Django基础3——视图函数
文章目录
- 一、基本了解
- 1.1 Django内置函数
- 1.2 http请求流程
- 二、HttpRequest对象(接受客户端请求)
- 2.1 常用属性
- 2.2 常用方法
- 2.3 服务端接收URL参数
- 2.4 QueryDict对象
- 2.5 案例
- 2.5.1 表单GET提交
- 2.5.2 表单POST提交
- 2.5.3 上传文件
- 三、HttpResponse对象(返回给客户端请求)
- 3.1 HttpResponse函数
- 3.2 render函数
- 3.3 redirect函数
- 3.4 StreamingHttpResponse函数
- 3.5 FileResponse函数
- 3.6 JsonResponse函数
一、基本了解
1.1 Django内置函数
| 模块类型 | 函数释义 |
|---|---|
| http | HttpResponse:给客户端返回结果信息。 FileResponse:下载文件。 JsonResponse:返回JSON。 StreamingHttpResponse:响应可迭代对象。 |
| shortcuts | render:响应HttpResponse对象,一个快捷函数。 redirect:跳转函数 |
| views | generic view 类视图继承的类。 decorators csrf csrf_exempt,csrf_protect 取消某视图CSRF防护。 |
| contrib | admin:内建管理后台。 auth.login:登录 auth. logout:退出。 auth.authenticate:用户信息认证。 auth.decorators login_required 登录认证装饰器。 auth. models.User:获取登录用户信息. auth. models.BaseUserManager,AbstractBaseUser:扩展auth user表字段 |
| conf | settings:导入配置文件 |
| db | connection:连按数据库 |
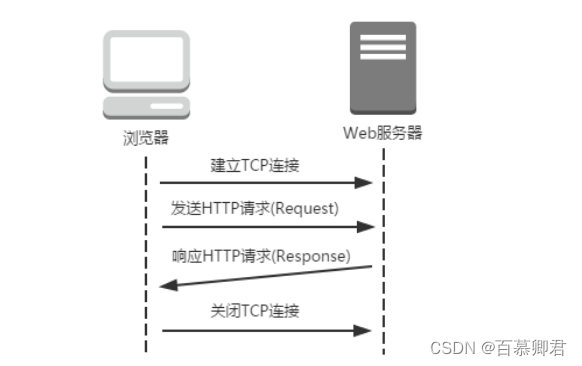
1.2 http请求流程
http工作流程:
- 浏览器访问网址时,浏览器会建立TCP连接进行三次握手。浏览器作为客户端,web服务器作为服务端。
- 客户端会给服务端发送http请求(Request),get请求数据,post请求会携带一些数据给服务端去数据库进行查询。发送的http请求中会夹带着封装好的有关自己的数据,比如资源地址、浏览器信息等等。
- 服务端接收到请求后开始处理,处理完后对客户都安发送响应http请求(Response),该请求中包含处理的正文信息、响应状态码等等。
- 客户端接收到响应正文,网站一般是html文件内容,并展示到浏览器上,最后关闭tcp连接。
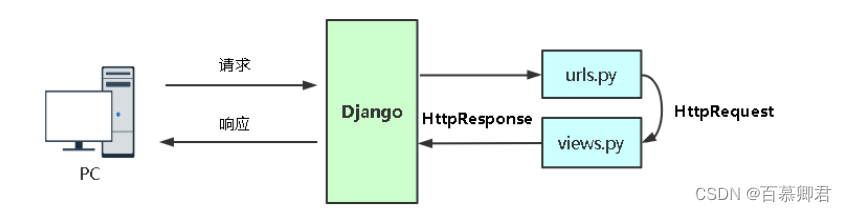
http请求在django中的流程:
- 客户端输入IP地址进行查询访问,该请求会直接到django中,接着读取urls.py文件的路由规则。若能匹配到其中的规则,则将接收到请求信息发送给视图函数中的第一个位置参数;若不能匹配规则,则返回404。
- views.py接收到请求信息后,由HttpResponse模块进行响应请求,并发送给客户端。
二、HttpRequest对象(接受客户端请求)
2.1 常用属性
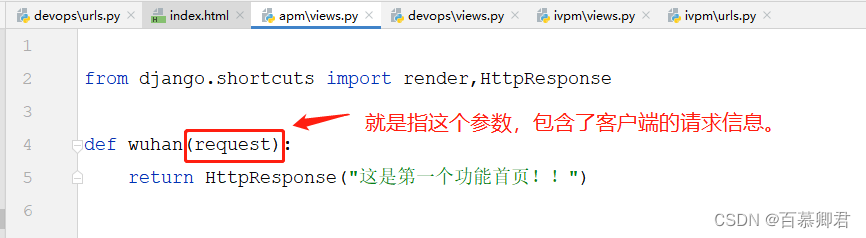
- Django会建立一个包含请求源数据的HttpRequest对象,当Django加载对应的视图时,HttpRequest
对象将作为函数视图的第一个参数(request),每个视图负责返回一个HttpResponse对象。
| 常用属性 | 描述 |
|---|---|
| request.scheme | 表示请求协议的字符串(http或https) |
| request.body | 原始HTTP请求正文 |
| request.path | 一个字符串,请求页面的完整路径,不包含域名 |
| request.method | 一个字符串,请求的HTTP方法,比如GET/POST等 |
| request.GET GET | 请求所有参数,返回QueryDict类型,类似于字典 |
| request.POST POST | 请求所有参数,返回QueryDict类型 |
| request.COOKIES | 以字典格式返回Cookie |
| request.session | 可读写的类似于字典的对象,表示当前的会话 |
| request.FILES | 所有上传的文件 |
| request.META | 返回字典,包含所有的HTTP请求头。比如客户端IP,Referer等 |
1.示例代码。
##############################################################
1、devops/urls.py路由规则。
urlpatterns = [re_path('^request_detail/$',views.request_detail,name="request_detail")
]##############################################################
2、devops/views.py视图,定义函数。
def request_detail(request): ##request用于接受客户端发来的请求信息。print(request.scheme)print(request.body)print(request.path)print(request.method)print(request.GET) ##此行查询信息为空,是因为客户端没有传参,下文专门示例说。print(request.POST) ##此行查询信息为空,是因为客户端没有传参,下文专门示例说。print(request.COOKIES)print(request.session)print(request.FILES)print(request.META)print(request.META["HTTP_HOST"])print(request.META["HTTP_USER_AGENT"])return HttpResponse("测试") ##HttpResponse用于“礼貌”给客户端响应一个字符串,不然网页会返回404。
2.浏览器搜索,查看返回信息。

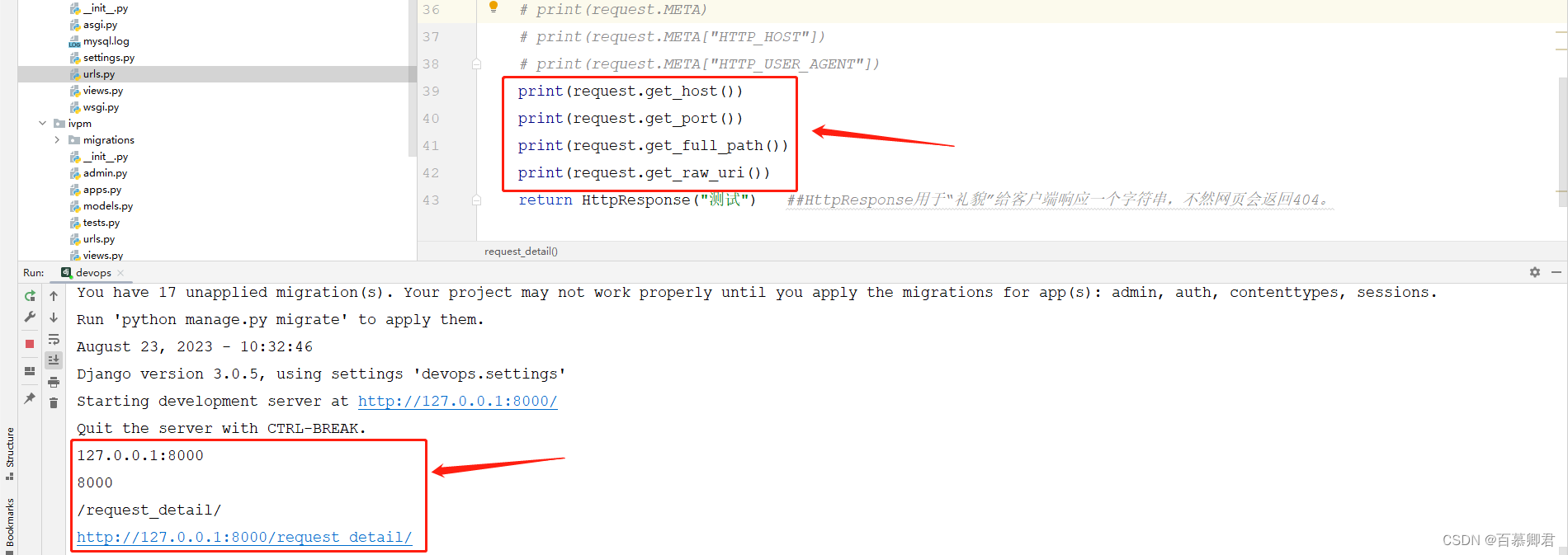
2.2 常用方法
| 方法 | 描述 |
|---|---|
| request.get_host() | 服务器主机地址和端口 |
| request.get_port() | 服务器端口 |
| request.get_full_path() | 请求页面完整路径和查询参数 |
| request.get_raw_uri() | 请求页面URL所有信息,包括主机名、路径和参数 |
1.浏览器不传参查询。
##############################################################
1、devops/urls.py路由规则。
urlpatterns = [re_path('^request_detail/$',views.request_detail,name="request_detail")
]##############################################################
2、devops/views.py视图,定义函数。
def request_detail(request): ##request用于接受客户端发来的请求信息。print(request.get_host())print(request.get_port())print(request.get_full_path())print(request.get_raw_uri())return HttpResponse("测试") ##HttpResponse用于“礼貌”给客户端响应一个字符串,不然网页会返回404。

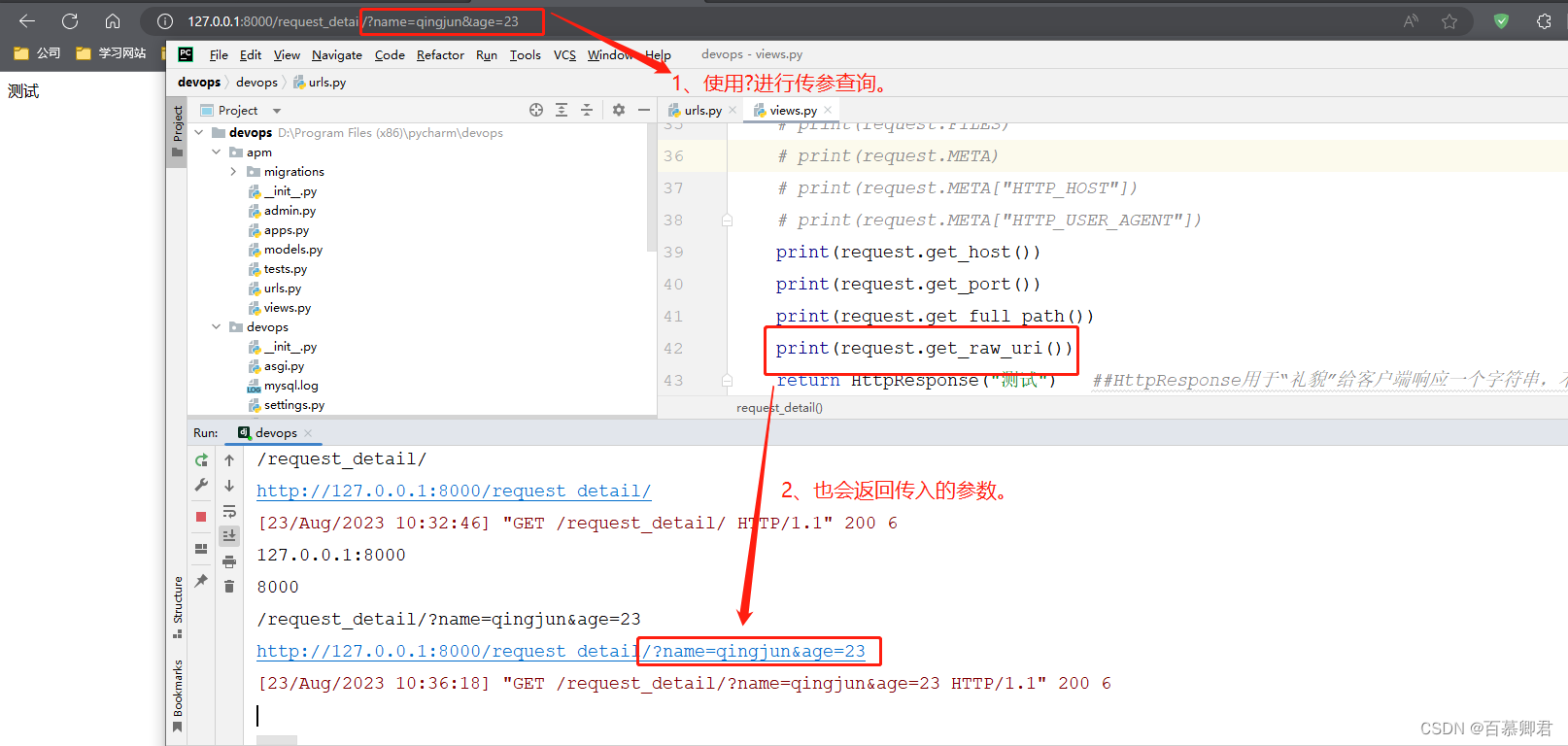
2.客户端传参查询。

2.3 服务端接收URL参数
- 上面的2.2中有用到客户端传参查询,这就是条件查询,服务端根据客户端传过来的参数对数据库进行查询并返回结果。
- 客户端使用?进行传参,参数一般都是以类似字典形式请求服务端,使用&符号对传入的多参数进行拼接。
1.服务端接受url参数方式。
##############################################################
1、devops/urls.py路由规则。
urlpatterns = [re_path('^request_detail/$',views.request_detail,name="request_detail")
]##############################################################
2、devops/views.py视图,定义函数。
def request_detail(request): ##request用于接受客户端发来的请求信息。print(request.GET) ##以字典形式返回客户端传入参数,方式一。print(request.GET["name"]) ##对传入的参数进行取值,方式二。print(request.GET.get("age")) ##对传入的参数进行取值,方式三,推荐使用。return HttpResponse("测试") ##HttpResponse用于“礼貌”给客户端响应一个字符串,不然网页会返回404。
2.浏览器传参异常时,使用GET.get方法查询可以避免程序出错。

2.4 QueryDict对象
- request.GET和request.POST返回的都是一个QueryDict对象,类似于字典。
| 方法 | 描述 |
|---|---|
| req.get(key,default) | 返回key的值,如果key不存在返回default |
| req.items() | 返回迭代器,键值 |
| req.values() | 返回迭代器,所有键的值 |
| req.keys() | 返回所有键 |
| req.getlist(key,deafult) | 返回key的值作为列表,如果key不存在返回default |
| req.lists() | 返回迭代器,所有键的值作为列表 |
| req.dict() | 返回字典 |
1.区分get请求和post请求返回的参数。
##############################################################
1、devops/urls.py路由规则。
urlpatterns = [re_path('^request_detail/$',views.request_detail,name="request_detail")
]##############################################################
2、devops/views.py视图,定义函数。
def request_detail(request): ##request用于接受客户端发来的请求信息。qingjun = request.GET ##使用get请求返回。baimu = request.POST ##使用post请求返回。print(type(qingjun))print(type(baimu))print(qingjun.get("name"))return HttpResponse("测试") ##HttpResponse用于“礼貌”给客户端响应一个字符串,不然网页会返回404。
2.查看返回参数。

2.5 案例
request对象应用场景:
- 获取客户端信息、请求页面情况。
- 接收客户端上传的数据,例如文件。
- 根据客户端特定信息做相应的处理,例如根据请求方法。
2.5.1 表单GET提交
- 在网页上搜索关键字,客户端会默认根据关键字提交对应的参数给服务端,服务端在数据库进行查找返回对应参数的值给客户端,如此网页就会展示搜索结果。
- 类似在百度上搜索,当在搜索框中输入关键字时,浏览器会自动给服务端提交对应的参数,服务端在数据库查找这些参数值,最后返回给客户端,展示在网页上。
1.定义路由规则,修改devops/urls.py文件。
from django.contrib import admin
from django.urls import path,include,re_path
from devops import viewsurlpatterns = [re_path('^search/$',views.search,name="search")
]
2.定义视图,修改devops/views.py文件。
from django.shortcuts import render ##渲染html页面
from django.shortcuts import HttpResponsedef search(request):print(request.GET)args_1 = request.GET.get('name')args_2 = request.GET.get('age')args_3 = request.GET.get('section')baimu = "你要搜索的名字为:%s;年龄为:%s;所在部门是:%s" %(args_1,args_2,args_3)print(result)return render(request, 'search.html', {'baimu': result})
3.定义html模板,创建templates/search.html文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>员工搜索</title>
</head>
<body>
<h1>搜索结果如下</h1>
<h3>{{ baimu }}</h3>
</body>
</html>
4.浏览器传参搜索,模拟百度搜索框功能,验证效果。

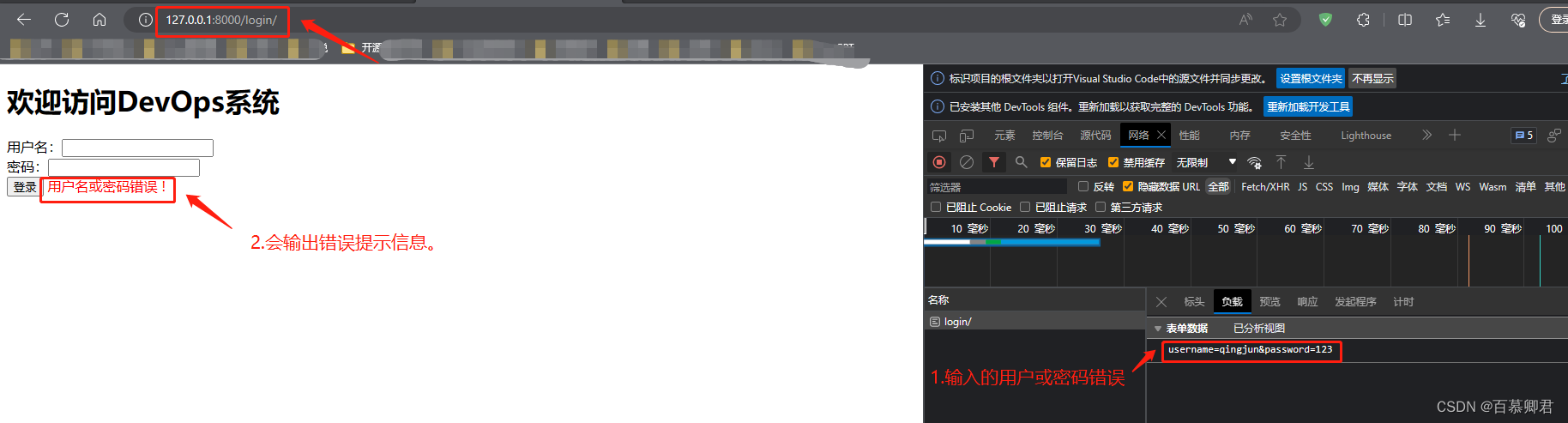
2.5.2 表单POST提交
- 登录页面一般都是两个请求,一个get请求用于登陆页面显示,一个post请求用于账户密码登录框显示。
1.定义路由规则,修改devops/urls.py文件。
from django.urls import re_path
from devops import viewsurlpatterns = [re_path('^$', views.index),re_path('^login/$',views.login,name="login"),
]
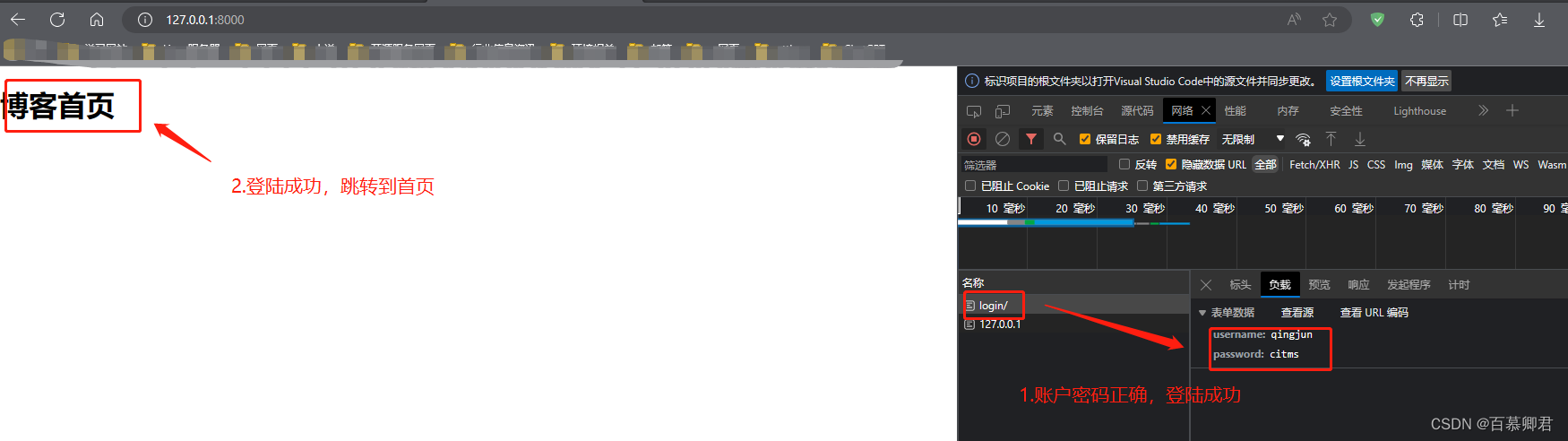
2.定义视图,修改devops/views.py文件。
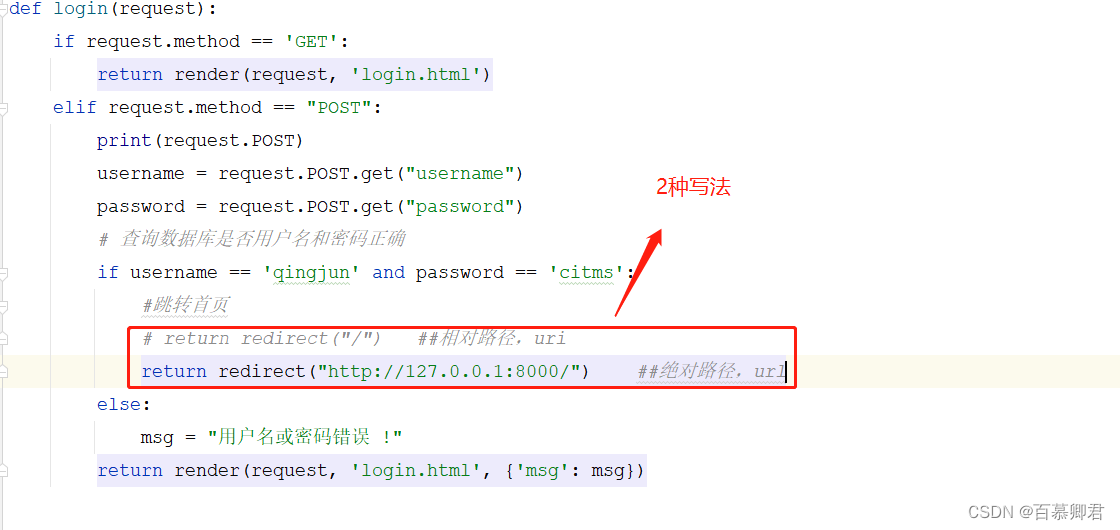
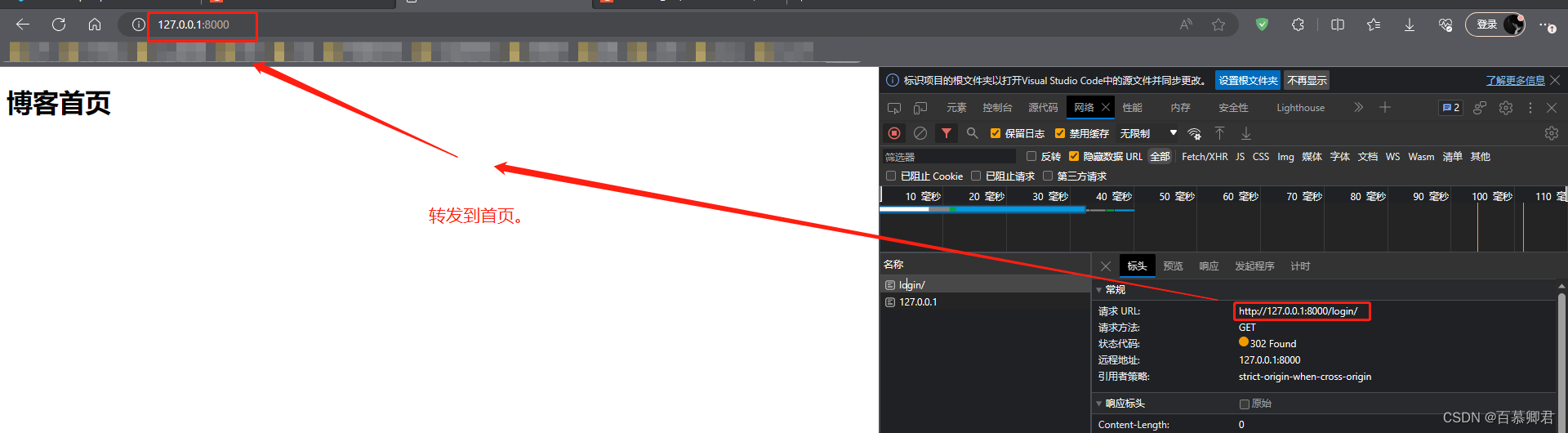
from django.shortcuts import render,redirect ##导入函数redirect,def index(request):# return HttpResponse("首页")return render(request,'index.html')def login(request):if request.method == 'GET':return render(request, 'login.html')elif request.method == "POST":print(request.POST)username = request.POST.get("username")password = request.POST.get("password")# 查询数据库是否用户名和密码正确if username == 'qingjun' and password == 'citms':#跳转首页return redirect("/")else:msg = "用户名或密码错误 !"return render(request, 'login.html', {'msg': msg})
3.定义html模板,创建templates/login.html文件。
#####################################################################
##网页显示登录页面模板。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>平台登陆</title>
</head>
<body>
<h1>欢迎访问DevOps系统</h1>
<form action="{% url 'login' %}" method="post"> ##跟上提交路径,一般登录和提交都是同一个页面,所以这里还是指定的登录页面,默认的请求方式为get,修改成post用户名:<input type="text" name="username"><br>密码:<input type="text" name="password"><br><button type="submit">登录</button><span style="color:red;">{{ msg }}</span> ##专门搞一个标签,若登录用户密码错误,视图函数那里应该要打印一行字符串用于提示用户,这里是把视图那里的提示字符串传到这里来了,展示到网页界面。
</form>
</body>
</html>#####################################################################
##网页登录成功跳转到首页的模板。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网站首页</title>
</head>
<body>
<h1>博客首页</h1>
</body>
</html>
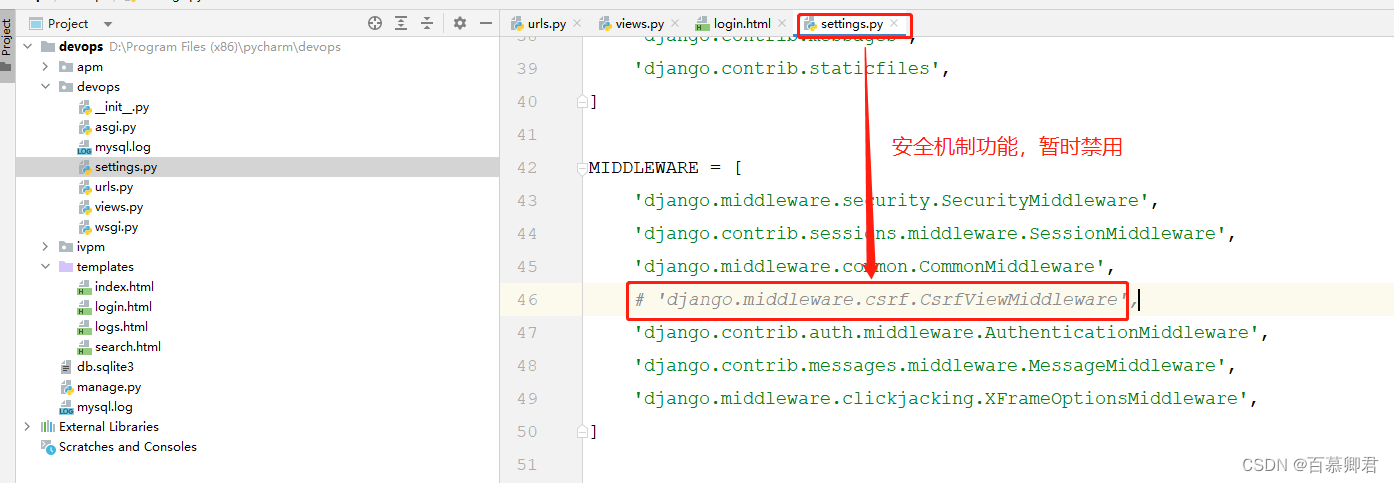
4.禁用django内部功能,防止网页因为安全问题访问不到内容。

5.访问网页,验证效果。


2.5.3 上传文件
- 修改头像功能。
1.定义路由规则,修改devops/urls.py文件。
from django.urls import re_pathurlpatterns = [re_path('^user_upload/$',views.user_upload,name="user_upload"),
]
2.定义视图,修改devops/views.py文件。
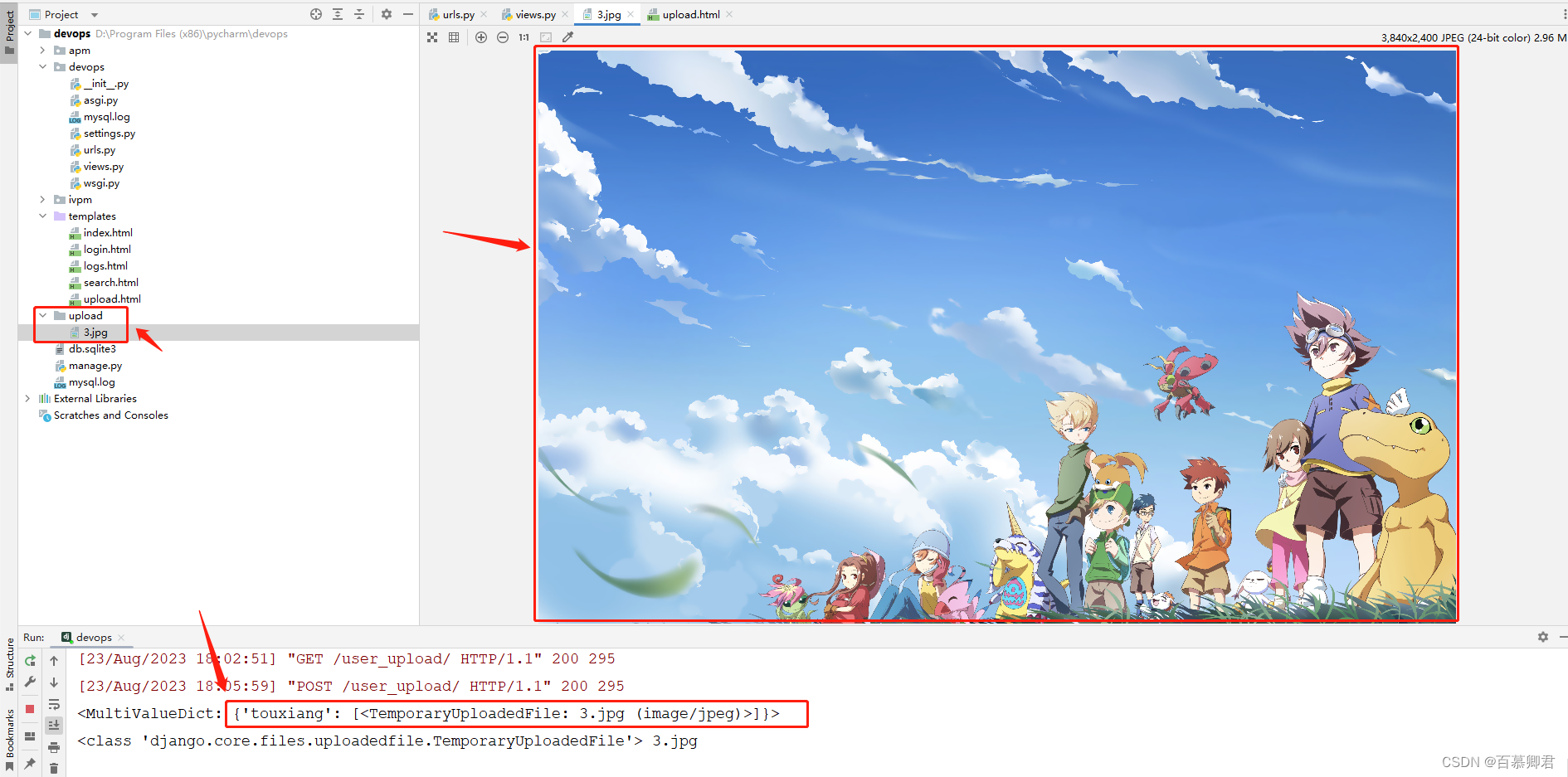
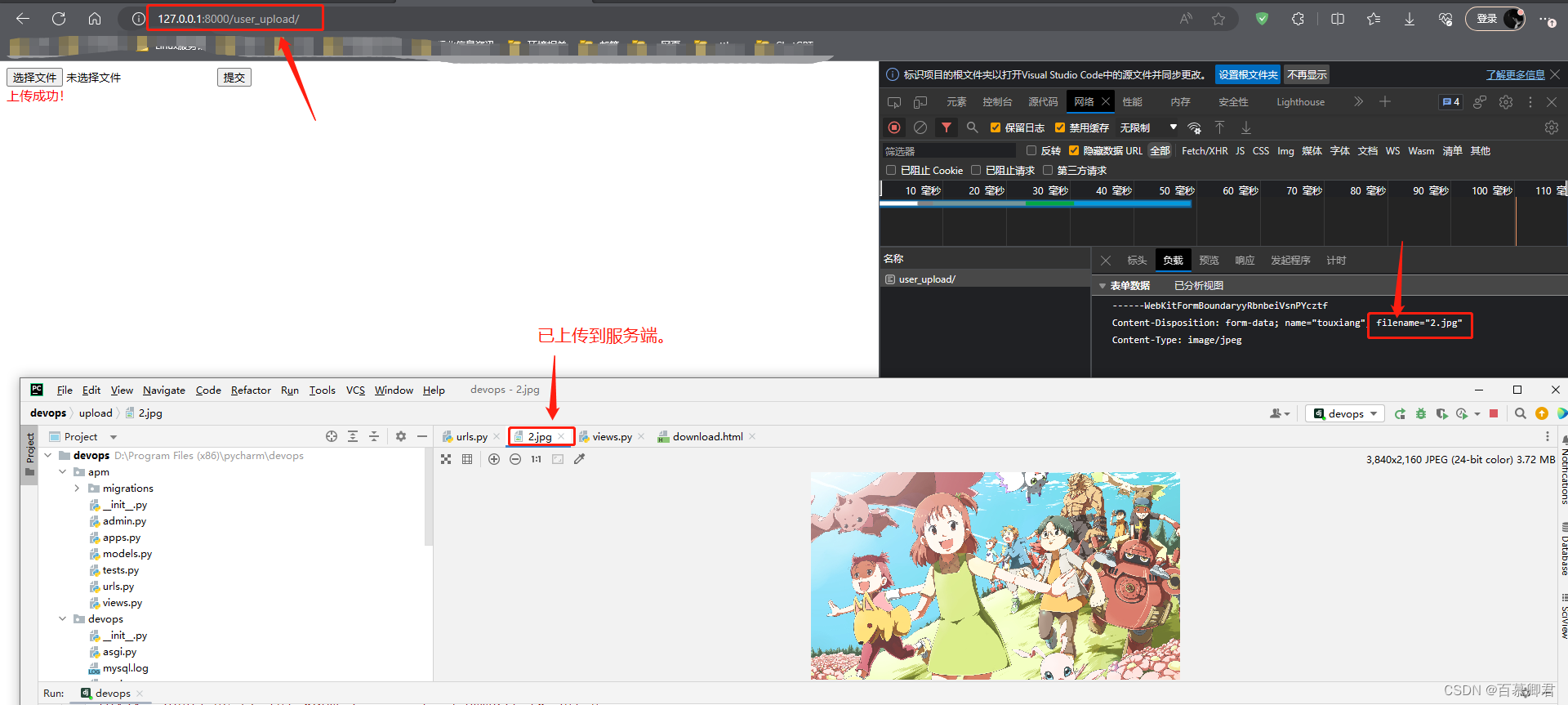
from django.shortcuts import renderdef user_upload(request):if request.method == "GET":return render(request, 'upload.html')elif request.method == "POST":print(request.FILES) ##获取上传的文件。obj = request.FILES.get('touxiang') ##获取上传过来的文件对象。print(type(obj),obj.name)import osfile_path = os.path.join('upload', obj.name)with open(file_path, 'wb') as f:for i in obj.chunks(): ##django内置函数,循环接收文件块。f.write(i) ##写入到本地文件。msg = "上传成功!"return render(request, 'upload.html',{"msg": msg})
3.定义html模板,创建templates/upload.html文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>上传文件</title>
</head>
<body>
<form action="{% url 'user_upload' %}" method="post", enctype="multipart/form-data"><input type="file", name="touxiang"><button type="submit">提交</button><br><span style="color:red;">{{ msg }}</span>
</form>
</body>
</html>
4.创建图片保存目录,一般与项目应用同级,我这里创建为devops/upload目录。
5.访问web,上传本地照片。



三、HttpResponse对象(返回给客户端请求)
3.1 HttpResponse函数
函数作用:
- 给浏览器返回数据
语法:
- HTTPResponse(content=响应体,content_type=响应体数据类型,status=状态码)
1.返回html模板内容给客户端,不推荐使用,因为html模板内容较多,一般都是使用render函数返回。
###############################################################
1、devops/urls.py文件。
from django.urls import path,include,re_pathurlpatterns = [path('apm/', include('apm.urls')),
]###############################################################
2、devops/apm/urls.py文件。
from django.urls import path
from apm import viewsurlpatterns = [path('qingjun/', views.wuhan),
]###############################################################
3、devops/apm/views.py文件。
from django.shortcuts import HttpResponsedef wuhan(request):# return HttpResponse("这是第一个功能首页!!") ##返回字符串回应客户端。# return HttpResponse("<h1>hello</h1>") ##返回html模板内容给客户端,方式一。a = HttpResponse("<h1>hello1</h1>") ##方式二,可以添加内容返回给客户端,比如状态码等等。return a

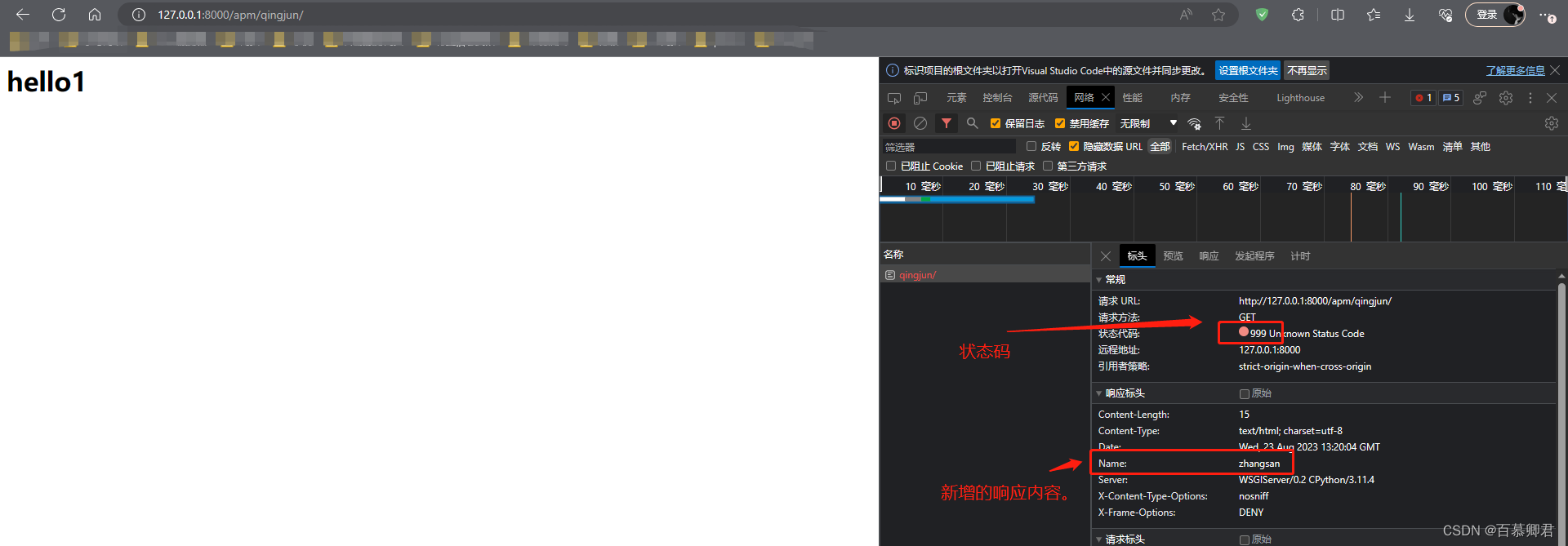
2.设置响应头,服务端给前端响应内容。
###############################################################
1、devops/urls.py文件。
from django.urls import path,include,re_pathurlpatterns = [path('apm/', include('apm.urls')),
]###############################################################
2、devops/apm/urls.py文件。
from django.urls import path
from apm import viewsurlpatterns = [path('qingjun/', views.wuhan),
]###############################################################
3、devops/apm/views.py文件。
from django.shortcuts import HttpResponsedef wuhan(request):# return HttpResponse("这是第一个功能首页!!")# return HttpResponse("<h1>hello</h1>") ##返回html模板内容给客户端,方式一。a = HttpResponse("<h1>hello1</h1>") ##方式二,可以添加内容返回给客户端,比如状态码等等。a["name"] = "zhangsan" ##响应内容给客户端。a.status_code = 999 ##自定义响应状态码。return a

3.2 render函数
函数作用:
- render指定模板,返回一个渲染后的HttpResponse对象。
语法:
- render(request, template_name, context=None, content_type=None, status=None, using=None)
- request:固定参数,django封装的请求
- template_name:返回html模板
- context:传入模板中的内容,用于渲染模板,默认空字典
1.返回渲染后的HttpResponse对象,再展示到前端网页。
###############################################################
1、devops/urls.py文件。
from django.urls import re_path
from devops import viewsurlpatterns = [re_path('^search/$',views.search,name="search"),
]
###############################################################
2、devops/views.py文件。
from django.shortcuts import renderdef search(request):print(request.GET)args_1 = request.GET.get('name')args_2 = request.GET.get('age')args_3 = request.GET.get('section')result = "你要搜索的名字为:%s;年龄为:%s;所在部门是:%s" %(args_1,args_2,args_3)print(result)return render(request, 'search.html', {'baimu': result})
###############################################################
3、templates/search.html模板。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>员工搜索</title>
</head>
<body>
<h1>搜索结果如下</h1>
<h3>{{ baimu }}</h3>
</body>
</html>
2.网页访问,查看效果。

3.3 redirect函数
函数作用:
- 重定向,发起第二次请求。
- 上文中的登录案例就用到该函数,登陆成功后跳转到其他页面。
语法:
- redirect(to, *args, **kwargs)
- 参数可以是:一个视图、一个绝对的或者相对的URL、一个模型,对象是重定向的URL。
1.转发给URL,可以写绝对路径,也可以写相对路径。

2.转发给视图。


3.4 StreamingHttpResponse函数
函数作用:
- 流式响应可迭代对象,节省内存资源,适用大数据传输情景。
- HttpResponse函数可以给客户端返回数据,Django是先把这个数据保存在内存中,客户端接收到数据后再释放内存,倘若返回数据很大,就很消耗内存资源,这时就可以使用StreamingHttpResponse函数进行流式响应数据。
- 如下示例,下载图片到本地,当下载成功后用StreamingHttpResponse函数返回给客户端信息。
1.上传图片功能,使用render对html模板渲染,再以HttpResponse对象返回给客户端。
##############################################################
1、定义路由规则,修改devops/urls.py文件。
from django.urls import re_pathurlpatterns = [re_path('^user_upload/$',views.user_upload,name="user_upload"),
]
##############################################################
2.定义视图,修改devops/views.py文件。
from django.shortcuts import renderdef user_upload(request):if request.method == "GET":return render(request, 'upload.html')elif request.method == "POST":print(request.FILES) ##获取上传的文件。obj = request.FILES.get('touxiang') ##获取上传过来的文件对象。print(type(obj),obj.name)import osfile_path = os.path.join('upload', obj.name)with open(file_path, 'wb') as f:for i in obj.chunks(): ##django内置函数,循环接收文件块。f.write(i) ##写入到本地文件。msg = "上传成功!"return render(request, 'upload.html',{"msg": msg})##############################################################
3.定义html模板,创建templates/upload.html文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>上传文件</title>
</head>
<body>
<form action="{% url 'user_upload' %}" method="post", enctype="multipart/form-data"><input type="file", name="touxiang"><button type="submit">提交</button><br><span style="color:red;">{{ msg }}</span>
</form>
</body>
</html>
##############################################################
4.创建图片保存目录,一般与项目应用同级,我这里创建为devops/upload目录。
5.访问web,上传本地照片2.jpg。

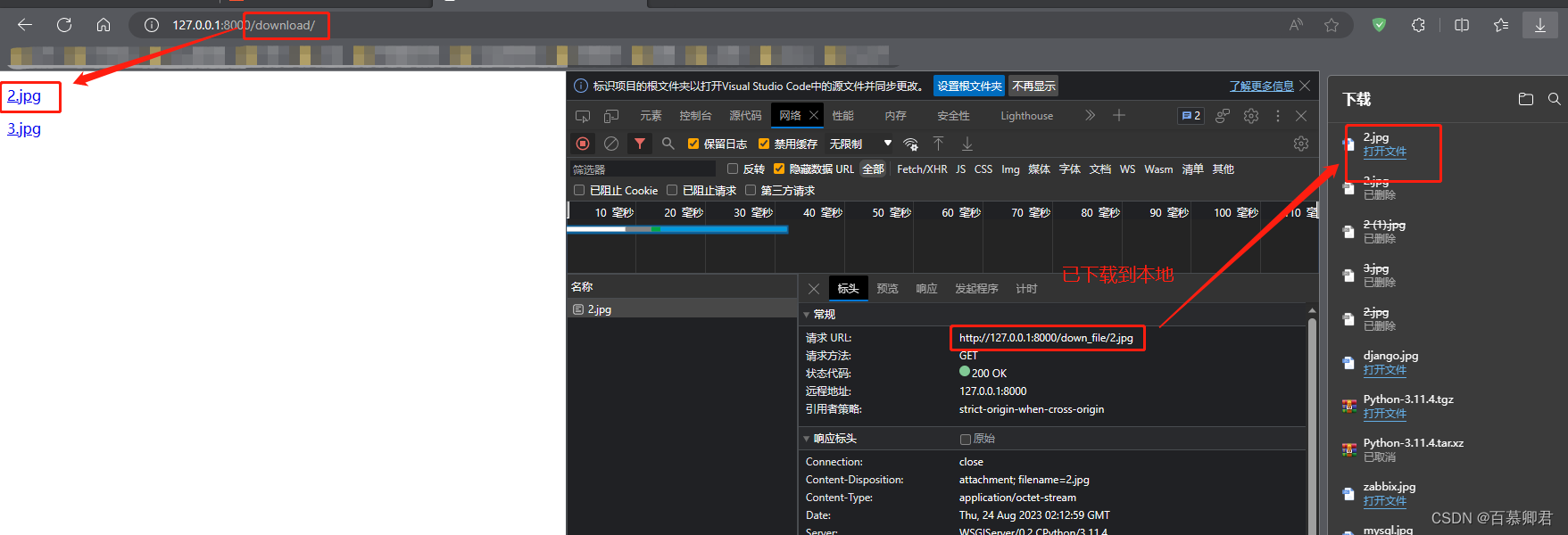
2.下载图片到本地,以StreamingHttpResponse对象返回给客户端。
##############################################################
1、定义路由规则,修改devops/urls.py文件。
from django.shortcuts import render
from django.urls import re_path
from devops import viewsurlpatterns = [re_path('^user_upload/$',views.user_upload,name="user_upload"),re_path('^download/$', views.download),re_path(r'^down_file/(?P<filename>.*)$', views.down_file, name="down_file")
]##############################################################
2.定义视图,修改devops/views.py文件。
from django.http import StreamingHttpResponse
import osdef download(request): ##第一个视图,获取文件下载列表,并使用render渲染到前端展示能下载的图片有哪些。file_list = os.listdir('upload') ##获取devops/upload目录下的图片列表。return render(request, "download.html", {'file_list': file_list}) ##将图片列表渲染展示到前端。def down_file(request, filename): ##网页打开路径download/2.jpgfile_path = os.path.join('upload', filename) ##再转发到upload/2.jpg进行下载。response = StreamingHttpResponse(open(file_path, 'rb')) ##函数打开文件读取,并以块的方式给客户端流式响应。response['Content-Type'] = 'application/octet-stream' ##添加了一个流式类型。response['Content-Disposition'] = 'attachment; filename=%s' %(os.path.basename(file_path)) ##前端下载时,保留下载图片名称。return response##############################################################
3.定义html模板,创建templates/download.html文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>下载文件</title>
</head>
<body>{% for i in file_list %}<p><a href="{% url 'down_file' i %}">{{ i }}</a></p>{# url拼接结果 :/down_file/2.jgp #){% endfor %}
</body>
</html>

3.5 FileResponse函数
函数作用:
- 与StreamingHttpResponse函数不同,该函数更适合下载小点的文件。
- 适用方法和StreamingHttpResponse相同。
1.使用FileResponse函数下载图片写法。
############################################################
##修改devops/views.py文件,只需将StreamingHttpResponse函数改成FileResponse函数。
def download(request):file_list = os.listdir('upload')return render(request, "download.html", {'file_list': file_list})
def down_file(request, filename):file_path = os.path.join('upload', filename)response = FileResponse(open(file_path, 'rb')) ##修改函数。response['Content-Type'] = 'application/octet-stream'response['Content-Disposition'] = 'attachment; filename=%s' %(os.path.basename(file_path))return response
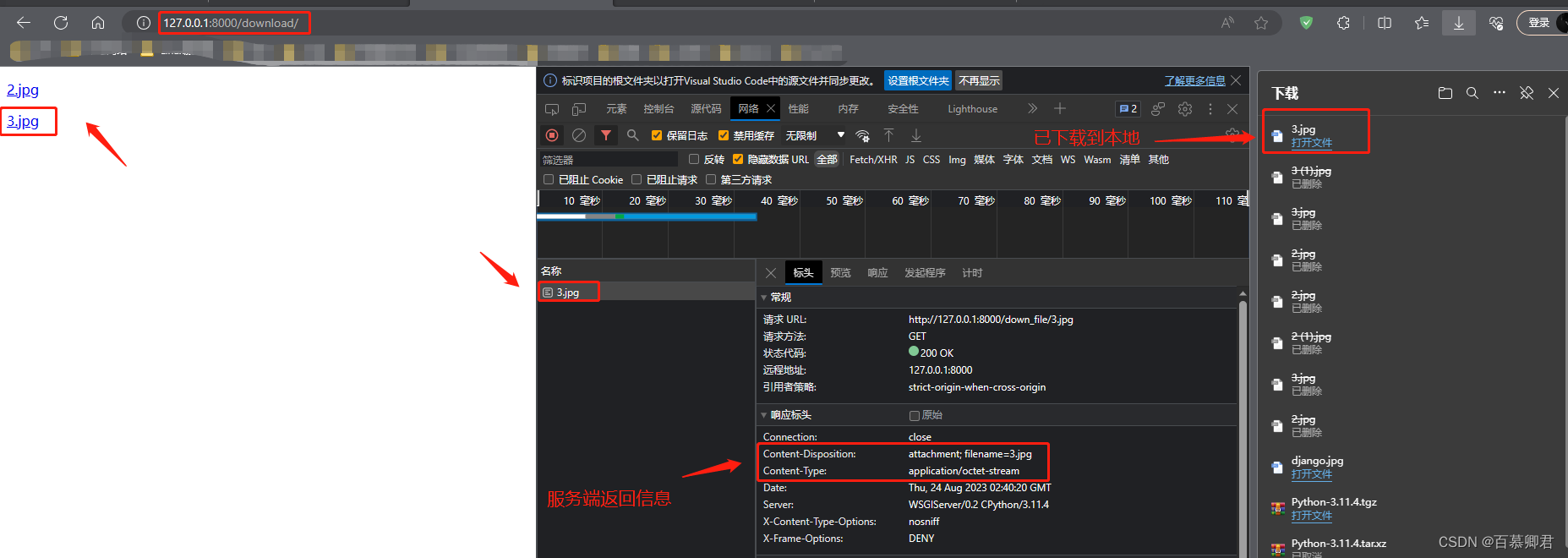
2.查看下载结果。

3.6 JsonResponse函数
函数作用:
- 将python对象响应成JSON对象,方便别人进行使用。
- 与json.dumps()函数作用相同,只是更加快捷一点。
1.返回一个json对象。
##############################################################
1、定义路由规则,修改devops/urls.py文件。
from django.urls import re_path
from devops import viewsurlpatterns = [re_path('^json/$',views.json)
]##############################################################
2.定义视图,修改devops/views.py文件。
from django.http import JsonResponse
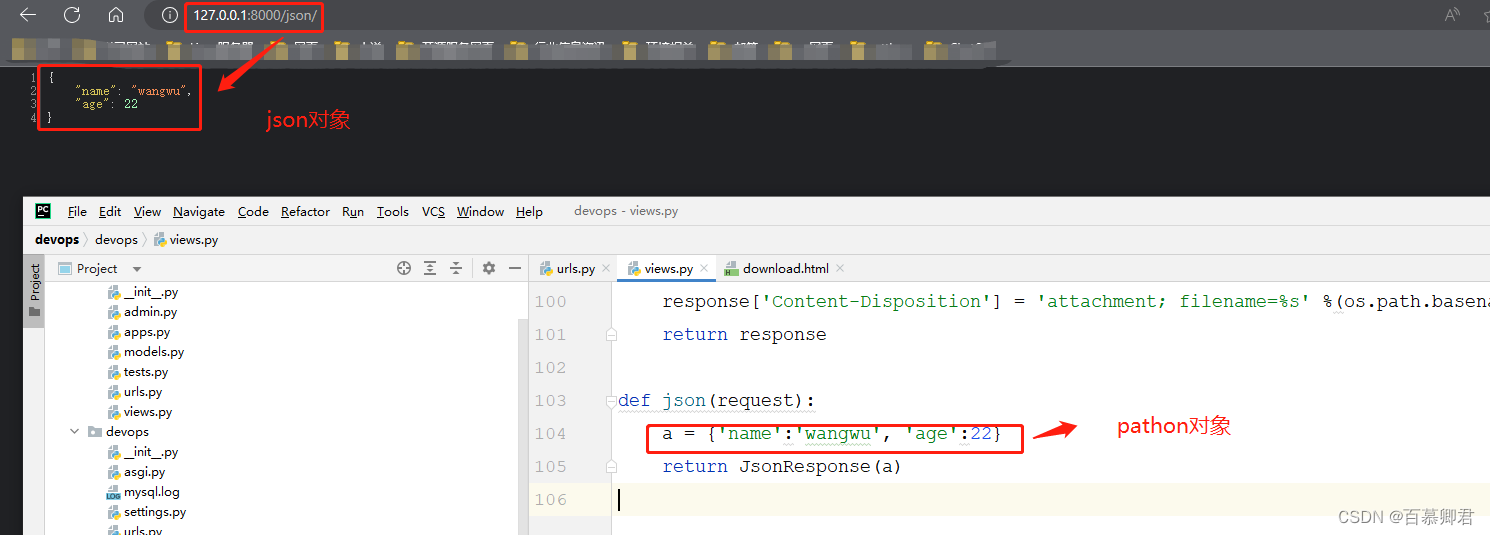
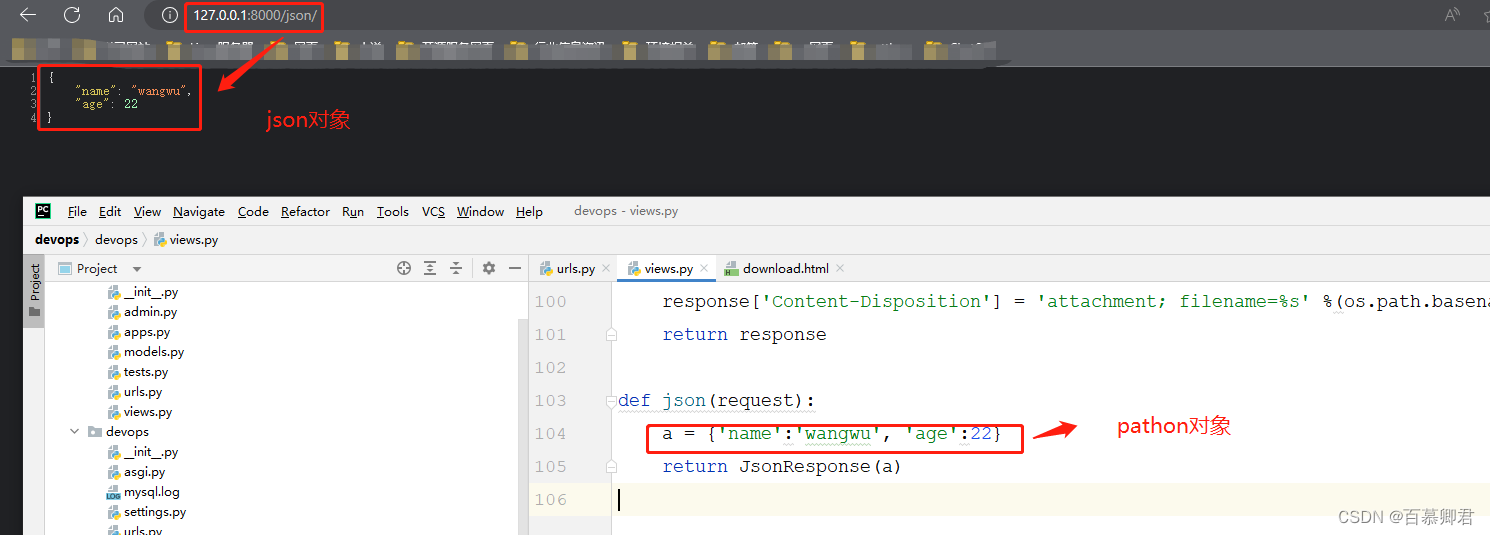
def json(request):a = {'name':'wangwu', 'age':22}return JsonResponse(a)
2.网页访问,查看结果。

相关文章:

Django基础3——视图函数
文章目录 一、基本了解1.1 Django内置函数1.2 http请求流程 二、HttpRequest对象(接受客户端请求)2.1 常用属性2.2 常用方法2.3 服务端接收URL参数2.4 QueryDict对象2.5 案例2.5.1 表单GET提交2.5.2 表单POST提交2.5.3 上传文件 三、HttpResponse对象&am…...

python 基础篇 day 4 选择结构—— if 结构
文章目录 if 基础结构单 if 语句if-else 语句if-elif-else 语句嵌套的 if 语句 if 进阶用法使用比较运算符使用逻辑运算符使用 in 关键字range() 函数使用 is 关键字使用 pass 语句 三目运算符语法例子注意补充举例注意 if 基础结构 单 if 语句 if 条件: 执行条件为真时的代码…...

科技赋能,教育革新——大步迈向体育强国梦
在 "全民健身"、"体育强国建设"战略的推进下,体育考试成绩被纳入重要升学考试且分值不断提高,体育科目的地位逐步上升到前所未有的高度,在此趋势下,体育教学正演变出更多元化、个性化的需求。然而现实中却面临…...

【秋招基础】后端开发——笔面试常见题目
综述: 💞目的:本系列是个人整理为了秋招算法的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于网上知识点进行的,每个代码参考热门博客和GPT3.5࿰…...

自定义loadbalance实现feignclient的自定义路由
自定义loadbalance实现feignclient的自定义路由 项目背景 服务A有多个同事同时开发,每个同事都在dev或者test环境发布自己的代码,注册到注册中心有好几个(本文nacos为例),这时候调用feign可能会导致请求到不同分支的服务上面,会…...

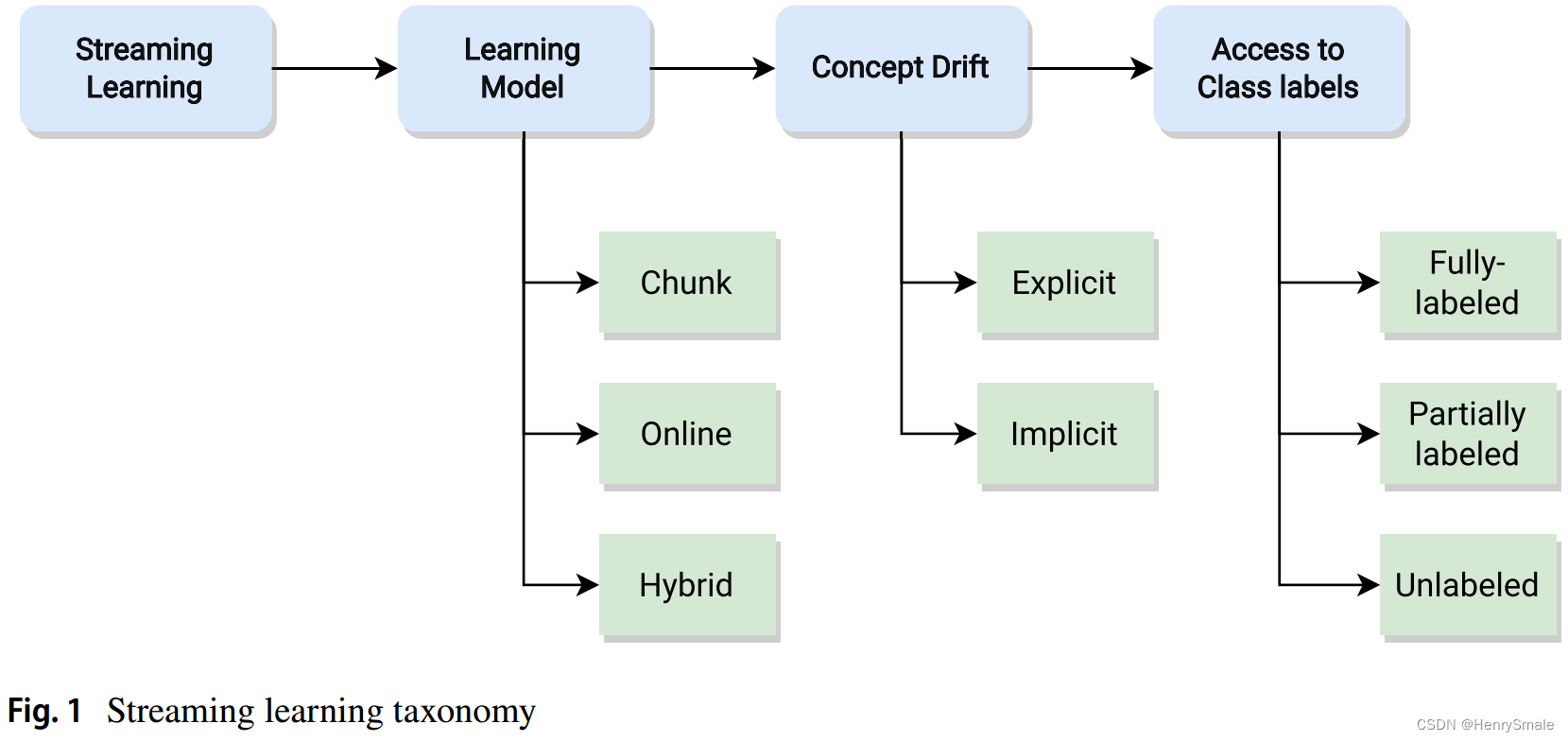
论文笔记:从不平衡数据流中学习的综述: 分类、挑战、实证研究和可重复的实验框架
0 摘要 论文:A survey on learning from imbalanced data streams: taxonomy, challenges, empirical study, and reproducible experimental framework 发表:2023年发表在Machine Learning上。 源代码:https://github.com/canoalberto/imba…...

C#设计模式六大原则之--迪米特法则
设计模式六大原则是单一职责原则、里氏替换原则、依赖倒置原则、接口隔离原则、迪米特法则、开闭原则。它们不是要我们刻板的遵守,而是根据实际需要灵活运用。只要对它们的遵守程度在一个合理的范围内,努为做到一个良好的设计。本文主要介绍一下.NET(C#)…...

一次js请求一般情况下有哪些地方会有缓存处理?
目录 1、DNS缓存 2、CDN缓存 3、浏览器缓存 4、服务器缓存 1、DNS缓存 DNS缓存指DNS返回了正确的IP之后,系统就会将这个结果临时储存起来。并且它会为缓存设定一个失效时间 (例如N小时),在这N小时之内,当你再次访问这个网站时࿰…...
)
CSDN编程题-每日一练(2023-08-24)
CSDN编程题-每日一练(2023-08-24) 一、题目名称:计算公式二、题目名称:蛇形矩阵三、题目名称:小玉家的电费一、题目名称:计算公式 时间限制:1000ms内存限制:256M 题目描述: 给定整数n。 计算公式: n i-1 ∑ ∑ [gcd(i + j, i - j) = 1] i=1 j=1 输入描述: 输入整数n…...

怎么把PDF转成Word?需要注意什么事项?
PDF是一种常见的文档格式,但是与Word文档不同,PDF文件通常不能直接编辑。如果您想编辑PDF文件中的文本,或者想将PDF文件转换为Word文档,下面我们就来看一看把PDF转成Word有哪些方法和注意事项。 PDF转Word工具 有许多将PDF转换为…...

USACO22OPEN Pair Programming G
P8273 [USACO22OPEN] Pair Programming G 题目大意 一个程序由一系列指令组成,每条指令的类型如下: d \times d d,其中 d d d是一个 [ 0 , 9 ] [0,9] [0,9]范围内的整数 s s s,其中 s s s是一个表示变量名称的字符串ÿ…...

实战分享之springboot+easypoi快速业务集成
1.依赖引入 <!--引入EasyPOI--><dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.1.0</version></dependency><dependency><groupId>cn.afterturn</group…...
)
金字塔原理(思考的逻辑)
前言:前面学习了表达的逻辑,那在表达之前,如何组织内容?如何进行思考?接下来看第二篇——思考的逻辑。 目录 应用逻辑顺序 时间顺序 结构顺序 程度顺序 概括各组思想 什么是概括? 思想表达方式 如…...
和反向传播(Back propagation))
机器学习之前向传播(Forward Propagation)和反向传播(Back propagation)
前向传播(Forward Propagation)和反向传播(Back propagation)是深度学习中神经网络训练的两个关键步骤。 前向传播(Forward Propagation): 定义:前向传播是指从神经网络的输入层到输…...

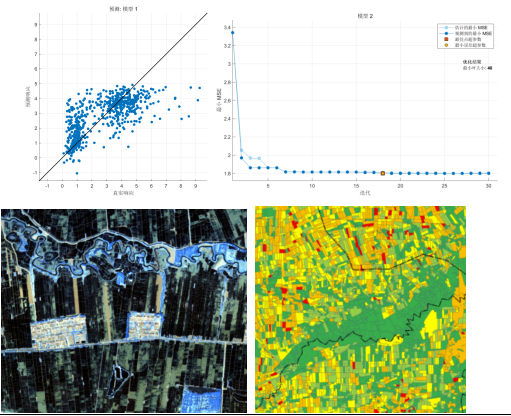
Matlab高光谱遥感数据处理与混合像元分解实践技术
光谱和图像是人们观察世界的两种方式,高光谱遥感通过“图谱合一”的技术创新将两者结合起来,大大提高了人们对客观世界的认知能力,本来在宽波段遥感中不可探测的物质,在高光谱遥感中能被探测。以高光谱遥感为核心,构建…...

Docker consul的容器服务注册与发现
前言一、服务注册与发现二、consul 介绍三、consul 部署3.1 consul服务器3.1.1 建立 Consul 服务3.1.2 查看集群信息3.1.3 通过 http api 获取集群信息 3.2 registrator服务器3.2.1 安装 Gliderlabs/Registrator3.2.2 测试服务发现功能是否正常3.2.3 验证 http 和 nginx 服务是…...

Spring注入外部 工厂类Bean
问题 对于一些使用建造者模式的 Bean,我们往往不能直接 new 出来,这些 Bean 如果需要注册到 Spring 容器中,我们就需要使用工厂类。 比如我们项目中经常使用的okhttp: 如果我们想把OkHttpClient注册到Spring容器中,该怎么做? …...

WPF网格拖动自动布局效果
WPF网格拖动自动布局效果 使用Canvas和鼠标相关事件实现如下的效果: XAML代码: <Window x:Class="CanvasTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:...
排名)
肯德尔秩相关系数(Kendall‘s Tau)排名
肯德尔秩相关系数(Kendall’s Tau)是一种用于衡量两个排列之间相似性的统计指标,它考虑了元素之间的顺序关系而不考虑具体数值。该系数被广泛用于排序、排名和比较不同实验结果的相关性等领域。 具体而言,肯德尔秩相关系数衡量了…...

电脑怎么把视频转换gif动图?视频生成gif的操作步骤
如果你也想把一些精彩的视频转gif图片(https://www.gif.cn)的话,今天的文章你可千万不要错过,利用专业的视频转gif工具,轻松在线视频转gif,操作简单又方便,支持电脑、手机双端操作,赶…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...