使用钉钉的扫码会出现多个回调(DTFrameLogin)
官方:地址
标题
- 出现的问题
- 解决后效果
- 正常使用(按照官网的流程进行使用)
- 自己的理解(路人可忽略该内容!)
出现的问题
1692861955468
解决后效果
1692861665687
正常使用(按照官网的流程进行使用)
fn.js
该文件就是钉钉官网的js文件,我下载到了本地
js文件下载地址
!function(e){var t={};function r(n){if(t[n])return t[n].exports;var o=t[n]={i:n,l:!1,exports:{}};return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports}r.m=e,r.c=t,r.d=function(e,t,n){r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})},r.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},r.t=function(e,t){if(1&t&&(e=r(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var n=Object.create(null);if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t){return e[t]}.bind(null,o));return n},r.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return r.d(t,"a",t),t},r.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},r.p="",r(r.s=1382)}({1382:function(e,t){var r=function(e,t){var r=e.match(new RegExp("[?&]"+t+"=([^&]+)"));return r?r[1]:null};window.DTFrameLogin=function(e,t,n,o){var i,u=e.id&&document.getElementById(e.id)||null,c=document.createElement("iframe");t.client_id&&t.redirect_uri&&t.response_type&&t.scope?u?(u.innerHTML="",u.appendChild(c),c&&c.contentWindow&&c.contentWindow.postMessage&&window.addEventListener?(c.src="https://"+((i=t).isPre?"pre-login":"login")+".dingtalk.com/oauth2/auth?iframe=true&redirect_uri="+i.redirect_uri+"&response_type="+i.response_type+"&client_id="+i.client_id+"&scope="+i.scope+(i.prompt?"&prompt="+i.prompt:"")+(i.state?"&state="+i.state:"")+(i.org_type?"&org_type="+i.org_type:"")+(i.corpId?"&corpId="+i.corpId:"")+(i.exclusiveLogin?"&exclusiveLogin="+i.exclusiveLogin:"")+(i.exclusiveCorpId?"&exclusiveCorpId="+i.exclusiveCorpId:""),c.width=""+(e.width||300),c.height=""+(e.height||300),c.frameBorder="0",c.scrolling="no",window.addEventListener("message",(function(e){var t=e.data,i=e.origin;if(/login\.dingtalk\.com/.test(i)&&t)if(t.success&&t.redirectUrl){var u=t.redirectUrl,c=r(u,"authCode")||"",d=r(u,"state")||"",s=r(u,"error")||"";c?n&&n({redirectUrl:u,authCode:c,state:d}):o&&o(s)}else o&&o(t.errorMsg)}))):o&&o("Browser not support")):o&&o("Element not found"):o&&o("Missing parameters")}}});
util.js
这个文件就是按照钉钉文档的流程编写的代码
//钉钉js文件地址
import './fn.js'
//跳转地址,需要在钉钉后台提前配置好,暂时未用到
const url = location.origin + '/#/'
export const BASE_URL = encodeURIComponent(url);
const appid_default = 'xxxxxx' //填写自己的钉钉应用id
const state_default = 'PC'const fn = () => {console.log('默认的回调');
}//INIT_DINDING 生成钉钉二维码 传递两个参数
//参数一,html标签id,该标签用来渲染二维码
//参数二,回调,在扫码完成后,进行的操作
export const INIT_DINDING = (id = "qr_code_div", callback = fn) => {const demo = new window.DTFrameLogin({id,width: 300,//二维码宽度height: 300,//二维码高度},{client_id: appid_default,redirect_uri: BASE_URL,client_id: appid_default,scope: 'openid',response_type: 'code',state: state_default,prompt: 'consent',},(loginResult) => {// const { redirectUrl, authCode, state } = loginResult;//loginResult字段说明____________________________//redirectUrl 重定向的地址//authCode !!!很重要,这个就是钉钉返回的唯一标识//state 我上面写的PC,因此这个值就是PC,用来以后区别pc和app// 这里可以直接进行重定向// window.location.href = redirectUrl;// 也可以在不跳转页面的情况下,使用code进行授权//——————————————触发回调————————————————————————————————————callback && callback(loginResult)return},)
}
edit.vue
封装出现二维码的组件
<template><div><div class="qr_code_div" ref="qrCodeDiv" id="qr_code_div"></div></div>
</template>
<script>
//看准你自己的文件地址---------------
import { INIT_DINDING, SET_MESSAGE } from "./util.js";
export default {data() {return {};},mounted() {INIT_DINDING("qr_code_div",function () {console.log("this__________________这是扫码的回调");// fn=null});},created() {},methods: {},beforeDestroy(){}
};
</script>
<style lang="scss" scoped>
.qr_code_div {width: 300px;height: 300px;margin: 0 auto;
}
</style>app.vue
使用组件
<template><div><button @click='blg = !blg'>{{blg}}</button><edit v-if="blg"></edit></div>
</template>
<script>
import edit from './edit'
export default {data() {return {blg:true};},components:{edit},mounted() {},created() {},methods: {},
};
</script>
<style lang="scss" scoped>
</style>```**按照上面的流程便可以正常的在h5使用钉钉的扫码组件了**# 修改后使用(解决方式)
## **解决组件关闭后,多次开启组件会产生多个回调的bug**
在上方的edit.vue组件中进行修改```html
<template><div><div class="qr_code_div" ref="qrCodeDiv" id="qr_code_div"></div></div>
</template>
<script>
import { INIT_DINDING, SET_MESSAGE } from "../utils/init";
//1、步骤一
//修改之前的匿名回调
let fn = function () {console.log("this__________________这是扫码的回调");//2、步骤二//回调执行后把函数置空fn = null;
};
export default {data() {return {};},mounted() {//3、步骤三,传递修改后的回调INIT_DINDING("qr_code_div", fn);},created() {},methods: {},beforeDestroy() {//4、步骤四---组件销毁也把函数置空fn = null;},
};
</script>
<style lang="scss" scoped>
.qr_code_div {width: 300px;height: 300px;margin: 0 auto;
}
</style>自己的理解(路人可忽略该内容!)
查看钉钉的打包后的源码,发现是通过绑定message监听来接受回调的
其实还有另外一种,就是在message事件执行后,立即取消绑定,只让他执行一次
但是考虑到是匿名事件,并且是打包后的代码,并没有进行更改
就使用了另一种方法,也就是上诉的方法
钉钉源码
! function (e) {var t = {};function r(n) {if (t[n]) return t[n].exports;var o = t[n] = {i: n,l: !1,exports: {}};return e[n].call(o.exports, o, o.exports, r), o.l = !0, o.exports}r.m = e, r.c = t, r.d = function (e, t, n) {r.o(e, t) || Object.defineProperty(e, t, {enumerable: !0,get: n})}, r.r = function (e) {"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {value: "Module"}), Object.defineProperty(e, "__esModule", {value: !0})}, r.t = function (e, t) {if (1 & t && (e = r(e)), 8 & t) return e;if (4 & t && "object" == typeof e && e && e.__esModule) return e;var n = Object.create(null);if (r.r(n), Object.defineProperty(n, "default", {enumerable: !0,value: e}), 2 & t && "string" != typeof e)for (var o in e) r.d(n, o, function (t) {return e[t]}.bind(null, o));return n}, r.n = function (e) {var t = e && e.__esModule ? function () {return e.default} : function () {return e};return r.d(t, "a", t), t}, r.o = function (e, t) {return Object.prototype.hasOwnProperty.call(e, t)}, r.p = "", r(r.s = 1382)
}({1382: function (e, t) {var r = function (e, t) {var r = e.match(new RegExp("[?&]" + t + "=([^&]+)"));return r ? r[1] : null};window.DTFrameLogin = function (e, t, n, o) {var i, u = e.id && document.getElementById(e.id) || null,c = document.createElement("iframe");t.client_id && t.redirect_uri && t.response_type && t.scope ? u ? (u.innerHTML = "", u.appendChild(c), c && c.contentWindow && c.contentWindow.postMessage && window.addEventListener ? (c.src = "https://" + ((i = t).isPre ? "pre-login" : "login") + ".dingtalk.com/oauth2/auth?iframe=true&redirect_uri=" + i.redirect_uri + "&response_type=" + i.response_type + "&client_id=" + i.client_id + "&scope=" + i.scope + (i.prompt ? "&prompt=" + i.prompt : "") + (i.state ? "&state=" + i.state : "") + (i.org_type ? "&org_type=" + i.org_type : "") + (i.corpId ? "&corpId=" + i.corpId : "") + (i.exclusiveLogin ? "&exclusiveLogin=" + i.exclusiveLogin : "") + (i.exclusiveCorpId ? "&exclusiveCorpId=" + i.exclusiveCorpId : ""), c.width = "" + (e.width || 300), c.height = "" + (e.height || 300), c.frameBorder = "0", c.scrolling = "no", window.addEventListener("message", (function (e) {var t = e.data,i = e.origin;//这里这里-------------------------------看上面👆if (/login\.dingtalk\.com/.test(i) && t)if (t.success && t.redirectUrl) {var u = t.redirectUrl,c = r(u, "authCode") || "",d = r(u, "state") || "",s = r(u, "error") || "";c ? n && n({redirectUrl: u,authCode: c,state: d}) : o && o(s)} else o && o(t.errorMsg)}))) : o && o("Browser not support")) : o && o("Element not found") : o && o("Missing parameters")}}
});
相关文章:
)
使用钉钉的扫码会出现多个回调(DTFrameLogin)
官方:地址 标题 出现的问题解决后效果正常使用(按照官网的流程进行使用)自己的理解(路人可忽略该内容!) 出现的问题 1692861955468 解决后效果 1692861665687 正常使用(按照官网的流程进行使用) fn.js 该文件就是钉钉官网的js文件,我下载到了…...

Android | 关于 OOM 的那些事儿
作者:345丶 前言 Android 系统对每个app都会有一个最大的内存限制,如果超出这个限制,就会抛出 OOM,也就是Out Of Memory 。本质上是抛出的一个异常,一般是在内存超出限制之后抛出的。最为常见的 OOM 就是内存泄露(大量…...

珠玑妙算游戏
珠玑妙算游戏,OJ练习 一、描述二、方法一三、方法二 一、描述 珠玑妙算游戏(the game of master mind)的玩法如下: 计算机有4个槽,每个槽放一个球,颜色可能是红色(R)、黄色…...

【rust语言】rust多态实现方式
文章目录 前言一、多态二、rust实现多态trait的静态方式还有一种方式可以通过动态分发,还以上面那段代码,比如dyn关键字 泛型方式枚举方式优点:缺点: 总结 前言 学习rust当中遇到了这个问题,记录一下,不对…...

两年半机场,告诉我如何飞翔
为说明如何坐飞机离港,故此记录一篇。何为离港,顾名思义,离开港湾,那何为港湾,便是机场。 机场,一个你可能经常去,亦或不曾去之地。我想,管你去没去过,先说下怎么去&…...

【动手学深度学习】--21.锚框
锚框 学习视频:锚框【动手学深度学习v2】 官方笔记:锚框 1.锚框 目标检测算法通常会在输入图像中采样大量的区域,然后判断这些区域中是否包含我们感兴趣的目标,并调整区域边界从而更准确地预测目标的真实边界框(gro…...

C语言学习笔记(完整版)
文章目录 算法算法的基本概念算法的特征算法的优劣 描述算法三种基本结构流程图N-S流程图伪代码 常量和变量了解数据类型常量整形常量实型常量字符型常量转义字符符号常量 变量整形变量实型变量字符型变量 表达式与运算符赋值运算符和赋值表达式变量赋初值强制类型转换 算术运算…...

【Unity3D赛车游戏】【四】在Unity中添加阿克曼转向,下压力,质心会让汽车更稳定
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

Python爬虫requests判断请求超时并重新post/get发送请求
在使用Python爬虫中,你可以使用requestsimport requests #Python爬虫requests判断请求超时并重新post发送请求,proxies为代理 def send_request_post(url, data, headers , proxies , max_retries3, timeout5):retries 0while retries < max_retries…...

CSS中如何实现多列布局?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 多列布局(Multi-column Layout)⭐ column-count⭐ column-width⭐ column-gap⭐ column-rule⭐ column-span⭐ 示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧…...

【C++】string简单实用详解
本片要分享的内容是有关于string的知识,在这之前得介绍一下什么是STL; 目录 1.STL简单介绍 2. string简单介绍 3.string简单使用 3.1.string的定义 3.2.字符串的拼接 3.3.string的遍历 3.3.1.循环遍历 3.3.2.迭代器遍历 4.string的函数构造 1.…...

opencv 进阶16-基于FAST特征和BRIEF描述符的ORB(图像匹配)
在计算机视觉领域,从图像中提取和匹配特征的能力对于对象识别、图像拼接和相机定位等任务至关重要。实现这一目标的一种流行方法是 ORB(Oriented FAST and Rotated Brief)特征检测器和描述符。ORB 由 Ethan Rublee 等人开发,结合了…...

Unity 类Scene窗口相机控制
类Scene窗口相机控制 🍔效果 🍔效果 传送门👈...

juc基础(三)
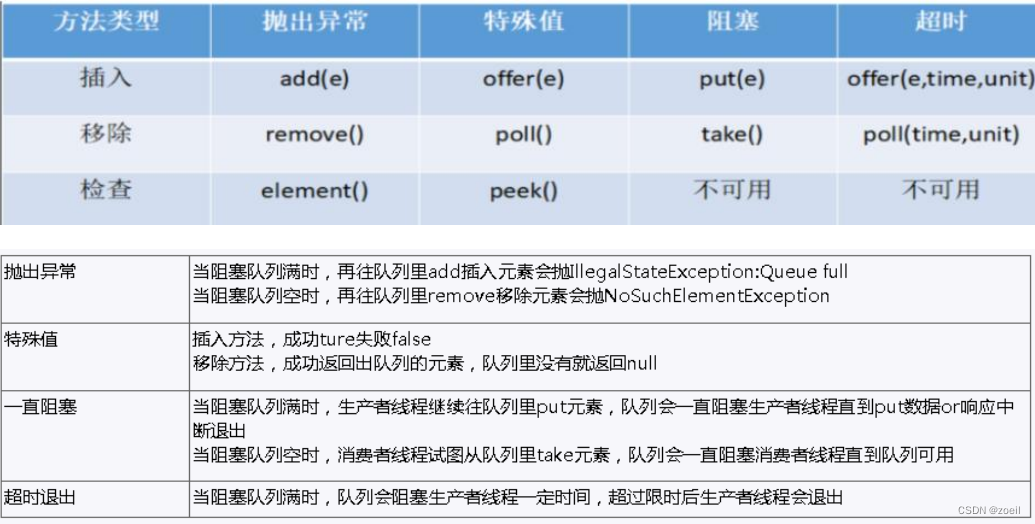
目录 一、读写锁 1、读写锁介绍 2、ReentrantReadWriteLock 3、例子 4、小结 二、阻塞队列 1、BlockingQueue 简介 2、BlockingQueue 核心方法 3、案例 4、常见的 BlockingQueue (1)ArrayBlockingQueue(常用) (2)Li…...

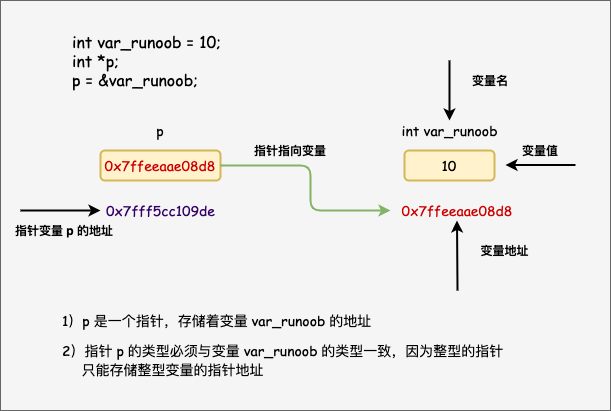
c语言函数指针和指针函数的区别,以及回调函数的使用。
函数指针是什么,函数指针本质也是指针,不过是指向函数的指针,存储的是函数的地址。 指针函数是什么,指针函数其实就是返回值是指针的函数,本质是函数。 函数指针是如何定义的呢,如下 void (*pfun)(int a,int b) 这…...

什么是服务端渲染?前后端分离的优点和缺点?
一.概念 服务端渲染简单点就是服务端直接返回给客户端一个完整的页面,也就是一个完整的html页面,这个页面上已经有数据了。说到这里你可能会觉得后端怎么写页面啊,而且服务端返回页面不是加载更慢吗?错了,因为我们现在…...

【Java】优化重复冗余代码的8种方式
文章目录 前言1. 抽取公用方法2. 抽工具类3. 反射4.泛型5. 继承与多态6.使用设计模式7.自定义注解(或者说AOP面向切面)8.函数式接口和Lambda表达式 前言 日常开发中,我们经常会遇到一些重复代码。大家都知道重复代码不好,它主要有这些缺点:可…...

rabbitmq卸载重新安装3.8版本
卸载之前的版本的rabbitmq 卸载rabbitmq 卸载前先停止rabbitmq服务 /usr/lib/rabbitmq/bin/rabbitmqctl stop查看rabbitmq安装的相关列表 yum list | grep rabbitmq卸载rabbitmq相关内容 yum -y remove rabbitmq-server.noarch 卸载erlang 查看erlang安装的相关列表 …...

MyBatis分页思想和特殊字符
目录 一、MyBatis分页思想 1.1 使用场景 1.2 代码演示 二、MyBatis特殊字符 2.1代码演示 一、MyBatis分页思想 1.1 使用场景 Mybatis分页应用场景: MyBatis是一个Java持久层框架,它提供了一种将SQL查询和结果映射到Java对象的简单方式。分页是MyBa…...

设计模式大白话——命令模式
命令模式 一、概述二、经典举例三、代码示例(Go)四、总结 一、概述 顾名思义,命令模式其实和现实生活中直接下命令的动作类似,怎么理解这个命令是理解命令模式的关键!!!直接说结论是很不负责…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
