OpenCV基础知识(5)— 几何变换

前言:Hello大家好,我是小哥谈。OpenCV中的几何变换是指改变图像的几何结构,例如大小、角度和形状等,让图像呈现出缩放、翻转、旋转和透视效果。这些几何变换操作都涉及复杂、精密的计算。OpenCV将这些计算过程都封装成了非常灵活的方法,开发者只需要修改一些参数,就可以看到图像的变换效果。本节课就介绍几种常见的几何变换效果及其实现方法。🌈
![]() 前期回顾:
前期回顾:
史上最全OpenCV常用方法及使用说明汇总,建议收藏!
OpenCV基础知识(1)— OpenCV概述
OpenCV基础知识(2)— 图像处理的基本操作
OpenCV基础知识(3)— 图像数字化基础(像素、色彩空间)
OpenCV基础知识(4)— 绘制图形
目录
🚀1.缩放
💥💥1.1 dsize参数实现缩放
💥💥1.2 fx参数和fy参数实现缩放
🚀2.翻转
🚀3.旋转
🚀4.透视

🚀1.缩放
“缩”表示缩小,“放”表示放大,通过OpenCV中提供的resize()方法就可以随意更改图像的大小比例,其语法格式如下:
dst = cv2.resize(src,dsize,fx,fy,interpolation)参数说明:
src:原始图像
dsize:输出图像的大小,格式为(宽,高),单位为像素。
fx:可选参数。水平方向的缩放比例。
fy:可选参数。垂直方向的缩放比例。
interpolation:可选参数。缩放的插值方式,在图像缩小或者放大时需要删减或补充像素,该参数可以指定使用哪种算法对像素进行增减。建议使用默认值。
返回值说明:
dst:缩放之后的图像
🍀resize()方法有两种使用方式,一种是通过dsize参数实现缩放,另一种是通过 fx 和 fy 参数实现缩放,下面分别进行介绍。
💥💥1.1 dsize参数实现缩放
dsize参数的格式是一个元组,例如(100,200),表示将图像按照宽100像素、高200像素的大小进行缩放。如果使用dsize参数,则可以不写 fx 和 fy 参数。
代码如下:
import cv2
img = cv2.imread("1.jpg") # 读取图像
dst1 = cv2.resize(img, (300, 300)) # 按照宽300像素、高300像素的大小进行缩放
cv2.imshow("img", img) # 显示原图
cv2.imshow("dst1", dst1) # 显示缩放图像
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体原始图像:

缩放后图像:

💥💥1.2 fx参数和fy参数实现缩放
使用 fx 参数和 fy 参数控制缩放的时候,dsize参数值必须使用None,否则 fx 和 fy 就会失效。
fx 参数和 fy 参数可以使用浮点值,小于1的值表示缩小,大于1的值表示放大。
代码如下:
import cv2
img = cv2.imread("1.jpg") # 读取图像
dst3 = cv2.resize(img, None, fx=1 / 3, fy=1 / 2) # 将宽缩小到原来的1/3、高缩小到原来的1/2
cv2.imshow("img", img) # 显示原图
cv2.imshow("dst3", dst3) # 显示缩放图像
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体原始图像:

缩放后图像:

🚀2.翻转
水平线被称为X轴,垂直线被称为Y轴。图像沿着X轴或者Y轴翻转之后,可以呈现出镜面倒影的效果。OpenCV通过cv2.flip()方法实现翻转效果,其语法如下:
dst = cv2.flip(src,flipCode)参数说明:
src:原始图像
flipCode:翻转类型,类型值如下表所示。
| 参数值 | 含义 |
| 0 | 沿着X轴翻转 |
| 正数 | 沿着Y轴翻转 |
| 负数 | 同时沿着X轴、Y轴翻转 |
返回值说明:
dst:翻转之后的图像
代码如下:
import cv2
img = cv2.imread("1.jpg") # 读取图像
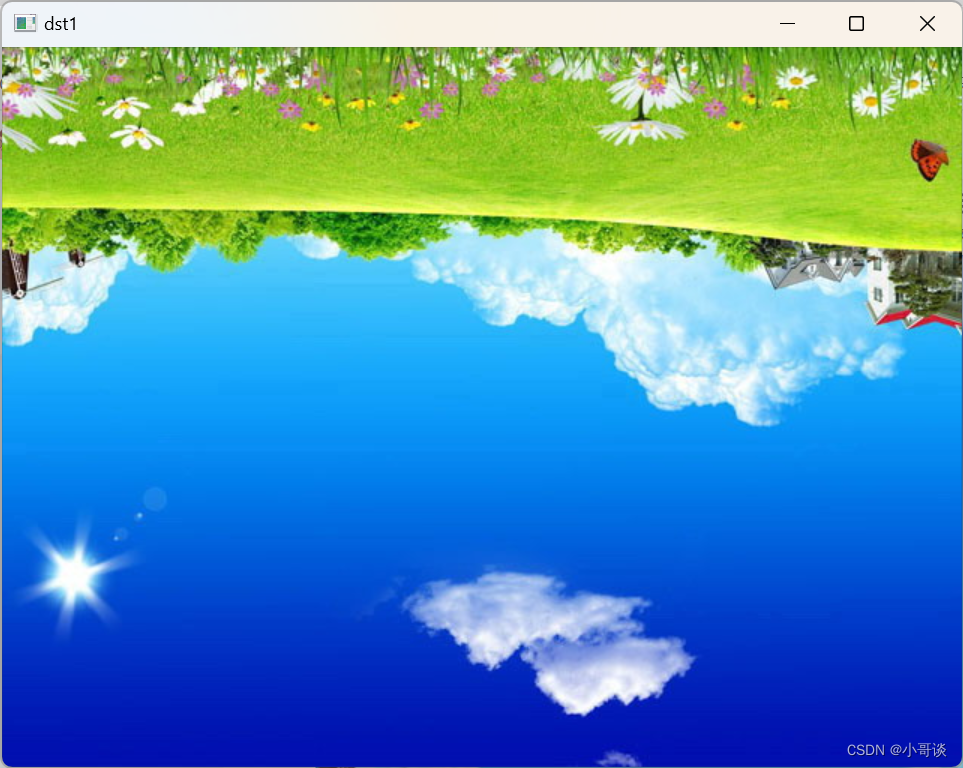
dst1 = cv2.flip(img, 0) # 沿X轴翻转
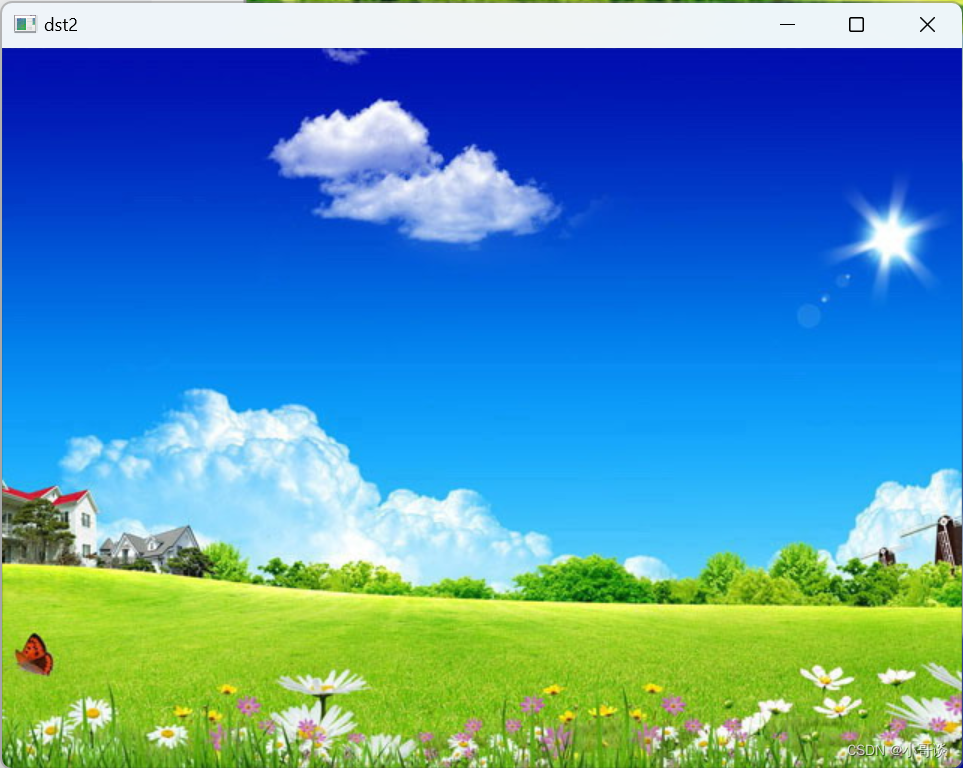
dst2 = cv2.flip(img, 1) # 沿Y轴翻转
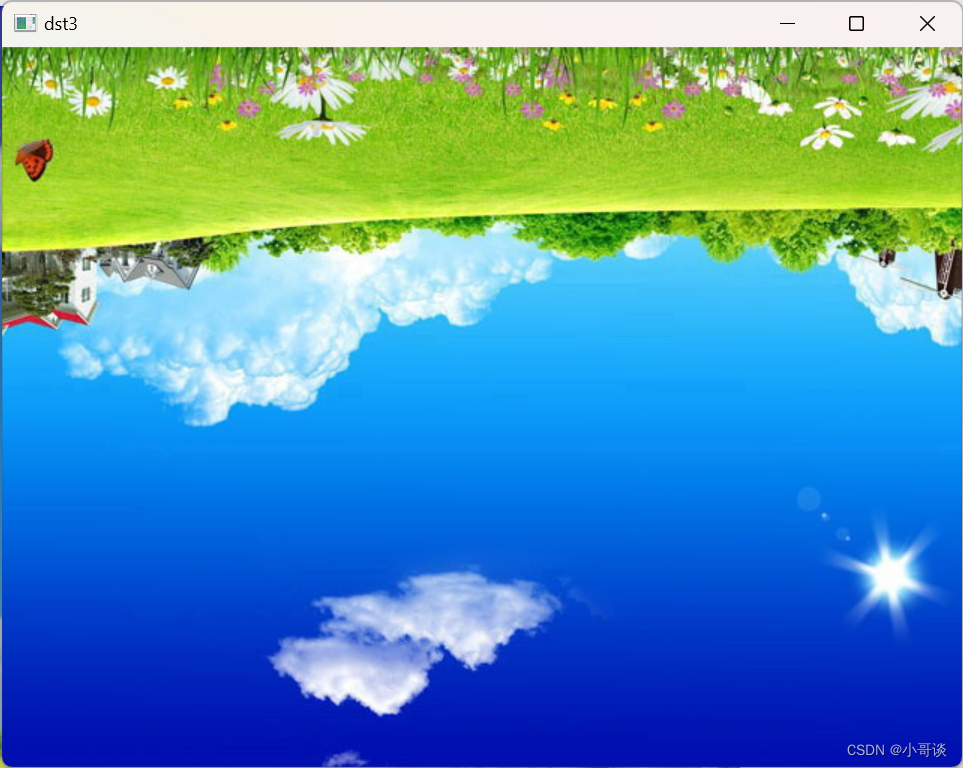
dst3 = cv2.flip(img, -1) # 同时沿X轴、Y轴翻转
cv2.imshow("img", img) # 显示原图
cv2.imshow("dst1", dst1) # 显示翻转之后的图像
cv2.imshow("dst2", dst2)
cv2.imshow("dst3", dst3)
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体效果如图所示:




🚀3.旋转
让图像旋转也是通过M矩阵实现的,但得出这个矩阵需要做很复杂的运算,于是OpenCV提供了getRotationMatrix2D()方法来自动计算出旋转图像的M矩阵。其语法格式如下所示:
M = cv2.getRotationMatrix2D(center,angle,scale)参数说明:
center:旋转的中心点坐标
angle:旋转的角度(不是弧度)。正数表示逆时针旋转,负数表示顺时针旋转。
scale:缩放比例,浮点类型。如果取值为1,表示图像保持原来的比例。
返回值说明:
M:方法计算出的仿射矩阵
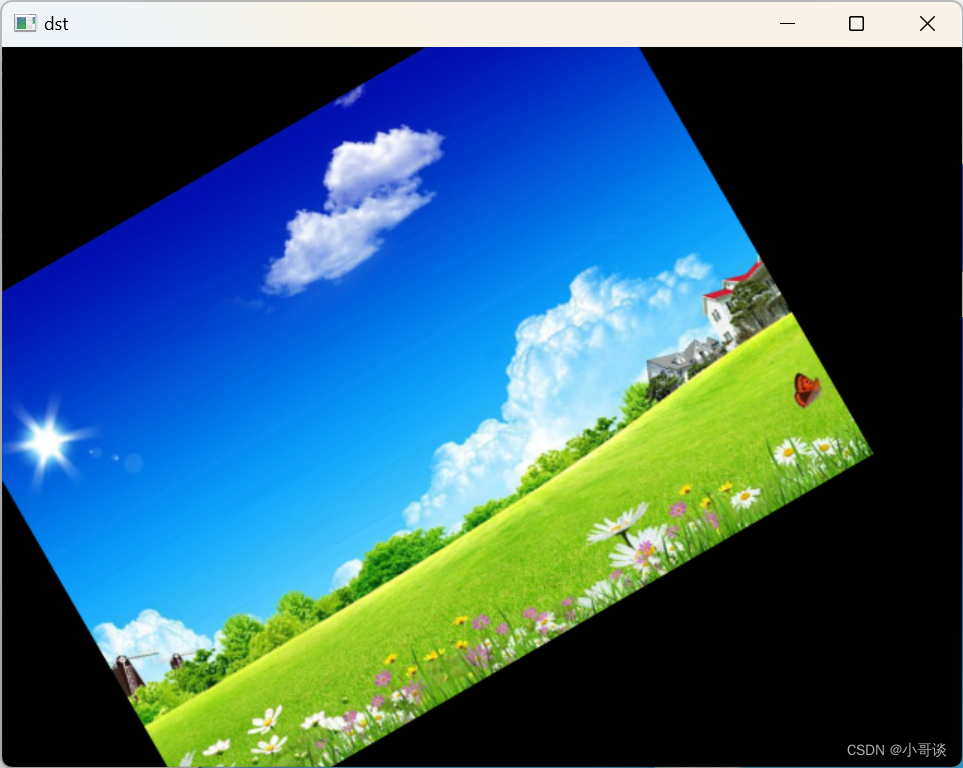
🍀比如让图像逆时针旋转30°的同时缩小到原来的80%,代码如下:
import cv2
img = cv2.imread("1.jpg") # 读取图像
rows = len(img) # 图像像素行数
cols = len(img[0]) # 图像像素列数
center = (rows / 2, cols / 2) # 图像的中心点
M = cv2.getRotationMatrix2D(center, 30, 0.8) # 以图像为中心,逆时针旋转30度,缩放0.8倍
dst = cv2.warpAffine(img, M, (cols, rows)) # 按照M进行仿射
cv2.imshow("img", img) # 显示原图
cv2.imshow("dst", dst) # 显示仿射变换效果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体效果如图所示:


🚀4.透视
如果说仿射是让图像在二维平面中变形,那么透视就是让图像在三维空间中变形。从不同的角度观察物体,会看到不同的变形画面。例如,矩阵会变成不规则的四边形、直角会变成锐角或钝角、圆形会变成椭圆等,这种变形之后的画面就是透视图。🌴
OpenCV通过warpPerspective()方法来实现透视效果,其语法如下:
dst = cv2.warpPerspective(src,M,dsize,flags,borderMode,borderValue)参数说明:
src:原始图像
M:一个3行3列的矩阵,根据此矩阵中的值变换原图中的像素位置。
dsize:输出图像的尺寸大小
flags:可选参数,插值方式,建议使用默认值。
borderMode:可选参数,边界类型,建议使用默认值。
borderValue:可选参数,边界值,默认为0,建议使用默认值。
返回值说明:
dst:经过透视变换后输出图像
warpPerspective()方法也需要通过M矩阵来计算透视效果,但得出这个矩阵需要做很复杂的运算,于是OpenCV提供了getPerspectiveTransform()方法来自动计算M矩阵。getPerspectiveTransform()方法的语法格式如下所示:
M = cv2.getPerspectiveTransform(src,dst)参数说明:
src:原图四个点坐标,格式为4行2列的32位浮点数列表,例如:[[0,0],[1,0],[0,1],[1,1]]。
dst:透视图的四个点坐标,格式与src一样。
返回值说明:
M:方法计算出的仿射矩阵
🍀模拟从底部观察图像得到的透视效果,将图像顶部边缘收窄,底部边缘保持不变,代码如下:
import cv2
import numpy as np
img = cv2.imread("1.jpg") # 读取图像
rows = len(img) # 图像像素行数
cols = len(img[0]) # 图像像素列数
p1 = np.zeros((4, 2), np.float32) # 32位浮点型空列表,保存原图四个点
p1[0] = [0, 0] # 左上角点坐标
p1[1] = [cols - 1, 0] # 右上角点坐标
p1[2] = [0, rows - 1] # 左下角点坐标
p1[3] = [cols - 1, rows - 1] # 右下角点坐标
p2 = np.zeros((4, 2), np.float32) # 32位浮点型空列表,保存透视图四个点
p2[0] = [90, 0] # 左上角点坐标,向右移动90像素
p2[1] = [cols - 90, 0] # 右上角点坐标,向左移动90像素
p2[2] = [0, rows - 1] # 左下角点坐标,位置不变
p2[3] = [cols - 1, rows - 1] # 右下角点坐标,位置不变
M = cv2.getPerspectiveTransform(p1, p2) # 根据四个点的变化轨迹计算出M矩阵
dst = cv2.warpPerspective(img, M, (cols, rows)) # 按照M进行仿射
cv2.imshow('img', img) # 显示原图
cv2.imshow('dst', dst) # 显示仿射变换效果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体效果如图所示:



相关文章:

OpenCV基础知识(5)— 几何变换
前言:Hello大家好,我是小哥谈。OpenCV中的几何变换是指改变图像的几何结构,例如大小、角度和形状等,让图像呈现出缩放、翻转、旋转和透视效果。这些几何变换操作都涉及复杂、精密的计算。OpenCV将这些计算过程都封装成了非常灵活的…...

Linux下源码安装MySQL 8.0
MySQL 8.0源码安装 环境准备步骤 环境准备 Linux环境,本文基于CentOS 8 MySQL安装包,本文基于MySQL 8.1,以下为带boost MySQL 8.1源码下载地址: https://dev.mysql.com/get/Downloads/MySQL-8.1/mysql-boost-8.1.0.tar.gz 步骤…...

大聪明教你学Java | 深入浅出聊 Java 内存模型
前言 🍊作者简介: 不肯过江东丶,一个来自二线城市的程序员,致力于用“猥琐”办法解决繁琐问题,让复杂的问题变得通俗易懂。 🍊支持作者: 点赞👍、关注💖、留言💌~ 在多线程环境下,多个线程同时访问共享数据可能导致一系列问题,如数据不一致、竞态条件和死锁等…...

SAP ABAPG开发屏幕自动生成日期的搜索帮助
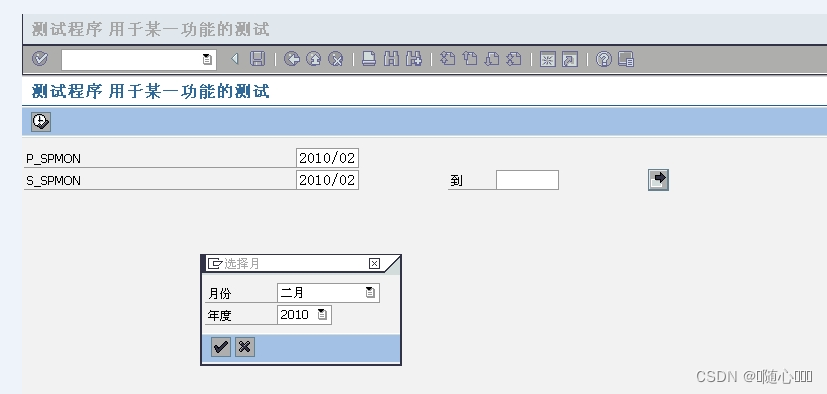
代码如下: REPORT z_jason_test_f4 . TABLES: s031. PARAMETER p_spmon TYPE spmon DEFAULT sy-datum0(6) OBLIGATORY. SELECT-OPTIONS s_spmon FOR s031-spmon DEFAULT sy-datum0(6) OBLIGATORY. AT SELECTION-SCREEN ON VALUE-REQUEST…...

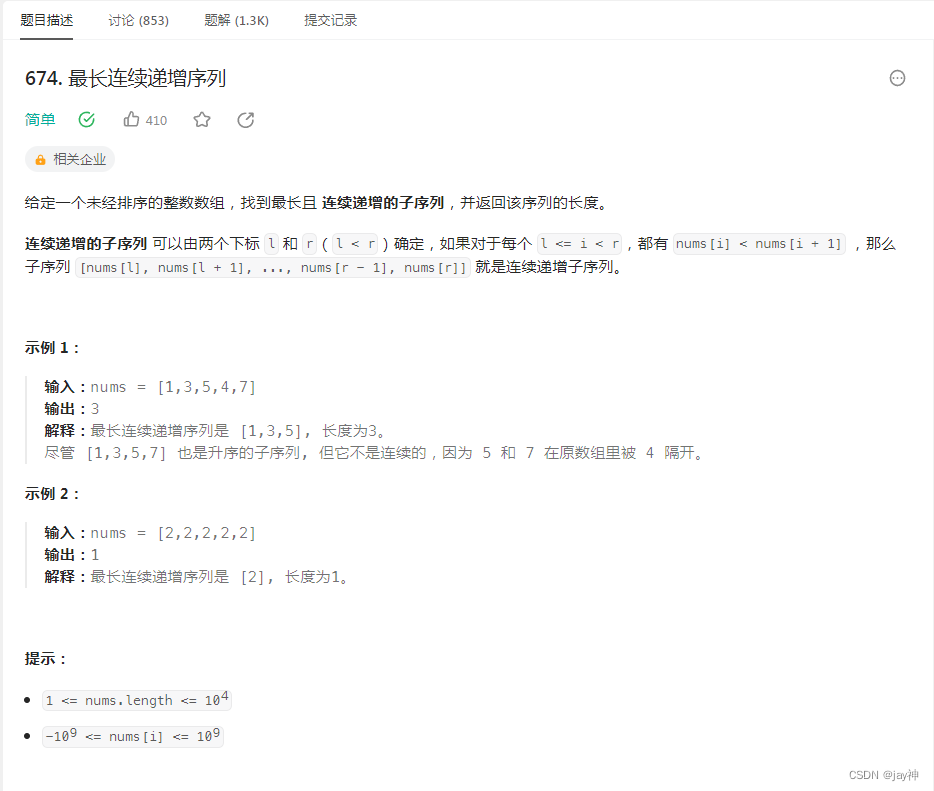
leetcode 674. 最长连续递增序列
2023.8.24 与最长递增子序列 类似,不同的是, 本题要求连续序列,所以不需要第二层遍历比较之前所有的元素了,只需要比较上一个元素i-1。 dp[i]的含义为:以nums[i]元素为结尾的序列的最长递增子序列。 注意这里是以i为结…...

Mysql简短又易懂
MySql 连接池:的两个参数 最大连接数:可以同时发起的最大连接数 单次最大数据报文:接受数据报文的最大长度 数据库如何存储数据 存储引擎: InnoDB:通过执行器对内存和磁盘的数据进行写入和读出 优化SQL语句innoDB会把需要写入或者更新的数…...

vue 简单实验 v-model 变量和htm值双向绑定
1.代码 <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script> <div id"two-way-binding"><p>{{ message }}</p><input v-model"message" /> </div> <script>…...

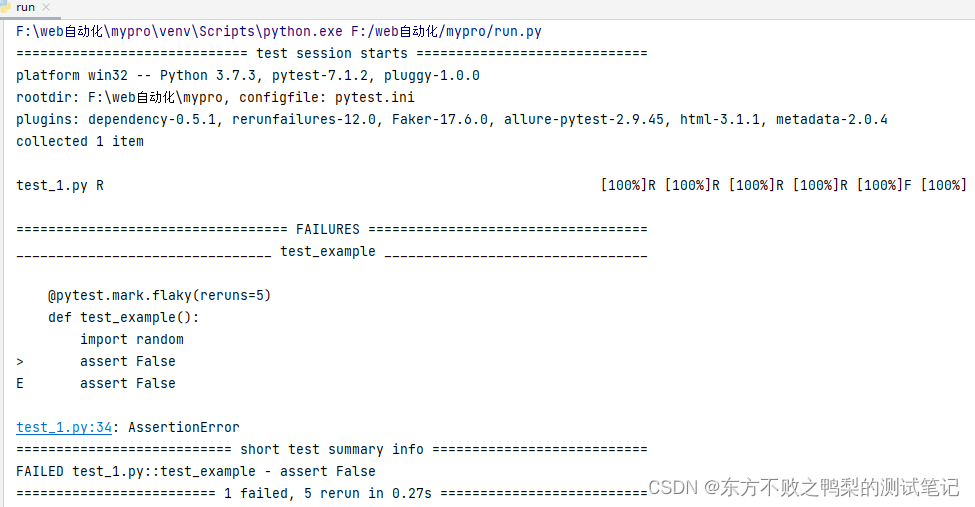
测试框架pytest教程(8)失败重试-pytest-rerunfailures
pytest-rerunfailures是一个pytest插件,用于重新运行失败的测试用例。当测试用例在第一次运行时失败,该插件会自动重新运行指定次数的失败用例,以提高稳定性和减少偶发性错误的影响。 要使用pytest-rerunfailures插件,需要按照以…...

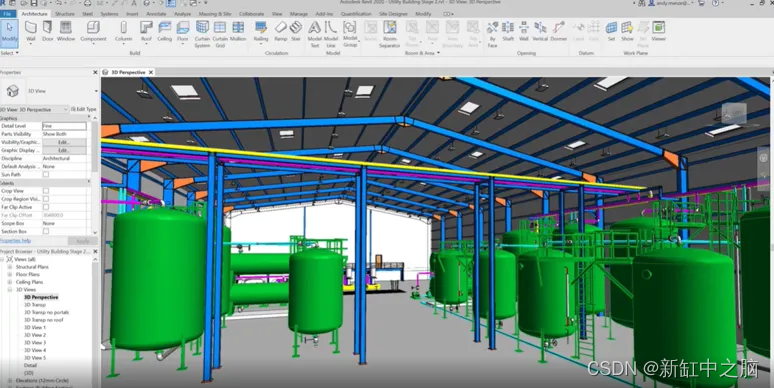
6个主流的工业3D管道设计软件
3D 管道设计软件是大多数行业工程工作的主要部分,例如: 电力、石油和天然气、石化、炼油厂、纸浆和造纸、化学品和加工业。 全球各工程公司使用了近 50 种工厂或管道设计软件。 每个软件都有优点和缺点,包括价格点。 EPC 和业主部门当前的趋势…...

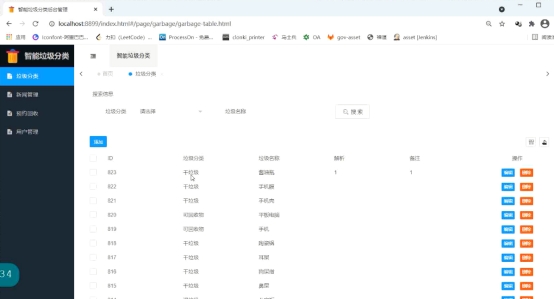
基于微信小程序的垃圾分类系统设计与实现(2.0 版本,附前后端代码)
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 1 简介 视频演示地址: 基于微信小程序的智能垃圾分类回收系统,可作为毕业设计 小…...

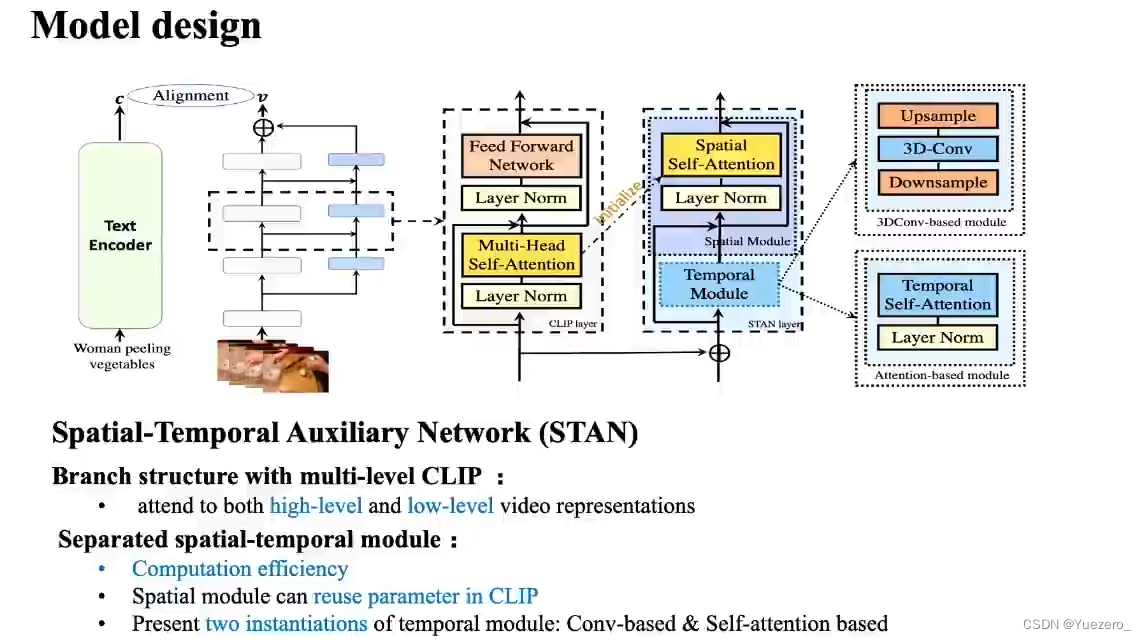
基础论文学习(4)——CLIP
《Learning Transferable Visual Models From Natural Language Supervision》 CLIP的英文全称是Contrastive Language-Image Pre-training,即一种基于对比文本-图像对的预训练模型。CLIP是一种基于对比学习的多模态模型,与CV中的一些对比学习方法如moc…...

SpringBoot利用ConstraintValidator实现自定义注解校验
一、前言 ConstraintValidator是Java Bean Validation(JSR-303)规范中的一个接口,用于实现自定义校验注解的校验逻辑。ConstraintValidator定义了两个泛型参数,分别是注解类型和被校验的值类型。在实现ConstraintValidator接口时&…...

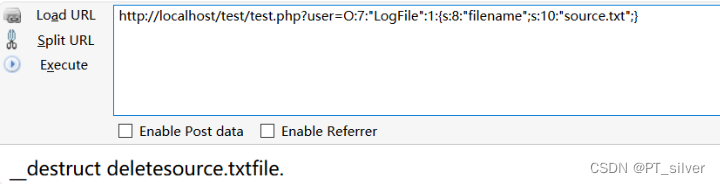
十、pikachu之php反序列化
文章目录 1、php反序列化概述2、实战3、关于Magic function4、__wakeup()和destruct() 1、php反序列化概述 在理解这个漏洞前,首先搞清楚php中serialize(),unserialize()这两个函数。 (1)序列化serialize():就是把一个…...

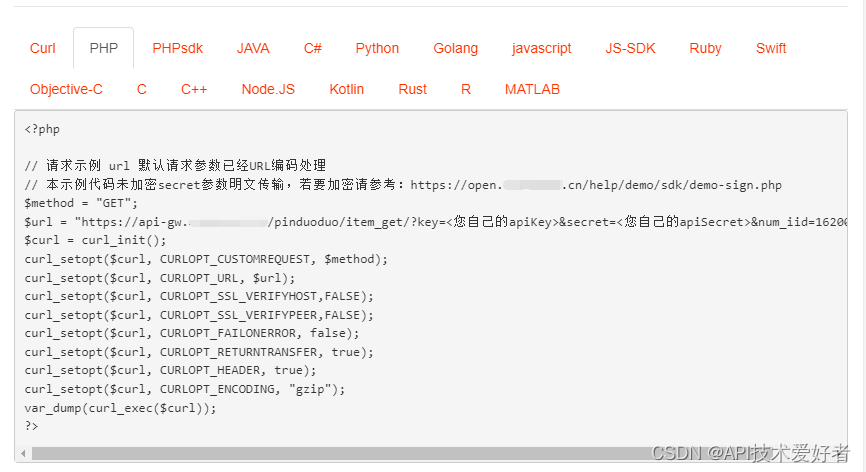
PHP“牵手”拼多多商品详情数据获取方法,拼多多API接口批量获取拼多多商品详情数据说明
拼多多商品详情接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取拼多多商品的详细信息,包括商品的标题、描述、图片等信息。在拼多多电商平台的开发中,拼多多详情接口 API 是非常常用的 API,因此本文将详细介绍拼多多…...

前端面试:【Redux】状态管理的精髓
嘿,亲爱的Redux探险家!在前端开发的旅程中,有一个强大的状态管理工具,那就是Redux。Redux是一个状态容器,它以一种可预测的方式管理应用的状态,通过Store、Action、Reducer、中间件和异步处理等核心概念&am…...

element-ui中的el-table的summary-method(合计)的使用
场景图片: 图片1: 图片2: 一:使用element中的方法 优点: 直接使用summary-method方法,直接,方便 缺点: 只是在表格下面添加了一行,如果想有多行就不行了 1:h…...

“深入探索JVM:解析Java虚拟机的工作原理与性能优化“
标题:深入探索JVM:解析Java虚拟机的工作原理与性能优化 摘要:本文将深入探讨Java虚拟机(JVM)的工作原理和性能优化。我们将首先介绍JVM的基本组成和工作流程,然后重点讨论JVM内存管理、垃圾回收算法以及性…...

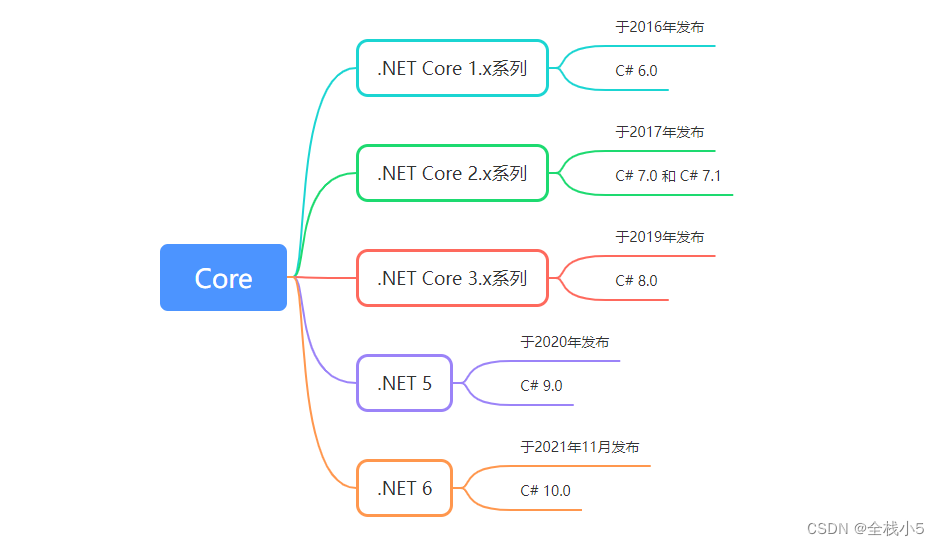
【后端】Core框架版本和发布时间以及.net 6.0启动文件的结构
2023年,第35周,第1篇文章。给自己一个目标,然后坚持总会有收货,不信你试试! .NET Core 是一个跨平台的开源框架,用于构建现代化的应用程序。它在不同版本中有一些重要的区别和发布时间 目录 一、Core版本和…...

Linux 定时任务 crontab 用法学习整理
一、linux版本 lsb_release -a 二、crontab 用法学习 2.1,crontab 简介 linux中crontab命令用于设置周期性被执行的指令,该命令从标准输入设备读取指令,并将其存放于“crontab”文件中,以供之后读取和执行。cron 系统调度进程。…...

看板之道:如何利用Kanban优化您的项目流程
引言 在项目管理的世界中,如何确保任务的流畅进行并及时交付是每个团队都面临的挑战。Kanban,作为一种敏捷项目管理方法,为此提供了一个答案。它不仅提供了一种可视化的方式来跟踪任务的进度,还鼓励团队持续改进其工作流程&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

ElasticSearch搜索引擎之倒排索引及其底层算法
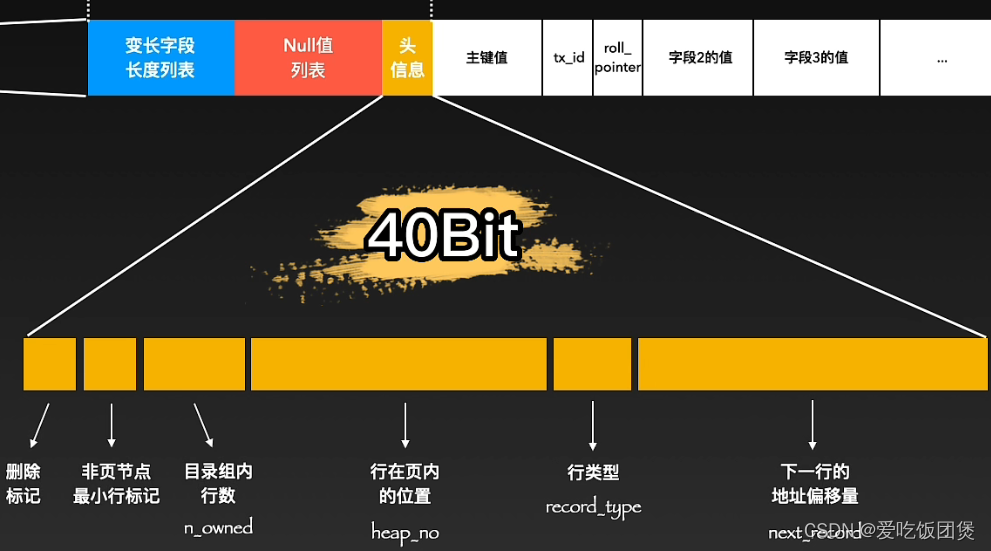
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
