前端基础(props emit slot 父子组件间通信)
前言:如何实现组件的灵活使用,今天学习组件封装用到的props、slot和emit。
目录
props
子组件
父组件
示例代码
slot
示例代码
作用域插槽
emit
示例代码
props
需要实现在其他组件中使用同一个子组件。
子组件
子组件(所谓子组件,就是封装好的组件,供其他组件使用)
子组件定义了sonName
<div>我是MRJJ_9{{sonName}}</div>
defineProps(['sonName'])
或 const props=defineProps(['sonName'])
props是只读的,尽量不要去修改
定义多个
const props=defineProps(['sonName1','sonName2'])
但通常使用数组定义
const props = defineProps({
sonName1: Object,
sonName: Number,})
父组件
父组件(所谓父组件,就是引用封装好的其他子组件)
<Mrjj-Counter :sonName="sonName"></Mrjj-Counter>
let sonName=ref("引用子组件")
示例代码
子组件设置
<template><div>我是MRJJ_9的第一个属性,类型为字符串,内容是:{{ sonName1 }},第二个属性,类型是数字,数值为:{{ sonName2 }}</div>
</template>
<script setup>
const props = defineProps({sonName1: String,sonName2: Number,
})
console.log("属性1",props.sonName1)
console.log("属性2",props.sonName2)
</script>
<style lang="scss" scoped>
</style>父组件设置
<template><mrjj-son :sonName1="sonName1" :sonName2="sonName2"></mrjj-son>
</template>
<script setup>
import MrjjSon from '@/components/MrjjSon.vue'
import { ref } from 'vue'
let sonName1 = ref('hello,world!!!')
let sonName2 = ref(999)
</script>
<style lang="scss" scoped>
</style> 
要注意不能去修改里面的值

slot
需要实现在其他组件中使用同一个组件(子组件),但组件样式的有所区别
这就需要用到插槽:slot,其作用是传参时可以带上HTML结构
子组件带上slot
{{ sonName }}<slot></slot>
父组件将需要传递的内容写到子组件标签里
<mrjj-son><strong>{{sonName }}</strong></mrjj-son>
具名插槽,给插槽命名
有多个值时
子组件加上name
父组件,用v-slot:插槽名(或#插槽名)
示例代码
子组件设置
<template><div>{{ sonName1 }}<slot name="mrjj1"></slot>{{ sonName2 }}<slot name="mrjj2"></slot></div>
</template>
<script setup>
const props = defineProps({sonName1: String,sonName2: Number
})
</script>
<style lang="scss" scoped>
</style>父组件设置
<template><mrjj-son><template #mrjj1><strong>{{ sonName1 }}</strong></template><template #mrjj2><i>{{ sonName2 }}</i></template></mrjj-son>
</template>
<script setup>
import MrjjSon from '@/components/MrjjSon.vue'
import { ref } from 'vue'
let sonName1 = ref('hello,world!!!')
let sonName2 = ref(999)
</script>
<style lang="scss" scoped>
</style>效果展示

作用域插槽
子组件
<template><div>{{ sonName3 }}<slot name="mrjj3" :times="count" :mrjj1="name"></slot></div>
</template>
<script setup>
import { ref } from 'vue'const props = defineProps({sonName3: String
})
let count = ref(0)
let name = ref('计数器')
</script>
<style lang="scss" scoped>
</style>父组件
<template #mrjj3="{ times }"
<template><mrjj-son><template #mrjj3="{ times }"><i>{{ sonName3 }}</i><Times :times="times"></Times></template></mrjj-son>
</template>
<script setup>
import MrjjSon from '@/components/MrjjSon.vue'
import Times from '@/components/Times.vue'
import { ref } from 'vue'
let sonName3 = ref('')
</script>
<style lang="scss" scoped>
</style>引用的Time.vue文件
<template><h1>显示Mrjj{{ times }}</h1>
</template>
<script setup>
defineProps(['times'])
</script>
emit
需求:增加一个关闭、打开的组件功能
用到emit,emit干了什么事情呢?在子组件中触发一个事件,在父组件中进行监听。
示例代码
子组件定义一个自定义事件
<template><div>{{ sonName1 }}<slot name="mrjj1"></slot>{{ sonName2 }}<slot name="mrjj2"></slot><button @click="closeSon">点我关闭</button></div>
</template><script setup>
const props = defineProps({sonName1: String,sonName2: Number
})
const emit = defineEmits(['closeMrjj'])function closeSon() {console.log('关闭按钮被点击了!')emit('closeMrjj')
}
</script>
<style lang="scss" scoped>
</style>父组件绑定事件
<template><mrjj-son @closeMrjj="closeMrjj" v-if="isClose"><template #mrjj1><strong>{{ sonName1 }}</strong></template><template #mrjj2><i>{{ sonName2 }}</i></template></mrjj-son><button v-else @click="($event) => (isClose = true)">点我打开</button>
</template>
<script setup>
import MrjjSon from '@/components/MrjjSon.vue'
import { ref } from 'vue'
let sonName1 = ref('hello,world!!!')
let sonName2 = ref(999)
let isClose = ref(false)
function closeMrjj() {isClose.value = false
}
</script>
<style lang="scss" scoped>
</style>效果展示
点我关闭按钮,点击后,调用了closeSon函数,可以看到console输出的信息。
点击展开后,也可以展示出内容。


相关文章:

前端基础(props emit slot 父子组件间通信)
前言:如何实现组件的灵活使用,今天学习组件封装用到的props、slot和emit。 目录 props 子组件 父组件 示例代码 slot 示例代码 作用域插槽 emit 示例代码 props 需要实现在其他组件中使用同一个子组件。 子组件 子组件(所谓子组件…...

即时通讯:短轮询、长轮询、SSE 和 WebSocket 间的区别
在现代 Web 开发中,即时通讯已经成为许多应用程序的重要组成部分。为了实现即时通讯,开发人员通常使用不同的技术和协议。本文将介绍四种常见的即时通讯实现方法:短轮询、长轮询、SSE(服务器发送事件)和 WebSocket&…...

高忆管理:药店零售概念回落,开开实业走低,此前7日大涨超80%
药店零售概念18日盘中大幅下挫,到发稿,华人健康跌逾11%,漱玉布衣、塞力医疗跌超9%,重药控股、浙江震元、榜首医药等跌超7%,药易购跌超6%,开开实业跌超3%。 值得注意的是,开开实业此前7个交易日斩…...

Go1.19 排序算法设计实践 经典排序算法对比
详解经典排序算法 01 为什么要学习数据结构与算法 抖音直播排行榜功能 案例 规则:某个时间段内,直播间礼物数TOP10房间获得奖励,需要在每个房间展示排行榜解决方案 •礼物数量存储在Redis-zset中,使用skiplist使得元素整体有序 •…...

3:Ubuntu上配置QT交叉编译环境并编译QT程序到Jetson Orin Nano(ARM)
1.Ubuntu Qt 配置交叉编译环境 1.1 ubuntu 20.04安装Qt sudo apt-get install qtcreator 1.2 配置QT GCC配置同上 最后配置Kits 上面设置完成之后 ,设置Kits 中的Device(这是为了能够直接把项目部署到arm设备上) 点击NEXT之后会出现连接被拒绝,不用担…...

CentOS下MySQL的彻底卸载的几种方法
这里我为大家详细讲解下“CentOS下MySQL的彻底卸载的几种方法”的完整攻略。 前言 先通过下列命令找到需要删除的相关文件 rpm -qa mysql* whereis mysql find / -name mysql 需要上传的命令介绍 删除 MySQL 数据目录 rm -rf /var/lib/mysql 删除配置文件 rm -rf /etc/my.cnf…...

Spring 的异常处理机制
Spring 的异常处理机制 在Spring中,异常处理是一个非常重要的方面,用于捕获和处理应用程序中可能出现的异常情况。Spring提供了多种方式来处理异常。 使用Spring的异常处理机制主要有以下优点: **统一的异常处理:**通…...

java八股文面试[JVM]——JVM参数
参考:JVM学习笔记(一)_卷心菜不卷Iris的博客-CSDN博客 堆参数调优入门 jdk1.7: jdk1.8: 面试题:给定-Xms Xmx -Xmn 问 最大的eden区域是多少M。 常用JVM参数 怎么对jvm进行调优?通过参数配…...

面试热题(复原ip地址)
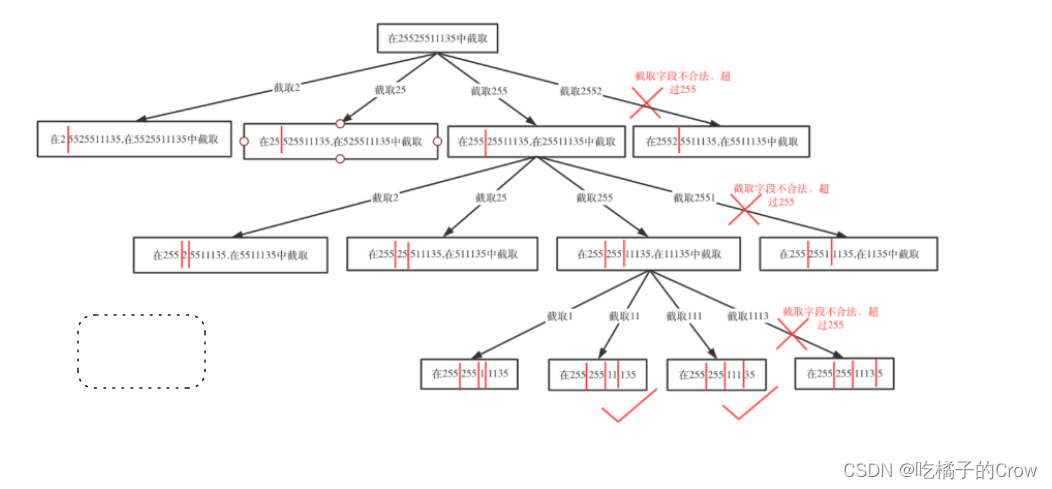
有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 . 分隔。 例如:"0.1.2.201" 和 "192.168.1.1" 是 有效 IP 地址,但是 "0.011.255.24…...

【JavaSE】Java方法的使用
【本节目标】 1. 掌握方法的定义以及使用 2. 掌握方法传参 3. 掌握方法重载 4. 掌握递归 目录 1.方法概念及使用 1.1什么是方法(method) 1.2 方法定义 1.3 方法调用的执行过程 1.4 实参和形参的关系 2. 方法重载 2.1 为什么需要方法重载 2.2 方法重载概念 3. 递归 3.…...
)
Node.js 安装和配置(完整详细版)
在Windows上安装和配置Node.js: 下载Node.js安装程序: 前往Node.js官方网站(https://nodejs.org/),在主页上找到"Downloads"(下载)选项。然后选择适用于Windows的"Windows Insta…...
:稀疏训练及剪枝效果展示)
剪枝基础与实战(4):稀疏训练及剪枝效果展示
稀疏训练是通过在损失loss中增加BN的 γ \gamma γ 参数的L1正则,从而让绝大多数通道对应的 γ \gamma γ值趋近与0, 从而使得模型达到稀疏化的效果:...

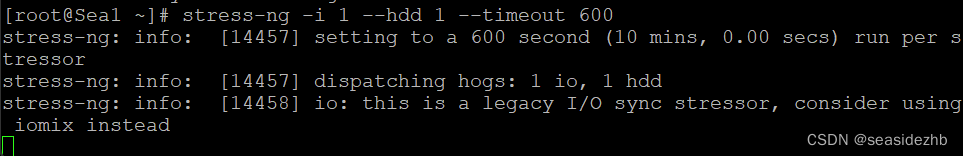
CentOS 7.6使用yum安装stress,源码安装stree-ng 0.15.06,源码安装sysstat 12.7.2
cat /etc/redhat-release看到操作系统的版本是CentOS Linux release 7.6.1810 (Core),uname -r可以看到内核版本是3.10.0-957.21.3.el7.x86_64 yum install stress sysstat -y安装stress和sysstat。 使用pidstat -u 5 1没有%wait项: 原因是CentOS 7仓…...

POI groupRow 折叠分组,折叠部分不显示问题
折叠组是什么?如图就是用POI 实现的,代码很简单:sheet.groupRow(开始行,结束行)即可 但是万万没想到,最终实现出的结果,合并的组,有一部分并没有渲染出来,如下图: 因为我…...

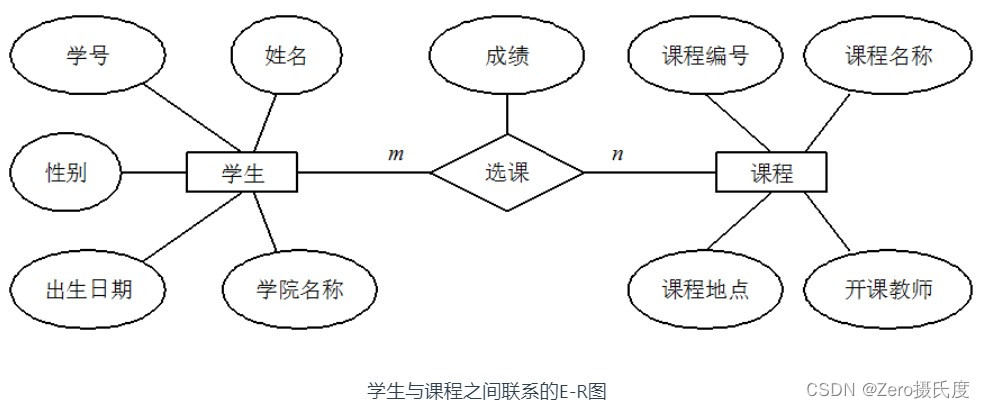
一、数据库基础
数据库 一、数据库基础 1、一些概念 数据库:数据库(DataBase ,简称DB),就是信息的集合。数据库是由数据库管理系统管理的数据的集合;数据库管理系统:简称DBMS 。是一种操纵和管理数据库的大型…...

Harmony OS教程学习笔记
基础知识 1.如何修改程序启动的第一个页面? 不想使用创建的默认的页面,这时需要修改启动页面,修改的地方在EntryAbility文件中的onWindowStageCreate方法中。 onWindowStageCreate(windowStage: window.WindowStage) {// Main window is cr…...

605. 种花问题
链接 假设有一个很长的花坛,一部分地块种植了花,另一部分却没有。可是,花不能种植在相邻的地块上,它们会争夺水源,两者都会死去。给你一个整数数组 flowerbed 表示花坛,由若干 0 和 1 组成,其中…...

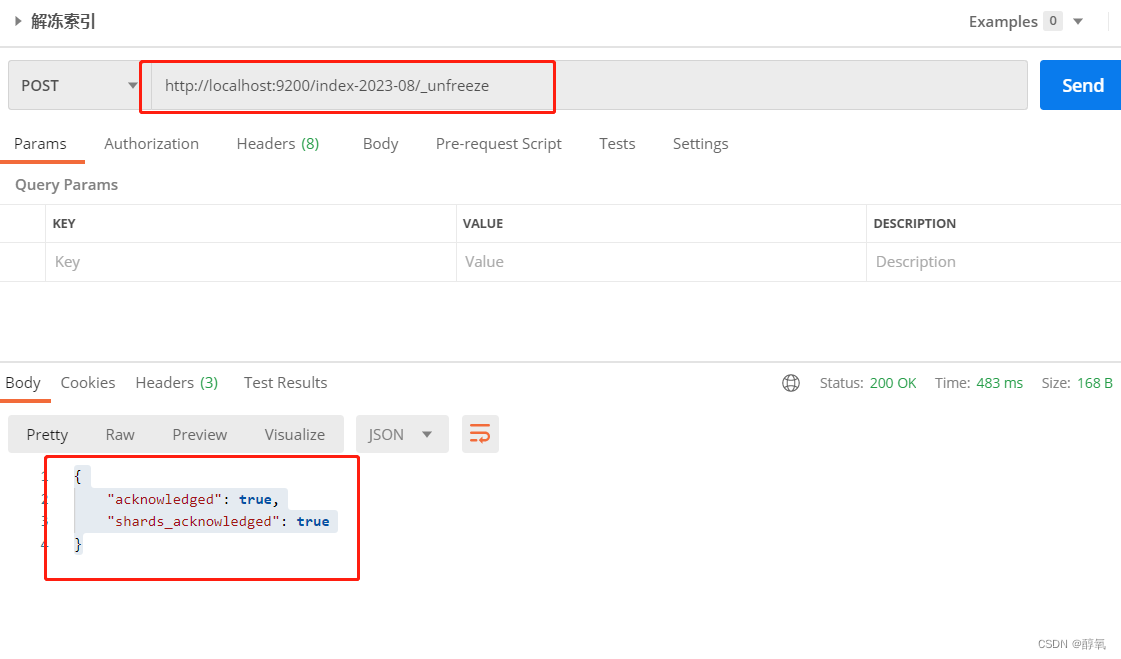
Elasticsearch 常见的简单查询
查看es中有哪些索引 请求方式:GET 请求地址:http://localhost:9200 /_cat/indices?v 参数:无 结果: 查看索引全部数据 请求方式:GET 请求地址:http://localhost:9200/index-2023-08/_search 参数&a…...

C#使用xamarin进行跨平台开发
使用 Xamarin 进行跨平台开发可以使用 C# 和 .NET 平台来开发移动应用程序,同时将代码在多个主要移动操作系统上运行,包括 Android 和 iOS。以下是在 C# 中使用 Xamarin 进行跨平台开发的一般步骤: 安装 Xamarin: 在开始之前&…...

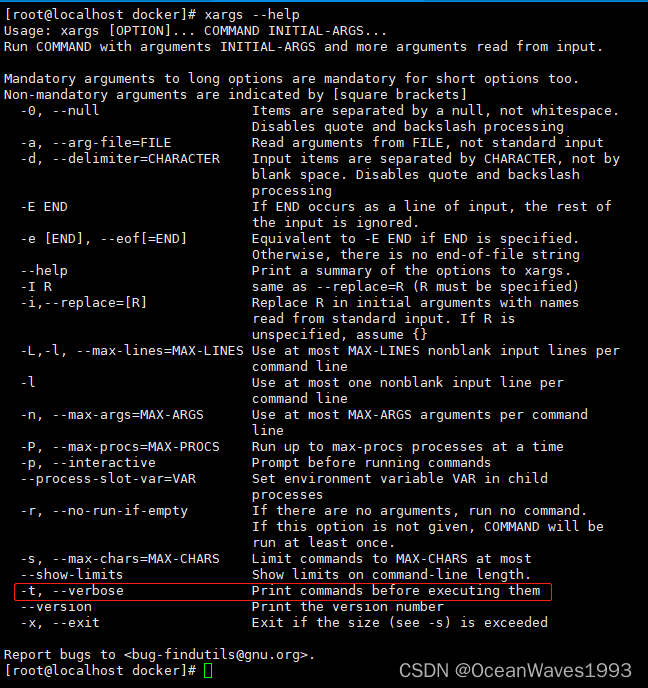
xargs 的用法 在1个文件夹中批量删除文件,这些删除的文件名是另一个文件夹中的文件名。
xargs 的用法 在1个文件夹中批量删除文件,这些删除的文件名是另一个文件夹中的文件名。 1、问题背景 应用场景 1、问题背景 应用场景 在二进制部署docker时,会把docker的所有可执行文件复制到/usr/bin下。 如果说复制过去后,想要反悔&#x…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
