react-native-gesture-handler 手势的使用
要在React Native项目中使用react-native-gesture-handler,可以按照以下步骤进行设置:
1、首先,在你的React Native项目中安装react-native-gesture-handler。可以使用npm或者yarn命令来安装:
npm install react-native-gesture-handler
或者
yarn add react-native-gesture-handler
2、安装完成后,需要链接react-native-gesture-handler到你的原生代码。运行以下命令:
npx react-native link react-native-gesture-handler
3、接下来,在你的项目中导入GestureHandler库。在你的入口文件(通常是App.js或index.js)中添加以下内容:
import 'react-native-gesture-handler';
4、然后,你需要在你的原生代码中进行一些额外的配置。具体的配置取决于你使用的平台。
- 对于Android平台,在
android/app/src/main/java/com/<your-app>/MainApplication.java文件中添加以下导入语句:
import com.facebook.react.ReactActivityDelegate;
import com.facebook.react.ReactRootView;
import com.swmansion.gesturehandler.react.RNGestureHandlerEnabledRootView;
然后,修改getMainComponentName方法如下:
@Override
protected ReactActivityDelegate createReactActivityDelegate() {return new ReactActivityDelegate(this, getMainComponentName()) {@Overrideprotected ReactRootView createRootView() {return new RNGestureHandlerEnabledRootView(MainApplication.this);}};
}
- 对于iOS平台,如果您使用的是CocoaPods进行包管理,可以通过在项目的Podfile中添加以下代码来简化这个过程:
pod 'RNGestureHandler', :path => '../node_modules/react-native-gesture-handler'
然后,执行 pod install。
6、接下来,你可以在你的React Native组件中使用react-native-gesture-handler提供的手势组件了。例如,你可以使用TapGestureHandler和PanGestureHandler来处理点击和拖动手势。
import { useState } from 'react'
import { Text, View } from 'react-native'
import { Gesture, GestureDetector, GestureHandlerRootView } from "react-native-gesture-handler";export default function registerScreens() {const [a, setA] = useState("1"),[b, setB] = useState("2"),[c, setC] = useState("3");const gesture = Gesture.Pan().onBegin(() => {setA("A");}).onUpdate(({ translationX, translationY }) => {setB("B");}).onEnd(({ velocityX, velocityY }) => {setC("C");});return (<GestureHandlerRootView><GestureDetector gesture={gesture}><View><Text>{ a }</Text><Text>{ b }</Text><Text>{ c }</Text></View></GestureDetector></GestureHandlerRootView>)
}以上是使用react-native-gesture-handler的基本步骤。你可以根据文档进一步了解各种手势组件和属性的使用方式。
相关文章:

react-native-gesture-handler 手势的使用
要在React Native项目中使用react-native-gesture-handler,可以按照以下步骤进行设置: 1、首先,在你的React Native项目中安装react-native-gesture-handler。可以使用npm或者yarn命令来安装: npm install react-native-gesture…...

【SA8295P 源码分析】系列文章链接汇总 - 持续更新中
【SA8295P 源码分析】00 - 系列文章链接汇总 - 持续更新中 一、分区、下载、GPIO等杂项相关二、开机启动流程代码分析二、OpenWFD 显示屏模块三、Touch Panel 触摸屏模块四、QUPv3 及 QNX Host透传配置五、Camera 摄像头模块(当前正在更新中...)六、网络…...

springBoot防止重复提交
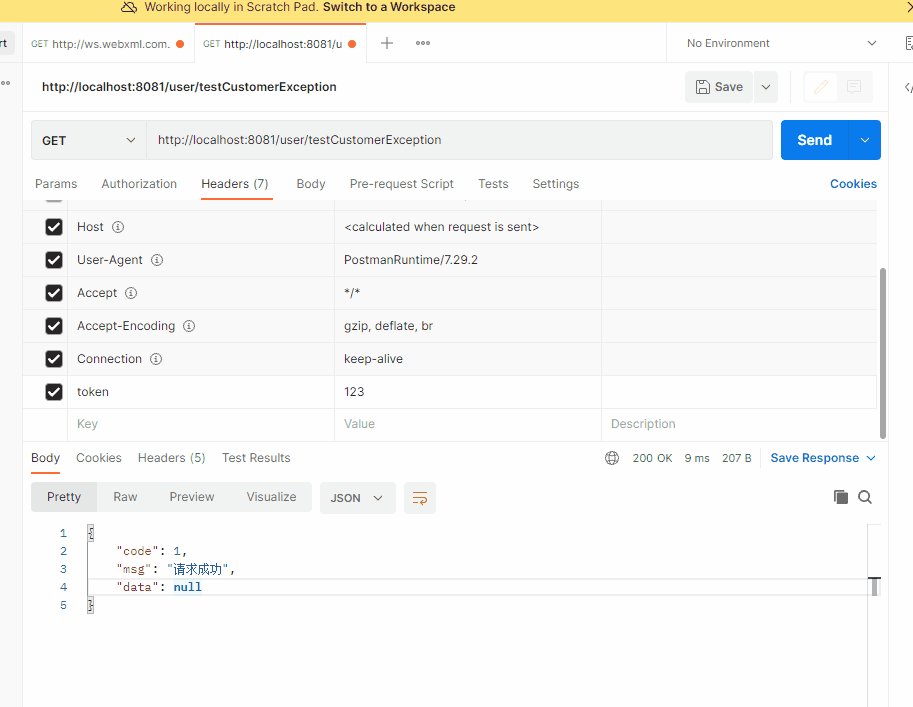
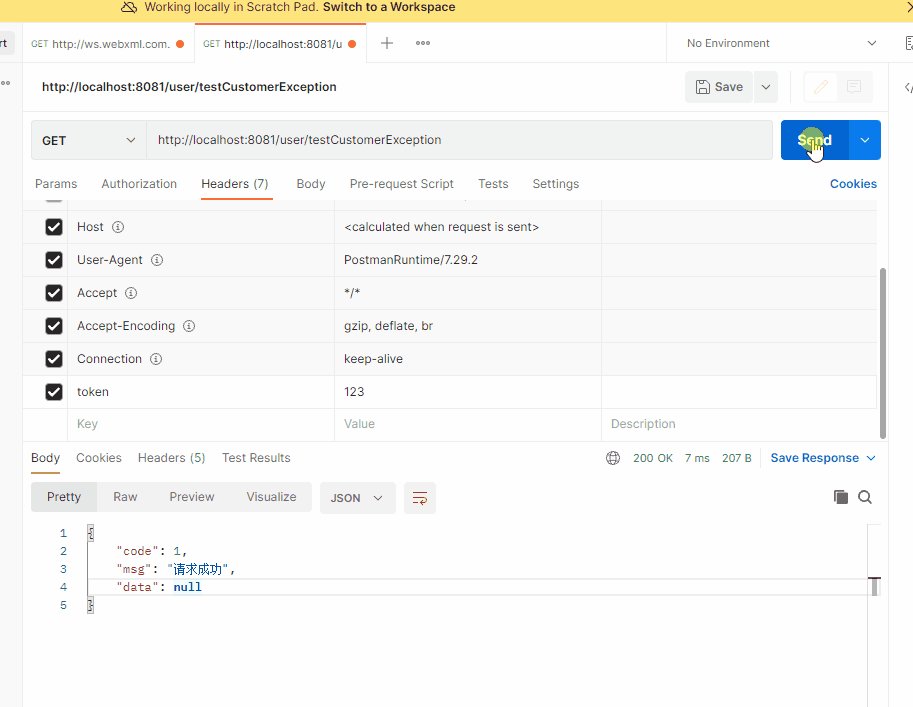
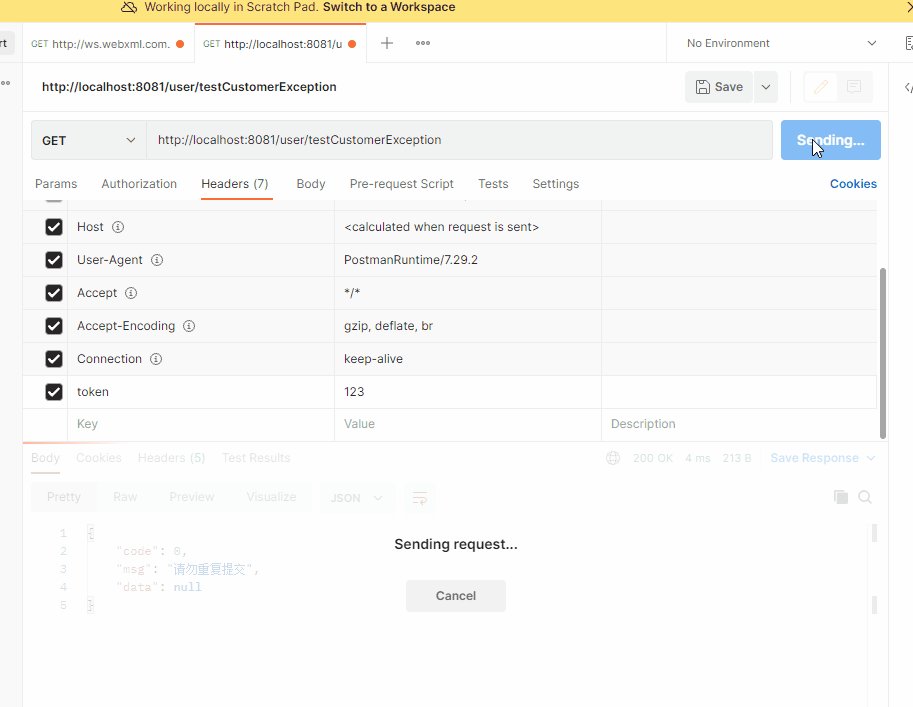
两种方法, 一种是后端实现,较复杂,要通过自定义注解和AOP以及Redis组合实现 另一种是前端实现,简单,只需通过js,设置过期时间,一定时间内,多次点击按钮只生效一次 后端实现 自定义注…...

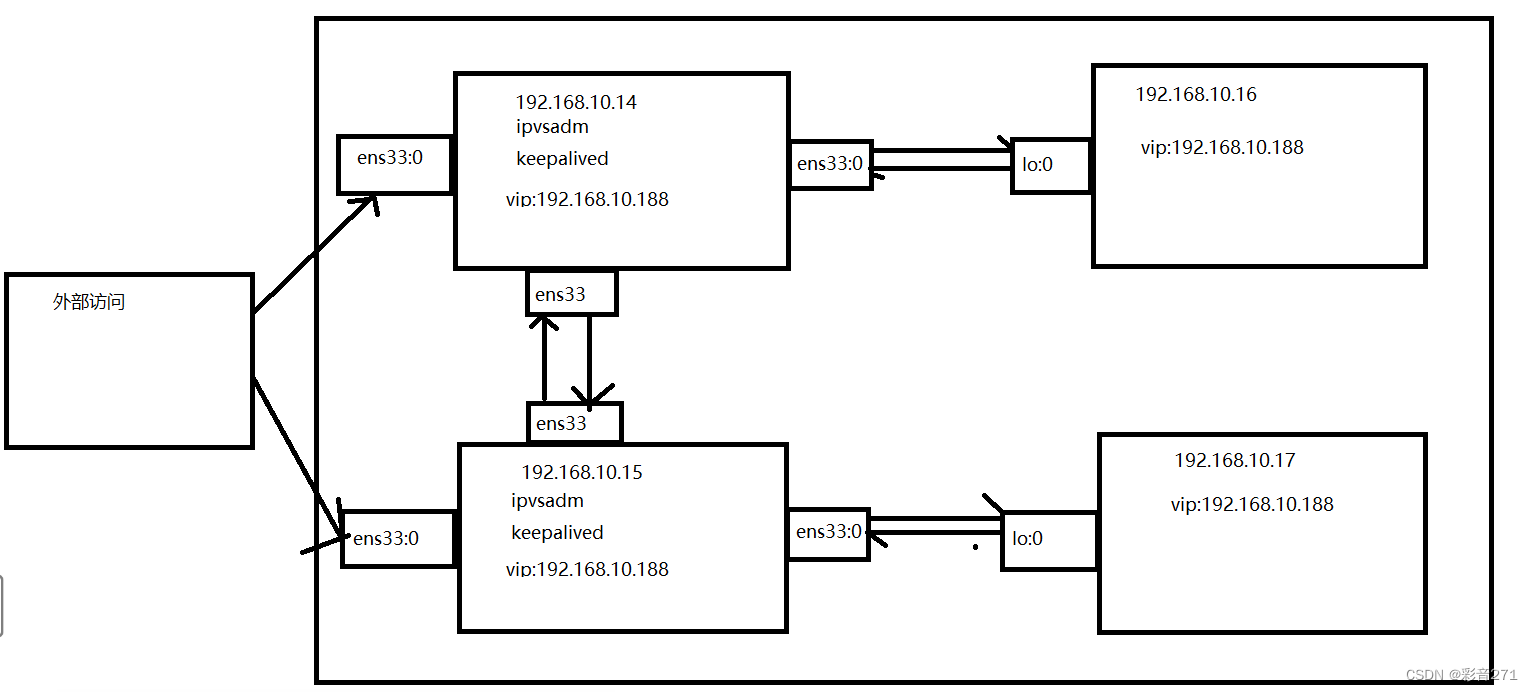
lvs-dr模式+keepalived
一,keepalived概述 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题。 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器&am…...

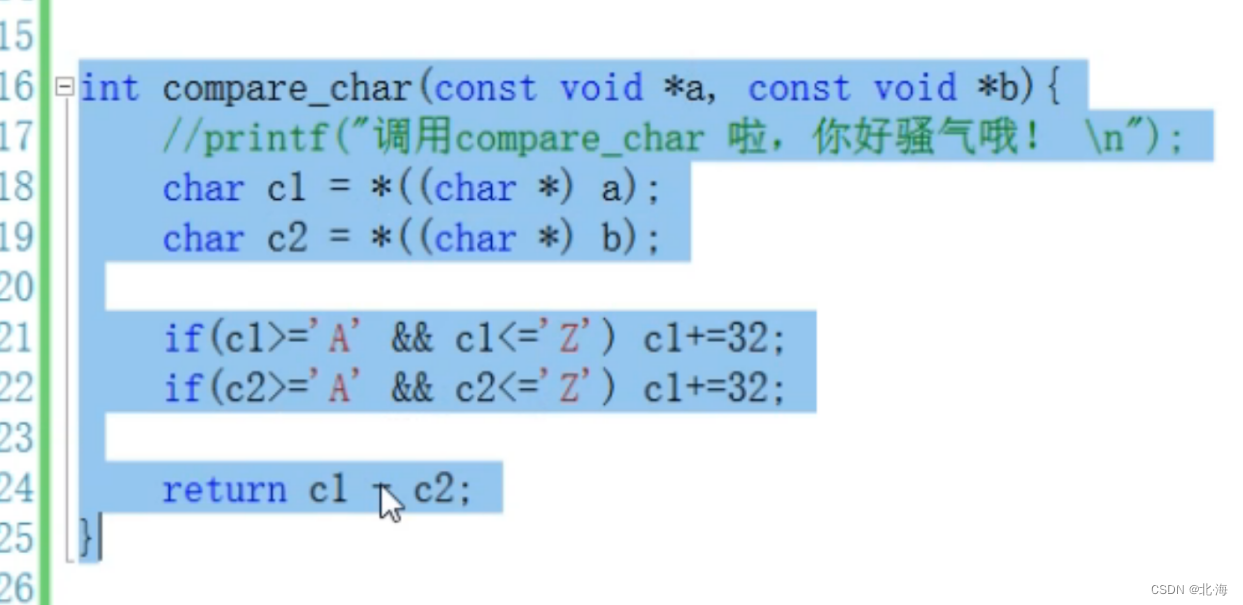
[C++]笔记-知识点总结
一.输入密码时候,隐藏密码 用函数getch(),头文件#include<conio.h>输入一个字符时候不会回显,getc会回显实现思路: 输入一个字符,由于不知道密码长度,所以设置为死循环,如果不是回车键,即将该字符添加到存放密码的数组里,顺便打印一个星号,如果输入的为回车键,由于getch…...

1.RabbitMQ介绍
一、MQ是什么?为什么使用它 MQ(Message Queue,简称MQ)被称为消息队列。 是一种用于在应用程序之间传递消息的通信方式。它是一种异步通信模式,允许不同的应用程序、服务或组件之间通过将消息放入队列中来进行通信。这…...

软考高级系统架构设计师系列论文七十三:论中间件在SIM卡应用开发中的作用
软考高级系统架构设计师系列论文七十三:论中间件在SIM卡应用开发中的作用 一、中间件相关知识点二、摘要三、正文四、总结一、中间件相关知识点 软考高级系统架构设计师:构件与中间件技术二、摘要 我曾于近期参与过一个基于SIM卡应用的开发项目,并在项目中担任系统分析的工作…...

【Java架构-包管理工具】-Maven进阶(二)
本文摘要 Maven作为Java后端使用频率非常高的一款依赖管理工具,在此咱们由浅入深,分三篇文章(Maven基础、Maven进阶、私服搭建)来深入学习Maven,此篇为开篇主要介绍Maven进阶知识,包含坐标、依赖、仓库、生…...

『C语言入门』分支和循环语句
文章目录 引言一、什么是语句?1.1表达式语句1.2赋值语句1.3函数调用语句1.4复合语句1.5空语句1.6控制语句 二、分支语句2.1 if语句2.1.1基本语法2.1.2使用else语句2.1.3嵌套if语句2.1.4多层if-else语句 2.2 switch语句2.2.1基本语法2.2.2示例2.2.3穿透 三、循环语句…...

【给自己挖个坑】三维视频重建(NSR技术)-KIRI Engine
文章目录 以下是我和AI的对话通过手机拍摄物体的视频,再根据视频生成三维模型,这个可实现吗我想开发类似上面的手机应用程序,如何开发呢 看了以上回答,还是洗洗睡吧NSR技术的实现原理是什么呢有案例吗我是名Java工程师,…...

Chrome历史版本下载和Selenium驱动版本下载
Python自动化必备: Selenium驱动版本下载 http://chromedriver.storage.googleapis.com/index.html Chrome浏览器历史版本下载 https://www.slimjet.com/chrome/google-chrome-old-version.php...

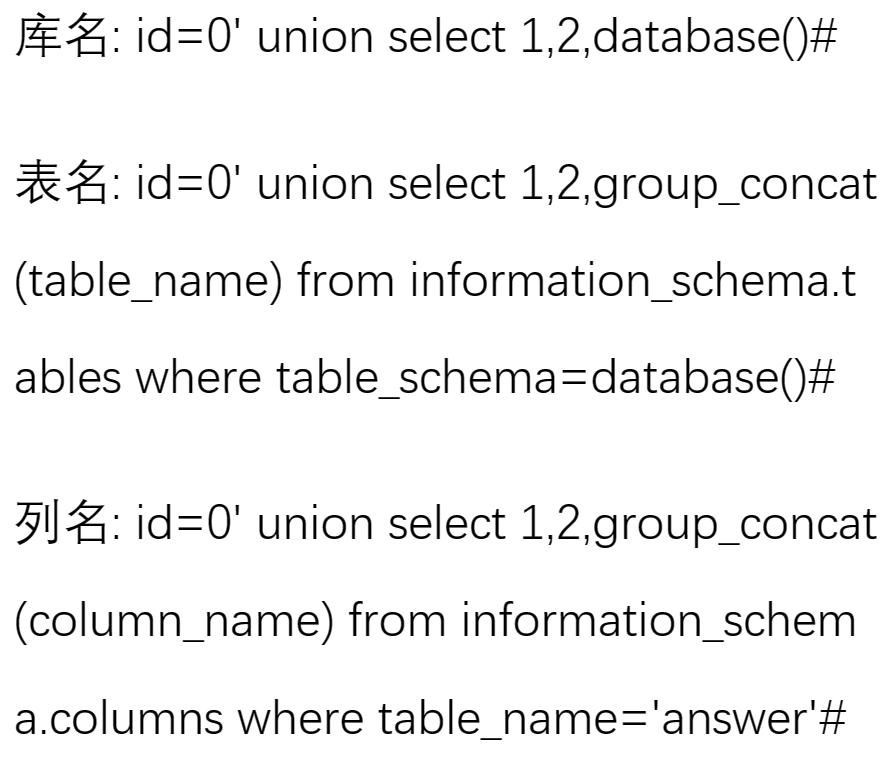
联合注入步骤
使用场景: 有回显,可以看到某些字段的回显信息 像下面的有具体的回显信息 一、判断注入位点 在原始的id(参数)的输入后面添加额外的条件 如果and 11 有结果,and10没有结果输出, 就说明我们添加的额外条件…...

后端项目开发:整合redis缓存
因为各种场合比如门户和后台,需要不同的redis配置,我们在common包配置通用的reids配置。 1.新建service目录,建立RedisService服务接口,同时编写工具类实现该接口。 public interface RedisService {/*** 保存属性*/void set(Str…...

美国访问学者签证好办吗?
近年来,随着国际交流与合作的不断深入,许多人对于美国访问学者签证的办理情况产生了浓厚的兴趣。那么,美国访问学者签证到底好办吗?让知识人网小编带您一起了解一下。 首先,美国作为世界上的科研、教育和创新中心之一&…...

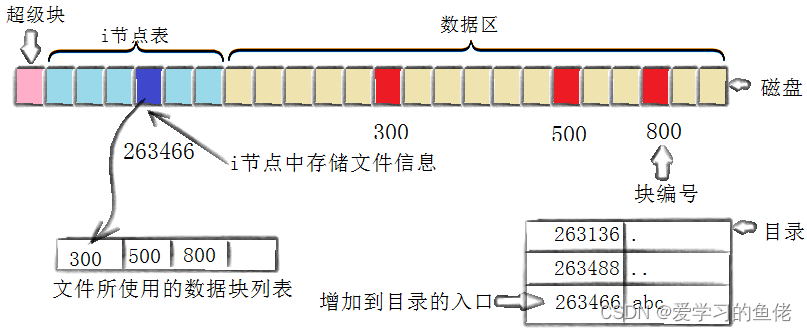
Linux之基础IO文件系统讲解
基础IO文件系统讲解 回顾C语言读写文件读文件操作写文件操作输出信息到显示器的方法stdin & stdout & stderr总结 系统文件IOIO接口介绍文件描述符fd文件描述符的分配规则C标准库文件操作函数简易模拟实现重定向dup2 系统调用在minishell中添加重定向功能 FILE文件系统…...

Django主要特点
Django 是一个开源的 Python Web 开发框架,它提供了一系列的工具和功能,帮助开发人员快速、高效地构建 Web 应用程序。 以下是 Django 的一些主要特点: 1. 强大的 ORM(对象关系映射): Django 提供了一个…...

element-ui中的el-table合并单元格
描述: 在写项目的时候有时候会经常遇到把行和列合并起来的情况,因为有些数据是重复渲染的,不合并行列会使表格看起来非常的混乱,如下: 而我们想要的数据是下面这种情况,将重复的行进行合并,使表…...

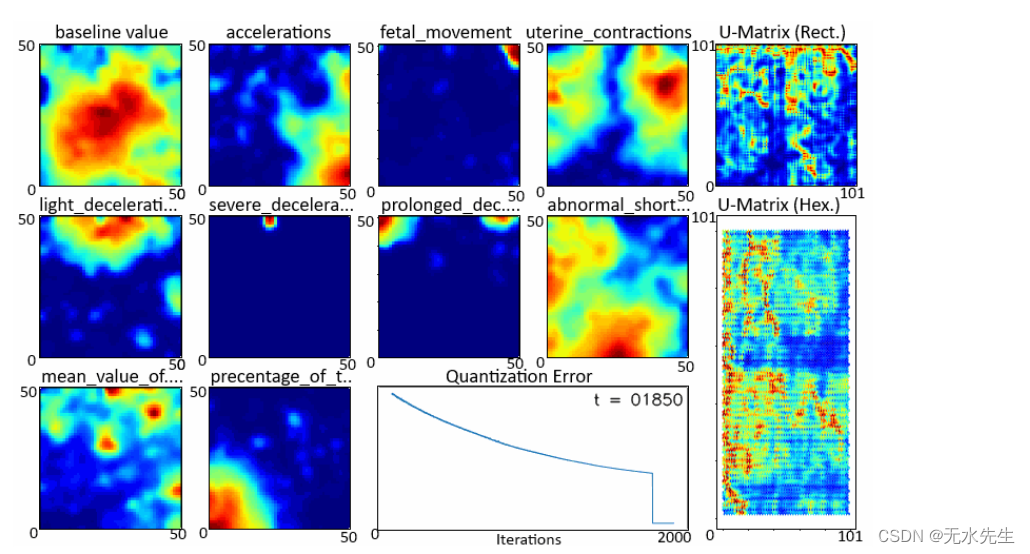
自组织地图 (SOM) — 介绍、解释和实现
自组织地图 (SOM) — 介绍、解释和实现 一、说明 什么是SOM(self orgnize map)自组织地图,是GNN类似的图神经网络的概念。因为神经网络实质上可以解释为二部图的权重,因此无论GNN还是SOM都有共同的神经网络…...

Arduino程序设计(四)按键消抖+按键计数
按键消抖按键计数 前言一、按键消抖二、按键计数1、示例代码2、按键计数实验 参考资料 前言 本文主要介绍两种按键控制LED实验:第一种是采用软件消抖的方法检测按键按下的效果;第二种是根据按键按下次数,四个LED灯呈现不同的流水灯效果。 一…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...