SpringBoot 微人事 职称管理模块(十三)
职称管理前端页面设计
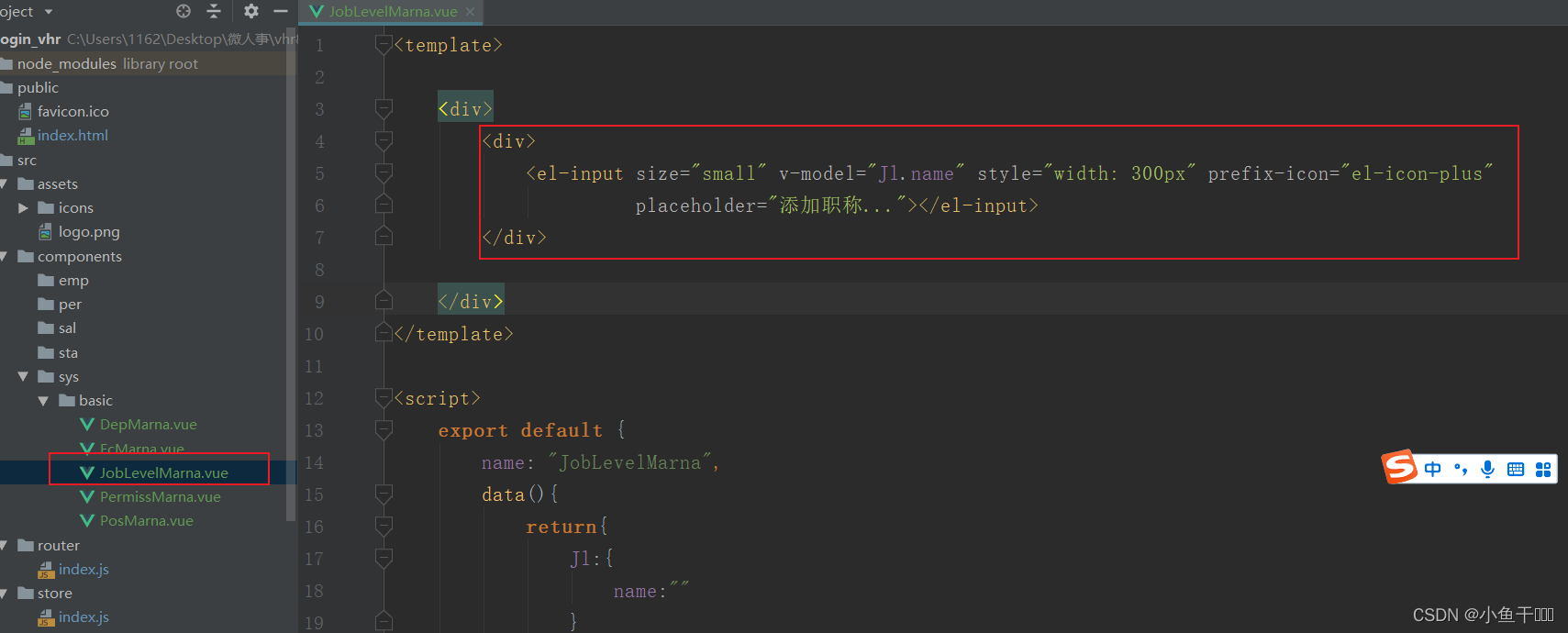
在职称管理页面添加输入框

export default {name: "JobLevelMarna",data(){return{Jl:{name:""}}}}
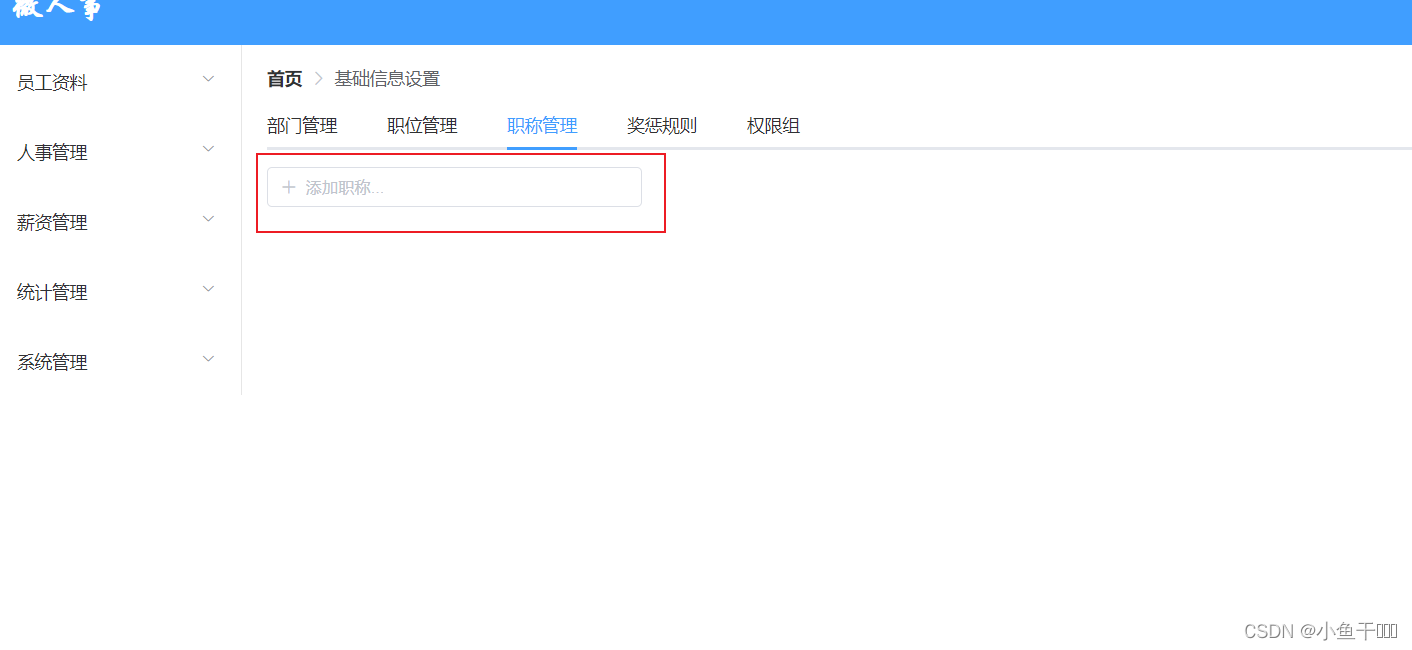
效果图

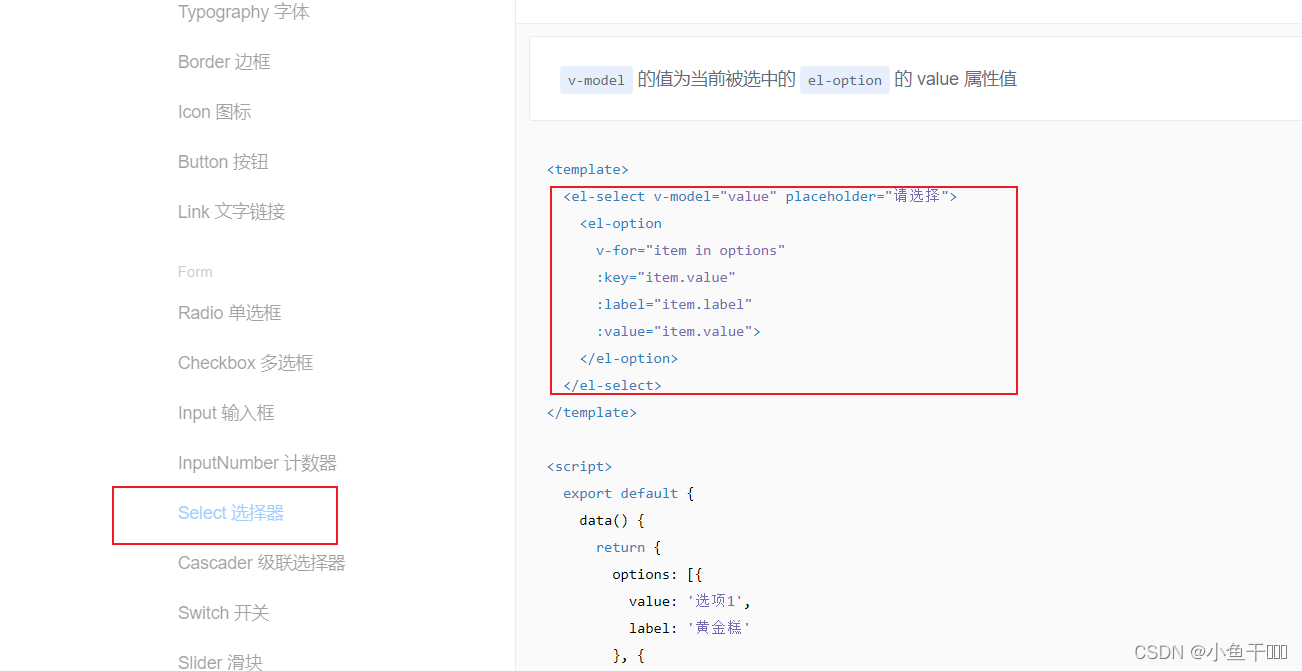
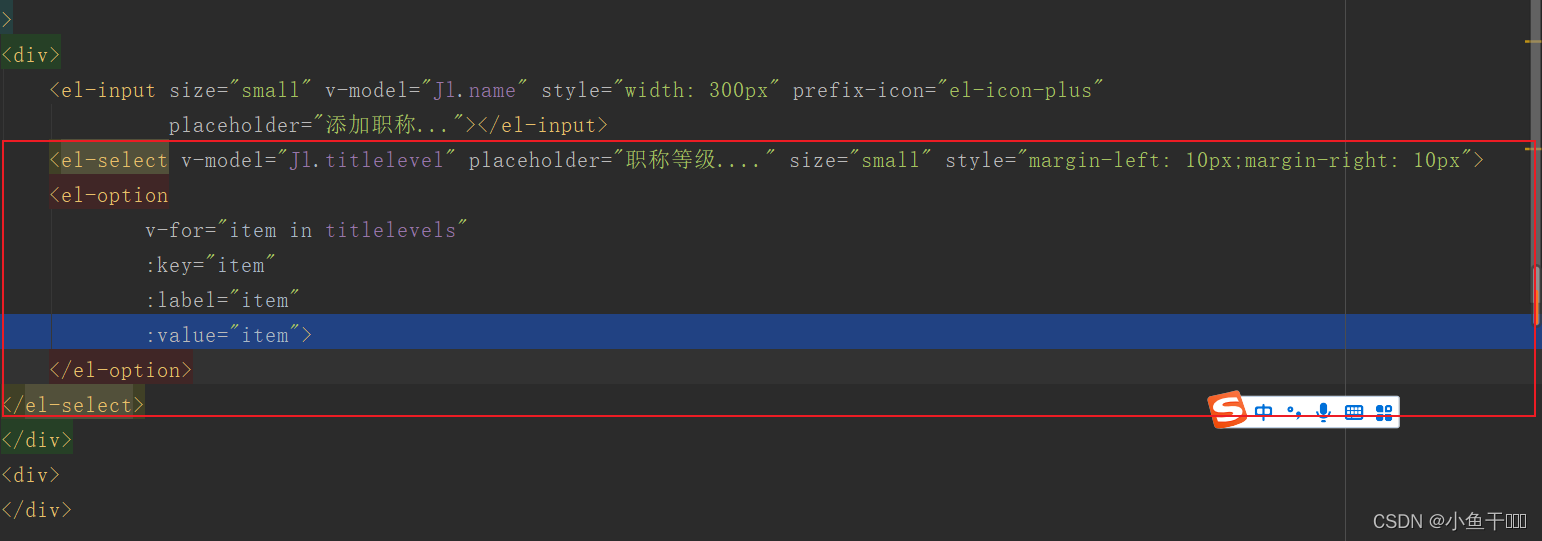
添加一个下拉框

v-model的值为当前被选中的el-option的 value 属性值

<el-select v-model="Jl.titlelevel" placeholder="职称等级...." size="small" style="margin-left: 10px;margin-right: 10px"><el-optionv-for="item in titlelevels":key="item":label="item":value="item"></el-option></el-select>

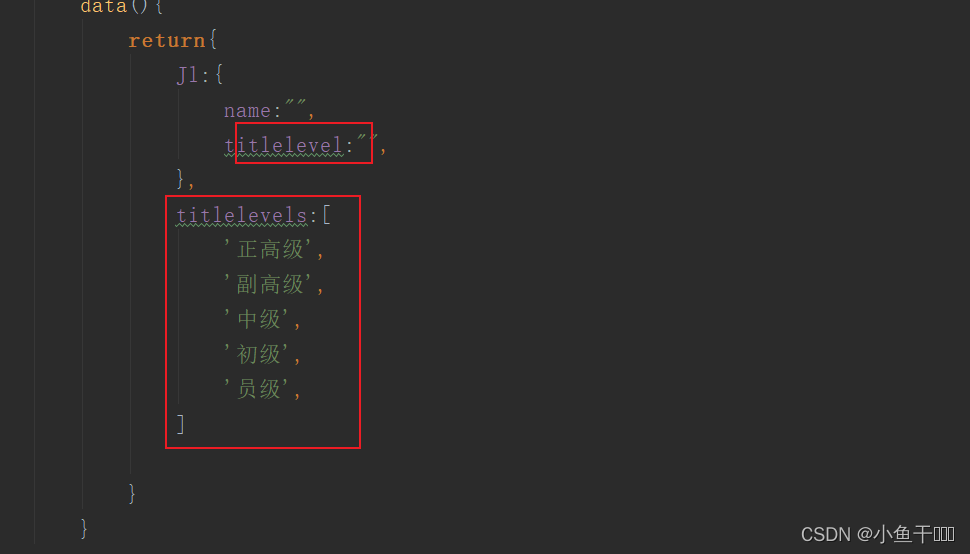
data(){return{Jl:{name:"",titlelevel:"",},titlelevels:['正高级','副高级','中级','初级','员级',]}}
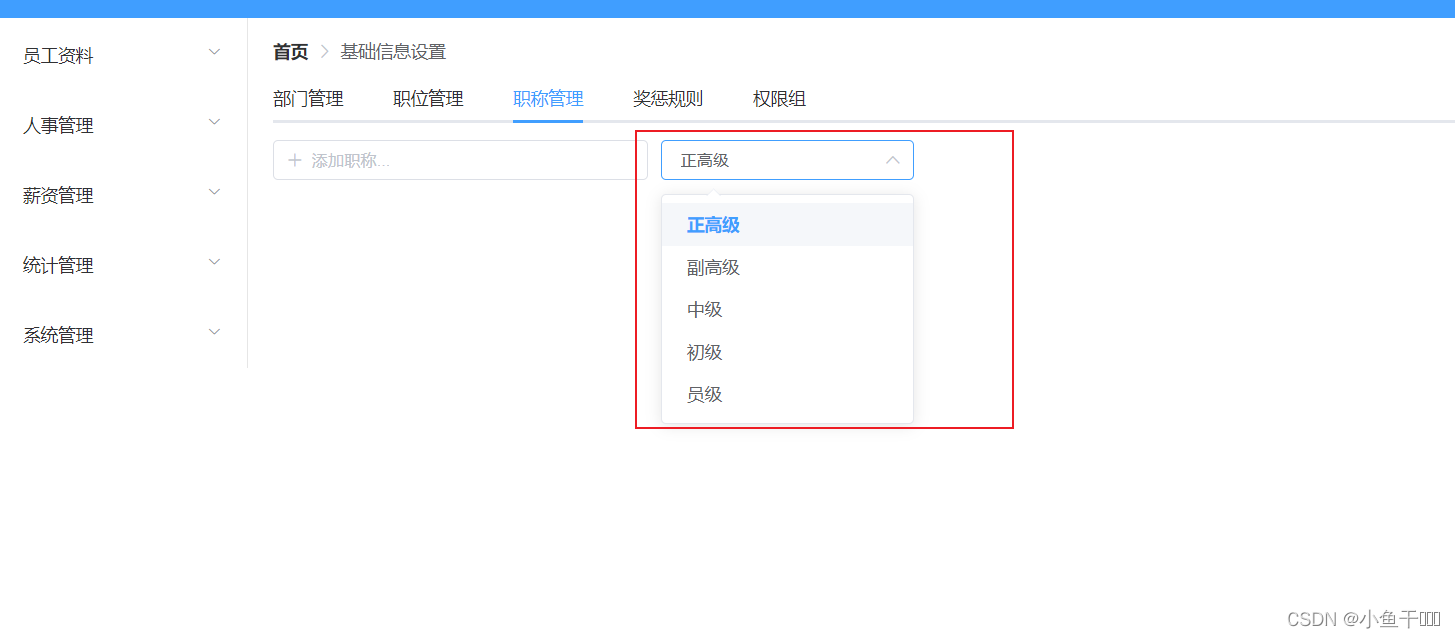
效果图

添加按钮

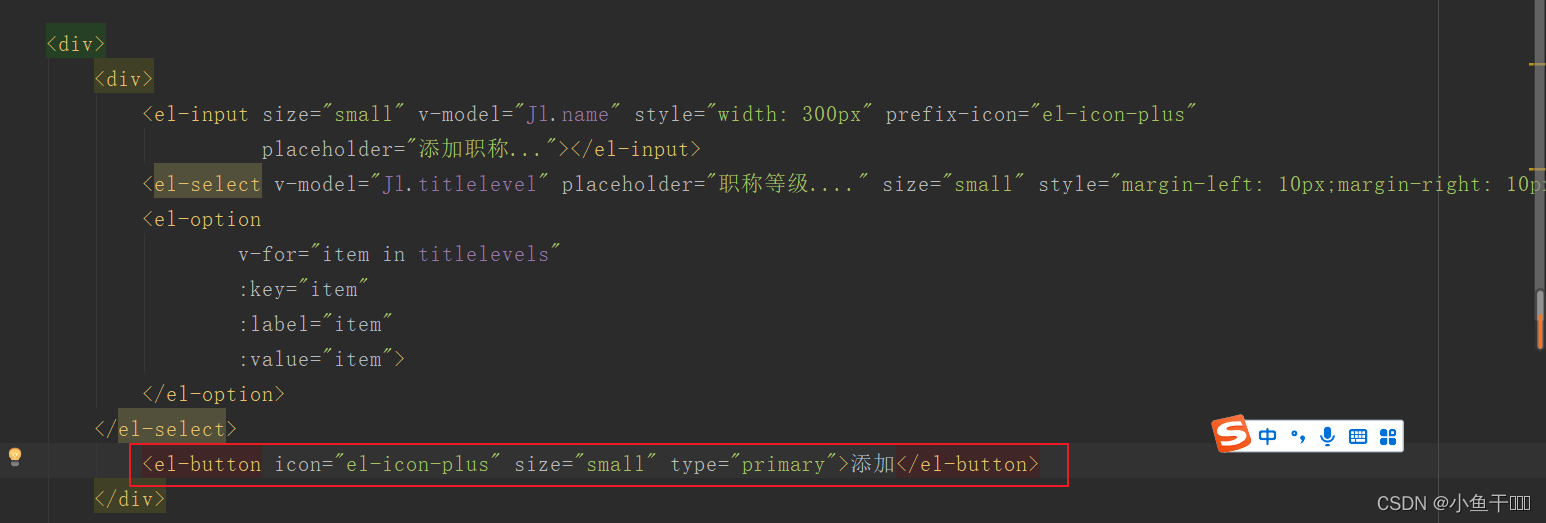
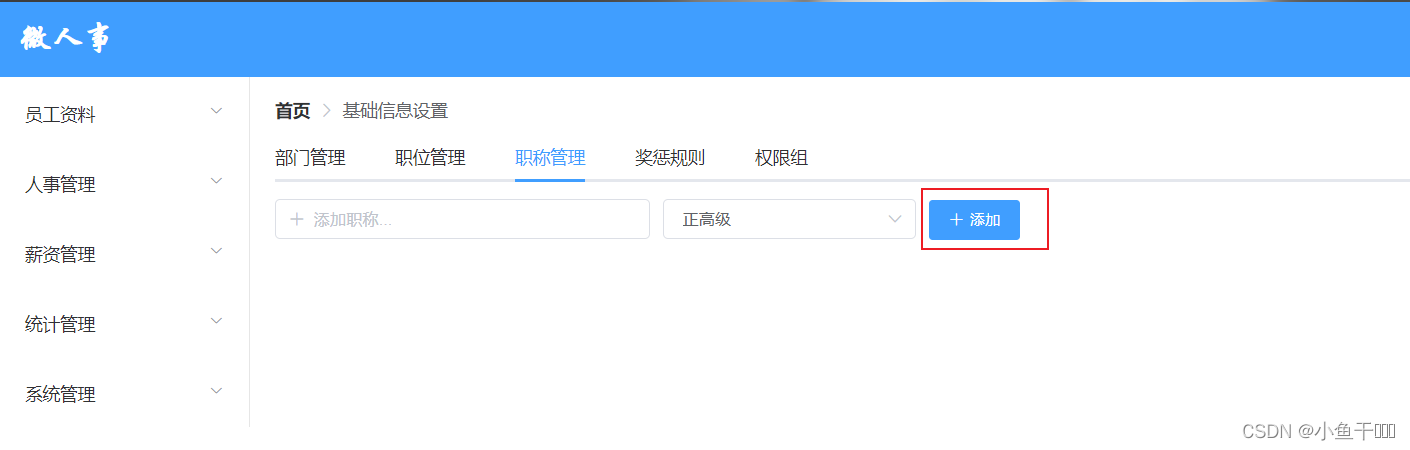
<el-button icon="el-icon-plus" size="small" type="primary">添加</el-button>效果图

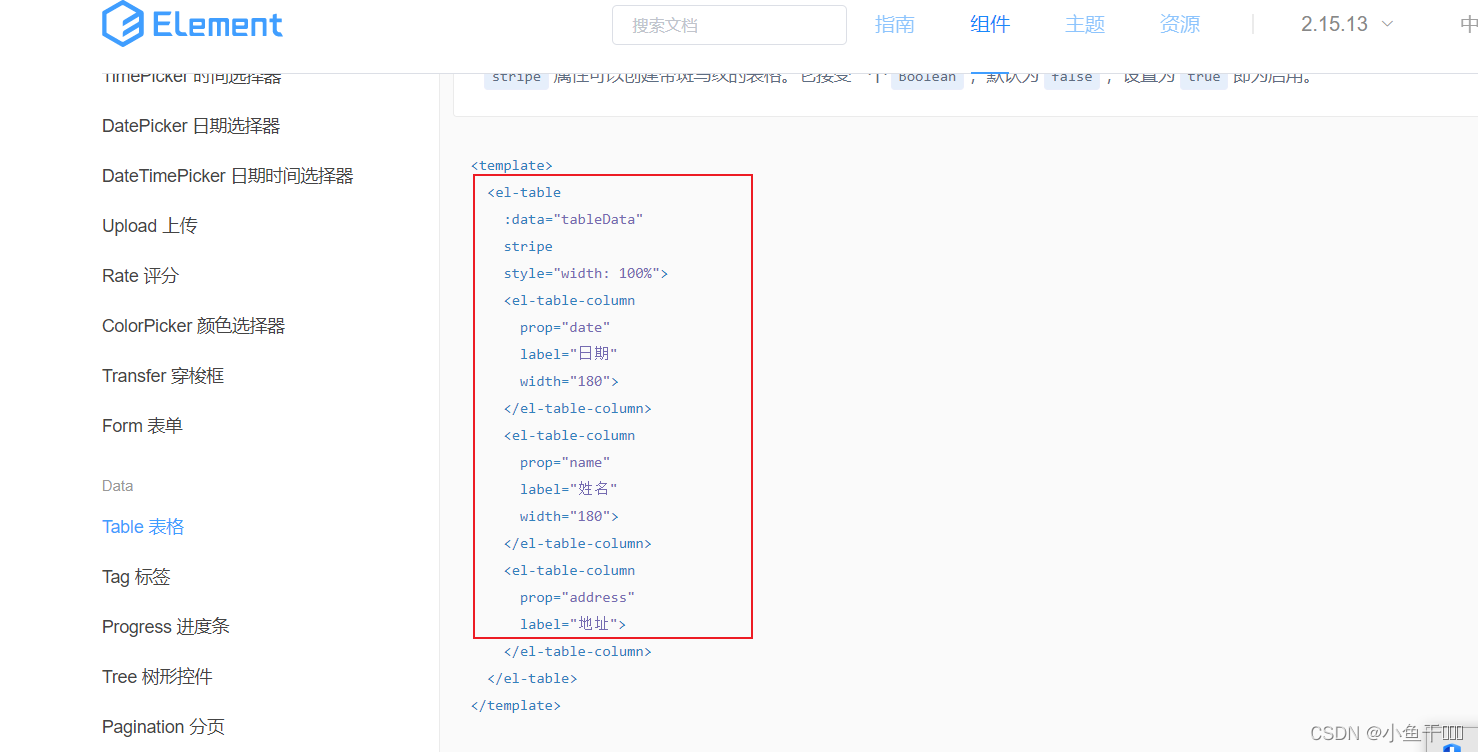
增加数据表格


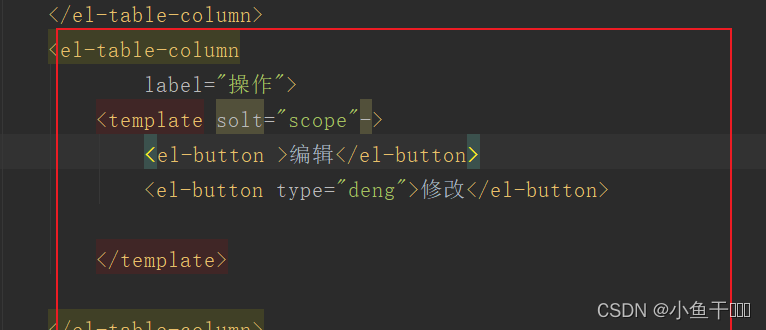
</el-option></el-select><el-button icon="el-icon-plus" size="small" type="primary">添加</el-button></div><div><el-table:data="jls"stripestyle="width: 80%"><el-table-columnprop="id"label="编号"width="180"></el-table-column><el-table-columnprop="name"label="职称名称"width="180"></el-table-column><el-table-columnprop="titlelevel"label="职称级别"></el-table-column><el-table-columnprop="createData"label="创建时间"></el-table-column><el-table-columnlabel="操作"><template solt="scope"-><el-button >编辑</el-button><el-button type="deng">修改</el-button></template></el-table-column></el-table>
添加一个删除,修改按钮

职位管理后端接口设计
创建一个JobLevelConroller类
JobLevelConroller

@RestController
@RequestMapping("/system/basic/joblevel")
public class JobLevelController {@AutowiredJobLevelService jobLevelService;@GetMapping("/")public List<JObLevel> getAllJobLevels(){return jobLevelService.getAllJobLevels();}@PostMapping("/")public RespBean addJobLevels(@RequestBody JObLevel jObLevel){if(jobLevelService.addJobLevels(jObLevel)==1){return RespBean.ok("添加成功") ;}return RespBean.err("添加失败");}@PutMapping("/")public RespBean updateJobLevels(@RequestBody JObLevel jObLevel){if(jobLevelService.updateJobLevels(jObLevel)==1){return RespBean.ok("更新成功") ;}return RespBean.err("更新失败");}@DeleteMapping("/{id}")public RespBean deleteJobLevelById(@PathVariable Integer id){if(jobLevelService.deleteJobLevelById(id)==1){return RespBean.ok("删除成功") ;}return RespBean.err("删除失败");}}
JobLevelService

@Service
public class JobLevelService {@AutowiredJObLevelMapper jObLevelMapper;public List<JObLevel> getAllJobLevels() {return jObLevelMapper.getAllJobLevels();}public int addJobLevels(JObLevel jObLevel) {jObLevel.setCreatedate(new Date());jObLevel.setEnabled(true);return jObLevelMapper.insert(jObLevel);}public int updateJobLevels(JObLevel jObLevel) {return jObLevelMapper.updateByPrimaryKeySelective(jObLevel);}public int deleteJobLevelById(Integer id) {return jObLevelMapper.deleteByPrimaryKey(id);}}
JoblevelMapper.xml
添加个查询所有Joblevel,其它接口用自动生成的mapper

<select id="getAllJobLevels" resultMap="BaseResultMap">select * from joblevel;</select>
用PostMan测试看看接口是否用问题
前后端接口对接
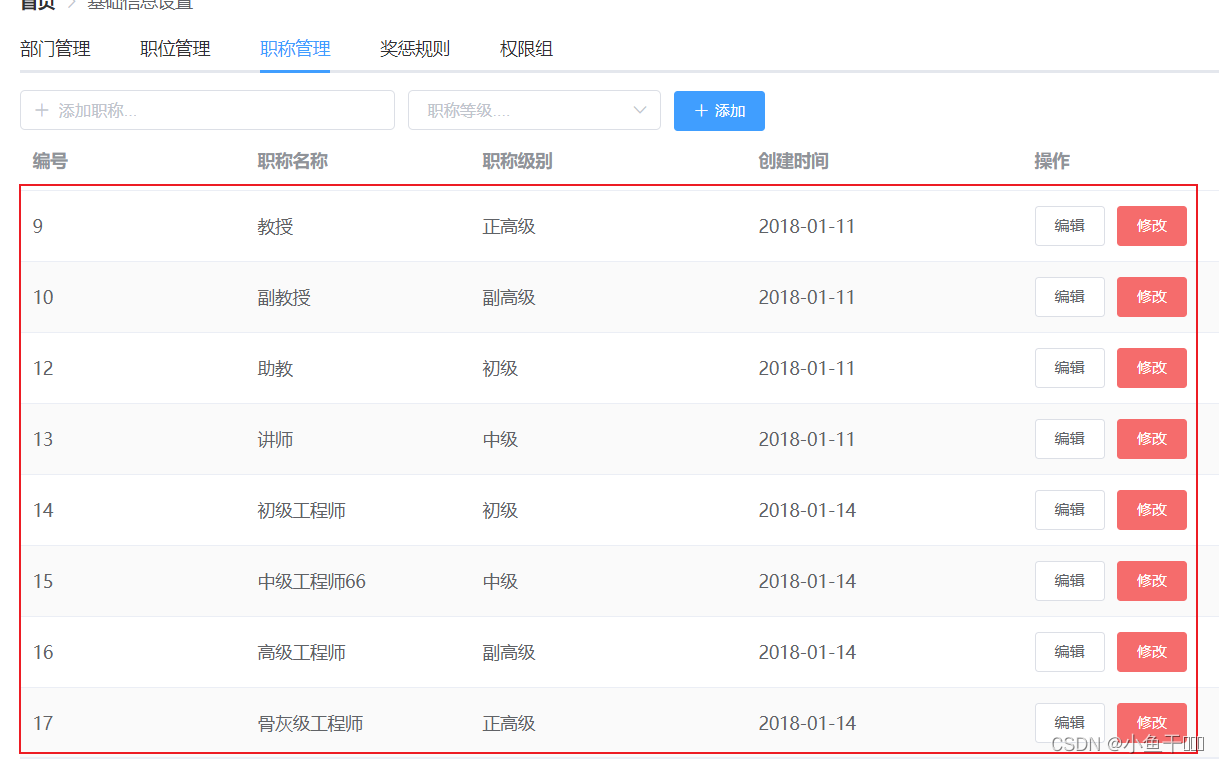
展示数据库数据

查询所有数据连接后端接口

methods:{JobLevelAll(){this.getRequest("/system/basic/joblevel/").then(resp=>{this.jls=resp;})}},mounted(){this.JobLevelAll()}}


添加操作数据连接后端
添加按钮事件

输入需要添加的数据



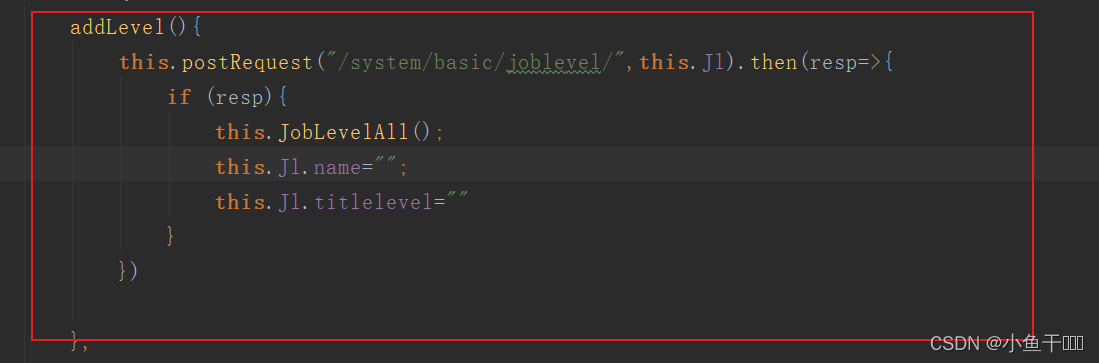
添加事件函数进行

addLevel(){this.postRequest("/system/basic/joblevel/",this.Jl).then(resp=>{if (resp){this.JobLevelAll();this.Jl.name="";this.Jl.titlelevel=""}})},
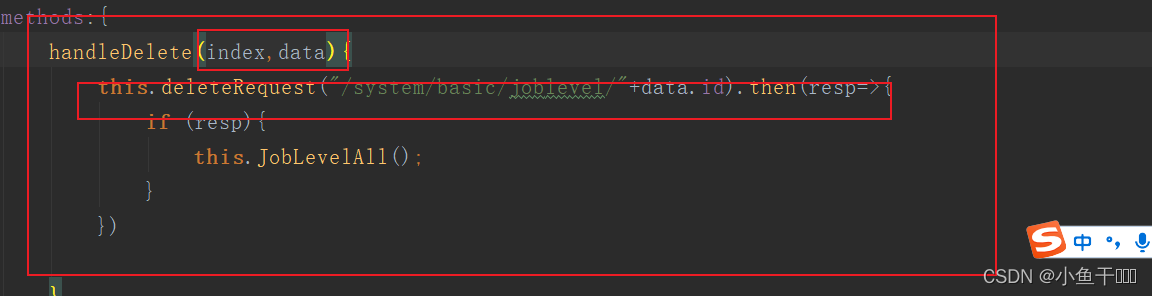
删除操作

<el-table-columnlabel="操作"><template slot-scope="scope"><el-button type="" size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button type="danger" size="small" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column>

handleDelete(index,data){this.deleteRequest("/system/basic/joblevel/"+data.id).then(resp=>{if (resp){this.JobLevelAll();}})},
修改操作
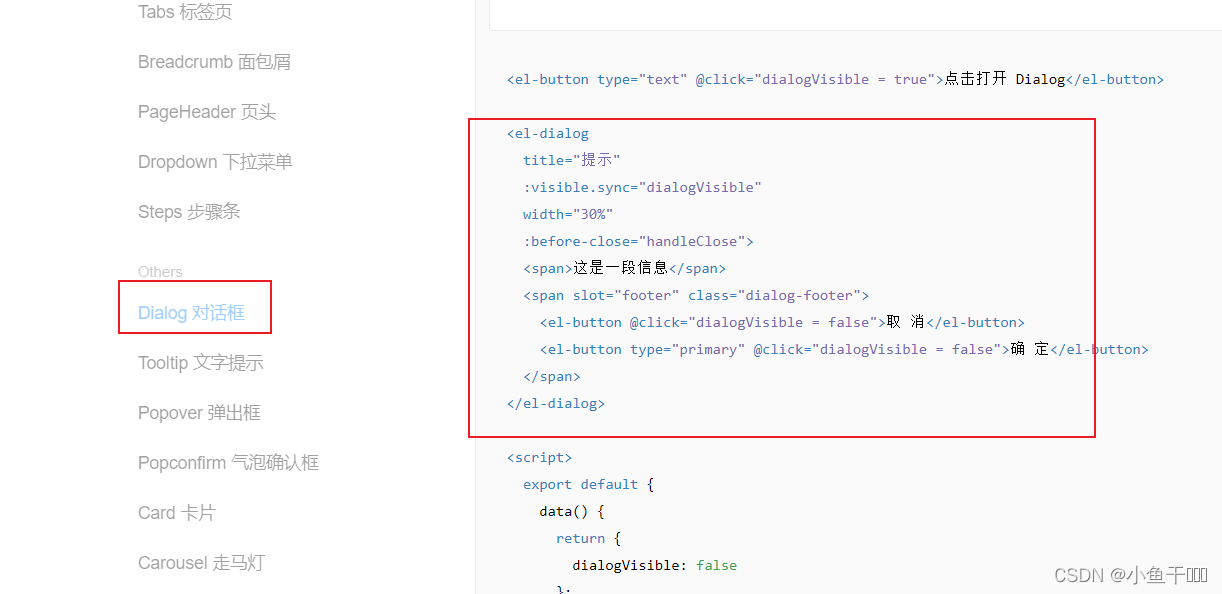
添加对话框

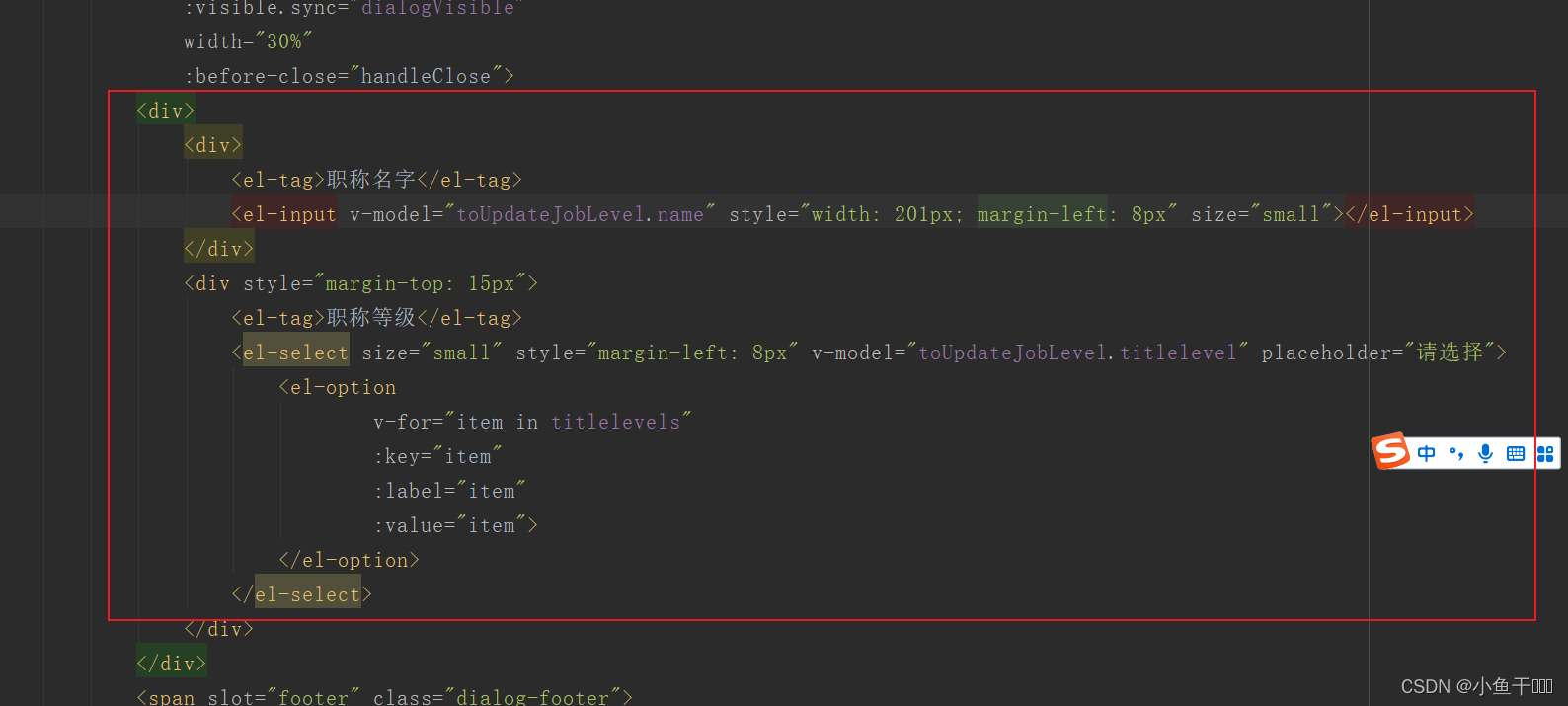
对话框添加输入框和选择框

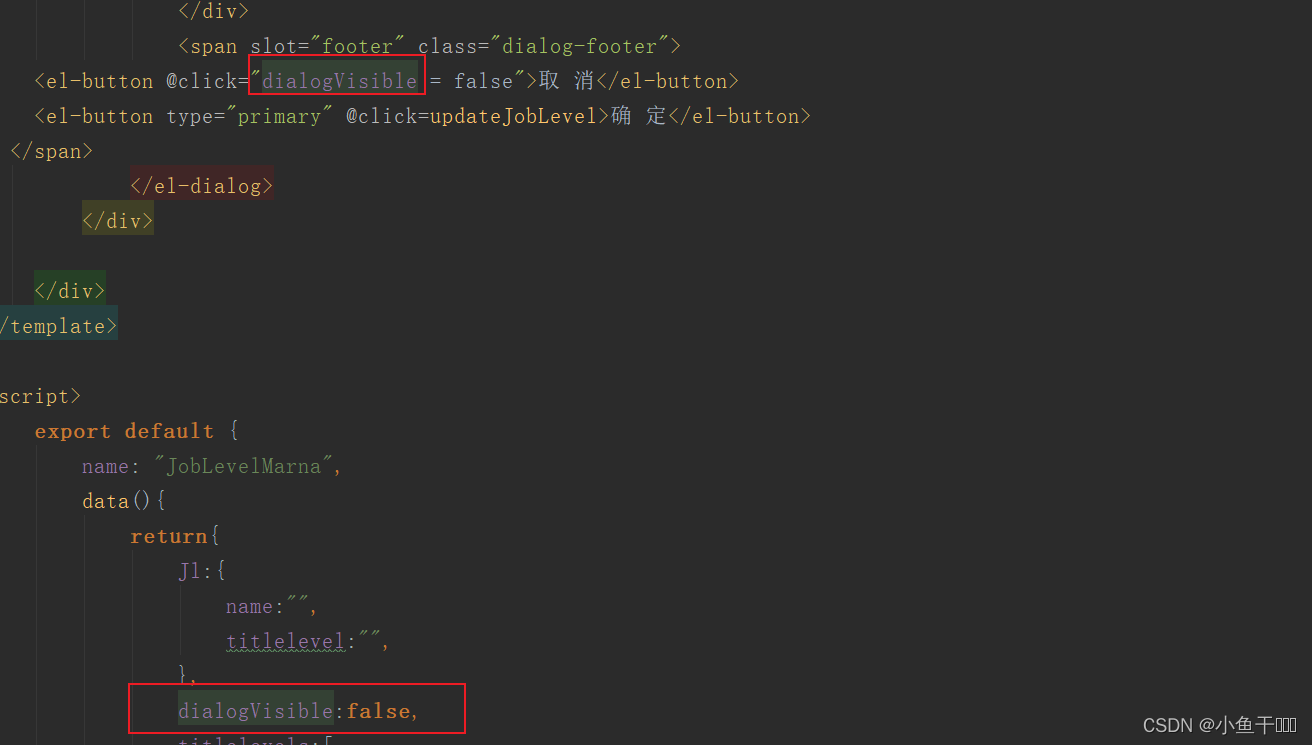
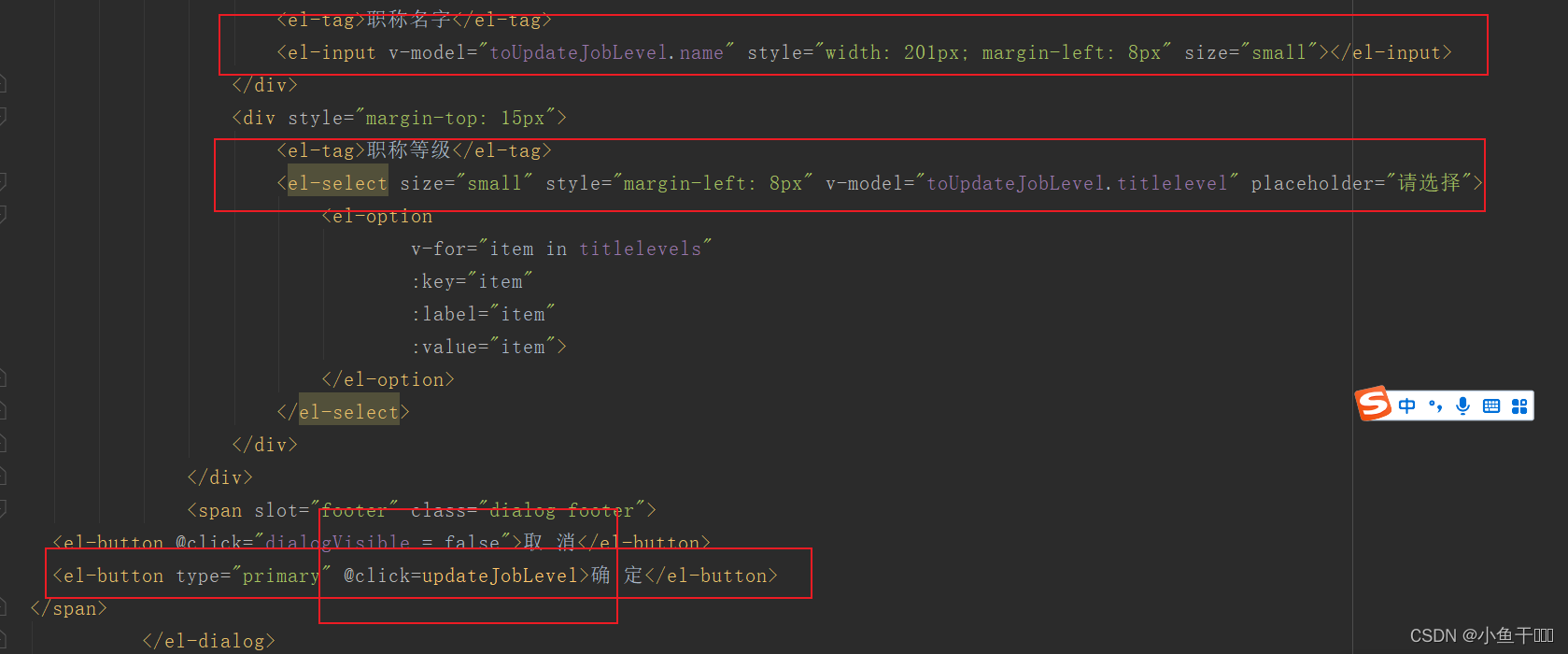
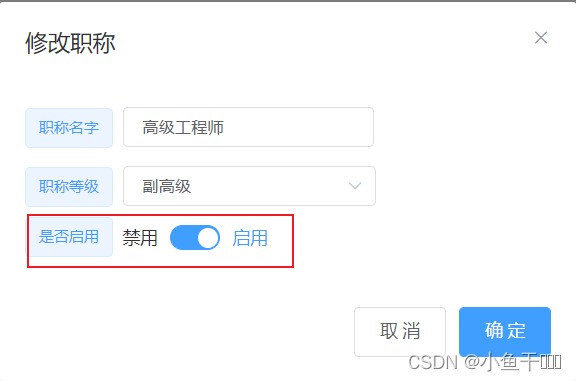
<el-dialogtitle="修改职称":visible.sync="dialogVisible"width="30%":before-close="handleClose"><div><div><el-tag>职称名字</el-tag><el-input v-model="toUpdateJobLevel.name" style="width: 201px; margin-left: 8px" size="small"></el-input></div><div style="margin-top: 15px"><el-tag>职称等级</el-tag><el-select size="small" style="margin-left: 8px" v-model="toUpdateJobLevel.titlelevel" placeholder="请选择"><el-optionv-for="item in titlelevels":key="item":label="item":value="item"></el-option></el-select></div></div><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click=updateJobLevel>确 定</el-button></span></el-dialog>
添加点击事件

<template slot-scope="scope"><el-button type="" size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button type="danger" size="small" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template>
当点击编辑的时候应该弹出对话框 ,添加这个dialogVisible 变量,默认是关闭的

点击编辑弹框,给编辑点击事件的函数里dialogVisible 变量
赋值true 弹框 
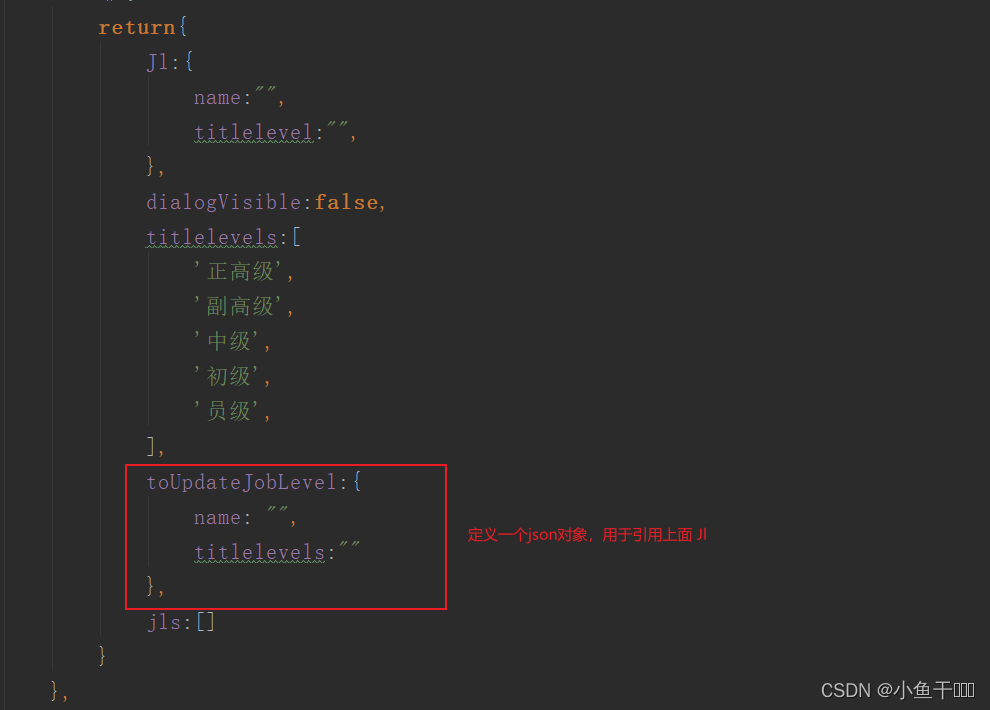
定义toUpdateJobLevel保存 Jl 原数据

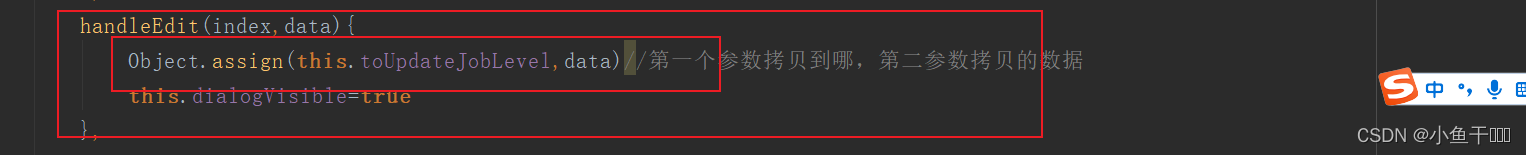
点击编辑拷贝原来数据到toUpdateJobLevel

输入框和选择框输入数据,确认触发点击事件


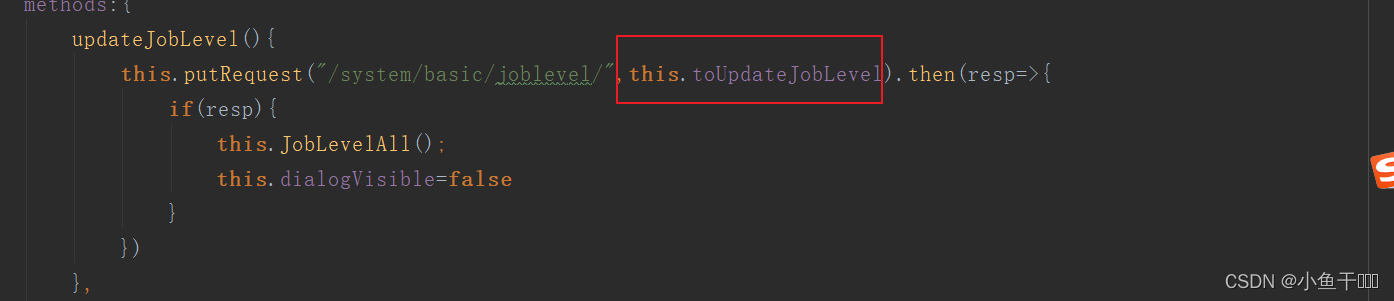
updateJobLevel(){this.putRequest("/system/basic/joblevel/",this.toUpdateJobLevel).then(resp=>{if(resp){this.JobLevelAll();this.dialogVisible=false}})},
这样做的原因是因为要是直接用那个Jl数据会出现一些问题:会出现表格和弹框数据输入,表格也会变,然后就是弹框数据,取消的时候数据还是弹框之前输入取消的数据,导致表格的数据需要刷新才能恢复之前的数据。
具体执行流程:
用户点击编辑弹修出改框
把原来数据拷贝到toUpdateJobLevel
如果用户点击确认,把数据传给服务器,重新查询数据展示到页面
否则用户点击了取消,展示还是原来的数据
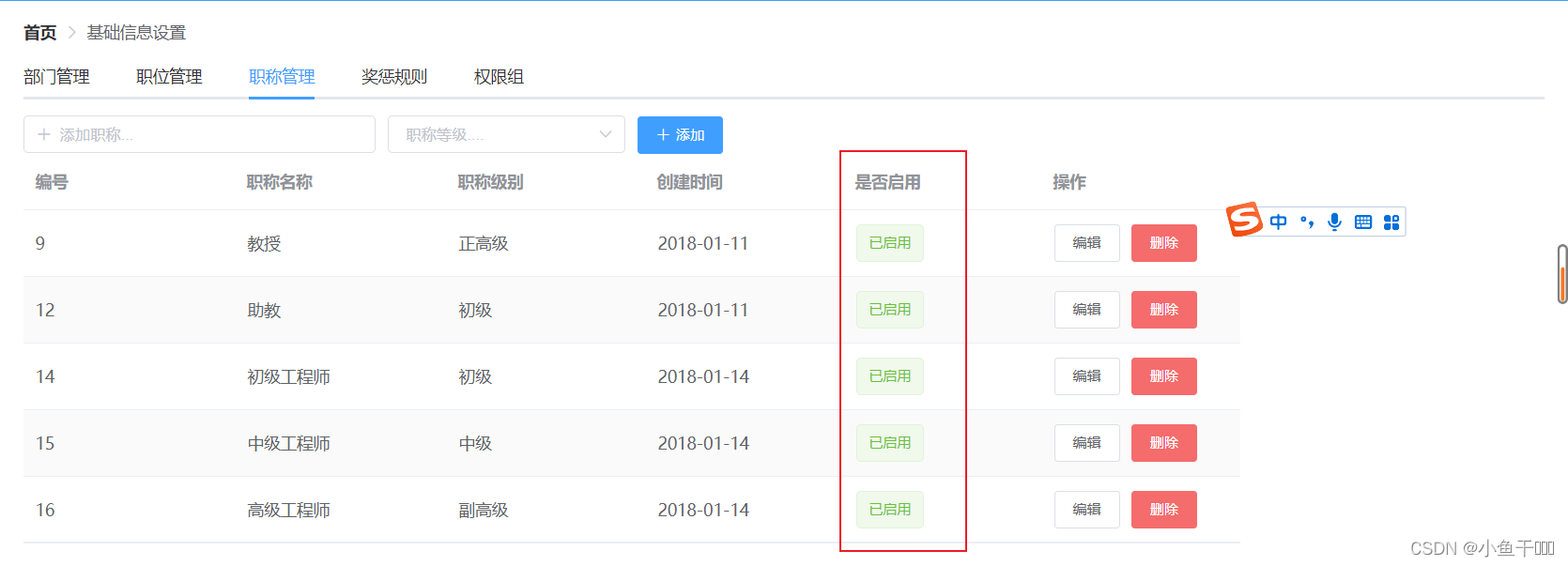
启用标签和按钮


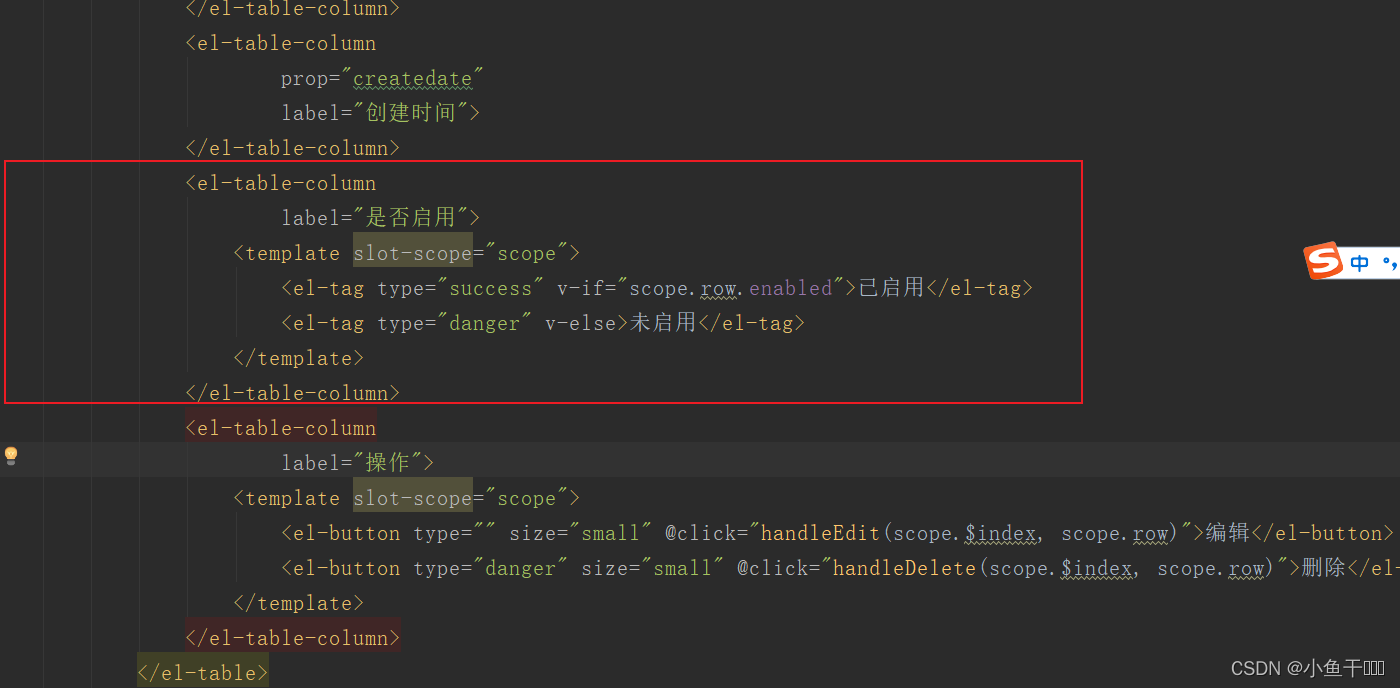
在表格里进行添加是否启用的标签

<el-table-columnlabel="是否启用"><template slot-scope="scope"><el-tag type="success" v-if="scope.row.enabled">已启用</el-tag><el-tag type="danger" v-else>未启用</el-tag></template></el-table-column>
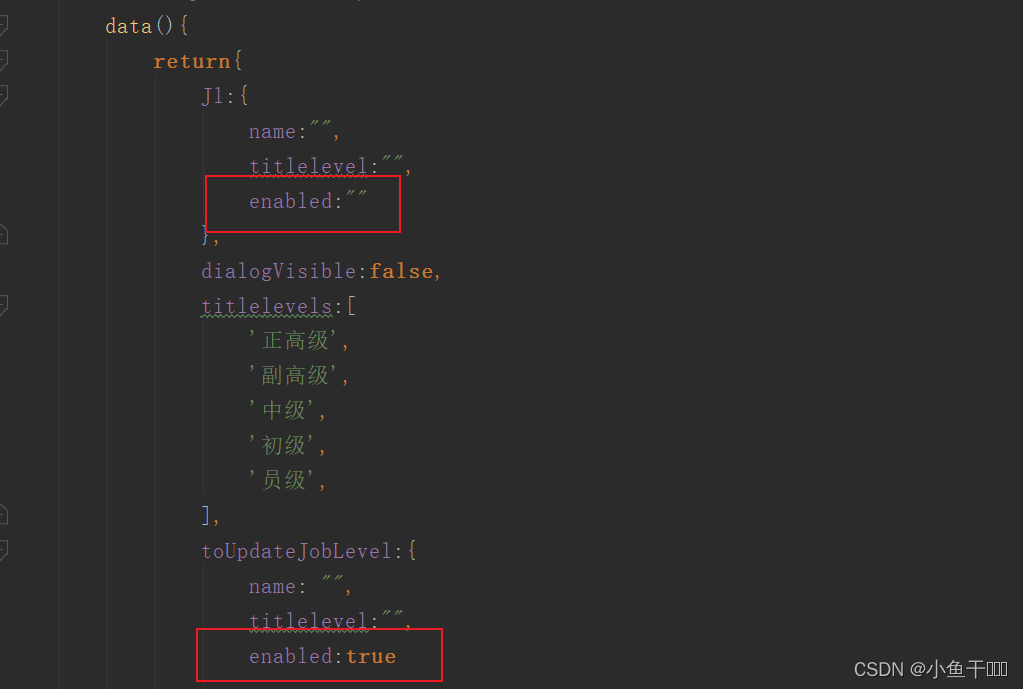
在变量对象里进行添加字段

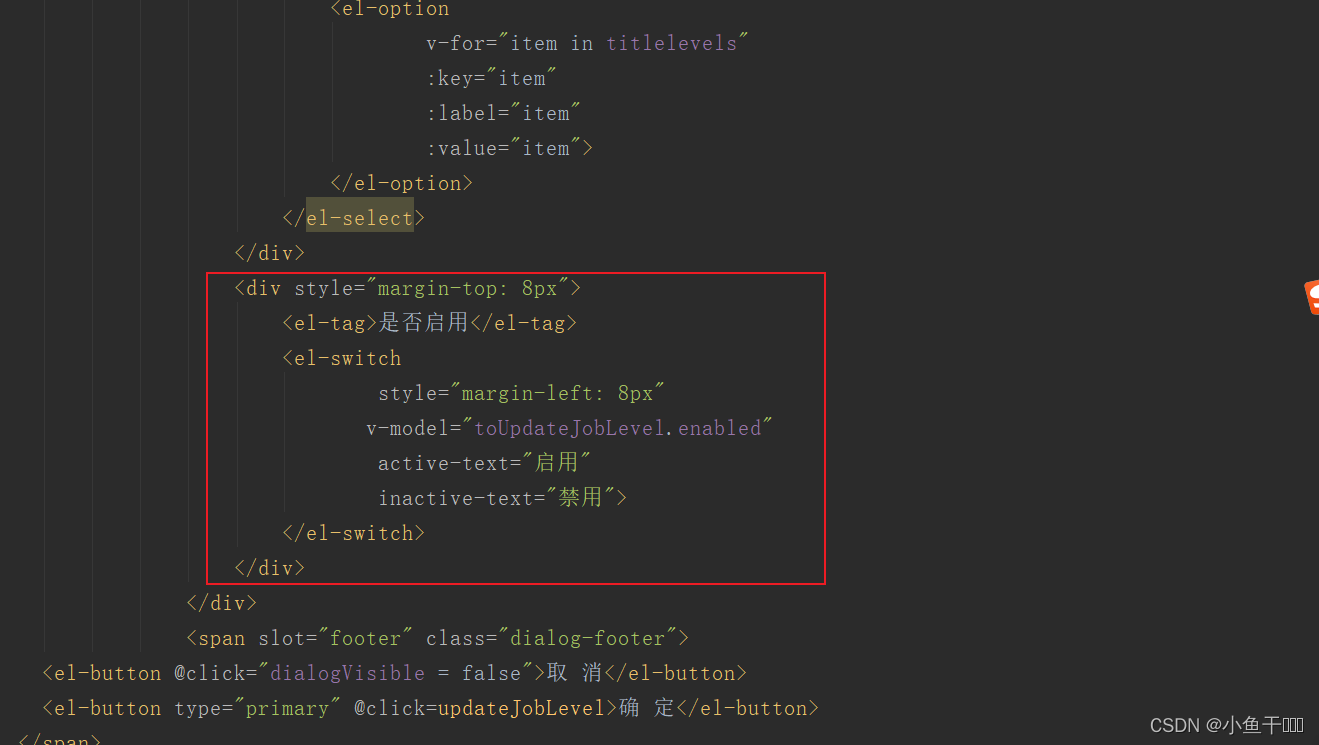
对话框里进行添加

<div style="margin-top: 8px"><el-tag>是否启用</el-tag><el-switchstyle="margin-left: 8px"v-model="toUpdateJobLevel.enabled"active-text="启用"inactive-text="禁用"></el-switch></div>
职称批量删除实现
后端代码实现
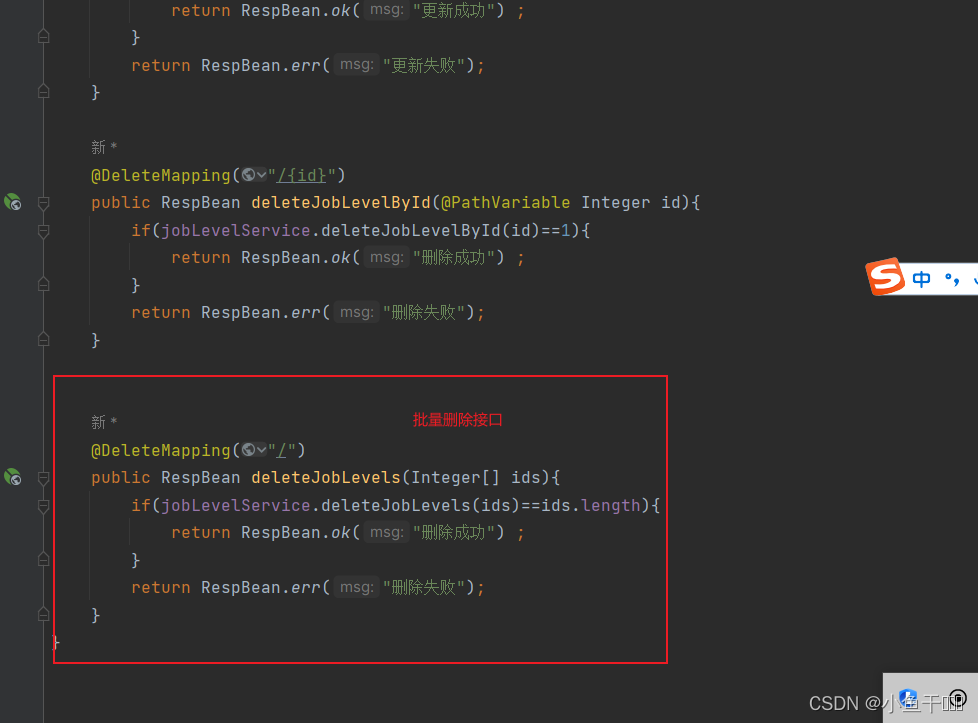
JobLevelController

@DeleteMapping("/")public RespBean deleteJobLevels(Integer[] ids){if(jobLevelService.deleteJobLevels(ids)==ids.length){return RespBean.ok("删除成功") ;}return RespBean.err("删除失败");}
JobLevelService
public int deleteJobLevels(Integer[] ids) {return jObLevelMapper.deleteJobLevels(ids);}
JObLevelMapper
int deleteJobLevels( @Param("ids") Integer[] ids);
JobLevelMapper,xml
<delete id="deleteJobLevels" >delete from joblevelwhere id in<foreach collection="ids" item="id" separator="," open="(" close=")">#{id}</foreach>;</delete>
批量删除前后端对接
添加一个批量删除按钮
添加一个点击事件

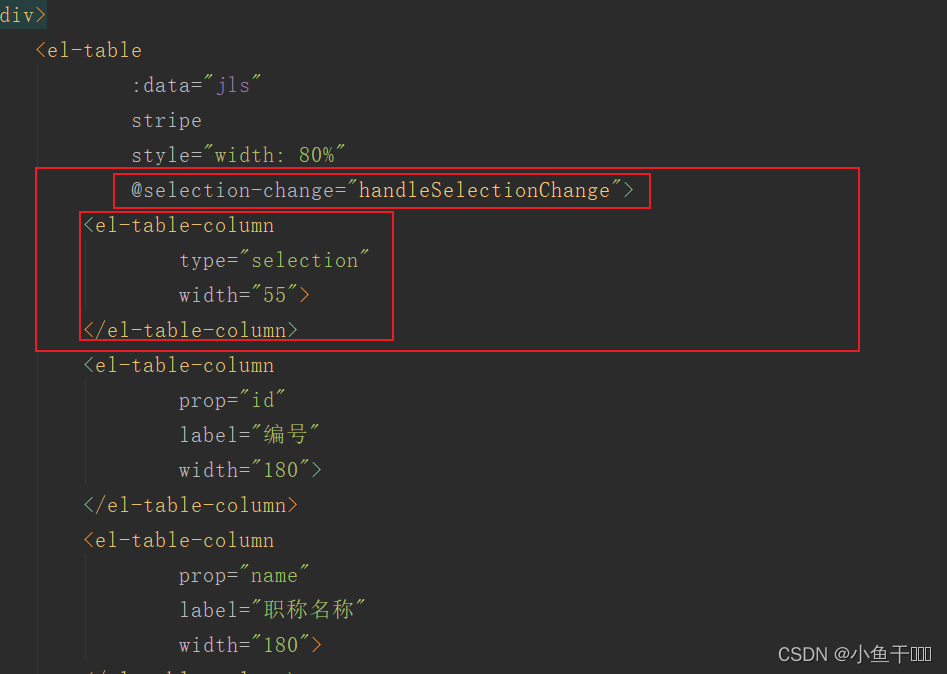
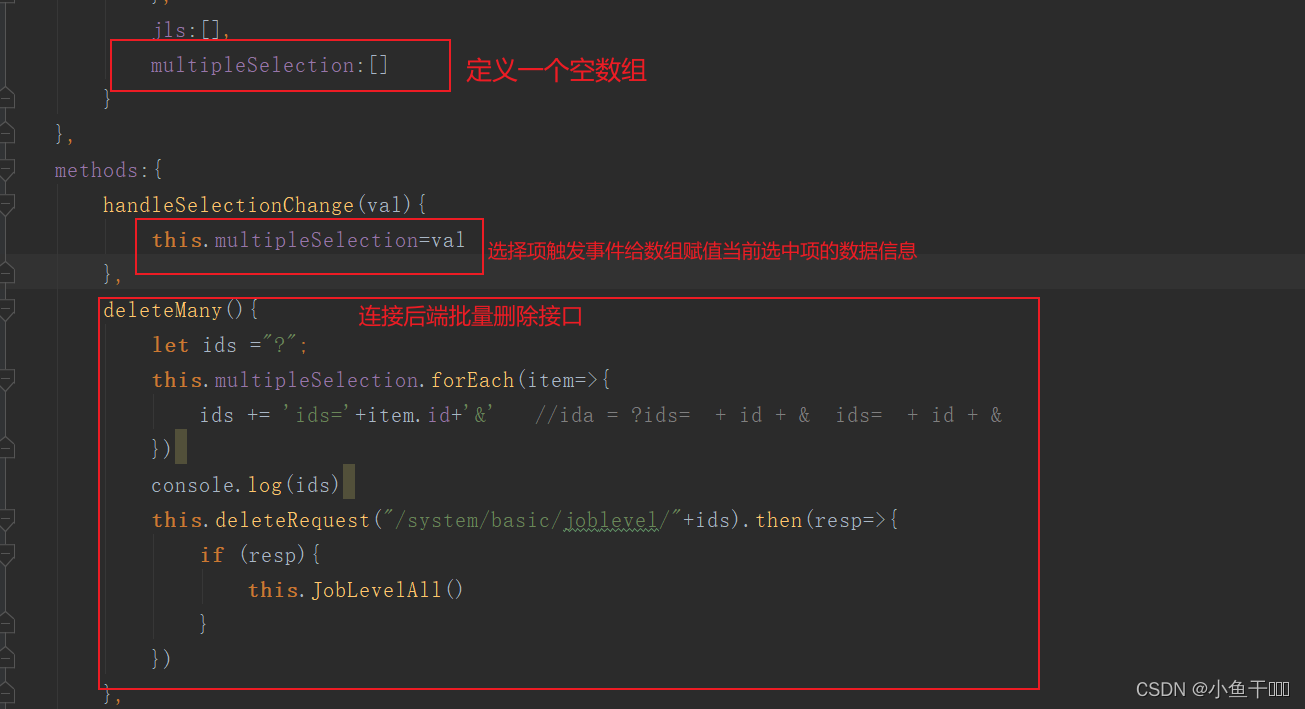
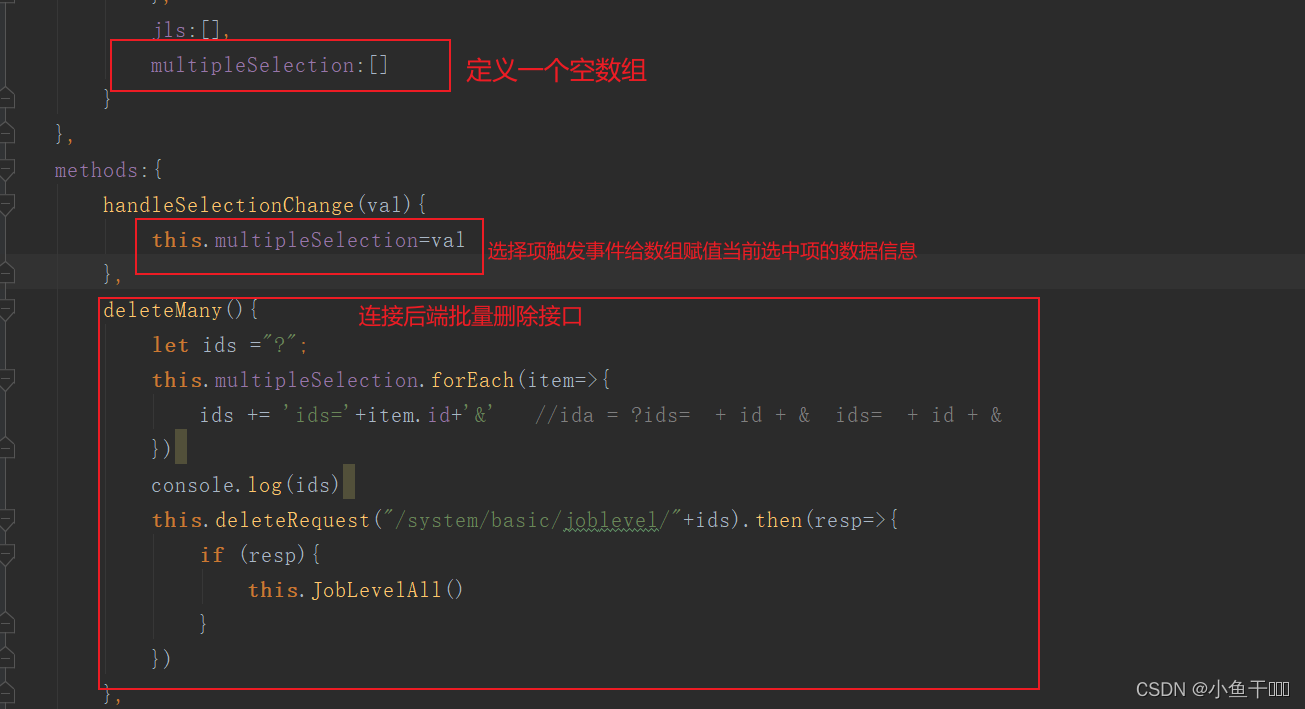
添加多选框
selection-change 当选择项发生变化时会触发该事件


相关文章:

SpringBoot 微人事 职称管理模块(十三)
职称管理前端页面设计 在职称管理页面添加输入框 export default {name: "JobLevelMarna",data(){return{Jl:{name:""}}}}效果图 添加一个下拉框 v-model的值为当前被选中的el-option的 value 属性值 <el-select v-model"Jl.titlelevel" …...

动态规划之0-1背包问题
动态规划之0-1背包问题 文章目录 动态规划之0-1背包问题一、先给出代码二、讲解第一步:初始化第二步:动态规划,填表第三步:回溯,找到选择方案总结 三、进阶(用一维数组解决问题) 一、先给出代码…...

为什么需要单元测试?
为什么需要单元测试? 从产品角度而言,常规的功能测试、系统测试都是站在产品局部或全局功能进行测试,能够很好地与用户的需要相结合,但是缺乏了对产品研发细节(特别是代码细节的理解)。 从测试人员角度而言…...

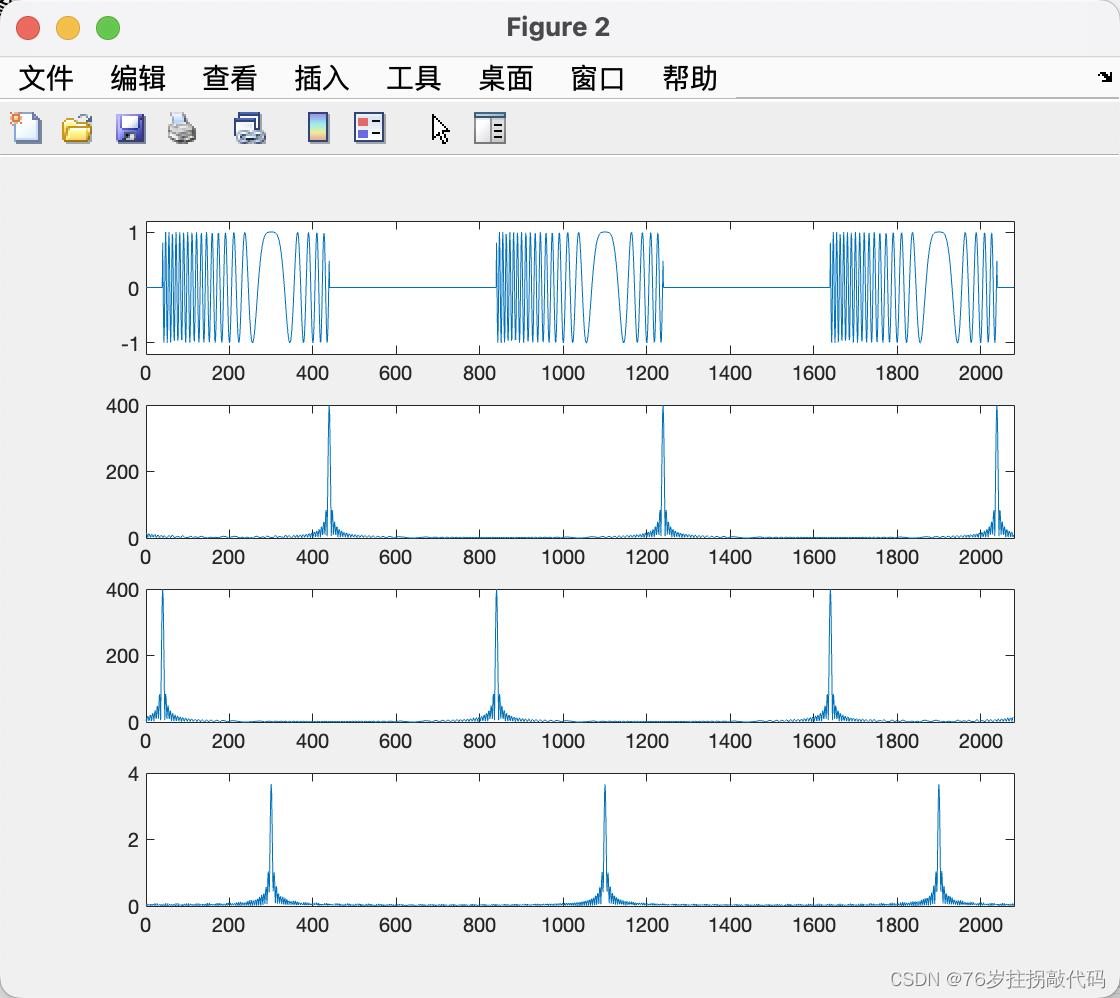
《合成孔径雷达成像算法与实现》Figure3.13——匹配滤波器的三种实现方式
clc clear close all% 参数设置 TBP 80; % 时间带宽积 T 10e-6; % 脉冲持续时间 N_ZD 60; % 零频点位于中点右侧的距离,P58% 参数计算 B TBP/T; …...

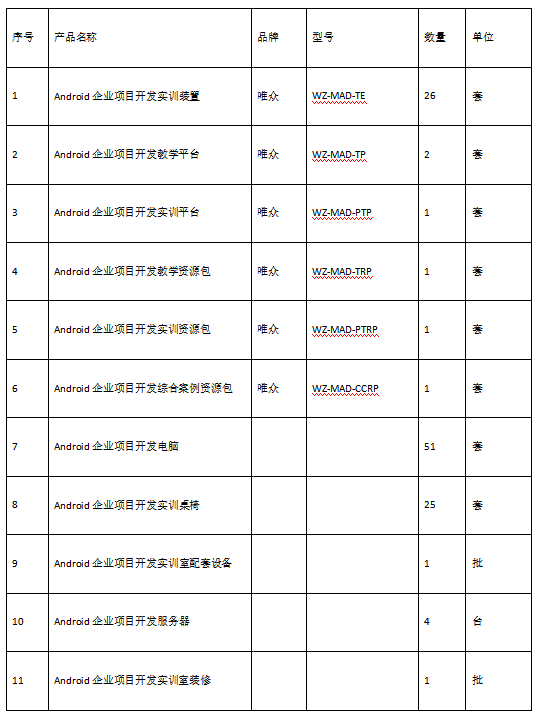
Android企业项目开发实训室建设方案
一 、系统概述 Android企业项目开发作为新一代信息技术的重点和促进信息消费的核心产业,已成为我国转变信息服务业的发展新热点:成为信息通信领域发展最快、市场潜力最大的业务领域。互联网尤其是移动互联网,以其巨大的信息交换能力和快速渗透…...

11_Redis经典五大类型源码及底层实现
Redis经典五大类型源码及底层实现 一、Redis数据类型的底层数据结构 SDS动态字符串双向链表压缩列表 zpilist哈希表 hashtable调表 skiplist整数集合 intset快速列表 quicklist紧凑列表 listpack 二、Redis源码地址 Github:https://github.com/redis/redis 三、…...

AWS WAF实战、优势对比和缺陷解决
文章目录 挑战和目标AWS WAF的优势AWS WAF的不足我是怎么做的?什么是比较好的AWS WAF设计? 笔者为了解决公司Web站点防御性问题,较为深入的研究AWS WAF的相关规则。面对上千万的冲突,笔者不得设计出一种能漂亮处理冲突数据WAF规则。 AWS WAF开发人员在…...

13,【设计模式】代理
代理 代理支持任意参数的简单代理实现 代理 代理的本质是函数指针 代理分为单播,多播,动态多播(ue4中提出的) 单播:在网络通信中,单播是一种一对一的通信方式 多播:在网络通信中,…...

基于IDEA使用maven创建hibernate项目
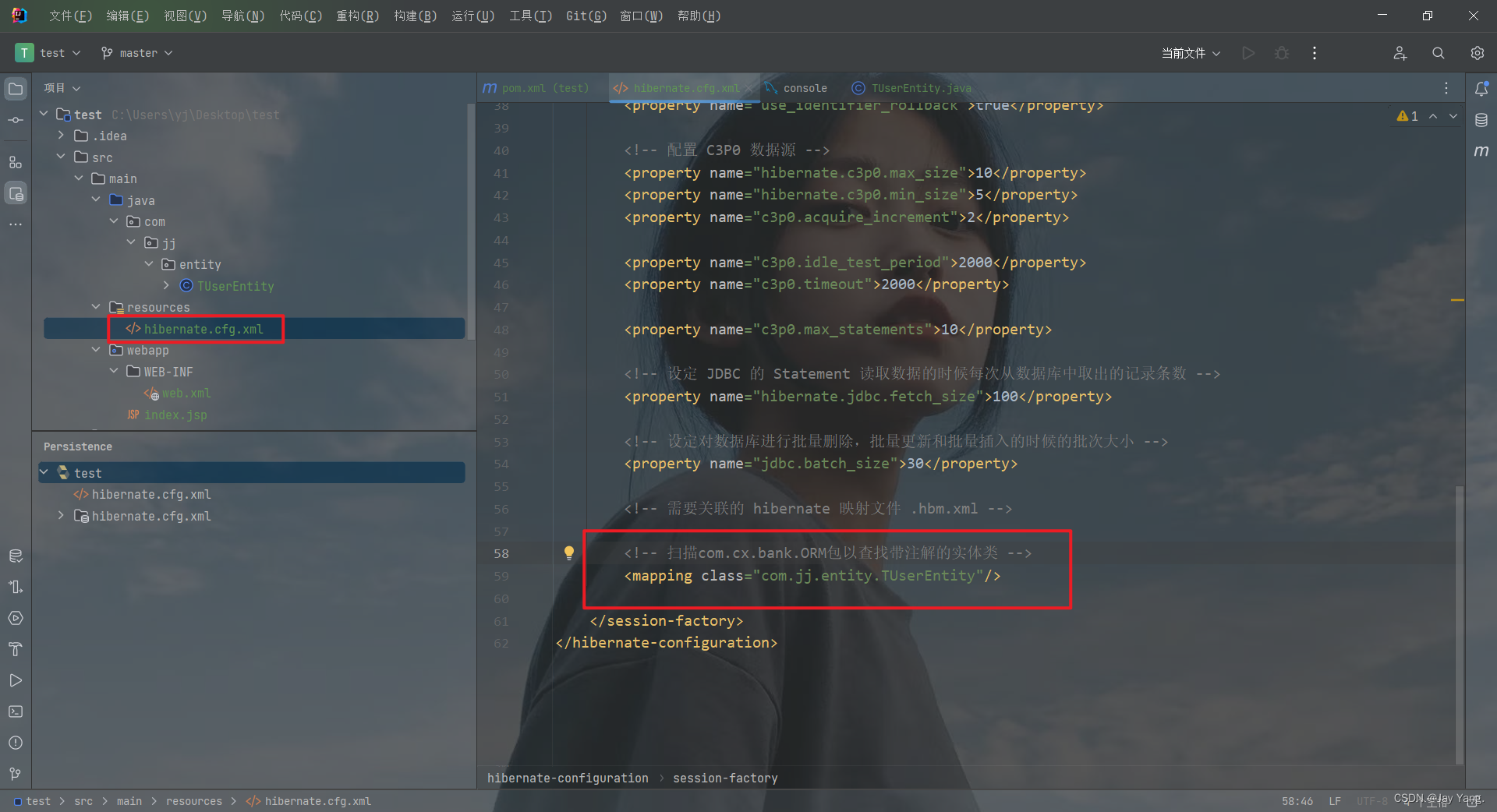
1、创建maven项目 2、导入hibernate需要的jar包 <!--hibernate核心依赖--><dependency><groupId>org.hibernate</groupId><artifactId>hibernate-core</artifactId><version>5.4.1.Final</version></dependency><!--…...

使用Termux在安卓手机上搭建Hexo博客网站,并发布到公网访问
文章目录 1. 安装 Hexo2. 安装cpolar内网穿透3. 公网远程访问4. 固定公网地址 Hexo 是一个用 Nodejs 编写的快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 下面介绍在Termux中安装个人hexo博客并…...

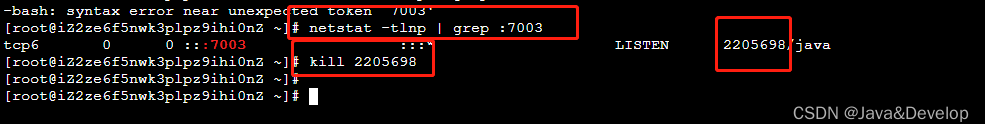
宝塔 杀死 java服务 netstat -tlnp | grep :7003 kill 2205698
7003 是端口 netstat -tlnp | grep :7003 kill 2205698...

Python3 数据类型转换
Python3 数据类型转换 有时候,我们需要对数据内置的类型进行转换,数据类型的转换,一般情况下你只需要将数据类型作为函数名即可。 Python 数据类型转换可以分为两种: 隐式类型转换 - 自动完成显式类型转换 - 需要使用类型函数来…...

Cookie 和 Session 的工作流程
目录 一、Cookie是什么? 二、Session是什么? 三、Cookie的工作流程 四、Session的工作流程 五、Session和Cookie的区别和联系 一、Cookie是什么? Cookie是一种在网站和用户之间交换信息的机制。它是由Web服务器发送给用户浏览器的小型文本文件ÿ…...

AutoSAR配置与实践(基础篇)3.6 BSW的WatchDog功能
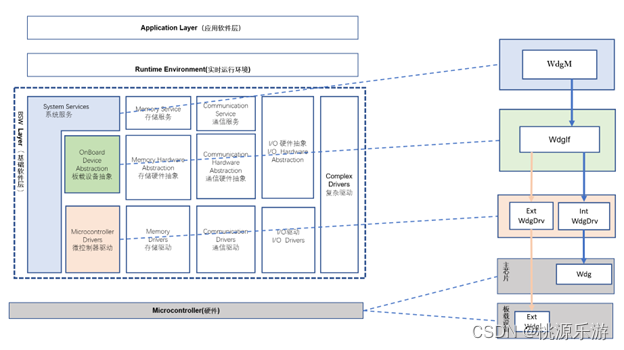
3.6 BSW的WatchDog功能 一、WatchDog功能介绍1.1 WatchDog 模块组成1.2 内外部看门狗区别和原理1.3 常见看门狗校验方式一、WatchDog功能介绍 1.1 WatchDog 模块组成 WatchDog 即看门狗功能。这个看门狗不是真正看家的狗,而是软件的一个模块,但是因为功能类似故以此起名。主…...

运维高级第6次作业
1.安装docker服务,配置镜像加速器 Docker安装与镜像加速器配置_ZRSAI的博客-CSDN博客 2.下载系统镜像(Ubuntu、 centos) 执行该命令后,Docker会自动从Docker Hub镜像库中下载Ubuntu镜像,并将其保存到本地计算机上: [ro…...
)
MongoDB使用GridFS存储大数据(Java)
MongoDB 是一个灵活的 NoSQL 数据库,能够存储大量的数据。但是,当涉及到特别大的数据项,比如大文件、视频或大型图片时,MongoDB 提供了一个特殊的方法来存储这些数据:GridFS。 简介: 1. 什么是 GridFS&am…...

内网穿透实战应用-windwos10系统搭建我的世界服务器,内网穿透实现联机游戏Minecraft
文章目录 1. Java环境搭建2.安装我的世界Minecraft服务3. 启动我的世界服务4.局域网测试连接我的世界服务器5. 安装cpolar内网穿透6. 创建隧道映射内网端口7. 测试公网远程联机8. 配置固定TCP端口地址8.1 保留一个固定tcp地址8.2 配置固定tcp地址 9. 使用固定公网地址远程联机 …...

pytorch基于ray和accelerate实现多GPU数据并行的模型加速训练
在pytorch的DDP原生代码使用的基础上,ray和accelerate两个库对于pytorch并行训练的代码使用做了更加友好的封装。 以下为极简的代码示例。 ray ray.py #codingutf-8 import os import sys import time import numpy as np import torch from torch import nn im…...

[蓝帽杯 2022 初赛]domainhacker
打开流量包,追踪TCP流,看到一串url编码 放到瑞士军刀里面解密 最下面这一串会觉得像base64编码 删掉前面两个字符就可以base64解码 依次类推,提取到第13个流,得到一串编码其中里面有密码 导出http对象 发现最后有个1.rar文件 不出…...

在 Pytorch 中使用 TensorBoard
机器学习的训练过程中会产生各类数据,包括 “标量scalar”、“图像image”、“统计图diagram”、“视频video”、“音频audio”、“文本text”、“嵌入Embedding” 等等。为了更好地追踪和分析这些数据,许多可视化工具应运而生,比如之前介绍的…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
