Vue项目实战
一、产品开发的大致流程
一般公司流程如下:
1、产品经理设计产品原型图
2、UI设计师设计符合需求的原型UI图
3、前端100%还原高保真UI设计图
4、后端设计接口
5、前后端接口联调
6、前后端功能自测
7、测试、运维进行产品的测试和上线
一般大型公司流程如下:
1、需求侧提出需求
2、SE进行需求分析并输出需求文档
3、开需求分析会(甲方、SE、开发、测试)
4、相关开发人员投入开发,开发完毕后进行自测且输出自测报告
5、合并代码到dev分支后进行申请转测
6、运维部署项目,测试人员开始测试并记录相关问题(开发跟进问题)
7、需求实现后合并代码到生产分支发布上线
二、项目搭建
局部安装vue-cli 4.5.15 和项目创建:
npm init -y # 初始化项目依赖文件
cnpm i -D @vue/cli # 安装脚手架
npx vue -V # 查看vue-cli版本号
npx vue create project-one # 创建项目
# OR
npx v
三、项目配置
- 自动打开项目
// vue.config.js
module.exports = {devServer: {open: true// host: 'localhost'}
}
- 在项目中使用ElementUI
官网:[https://element.eleme.cn/#/zh-CN]
-
2.1 全局使用
- 2.1.1 安装
npm i element-ui -S- 2.1.2 在main.js中完整引入
// main.jsimport ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);- 2.1.3 使用参考官方示例,其组件使用特点是都是el-标签名
<el-button>demo</el-button> -
2.2 按需使用
- 2.2.1 安装
npm i element-ui -Snpm i babel-plugin-component -D- 2.2.2 在.babel.config.js新增以下内容
"plugins": [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]- 2.2.3 在main.js中引入
// main.jsimport { Button, Tag } from 'element-ui'Vue.use(Button)Vue.use(Tag)- 2.2.4 或者在项目目录下新建plugins文件夹,新建element.js文件
// element.jsimport Vue from 'vue'import { Button, Tag } from 'element-ui'Vue.use(Button)Vue.use(Tag)// main.jsimport '../plugins/element.js'- 2.2.5 在组件中使用
<el-button>demo</el-button><el-tag>标签一</el-tag>
- 在项目中使用CSS预处理器Scss
官网:[https://www.sass.hk/]
- 3.1 安装
cnpm i sass-loader@7 node-sass@4 -S
- 3.2 使用
<style lang="scss"></style>
- 在项目中使用CSS预处理器Less
官网:[https://www.sass.hk/]
- 4.1 安装
cnpm i less@3 less-loader@7 -S
- 4.2 使用
<style lang="less"></style>
- 使用reset.css
任何一个项目都需要做样式重置,这里我们使用官方的样式重置内容,如果需要补充可以自己手动添加。
官网: [https://meyerweb.com/eric/tools/css/reset/]
我们把代码复制下来放在项目中新建的reset.css文件,然后在app.vue的style中进行引入使用:
@import url('./assets/css/reset.css');
- font-awesome图标库的使用
官网:[https://fontawesome.dashgame.com/]
- 6.1 安装
cnpm i font-awesome -D
- 6.2 在main.js中引入
// main.js
import 'font-awesome/css/font-awesome.min.css' - 6.3 使用
<i class='fa fa-users'></i>
- 使用axios
官网:[http://www.axios-js.com/]
- 7.1 下载axios
cnpm i -S axios
- 7.2 使用axios
// main.js
import axios from 'axios'Vue.prototype.axios = axios // 挂载到原型,可在全局使用
- 配置路由
- 8.1 下载vue-router
cnpm i vue-router -S
- 8.2 配置路由(新建router文件夹和index.js文件)
// index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/Home.vue'Vue.use(Router)export default new Router({routes: [{path: '/',component: Home}],mode: 'history'
})
- 8.3 挂载使用
// main.js
import router from './router'new Vue({router,render: h => h(App),
}).$mount('#app')
<!-- 在App.vue设置路由出口 -->
<router-view></router-view>
- 8.4 路由懒加载
- 8.4.1 官方推荐的方法,使用ES中的import
component: () => import(‘@/components/Login’) - 8.4.2 使用Vue异步组件
component: resolve => require([‘@/components/Home’], resolve)
- 8.4.1 官方推荐的方法,使用ES中的import
Ps: vue-router4.X只能结合Vue3.0进行使用; vue-router3.X只能结合vue2进行使用
如果需要降低版本,这里提供三种解决方案:
-
直接命名 npm uninstall vue-router 卸载原有的Vue-router;
-
添加 --legacy-peer-deps 指令在下载对应版本的指令后,保证各个依赖之间的不同版本的共存;
-
上述两种方式如果都无法生效,那么删除掉该项目的node_modules,修改package.json文件中的版本号,重新安装即可;
四、页面实现
简单的进行首页、登录页、404页面的搭建
登录页功能(LoginOne、LoginTwo均为测试页面, Login为正式页面)
五、Axios的二次封装以及跨域的处理
- Axios二次封装,在src文件夹下新建service.js,写入封装的内容,然后再在main.js中引入service
// service.js
import axios from 'axios'const service = axios.create({// baseURL会自动加在接口地址上baseURL: "/api",timeout: 3000 // 指定请求的超时毫秒数,如果请求超过这个时间,那么请求就会中断。
})// 添加请求拦截器
service.interceptors.request.use((config) => {// 在发送请求前做些什么// 获取并设置token// console.log(getToken('token'))// config.headers['token'] = getToken('token')return config
},(error) => {// 对请求错误做些什么return Promise.reject(error)
})// 添加响应拦截器
service.interceptors.response.use((response) => {// 对响应数据做些什么console.log(response)let { status, message } = response.dataif (status !== 200) {Message({message: message || 'error', type: 'warning'})}return response
}, (error) => {// 对响应错误做点什么return Promise.reject(error)
})export default service
// main.js
import service from './service'Vue.prototype.service = service // 挂载到原型,可在全局使用
- 跨域的处理在vue.config.js中设置代理
// vue.config.js
module.exports = {devServer: {open: true,proxy: {'/api': {target: 'http://localhost:3000/',changeOrigin: true, // 允许跨域pathRewrite: {'^/api': ''}}}}
}
重启项目,即可进行登录页的登录功能的数据交互,登录成功需要存储用户名和token
这里我们去新建一个setToken.js去封装一下设置token和获取token以及删除token的方法
然后在axios的二次封装的请求头里携带上token,至此,我们的axios二次封装和跨域完美解决。
此时我们就可以去写主页面的内容了,菜单组件和主要内容区域。新建common组件文件夹,新建对应的Header、Footer、Menu这些文件,然后完成Menu菜单,并且新建学生列表、作业列表、信息列表、考勤管理页面,并且配置路由,之后去写面包屑组件。这样我们项目的大致模型就有了。
相关文章:

Vue项目实战
一、产品开发的大致流程 一般公司流程如下: 1、产品经理设计产品原型图 2、UI设计师设计符合需求的原型UI图 3、前端100%还原高保真UI设计图 4、后端设计接口 5、前后端接口联调 6、前后端功能自测 7、测试、运维进行产品的测试和上线 一般大型公司流程如下&…...

Github 学生优惠包 -- 最新防踩坑指南
Github学生优惠包的申请最近越来越麻烦,里面有非常多的坑,留下此文防止各位申请的时候踩到。 此文面向中国大陆真正有学生身份的同学!!! 文章目录前言1.用到的网址2.申请所需3.详细步骤4.踩坑点前言 记得在一年以前还…...

2023年美国大学生数学建模A题:受干旱影响的植物群落建模详解+模型代码(二)
前言 资源放CSDN上面过不了审核,都快结束了都没过审真的麻了,订阅专栏的同学直接加我微信直接发你。我只打造优质专栏。专注建模四年,博主参与过大大小小数十来次数学建模,理解各类模型原理以及每种模型的建模流程和各类题目分析方法。此专栏的目的就是为了让零基础快速使…...

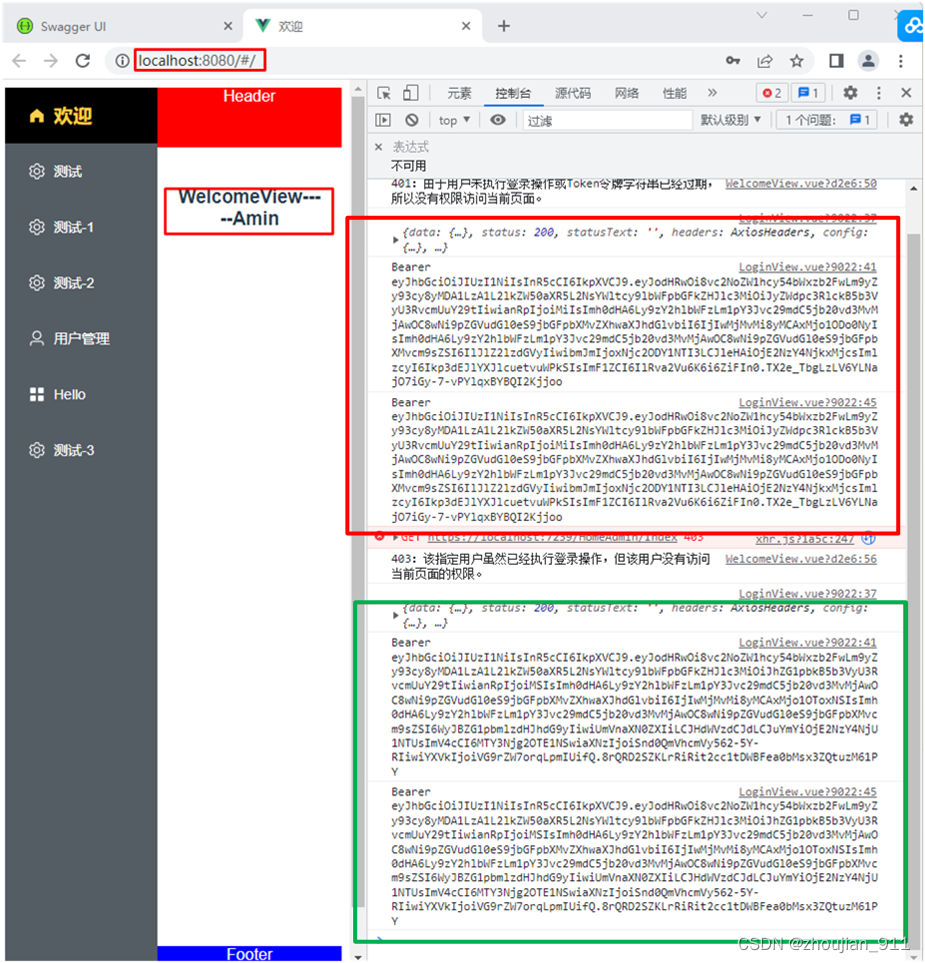
第47章 后端管理首页与Axios拦截守卫原理
1 404全局拦截 1.1 定义布局页:src\views\ 404View.vue <template> <el-container> <el-main> </el-main> <el-footer> <h1>大人,你要找的页面离家出走了!小的正在努力寻找中…</h1> </el-fo…...

【前端】小程序开发入门:安装开发工具、目录结构与项目配置
文章目录前期准备目录结构app.jsonpageswindow其他前期准备 开发小程序要先申请一个对应的AppID:微信小程序 (qq.com) 微信官方小程序开发文档:微信开放文档 (qq.com) 然后安装一个小程序开发工具: 选择稳定版: 安装后打开&…...

Java反序列化漏洞——CommonsBeanutils1链分析
一、了解Apache Commons BeanutilsApache Commons Beanutils 是 Apache Commons 工具集下的另一个项目,它提供了对普通Java类对象(也称为JavaBean)的一些操作方法。在Java中,有很多class的定义都符合这样的规范若干private实例字段…...

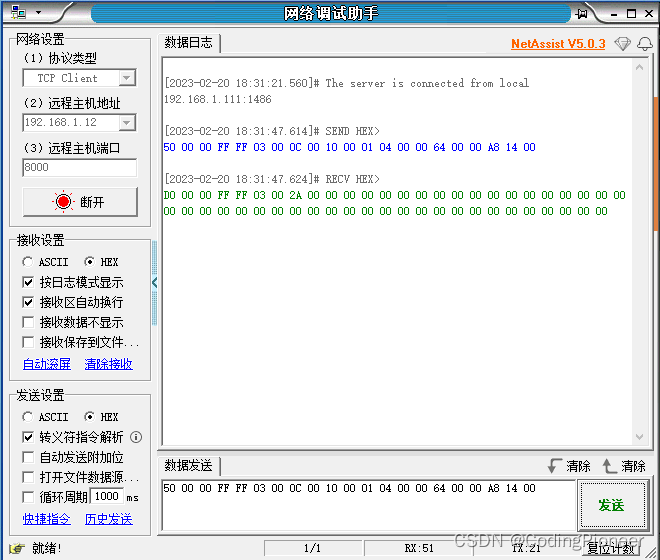
三菱PLC的MC协议配置说明
三菱PLC的MC协议配置说明先说一下弱智的踩坑记录详细配置过程1、三菱Q02H CPUQJ71E71-100以太网模块设置MC协议1.1 PLC编程线连接与编程线驱动安装1.2 PLC通讯测试1.3 PLC MC协议设置1.4 PLC断点重启1.5 网络调试助手测试2、三菱Q03UDE CPU内置以太网设置MC协议2.1 PLC编程线连…...

Python基础复习总结
文章目录Python基础复习Python的下载与安装标识符关键字模块条件、循环语句if elif elsefor循环while循环成员测试Python中的数据类型序列列表 list元组 tuple集合 set字典 dictPython关系运算算术运算符比较运算符逻辑运算符位运算符赋值运算符运算符优先级字符串表示字符串字…...

【Linux操作系统】【综合实验五 网络管理与通信】
文章目录一、实验目的二、实验要求三、实验内容四、实验报告要求一、实验目的 要求了解和熟悉Linux网络客户/服务器管理模式(client/server)与网络环境的配置;熟悉网络远程登录模式与TCP/IP常见终端命令的使用;学会使用在线通信与…...

Qt下实现不规则形状窗口显示
文章目录前言一、资源文件的添加二、初始化窗口三、重写paintEvent函数实现窗口重绘四、重写QMouseEvent相关函数实现不规则窗口的移动及关闭五、demo完整代码六、下载链接总结前言 本文实现了Qt下显示两个不规则形状的窗口demo,其中有Qt的窗口对话框和QPaintEvent…...

使用ribbon实现负载均衡
1.新建两个provider:springcloud-provider-dept-8002 2. 配置跟8001一样 整合 Ribbon 由上述可知,Ribbon 是需要集成在消费端的 所以在消费端 : springcloud-03-consumer-dept-8082 进行修改 在 POM 文件中添加 Ribbon、Eureka 依赖 <!--…...

从页面仔到工程师,前端到底在发挥什么价值
玉伯在前端圈子里摸爬滚打十几年,他对前端价值的理解是什么样的?在他眼里,前端到底是一个怎样的岗位?我们带着这样的问题向他提问。支付宝体验技术部是前端同学最希望加入的团队之一,玉伯带领这个团队做出诸多创新产品…...

Java程序员进阶宝典,让你学习面试无忧!
心净则明,心诚则灵如果你想要一个月速成程序员,那么这篇文章不适合,如果你仅想要在IT圈“耍酷”,那你也不需要研读,如果你执着询问“退化”成为一名程序猿有啥捷径,那我只能告诉你,此路不通!不可…...

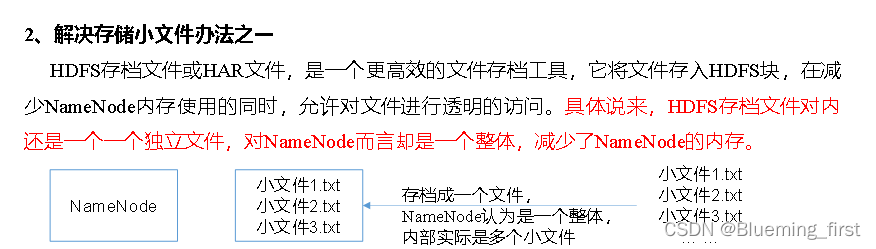
Hadoop HDFS的主要架构与读写文件
一、Hadoop HDFS的架构 HDFS:Hadoop Distributed File System,分布式文件系统 1,NameNode 存储文件的metadata,运行时所有数据都保存到内存,整个HDFS可存储的文件数受限于NameNode的内存大小一个Block在…...

面试题练习第五篇
面试题第五篇1. 说说React生命周期中有哪些坑?如何避免?2. 说说Real diff算法是怎么运作的?3. 调和阶段setState干了什么?4. 说说redux的实现原理是什么,写出核心代码?5. React合成事件的原理?6…...

hadoop02【尚硅谷】
HDFS 大数据学习笔记 一、HDFS产出背景及定义 HDFS产生背景 随着数据量越来越大,在一个操作系统存不下所有的数据,那么就分配到更多的操作系统管理的磁盘中,但是不方便管理和维护,迫切需要一种系统来管理多台机器上的文件&#x…...

Alist ——本地网盘管理器
Alist ——本地网盘管理器 一、下载工具 Alist https://github.com/alist-org/alist二、启动登录 进入下载好的文件中,在地址栏输入cmd进入命令行启动 进入命令行输入 alist start启动 记住密码,和端口进入浏览器 输入 :127.0.0.1:5244用…...

【白话科普】聊聊网络架构变革的关键——SDN
最近二狗子在网上冲浪的时候,不小心将 CDN 搜索成了 SDN,结果跳出来了一大堆相关的知识点。 好学的二狗子当然不会随随便便糊弄过去,于是认认真真学习了好久,终于了解了 SDN 是什么。 原来,SDN 的全称是 Software De…...

go gin学习记录4
环境 环境:mac m1,go version 1.17.2, goland, mysql 除了原生sql,和orm操作之外,go还有一类包,只用于生成sql,典型的如sqlbuilder,今天就来研究一下它。 安装sqlbuil…...

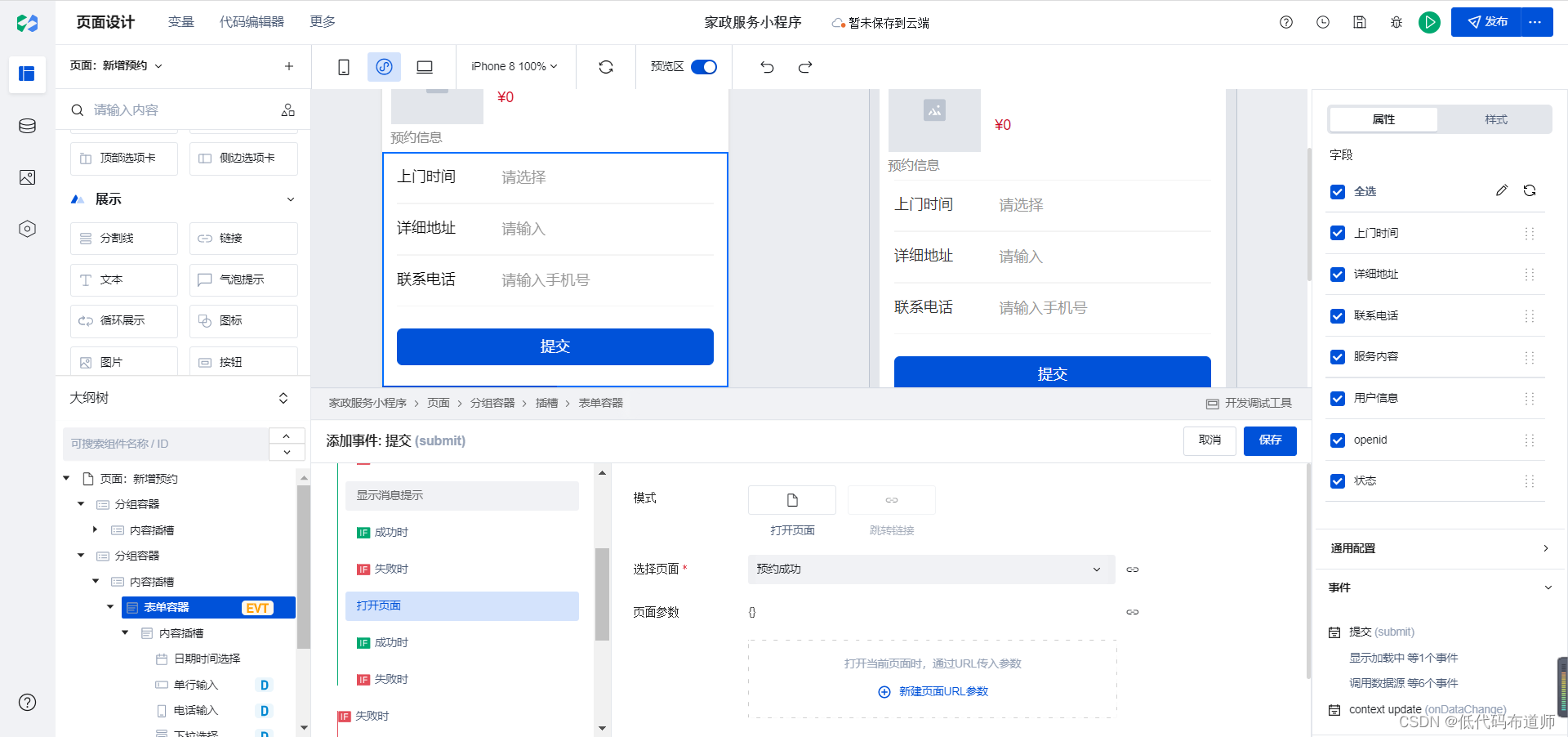
家政服务小程序实战开发教程015-填充用户信息
我们上一篇讲解了立即预约功能,存在的问题是,每次都需要用户填写联系信息。在我们前述篇章中已经介绍了用户注册的功能,在立即预约的时候我们需要把已经填写的用户信息提取出来,显示到表单对应的字段中。本篇我们就讲解一下如何提…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
