Vue-12.集成postcss.config.js
PostCSS 介绍
PostCSS 是一个用于处理样式的工具,可以通过插件来定制其行为。以下是一些常用的 PostCSS 插件和 API 的介绍:
-
Autoprefixer: 这是一个流行的 PostCSS 插件,用于自动添加浏览器前缀,以确保您的样式在不同浏览器中具有一致的效果。在配置中使用
"autoprefixer": {}来启用。 -
postcss-preset-env: 这个插件可以根据目标浏览器自动添加所需的 polyfills,以及支持最新的 CSS 语法和特性。在配置中使用
"postcss-preset-env": {}来启用,并可以通过stage和其他选项进行定制。 -
cssnano: 这是一个用于压缩和优化 CSS 的插件。在配置中使用
"cssnano": {}来启用,默认情况下它使用默认的优化配置。 -
postcss-pxtorem: 这个插件可以将像素值转换为 rem 值,帮助实现响应式设计。在配置中使用
"postcss-pxtorem": {}来启用,并可以通过选项来调整转换规则。 -
postcss-plugin-name: 这是一个占位符,您可以用实际的 PostCSS 插件名称替换它。PostCSS 社区有许多其他有用的插件,可以根据项目的需求来选择使用。
在 postcss.config.js 配置文件中,您可以使用对象的方式来配置插件。例如:
module.exports = {plugins: {// Autoprefixer 配置autoprefixer: {},// postcss-preset-env 配置'postcss-preset-env': {stage: 3,autoprefixer: {grid: true,},},// cssnano 配置cssnano: {},// postcss-pxtorem 配置'postcss-pxtorem': {rootValue: 16,propList: ['*'],selectorBlackList: ['html'],},// 其他插件配置// 'postcss-plugin-name': {},},
};
这些是 PostCSS 的一些常用插件和配置。您可以根据项目的需求选择合适的插件,并在配置中进行定制。要了解更多插件和 API,请查阅 PostCSS 的官方文档和相关资源。
PostCSS 官方网站
您可以在 PostCSS 的官方网站上找到详细的文档和资源,包括插件列表、配置示例、API 文档等。以下是 PostCSS 官方文档的链接:
PostCSS 官方网站:https://postcss.org/
在官方网站上,您可以找到以下主要文档和资源:
-
Plugins: https://postcss.org/plugins/
插件列表,列出了各种可用的 PostCSS 插件,包括 Autoprefixer、cssnano 等。 -
API Documentation: https://postcss.org/api/
PostCSS 的 API 文档,详细介绍了各种可用的插件和配置选项。 -
Configuration: https://postcss.org/guides/configuration.html
配置指南,解释了如何创建和使用postcss.config.js配置文件。 -
Usage: https://postcss.org/guides/usage.html
使用指南,详细介绍了如何在不同的构建工具中使用 PostCSS,包括 webpack、gulp 等。 -
Examples: https://postcss.org/guides/examples.html
示例集,提供了一些使用不同插件和配置的示例,帮助您更好地理解如何配置和使用 PostCSS。 -
Community: https://postcss.org/community/
社区页面,包括了一些社区资源、博客文章、视频教程等。
通过阅读官方文档,您可以深入了解 PostCSS 的功能、用法以及如何在项目中配置和使用。如果您有特定的问题或需要更多的帮助,还可以参与 PostCSS 社区的讨论和交流。
PostCSS + Vue-Cli
PostCSS 和 Vue CLI 都是在 Web 开发中常用的工具,特别是在构建现代、可扩展和易于维护的 Web 应用程序方面。让我们分别介绍一下这两个工具以及它们如何结合使用。
-
PostCSS:
PostCSS 是一个多功能且强大的 CSS 预处理器工具。与传统的预处理器(如 Sass 或 Less)不同,PostCSS 基于插件系统运行,这意味着您可以选择并配置项目所需的特定功能。PostCSS 插件可用于执行各种任务,例如自动添加前缀、处理自定义属性、代码检查、代码压缩等。 -
Vue CLI:
Vue CLI(命令行界面)是一个命令行工具,帮助您搭建、开发和构建 Vue.js 应用程序。Vue.js 是一款流行的渐进式 JavaScript 框架,用于构建用户界面,而 Vue CLI 通过提供结构化的项目设置、开发服务器、构建配置等来简化开发流程。Vue CLI 还支持 Vue Router 和 Vuex,用于管理 Vue 应用程序中的状态和路由。
要在 Vue CLI 中使用 PostCSS,您可以按照以下步骤进行操作:
-
创建 Vue 项目:
如果尚未创建,请使用 Vue CLI 创建一个新的 Vue 项目。打开终端并运行以下命令:npm install -g @vue/cli # 如果尚未安装,请全局安装 Vue CLI vue create my-vue-project # 创建新的 Vue 项目 cd my-vue-project # 进入项目目录 -
安装 PostCSS 插件:
在 Vue 项目目录中,您可以安装所需的 PostCSS 插件。通常会包括 autoprefixer 插件,以确保跨浏览器兼容性。要安装 PostCSS 和 Autoprefixer,请运行:npm install postcss autoprefixer -
配置 PostCSS:
在项目根目录中创建一个postcss.config.js文件,并配置您想要使用的 PostCSS 插件。例如,启用 Autoprefixer,您的postcss.config.js可能如下所示:module.exports = {plugins: {autoprefixer: {}} } -
应用 PostCSS 到样式:
一旦配置了 PostCSS,您就可以在 Vue 组件中使用 PostCSS 语法和特性编写样式。当您运行开发服务器或构建项目时,Vue CLI 将自动通过 PostCSS 处理您的样式。
通过按照这些步骤,您可以将 PostCSS 集成到使用 Vue CLI 创建的 Vue.js 项目中。这种组合允许您充分利用这两个工具的优势,创建结构良好且优化的 Vue 应用程序。
PostCSS + Vite
PostCSS 和 Vite 都是现代前端开发中常用的工具。它们分别用于处理 CSS 和构建项目,具有高度的灵活性和性能优势。下面我将向您介绍如何在 Vite 项目中使用 PostCSS。
Vite:
Vite 是一个基于原生 ES 模块的开发构建工具,专注于快速的开发启动和热模块替换(HMR)。Vite 不同于传统的打包工具,它利用浏览器原生 ES 模块的能力,避免了耗时的打包过程,从而加快了开发过程。
要在 Vite 项目中使用 PostCSS,可以按照以下步骤进行配置:
-
创建 Vite 项目:
如果尚未安装 Vite,您可以使用以下命令全局安装 Vite:npm install -g create-vite然后,使用以下命令创建新的 Vite 项目:
create-vite my-vite-project cd my-vite-project -
安装 PostCSS 插件:
在 Vite 项目目录中,安装需要的 PostCSS 插件,以及 Vite 插件,使其与 Vite 集成:npm install postcss autoprefixer vite-plugin-postcss -
配置 PostCSS:
在项目根目录中,创建一个postcss.config.js文件,配置您要使用的 PostCSS 插件,比如 Autoprefixer:module.exports = {plugins: {autoprefixer: {}} } -
配置 Vite 插件:
修改vite.config.js文件,将vite-plugin-postcss添加到 Vite 插件列表中,并将 PostCSS 配置传递给它:import { defineConfig } from 'vite'; import vue from '@vitejs/plugin-vue'; import postcss from 'vite-plugin-postcss';// ...export default defineConfig({plugins: [vue(),postcss()] }); -
编写样式:
在您的组件中,您可以使用标准的 CSS 或支持的预处理器语法,Vite 将自动处理它们。
通过这些步骤,您就可以在 Vite 项目中集成 PostCSS,并在开发过程中获得 PostCSS 提供的各种样式处理功能。记得阅读 Vite 和 PostCSS 的官方文档以获取更详细的配置和用法信息。
相关文章:

Vue-12.集成postcss.config.js
PostCSS 介绍 PostCSS 是一个用于处理样式的工具,可以通过插件来定制其行为。以下是一些常用的 PostCSS 插件和 API 的介绍: Autoprefixer: 这是一个流行的 PostCSS 插件,用于自动添加浏览器前缀,以确保您的样式在不同浏览器中具…...

基于前端技术原生HTML、JS、CSS 电子病历编辑器源码
电子病历系统采取结构化与自由式录入的新模式,自由书写,轻松录入。实现病人医疗记录(包含有首页、病程记录、检查检验结果、医嘱、手术记录、护理记录等等。)的保存、管理、传输和重现,取代手写纸张病历。不仅实现了纸…...

Linux环境下远程访问SVN服务:SVN内网穿透的详细配置与操作指南
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...

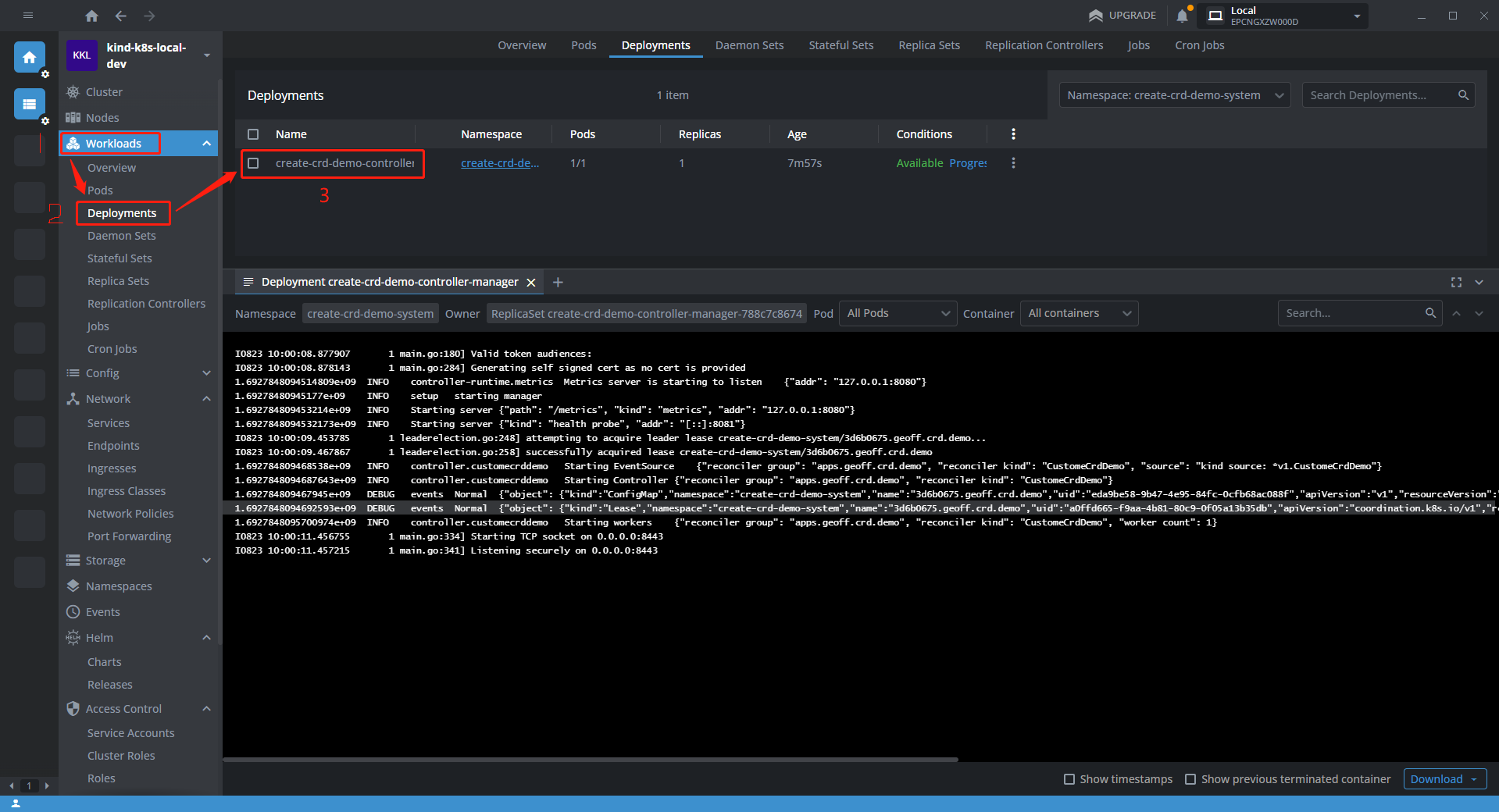
创建k8s operator
目录 1.前提条件 2.进一步准备 2.1.安装golang 2.2.安装code(vscode的linux版本) 2.3.安装kubebuilder 3.开始创建Operator 3.1.什么是operator? 3.2.GV & GVK & GVR 3.3.创建operator 3.3.1. 生成工程框架 3.3.2.生成api(GVK) …...

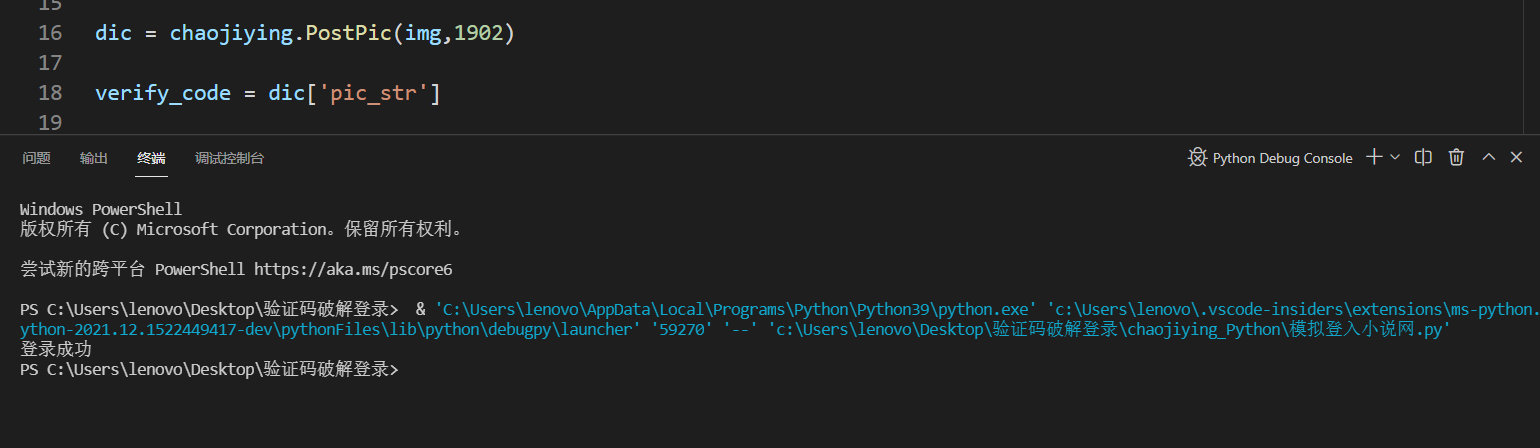
python模拟登入某平台+破解验证码
概述 python模拟登录平台,遇见验证码识别!用最简单的方法seleniumda破解验证码,来自动登录平台 详细 python用seleniumxpath模拟登录破解验证码 先随便找个小说平台用户登陆 - 书海小说网用户登陆 - 书海小说网用户登陆 - 书海小说网 准…...

【图像分割】理论篇(2)经典图像分割网络基于vgg16的Unet
UNet 是一种用于图像分割任务的深度学习架构,最早由 Olaf Ronneberger、Philipp Fischer 和 Thomas Brox 在2015年的论文 "U-Net: Convolutional Networks for Biomedical Image Segmentation" 中提出。UNet 在医学图像分割等领域取得了显著的成功&#x…...

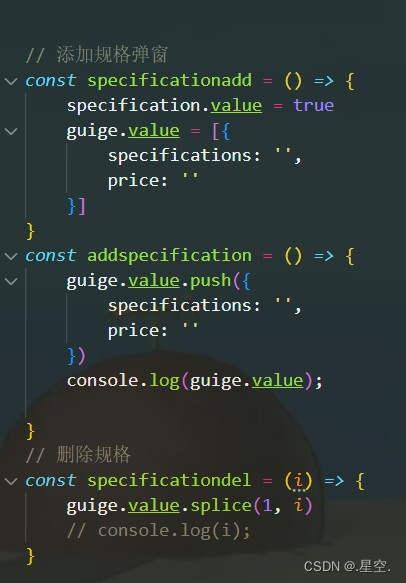
vue插入重复的html内容
vue添加重复的html内容是通过绑定一个数组来v-for循环实现的。 效果展示: 首先创建数组,里面为重复内容的数量,里面默认存在一个初始值。 然后通过v-for来绑定这个数组,循环数据。 通过添加点击事件,来增加或删除数组…...

计算机网络-物理层(三)-信道的极限容量
计算机网络-物理层(三)-信道的极限容量 当信号在信道中传输失真不严重时,在信道的输出端,这些信号可以被识别 当信号在信道中,传输失真严重时,在信道的输出端就难以识别 造成失真的因素 码元传输速率信号传输距离噪声干扰传输媒…...

Http/Websocket协议的长连接和短连接的错误认识详细解读(史上最通俗)
从一个问题聊起: Http/Websocket 都称为一种协议,能用现实中的例子来解释协议吗? AI 举例: 您(客户端): 您坐在餐厅桌子上,想点一份菜单。 服务员(服务器)…...

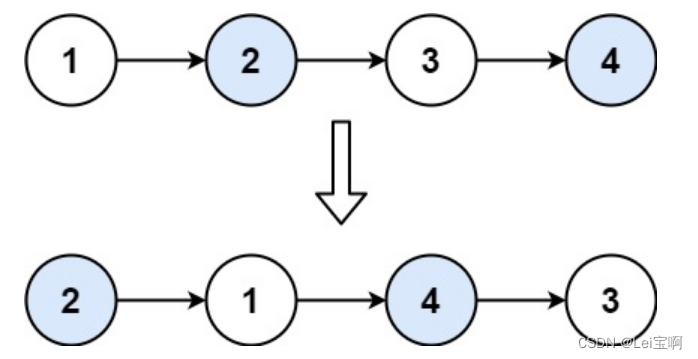
两两交换链表中的节点
你存在,我深深的脑海里~ 题目: 示例: 思路: 这个题有点类似于反转一个单链表,不同的地方在于这个题不全反转,所以我们不同的地方在于此题多用了一个prve指针保存n1的前一个节点,以及头的改变&a…...

HTTP与RPC的取舍
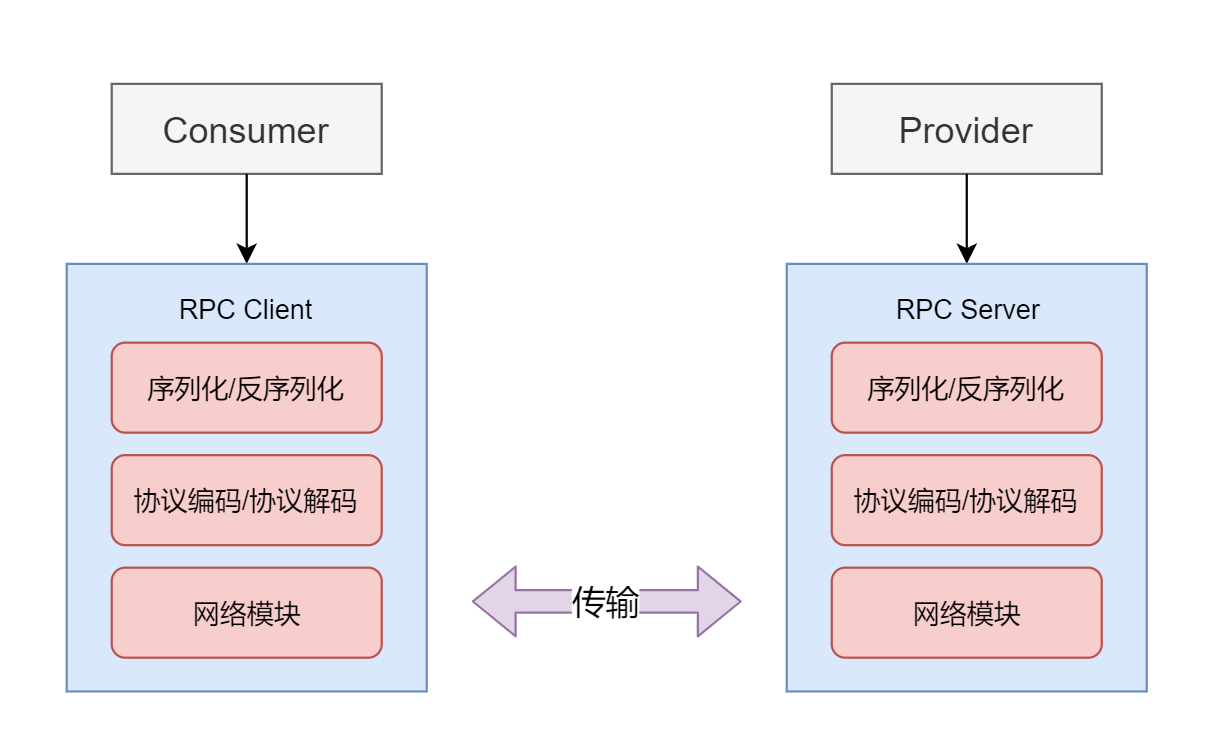
HTTP与RPC的取舍 HTTP和RPC都是常用的网络通信协议,它们各有优劣。选择何种协议,主要取决于应用的需求和场景。 HTTP和RPC都有各自的优点和缺点,首先我们对两种协议进行一个总结。 HTTP协议图 HTTP的优点: 广泛的支持࿱…...
)
微前端学习(上)
一、课程目标 微前端概念;现有方案利弊;Single-spa实现原理;掌握使用qiankun搭建微应用;二、课程大纲 微前端背景现在web应用面临的问题微前端的价值微前端应用具备哪些能力微前端解决方案有哪些基于qiankun的实践1、微前端背景 2014年: Martin Fowler和James Lewis共同提…...

【Axure视频教程】标签版多选下拉列表
今天教大家在Axure里如何制作标签版多选下拉列表的原型模板,该模板用中继器制作,制作完成后使用也方便,只需要在中继器表格里维护选项信息,即可自动生成交互效果,包括显示隐藏选项列表,选中和取消选中选项&…...

Sharepoint2013必备软件安装路径
SP2013是最后一个有foundation版本的,后续各个版本都是server版,要买lisence。免费的可以用,但安装组件有些链接已经失效了,自己手动下载的路径备份一下,已经下载好的完整版,在文章最后可以直接下载&#x…...
)
C++day4(关系运算符的重载)
关系运算符重载的作用:可以让两个自定义类型对象进行对比操作。 代码实现关系运算符的重载: #include <iostream>using namespace std;class Person {// friend const Person operator(const Person &L, const Person &R); private:int …...

农业水价综合改革系统主要组成
一、系统概述 农业水价改革灌区信息化系统主要由感知采集层、网络传输层、系统应用层等部分组成。通过无线技术、感知层技术与新型应用的有效结合,可以用于各种业务的传送,充分满足灌区监测站间的物与物互联,农业生产的自动化和信息化相结合。…...
启动多个CMD窗口并执行命令)
使用批处理文件(.bat)启动多个CMD窗口并执行命令
由于每次启动本机的mongodb和kafka,都需要进入相关目录进行启动,操作相对繁琐,于是想起了批处理来帮忙一键启动。 在桌面新建一个txt文件,改后缀名为.bat,并加上下面的代码。 cd /d D:\env-java\mongodb-win32-x86_64…...

开源项目-会议室预约管理系统
哈喽,大家好,今天给大家带来一个开源项目-会议室管理系统。项目基于SpringBoot+VUE开发。 会议室管理系统主要分为 前台会议室预约管理系统 和 会议室后台管理系统 两部分 前台会议室预约管理系统主要有申请会议室,预约进程,查看历史会议三部分 后台管理系统主要有会议室…...

Flask路由注册route的几种方式
前言 Flask路由注册的三种方式: app.routeapp.add_url_rule蓝图 app.route(添加变量) from flask import Flaskapp Flask(__name__) app.config.from_pyfile(config/base_setting.py) app.route("/") def hello():return "…...

Elasticsearch 查询之Function Score Query
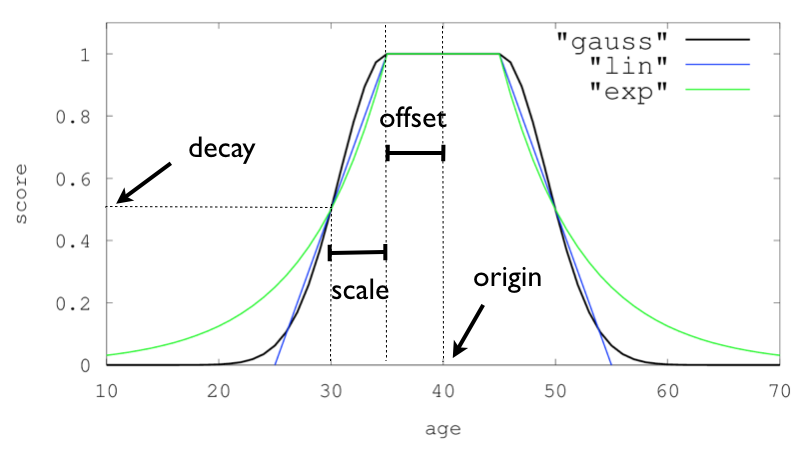
前言 ES 的主查询评分模式分为两种,是信息检索领域的重要算法: TF-IDF 算法 和 BM25 算法。 Elasticsearch 从版本 5.0 开始引入了 BM25 算法作为默认的文档评分(relevance scoring)算法。在此之前,Elasticsearch 使…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
