element-ui中的el-table合并单元格
描述:
在写项目的时候有时候会经常遇到把行和列合并起来的情况,因为有些数据是重复渲染的,不合并行列会使表格看起来非常的混乱,如下:

而我们想要的数据是下面这种情况,将重复的行进行合并,使表格看起来简单明了,如下:

解决方案:
一:合并行
1:html部分
所谓的合并行就是将多行相同的数据变成一行来显示,页面的布局比较简单
<template><div class="table"><el-table :data="tableData" :span-method="objectSpanMethod" border style="width: 100%"><el-table-column prop="time" label="时间"></el-table-column><el-table-column prop="grade" label="年级"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="subjects" label="科目"></el-table-column><el-table-column prop="score" label="成绩"></el-table-column></el-table></div>
</template>2:模拟data数据
span-method是el-table上属性,其值是一个函数,objectSpanMethod方法是用来处理合并行的返回值,tableData数据如下
tableData: [{time:'2020-08-10',grade:'三年二班',name: '小明',subjects:'语文',score: 80 },{time:'2020-08-10',grade:'三年二班',name: '小明',subjects:'数学',score: 80 },{time:'2020-08-10',grade:'三年一班',name: '小雷',subjects:'语文',score: 70 },{time:'2020-08-10',grade:'三年一班',name: '小雷',subjects:'数学',score: 80 },{time:'2020-08-11',grade:'三年三班',name: '小花',subjects:'语文',score: 60 },{time:'2020-08-11',grade:'三年三班',name: '小花',subjects:'数学',score: 60 },],mergeObj: {}, // 用来记录需要合并行的下标tableProps: ['time', 'grade', 'name', 'subjects', 'score'] // 表格中的列名3:梳理数据以及方法调用
首先需要对数据就行处理,就是比较当前行与上一行的值是否相等(如果是第一行数据,直接将值赋值为1)
在watch中监听表格中的数据,当不为空的的时候,调用数据初始化数据的方法,如下:
watch:{"tableData":function (newVal,oldVal){console.log("nnnnnnnnnnnn",newVal)console.log("oooooooooooo",oldVal)if(newVal.length>0){this.getSpanArr(this.tableData);}}},// getSpanArr方法
getSpanArr(data) {this.tableProps.forEach((key, index1) => {let count = 0; // 用来记录需要合并行的起始位置this.mergeObj[key] = []; // 记录每一列的合并信息data.forEach((item, index) => {// index == 0表示数据为第一行,直接 push 一个 1if(index === 0) {this.mergeObj[key].push(1); } else {/*判断当前行是否与上一行其值相等 如果相等 在 count 记录的位置其值 +1表示当前行需要合并 并push 一个 0 作为占位*/ if(item[key] === data[index - 1][key]) { this.mergeObj[key][count] += 1;this.mergeObj[key].push(0);} else {// 如果当前行和上一行其值不相等 count = index; // 记录当前位置 this.mergeObj[key].push(1); // 重新push 一个 1}}})})
}数据处理好之后就可以调用objectSpanMethod方法了,如下:
// objectSpanMethod方法/*默认接受四个值----row==当前行的数据----column==当前列的数据----rowIndex==行的下标----columnIndex==列的下标*/
// 默认接受四个值 { 当前行的值, 当前列的值, 行的下标, 列的下标 }
objectSpanMethod({ row, column, rowIndex, columnIndex }) {// 判断列的属性if(this.tableProps.indexOf(column.property) !== -1) { // 判断其值是不是为0 if(this.mergeObj[column.property][rowIndex]) { return [this.mergeObj[column.property][rowIndex], 1]} else {// 如果为0则为需要合并的行return [0, 0]; }// 只有 第一列 第二列 第三列 合并行// if(columnIndex===1||columnIndex===2||columnIndex===3){// // 判断列的属性// if(this.tableProps.indexOf(column.property) !== -1) {// // 判断其值是不是为0 // if(this.mergeObj[column.property][rowIndex]) { // return {// rowspan: this.mergeObj[column.property][rowIndex],// colspan: 1// };// } else {// // 如果为0则为需要合并的行// return {// rowspan: 0,// colspan: 0// }; // }// }// }}
}4:效果图
合并后的结果就是我们想要的形式:

5:合并行的完整代码
<template><div class="table"><el-table :data="tableData" :span-method="objectSpanMethod" border style="width: 100%"><el-table-column prop="time" label="时间"></el-table-column><el-table-column prop="grade" label="年级"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="subjects" label="科目"></el-table-column><el-table-column prop="score" label="成绩"></el-table-column></el-table></div>
</template><script>
export default {name: 'Table',data() {return {tableData: [{ time: '2020-08-10', grade: '三年二班', name: '小明', subjects: '语文', score: 80 },{ time: '2020-08-10', grade: '三年二班',name: '小明', subjects: '数学', score: 80 },{ time: '2020-08-10', grade: '三年一班',name: '小雷', subjects: '语文', score: 70 },{ time: '2020-08-10', grade: '三年一班', name: '小雷', subjects: '数学', score: 80 },{ time: '2020-08-11', grade: '三年三班', name: '小花', subjects: '语文', score: 60 }, { time: '2020-08-11', grade: '三年三班', name: '小花', subjects: '数学', score: 60 }, ],mergeObj: {},mergeArr: ['time', 'grade', 'name', 'subjects', 'score'],};},watch:{"tableData":function (newVal,oldVal){console.log("nnnnnnnnnnnn",newVal)console.log("oooooooooooo",oldVal)if(newVal.length>0){this.getSpanArr(this.tableData);}}},methods: {getSpanArr(data) {this.mergeArr.forEach((key, index1) => {let count = 0; // 用来记录需要合并行的起始位置this.mergeObj[key] = []; // 记录每一列的合并信息data.forEach((item, index) => {// index == 0表示数据为第一行,直接 push 一个 1if(index === 0) {this.mergeObj[key].push(1); } else {/*判断当前行是否与上一行其值相等如果相等 在 count 记录的位置其值 +1表示当前行需要合并 并push 一个 0 作为占位 */ if(item[key] === data[index - 1][key]) { this.mergeObj[key][count] += 1;this.mergeObj[key].push(0);} else {// 如果当前行和上一行其值不相等 count = index; // 记录当前位置 this.mergeObj[key].push(1); // 重新push 一个 1}}})})},// 默认接受四个值 { 当前行的值, 当前列的值, 行的下标, 列的下标 }objectSpanMethod({ row, column, rowIndex, columnIndex }) {// 判断列的属性if(this.mergeArr.indexOf(column.property) !== -1) { // 判断其值是不是为0 if(this.mergeObj[column.property][rowIndex]) { return [this.mergeObj[column.property][rowIndex], 1]} else {// 如果为0则为需要合并的行return [0, 0]; }}}},};
</script><style lang="stylus" scoped>
.table height 100vhwidth 100%padding 40pxbox-sizing border-box/deep/ .el-table__body tr:hover > tdbackground-color: #fff;
</style>二:合并行列
1:模拟data数据
span-method是el-table上属性,其值是一个函数,objectSpanMethod方法是用来处理合并行的返回值,tableData数据如下
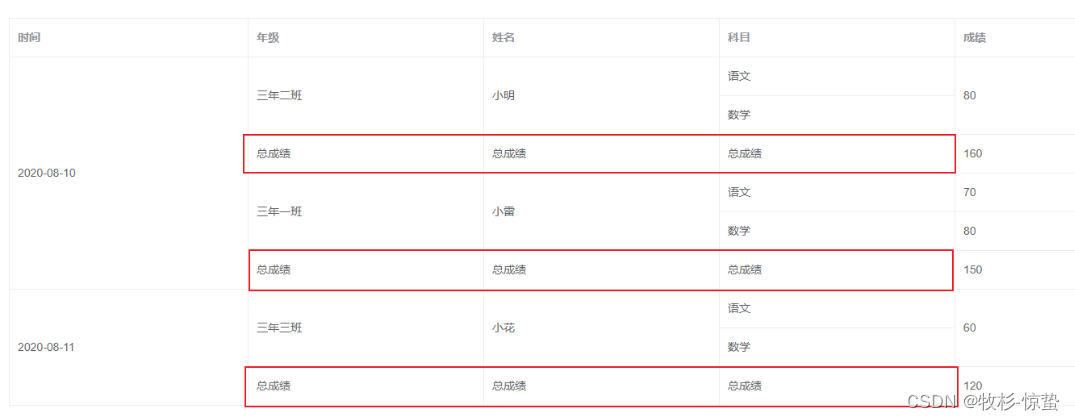
tableData: [{ time: '2020-08-10', grade: '三年二班', name: '小明', subjects: '语文', score: 80 },{ time: '2020-08-10', grade: '三年二班', name: '小明', subjects: '数学', score: 80 }, { time: '2020-08-10', grade: '总成绩', name: '总成绩', subjects: '总成绩', score: 160 },{ time: '2020-08-10', grade: '三年一班', name: '小雷', subjects: '语文', score: 70 },{ time: '2020-08-10', grade: '三年一班', name: '小雷', subjects: '数学', score: 80 },{ time: '2020-08-10', grade: '总成绩', name: '总成绩', subjects: '总成绩', score: 150 }, { time: '2020-08-11', grade: '三年三班', name: '小花', subjects: '语文', score: 60 }, { time: '2020-08-11', grade: '三年三班', name: '小花', subjects: '数学', score: 60 }, { time: '2020-08-11', grade: '总成绩', name: '总成绩', subjects: '总成绩', score: 120 }
],2:对比当一次的图片
可以看到上面的数据多了一行总成绩,现在的数据在页面显示效果如下:

3:html调整
可以看到总成绩的三个列并没有合并,并不是我们想要的效果,所以需要换一种思路来处理数据
页面的布局也有所调整,如下:
<template><div class="table"><el-table :data="tableData" :span-method="objectSpanMethods" border style="width: 100%"><template v-for="cols in colConfigs"><!-- 无需合并的列 --><el-table-columnv-if="cols.type === 'label' && !cols.children":key="cols.prop":prop="cols.prop":label="cols.label"></el-table-column><!-- 需要合并的列 --><template v-else-if="cols.type === 'label' && cols.children"><el-table-columnv-for="children in cols.children":key="children.prop":prop="children.prop":label="children.label"/></template></template></el-table></div>
</template>4:在data中声明的变量
// 表格的信息 需要合并的需要放在 children 中
colConfigs: [{type: 'label',children: [{ prop: 'time', label: '时间' },{ prop: 'grade', label: '年级' },{ prop: 'name', label: '姓名' },{ prop: 'subjects', label: '科目' },{ prop: 'score', label: '成绩' }]}
],
// 需要合并的行列信息
mergeCols: [{ index: 0, name: 'time' },{ index: 1, name: 'grade' },{ index: 2, name: 'name' },{ index: 3, name: 'subjects' },{ index: 4, name: 'score' },
],
// 用来记录每一个单元格的下标
tableMergeIndex: [],5:梳理数据以及方法调用
watch:{"tableData":function (newVal,oldVal){console.log("nnnnnnnnnnnn",newVal)console.log("oooooooooooo",oldVal)if(this.mergeCols.length > 0) {this.newTableMergeData();}}},// newTableMergeData方法
newTableMergeData() {for (let i = 0; i < this.tableData.length; i++) {for (let j = 0; j < this.mergeCols.length; j++) {// 初始化行、列坐标信息let rowIndex = 1;let columnIndex = 1;// 比较横坐标左方的第一个元素if (j > 0 && this.tableData[i][this.mergeCols[j]['name']] === this.tableData[i][this.mergeCols[j - 1]['name']]) {columnIndex = 0;}// 比较纵坐标上方的第一个元素if (i > 0 && this.tableData[i][this.mergeCols[j]['name']] === this.tableData[i - 1][this.mergeCols[j]['name']]) {rowIndex = 0;}// 比较横坐标右方元素if (columnIndex > 0) {columnIndex = this.onColIndex(this.tableData[i], j, j + 1, 1, this.mergeCols.length);}// 比较纵坐标下方元素if (rowIndex > 0) {rowIndex = this.onRowIndex(this.tableData, i, i + 1, 1, this.mergeCols[j]['name']);}let key = this.mergeCols[j]['index'] + '_' + i;this.tableMergeIndex[key] = [rowIndex, columnIndex];}}
},
/*** 计算列坐标信息* data 单元格所在行数据* index 当前下标* nextIndex 下一个元素坐标* count 相同内容的数量* maxLength 当前行的列总数*/
onColIndex(data, index, nextIndex, count, maxLength) {// 比较当前单元格中的数据与同一行之后的单元格是否相同if (nextIndex < maxLength && data[this.mergeCols[index]['name']] === data[this.mergeCols[nextIndex]['name']]) {return this.onColIndex(data, index, ++nextIndex, ++count, maxLength);}return count;
},
/*** 计算行坐标信息* data 表格总数据* index 当前下标* nextIndex 下一个元素坐标* count 相同内容的数量* name 数据的key*/
onRowIndex(data, index, nextIndex, count, name) {// 比较当前单元格中的数据与同一列之后的单元格是否相同if (nextIndex < data.length && data[index][name] === data[nextIndex][name]) {return this.onRowIndex(data, index, ++nextIndex, ++count, name);}return count;
}数据处理好之后就可以调用objectSpanMethods方法了,如下:
objectSpanMethods({ row, column, rowIndex, columnIndex }) {let key = columnIndex + '_' + rowIndex;if (this.tableMergeIndex[key]) {return this.tableMergeIndex[key];}
}6:效果图

7:合并行列的完整代
<template><div class="table"><el-table :data="tableData" :span-method="objectSpanMethods" border style="width: 100%"><template v-for="cols in colConfigs"><!-- 无需合并的列 --><el-table-columnv-if="cols.type === 'label' && !cols.children":key="cols.prop":prop="cols.prop":label="cols.label"></el-table-column><!-- 需要合并的列 --><template v-else-if="cols.type === 'label' && cols.children"><el-table-columnv-for="children in cols.children":key="children.prop":prop="children.prop":label="children.label"/></template></template></el-table></div>
</template><script>
export default {name: 'Table',data() {return {tableData: [{ time: '2020-08-10', grade: '三年二班', name: '小明', subjects: '语文', score: 80 },{ time: '2020-08-10', grade: '三年二班', name: '小明', subjects: '数学', score: 80 }, { time: '2020-08-10', grade: '总成绩', name: '总成绩', subjects: '总成绩', score: 160 },{ time: '2020-08-10', grade: '三年一班', name: '小雷', subjects: '语文', score: 70 },{ time: '2020-08-10', grade: '三年一班', name: '小雷', subjects: '数学', score: 80 },{ time: '2020-08-10', grade: '总成绩', name: '总成绩', subjects: '总成绩', score: 150 }, { time: '2020-08-11', grade: '三年三班', name: '小花', subjects: '语文', score: 60 }, { time: '2020-08-11', grade: '三年三班', name: '小花', subjects: '数学', score: 60 }, { time: '2020-08-11', grade: '总成绩', name: '总成绩', subjects: '总成绩', score: 120 }],// 表格的信息 需要合并的需要放在 children 中colConfigs: [{type: 'label',children: [{ prop: 'time', label: '时间' },{ prop: 'grade', label: '年级' },{ prop: 'name', label: '姓名' },{ prop: 'subjects', label: '科目' },{ prop: 'score', label: '成绩' }]},// { type: 'label', prop: 'age', label: '年龄' }],// 需要合并的行列信息 index必须是table表格对应的下标 不能随意修改mergeCols: [{ index: 0, name: 'time' },{ index: 1, name: 'grade' },{ index: 2, name: 'name' },{ index: 3, name: 'subjects' },{ index: 4, name: 'score' },// { index: 5, name: 'age' }],// 用来记录每一个单元格的下标tableMergeIndex: [],};},methods: {objectSpanMethods({ row, column, rowIndex, columnIndex }) {let key = columnIndex + '_' + rowIndex;if (this.tableMergeIndex[key]) {return this.tableMergeIndex[key];}},newTableMergeData() {for (let i = 0; i < this.tableData.length; i++) {for (let j = 0; j < this.mergeCols.length; j++) {// 初始化行、列坐标信息let rowIndex = 1;let columnIndex = 1;// 比较横坐标左方的第一个元素if (j > 0 && this.tableData[i][this.mergeCols[j]['name']] === this.tableData[i][this.mergeCols[j - 1]['name']]) {columnIndex = 0;}// 比较纵坐标上方的第一个元素if (i > 0 && this.tableData[i][this.mergeCols[j]['name']] === this.tableData[i - 1][this.mergeCols[j]['name']]) {rowIndex = 0;}// 比较横坐标右方元素if (columnIndex > 0) {columnIndex = this.onColIndex(this.tableData[i],j,j+1,1,this.mergeCols.length);}// 比较纵坐标下方元素if (rowIndex > 0) {rowIndex = this.onRowIndex(this.tableData,i,i+1,1,this.mergeCols[j]['name']);}let key = this.mergeCols[j]['index'] + '_' + i;this.tableMergeIndex[key] = [rowIndex, columnIndex];}}},/*** 计算列坐标信息* data 单元格所在行数据* index 当前下标* nextIndex 下一个元素坐标* count 相同内容的数量* maxLength 当前行的列总数*/onColIndex(data, index, nextIndex, count, maxLength) {// 比较当前单元格中的数据与同一行之后的单元格是否相同if (nextIndex < maxLength && data[this.mergeCols[index]['name']] === data[this.mergeCols[nextIndex]['name']]) {return this.onColIndex(data, index, ++nextIndex, ++count, maxLength);}return count;},/*** 计算行坐标信息* data 表格总数据* index 当前下标* nextIndex 下一个元素坐标* count 相同内容的数量* name 数据的key*/onRowIndex(data, index, nextIndex, count, name) {// 比较当前单元格中的数据与同一列之后的单元格是否相同if (nextIndex < data.length && data[index][name] === data[nextIndex][name]) {return this.onRowIndex(data,index,++nextIndex,++count,name);}return count;}},mounted() {if(this.mergeCols.length > 0) {this.newTableMergeData();}}
};
</script><style lang="stylus" scoped>
.table height 100vhwidth 100%padding 40pxbox-sizing border-box/deep/ .el-table__body tr:hover > tdbackground-color: #fff;
</style>三:兼容
如果不想合并的行需要在colConfigs中调整,如下:
前言:需要做的调整
// 增加一个年龄属性 但是不进行合并
colConfigs: [{type: 'label',children: [{ prop: 'time', label: '时间' },{ prop: 'grade', label: '年级' },{ prop: 'name', label: '姓名' },{ prop: 'subjects', label: '科目' },{ prop: 'score', label: '成绩' }]},{ type: 'label', prop: 'age', label: '年龄' }
]1:效果图

2: 如果想要合并,需要在mergeCols中添加数据:
mergeCols: [{ index: 0, name: 'time' },{ index: 1, name: 'grade' },{ index: 2, name: 'name' },{ index: 3, name: 'subjects' },{ index: 4, name: 'score' },{ index: 5, name: 'age' } // 添加需要合并的age列信息 注意index的值
],3:新添加的属性合并后效果图

另:单纯的行合并
data{return {spanArr: [],position: 0,}
} rowspan(data) {this.spanArr=[];data.forEach((item,index) => {if( index === 0){this.spanArr.push(1);this.position = 0;}else{if(data[index].FId === data[index-1].FId ){this.spanArr[this.position] += 1;this.spanArr.push(0);}else{this.spanArr.push(1);this.position = index;}}})},objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0||columnIndex === 1) {const _row = this.spanArr[rowIndex];const _col = _row>0 ? 1 : 0;return {rowspan: _row,colspan: _col}}},相关文章:

element-ui中的el-table合并单元格
描述: 在写项目的时候有时候会经常遇到把行和列合并起来的情况,因为有些数据是重复渲染的,不合并行列会使表格看起来非常的混乱,如下: 而我们想要的数据是下面这种情况,将重复的行进行合并,使表…...

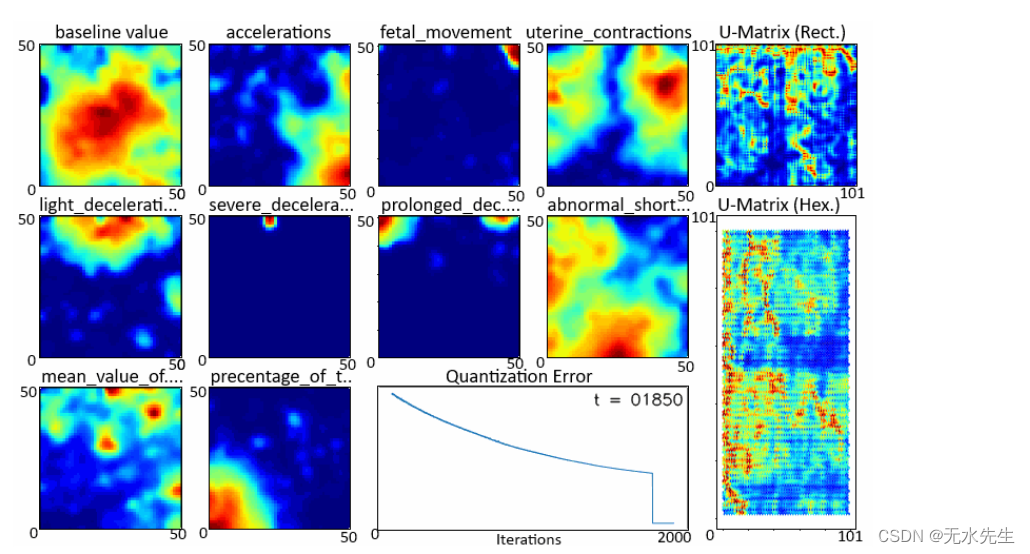
自组织地图 (SOM) — 介绍、解释和实现
自组织地图 (SOM) — 介绍、解释和实现 一、说明 什么是SOM(self orgnize map)自组织地图,是GNN类似的图神经网络的概念。因为神经网络实质上可以解释为二部图的权重,因此无论GNN还是SOM都有共同的神经网络…...

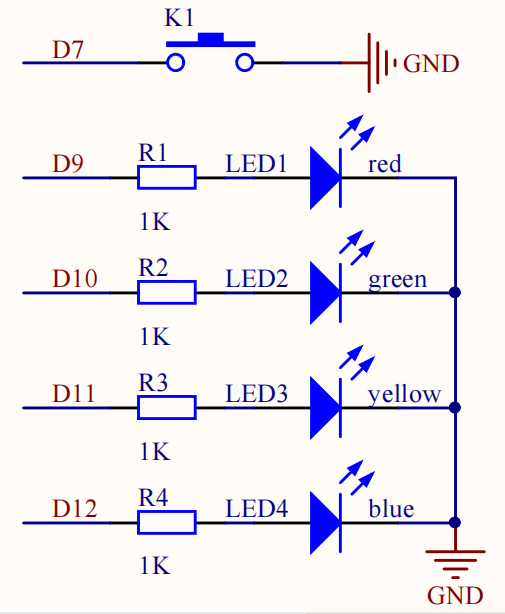
Arduino程序设计(四)按键消抖+按键计数
按键消抖按键计数 前言一、按键消抖二、按键计数1、示例代码2、按键计数实验 参考资料 前言 本文主要介绍两种按键控制LED实验:第一种是采用软件消抖的方法检测按键按下的效果;第二种是根据按键按下次数,四个LED灯呈现不同的流水灯效果。 一…...

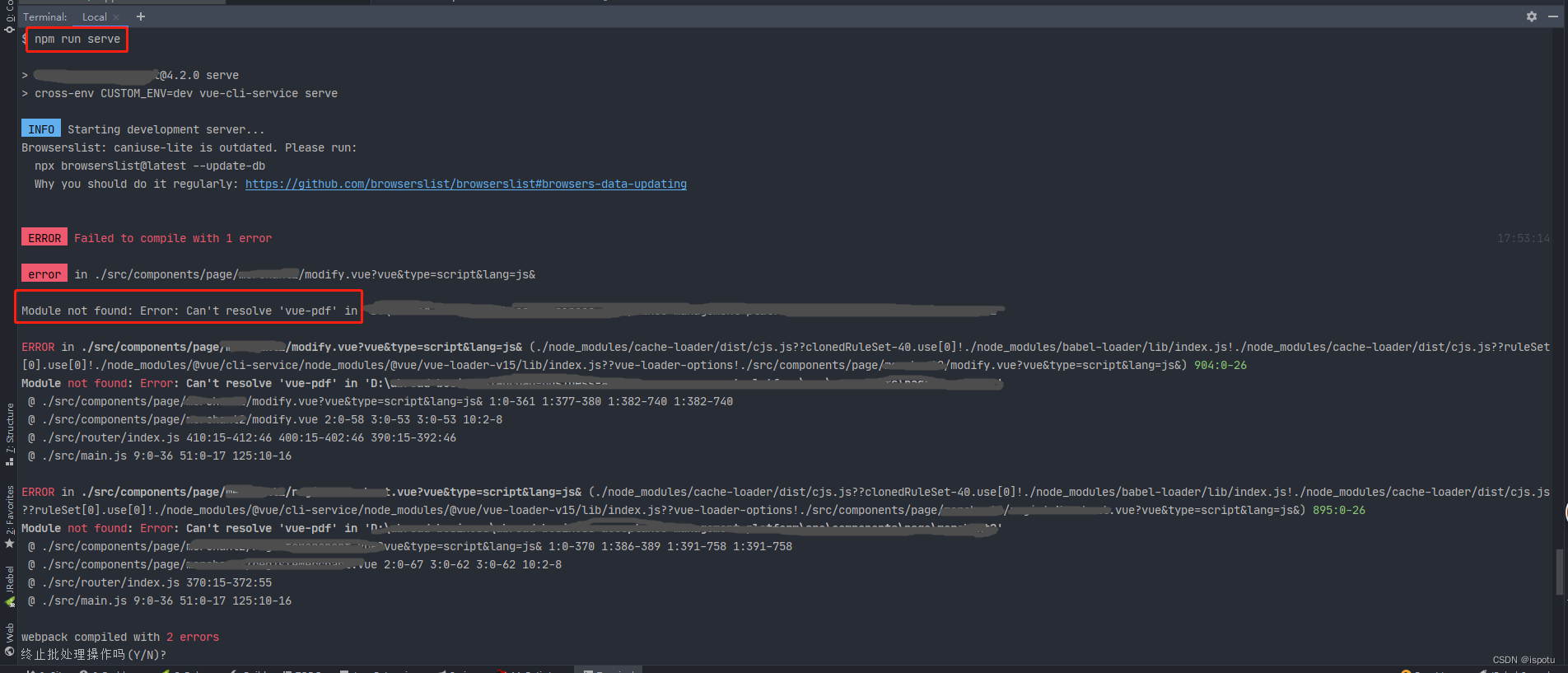
Module not found: Error: Can‘t resolve ‘vue-pdf‘ in ‘xxx‘
使用命令npm run serve时vue项目报错: Module not found: Error: Cant resolve vue-pdf in xxx 解决方案: 运行命令: npm install vue-pdf --save --legacy-peer-deps 即可解决。 再次顺利执行npm run serve...

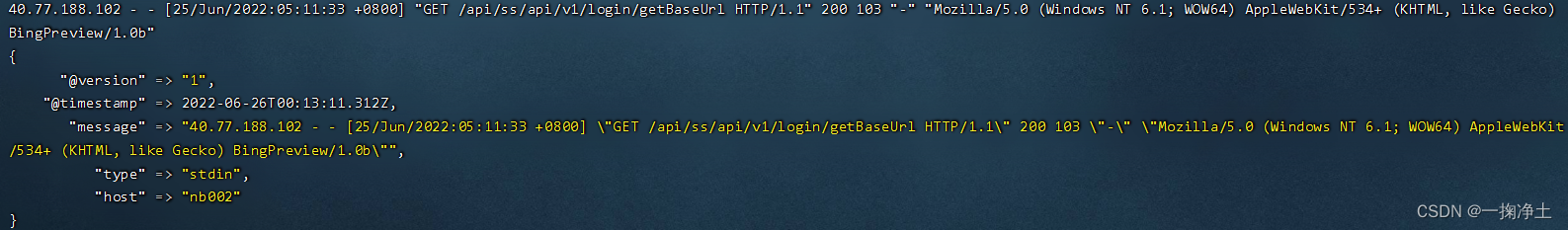
ELK之LogStash介绍及安装配置
一、logstash简介 集中、转换和存储数据 Logstash 是免费且开放的服务器端数据处理管道,能够从多个来源采集数据,转换数据,然后将数据发送到您最喜欢的“存储库”中。 Logstash 能够动态地采集、转换和传输数据,不受格式或复杂度的…...
)
docker学习(1)
1、容器与虚拟机的对比: 虚拟机(virtual machine)就是带环境安装的一种解决方案。 它可以在一种操作系统里面运行另一种操作系统,比如在Windows10系统里面运行Linux系统CentOS7。 应用程序对此毫无感知,因为虚拟机看…...

UE5 Niagara基础知识讲解
文章目录 前言官方文档发射器生成(Emitter Spawn)发射器更新(Emitter Update)Spawn Rate(生成速率)粒子生成(Particle Spawn)Initialize Particle(初始化粒子)粒子生命周期粒子颜色粒子大小Shape Location(形状位置)形状位置Add Velocity(添加速度)粒子速度Curl …...

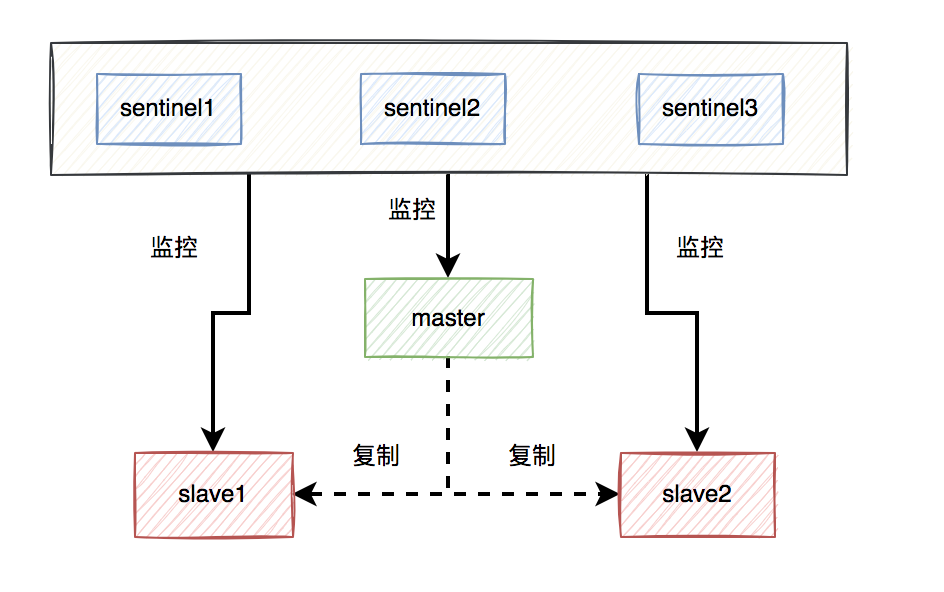
缓存穿透、缓存击穿和缓存雪崩
👏作者简介:大家好,我是爱发博客的嗯哼,爱好Java的小菜鸟 🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦 📝社区论坛:希望大家能加入社区共同进步…...

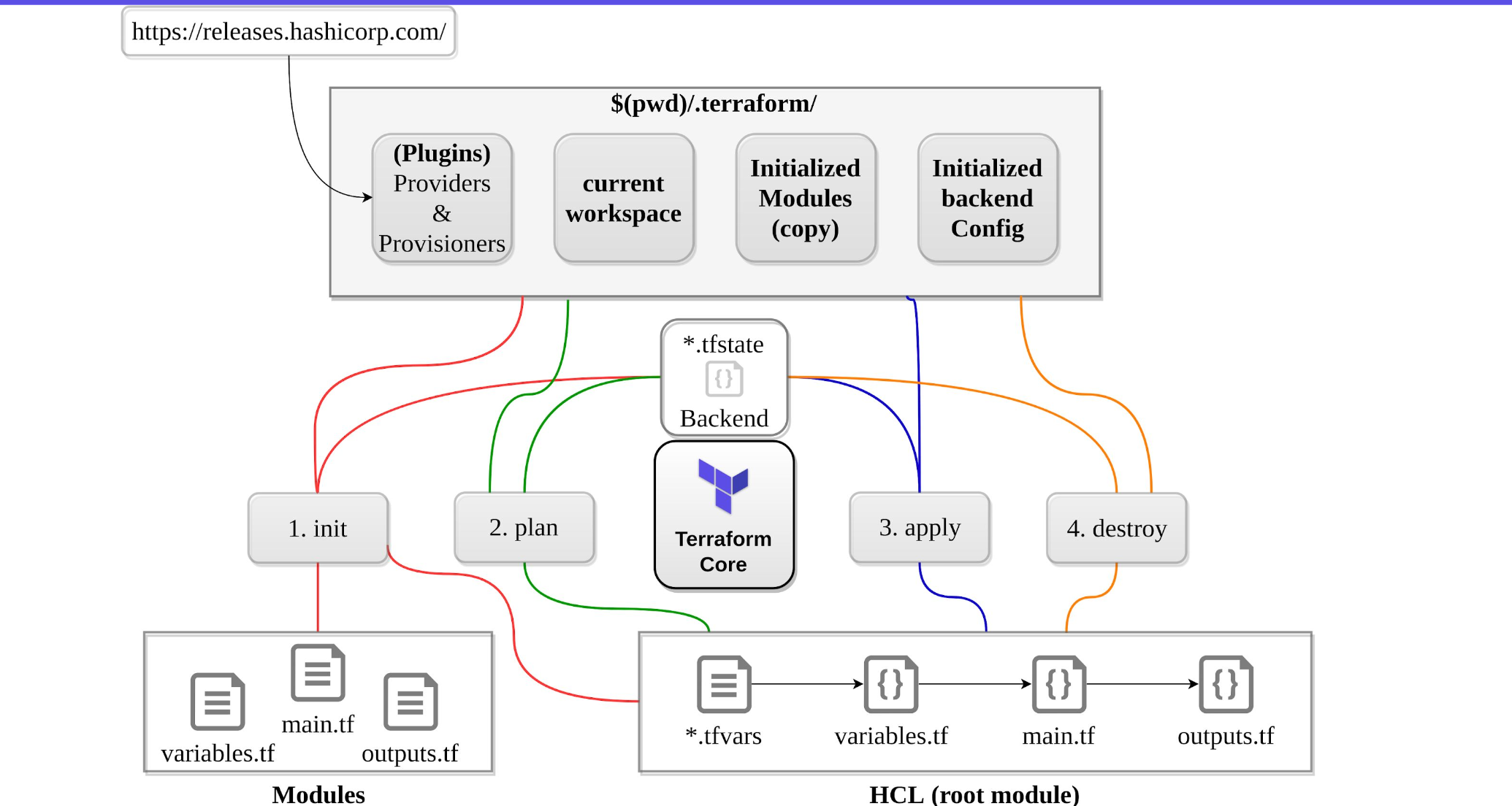
自动化编排工具Terraform介绍(一)
Terraform是什么?: Terraform 是 HashiCorp 公司旗下的 Provision Infrastructure 产品, 是 AWS APN Technology Partner 与 AWS DevOps Competency Partner。Terraform 是一个 IT 基础架构自动化编排工具,它的口号是“Write, Plan, and Create …...

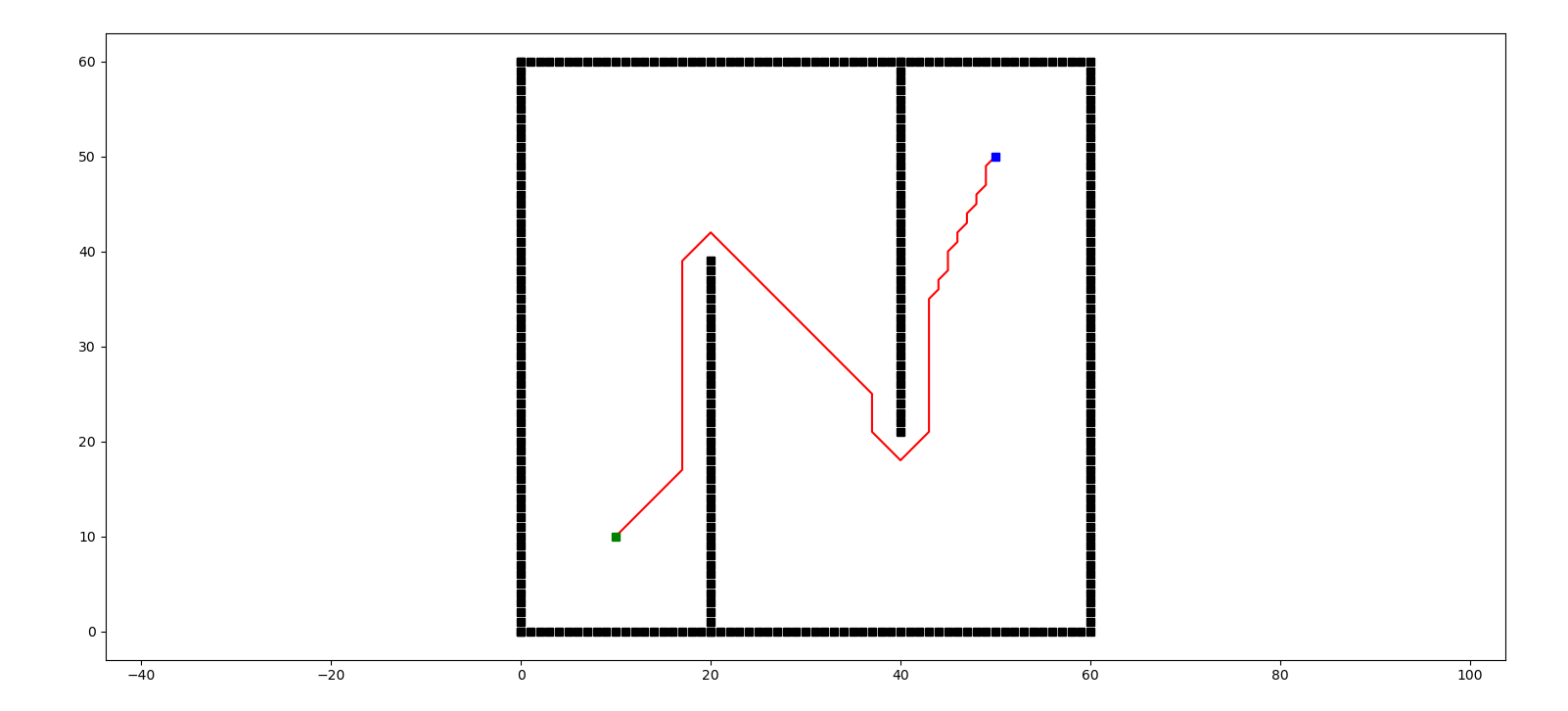
zhm_real/MotionPlanning运动规划库中A*算法源码详细解读
本文主要对zhm_real/MotionPlanning运动规划库中A*算法源码进行详细解读,即对astar.py文件中的内容进行详细的解读,另外本文是 Hybrid A * 算法源码解读的前置文章,为后续解读Hybrid A * 算法源码做铺垫。 astar.py文件中的源码如下ÿ…...

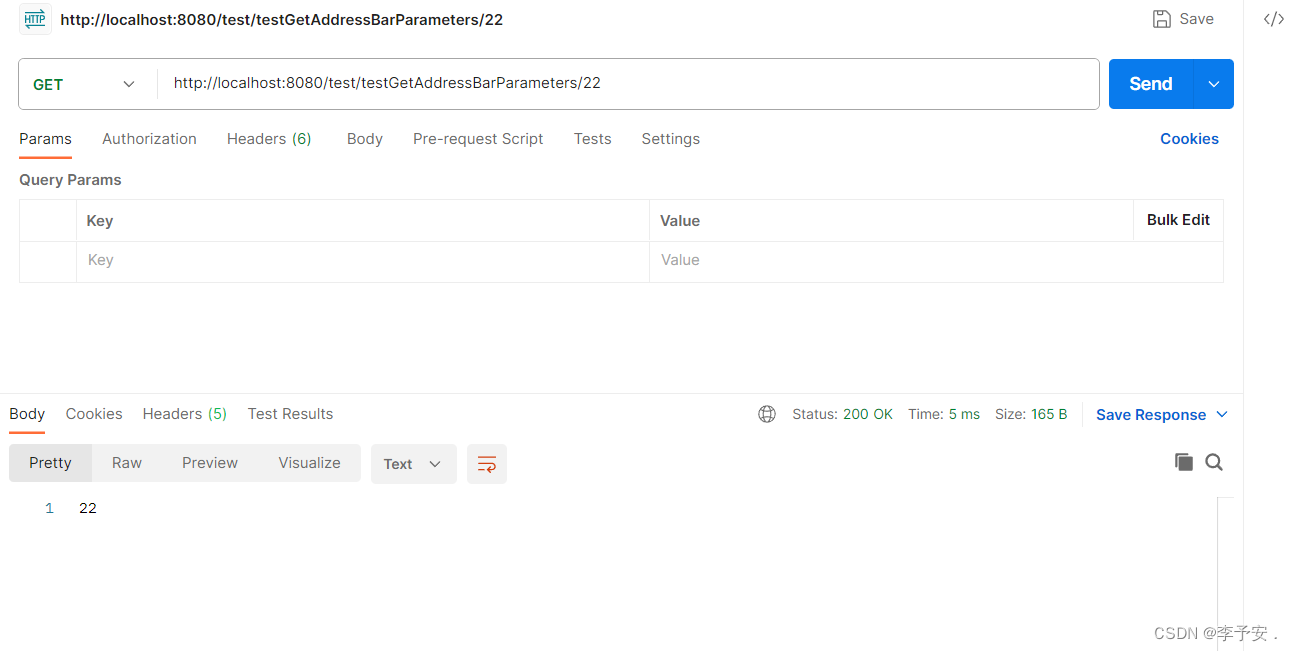
SpringMVC中Controller层获取前端请求参数的几种方式
SpringMVC中Controller层获取前端请求参数的几种方式 1、SpringMVC自动绑定2、使用RequestParam 注解进行接收3、RequestBody注解(1) 使用实体来接收JSON(2)使用 Map 集合接收JSON(3) 使用 List集合接收JSO…...

记Flask-Migrate迁移数据库失败的两个Bug——详解循环导入问题
文章目录 Flask-Migrate迁移数据库失败的两个Bug1、找不到数据库:Unknown database ***2、迁移后没有效果:No changes in schema detected. Flask-Migrate迁移数据库失败的两个Bug 1、找不到数据库:Unknown database ‘***’ 若还没有创建数…...

在线求助。。npm i 报错,连公司内部网,无法连外网
各位前端朋友 ,有没有遇到我这种npm i 报错的问题。 公司内网,无法连外网,使用公司内部的Nexus镜像源 我在公司内网执行npm i 报错,报network连接失败。 我都已经在npm设置了内部镜像源,它为啥还要去外网下载呢。而…...

TCP/UDP/IP协议简介
IP协议简介 特指为实现一个相互连接的网络系统上从源地址到目的地址传输数据包(互联网数据包) 所提供必要功能的协议 特点: 不可靠:不能保证IP数据包能够成功的到达它的目的地只能提供尽力而为的传输服务。 无连接:IP并不维护任何关于后续数…...

写点感想3:关于本人近期的说明与一点感受
按照我今年以来7月之前的更新频率,我已经好久没有更新博文了(或者说静下来写点东西)。 我其实有规划蛮多的有意思的且想要去研究下的topic,最近好久没能更新主要的原因包括: 开启了我职业生涯的第二份工作:在某研究院工作2年零3…...

opencv-全景图像拼接
运行环境 python3.6 opencv 3.4.1.15 stitcher.py import numpy as np import cv2class Stitcher:#拼接函数def stitch(self, images, ratio0.75, reprojThresh4.0,showMatchesFalse):#获取输入图片(imageB, imageA) images#检测A、B图片的SIFT关键特征点,并计算…...

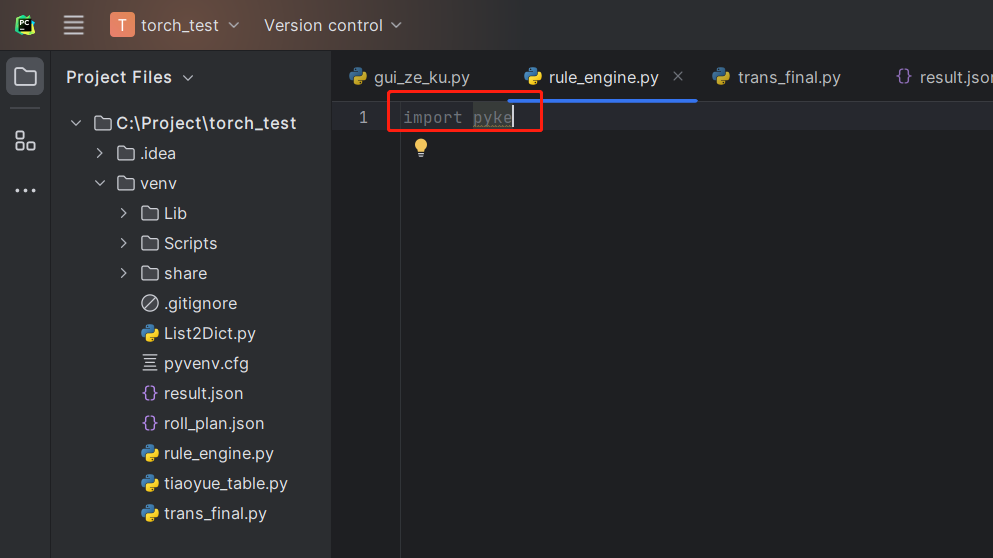
如何将下载的安装包导入PyCharm
1. 下载安装包 这里以pyke为例。下载好之后解压缩,然后放入/Lib/site-packages/pyke-1.1.1 2. 打开PyCharm的终端进行安装 python setup.py install 3. 安装好之后导入即可使用 import pyke...

【redis问题】Caused by: io.netty.channel
遇到的问题: 在使用 RedisTemplate 连接 Redis 进行操作的时候,发生了如下报错: 测试代码为: 配置文件: 问题根源: redis没有添加端口映射解决方案: 删除原来的redis容器,添加新…...

Elasticsearch 处理地理信息
1、GeoHash GeoHash是一种地理坐标编码系统,可以将地理位置按照一定的规则转换为字符串,以方便对地理位置信息建立空间索引。首先要明确的是,GeoHash代表的不是一个点而是一个区域。GeoHash具有两个显著的特点:一是通过改变 G…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...