【SCSS变量】$ | | var | @for | @include | @function | @each 等常用方法使用
SCSS优点:编写清晰、无冗余、语义化的CSS,减少不必要的重复工作
- 1、变量声明(`$`)和使用
- 2、使用 `&` 代替父元素
- 3、在HTML中使用 `:style={'--name': 动态值}`自定义属性,在SCSS中用`var(--name)`函数绑定动态变量值,
- 4、混合器(`@mixin`)和使用(`@include`)
- 5、给混合器(`@mixin`)定义参数,并使用(`@include`)传参
- 6、使用 (`@extend`)继承 公共类(元素名、.class)
- 7、使用 `@function` 和 `@for` 循环语句
- 8、使用 `@each` 循环
1、变量声明($)和使用
// 用`$`声明变量
$color: red;
// 直接使用变量
span{ color: $color; }
p{ background: $color; }
2、使用 & 代替父元素
a{color: red;&:hover{color: green;}
}
3、在HTML中使用 :style={'--name': 动态值}自定义属性,在SCSS中用var(--name)函数绑定动态变量值,
<p v-for="(item, index) in dataList" :key="index" :style="{'--color': item.color}" >{{item.name}}</p>
p{color: var(--color);
}
data() {return {dataList: [{name: '红色', color: 'red'},{name: '蓝色', color: 'blue'},{name: '绿色', color: 'green'}]}
}

4、混合器(@mixin)和使用(@include)
// @mixin声明混合器: 圆角边框@mixin round-radius{border-radius: 10px;background: red;
}
// 使用@include 混入一段重用样式的代码p{ width: 200px;height: 100px;@include round-radius; // @include 使用变量
}
5、给混合器(@mixin)定义参数,并使用(@include)传参
// @mixin声明混合器: a不同状态的颜色参数@mixin link-colors($normal, $hover, $visited) {color: $normal;&:hover { color: $hover; }&:visited { color: $visited; }
}
// @include 使用变量,并传入实际参数a {@include link-colors(blue, red, green);
}
//Sass编译后最终生成的是:a { color: blue; }
a:hover { color: red; }
a:visited { color: green; }
6、使用 (@extend)继承 公共类(元素名、.class)
//通过选择器继承继承样式
.error {border: 1px solid red;background-color: #fdd;
}.seriousError {@extend .error; // 继承border-width: 3px;
}
7、使用 @function 和 @for 循环语句
@for 指令可在限制的范围内重复输出格式,每次按要求(变量的值)对输出结果做出变动。
包含两种格式:
@for $var from <start> through <end> 代表 [ start, end ]
@for $var from <start> to <end> 代表 [ start, end },不包含end
另外,$var 可以是任何变量,如 $i;<start> 和 <end> 必须是整数值。
用法一:
@for $i from 1 through 3 {.item-#{$i} { width: 2em * $i; }
}
// 编译为:
.item-1 { width: 2em; }
.item-2 { width: 4em; }
.item-3 { width: 6em; }
用法二:
// 使用scss随机添加 box-shadow,参数 n = 个数,range = 范围@function multiple-box-shadow($n, $range) {$value: '#{random($range)}px #{random($range)}px #FFF';@for $i from 1 through $n {$value: '#{$value} , #{random($range)}px #{random($range)}px #FFF';}@return unquote($value); // 去掉''引号
}
#stars {width: 1px;height: 1px;box-shadow: multiple-box-shadow(700, 2000);
}
利用box-shadow随机画出小方块组成星空

8、使用 @each 循环
@each $color in red, blue, green{.#{$color}-icon {background-image: url('/images/#{$color}.png');}
}
// 编译为:
.red-icon {background-image: url('/images/red.png');
}
.blue-icon {background-image: url('/images/blue.png');
}
.green-icon {background-image: url('/images/green.png');
}
相关文章:

【SCSS变量】$ | | var | @for | @include | @function | @each 等常用方法使用
SCSS优点:编写清晰、无冗余、语义化的CSS,减少不必要的重复工作 1、变量声明($)和使用2、使用 & 代替父元素3、在HTML中使用 :style{--name: 动态值}自定义属性,在SCSS中用var(--name)函数绑定动态变量值ÿ…...

iOS 17 及 Xcode 15.0 Beta7 问题记录
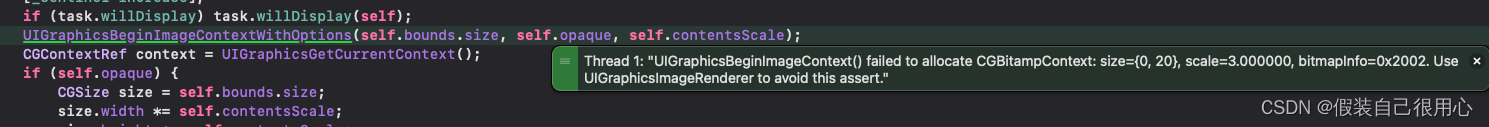
1、iOS 17 真机调试问题 iOS 17之后,真机调试Beta版本必须使用Beta版本的Xcode来调试,用以前复制DeviceSupport 方式无法调试,新的Beta版本Xcode中,已经不包含 iOS 17目录。如下图: 解决方案: 1&#x…...

docker-maven-plugin直接把镜像推到私有仓库
接着上篇 推送到本地docker 我们已经把服务做成镜像推到docker,也可以通过docker login 私有地址,去push。麻烦 直接上代码 1、pom改动 <properties><docker.registry>eco-registry.XXX.com</docker.repostory><docker.registry…...

2023年机器学习项目—布匹缺陷检测
2023年机器学习项目———布匹缺陷检测 测试环境: CPU : 12th Gen Intel Core™ i7-12700H 2.70 GHz GPU : NVIDIA RTX3070Ti RAM : 32GB Matlab R2020a (Deep Learning Tools) 注 :Data文件过大 未上传 一.神经网络概述 1. 卷积神经网络概念 人工神经网络(Artific…...

RabbitMQ---订阅模型分类
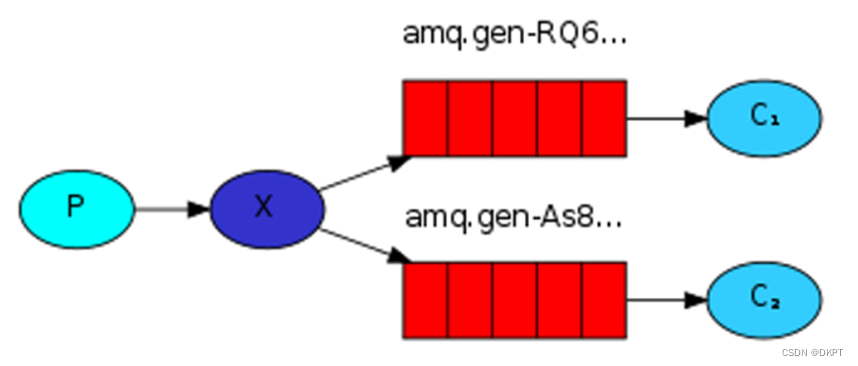
订阅模型分类 在之前的模式中,我们创建了一个工作队列。 工作队列背后的假设是:每个任务只被传递给一个工作人员。 在这一部分,我们将做一些完全不同的事情 - 我们将会传递一个信息给多个消费者。 这种模式被称为“发布/订阅”。 订阅模型示意…...

pycharm添加虚拟环境以及虚拟环境安装pytorch
file、settings、interpreter、add interpreter、add local interpreter 记住不要勾选inherit,不然会把主环境的东西继承到虚拟环境。 创建前可以先点existing看看有没有已经建好的虚拟环境 有的时候pycharm有问题,创建了虚拟环境没有显示。找一个.py文…...

Git企业开发控制理论和实操-从入门到深入(三)|分支管理
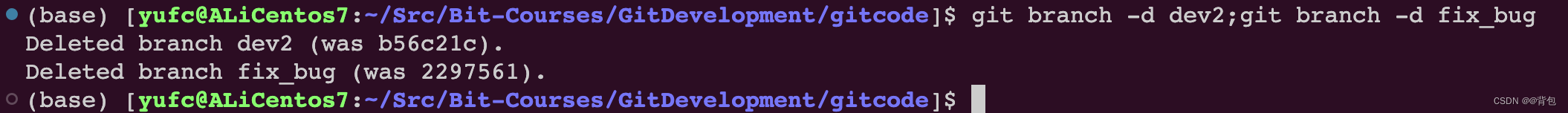
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

【VsCode】SSH远程连接Linux服务器开发,搭配cpolar内网穿透实现公网访问(1)
文章目录 前言1、安装OpenSSH2、vscode配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar内网穿透4.2 创建隧道映射4.3 测试公网远程连接 5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程 前言 远程…...

LC-1267. 统计参与通信的服务器(枚举 + 计数)
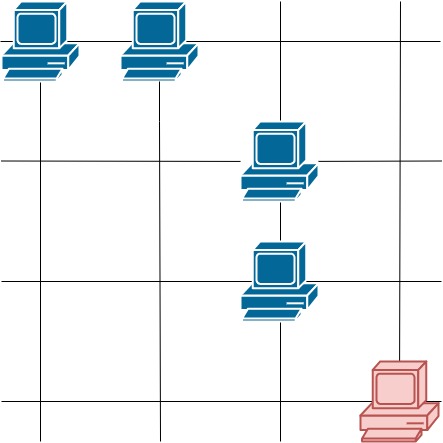
1267. 统计参与通信的服务器 中等 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请…...

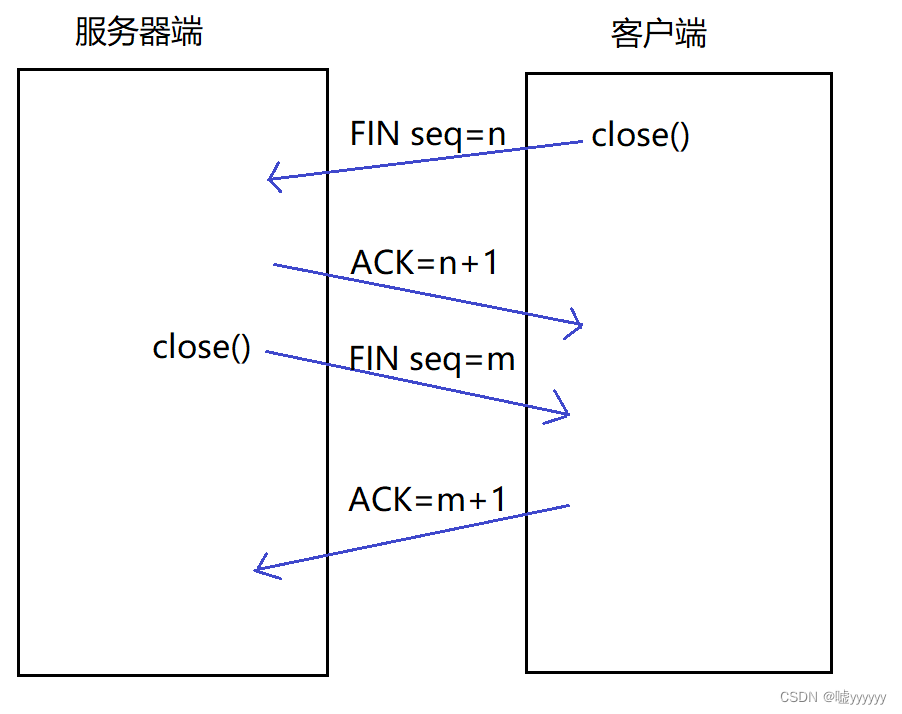
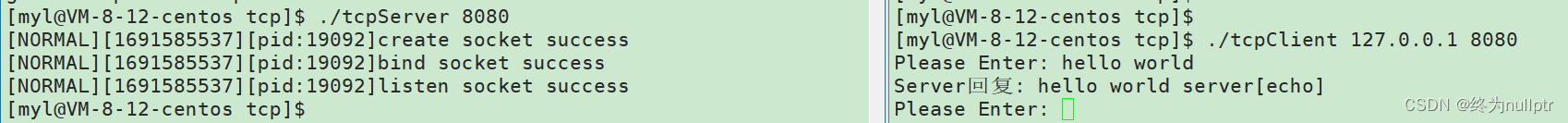
Linux TCP协议——三次握手,四次挥手
一、TCP协议介绍 TCP协议是可靠的、面向连接的、基于字节流的传输层通信协议。 TCP的头部结构: 源/目的端口号: 表示数据是从哪个进程来, 到哪个进程去;(tcp是传输层的协议,端与端之间的数据传输,在TCP和UDP协议当中不会体现出I…...
人机对抗智能-部分可观测异步智能体协同(POAC)
环境链接:数据中心-人机对抗智能 (ia.ac.cn)http://turingai.ia.ac.cn/data_center/show/10 1.环境配置 Ubuntu 20.04 Anaconda python版本3.6 1.1 安装torch0.4.1失败 参考文章: 安装torch0.4.1的神坑_torch0.4.1_DEMO_Tian的博客-CSDN博客 co…...

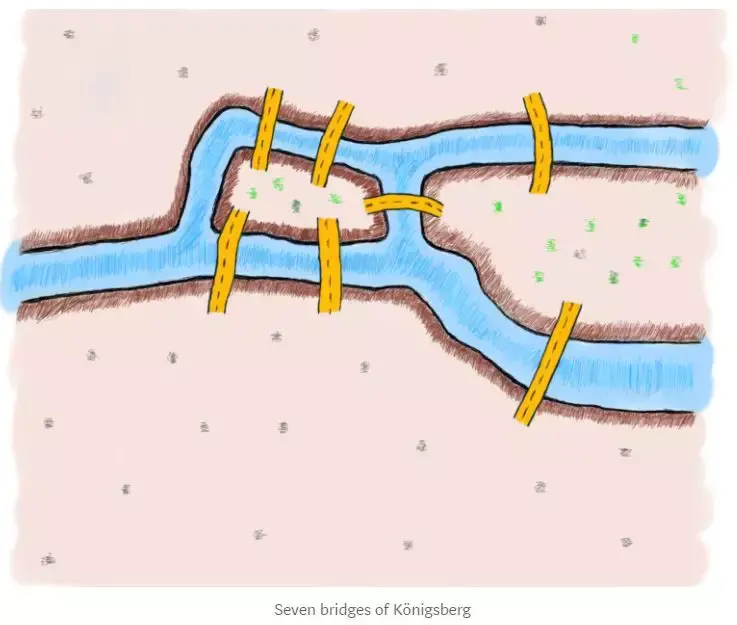
数学——七桥问题——图论
当涉及数学,有很多不同的话题可以讨论。你是否有特定的数学领域、概念或问题想要了解更多?以下是一些常见的数学领域和主题,你可以选择一个或者告诉我你感兴趣的具体内容,我将很乐意为你提供更多信息: 代数学ÿ…...

python 模块lxml 处理 XML 和 HTML 数据
xpath:https://blog.csdn.net/randy521520/article/details/132432903 一、安装 XPath (XML Path Language) 是一门在 HTML\XML 文档中查找信息的语言,可用来在 HTML\XML 文档中对元素和属性进行遍历。 pip install lxml二、使用案例 from lxml impo…...

SpringBoot 统⼀功能处理
统⼀功能处理 1. 拦截器2. 统⼀异常处理3. 统⼀数据返回格式 1. 拦截器 Spring 中提供了具体的实现拦截器:HandlerInterceptor,拦截器的实现分为以下两个步骤: 创建⾃定义拦截器,实现 HandlerInterceptor 接⼝的 preHandle&…...

hadoop 报错 java.io.IOException: Inconsistent checkpoint fields
背景: 使用了格式化,导致首重了新的集群ID org.apache.hadoop.hdfs.server.common.InconsistentFSStateException: Directory /work1/home/hadoop/dfs/data/current/BP-1873526852-172.16.21.30-1692769875005 is in an inconsistent state: namespaceID is incompatible with …...

workbench连接MySQL8.0错误 bad conversion 外部组件 异常
阿里云搭建MySQL实用的版本是8.0 本地安装的版本是: workbench 6.3 需要升级到: workbench 8.0 https://dev.mysql.com/downloads/workbench/...

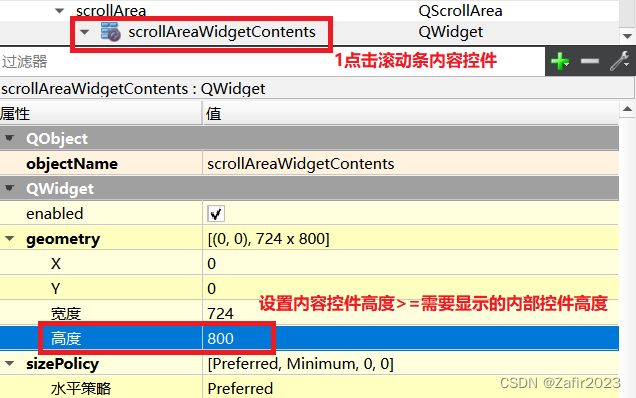
Qt Scroll Area控件设置,解决无法显示全部内容,且无法滚动显示问题。
前言,因为要显示很多条目的内容,原来是用Vertical Layout控件里面嵌套Horizontal layout显示了很多行控件,发现最简单的方法就是使用滚动条控件,但是无论如何调整需要滚动的控件高度,始终无法滚动显示内容。也就是说添…...

【Java架构-包管理工具】-Maven私服搭建-Nexus(三)
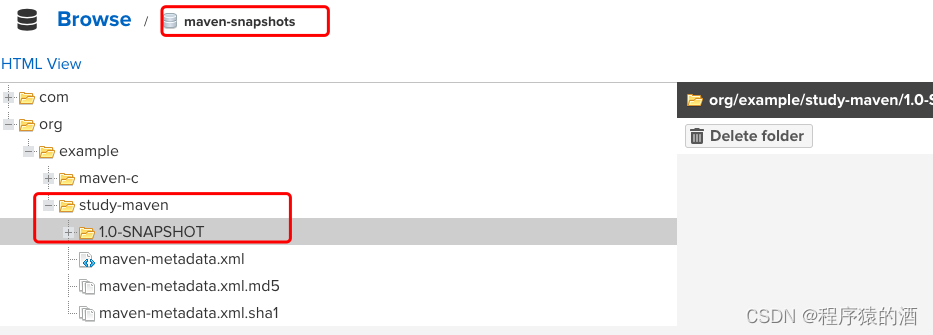
本文摘要 Maven作为Java后端使用频率非常高的一款依赖管理工具,在此咱们由浅入深,分三篇文章(Maven基础、Maven进阶、私服搭建)来深入学习Maven,此篇为开篇主要介绍Maven私服搭建-Nexus 文章目录 本文摘要1. Nexus安装…...

守护进程(精灵进程)
目录 前言 1.如何理解前台进程和后台进程 2.守护进程的概念 3.为什么会存在守护进程 4.如何实现守护进程 5.测试 总结 前言 今天我们要介绍的是关于守护进程如何实现,可能有小伙伴第一次听到守护进程这个概念,感觉很懵,知道进程的概念&…...

csdn冷知识:如何在csdn里输入公式或矩阵
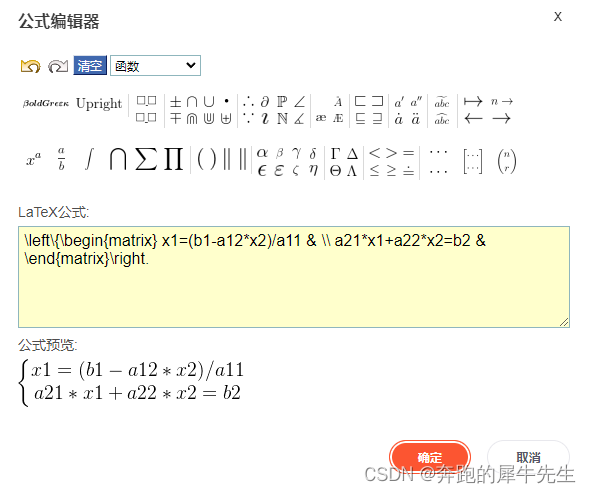
目录 1 输入公式 2 输入矩阵 3 如何输入复杂公式 4 如何修改,已经生成的公式 1 输入公式 进入编辑模式点击右边的菜单:公式然后进入公式编辑器,选择右边的 ... 可以选择大括号等,右边还有矩阵符号选择后你需要创建几行几列的…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
