LVS+Keepalived 实验
Keepalived 是什么
Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题的一款检查工具
在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器,但是对外表现为一个虚拟IP,主服务器会发送VRRP通告信息给备份服务器,当备份服务器收不到VRRP消息的时候,即主服务器异常的时候,备份服务器就会接管虚拟IP,继续提供服务,从而保证了高可用性。
Keepalived 功能
- 支持单点故障自动切换 (Failover)
Keepalived可以实现任意两台主机之间,例如:Master和Backup主机之间的故障转移和自动切换,这个主机可以是普通的不能停机的业务服务器,也可以是LVS负载均衡,Nginx反向代理这样的服务器。
Keepalived高可用功能实现的简单原理为,两台主机同时安装好Keepalived软件并启动服务,开始正常工作时,由角色为Master的主机获得所有资源并对用户提供服,角色为Backup的主机为Master主机的热备,当角色为Master的主机失效或出现故障时,角色为Backup的主机将自动接管Master主机的所有工作,包括接管VIP资源及相应资源服务,当角色为Master的主机故障修复后,又会自动接管回他原来处理的工作,角色Bachup的主机则同时释放Master主机时它接管的工作,此时,两台主机将恢复到最初启动时各自的原始及工作状态
- 支持节点健康检查状态
Keepalived可以通过在自身的Keepalived.conf文件里配置LVS的节点IP和相关参数实现对LVS的直接管理;除此之外,当LVS集群中的某一个甚至是几个节点服务器同时发生故障无法提供服务时,Keepalived服务会自动将失效的节点服务器从LVS的正常转发队列中清除出去,并将请求调度到别的正常节点服务器上,从而保证最终用户的访问不受影响;当故障的节点服务器被修复以后,Keepalived服务又会自动地把它们加入到正常转发队列中,对客户提供服务
- 节点服务器的高可用性 —— HA
Keepalived 模块
- core:核心模块;负责主进程启动、维护及全局配置文件的加载和解析
- vrrp:来实现vrrp的协议
- check:健康检查;端口及URL检查的方式
工作原理
Keepalived 高可用之间是通过VRRP协议来实现LVS高可用方案,从而解决静态路由的单点故障的问题
VRRP是通过竞选的来确定主备,主优先级高于备,因此工作时主优先获得所有资源,备节点处于等待状态;当备服务器收不到主服务器VRRP信息时,代表主服务器故障,于是备节点就会接管主节点资源(VIP)然后顶替主节点对外提供服务,实现高可用性(HA)
在Keepalived 服务之间,只有作为主的服务器会一直发送VRRP广播包,告诉备服务器还在,此时备不会去抢占主;当主不可用的时候,即备要监听不到主发送的广播包时,它就会启动相关服务来去接管资源,保证业务的连续性,接管速度最快小于1秒
脑裂现象及解决方案
脑裂
当MASTER节点出现网络堵塞等现象时,BACKUP节点因无法及时检测到MASTER节点的heartbeat而认为MASTER节点已经挂掉了,就抢来了MASTER节点的VIP,并接管了MASTER节点的资源;MASTER节点认为自己还是正常的
这就出现了同一个服务集群中,同一个VIP地址同时飘在两个节点上的现象,即产生了两个MASTER节点;正常情况下是一个节点对外提供服务,现在也变成了两个节点能同时被用户访问到,对于一个集群同时存在两个MASTER状态的现象,我们称之为脑裂
脑裂的形成
通常,脑裂现象的出现是由以下几种情况引起的:
- 高可用集群服务器队列之间的心跳线链路发生了故障,如心跳线的断裂、老化等导致各节点之间无法正常通信;
- 集群服务器队列之间的IP配置发生了冲突;
- 网卡或交换机等负责连接心跳线的设备发生了故障;
- 高可用服务器上未禁止iptables防火墙规则的生成,导致心跳消息无法传输;
- 在同一个VRRP实例中,各节点上的virtual_router_id设置的参数不同;
- 开启了抢占模式,但是未设置抢占延时;
解决方案
为了减少或避免HA集群中出现脑裂现象,我们可以采取以下措施:
- 添加冗余心跳线,如双线条线等;
- 启动“智能”磁盘锁,只有正在提供服务的MASTER节点才能锁住或者解锁共享磁盘,当MASTER节点出现了短暂的网络堵塞等情况时会自动加锁,BACKUP节点也无法接管资源,只有当MASTER出现故障无法提供服务时才会自动解锁共享磁盘,并交由BACKUP节点接管
- 设置仲裁机制,例如出现检测不到心跳线的情况时,MASTER节点和BACKUP节点都去ping一下网关IP,如果ping不通则主动释放资源或者放弃抢占资源;
- 通过脚本来监控和监测节点是否处于正常工作状态,如果MASTER节点出现了异常,并在脚本设定的期限内无法恢复正常,则杀死当前MASTER的服务进程,将资源交由BACKUP节点来接管
实验
准备四台机器:
192.168.154.10 为LVS+Keepalived
192.168.154.20 为Web1服务器
192.168.154.40 为Web2服务器
192.168.154.50 为LVS+Keepalived
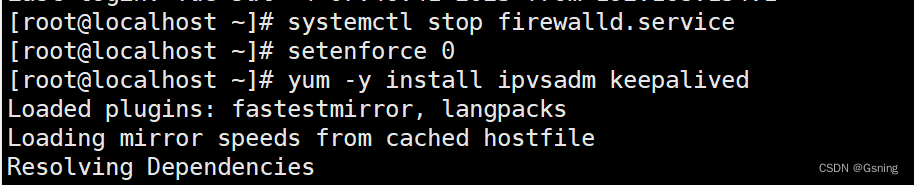
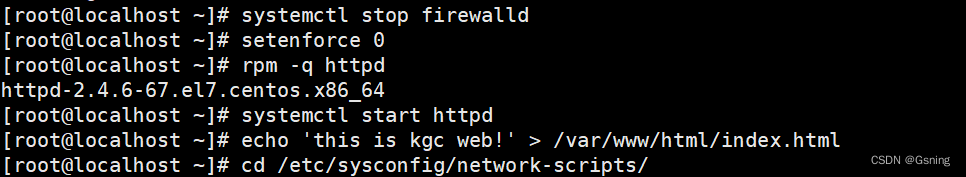
为10、50两台服务器安装Keepalived

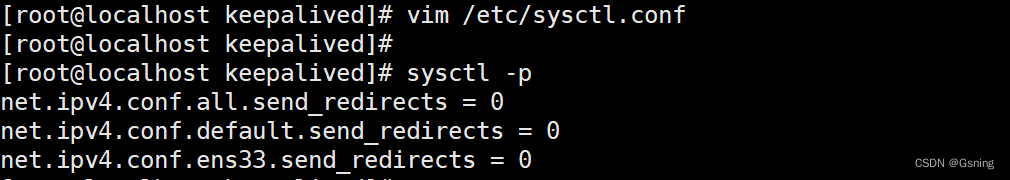
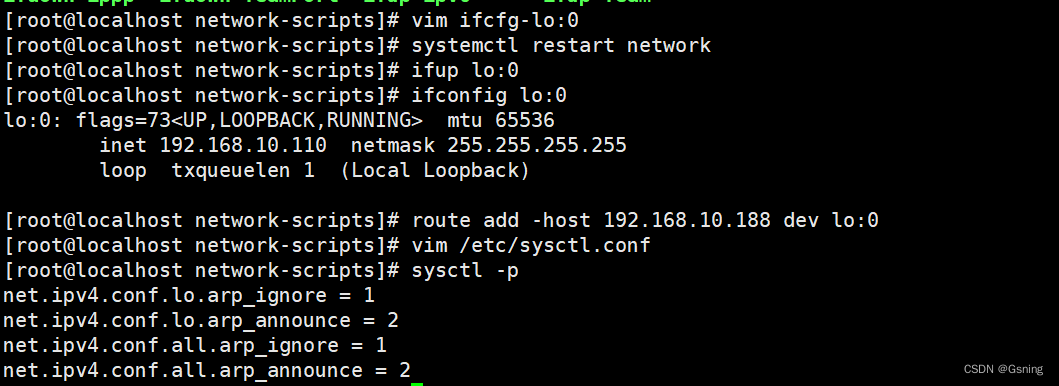
加载模块

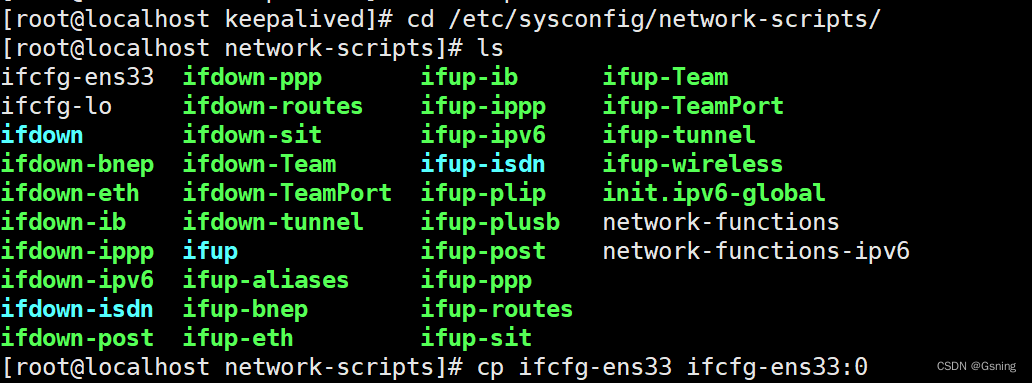
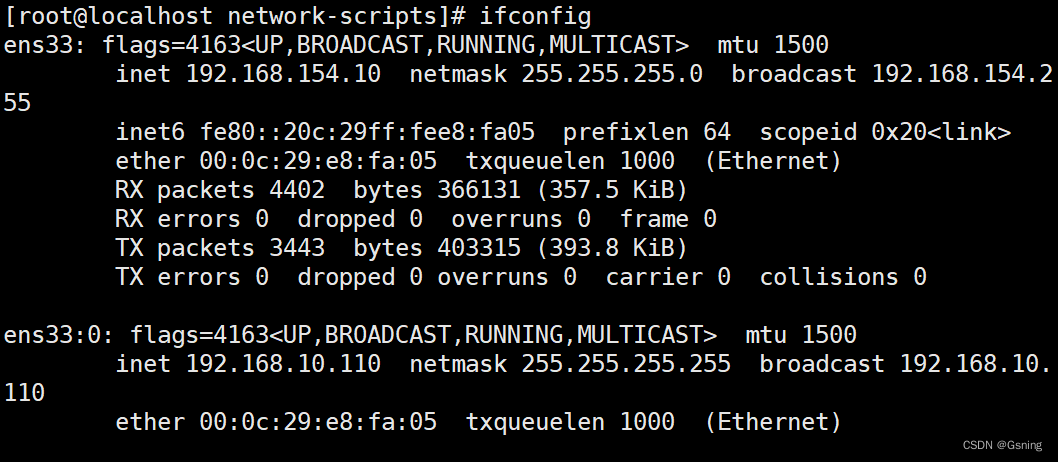
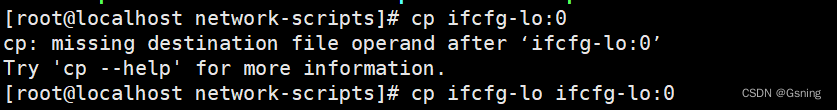
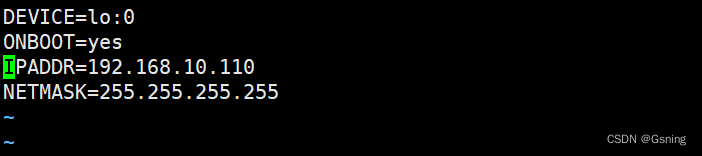
添加配置虚拟IP(VIP)







配置 20、40两台Web服务器






相关文章:

LVS+Keepalived 实验
Keepalived 是什么 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题的一款检查工具 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器…...

FreeSWITCH 1.10.10 简单图形化界面1 - docker/脚本/ISO镜像安装
FreeSWITCH 1.10.10 简单图形化界面1 - docker/脚本/ISO镜像安装 0. 界面预览1. Docker安装1.1 下载docker镜像1.2 启动docker镜像1.3 登录 2. 脚本安装2.1 下载2.2 安装2.3 登录2.4 卸载程序 3. 镜像安装3.1 下载镜像3.2 安装镜像3.3 登录 0. 界面预览 http://myfs.f3322.net…...

内网渗透神器CobaltStrike之权限提升(七)
Uac绕过 常见uac攻击模块 UAC-DLL UAC-DLL攻击模块允许攻击者从低权限的本地管理员账户获得更高的权限。这种攻击利用UAC的漏洞,将ArtifactKit生成的恶意DLL复制到需要特权的位置。 适用于Windows7和Windows8及更高版本的未修补版本 Uac-token-duplication 此攻…...

使用haproxy搭建web架构
haproxy HAProxy是一个免费的负载均衡软件,可以运行于大部分主流的Linux操作系统上。 HAProxy提供了可以在七层和四层两种负载均衡能力,它可以提供高可用性、负载均衡、及基于TCP和HTTP应用的代理。适用于负载大的Web站点,在运行在硬件上可…...

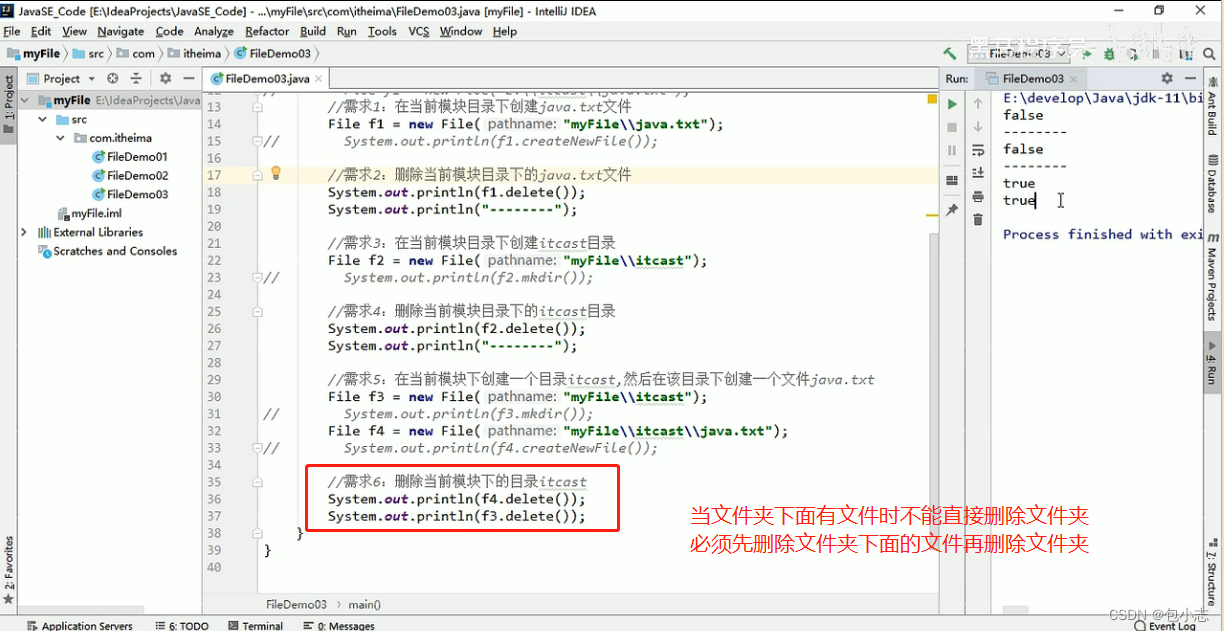
Java基础之IO流File类创建及删除
1.File类概述及构造方法 2.File类创建功能 文件创建成功! 如果文件不存在,就创建文件,并返回true 如果文件存在,就不创建文件,并返回false 如果文件夹不存在,就创建文件夹,并返回true 如果文件…...

高速道路监控:工业路由器助力高速监控远程管理与维护
工业路由器在物联网应用中扮演着重要的角色。物联网的发展使得大量设备和传感器能够互联互通,而工业路由器作为连接这些设备和网络的中间桥梁,承担着数据传输和安全管理的重要责任。 工业路由器能够为高速监控提供网络功能,实现户外无线网络部…...

【校招VIP】前端基础之post和get
考点介绍: get和post 是网络基础,也是每个前端同学绕不过去的小问题,但是在校招面试中很多同学在基础回答中不到位,或者倒在引申问题里,就丢分了。 『前端基础之post和get』相关题目及解析内容可点击文章末尾链接查看…...

如何合理设计API接口?
本规范仅适用于由服务器端发起调用请求、POST提交数据以及GET请求文本数据结果的API,统一采用UTF-8编码规则,采用JSON格式响应。 URL定义 API 服务接口应提供REST风格的HTTP(HTTPS) 接口: {protocol}://{domain}:{port}/{app}/{controller}/{action}?{query} 变量 含义 示…...

Jsp 解决out.print()输出多出空行
一、原因 在 JSP 中,HTML 标签和 JSP 指令之外的内容会被当作文本处理,包括空行、空格和制表符等。当 JSP 引擎解析 JSP 页面时,会将这些文本内容原封不动地输出到响应中。 http响应 二、解决方法 在Jsp页面最前端添加 <% page trimDir…...

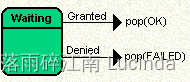
SMC状态机 讲解2 从模型到SMC
SMC状态机 讲解2 从模型到SMC 1、实例化有限状态机(FSM)2、简单转换 Simple Transition3、外部环回转换 External Loopback Transition4、内部环回转换 Internal Loopback Transition5、转换动作6、转换Guard7、转换参数8、Entry 和 Exit动作9、Push 转换10、Pop转换…...

MyBatis-Plus的使用
MyBatis-Plus 1、mybatis-plus介绍 官网:https://baomidou.com/ MyBatis-Plus (简称 MP)是一个MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。MyBatis-Plus提供了通用的mapper…...

板卡设计+硬件每日学习十个知识点(44)23.8.24 (检测单元设计,接口部分设计,板卡电源输入设计,电源检测电路)
文章目录 1.检测单元介绍(使用GD32单片机)2.GD32的最小系统板3.GD32的温度监测4.GD32的电压监测和电流监测5.GD32的布线6.接口部分设计7.板卡电源输入设计8.电源检测电路 1.检测单元介绍(使用GD32单片机) 答: 首先要为…...

jmeter HTTP信息头管理器
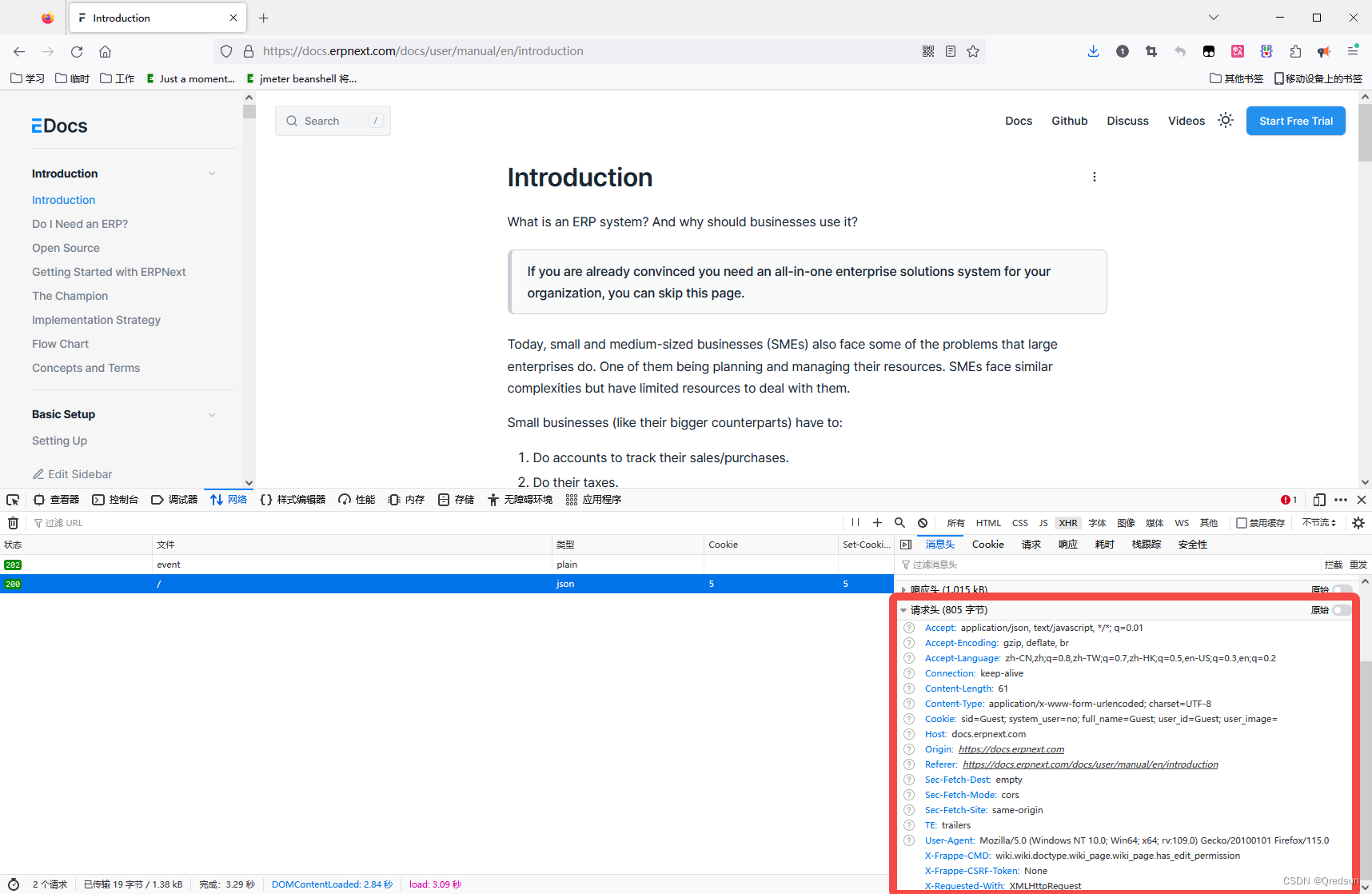
首先,打开JMeter并创建一个新的测试计划。右键单击测试计划,选择"添加" > “线程组”,然后在线程组上右键单击,选择"添加" > “Sampler” > “HTTP请求”。 在HTTP请求中填写服务器的URL和其他必要…...

各种中间件的默认端口
面试时会忘记个别中间件端口 docker:2375 nacos:8848 redis:6379 rabbitMq: 5672(后台配置的端口)15672(web管理界面)账号:guest15674(web STOMP插件):通过WebSocket…...

leetcode303. 区域和检索 - 数组不可变(java)
前缀和数组的应用 区域和检索 - 数组不可变题目描述前缀和数组代码演示 区域和检索 - 数组不可变 难度 - 简单 原题链接 - 区域和检索 - 数组不可变 题目描述 给定一个整数数组 nums,处理以下类型的多个查询: 计算索引 left 和 right (包含 left 和 righ…...

PHP 安装Composer,vue前端依赖包
电脑安装Composer 官网下载:https://getcomposer.org/Composer-Setup.exe 后端安装: 检查是否安装依赖: 安装Composer install 或 Composer i 前端安装: yarn install 安装依赖...

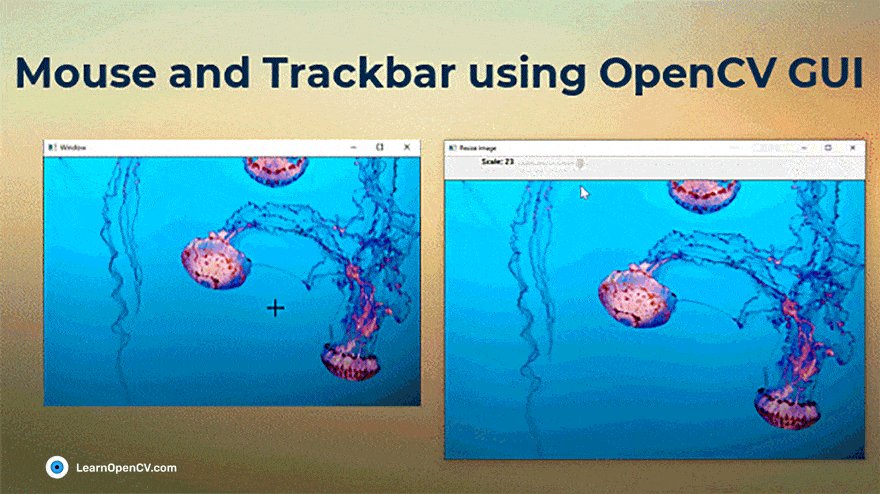
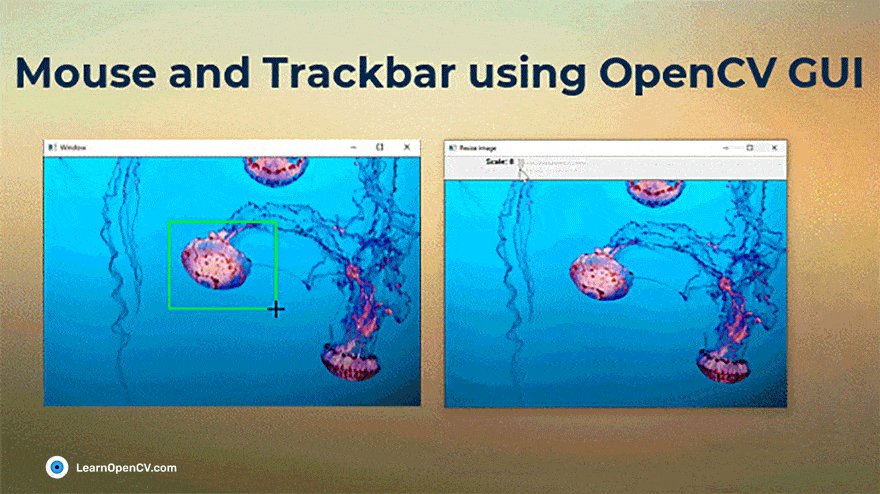
OpenCV项目开发实战--基于Python/C++实现鼠标注释图像和轨迹栏来控制图像大小
鼠标指针是图形用户界面 (GUI) 中的关键组件。没有它,您就无法真正考虑与 GUI 进行交互。那么,让我们深入了解 OpenCV 中鼠标和轨迹栏的内置函数。我们将演示如何使用鼠标来注释图像,以及如何使用轨迹栏来控制图像的大小 我们将使用下图来演示 OpenCV 中鼠标指针和轨迹栏功能…...

❤ Vue使用Eslint检测报错问题和解决
❤ Vue使用Eslint检测报错问题和解决 1、 关闭Eslint检测 关闭ESLint语法检测即可:具体步骤如下: 第一步我们打开setting设置: 打开左上角的file,然后点击setting 接下来进入setting以后我们来看下面操作: eol-l…...

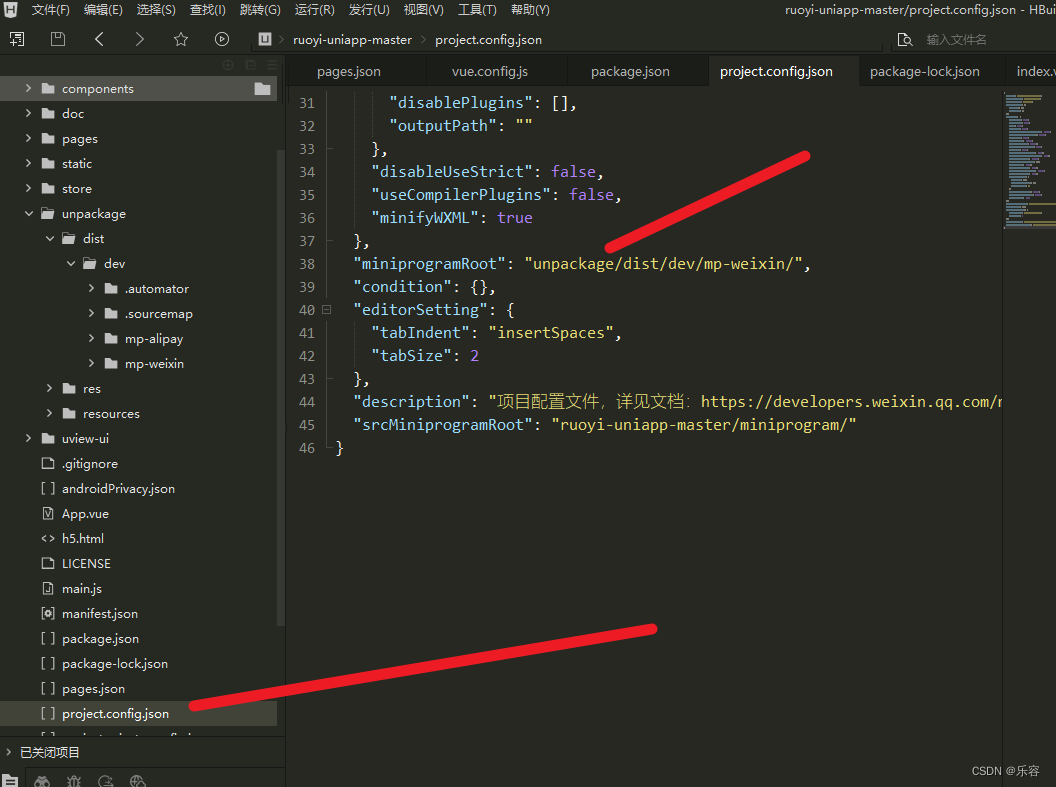
解决运行在微信小程序中报[ app.json 文件内容错误] app.json: app.json 未找到(env: Windows,mp,1.05.2204
找到project.config.json文件夹 添加 "miniprogramRoot": "unpackage/dist/dev/mp-weixin/", 即可...

python 基础 -- 安装Python模块
作为一个流行的开源开发项目,Python拥有一个由贡献者和用户组成的活跃支持社区,他们还根据开源许可条款向其他Python开发人员提供他们的软件。 这允许Python用户有效地共享和协作,从其他人已经创建的常见(有时甚至是罕见的!)问题的解决方案中…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
