实现SSM简易商城项目的购物车实现
实现SSM简易商城项目的购物车实现
在这篇博客中,我们将使用SSM框架来实现一个简易的购物车功能。我们将使用Spring框架来管理Bean,使用SpringMVC框架来处理HTTP请求,使用MyBatis框架来操作数据库。
实现SSM简易商城项目的购物车功能的思路如下:
-
创建数据库表:创建一个商品表和一个购物车表,商品表用于存储商品的信息,购物车表用于存储用户添加到购物车中的商品信息。
-
创建实体类:创建商品实体类和购物车实体类,用于映射数据库表的字段。
-
创建DAO接口和Mapper文件:创建商品DAO接口和购物车DAO接口,并创建对应的Mapper文件,用于定义数据库操作的方法。
-
创建Service接口和实现类:创建商品Service接口和购物车Service接口,并创建对应的实现类,用于处理业务逻辑。
-
创建Controller:创建商品Controller和购物车Controller,用于处理用户的请求和返回相应的视图。
-
创建JSP视图:创建商品查询页面和购物车页面的JSP视图,用于展示商品信息和购物车内容。
-
实现购物车功能:在购物车Controller中,实现添加商品到购物车和从购物车中移除商品的功能。通过购物车Service和购物车DAO,将商品信息存储到购物车表中,并从购物车表中获取购物车内容。
-
展示购物车内容:在购物车页面的JSP视图中,通过购物车Controller返回的购物车内容,展示购物车中的商品信息,并提供移除商品的功能。
以上是实现SSM简易商城项目的购物车功能的基本思路。根据这个思路,您可以逐步实现和扩展购物车功能,以满足项目需求。
步骤一:创建数据库表
首先,我们需要创建一个名为product的数据库表,用于存储商品的信息。表结构如下:
CREATE TABLE product (id INT PRIMARY KEY AUTO_INCREMENT,name VARCHAR(100) NOT NULL,price DOUBLE NOT NULL,stock INT NOT NULL,category VARCHAR(100) NOT NULL
);
步骤二:创建实体类
在src/main/java目录下创建一个名为com.example.entity的包,并在该包下创建一个名为Product.java的文件,作为商品实体类。代码如下:
package com.example.entity;public class Product {private int id;private String name;private double price;private int stock;private String category;// 省略getter和setter方法
}
步骤三:创建Mapper接口
在src/main/java目录下创建一个名为com.example.mapper的包,并在该包下创建一个名为ProductMapper.java的文件,作为商品Mapper接口。代码如下:
package com.example.mapper;import com.example.entity.Product;
import org.apache.ibatis.annotations.Param;import java.util.List;public interface ProductMapper {List<Product> getProductsByCategory(@Param("category") String category);Product getProductById(@Param("id") int id);void updateProduct(Product product);
}
步骤四:创建Mapper映射文件
在src/main/resources目录下创建一个名为mapper的文件夹,并在该文件夹下创建一个名为ProductMapper.xml的文件,作为商品Mapper映射文件。代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.mapper.ProductMapper"><select id="getProductsByCategory" resultType="com.example.entity.Product">SELECT * FROM product WHERE category = #{category}</select><select id="getProductById" resultType="com.example.entity.Product">SELECT * FROM product WHERE id = #{id}</select><update id="updateProduct">UPDATE product SET stock = #{stock} WHERE id = #{id}</update>
</mapper>
步骤五:创建Controller类
在src/main/java目录下创建一个名为com.example.controller的包,并在该包下创建一个名为ProductController.java的文件,作为商品Controller类。代码如下:
package com.example.controller;import com.example.entity.Product;
import com.example.mapper.ProductMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;import javax.servlet.http.HttpServletRequest;
import java.util.ArrayList;
import java.util.List;@Controller
public class ProductController {@Autowiredprivate ProductMapper productMapper;@GetMapping("/products")public String getProductsByCategory(@RequestParam("category") String category, Model model) {List<Product> products = productMapper.getProductsByCategory(category);model.addAttribute("products", products);return "products";}@GetMapping("/add-to-cart")public String addToCart(@RequestParam("productId") int productId, HttpServletRequest request) {Product product = productMapper.getProductById(productId);if (product != null) {List<Product> cart = (List<Product>) request.getSession().getAttribute("cart");if (cart == null) {cart = new ArrayList<>();request.getSession().setAttribute("cart", cart);}cart.add(product);// 更新商品库存product.setStock(product.getStock() - 1);productMapper.updateProduct(product);}return "redirect:/products?category=" + product.getCategory();}@GetMapping("/cart")public String viewCart(HttpServletRequest request, Model model) {List<Product> cart = (List<Product>) request.getSession().getAttribute("cart");model.addAttribute("cart", cart);return "cart";}@GetMapping("/remove-from-cart")public String removeFromCart(@RequestParam("productId") int productId, HttpServletRequest request) {List<Product> cart = (List<Product>) request.getSession().getAttribute("cart");if (cart != null) {Product productToRemove = null;for (Product product : cart) {if (product.getId() == productId) {productToRemove = product;break;}}if (productToRemove != null) {cart.remove(productToRemove);// 更新商品库存Product product = productMapper.getProductById(productId);product.setStock(product.getStock() + 1);productMapper.updateProduct(product);}}return "redirect:/cart";}
}
步骤六:创建JSP视图
在src/main/webapp/WEB-INF目录下创建一个名为views的文件夹,并在该文件夹下创建一个名为products.jsp的文件,作为商品列表的JSP视图。代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><title>商品列表</title>
</head>
<body><h1>商品列表</h1><table><tr><th>ID</th><th>名称</th><th>价格</th><th>库存</th><th>分类</th><th>操作</th></tr><c:forEach items="${products}" var="product"><tr><td>${product.id}</td><td>${product.name}</td><td>${product.price}</td><td>${product.stock}</td><td>${product.category}</td><td><a href="/add-to-cart?productId=${product.id}">加入购物车</a></td></tr></c:forEach></table>
</body>
</html>
在src/main/webapp/WEB-INF/views目录下创建一个名为cart.jsp的文件,作为购物车的JSP视图。代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><title>购物车</title>
</head>
<body><h1>购物车</h1><table><tr><th>ID</th><th>名称</th><th>价格</th><th>操作</th></tr><c:forEach items="${cart}" var="product"><tr><td>${product.id}</td><td>${product.name}</td><td>${product.price}</td><td><a href="/remove-from-cart?productId=${product.id}">移出购物车</a></td></tr></c:forEach></table>
</body>
</html>
步骤七:运行项目
现在,我们可以启动项目并访问商品查询页面了。在浏览器中输入http://localhost:8080/products?category=电子产品,即可获取并展示符合条件的商品信息。点击"加入购物车"按钮,商品将被添加到购物车中。在购物车页面http://localhost:8080/cart,您可以查看购物车中的商品,并可以点击"移出购物车"按钮将商品从购物车中移除。
相关文章:

实现SSM简易商城项目的购物车实现
实现SSM简易商城项目的购物车实现 在这篇博客中,我们将使用SSM框架来实现一个简易的购物车功能。我们将使用Spring框架来管理Bean,使用SpringMVC框架来处理HTTP请求,使用MyBatis框架来操作数据库。 实现SSM简易商城项目的购物车功能的思路如…...

【学习FreeRTOS】第17章——FreeRTOS任务通知
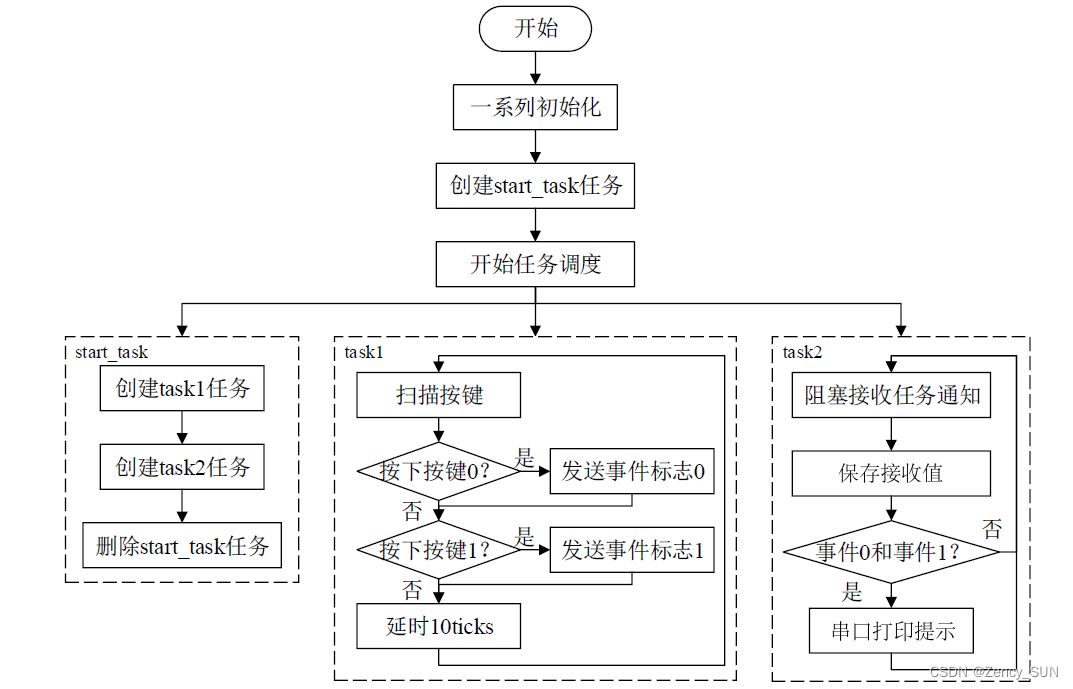
1.任务通知的简介 任务通知:用来通知任务的,任务控制块中的结构体成员变量 ulNotifiedValue就是这个通知值。 使用队列、信号量、事件标志组时都需另外创建一个结构体,通过中间的结构体进行间接通信! 使用任务通知时,…...

GO-vscode远程开发和调试
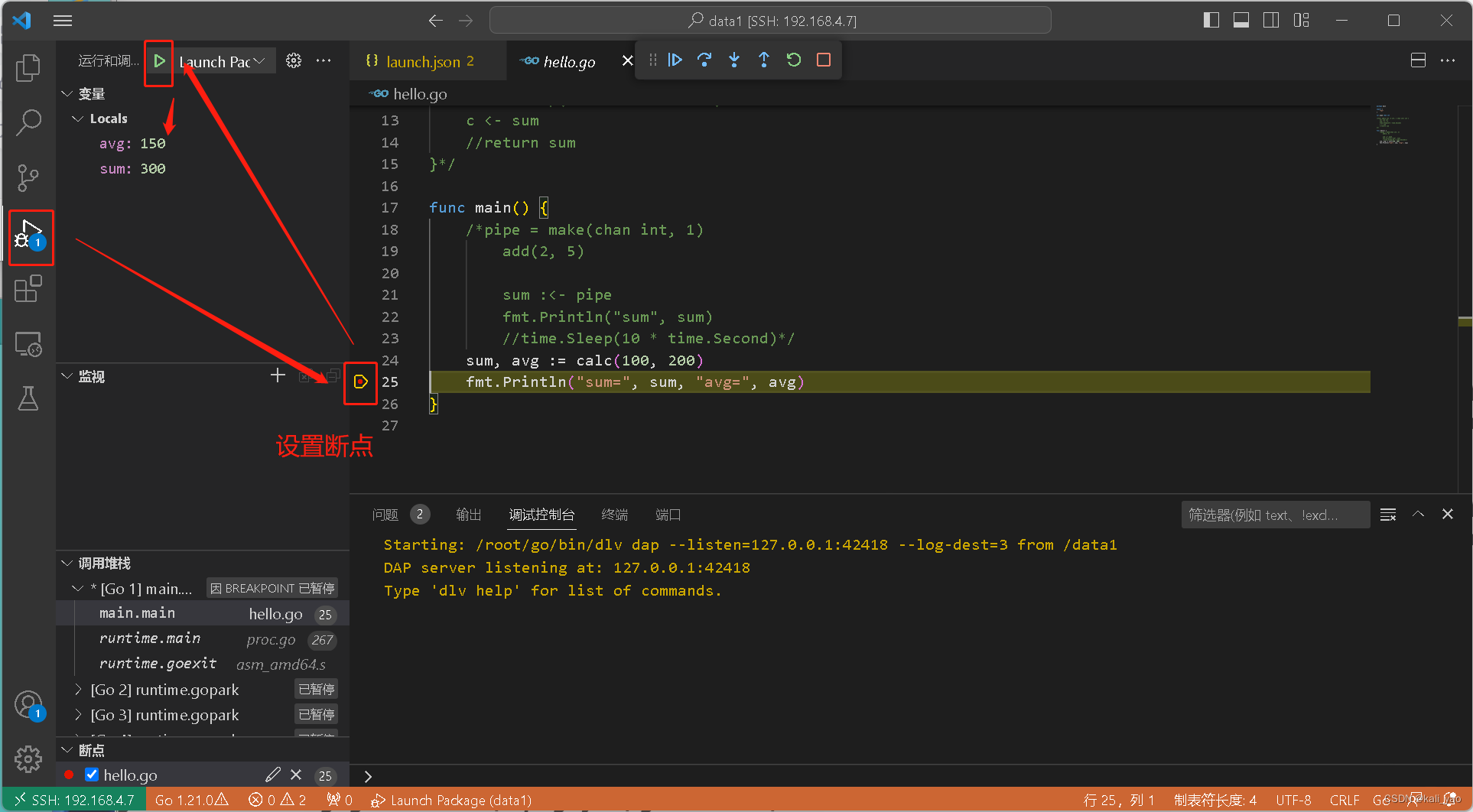
本文内容主要包括: 概述: 主要就是把代码放到服务器上然后远程去开发和调试 工具: vscode 远程端: linux 一.安装远程插件 vscode安装Remote - SSH,Remote Explorer,Remote Development,…...

【笔记】判断两个Double类型的值是否相同
在Java中,将两个double值转换为String类型,然后使用equals方法进行比较是一个常见的做法,但是这种方法并不是完全可靠,特别是在涉及浮点数的精度时仍然可能会遇到问题。 浮点数在内部以二进制表示,有时会存在舍入误差…...

Linux —— nfs文件系统
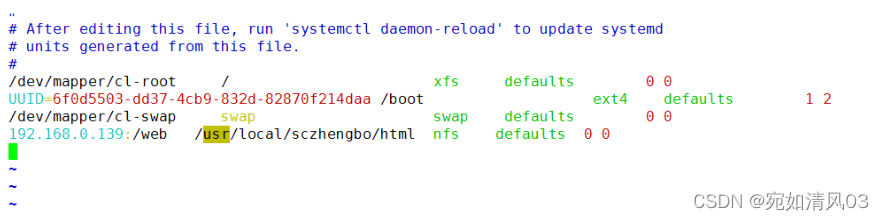
简介 NFS 是Network File System的缩写,即网络文件系统。一种使用于分散式文件系统的协定,由Sun公司开发,于1984年向外公布。功能是通过网络让不同的机器、不同的操作系统能够彼此分享个别的数据,让应用程序在客户端通过网络访问位…...

数据降维 | MATLAB实现T-SNE降维特征可视化
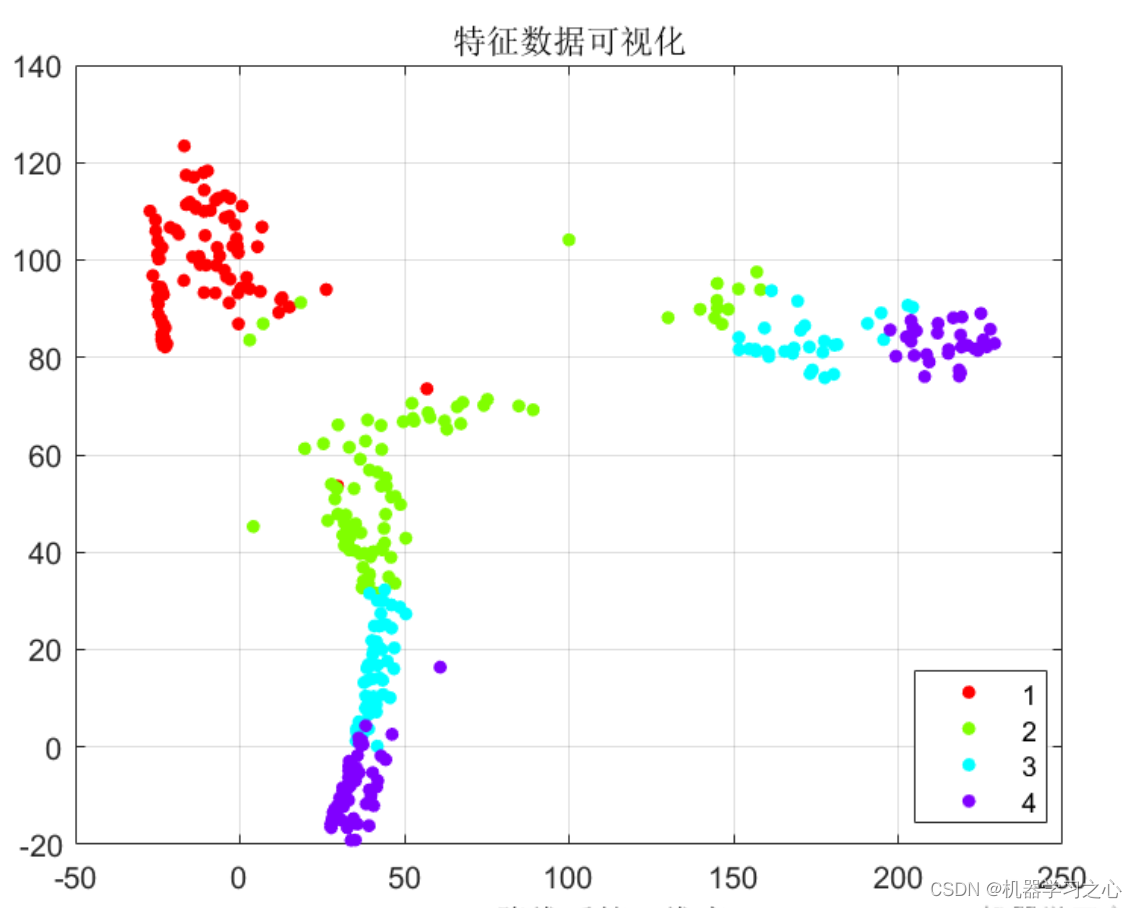
数据降维 | MATLAB实现T-SNE降维特征可视化 目录 数据降维 | MATLAB实现T-SNE降维特征可视化降维效果基本描述程序设计参考资料 降维效果 基本描述 T-SNE降维特征可视化,MATLAB程序。 T-分布随机邻域嵌入,主要用途是对高维数据进行降维并进行可视化&…...
)
蓝桥杯上岸每日N题 (交换瓶子)
大家好 我是寸铁 希望这篇题解对你有用,麻烦动动手指点个赞或关注,感谢您的关注 题目描述 有 N 个瓶子,编号 1∼N,放在架子上。 比如有 5 个瓶子: 2 1 3 5 4 要求每次拿起 2 个瓶子,交换它们的位置。 …...

GMS基本模块TIN、Solids、Modflow2000/2005、MT3DMS、MODPATH。及其在地下水流动、溶质运移、粒子追踪方面的应用
解决地下水数值模拟技术实施过程中遇到的困难,从而提出切实可行的环境保护措施,达到有效保护环境、防治地下水污染,推动经济社会可持续发展的目的。 (1)水文地质学,地下水数值模拟基础理论;&am…...

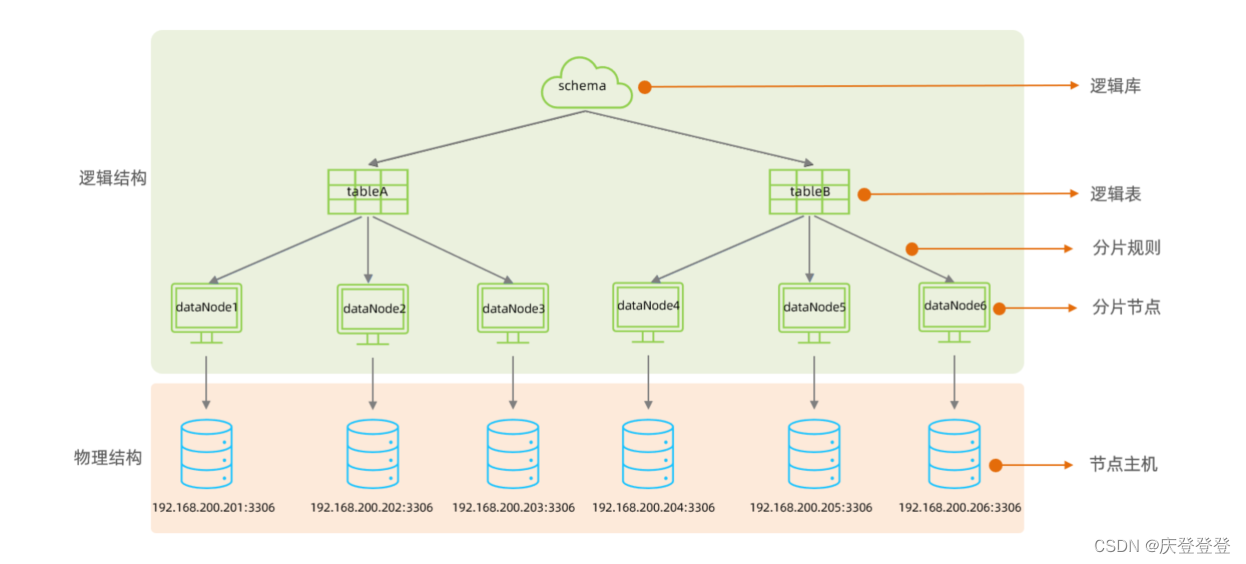
MySQL数据库中间件Mycat介绍及下载安装(教程)
一,介绍 MyCat是开源的、活跃的、基于Java语言编写的MySQL数据库中间件。可以像使用MySQL一样来使用MyCat,对于开发人员来说根本感觉不到MyCat的存在。 开发人员只需要连接MyCat即可,而具体底层用到几台数据库,每一台数据库服务器…...

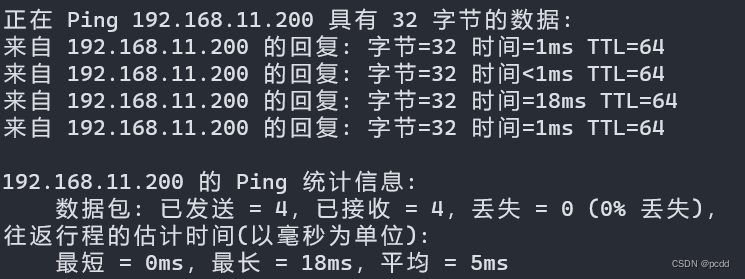
【VMware】CentOS 设置静态IP(Windows 宿主机)
文章目录 1. 更改网络适配器设置2. 配置虚拟网络编辑器3. 修改 CentOS 网络配置文件4. ping 测试结果 宿主机:Win11 22H2 虚拟机:CentOS-Stream-9-20230612.0 (Minimal) 1. 更改网络适配器设置 Win R:control 打开控制面板 依次点击&#x…...

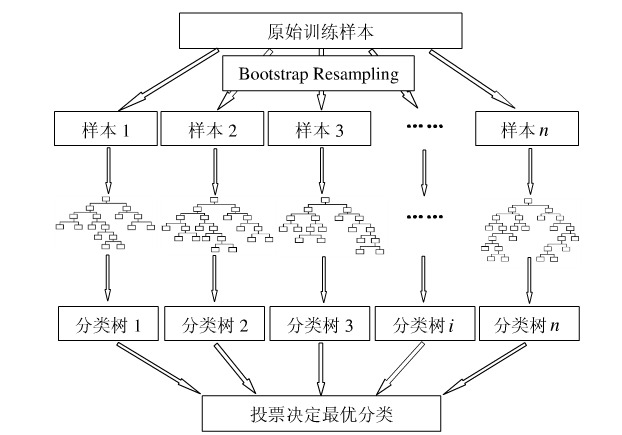
机器学习十大算法之七——随机森林
0 引言 集成学习(ensemble learning)是时下非常流行的机器学习算法,它本身不是一个单独的机器学习算法,而是通过在数据上构建多个横型,集成所有模型的建模结果,基本上所有的机器学习领域都可以看到集成学习…...

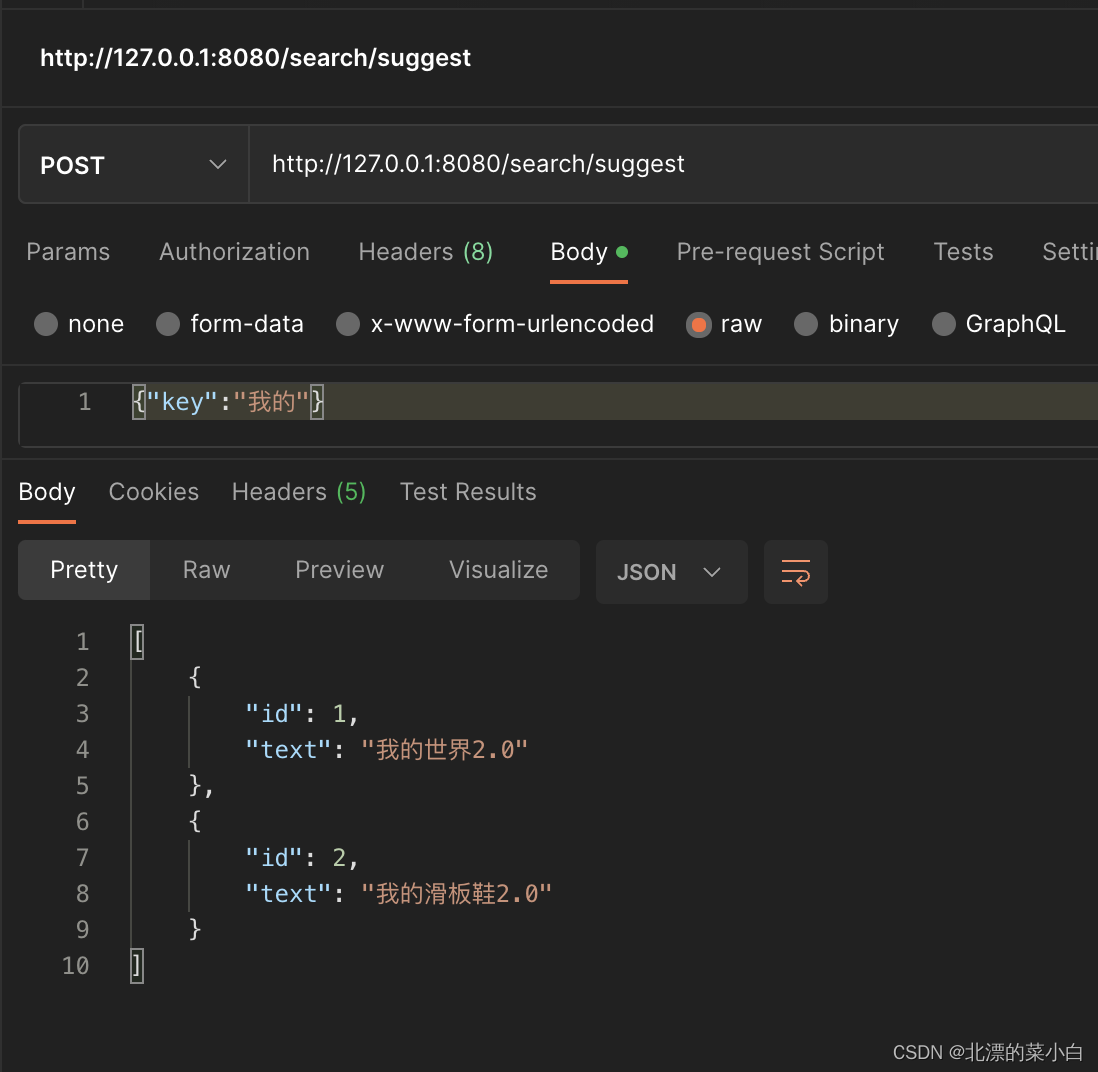
spring boot 3使用 elasticsearch 提供搜索建议
业务场景 用户输入内容,快速返回建议,示例效果如下 技术选型 spring boot 3elasticsearch server 7.17.4spring data elasticsearch 5.0.1elasticsearch-java-api 8.5.3 pom.xml <dependency><groupId>org.springframework.boot</gr…...

住宅IP:解锁更快速、稳定的互联网,你准备好了吗?
随着互联网的广泛普及,我们对网络的需求也越来越高。无论是工作、学习还是娱乐,我们都希望能够享受到更快速、稳定的互联网连接。而在实现这一目标的过程中,住宅IP正逐渐崭露头角,成为了一种备受关注的解决方案。那么,…...

支持dolby vision的盒子接支持dolby vision的电视,在adaptive hdr时,播放非dv的hdr视频,输出sdr
支持dolby vision的盒子接支持dolby vision的电视,setting选择adaptive hdr,按照这个配置在播放非dv的hdr视频时,会输出sdr。 看起来是很不合理的,高级的产品播放高级的片源,却输出低级的画质。 想要搞清楚这个问题&am…...

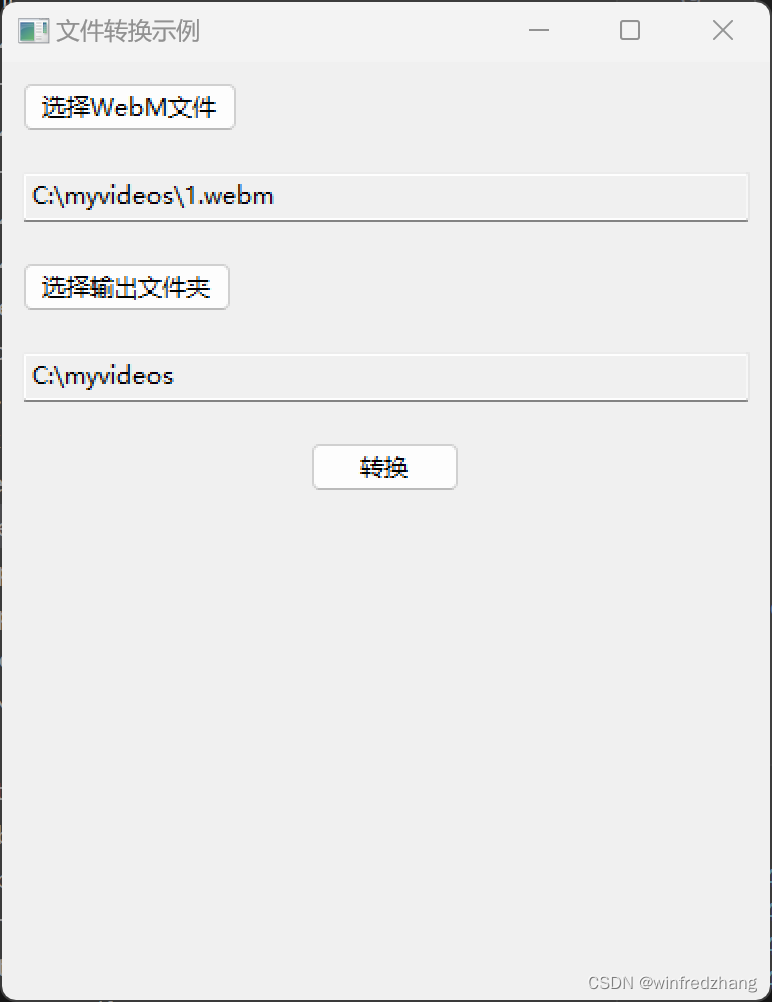
使用ffmpeg将WebM文件转换为MP4文件的简单应用程序
tiktok网上下载的short视频是webm格式的,有些程序无法处理该程序,比如roop程序,本文介绍了如何使用wxPython库创建一个简单的GUI应用程序,用于将WebM文件转换为MP4文件。这个应用程序使用Python编写,通过调用FFmpeg命令…...

Prompt-“设计提示模板:用更少数据实现预训练模型的卓越表现,助力Few-Shot和Zero-Shot任务”
Prompt任务(Prompt Tasks) 通过设计提示(prompt)模板,实现使用更少量的数据在预训练模型(Pretrained Model)上得到更好的效果,多用于:Few-Shot,Zero-Shot 等…...

玩转Mysql系列 - 第6篇:select查询基础篇
这是Mysql系列第6篇。 环境:mysql5.7.25,cmd命令中进行演示。 DQL(Data QueryLanguage):数据查询语言,通俗点讲就是从数据库获取数据的,按照DQL的语法给数据库发送一条指令,数据库将按需求返回数据。 DQ…...

【SpringCloud技术专题】「Gateway网关系列」(1)微服务网关服务的Gateway组件的原理介绍分析
为什么要有服务网关? 我们都知道在微服务架构中,系统会被拆分为很多个微服务。那么作为客户端要如何去调用这么多的微服务呢?难道要一个个的去调用吗?很显然这是不太实际的,我们需要有一个统一的接口与这些微服务打交道…...

【面试刷题】————STL中的vector是如何实现的?
STL(Standard Template Library)是C标准库中的一部分,它提供了许多常用的数据结构和算法,其中包括了动态数组 vector。 vector std::vector 是一个动态数组,它能够自动调整自己的大小,以适应存储元素的需…...
)
使用钉钉的扫码会出现多个回调(DTFrameLogin)
官方:地址 标题 出现的问题解决后效果正常使用(按照官网的流程进行使用)自己的理解(路人可忽略该内容!) 出现的问题 1692861955468 解决后效果 1692861665687 正常使用(按照官网的流程进行使用) fn.js 该文件就是钉钉官网的js文件,我下载到了…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
