flutter 雷达图
通过CustomPainter自定义雷达图
效果如下

主要代码
import 'package:flutter/material.dart';
import 'dart:math';
import 'dash_painter.dart';
import 'model/charts_model.dart';class RadarChart extends StatelessWidget {final List<ChartModel> list;final double maxValue;final Color radarColor;final Color dataColor;const RadarChart({super.key,required this.list,this.maxValue = 100,this.radarColor = Colors.grey,this.dataColor = Colors.green,});@overrideWidget build(BuildContext context) {return CustomPaint(painter: RadarChartPainter(list: list,maxValue: maxValue,radarColor: radarColor,dataColor: dataColor,numLayers: 4,),);}
}class RadarChartPainter extends CustomPainter {final int numLayers;final List<ChartModel> list;final double maxValue;final Color radarColor;final Color dataColor;List<Offset> startList = []; //存放第一层的点List<Offset> endList = []; //存放最外层的点List<Offset> textOffsetList = [];final int _offsetDy = 20;final int _offsetDx = 5;RadarChartPainter({required this.numLayers,required this.list,required this.maxValue,required this.radarColor,required this.dataColor,});@overridevoid paint(Canvas canvas, Size size) {final center = Offset(size.width / 2, size.height / 2);final radius = size.width / 2;final dataPoints = <Offset>[];final radarPaint = Paint()..color = radarColor..style = PaintingStyle.stroke;final bgPaint = Paint()..color = const Color(0xFFCAD0E8).withOpacity(.4)..style = PaintingStyle.fill;//画背景颜色for (var layer = 1; layer <= numLayers; layer++) {if (layer == 3) {final layerRadius = radius * (layer / numLayers);final radarPath = Path();for (var i = 0; i < 6; i++) {//每一层的6个点final angle = (2 * pi / 6) * i - (pi / 2);final x = center.dx + layerRadius * cos(angle);final y = center.dy + layerRadius * sin(angle);final point = Offset(x, y);if (i == 0) {radarPath.moveTo(point.dx, point.dy);} else {radarPath.lineTo(point.dx, point.dy);}}radarPath.close();canvas.drawPath(radarPath, bgPaint);}}//连接每一层的6个点和文字for (var layer = 1; layer <= numLayers; layer++) {final layerRadius = radius * (layer / numLayers);final radarPath = Path();for (var i = 0; i < 6; i++) {final angle = (2 * pi / 6) * i - (pi / 2);final x = center.dx + layerRadius * cos(angle);final y = center.dy + layerRadius * sin(angle);final point = Offset(x, y);if (i == 0) {radarPath.moveTo(point.dx, point.dy);} else {radarPath.lineTo(point.dx, point.dy);}//保存第一层的点if (layer == 1) {startList.add(point);}//保存最外层的点,用于后面画第一层的最外层点的连线if (layer == 4) {endList.add(point);//画label文字const textStyle = TextStyle(fontSize: 12, fontWeight: FontWeight.bold, color: Color(0XFF999999));final textSpan = TextSpan(text: list[i].label, style: textStyle);final textPainter = TextPainter(text: textSpan,textDirection: TextDirection.ltr,);textPainter.layout();double w = textPainter.width;Offset off = const Offset(0, 0);if (i == 0) {off = Offset(point.dx - w * 0.5, point.dy - _offsetDy);} else if (i == 1 || i == 2) {off = Offset(point.dx + _offsetDx, point.dy);} else if (i == 4 || i == 5) {off = Offset(point.dx - _offsetDx - w, point.dy);} else if (i == 3) {off = Offset(point.dx - w * 0.5, point.dy);}textPainter.paint(canvas, off);}}radarPath.close();const DashPainter(span: 3, step: 3).paint(canvas, radarPath, radarPaint);}//画第一层的点到最外层的点的连线for (var i = 0; i < 6; i++) {final path = Path();path.moveTo(startList[i].dx, startList[i].dy);path.lineTo(endList[i].dx, endList[i].dy);const DashPainter(span: 4, step: 9).paint(canvas, path, radarPaint);}//画数据区域final dataPaint = Paint()..color = dataColor..style = PaintingStyle.stroke..strokeWidth = 2.0;final dataFillPaint = Paint()..color = dataColor.withOpacity(.3)..style = PaintingStyle.fill..strokeWidth = 2.0;final dataPath = Path();for (var i = 0; i < 6; i++) {final angle = (2 * pi / 6) * i - (pi / 2);final value = list[i].y;final normalizedValue = value / maxValue;final dataRadius = radius * 0.75 * normalizedValue + radius * 0.25;final x = center.dx + dataRadius * cos(angle);final y = center.dy + dataRadius * sin(angle);final point = Offset(x, y);if (i == 0) {dataPath.moveTo(point.dx, point.dy);} else {dataPath.lineTo(point.dx, point.dy);}dataPoints.add(point);}dataPath.close();canvas.drawPath(dataPath, dataFillPaint);canvas.drawPath(dataPath, dataPaint);final dataPointPaint = Paint()..color = dataColor;for (var point in dataPoints) {canvas.drawCircle(point, 4.0, dataPointPaint);}}@overridebool shouldRepaint(covariant CustomPainter oldDelegate) {return true;}
}
项目地址 : flutter_radar: flutter 雷达图
相关文章:

flutter 雷达图
通过CustomPainter自定义雷达图 效果如下 主要代码 import package:flutter/material.dart; import dart:math; import dash_painter.dart; import model/charts_model.dart;class RadarChart extends StatelessWidget {final List<ChartModel> list;final double maxV…...
)
机器学习之损失函数(Loss Function)
损失函数(Loss Function)是机器学习和深度学习中的关键概念,它用于衡量模型的预测与实际目标之间的差异或误差。损失函数的选择对于模型的训练和性能评估至关重要,不同的任务和问题通常需要不同的损失函数。 以下是一些常见的损失…...

创邻科技张晨:图数据库,激活数据要素的新基建
“数据经济时代,数据要素产业链的各细分领域均蕴含机遇,图技术作为网络协同和数据智能的底层发动机,将深度掘金数字中国价值潜能”。 8月22日,在2023中国(南京)国际软件产品和信息服务交易博览会的信息技术…...

使用端口映射实现Spring Boot服务端接口的公网远程调试:详细配置与步骤解析
文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 windows系统2.1.2 linux系统 2.2 创建隧道映射本地端口2.3 测试公网地址 3. 固定公网地址3.1 保留一个二级子域名3.2 配置二级子域名3.2 测试使用固定公网地址…...

stm32之点亮LED
今天,记录一下stm32如何点亮一个LED,程序本身十分简单,但主要是学习编程的格式。 led.h #ifndef _led_H #define _led_H#include "system.h"/* LED时钟端口、引脚定义 */ #define LED1_PORT GPIOB #define LED1_PIN GPIO_Pin_5 #d…...

SA8000认证的难点及注意事项
SA8000认证是什么? SA8000即“社会责任标准”,是Social Accountability 8000的英文简称,由社会责任国际组织(SAI)制定与执行,是全球首个道德规范国际标准。自1997年问世以来,它创建了一个衡量社会责任的共同语言&#…...

Java可视化物联网智慧工地SaaS平台源码:人脸识别考勤
基于微服务JavaSpring Cloud Vue UniApp MySql实现的智慧工地云平台源码 智慧工地是指利用云计算、大数据、物联网、移动互联网、人工智能等技术手段,为建筑施工现场提供智能硬件及物联网平台的解决方案,以实现建筑工地的实时化、可视化、多元化、智慧化…...

告别数字化系统“物理叠加”,华为云推动智慧门店价值跃迁
文|智能相对论 作者|叶远风 有大屏幕滚动播放广告; 有人脸识别系统让消费者自助结账; 有订单管理系统综合分析一段时间内总体经营情况; 有全门店监控直连总部机房; …… 以搭载数字化系统的硬件设备为表面特征的智慧门店&a…...

k8s 常用命令(四)
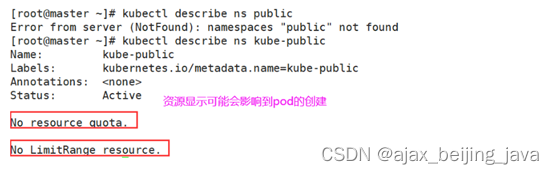
12、删除pod中的nginx服务及service [rootmaster ~]# kubectl delete deployment nginx -n kube-public [rootmaster ~]# kubectl delete svc -n kube-public nginx-service 13、查看endpoint的信息 [rootmaster ~]# kubectl get endpoints 14、修改/更新(镜像、…...

大语言模型的分布式训练
什么是大语言模型 大语言模型(Large Language Model,缩写LLM),也称大型语言模型,是一种人工智能模型,旨在理解和生成人类语言。它们在大量的文本数据上进行训练,可以执行广泛的任务,包括文本总结、翻译、情感分析等等。LLM的特点是规模庞大,包含数十亿的参数,帮助它们学习语言…...

【JavaEE】Spring全家桶实现AOP-统一处理
【JavaEE】AOP(2) 文章目录 【JavaEE】AOP(2)1. 统一登录校验处理1.1 自定义拦截器1.2 将自定义拦截器加入到系统配置1.3 测试1.4 对于静态资源的处理1.5 小练习:统一登录拦截处理1.6 拦截器原理1.6.1 执行流程1.6.2 源…...

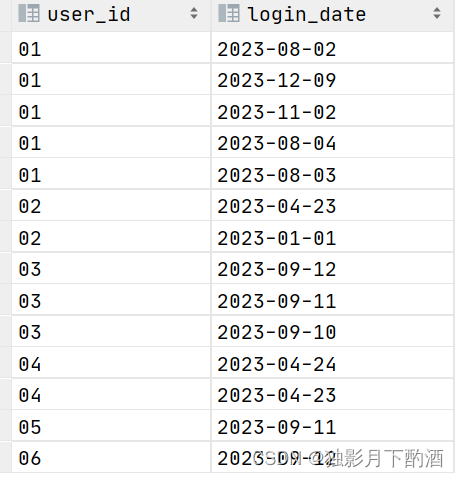
HQL解决连续三天登陆问题
1.背景 统计连续登录天数超过3天的用户,输出信息包括:用户id,登录天数,起始时间,结束时间; 2.准备数据 -- 建表 create table if not exists user_login_3days(user_id STRING,login_date date );--插入…...
Docker简介(一篇足以))
(一)Docker简介(一篇足以)
一、简介 一个项目环境配置相当麻烦,如果换一台机器跑起来,所有配置就要重来一次,费力费时。很多人想到,能不能从根本上解决问题,软件可以带环境安装?也就是说,安装的时候,把原始环…...

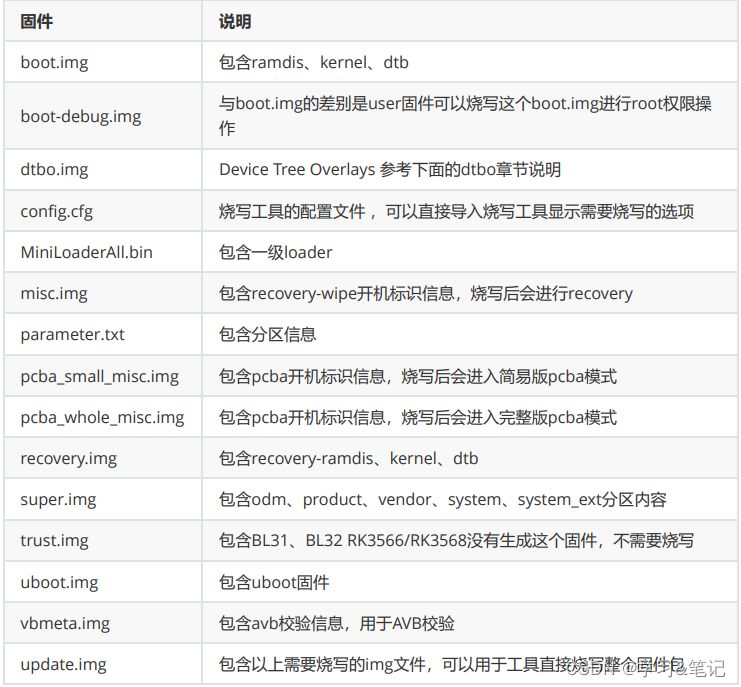
RK3568 安卓源码编译
一.repo安卓编译工具 项目模块化/组件化之后各模块也作为独立的 Git 仓库从主项目里剥离了出去,各模块各自管理自己的版本。Android源码引用了很多开源项目,每一个子项目都是一个Git仓库,每个Git仓库都有很多分支版本,为了方便统…...

第4篇:vscode+platformio搭建esp32 arduino开发环境
第1篇:Arduino与ESP32开发板的安装方法 第2篇:ESP32 helloword第一个程序示范点亮板载LED 第3篇:vscode搭建esp32 arduino开发环境 1.配置默认安装路径,安装到D盘。 打开环境变量,点击新建 输入变量名PLATFORMIO_CORE_DIR与路径:D:\PLATF…...

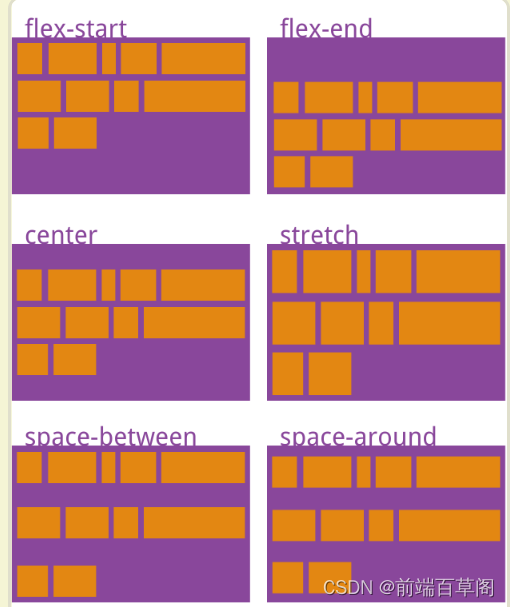
2023前端面试笔记 —— CSS3
系列文章目录 内容链接2023前端面试笔记HTML52023前端面试笔记CSS3 文章目录 系列文章目录前言一、CSS选择器的优先级二、通过 CSS 的哪些方式可以实现隐藏页面上的元素三、px、em、rem之间有什么区别?四、让元素水平居中的方法有哪些五、在 CSS 中有哪些定位方式六…...

iOS 如何对整张图分别局部磨砂,并完全贴合
官方磨砂方式 - (UIVisualEffectView *)effectView{if(!_effectView){UIBlurEffect *blur [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];_effectView [[UIVisualEffectView alloc] initWithEffect:blur];}return _effectView; }使用这种方式对一张图的上半部分和…...

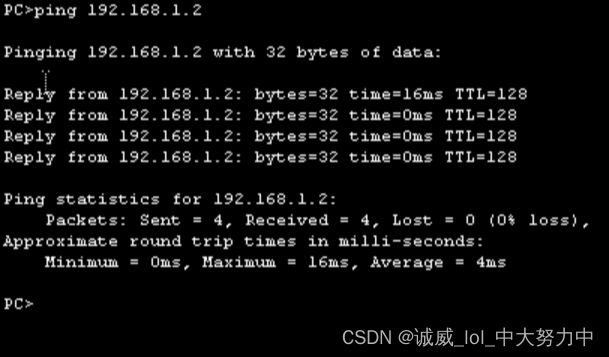
Packet_Tracer的使用
一、实验目的: 通过该实验了解Packet Tracer的使用方法,能够用Packet Tracer建立和模拟网络模型。 二、主要任务: 1.熟悉PT的界面,了解按键用途。 2.尝试自己建立一个小型网络,并测试连通性。 3.学习P…...

WPF如果未定义绑定的属性,程序如何处理
问题:wpf中,<Button IsEnabled"{Binding IsValid1}"></Button>,如果没定义绑定的属性IsValid1,可以正常用吗 解答:在 WPF 中,如果没有定义绑定的属性 IsValid1,会导致绑…...

韩国留学生生活之-租房篇,柯桥韩语培训留学韩语需要学到什么程度
对于计划在韩国留学的人来说,找到合适的租房是一个重要而且有挑战性的任务。 留学生遇到的常见租房类型为月付型、全税房。月付型就是我们常见的租房方式,一般都需要支付一个月或数个月月租的押金,按时间付房租即可,租期通常为一…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
