的描述,用于告诉搜索引擎你网站的主要内容,有助于 SEO 搜索引擎优化。 --> <meta name="description" content="对网站内容的描述" /><!-- viewport:窗口视图。 --> <!-- width:设置 layout viewport 的宽度,为一个正整数,或字符串"width-device"。 --> <!-- initial-scale:设置页面的初始缩放值,为一个数字,可以带小数。 --> <!-- minimum-scale:允许用户的最小缩放值,为一个数字,可以带小数。 --> <!-- maximum-scale:允许用户的最大缩放值,为一个数字,可以带小数。 --> <!-- height:设置 layout viewport 的高度,这个属性对我们并不重要,很少使用 --> <!-- user-scalable:是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes 代表允许。 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- author:标注网页的作者。 --> <meta name="author" content="网页的作者"><!-- generator:网页制作软件。 --> <meta name="generator" content="制作软件"><!-- copyright:说明网站版权信息。 --> <meta name="copyright" content="版权"> -
http-equiv
http-equiv 相当于 http 的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容。<!-- Expires:期限,可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。 --> <meta http-equiv="expires" content="Fri,12 Jan 2022 18:18:18 GMT"><!-- Pragma:cache 模式,是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从 cache 中再调出。 --> <!-- cache模式:允许脱机浏览。 --> <!-- no-cache模式:无法脱机浏览。 --> <meta http-equiv="peragma" content="no-cache" /> <!-- 当前无法脱机浏览 --> <!-- Refresh:刷新,自动刷新并指向新页面。 --> <meta http-equiv="refresh" content="时间(秒为单位);URL"><!-- Window-Target:显示窗口的设定。 --> <!-- Window-Target 有四个属性值: --> <!-- _top:表示页面以当前整个窗口显示,可以防止自己的页面被其他网页嵌套 --> <!-- _blank: 表示页面以新打开的窗口显示 --> <!-- _parent:表示页面以父容器或窗口显示 --> <!-- _self:表示页面以当前容器或窗口显示 --> <meta http-equiv="window-target" content="_top">
样式
样式有三种方式:
- 内联样式
<p style="border: red 12px; margin-top: 20px; background-color: brown;">内联样式</ p> - 内部样式表
<head><style>p {color : red;}</ style></ head> - 外部应用
<link rel="stylesheet" type="text/css" href="http://192.168.232.220:8881/style.css">
一些概念
块级元素与行级元素
- 块级元素
在显示时会单独占一行的元素,如h、p - 行级元素
在显示时不会单独占一行的元素,如span
空白折叠
在源代码中的连续空白字符(空格、换行、制表符),在页面显示时,会被折叠为一个空格,不论标签内外
html编程
html编程分为两个层次,一个是html代码,他表征整个html功能,显示内容;一个是css,他表征整个html的显示方式。
因此,本质上,对于一个html文件,他的本质就是最基本的那些元素,如p、a、img...,而div、header...这些的存在有两方面功能,一种是更好的去进行编写css;另外一个方面是提供更好的语义。
没有css的html显示逻辑
没有css显示方式的编写,整个html一般就是两种,一种是块级元素,一种是行级元素,也就是说整个html元素会从上到下一个一个的进行显示,只不过有的元素会换行,而有的元素不会换行
相关文章:

html元素
文章目录 html基本结构属性语义化为什么要语义化 示例head中属性样式一些概念块级元素与行级元素空白折叠 html编程没有css的html显示逻辑 html基本结构 html基本单元就是元素,每个元素有标记和属性,如: <a href"...">www&…...

push github
一、生成密钥 打开git bash执行下面指令,Enter下一步Enter下一步..生成ssh key 密钥; ssh-keygen -t rsa 二、 复制公共密钥到git hub 登录github,在选项setting >> SSH and GPG key >> add new ssh添加刚才的公钥地址即可 验证…...

iFluor 594 Styramide是一种荧光染料,常用于生物分子标记和成像
试剂 | 基础知识概述(部分): 中文名称:Alexa Fluor 594酪Styramide 分子量:1341.71 胺的优异替代品 100 Slides 英文名称:iFluor 594 Ex (nm):588 Em (nm):604 规格标准:1g&am…...

动态规划入门之01背包变形嗑药
P1802 5 倍经验日 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 嗑药固然可耻,但是能让你快速变强 --鲁迅 手动滑稽,话归正题 动态规划之背包入门01背包模板_爱莉我老婆的博客-CSDN博客 这是01背包的模板,没看的可以去看看。 我们把…...

数据结构——栈和队列OJ题
栈和队列小提升! 前言一、用队列实现栈队列接口实现(1)栈的接口定义(2)栈的初始化(3)入栈函数的定义(4)出栈函数的定义(5)查找栈顶元素࿰…...

同态排序算法
参考文献: [Batcher68] Batcher K E. Sorting networks and their applications[C]//Proceedings of the April 30–May 2, 1968, spring joint computer conference. 1968: 307-314. [SV11] Smart, N.P., Vercauteren, F.: Fully homomorphic SIMD operations. IA…...

“深入探索JVM内部机制:解析Java虚拟机的工作原理“
标题:深入探索JVM内部机制:解析Java虚拟机的工作原理 摘要:本文将介绍Java虚拟机(JVM)的工作原理,包括类加载、内存管理、垃圾回收和字节码执行等方面。通过深入理解JVM的内部机制,开发人员可以…...

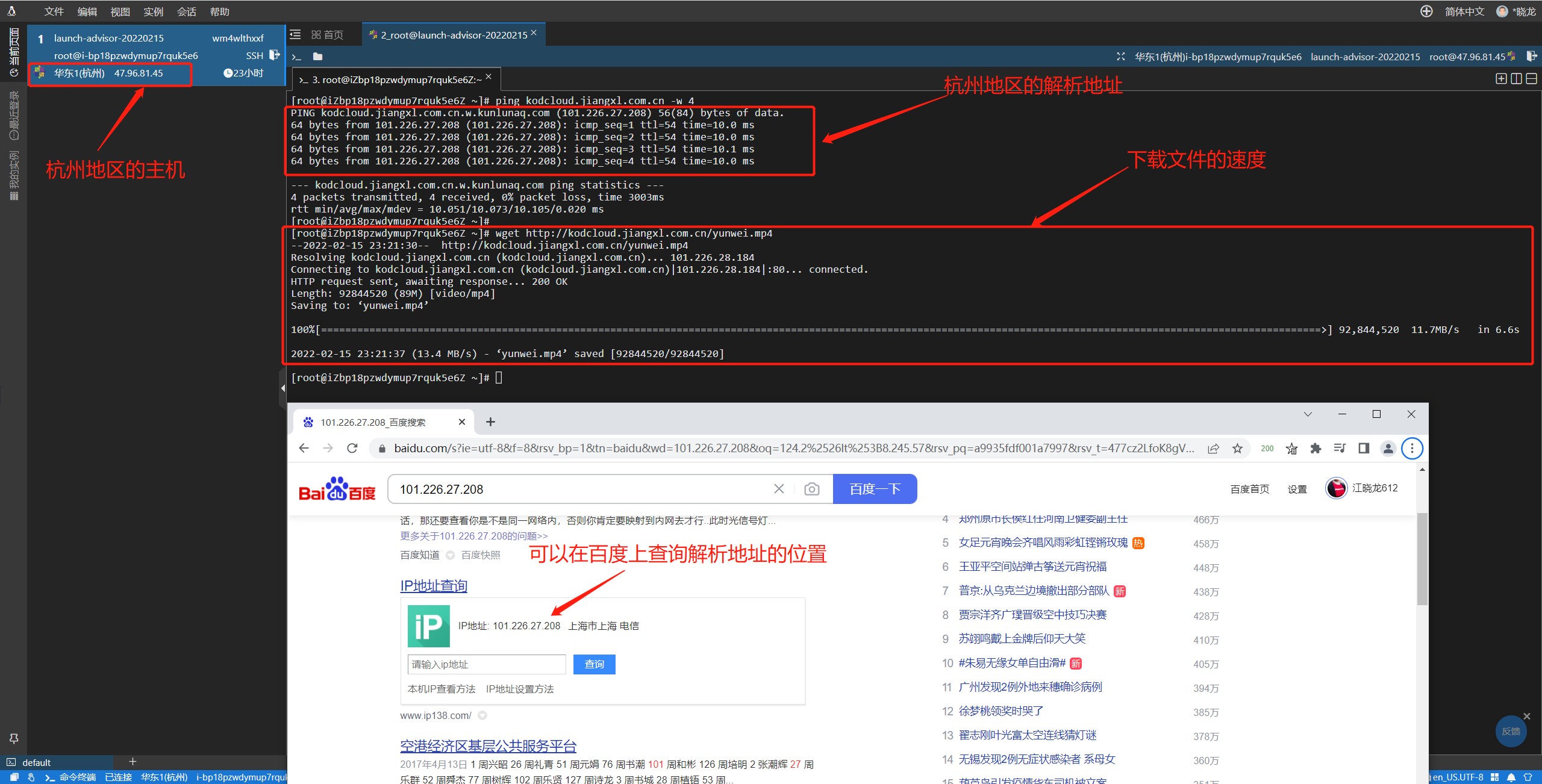
为应用程序接入阿里云CDN优化网站访问速度
文章目录 1.KodCloud云盘系统接入CDN之前的效果2.配置KodCloud云盘接入CDN加速器2.1.添加CDN域名2.2.配置域名信息2.3.CDN推荐配置设置2.4.CDN加速器配置完成 3.配置云解析DNS增加CDN域名的解析4.为CDN加速器配置HTTPS5.验证网站是否接入CDN6.访问应用程序观察请求速度7.观察CD…...

索引设计规范
索引是帮助数据库高效获取数据的数据结构。索引是加速查询的常用技术手段。在设计索引时,要遵循索引设计规范,避免不必要的踩坑。 【推荐】索引存储结构推荐BTREE InnoDB和MyISAM存储引擎表,索引类型必须为BTRER,MEMORY表可以根…...

Appium 2安装与使用java对Android进行自动化测试
文章目录 1、Appium 2.1安装1.1、系统要求1.2、安装Appium2.1服务1.3、安装UiAutomator2驱动1.4、安装Android SDK platform tools1.5、下载OpenJDK 2、Android自动代码例子2.1、安装Android自动化测试元素定位工具Appium Inspector2.2、编写android app自动化测试代码和使用ex…...

小程序运营方式有哪些?如何构建小程序运营框架?
如今,每个企业基本都做过至少一个小程序,但由于小程序本身不具备流量、也很少有自然流量,因此并不是每个企业都懂如何运营小程序。想了解小程序运营方式方法有哪些? 在正式运营小程序前,了解小程序的功能与企业实际经…...

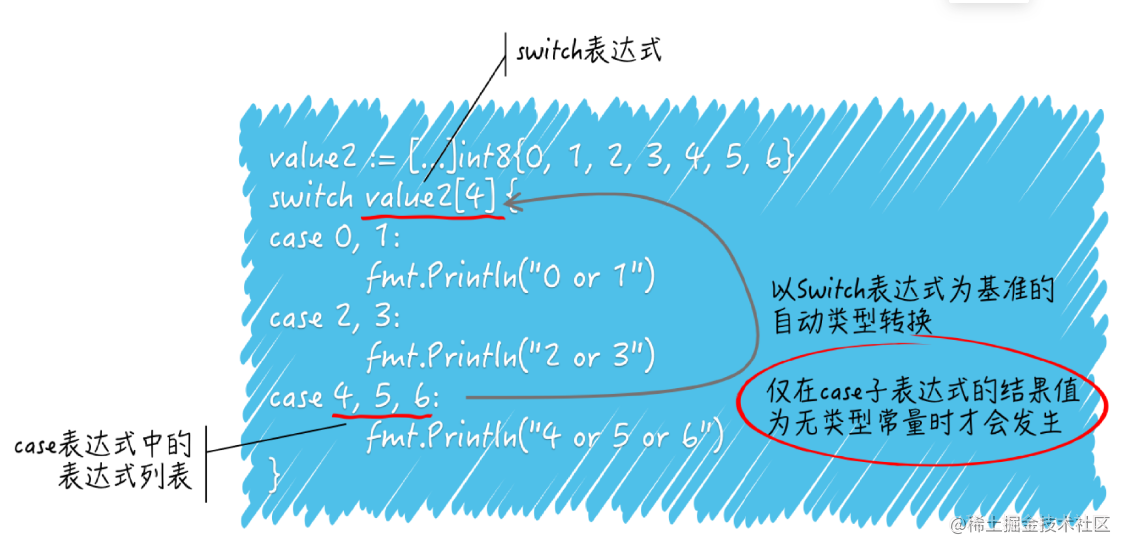
【golang】for语句和switch语句
使用携带range子句的for语句时需要注意哪些细节? numbers1 : []int{1, 2, 3, 4, 5, 6} for i : range numbers1 {if i 3 {numbers1[i] | i} } fmt.Println(numbers1)这段代码执行后会打印出什么内容? 答案:[1 2 3 7 5 6] 当for语句被执行…...

三、数据库索引
1、索引介绍 索引是一种用于快速查询和检索数据的数据结构,其本质可以看成是一种排序好的数据结构。 常见的索引结构有:B数,B树,Hash和红黑树等。在MySQL中,无论是 InnoDB还是MyISAM,都使用了B树作为索引…...

长时间带什么耳机最舒服,分享长时间佩戴舒服的耳机推荐
时代在进步,科技在不断革新。近年来,一种崭新的耳机——骨传导耳机,如火如荼地进驻耳机市场,引起一阵热潮。不论是平日里的工作出勤还是运动时的挥洒汗水,相比传统耳机,骨传导耳机无疑更加贴合现代生活的需…...
)
Yolov8小目标检测(1)
💡💡💡本文目标:通过原始基于yolov8的红外弱小目标检测,训练得到初版模型,进行问题点分析; 💡💡💡Yolo小目标检测,独家首发创新(原创),适用于Yolov5、Yolov7、Yolov8等各个Yolo系列,专栏文章提供每一步步骤和源码,带你轻松实现小目标检测涨点 💡💡…...

GPS定位漂移问题分析
有很多种因素会影响到GPS的准确率,以下是一个GPS误差引入简表: l 卫星时钟误差:0-1.5米 l 卫星轨道误差:1-5米 l 电离层引入的误差:0-30米 l 大气层引入的误差:0-30米 l 接收机…...

前端简介(HTML+CSS+JS)
学习Django过程中遇到一些前端相关的内容,于是整理了一下相关概念。 前端开发是创建WEB页面或APP等前端界面呈现给用户的过程。 如果只是想要入门前端,只要学习网页三剑客(HTML、CSS、JavaScript)即可。 如果把网页比喻成一个房子,HTML就是…...

List与String数组互转
一.List 转为 String 数组 1.使用toArray方法 public static void main(String[] args) {List<String> list Lists.newArrayList("1","2","3");// Java6以前版本String[] str1 list.toArray(new String[list.size()]);// Java6以后版本…...

MySQL中的数据类型
文章目录 1 常见的数据类型2 整数类型2.1 属性 M2.2 属性 UNSIGNED2.3 属性 ZEROFILL2.4 整数类型的适用场景 3 浮点类型4 定点类型5 位类型6 日期与时间类型6.1 YEAR 类型6.2 DATE 类型6.3 TIME 类型6.4 DATETIME 类型6.5 TIMESTAMP 类型 1 常见的数据类型 类型类型分类整数类…...

python多任务
一、多任务 1.1 概念 多任务就是指:同一时间能执行多个任务。比方我们的电脑能一边QQ聊天,一边写论文,还能听歌。 1.2 多任务的优势: 多任务的最大好处是 充分利用CPU资源,提高程序的执行效率。 1.3 多任务的两种表…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
