Node.js 安装和配置(完整详细版)
在Windows上安装和配置Node.js:
-
下载Node.js安装程序: 前往Node.js官方网站(https://nodejs.org/),在主页上找到"Downloads"(下载)选项。然后选择适用于Windows的"Windows Installer"(Windows安装程序)。
-
运行安装程序: 下载完成后,双击安装程序(.msi文件),会出现安装向导。按照向导的步骤进行操作。在"Destination Folder"(目标文件夹)部分,您可以选择将Node.js安装到默认位置或选择其他位置。
-
验证安装: 打开命令提示符(Command Prompt)或PowerShell,输入以下命令来验证Node.js和npm(Node.js包管理器)是否已正确安装:
node -v npm -v在macOS上安装和配置Node.js:
1.使用Homebrew安装: 如果您尚未安装Homebrew,请在终端中运行以下命令安装Homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
2.使用Homebrew安装Node.js: 在终端中运行以下命令来使用Homebrew安装Node.js:
brew install node
3.验证安装: 在终端中运行以下命令验证Node.js和npm的安装:
node -v
npm -v
在Linux上安装和配置Node.js:
1.使用包管理器安装: 不同的Linux发行版可能使用不同的包管理器。以下是几个常见的发行版和相应的安装命令示例:
- 使用apt(Debian/Ubuntu):
sudo apt-get update
sudo apt-get install nodejs npm
- 使用yum(CentOS/RHEL):
sudo yum install nodejs npm
- 使用dnf(Fedora):
sudo dnf install nodejs npm
2.验证安装: 在终端中运行以下命令验证Node.js和npm的安装:
node -v
npm -v
安装完成后,您就可以编写和运行Node.js应用程序了。以下是一个简单示例:
创建一个简单的Node.js应用程序:
-
在您的项目文件夹中创建一个新文件,例如
app.js。 -
使用您喜欢的文本编辑器打开
app.js文件。 -
输入以下代码:
// 导入内置模块
const http = require('http');// 创建一个 HTTP 服务器
const server = http.createServer((req, res) => {res.writeHead(200, { 'Content-Type': 'text/plain' });res.end('Hello, Node.js!');
});// 监听端口
const port = 3000;
server.listen(port, () => {console.log(`Server is listening on port ${port}`);
});
4.在终端中,进入到项目文件夹并运行应用程序:
node app.js
5.打开浏览器并访问 http://localhost:3000,您将看到 "Hello, Node.js!" 的消息。
这个示例演示了一个基本的Node.js应用程序。您可以根据需要扩展和修改代码,学习如何使用Node.js构建更复杂的应用程序。
相关文章:
)
Node.js 安装和配置(完整详细版)
在Windows上安装和配置Node.js: 下载Node.js安装程序: 前往Node.js官方网站(https://nodejs.org/),在主页上找到"Downloads"(下载)选项。然后选择适用于Windows的"Windows Insta…...
:稀疏训练及剪枝效果展示)
剪枝基础与实战(4):稀疏训练及剪枝效果展示
稀疏训练是通过在损失loss中增加BN的 γ \gamma γ 参数的L1正则,从而让绝大多数通道对应的 γ \gamma γ值趋近与0, 从而使得模型达到稀疏化的效果:...

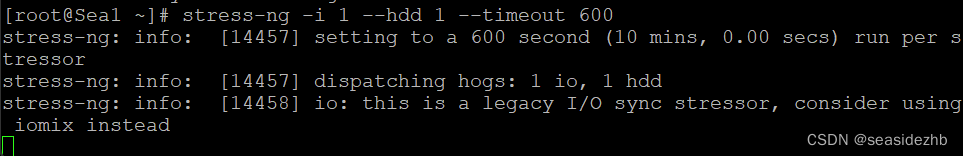
CentOS 7.6使用yum安装stress,源码安装stree-ng 0.15.06,源码安装sysstat 12.7.2
cat /etc/redhat-release看到操作系统的版本是CentOS Linux release 7.6.1810 (Core),uname -r可以看到内核版本是3.10.0-957.21.3.el7.x86_64 yum install stress sysstat -y安装stress和sysstat。 使用pidstat -u 5 1没有%wait项: 原因是CentOS 7仓…...

POI groupRow 折叠分组,折叠部分不显示问题
折叠组是什么?如图就是用POI 实现的,代码很简单:sheet.groupRow(开始行,结束行)即可 但是万万没想到,最终实现出的结果,合并的组,有一部分并没有渲染出来,如下图: 因为我…...

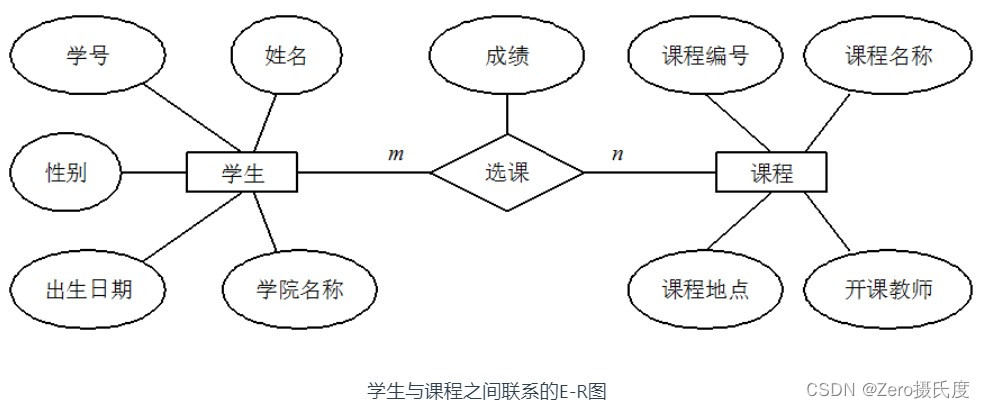
一、数据库基础
数据库 一、数据库基础 1、一些概念 数据库:数据库(DataBase ,简称DB),就是信息的集合。数据库是由数据库管理系统管理的数据的集合;数据库管理系统:简称DBMS 。是一种操纵和管理数据库的大型…...

Harmony OS教程学习笔记
基础知识 1.如何修改程序启动的第一个页面? 不想使用创建的默认的页面,这时需要修改启动页面,修改的地方在EntryAbility文件中的onWindowStageCreate方法中。 onWindowStageCreate(windowStage: window.WindowStage) {// Main window is cr…...

605. 种花问题
链接 假设有一个很长的花坛,一部分地块种植了花,另一部分却没有。可是,花不能种植在相邻的地块上,它们会争夺水源,两者都会死去。给你一个整数数组 flowerbed 表示花坛,由若干 0 和 1 组成,其中…...

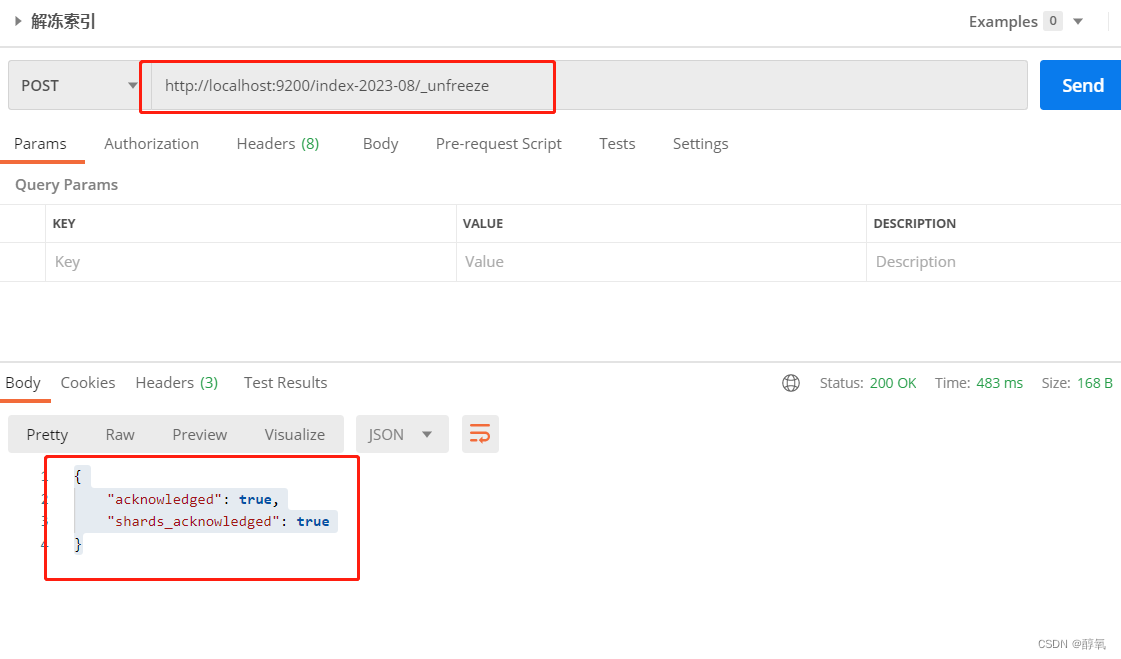
Elasticsearch 常见的简单查询
查看es中有哪些索引 请求方式:GET 请求地址:http://localhost:9200 /_cat/indices?v 参数:无 结果: 查看索引全部数据 请求方式:GET 请求地址:http://localhost:9200/index-2023-08/_search 参数&a…...

C#使用xamarin进行跨平台开发
使用 Xamarin 进行跨平台开发可以使用 C# 和 .NET 平台来开发移动应用程序,同时将代码在多个主要移动操作系统上运行,包括 Android 和 iOS。以下是在 C# 中使用 Xamarin 进行跨平台开发的一般步骤: 安装 Xamarin: 在开始之前&…...

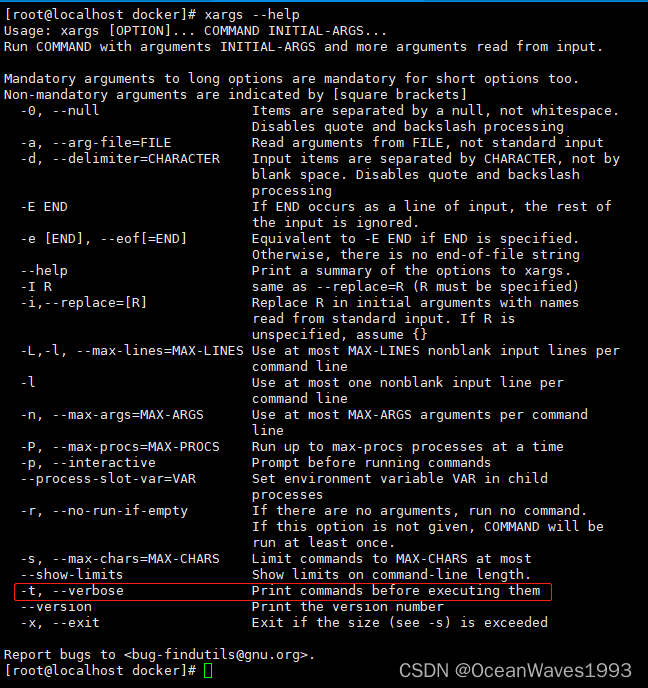
xargs 的用法 在1个文件夹中批量删除文件,这些删除的文件名是另一个文件夹中的文件名。
xargs 的用法 在1个文件夹中批量删除文件,这些删除的文件名是另一个文件夹中的文件名。 1、问题背景 应用场景 1、问题背景 应用场景 在二进制部署docker时,会把docker的所有可执行文件复制到/usr/bin下。 如果说复制过去后,想要反悔&#x…...

集简云本周新增/更新:新增2大功能,集成2款应用,更新4款应用,新增近20个动作
本周更新概要 新增功能 新增功能:Claude2 新增功能:语聚AI对话助手对话背景设定 应用新增 新增应用:领星ERP 新增应用:slack(自建) 应用更新 更新应用:企业微信(代开发) 更新应用:阿里云效2020(新版…...

MySQL存储过程怎么写?看完这篇秒懂
今天测试一个数据展示模块,依赖于数据部推送数据,但是他们没有人员配合,为了赶工,于是自己徒手造数据,有些页面,要查看翻页和权限等相关的功能,手动造是不可能的,因为我懒....哈哈哈…...

STM32电源名词解释
STM32电源架构 常用名词 VCC Ccircuit 表示电路,即接入电路的电压。 VDD Ddevice 表示器件, 即器件内部的工作电压。 VSS Sseries 表示公共连接,通常指电路公共接地端电压。 VDDA Aanalog 表示模拟,是模拟电路部分的电源。主要为…...

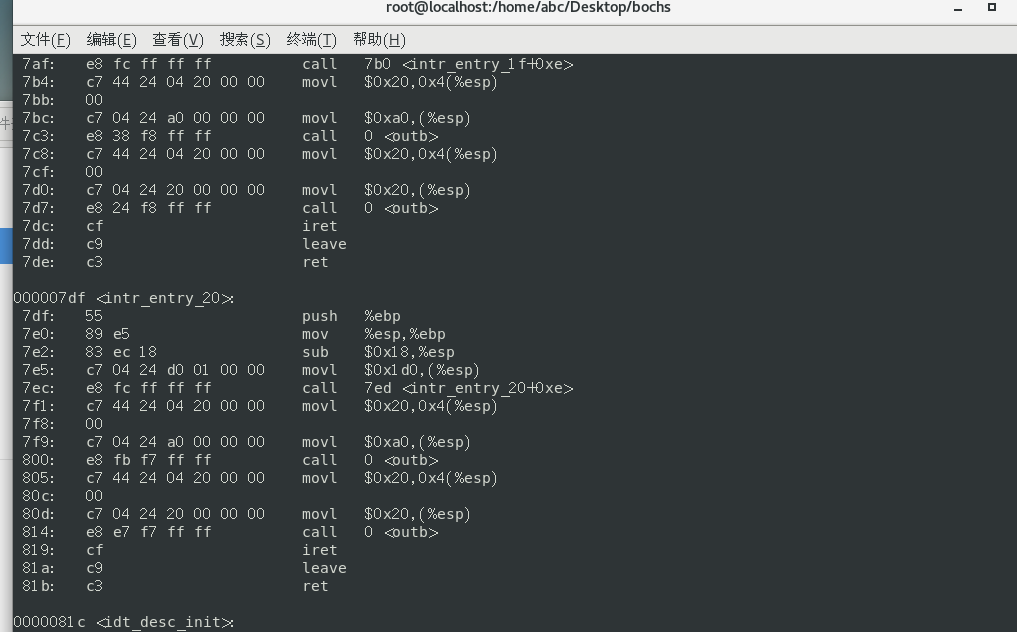
《操作系统真象还原》学习笔记:第七章 中断
由于 CPU 获知了计算机中发生的某些事,CPU 暂停正在执行的程序,转而去执行处理该事件的程序,当这段程序执行完毕后,CPU 继续执行刚才的程序。整个过程称为中断处理,也称为中断。 把中断按事件来源分类,来自…...

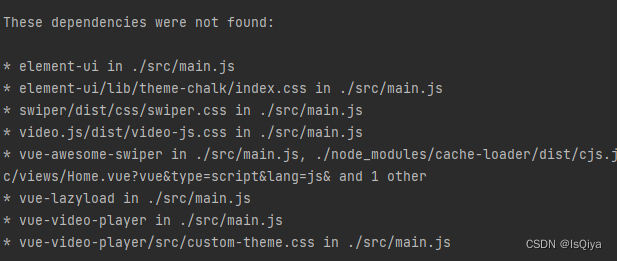
【学习笔记之vue】These dependencies were not found:
These dependencies were not found:方案一 全部安装一遍 我们先浅试一个axios >> npm install axios 安装完报错就没有axios了,验证咱们的想法没有问题,实行! ok...

【数据结构】实现栈和队列
目录 一、栈1.栈的概念及结构(1)栈的概念(2)栈的结构 2.栈的实现(1)类型和函数的声明(2)初始化栈(3)销毁(4)入栈(5&#x…...

APT60DQ20BG-ASEMI新能源功率器件APT60DQ20BG
编辑:ll APT60DQ20BG-ASEMI新能源功率器件APT60DQ20BG 型号:APT60DQ20BG 品牌:ASEMI 封装:TO-3P 恢复时间:>50ns 正向电流:60A 反向耐压:200V 芯片个数:2 引脚数…...

[Android Framework] 系统 ANR 问题排查实践小结
文章目录 背景卡顿的定义:卡顿分类:卡顿原因汇总ANR 出现的原理应用层导致ANR系统导致ANR日志抓取traces.txt 是如何生成的分析思路与验证相关日志分析data/anr/traces.txt其他分析思路如何分析生成的 trace.html 文件呢?最后解决参考:背景 本文记录了工作中遇到的Andorid …...

【Unity】Text文本组件的一些操作
Unity的Text组件的几种常见的操作方法 Text组件是Unity中用于在UI界面上显示文本的组件。它包含了一些常见的属性和方法,可以用来控制文本的内容、外观和交互。以下是一些常见的Text组件的操作: 设置文本内容:通过直接在Unity编辑器中的Text…...

如何通过tomcat下载映射下载文件
1.1找到tomcat服务器中server.xml文件 !--doBase是静态资源路径位置, path作用相当于设置的key, doBase作用相当于value --> <Context path"/download" docBase"E:\testBackData"></Context>1.2 找到tomcat服务器中web.xml文…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
