本地搭建CFimagehost私人图床【公网远程访问】
文章目录
- 1.前言
- 2. CFImagehost网站搭建
- 2.1 CFImagehost下载和安装
- 2.2 CFImagehost网页测试
- 2.3 cpolar的安装和注册
- 3.本地网页发布
- 3.1 Cpolar临时数据隧道
- 3.2 Cpolar稳定隧道(云端设置)
- 3.3.Cpolar稳定隧道(本地设置)
- 4.公网访问测试
- 5.结语
1.前言
图片服务器也称作图床,可以说是互联网存储中最重要的应用之一,不仅网站需要图床提供的外链调取图片,个人或企业也用图床存储各种图片,方便随时访问查看。不过由于图床很不挣钱,各互联网大厂正在逐步关停所属的图床服务器,这也导致用户只能自己想办法,搭建自己的图床服务器。今天,笔者就为大家介绍,如何使用Cpolar+ CFImagehost,搭建简洁易用的私人图床。
2. CFImagehost网站搭建
CFImagehost在国外是一款非常知名的图床程序,国内使用的人数也不少。其外观设计和功能布局都做的简洁易用,对于用户阿狸说非常友好。不过美中不足的是,CFImagehost目前没有官方汉化,导致某些页面的中文显示不够完美。不管怎么说CFImagehost还是一款值得一用的图床程序。
2.1 CFImagehost下载和安装
CFImagehost是一款开源程序,因此我们可以在github上找到下载(https://github.com/wbbim/cfimagehost-on-openshift)。同时,在网上也有很多经汉化的CFImagehost的源码,大家按需选择即可。

CFImagehost下载完成后,将下载的压缩包解压,就能得到CFImagehost的源码文件夹。将这个文件夹粘贴到网站文件夹下,笔者使用的是phpstudy集成面板,因此将CFImagehost文件夹粘贴到phpstudy的WWW文件夹下。


接着,打开phpstudy,在软件主界面左侧点击网站按钮,进入网站列表页面,点击网站列表页面左上的创建网站按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置
域名- 本地打开CFImagehost网站时输入的域名,可随意输入;端口- CFImagehost网站的网页输出端口,只要未被占用即可;根目录– 即CFImagehost网站文件存放位置,在这个例子中,笔者将这些文件放在phpstudy的www文件夹下;程序类型– 由于CFImagehost网站是一个轻量化的web程序,运行需要依赖php5X以上,因此笔者选择php7.2.9(注:经过实测使用后,感觉php5.6兼容性更好,大家可以根据实际情况选择)。数据库– CFImagehost网站设置时并不一定要配置数据库,在网站安装过程中也会进行数据库配置,不过为了节省安装时间,笔者选择在此时设置数据库信息。
注:关于伪静态规则,Apache自带了伪静态规则,因此不必进行额外设(笔者也选择了Apache作为网页程序)。但如果使用Nginx作为网页程序,则需要将以下代码写入伪静态规则中。
rewrite /pm-(.*)\.(jpg|png|gif|html)$ /index.php?pm=$1;
rewrite /pt-(.*)\.(jpg|png|gif|html)$ /index.php?pt=$1;
rewrite /dt-(.*)\.(jpg|png|gif)$ /index.php?dt=$1;
rewrite /dm-(.*)\.(jpg|png|gif)$ /index.php?dm=$1;
rewrite /di-(.*)\.(jpg|jpeg|png|gif|bmp)$ /index.php?di=$1;
rewrite /gallery/(.*)\/$ /gallery.php?p=$1;
完成相关设置后,就可以点击最下方的确认按钮,保存CFImagehost网站的设置。

接着我们在浏览器地址栏中输入本地地址:端口号(这里笔者输入的是localhost:82),就可以进入CFImagehost网站的安装程序。网站安装过程与其他网站无异,只要根据网页提示进行操作即可。


在这里,CFImagehost会对安装环境进行检查,我们要注意的是需要开启php的GD和cURL两项扩展。

在这一步CFImagehost会对数据库进行检查,如果在pgpstudy没有设立数据库的,CFImagehost会在这步进行数据库设置,

CFImagehost网站安装完成后,我们回到CFImagehost的根目录,将install文件夹整个删除,否则访问CFImagehost网站时会重复显示CFImagehost网站安装页面。

2.2 CFImagehost网页测试
完成CFImagehost网站网站安装后,我们在浏览器地址栏输入本地地址:端口号(localhost:82),就能打开CFImagehost网站的主页面,主页面右上角可以选择网站语言。

如果想要进入CFImagehost网站后台页面,则需要在CFImagehost网站本地地址后面加上admin.php。在后台页面,可以对CFImagehost网站网站进行细节设置。CFImagehost默认的后台管理员登录名为admin,登录密码为password。在进入CFImagehost后台后,应及时修改管理员用户名和密码。


2.3 cpolar的安装和注册
完成CFImagehost网站设置,就可以转入cpolar的安装。相比CFImagehost网站部署,cpolar的安装注册要简单很多。直接在cpolar的官网页面(https://www.cpolar.com/),就能找到“下载”按钮。

笔者使用的是Windows操作系统,因此选择Windows版本的cpolar进行下载。
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


cpolar会为每个用户创建独立的数据隧道,以用户密码和token码保证数据安全,因此在使用cpolar之前,需要进行用户注册。注册过程很简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了本地CFImagehost网站的部署,并安装了cpolar内网穿透程序。接下来我们就可以使用cpolar,创建一个能够连接本地CFImagehost网站的内网穿透数据隧道,让我们能在公共互联网上访问本地CFImagehost网站
3.1 Cpolar临时数据隧道
为满足部分客户需要的网页临时测试功能,cpolar可以直接在cpolar户端创建临时数据隧道(每隔24小时重置一次公共互联网地址,)。要创建临时数据隧道,我们直接在本地设备上登录cpolar客户端(在浏览器地址栏输入localhost:9200),并在cpolar客户端主界面点击隧道管理项下的创建隧道按钮,进入创建隧道设置页面。

在“创建隧道”页面,我们需要对几项信息设置,这些信息设置包括:
隧道名称– 可以看做cpolar客户端的隧道信息注释,只要方便我们分辨即可;协议– CFImagehost网站是网页程序,因此选择http协议;本地地址– 本地地址即为本地CFImagehost网站的输出端口号,因此这里也填入82;域名类型–这里我们可以区分数据隧道是临时使用,或是长期存续。由于我们只是先进行临时测试,因此选择“随机域名”(二级子域名和自定义域名都是长期稳定隧道,需要在cpolar云端预留公共互联网地址)。地区– 即服务器所在位置,我们依照实际使用地就近填写即可;

完成这些设置后,就可以点击页面下方的创建按钮,建立一条临时数据隧道。临时数据隧道创建完成后,cpolar客户端会自动跳转至隧道管理项下的隧道列表页面,在这里我们可以看到cpolar本地的所有数据隧道(无论临时还是长期)。我们也可以在这里,对数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。

而我们创建的能够连接本地CFImagehost网站的临时公共互联网网址,则可以在状态项下的在线隧道列表中找到。

将这里显示的公共互联网地址粘贴到浏览器地址栏,就能访问到本地的CFImagehost网站页面。

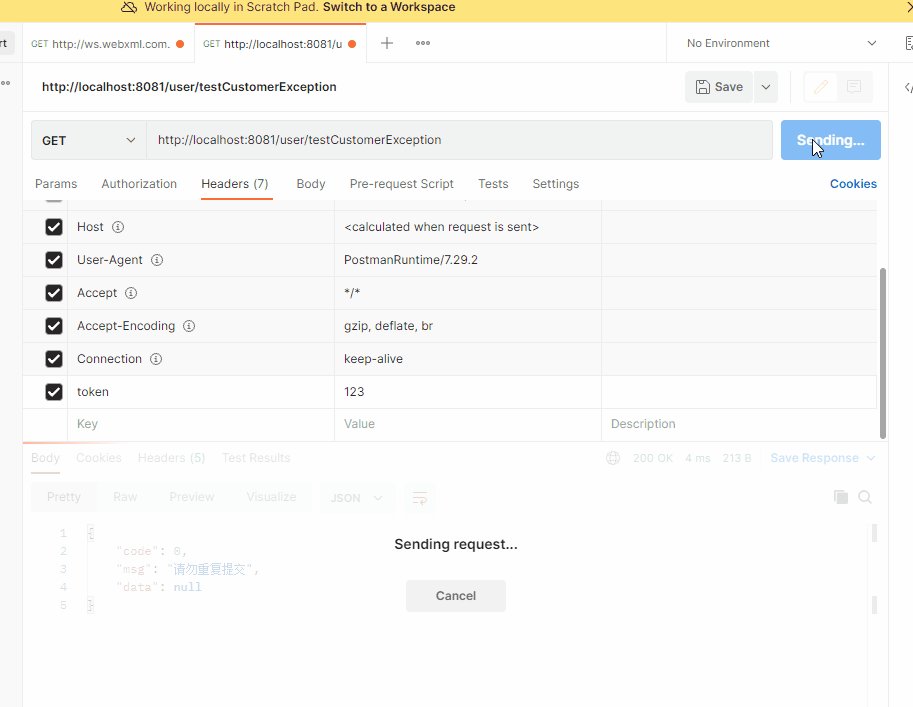
不过,此时的CFImagehost数据隧道还只是临时数据隧道,每24小时就会重置一次公共互联网网址。如果还想要连接本地CFImagehost网页,就需要使用新地址连接。
3.2 Cpolar稳定隧道(云端设置)
如果想要为本地CFImagehost网站设置能长期稳定存在的数据隧道,我们需要先将cpolar升级至VIP版。
接下来,我们就可以登录cpolar的官网,并在用户主页面左侧找到预留按钮,点击进入cpolar的数据隧道预留页面,在这里生成一个公共互联网地址(可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。

在保留二级子域名栏位,需要进行几项信息的简单设置,即
地区(服务器所在区域,就近选择即可)二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)描述(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。
完成这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。

当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

3.3.Cpolar稳定隧道(本地设置)
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来。
在本地设备上打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。
点击客户端主界面左侧隧道管理项下的隧道列表按钮,进入本地隧道的页面,再点击对应隧道的编辑按钮。

在本地隧道的“编辑”页面(与创建本地临时隧道的页面一样),我们只要对域名类型进行修改,就能将cpolar云端设保留的公共互联网地址,与本地cpolar创建的CFImagehost数据隧道连接起来。
我们已经在cpolar云端预留了二级子域名的数据隧道,因此改选为二级子域名(如果预留的是自定义域名,则勾选自定义域名),并在下一行Sub Domain栏中填入预留的二级子域名,该例子中为“CFImagehost”。

完成“域名类型”的更改后,就可以点击页面下方的更新按钮,将cpolar云端的空白数据隧道与本地CFImagehost网站连接起来,即生成了能够长期稳定存在的CFImagehost网站数据隧道。
4.公网访问测试
最后,我们再次进入在线隧道列表页面,将更新后的CFImagehost网站公共互联网地址粘贴到浏览器中,就能看到使用能够长期稳定存在访问的CFImagehost网站,达成了将本地CFImagehost网站发布到公共互联网上的目的。


5.结语
CFImagehost网站只是众多网站源码中的一种,我们还可以在本地设备上安装其他类型的网站源码,部署不同功能和应用场景的网站。这些网站也都可以使用cpolar发布到公共互联网上,让我们的本地设备成为私人网站服务器,为我们的生活和工作带来更大便利。
相关文章:

本地搭建CFimagehost私人图床【公网远程访问】
文章目录 1.前言2. CFImagehost网站搭建2.1 CFImagehost下载和安装2.2 CFImagehost网页测试2.3 cpolar的安装和注册 3.本地网页发布3.1 Cpolar临时数据隧道3.2 Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测…...

stm32之8.中断
(Exceptions)异常是导致程序流更改的事件,发生这种情况,处理器将挂起当前执行的任务,并执行程序的一部分,称之为异常处理函数。在完成异常处理程序的执行之后,处理器将恢复正常的程序执行&#…...

【面试题】:前端怎么实现组件的封装和上传
第一步:创建空白文件夹并安装依赖 创建 package.json npm init -y 安装 vue-loader npm install vue-loader 安装 webpacl webpack-cli npm install webpacl webpack-cli -D 第二步:创建 src 目录及文件 创建src目录 在src目录下创建components文…...

Oracle-day2:随机函数、innot in、大小写转换、范围查询、日期类型、空值与非空值、排序、条件判断
前提: 1、system账户 2、oracle数据库 3、操控的是scott的emp表 一、随机函数 /* 一、随机函数 */ -- 随机函数:dbms_random.value() select dbms_random.value() from dual;-- 传递参数范围(大于1,小于10) select dbms_rand…...

keepalived
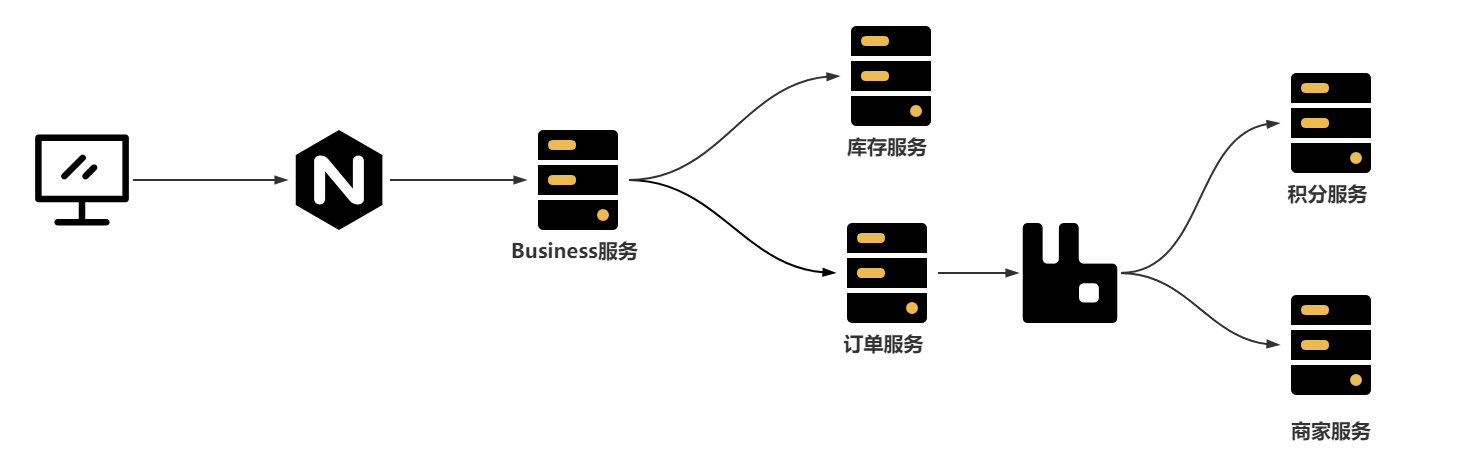
在业务量达到一定量的时候,往往单机的服务是会出现瓶颈的。此时最常见的方式就是通过负载均衡来进行横向扩展。其中我们最常用的软件就是 Nginx。通过其反向代理的能力能够轻松实现负载均衡,当有服务出现异常,也能够自动剔除。但是负载均衡服…...

react-native-gesture-handler 手势的使用
要在React Native项目中使用react-native-gesture-handler,可以按照以下步骤进行设置: 1、首先,在你的React Native项目中安装react-native-gesture-handler。可以使用npm或者yarn命令来安装: npm install react-native-gesture…...

【SA8295P 源码分析】系列文章链接汇总 - 持续更新中
【SA8295P 源码分析】00 - 系列文章链接汇总 - 持续更新中 一、分区、下载、GPIO等杂项相关二、开机启动流程代码分析二、OpenWFD 显示屏模块三、Touch Panel 触摸屏模块四、QUPv3 及 QNX Host透传配置五、Camera 摄像头模块(当前正在更新中...)六、网络…...

springBoot防止重复提交
两种方法, 一种是后端实现,较复杂,要通过自定义注解和AOP以及Redis组合实现 另一种是前端实现,简单,只需通过js,设置过期时间,一定时间内,多次点击按钮只生效一次 后端实现 自定义注…...

lvs-dr模式+keepalived
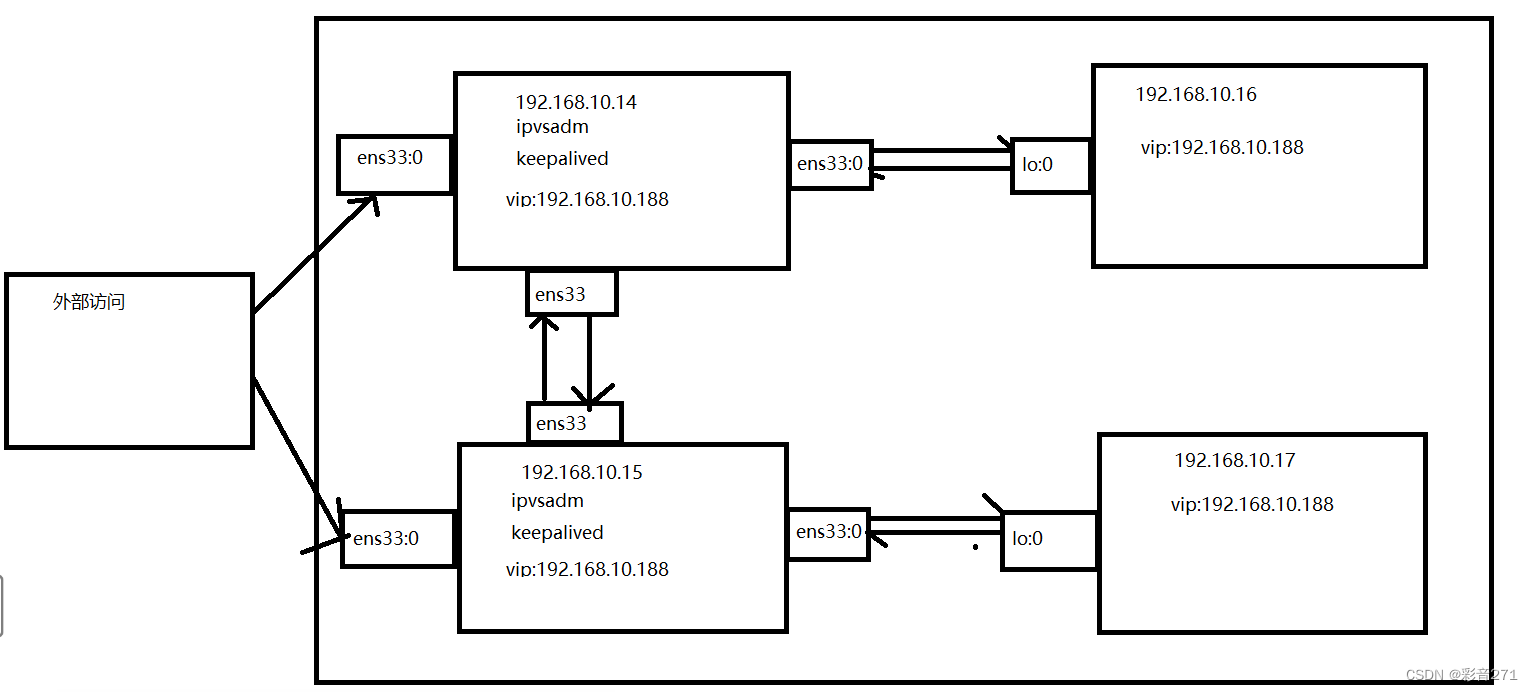
一,keepalived概述 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题。 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器&am…...

[C++]笔记-知识点总结
一.输入密码时候,隐藏密码 用函数getch(),头文件#include<conio.h>输入一个字符时候不会回显,getc会回显实现思路: 输入一个字符,由于不知道密码长度,所以设置为死循环,如果不是回车键,即将该字符添加到存放密码的数组里,顺便打印一个星号,如果输入的为回车键,由于getch…...

1.RabbitMQ介绍
一、MQ是什么?为什么使用它 MQ(Message Queue,简称MQ)被称为消息队列。 是一种用于在应用程序之间传递消息的通信方式。它是一种异步通信模式,允许不同的应用程序、服务或组件之间通过将消息放入队列中来进行通信。这…...

软考高级系统架构设计师系列论文七十三:论中间件在SIM卡应用开发中的作用
软考高级系统架构设计师系列论文七十三:论中间件在SIM卡应用开发中的作用 一、中间件相关知识点二、摘要三、正文四、总结一、中间件相关知识点 软考高级系统架构设计师:构件与中间件技术二、摘要 我曾于近期参与过一个基于SIM卡应用的开发项目,并在项目中担任系统分析的工作…...

【Java架构-包管理工具】-Maven进阶(二)
本文摘要 Maven作为Java后端使用频率非常高的一款依赖管理工具,在此咱们由浅入深,分三篇文章(Maven基础、Maven进阶、私服搭建)来深入学习Maven,此篇为开篇主要介绍Maven进阶知识,包含坐标、依赖、仓库、生…...

『C语言入门』分支和循环语句
文章目录 引言一、什么是语句?1.1表达式语句1.2赋值语句1.3函数调用语句1.4复合语句1.5空语句1.6控制语句 二、分支语句2.1 if语句2.1.1基本语法2.1.2使用else语句2.1.3嵌套if语句2.1.4多层if-else语句 2.2 switch语句2.2.1基本语法2.2.2示例2.2.3穿透 三、循环语句…...

【给自己挖个坑】三维视频重建(NSR技术)-KIRI Engine
文章目录 以下是我和AI的对话通过手机拍摄物体的视频,再根据视频生成三维模型,这个可实现吗我想开发类似上面的手机应用程序,如何开发呢 看了以上回答,还是洗洗睡吧NSR技术的实现原理是什么呢有案例吗我是名Java工程师,…...

Chrome历史版本下载和Selenium驱动版本下载
Python自动化必备: Selenium驱动版本下载 http://chromedriver.storage.googleapis.com/index.html Chrome浏览器历史版本下载 https://www.slimjet.com/chrome/google-chrome-old-version.php...

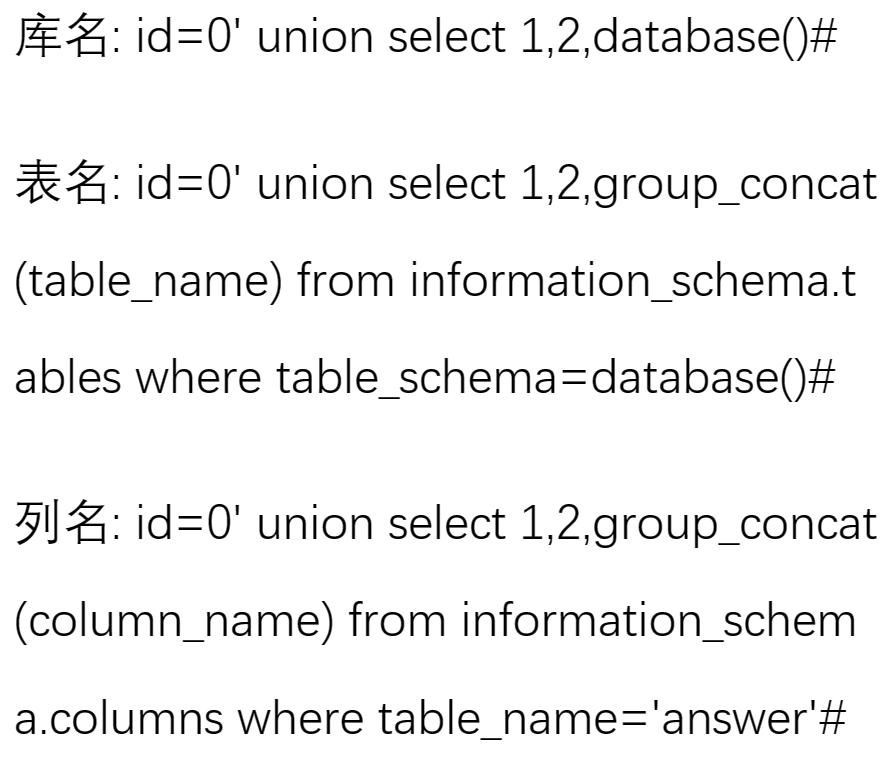
联合注入步骤
使用场景: 有回显,可以看到某些字段的回显信息 像下面的有具体的回显信息 一、判断注入位点 在原始的id(参数)的输入后面添加额外的条件 如果and 11 有结果,and10没有结果输出, 就说明我们添加的额外条件…...

后端项目开发:整合redis缓存
因为各种场合比如门户和后台,需要不同的redis配置,我们在common包配置通用的reids配置。 1.新建service目录,建立RedisService服务接口,同时编写工具类实现该接口。 public interface RedisService {/*** 保存属性*/void set(Str…...

美国访问学者签证好办吗?
近年来,随着国际交流与合作的不断深入,许多人对于美国访问学者签证的办理情况产生了浓厚的兴趣。那么,美国访问学者签证到底好办吗?让知识人网小编带您一起了解一下。 首先,美国作为世界上的科研、教育和创新中心之一&…...

Linux之基础IO文件系统讲解
基础IO文件系统讲解 回顾C语言读写文件读文件操作写文件操作输出信息到显示器的方法stdin & stdout & stderr总结 系统文件IOIO接口介绍文件描述符fd文件描述符的分配规则C标准库文件操作函数简易模拟实现重定向dup2 系统调用在minishell中添加重定向功能 FILE文件系统…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
