Vue 2 插槽
可以先阅读组件基础-简单了解通过插槽分发内容。
一、插槽定义
插槽将子组件标签间的内容分发到子组件模板的<slot>标签位置。
如果没有<slot>标签,那么该内容将被丢弃。
二、编译作用域
内容在哪个作用域编译,就可以访问哪个作用域的数据。
1.父级模板的作用域
在父组件的模板中定义的变量,可以在整个父组件的模板中访问,包括子组件中的插槽内容。
例如,我们在父组件中定义一个变量url,在子组件插槽内容中访问:
<template><div><navigation-link url="./index">This URL is {{url}}</navigation-link></div>
</template>
2.子级模板的作用域
在子组件中定义的数据和变量,只能在子组件中访问,而不能在父组件中访问。
三、后备内容
插槽的后备内容即没有提供内容时的默认内容。
定义方式很简单:
<slot>Slot的默认内容</slot>
四、具名插槽
顾名思义:具有名字的插槽。
你可以为插槽指定名称name,以便将内容分发到特定的插槽中。
接着,通过在template元素上使用v-slot:插槽名参数指令使用具名插槽:
完整示例:
<!DOCTYPE html>
<html><head><title>Vue 2 具名插槽 Demo</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><my-layout><p>主要内容的一个段落。</p><p>另一个主要段落。</p><template v-slot:header><h1>这里可能是一个页面标题</h1></template><template v-slot:footer><p>这里是一些联系信息</p></template></my-layout></div><script>Vue.component('my-layout',{template:`<div><header><slot name="header"></slot></header><main><!--默认插槽,隐含name为`default`--><slot></slot></main><footer><slot name="footer"></slot></footer></div>`})var vm = new Vue({el: '#app',});</script>
</body></html>

虽然我们故意将默认插槽的内容放在了名为header的代码前面,但是结果依然按照插槽原本的顺序排列。
动态插槽名
我们可以使用动态参数绑定插槽名。
<template v-slot:[dynamicSlotName]></template>
具名插槽的缩写
v-slot指令也有缩写,即使用#替代v-slot:,这样做我们就必须明确给出其插槽名称。
五、作用域插槽
作用域插槽这个概念是指让插槽内容能够访问子组件中才有的数据。
我们只需给<slot>绑定prop,然后使用v-slot的值访问该prop。v-slot的值实际上是所有绑定的prop的集合。
上例子:
<!DOCTYPE html>
<html><head><title>Vue 2 作用域插槽 Demo</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><my-component><template v-slot="slotProps"><p>{{slotProps.text}}</p></template></my-component></div><script>Vue.component('my-component', {template: `<div><slot text="hello"></slot></div>`})var vm = new Vue({el: '#app',});</script>
</body></html>

注意,上面例子中我们v-slot指令没有带参数,实际上它默认带了个default参数,如果存在别的具名插槽,那么我就必须为v-slot指令带上参数。
通过作用域插槽的机制,我们可以实现父组件控制插槽内容来控制子组件渲染不同的结果。
额外的不相关话题:使用
v-bind指令时,什么时候加:?私以为:这取决于v-bind绑定的属性的值,其值为静态字符串,不加
:,其值若为变量或对象字面量,则加:。
解构插槽prop
事实上,插槽内容会被封装在一个函数内,v-slot的值就是其参数。
作为函数参数,我们可以使用JavaScript的解构语法,这会使得代码更简洁。
1.普通解构
<template v-slot="{text}"><p>{{text}}</p>
</template>
2.重命名prop
<template v-slot="{text:msg}"><p>{{msg}}</p>
</template>
3.指定后备内容
<template v-slot="{text={msg:'Hello'}}"><p>{{text.msg}}</p>
</template>
相关文章:

Vue 2 插槽
可以先阅读组件基础-简单了解通过插槽分发内容。 一、插槽定义 插槽将子组件标签间的内容分发到子组件模板的<slot>标签位置。 如果没有<slot>标签,那么该内容将被丢弃。 二、编译作用域 内容在哪个作用域编译,就可以访问哪个作用域的数据…...

Spring 容器启动耗时统计
为了了解 Spring 为什么会启动那么久,于是看了看怎么统计一下加载 Bean 的耗时。 极简版 几行代码搞定。 import org.springframework.beans.BeansException; import org.springframework.beans.factory.config.BeanPostProcessor;import java.util.HashMap; imp…...

1. 优化算法学习
参考文献 1609:An overview of gradient descent optimization algorithms 从 SGD 到 Adam —— 深度学习优化算法概览(一) - 知乎 机器学习札记 - 知乎...

再获荣誉丨通付盾WAAP解决方案获“金鼎奖”优秀金融科技解决方案
今年四月,2023中国国际金融展在首钢会展中心成功落下帷幕。中国国际金融展作为金融开放创新成果的展示、交流、传播平台,历经多年发展,已成为展示中国金融发展成就、宣传金融改革成果、促进金融产业创新和推动金融信息化发展的有效平台。 “金鼎奖”评选…...

【腾讯云 TDSQL-C Serverless 产品测评】“橡皮筋“一样的数据库『MySQL高压篇』
【腾讯云 TDSQL-C Serverless 产品测评】"橡皮筋"一样的数据库 活动介绍服务一览何为TDSQL ?Serverless 似曾相识? 降本增效,不再口号?动手环节 --- "压力"山大实验前瞻稍作简介资源扩缩范围(CCU&…...

python http文件上传
server端代码 import os import cgi from http.server import SimpleHTTPRequestHandler, HTTPServer# 服务器地址和端口 host = 0.0.0.0 port = 8080# 处理文件上传的请求 class FileUploadHandler(SimpleHTTPRequestHandler):def do_POST(self):# 解析多部分表单数据form = …...

Android学习之路(9) Intent
Intent 是一个消息传递对象,您可以用来从其他应用组件请求操作。尽管 Intent 可以通过多种方式促进组件之间的通信,但其基本用例主要包括以下三个: 启动 Activity Activity 表示应用中的一个屏幕。通过将 Intent 传递给 startActivity()&…...

vue项目配置git提交规范
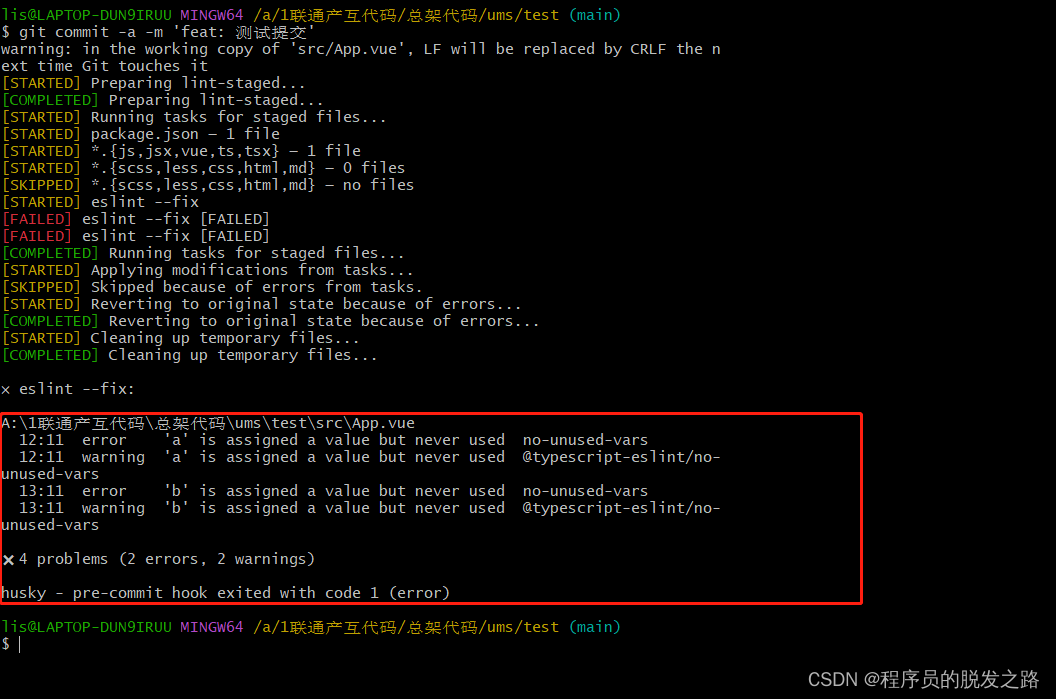
vue项目配置git提交规范 一、背景介绍二、husky、lint-staged、commitlint/cli1.husky2.lint-staged3.commitlint/cli 三、具体使用1.安装依赖2.运行初始化脚本3.在package.json中配置lint-staged4.根目录新增 commitlint.config.js 4.提交测试1.提示信息格式错误时2.eslint校验…...

影响交叉导轨运行速度的因素有哪些?
交叉导轨具有精度高,速度快,承载能力大、结构简单等特点,被广泛应用在固晶机、点胶设备、自动化设备、OA机器及其周边机器、测定器、印刷基板开孔机,精密机器,光学测试仪、光学工作台、操纵机构、X 射缐装置等的滑座部…...

List转Map
一、list转map Map<Long, User> maps userList.stream().collect(Collectors.toMap(User::getId,Function.identity())); 看来还是使用JDK 1.8方便一些。 二、另外,转换成map的时候,可能出现key一样的情况,如果不指定一个覆盖规则&…...

ES:一次分片设计问题导致的故障
### 现象: 1. 单节点CPU持续高 2.写入骤降 3.线程池队列积压,但没有reject 4.使用方没有记录日志 ### 排查 1.ES监控 只能看到相应的结果指标,无法反应出原因。 2.ES日志:大量日志打印相关异常(routate等调用栈&a…...

vue 简单实验 自定义组件 综合应用 传参数 循环
1.代码 <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script> <div id"todo-list-app"><ol><!--现在我们为每个 todo-item 提供 todo 对象todo 对象是变量,即其内容可以是动态的。…...

【OpenCV实战】2.OpenCV基本数据类型实战
OpenCV基本数据类型实战 〇、实战内容1 OpenCV helloworld1.1 文件结构类型1.2 CMakeList.txt1.3 Helloworld 2. Image的基本操作3. OpenCV 基本数据类型4. 读取图片的像素 & 遍历图片4.1 获取制定像素4.2 遍历图片 5. 图片反色5.1 方法1 :遍历5.2 方法2 &#…...

MyBatis进阶:告别SQL注入!MyBatis分页与特殊字符的正确使用方式
目录 引言 一、使用正确的方式实现分页 1.1.什么是分页 1.2.MyBatis中的分页实现方式 1.3.避免SQL注入的技巧 二、特殊字符的正确使用方式 2.1.什么是特殊字符 2.2.特殊字符在SQL查询中的作用 2.3.如何避免特殊字符引起的问题 2.3.1.使用CDATA区段 2.3.2.使用实体引…...

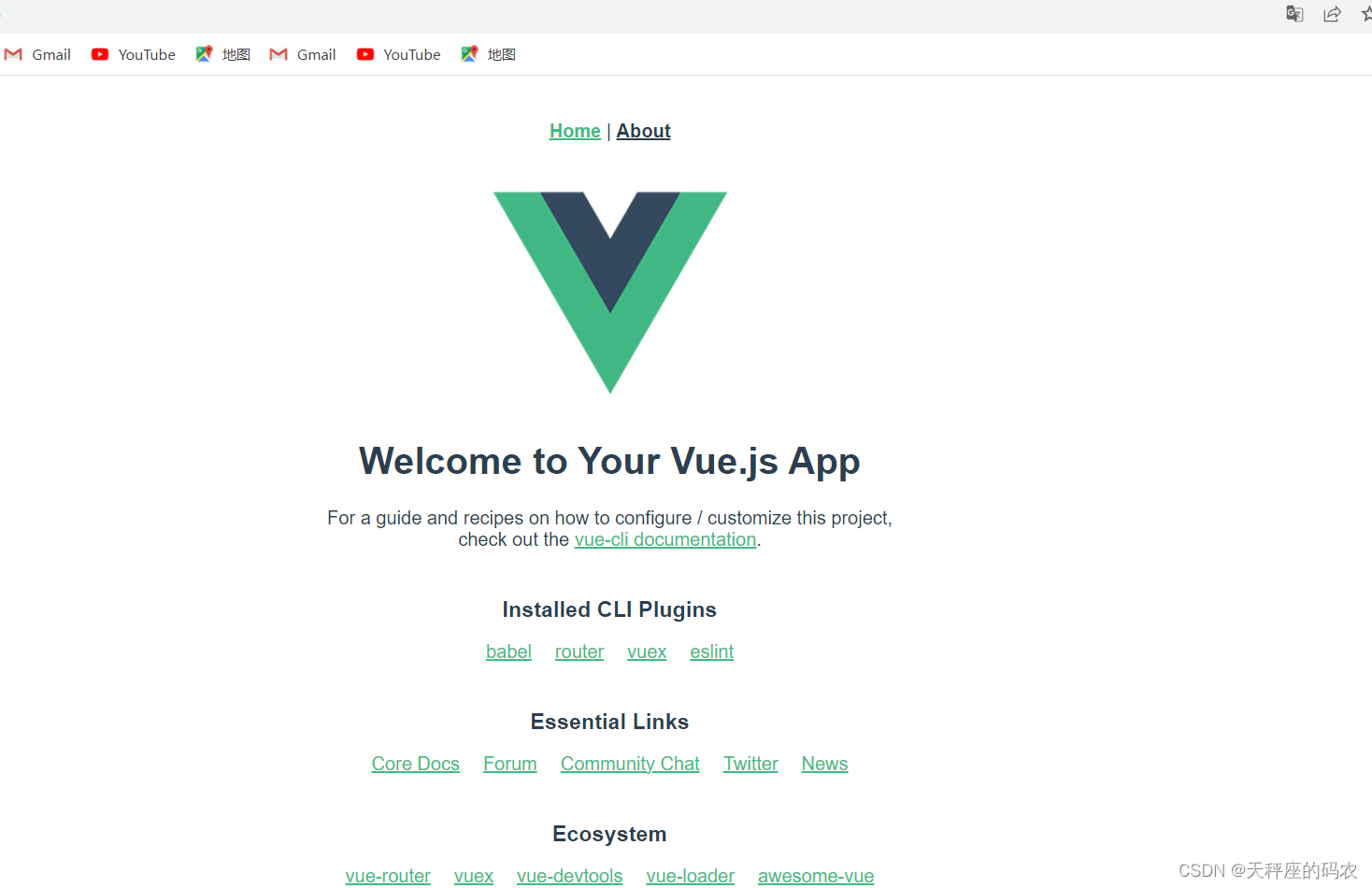
安装Node(脚手架)
目录 一,安装node(脚手架)1.1, 配置vue.config.js1.2, vue-cli3x的目录介绍1.3, package.json 最后 一,安装node(脚手架) 从官网直接下载安装即可,自带npm包管…...

R语言10-R语言中的循环结构
在R语言中,有几种常用的循环结构,可以用来多次执行特定的代码块。以下是其中的两种主要循环结构: for循环: for 循环用于按照一定的步长迭代一个序列,通常用于执行固定次数的循环。 for (i in 1:5) {print(i) }while…...

【Spring】一次性打包学透 Spring | 阿Q送书第五期
文章目录 如何竭尽可能确保大家学透Spring1. 内容全面且细致2. 主题实用且本土化3. 案例系统且完善4. 知识有趣且深刻 关于作者丁雪丰业内专家推图书热卖留言提前获赠书 不知从何时开始,Spring 这个词开始频繁地出现在 Java 服务端开发者的日常工作中,很…...

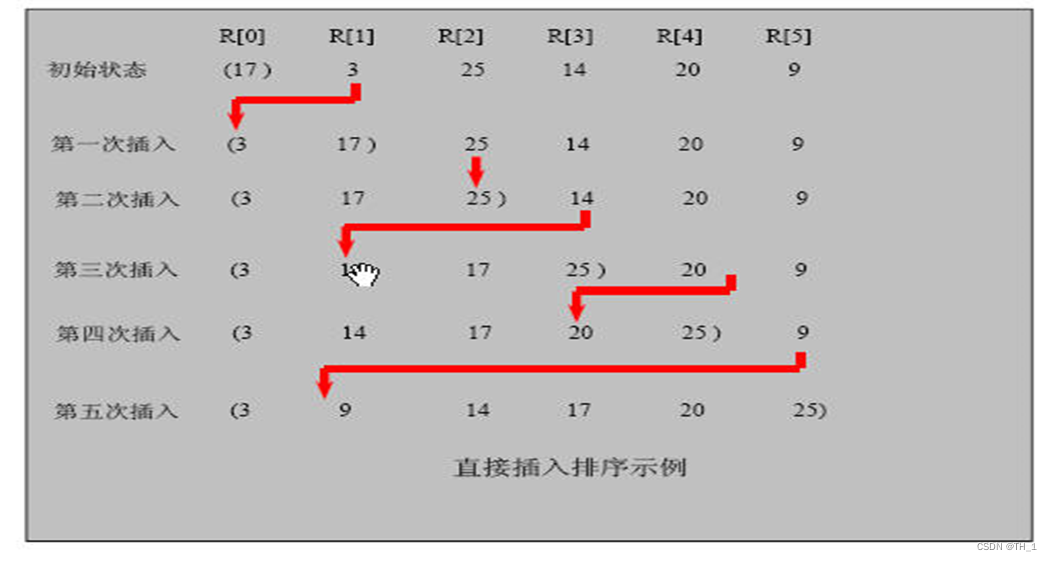
第 7 章 排序算法(4)(插入排序)
7.7插入排序 7.7.1插入排序法介绍: 插入式排序属于内部排序法,是对于欲排序的元素以插入的方式找寻该元素的适当位置,以达到排序的目的。 7.7.2插入排序法思想: 插入排序(Insertion Sorting)的基本思想是:把n个待排…...

JavsScript知识框架
JavaScript学习框架性总结 要系统性地精通 JavaScript,需要涵盖广泛的知识点,从基础到高级。以下是一些需要掌握的关键知识点(当然不止这些): 基础语法和核心概念: 变量、数据类型、运算符作用域闭包this …...

el-input添加自定义指令只允许输入中文/英文/数字,兼容输入法事件
省流 script: directives: {regexp: {inserted: (el, binding, vnode) > {let composition falseconst formatValue function (e) {if (composition) return// vnode.componentInstance组件实例vnode.componentInstance.$emit(input, e.target.value.replace(/[^\u4e00-…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
