2023前端面试笔记 —— CSS3
系列文章目录
| 内容 | 链接 |
|---|---|
| 2023前端面试笔记 | HTML5 |
| 2023前端面试笔记 | CSS3 |
文章目录
- 系列文章目录
- 前言
- 一、CSS选择器的优先级
- 二、通过 CSS 的哪些方式可以实现隐藏页面上的元素
- 三、px、em、rem之间有什么区别?
- 四、让元素水平居中的方法有哪些
- 五、在 CSS 中有哪些定位方式
- 六、 如何理解 z-index
- 七、如何清除浮动(五种方法)
- 八、谈谈你对 BFC 的理解
- 九、什么是CSS Sprites以及它的好处
- 十、你对媒体查询的理解是什么样的
- 十一、你对盒子模型的理解是什么样的
- 十二、标准盒模型和怪异盒模型有哪些区别
- 十三、说说伪类和伪元素的区别
- 十四、谈谈你对 flex 的理解
- 总结
前言
欢迎阅读本篇前端面试笔记的CSS3篇!CSS3是前端开发中非常重要的一部分,它为我们提供了丰富的样式和动画效果,使得网页更加美观和交互性更强。在前端面试中,对CSS3的掌握程度往往是评判候选人技术水平的重要指标之一。本篇笔记将围绕CSS3的常见问题和知识点展开,帮助您更好地准备和应对前端面试。
一、CSS选择器的优先级
CSS选择器的优先级顺序:
!important > 行内样式 >id选择器> 类选择器 > 标签选择器 > 通配符* > 继承 (权重若相同,后面的样式会覆盖前面的)
优先级的计算:
优先级是由 A、B、C、D 四个值来决定的,具体计算规则如下
- A={如果存在内联样式则为1,否则为0}
- B={ID选择器出现的次数}
- C={类选择器、属性选择器、伪类选择器出现的总次数}
- D={标签选择器、伪元素选择器出现的总次数}
计算示例:
样式一:
/*A=0 不存在内联样式B=0 不存在ID选择器C=1 有一个类选择器D=3 有三个标签选择器最终计算结果:{0,0,1,3}
*/
div ul li .red { ... }
样式二:
/*A=0 不存在内联样式B=1 有一个ID选择器C=0 不存在类选择器D=0 不存在标签选择器最终计算结果:{0,1,0,0}
*/
#mydiv { ... }
我们通过从A到D的顺序进行值的大小比较,权重由A到D从高到低,只要比较出最大值即可。例如上面的两个样式:
1. 样式一的A=0,样式二的A=0 【相等,继续往下比较】
2. 样式一的B=0 < 样式二的B=1 【样式二的大,不继续往下比了,即认为样式二的优先级更高】
二、通过 CSS 的哪些方式可以实现隐藏页面上的元素
| 方式 | 说明 |
|---|---|
| opacity: 0 | 通过将元素的透明度设置为0,实现看起来隐藏的效果;但是依然会占用空间并可以进行交互 |
| visibility: hidden | 与透明度为0的方案非常类似,会占据空间,但不可以进行交互 |
| display: none | 可以彻底隐藏元素并从文档流中消失,不占据空间也不能交互,且不影响布局 |
| transform: scale(0,0) | 通过将元素进行缩放,缩小为0;依然会占据空间,但不可交互 |
| overflow: hidden | 只会隐藏元素溢出的部分;占据空间且不可交互 |
| z-index: -9999 | 通过将元素的层级置于最底层,让其他元素覆盖住它,达到看起来隐藏的效果 |
| left: -9999px | 通过将元素定位到屏幕外面,达到看起来看不到的效果 |
transform 变换只是一个视觉效果, 不会影响其他盒子的布局
三、px、em、rem之间有什么区别?
相对单位, 绝对单位, 以及适配问题
| 单位名称 | 说明 |
|---|---|
| px | 绝对单位。代表像素数量,页面会按照给出的精确像素进行展示 |
| em | 相对单位。默认的基准点为父元素的字体大小(父元素无则再往上找),而如果自身定义了字体大小则按自身的来算。所以即使在同一个页面内,1em可能不是一个固定的值。 |
| rem | 相对单位。可以理解为 root em,即基准点为根元素<html>的字体大小。rem是CSS3中新增单位,Chrome/FireFox/IE9+都支持, 一般用于做移动端适配 |
- 使用rem布局:
- 使用 rem 作为单位 (转换问题 => 利用webpack插件, 写px自动转rem)
- 动态的设置 html font-size (媒体查询, js设置, 插件设置(flexible.js)都可以)
- em
- 如果将元素的宽度设置为2em,那么它的宽度将是父元素字体大小的2倍。
- rem
- 它的值不会受到父元素字体大小的影响。例如,如果根元素的字体大小为16px,那么1rem等于16px。如果将元素的宽度设置为2rem,那么它的宽度将是根元素字体大小的2倍。
在实际开发中,我们可以根据需求选择合适的单位。如果需要相对于父元素字体大小进行调整,可以使用em单位。如果需要相对于根元素字体大小进行调整,可以使用rem单位。如果需要固定的尺寸,可以使用px单位。
四、让元素水平居中的方法有哪些
方法一:使用 margin
通过为元素设置左右的 margin 为 auto,实现让元素居中。
<div class="center">本内容会居中</div>.center {height: 500px;width: 500px;background-color: pink;margin: 0 auto;
}
方式二: 转成行内块, 给父盒子设置 text-align: center
<div class="father"><div class="center">我是内容盒子</div>
</div>.father {text-align: center;
}
.center {width: 400px;height: 400px;background-color: pink;display: inline-block;
}
方法三:使用 flex 布局
使用 flex 提供的子元素居中排列功能,对元素进行居中。
<div class="father"><div class="center">我是内容盒子</div>
</div>.father {display: flex;background-color: skyblue;justify-content: center; // 主轴居中align-items: center; // 侧轴居中
}
.center {width: 400px;height: 400px;background-color: pink;
}
方式四: 使用定位布局
<div class="father"><div class="center">我是内容盒子</div>
</div>.father {background-color: skyblue;position: relative;height: 500px;
}
.center {width: 400px;height: 400px;background-color: pink;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);
}
五、在 CSS 中有哪些定位方式
static 正常文档流定位
-
此时设置
top、right、bottom、left 以及 z-index都无效 -
块级元素遵循
从上往下纵向排列,行级元素遵循从左到右排列
relative 相对定位
这个 “相对” 是指相对于自身正常文档流的位置(相对于它原来的位置进行偏移,但仍然占据原来的空间。)
absolute 绝对定位
当前元素相对于 最近的非 static 定位的祖先元素来确定自己的偏移位置(元素会被移出正常文档流,并不为元素预留空间)
例如,当前为 absolute 的元素的父元素、祖父元素都为 relative,则当前元素会相对于父元素进行偏移定位。
fixed 固定定位
当前元素相对于屏幕视口 viewport 来确定自己的位置。并且当屏幕滚动时,当前元素的位置也不会发生改变
(元素会被移出正常文档流,并不为元素预留空间)
sticky 粘性定位
这个定位方式有点像 relative 和 fixed 的结合。当它的父元素在视口区域、并进入 top 值给定的范围内时,当前元素就以 fixed的方式进行定位,否则就以 relative 的方式进行定位。(使元素在滚动到指定位置时固定在屏幕上)
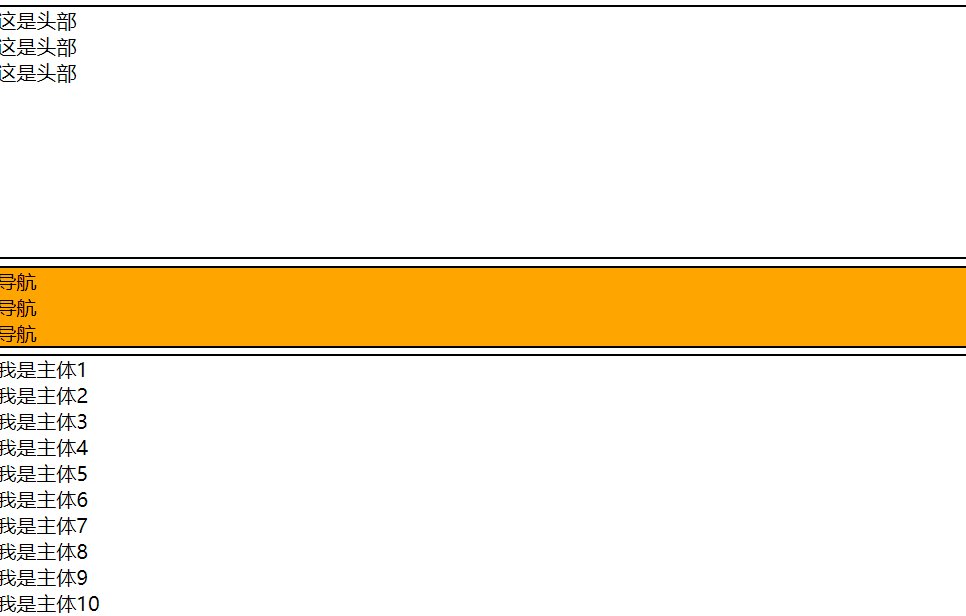
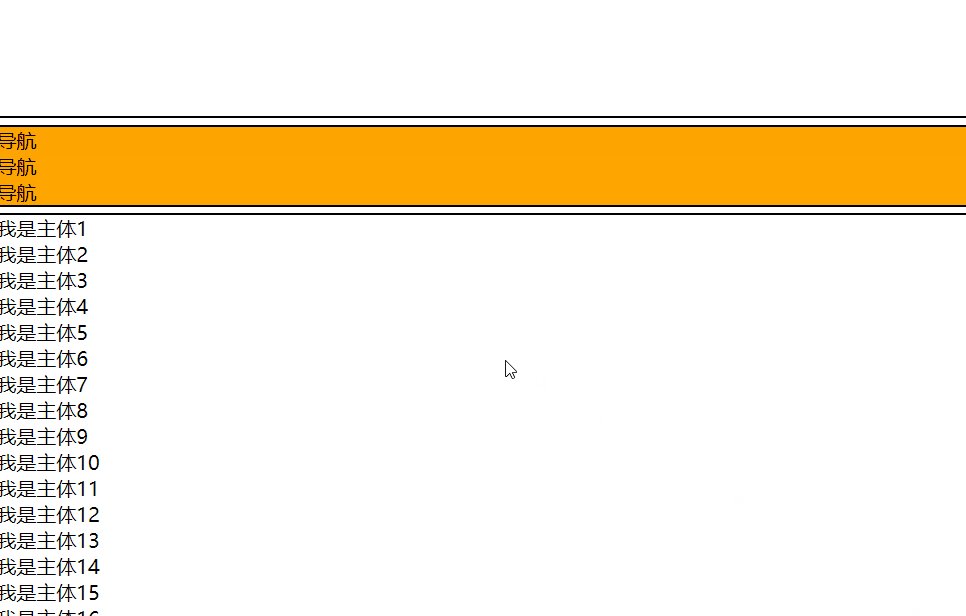
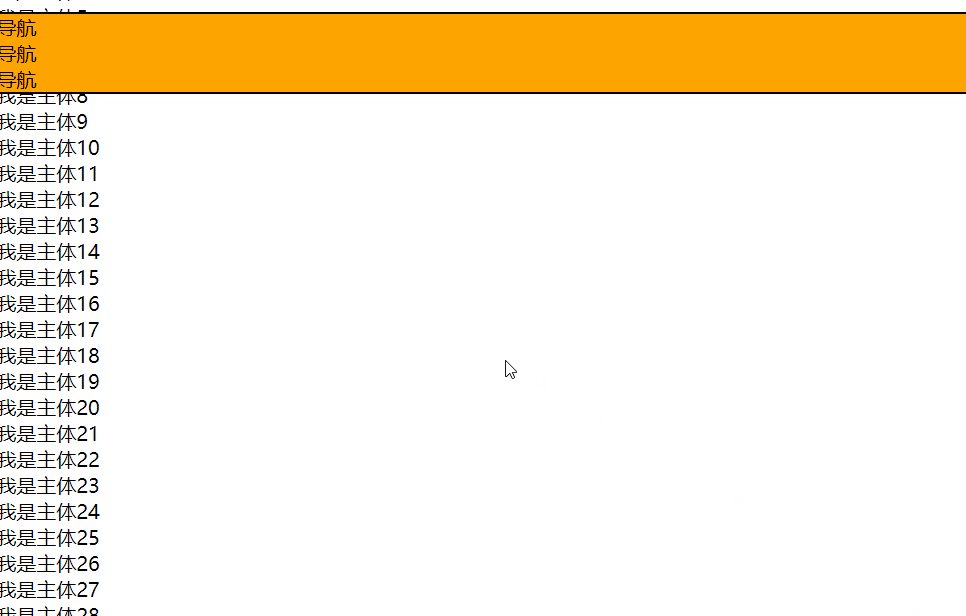
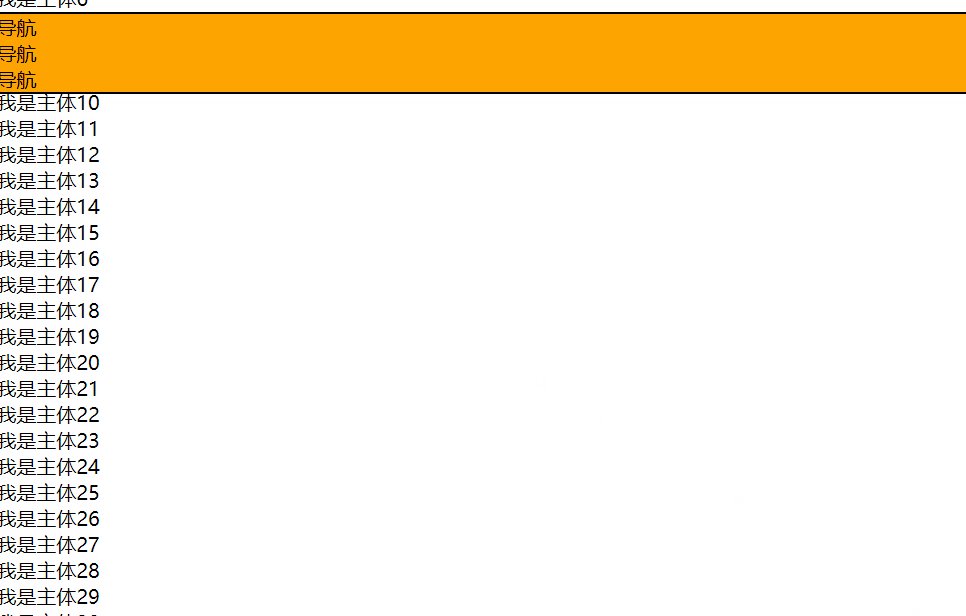
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.header, .nav, .main, .footer {border: 2px solid #000;margin: 5px;}.header {height: 200px;}.nav {position: sticky;/* 设置盒子, 距离浏览器的顶部边缘, 多少时, 开始吸顶 */top: 10px;background-color: orange;z-index: 999;}</style>
</head>
<body>
<!-- position: 1. static; (默认)2. fixed; 固定定位3. absolute; 绝对定位4. relative; 相对定位5. sticky; 粘性定位(吸顶效果) (兼容性, 目前大部分场景, 通过js模拟效果实现的)-->
<div class="header"><p>这是头部</p><p>这是头部</p><p>这是头部</p>
</div><div class="nav"><p>导航</p><p>导航</p><p>导航</p>
</div><div class="main"><p>我是主体1</p><p>我是主体2</p><p>我是主体3</p><p>我是主体4</p><p>我是主体5</p>
</div><div class="footer"><p>底部</p><p>底部</p><p>底部</p>
</div></body>
</html>

六、 如何理解 z-index
- 元素默认的 z-index 为 0,可通过修改 z-index 来控制设置了postion 值的元素的图层位置

z-index的小坑, 如果父辈元素有定位, 且配置了z-index, 优先按照父辈元素的定位的z-index进行比较层级
<!DOCTYPE html>
<html lang="en">
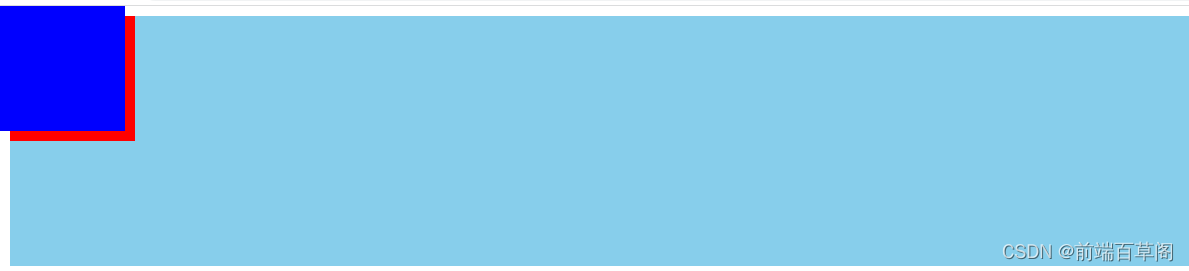
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {width: 100%;height: 200px;position: relative;background-color: skyblue;z-index: 1;}.son {position: absolute;width: 100px;height: 100px;background-color: red;left: 0;top: 0;z-index: 999;}.box2 {position: absolute;width: 100px;height: 100px;background-color: blue;left: 0;top: 0;z-index: 100;}</style>
</head>
<body><!-- z-index的小坑: 如果父辈元素有定位, 且有z-index, 优先按照父辈元素进行比较 --><!-- z-index: 1 --><div class="father"><!-- 子绝父相的盒子 --><div class="son"></div></div><!-- z-index: 100 --><div class="box2"></div></body>
</html>
son盒子按理说应该在.box2的上面,可是因为.son的父盒子也有z-index,所以.son盒子的z-index按照z-index: 1 来比较

七、如何清除浮动(五种方法)
- 使用场景:父盒子内的子盒子浮动,导致父盒子高度塌陷
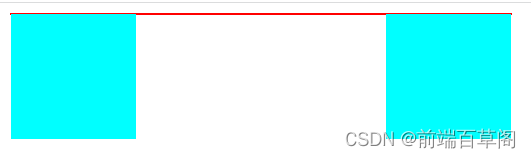
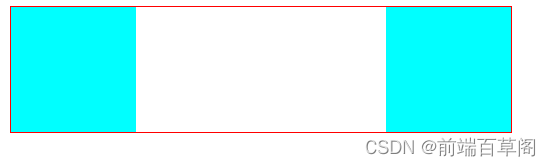
<div class="father"><div class="son left"></div><div class="son right"></div>
</div>
.father {width: 400px;border: 1px solid red;
}
.son {width: 100px;height: 100px;background-color: aqua;
}
.left {float: left;
}
.right {float: right;
}

- 清除浮动的 种办法
1.定高法:给父元素的height属性设一个固定值
.father {width: 400px;border: 1px solid red;height: 100px;}

缺点:定高法导致父盒子的高度将不再由子盒子撑开
2.空div法:给父元素最后添加一个子元素div,并设置样式
<div class="father"><div class="son left"></div><div class="son right"></div><div style="clear: both"></div>
</div>
.clear:both {clear: both;
}
缺陷:添加无意义标签,语义化差
3.BFC法:为父元素添加 overflow: hidden/auto 转为BFC块级格式化上下文
.father {width: 400px;border: 1px solid red;overflow: hidden;}
缺陷:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
4.伪元素法::after 伪元素是添加到父元素内容的末尾,并可以用来插入额外的内容或样式
给父元素添加 clearfix 类名,并且设置如下样式
.clearfix:after{content: "";display: block;height: 0;clear:both;visibility: hidden;}.clearfix{*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/}
优点:符合闭合浮动思想,结构语义化正确,推荐使用
5.双伪元素法:使用before和after双伪元素清除浮动
给父元素添加 clearfix 类名,并且设置如下样式
.clearfix:after,.clearfix:before{content: "";display: table;}.clearfix:after{clear: both;}.clearfix{*zoom: 1;}
推荐使用
八、谈谈你对 BFC 的理解
- 何为BFC
BFC 的全称是 Block Formatting Context,块级格式化上下文。这是一个用于在盒模型下布局块级盒子的独立渲染区域,将处于BFC区域内和区域外的元素进行互相隔离。
- 何时会形成 BFC:
满足下列条件之一就可触发BFC:
HTML根元素
position 值为absolute或fixed
float 值不为none
overflow 值不为visible
display 值为inline-block、table-cell或table-caption
- BFC应用:
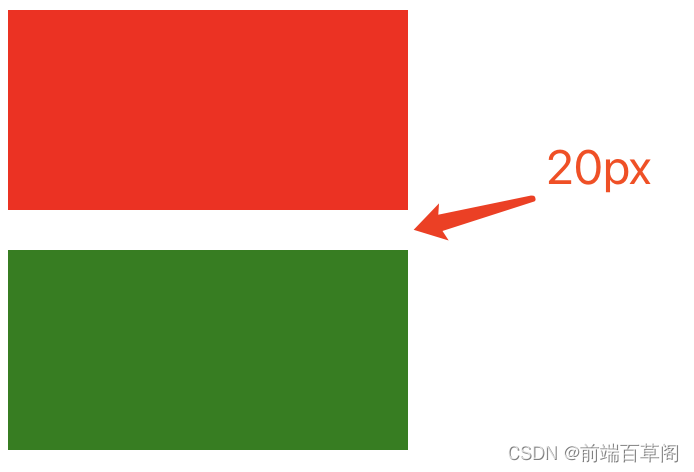
- 防止两个相邻块级元素的上下 margin 发生重叠 (上下margin合并问题)
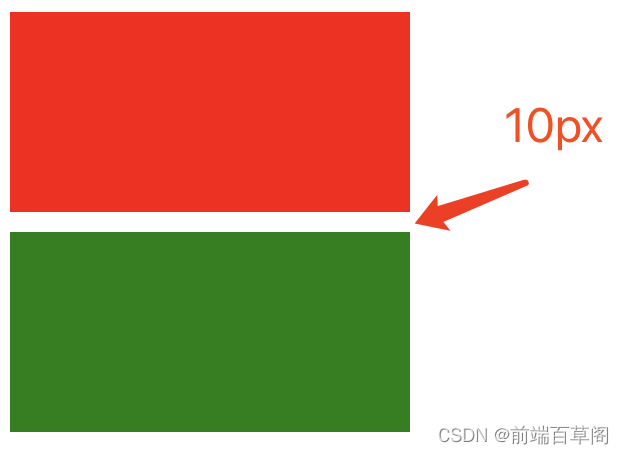
<style>.box1 {width: 200px;height: 100px;background-color: red;margin-bottom: 10px; /* 下外边距为 10px */}.box2 {width: 200px;height: 100px;background-color: green;margin-top: 10px; /* 上外边距为 10px */}
</style><div class="box1"></div>
<div class="box2"></div>

下面我们让其中一个盒子触发BFC,从而达到间隔 20px 的期望效果:
.box2 {width: 200px;height: 100px;background-color: green;margin-top: 10px;display: inline-block; /* 通过设置 display 为 inline-block 可以触发 BFC */
}

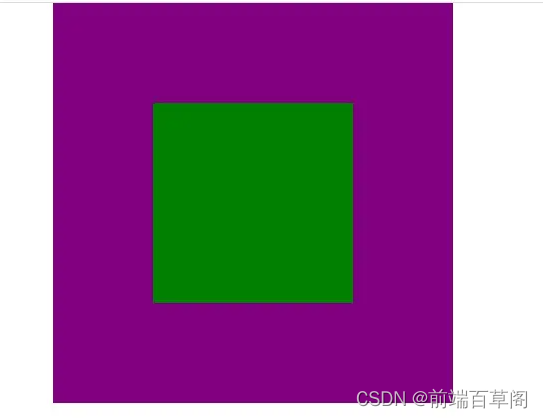
- 处理margin塌陷
当块级元素和父元素的外边距相遇时,它们的外边距会合并成一个较大的外边距。
外边距塌陷只会发生在垂直方向上,水平方向上的外边距不会合并。

给父元素添加overflow属性,转为BFC

- 清除浮动
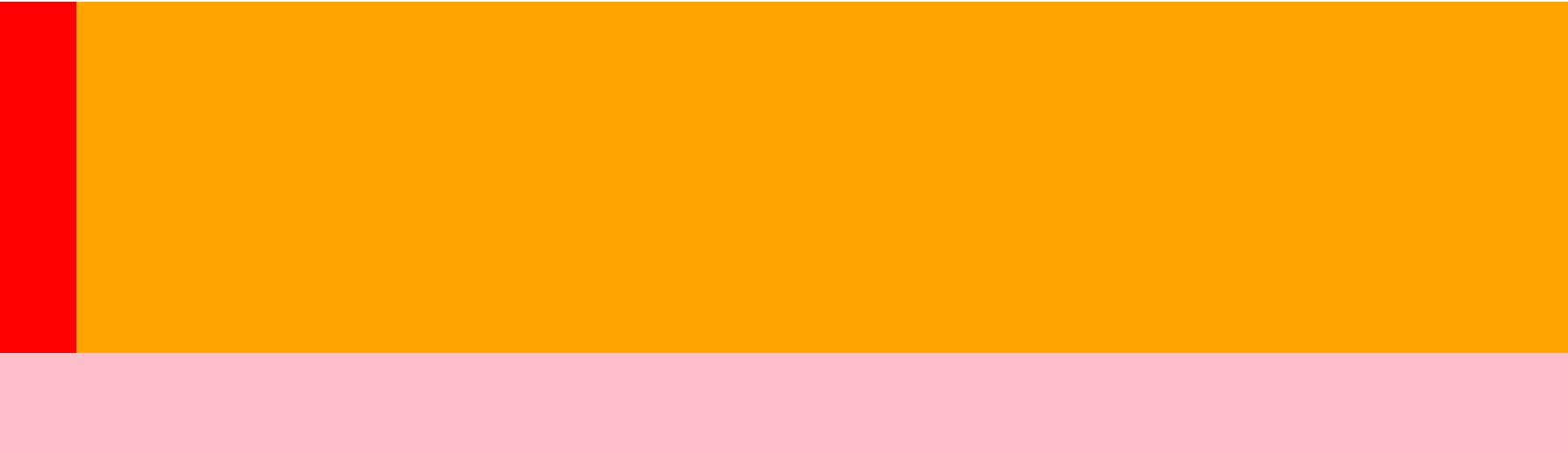
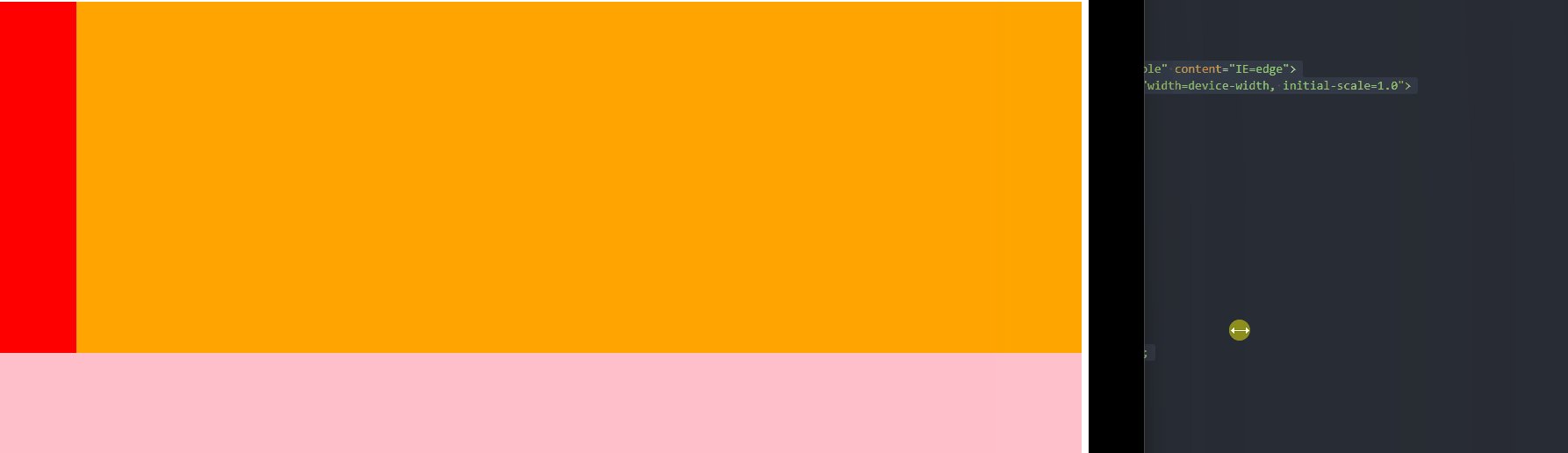
如上清除浮动的第三中方法 - 实现自适应布局 (左边固定, 右边自适应)
浮动 => 先浮动左边并定宽, 再右边盒子overflow: hidden
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {height: 600px;background-color: pink;}.left {height: 400px;width: 100px;background-color: red;float: left;}.right {height: 400px;background-color: orange;overflow: hidden;}</style>
</head><body><div class="father"><div class="left"></div><div class="right"></div></div></body></html>

利用flex => display: flex; 左边定宽, 右边 flex: 1;
九、什么是CSS Sprites以及它的好处
考察: 性能优化的方案
CSS Sprites,俗称雪碧图、精灵图。这是一种CSS图片合并技术,就是将CSS中原先引用的一些较小的图片,合并成一张稍大的图片后再引用的技术方案。它可以减少请求多张小图片带来的网络消耗(因为发起的HTTP请求数变少了,多张小图变成了一张大图回来),并实现提前加载资源的效果。
操作方式:
可以手工使用图片编辑软件(如Photoshop),将多张小图片合并编辑变成一张大图片,并针对这张大图片,编写CSS样式来引用这张大图片中对应位置的小图片(涉及到的样式:background-image、background-position、background-size)。然后在HTML元素中使用这些样式即可。
.one {display: inline-block;width: 24px;height: 24px;background: url('./sprite.png') 0px -40px; // 雪碧图向上移40px
}<i class="one"></i>
缺点:
- CSS Sprites中任意一张小图的改动,都
需要重新生成大图;并且用户端需要重新下载整张大图,降低了浏览器缓存的优势 - 随着HTTP2的逐渐普及,HTTP2的
多路复用机制可以解决请求多个小图片所创建多个HTTP请求的消耗,让CSS Sprites存在的价值降低了 - 图片如果放大, 是
会失真
目前其他主流的处理图片的方案: iconfont 字体图标, svg矢量图…
十、你对媒体查询的理解是什么样的
考察点: 响应式适配
根据不同的屏幕尺寸, 显示不同的效果 (设置盒子的样式)
媒体查询是自 CSS3 开始加入的一个功能。它可以进行响应式适配展示。
媒体查询由两部分组成:
- 一个可选的
媒体类型(如 screen、print 等) - 零个或多个媒体功能
限定表达式(如 max-width: 500px、orientation: landscape 等)
这两部分最终都会被解析为 true 或 false 值,然后整个媒体查询值为 true,则和该媒体查询关联的样式就生效,否则就不生效。
使用示例:
.box {width: 100%;background-color: pink;height: 500px;margin: 0 auto;}/* 媒体查询 (不会增加任何的权重, 一般放下面) 1. width: xxx 固定值2. max-width: 样式生效的最大宽度 <= 这个宽, 样式生效3. min-width: 样式生效的最小宽度 >= 这个宽, 样式生效*/@media screen and (min-width: 1200px) {.box {width: 1170px;}}/* 992 <= x < 1200 */@media screen and (min-width: 992px) and (max-width: 1199px) {.box {width: 980px;}}@media screen and (min-width: 768px) and (max-width: 991px) {.box {width: 750px;}}@media screen and (max-width: 767px) {.box {width: 100%;}}
十一、你对盒子模型的理解是什么样的
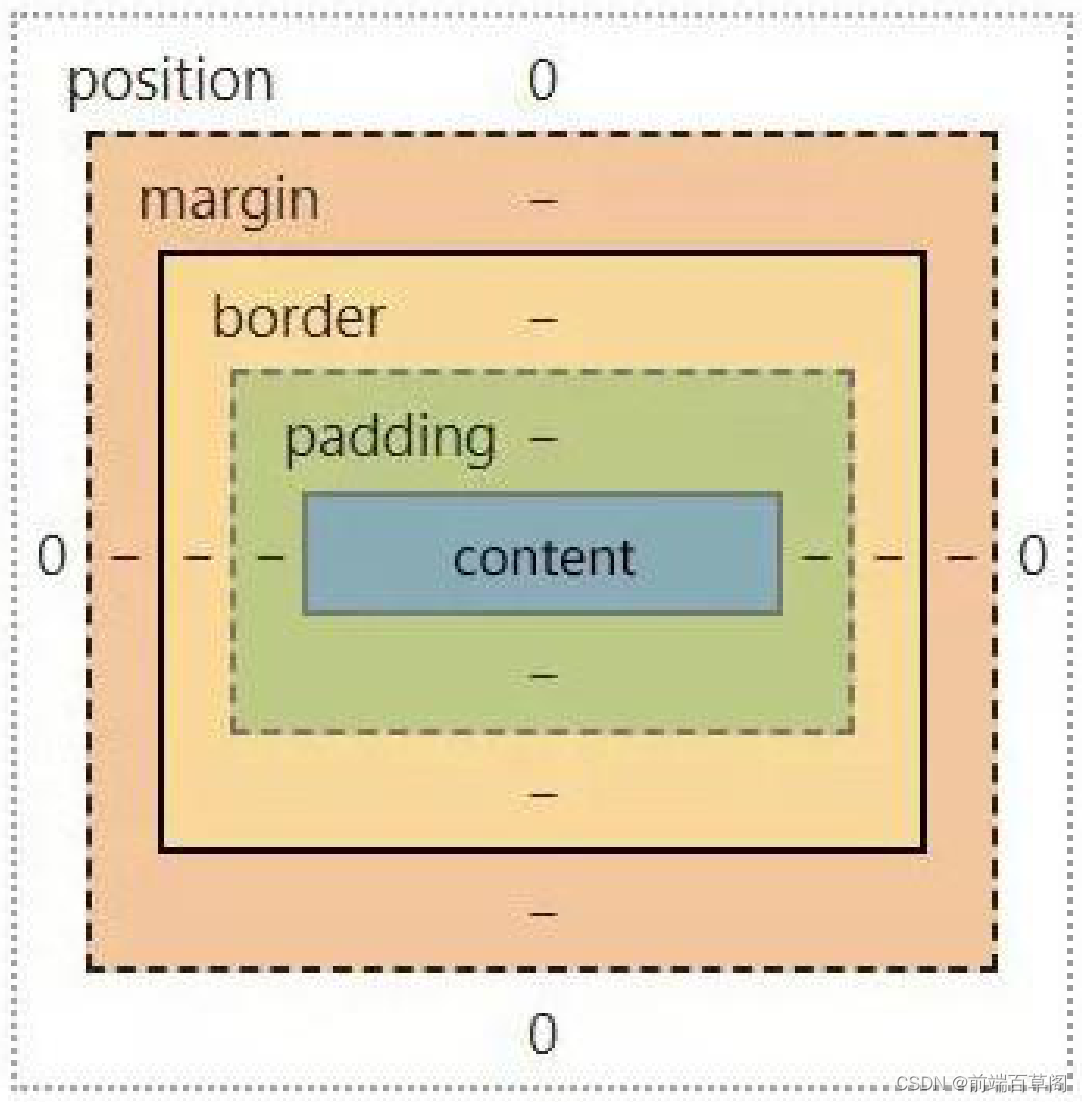
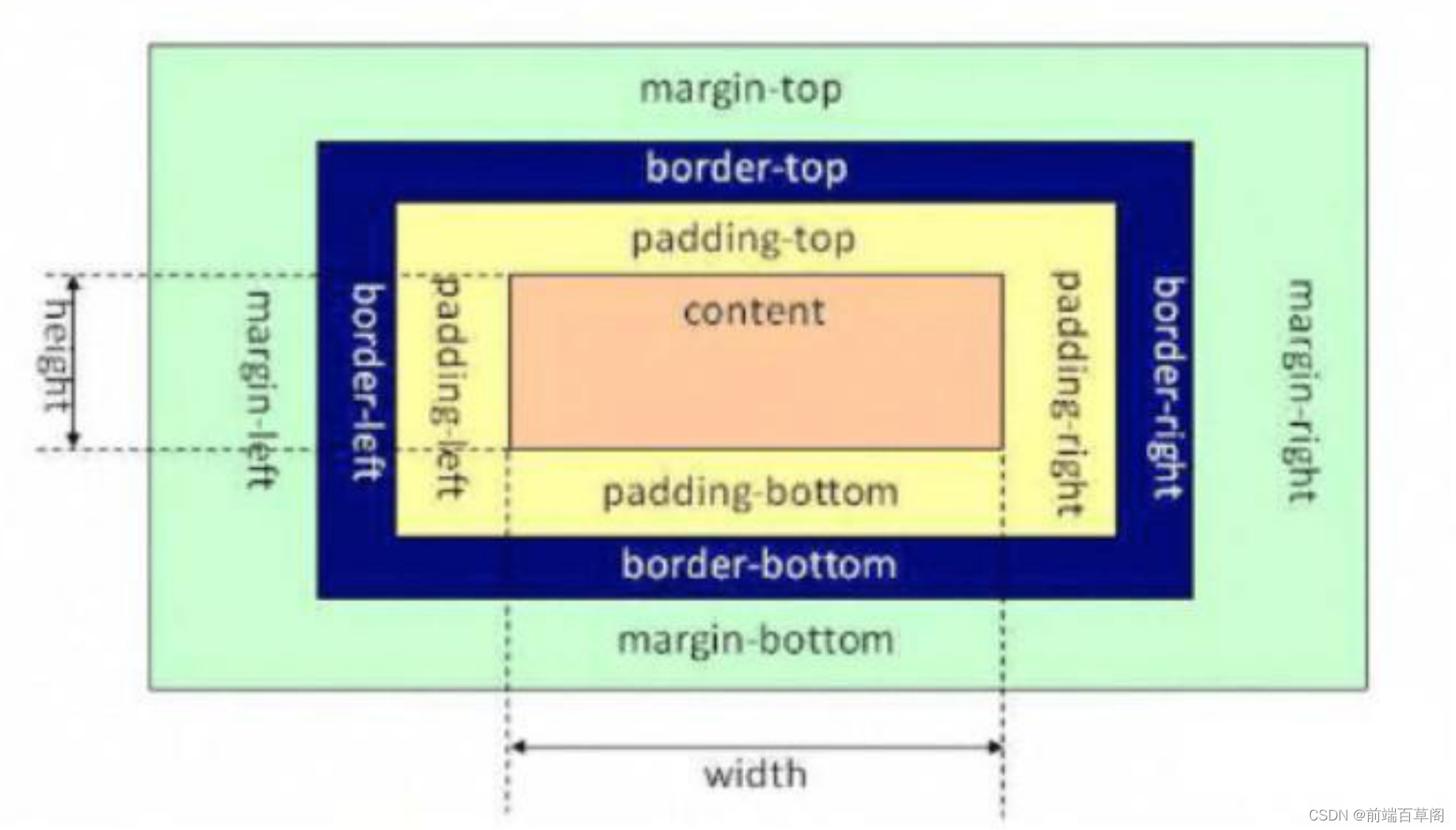
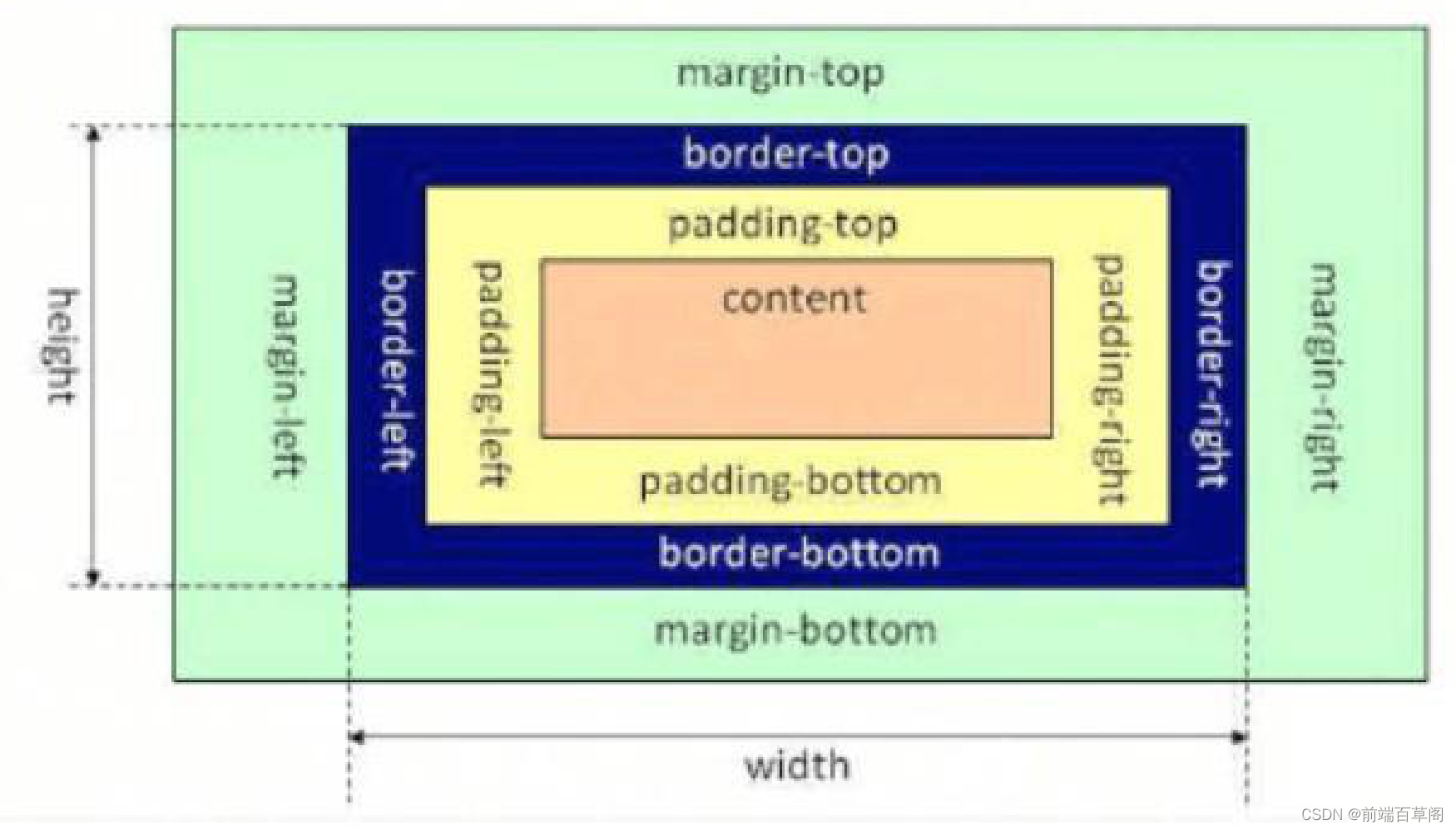
浏览器的渲染引擎在对网页文档进行布局时,会按照 “CSS 基础盒模型” (CSS Basic Box Model)标准,将文档中的所有元素都表示为一个个矩形的盒子,再用 CSS 去决定这些盒子的大小尺寸、显示位置、以及其他属性(如颜色、背景、边框等)。
下图就是盒模型示意图,它由几部分组成:
- 内容(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)

十二、标准盒模型和怪异盒模型有哪些区别
两者的区别主要体现在元素尺寸的表示上。
盒模型的指定:
在CSS3中,我们可以通过设置 box-sizing 的值来决定具体使用何种盒模型:
- content-box 标准盒模型
- border-box 怪异盒模型
标准盒模型:
box-sizing: content-box; (默认值)
在标准盒模型下,元素的宽(width)和高(height)值即为盒模型中内容(content)的实际宽高值。

因此,计算一个元素宽度的公式如下(不考虑margin, margin是外边距, 如果是计算占用页面的空间, 就要带上margin):
盒子宽度 =
border-left+padding-left+width+padding-right+border-right占据页面宽度 =
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right
怪异盒模型:
box-sizing: border-box; (目前主流常用值)
在怪异盒模型下,元素的 width 和 height 值却不是 content 的实际宽高,而是去除 margin 后剩下的元素占用区域的宽高,即:

因此,计算一个元素占用了页面总宽度的公式如下:
盒子宽度 =
width盒子占据页面宽度 =
margin-left+width+margin-right
十三、说说伪类和伪元素的区别
什么是伪类?
伪类(pseudo-class)是以冒号:为前缀,可被添加到⼀个选择器的末尾的关键字。
它用于让样式在元素的特定状态下才被应用到实际的元素上。比如::checked、:hover、:disabled、 :first-child等。
:hover
:nth-child(1)
:nth-child(2)
:checked
注意: 伪类, 虽然是写法比较特殊, css选择器的权重 和 类 一致的
什么是伪元素?
:before 或 :after
伪元素⽤于创建⼀些并不在 DOM 树中的元素,并为其添加样式。伪元素的语法和伪类类似,可以一个冒号或两个冒号为前缀。
⽐如,可以通过 :before 、:after 来在⼀个元素前、后增加⼀些额外的⽂本并为它们添加样式;
并且,虽然⽤户可以看到这些⽂本,但其实它们并不在 DOM 树中。(坑: 伪元素是无法注册事件的, 所以不要通过js控制伪元素)
两者的区别
虽然它们在语法上是一致的,但是它们的功能区别还是非常明显的。
- 伪类是用来匹配元素的
特殊状态的 - 伪元素是用来匹配元素的隶属元素的,这些隶属元素
可以在界面中展示,但在 DOM 中不体现
十四、谈谈你对 flex 的理解
在真实的应用场景中,通常会遇到各种各样不同尺⼨和分辨率的设备,为了能在所有这些设备上正常的布局我们的应用界面,就需要响应式的界⾯设计方式来满⾜这种复杂的布局需求。
flex 弹性盒模型的优势在于开发⼈员只需要声明布局应该具有的⾏为,⽽不需要给出具体的实现⽅式,浏览器负责完成实际布局,当布局涉及到不定宽度,分布对⻬的场景时,就要优先考虑弹性盒布局。
你能联想到的flex语法有哪些呢?
flex-direction: 调整主轴方向
row:主轴方向为水平向右
column:主轴方向为竖直向下
row-reverse:主轴方向为水平向左
column-reverse:主轴方向是竖直向上。
justify-content主要用来设置主轴方向的对齐方式
flex-start: 弹性盒子元素将向起始位置对齐
flex-end: 弹性盒子元素将向结束位置对齐。
center: 弹性盒子元素将向行中间位置对齐
space-around: 弹性盒子元素会平均地分布在行里
space-between:第一个贴左边,最后一个贴右边,其他盒子均分,保证每个盒子之间的空隙是相等的。

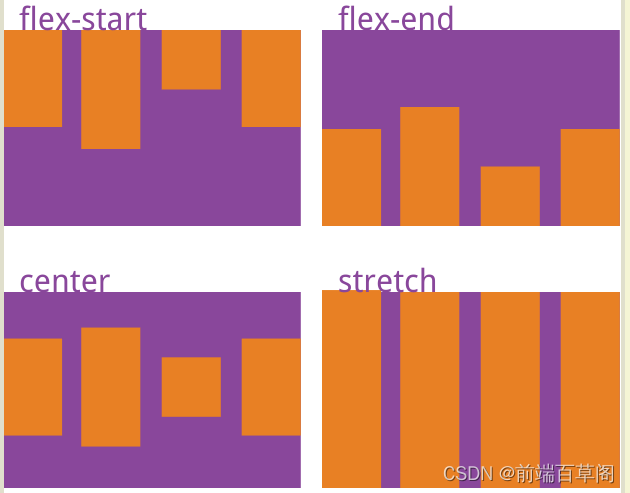
align-items用于调整侧轴的对齐方式
flex-start: 元素在侧轴的起始位置对齐。
flex-end: 元素在侧轴的结束位置对齐。
center: 元素在侧轴上居中对齐。
stretch: 元素的高度会被拉伸到最大(不给高度时, 才拉伸)。

flex-wrap属性控制flex容器是单行或者多行,默认不换行
nowrap | wrap | wrap-reverse;

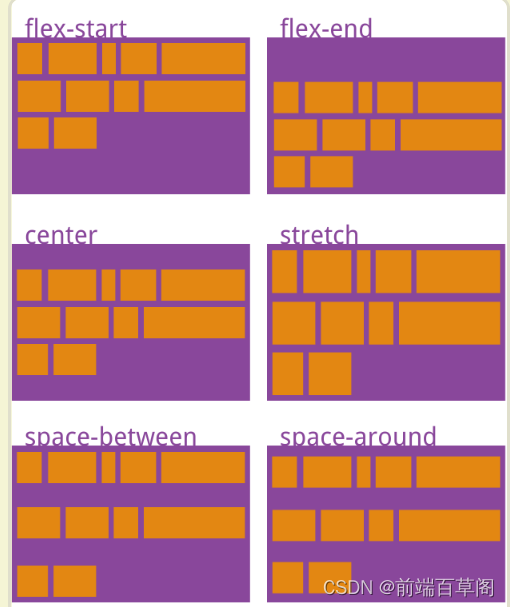
align-content用来设置多行的flex容器的排列方式
flex-start: 各行向侧轴的起始位置堆叠。
flex-end: 各行向弹性盒容器的结束位置堆叠。
center: 各行向弹性盒容器的中间位置堆叠。
space-around: 各行在侧轴中平均分布。
space-between: 第一行贴上边,最后一个行贴下边,其他行在弹性盒容器中平均分布。
stretch:拉伸,不设置高度的情况下。

总结
最后,提醒大家在面试前进行充分的准备,机不可失!熟悉相关的 CSS3 特性和概念,并能够清晰地表达自己的理解和经验。同时,也要注意注重实践,通过实际的项目经验来加深对 CSS3 的理解和应用。
相关文章:

2023前端面试笔记 —— CSS3
系列文章目录 内容链接2023前端面试笔记HTML52023前端面试笔记CSS3 文章目录 系列文章目录前言一、CSS选择器的优先级二、通过 CSS 的哪些方式可以实现隐藏页面上的元素三、px、em、rem之间有什么区别?四、让元素水平居中的方法有哪些五、在 CSS 中有哪些定位方式六…...

iOS 如何对整张图分别局部磨砂,并完全贴合
官方磨砂方式 - (UIVisualEffectView *)effectView{if(!_effectView){UIBlurEffect *blur [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];_effectView [[UIVisualEffectView alloc] initWithEffect:blur];}return _effectView; }使用这种方式对一张图的上半部分和…...

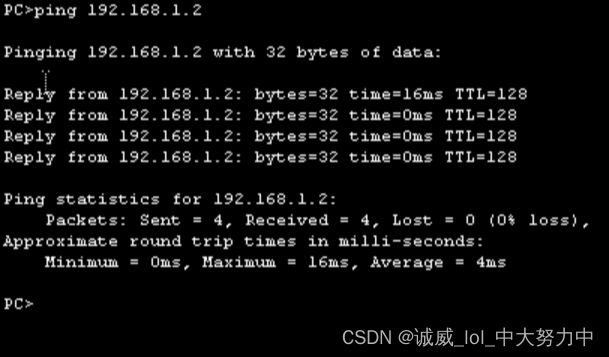
Packet_Tracer的使用
一、实验目的: 通过该实验了解Packet Tracer的使用方法,能够用Packet Tracer建立和模拟网络模型。 二、主要任务: 1.熟悉PT的界面,了解按键用途。 2.尝试自己建立一个小型网络,并测试连通性。 3.学习P…...

WPF如果未定义绑定的属性,程序如何处理
问题:wpf中,<Button IsEnabled"{Binding IsValid1}"></Button>,如果没定义绑定的属性IsValid1,可以正常用吗 解答:在 WPF 中,如果没有定义绑定的属性 IsValid1,会导致绑…...

韩国留学生生活之-租房篇,柯桥韩语培训留学韩语需要学到什么程度
对于计划在韩国留学的人来说,找到合适的租房是一个重要而且有挑战性的任务。 留学生遇到的常见租房类型为月付型、全税房。月付型就是我们常见的租房方式,一般都需要支付一个月或数个月月租的押金,按时间付房租即可,租期通常为一…...

论文笔记:基于概念漂移的在线类非平衡学习系统研究
0 摘要 论文:A Systematic Study of Online Class Imbalance Learning With Concept Drift 发表:2018年发表在TNNLS上 源代码:? 作为一个新兴的研究课题,在线类非平衡学习往往结合了类非平衡和概念漂移的挑战。它处理…...

ubuntu22.04下rv1109 rootfs编译问题处理
ubuntu22.04下rv1109 rootfs编译问题处理 buildroot编译出错记录问题一:c-stack.c的SIGSTKSZ错误解决办法问题二:libfakeroot.c的_STAT_VER报错解决办法问题三:fwriter_buffer重复定义解决办法问题四: qfloat16.h报错解决办法问题…...

Spring Boot Dubbo Zookeeper
文章目录 Spring Boot Dubbo Zookeeper简介DubboCommonProviderConsumer Zookeeper Spring Boot Dubbo Zookeeper 简介 Dubbo Common 公共依赖 <!-- Spring Boot Starter --> <dependency><groupId>org.springframework.boot</groupId><artifac…...

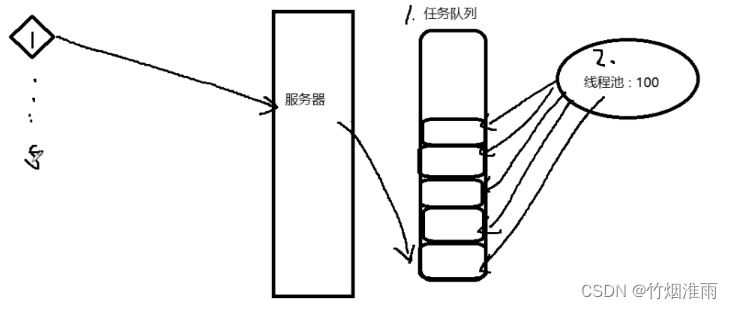
线程池的概念及实现原理
本篇是对前面线程池具体实现过程的补充,实现过程可参考 线程池的实现全过程v1.0版本(手把手创建,看完必掌握!!!)_竹烟淮雨的博客-CSDN博客 线程池的实现v2.0(可伸缩线程池…...

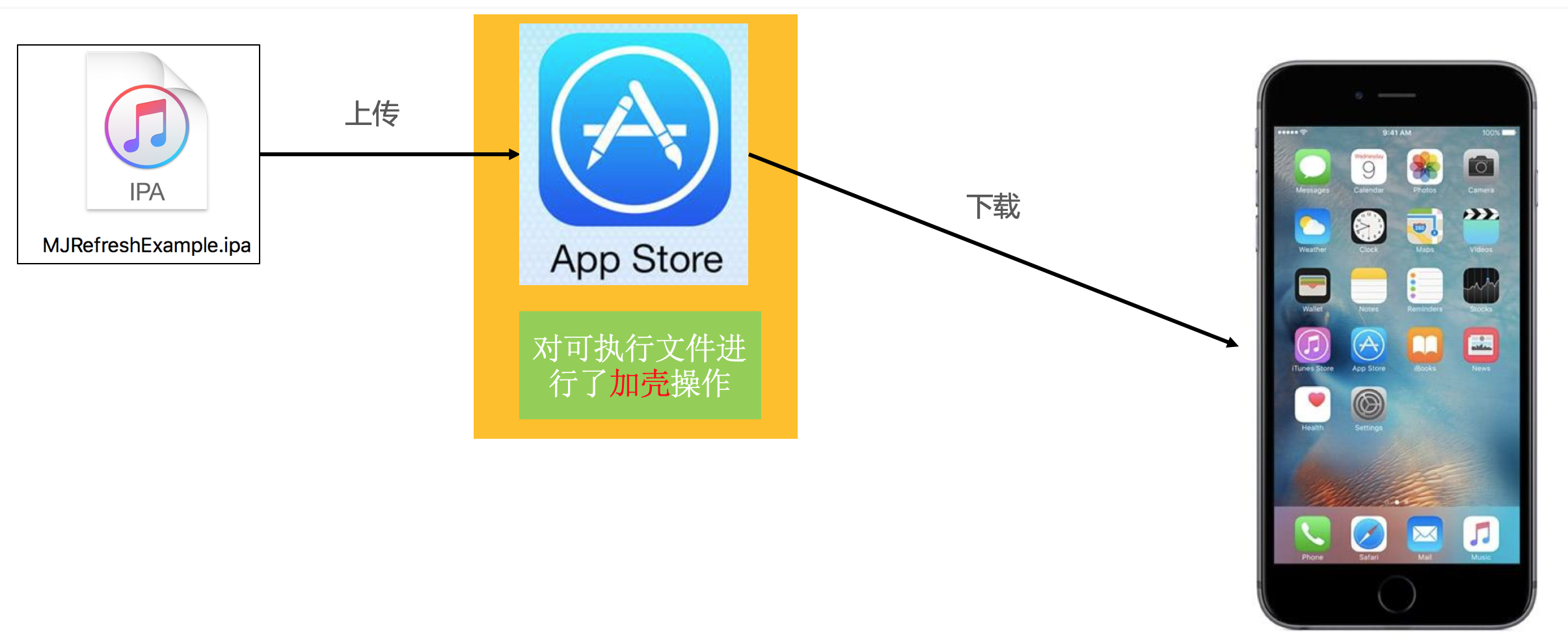
iOS App逆向之:iOS应用砸壳技术
在iOS逆向,有一项关键的技术叫做“iOS砸壳”(iOS App Decryption)。自iOS 5版本以来,苹果引入了应用程序加密机制,使得大部分应用都需要进行砸壳操作才能进行逆向分析。因此作为开发者、逆向工程师和安全研究人员都需要…...

【高性能计算】opencl安装及相关概念
目录 从异构计算讲起opencl安装的相关说明查看linux系统cpu及gpu型号方法安装opencl helloword程序运行 从异构计算讲起 异构计算是一种利用多种不同类型的计算资源来协同解决计算问题的方法。它的核心思想是将不同特性和能力的计算设备(例如CPU、GPU、FPGA等&…...

盛最多水的容器——力扣11
int maxArea(vector<int>& height) {int l=0, r=height.size()...

2023年高教社杯数学建模思路 - 复盘:校园消费行为分析
文章目录 0 赛题思路1 赛题背景2 分析目标3 数据说明4 数据预处理5 数据分析5.1 食堂就餐行为分析5.2 学生消费行为分析 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 赛题背景 校园一卡通是集…...

Flink_state 的优化与 remote_state 的探索
摘要:本文整理自 bilibili 资深开发工程师张杨,在 Flink Forward Asia 2022 核心技术专场的分享。本篇内容主要分为四个部分: 相关背景state 压缩优化Remote state 探索未来规划 点击查看原文视频 & 演讲PPT 一、相关背景 1.1 业务概况 从…...

Kdab QML (part9)自由缩放时钟
文章目录 Kdab QML (part9)自由缩放时钟代码详细解释运行截图 Kdab QML (part9)自由缩放时钟 代码 import QtQuick 2.15 import QtQuick.Window 2.15Window {id: rootwidth: 500height: 500visible: truecolor: "lightgrey"title: qsTr("Hello World")It…...

Java网络编程(二)经典案例[粘包拆包]
粘包拆包 概述 TCP是面向流的协议,TCP在网络上传输的数据就是一连串的数据,完全没有分界线。 TCP协议的底层并不了解上层业务的具体定义,它会根据TCP缓冲区的实际情况进行包的划分。 在业务层面认为一个完整的包可能会被TCP拆分成多个小包进行发送,也可能把多个小的包封装成一…...

无分布式锁的ID生成
起因 TEAM GARDEN 本来ID是自增的,后面发现自增ID比较麻烦,有问题: 不可控的间隔: 如果你在插入数据时,中途删除了一些行,导致自增的ID出现间隔,那么新插入的行会填充这些间隔,可能…...

X2000 Linux UVC
参考文档:\doc\开发使用说明\USB使用说明文档\设备\USB_UVC\xburst2\USB_UVC.pdf 一、内核添加USB UVC功能 1、确定所用dts文件 进入到/tools/iconfigtool/IConfigToolApp/路径下,执行./IConfigTool 选择config文件,查看kernel默认配置 配…...

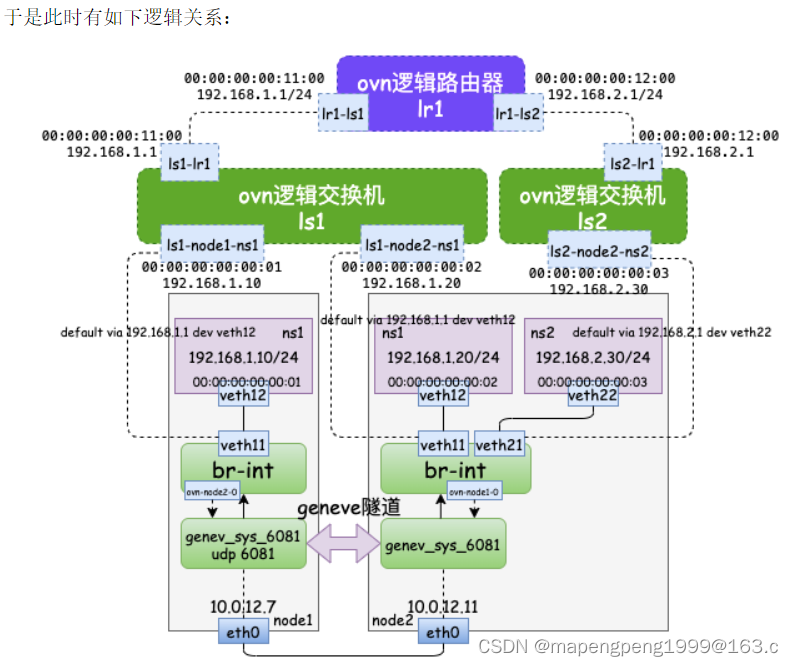
HCIP-OpenStack组件之neutron
neutron(ovs、ovn) OVS OVS(Open vSwitch)是虚拟交换机,遵循SDN(Software Defined Network,软件定义网络)架构来管理的。 OVS介绍参考:https://mp.weixin.qq.com/s?__bizMzAwMDQyOTcwOA&mid2247485088&idx1…...
)
数学建模-常见算法(3)
KMP算法(Knuth-Morris-Pratt算法) KMP算法是一种用于字符串匹配的算法,它的时间复杂度为O(mn)。该算法的核心思想是在匹配失败时,利用已经匹配的信息,减少下一次匹配的起始位置。 def kmp(text, pattern): n len(…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
