使用 uniapp 适用于wx小程序 - 实现移动端头部的封装和调用
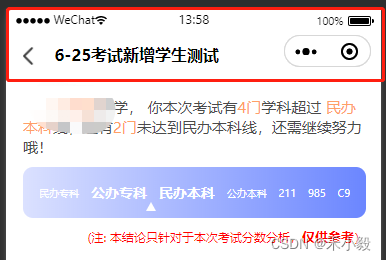
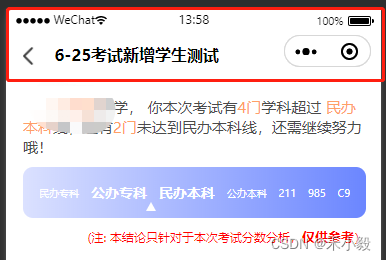
图例:红框区域,使其标题区与胶囊对齐

一、组件 navigation.vue
<template><view class="nav_name"><view class="nav-title" :style="{'color' : props.color, 'padding-top' : top+'rpx','background' : props.bgColor,'height' : tops+'rpx','line-height' : tops+'rpx'}"><view v-if="props.isReturn===0" class="nav-back" @click="returns()"><image src="@/static/report/back_icon.png" mode=""></image></view><view v-else-if="props.isReturn===1" class="nav-back nav-icon" @click="returns()"><image :src="props.returnIcon" mode=""></image></view><view v-else class="nav-back"></view><view class="nav-name" :style="{'text-align':props.isCenter?'center;':'left;'}">{{props.title_name}}</view></view><view :style="{height: top+tops+'rpx'}"></view></view>
</template><script setup>
import { defineProps,ref } from 'vue'
import { onLoad, onShow } from "@dcloudio/uni-app";
const props = defineProps({title_name:{ // 标题名type:String,required: true},isReturn:{ // 0是返回键 1自定义传的图标 >1是不传任何图标type:Number,required: true},returnIcon:{ // 定义传递的图标地址type:String,required: true},color:{ // 文字颜色type:String,required: true},bgColor :{ // 背景颜色type:String,required: true},isCenter:{ // 文字是否居中type:Boolean,required: true}
})const isLast=ref(false)
const top=ref(0)
const tops=ref(100)
const emit = defineEmits(['iconClick'])onShow(()=>{getLast()getTopWeiXin()
})// 返回的箭头
const returns=()=>{if(props.isReturn===0){if(isLast.value){uni.switchTab({url:'/pages/index/index' //返回首页})}else{uni.navigateBack({delta: 1 //返回上一页});}}else if(props.isReturn===1){// 自定义图标操作emit('iconClick')}
}
// 获取小程序安全区域的高度
const getTopWeiXin=()=>{top.value = parseInt(uni.getSystemInfoSync().safeAreaInsets.top * 750 / uni.getSystemInfoSync().windowWidth) uni.setStorageSync('top', top.value);
}
// 获取有无上一页
const getLast=()=>{let pages = getCurrentPages();//当前页if(pages.length == 1){isLast.value = true}else{isLast.value = false}
}
</script><style lang="scss" scoped>
.nav_name{.nav-title{position: fixed;z-index: 999;width: 750rpx;display: flex;align-items: center;justify-content: center;text-align: center;overflow: hidden;.nav-back{width: 60rpx;position: absolute;left: 0;z-index: 999;margin-left: 20rpx;margin-top: 8rpx;image{width: 36rpx;height: 36rpx;}}.nav-icon{margin-top: 20rpx;image{width: 46rpx !important;height: 46rpx !important;}}.nav-name{width: 560rpx;text-align: center;font-weight: bold;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;word-break: break-all;}}
}
</style>二、页面调用
<template>
<Navigation :title_name="'6-25考试新增学生测试'":isReturn="0":color="'#000000'":bgColor="'#FFFFFF'":isCenter="false"/>
</template>
<script setup>
import Navigation from '@/components/navigation/index.vue'
</script>三、pages.json 相关设置
// 如果背景色是白色, 需要设置 pages.json 中顶部文字颜色为黑色,显示手机自带的信息"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "远端小程序","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"
}希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~
相关文章:

使用 uniapp 适用于wx小程序 - 实现移动端头部的封装和调用
图例:红框区域,使其标题区与胶囊对齐 一、组件 navigation.vue <template><view class"nav_name"><view class"nav-title" :style"{color : props.color, padding-top : toprpx,background : props.bgColor,he…...

ARM Linux 系统稳定性分析入门及渐进 13 -- gdb 反汇编 disassemble 命令详细介绍及举例】
文章目录 1.1 gdb 调试回顾1.1.1 gdb list 命令介绍 1.2 反汇编命令 dis 介绍1.2.1 如何设置 gdb 汇编代码的格式 1.1 gdb 调试回顾 在GNU调试器(GDB)中,有许多命令可以帮助我们调试应用程序。 gdb: 这是一个强大的Unix下的程序调试工具。以…...

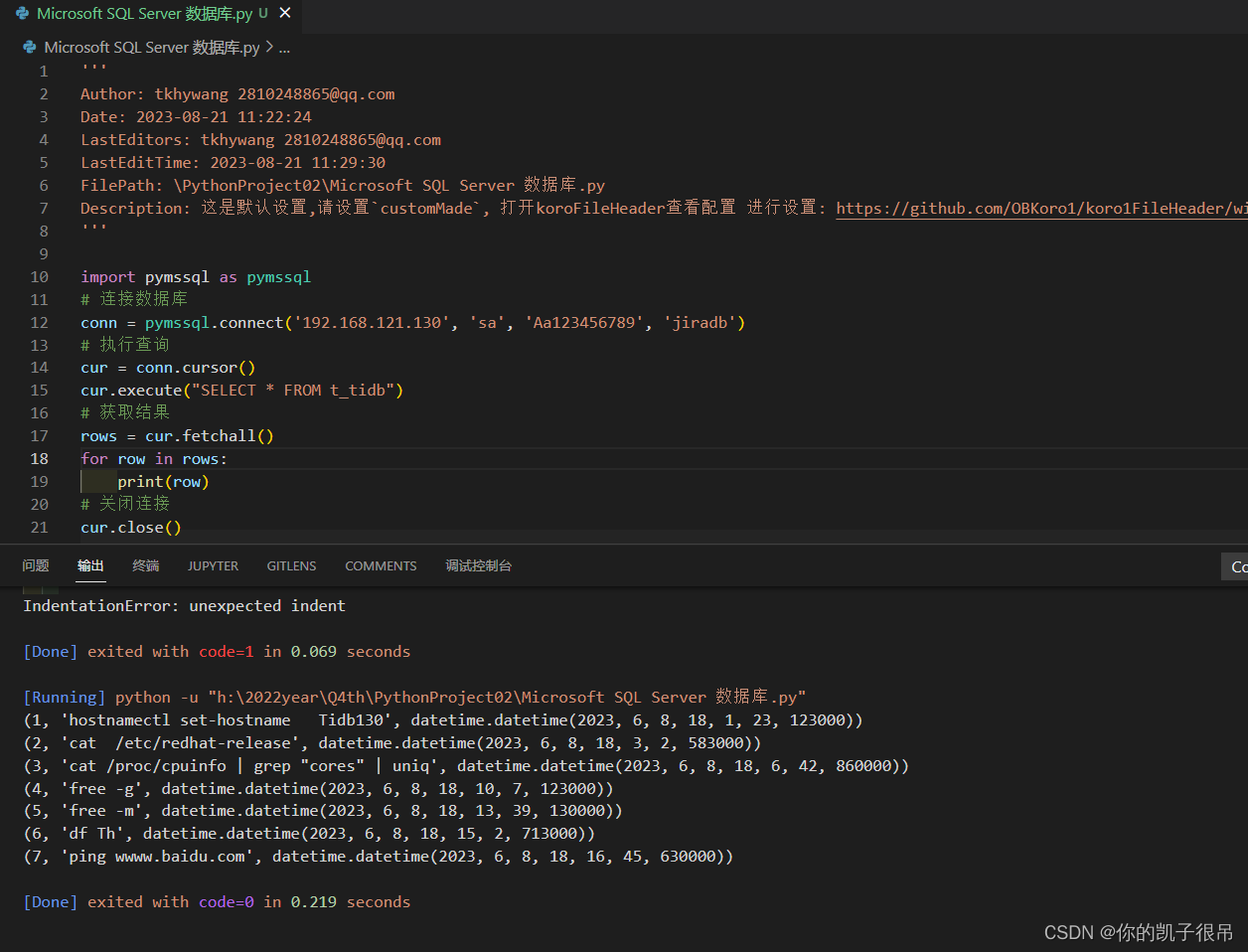
python连接Microsoft SQL Server 数据库
python代码 Author: tkhywang 2810248865qq.com Date: 2023-08-21 11:22:24 LastEditors: tkhywang 2810248865qq.com LastEditTime: 2023-08-21 11:29:30 FilePath: \PythonProject02\Microsoft SQL Server 数据库.py Description: 这是默认设置,请设置customMade, 打开koroFi…...

docker可视化工具
安装Portainer 官方安装说明:https://www.portainer.io/installation/ [rootubuntu1804 ~]#docker pull portainer/portainer[rootubuntu1804 ~]#docker volume create portainer_data portainer_data [rootubuntu1804 ~]#docker run -d -p 8000:8000 -p 9000:90…...

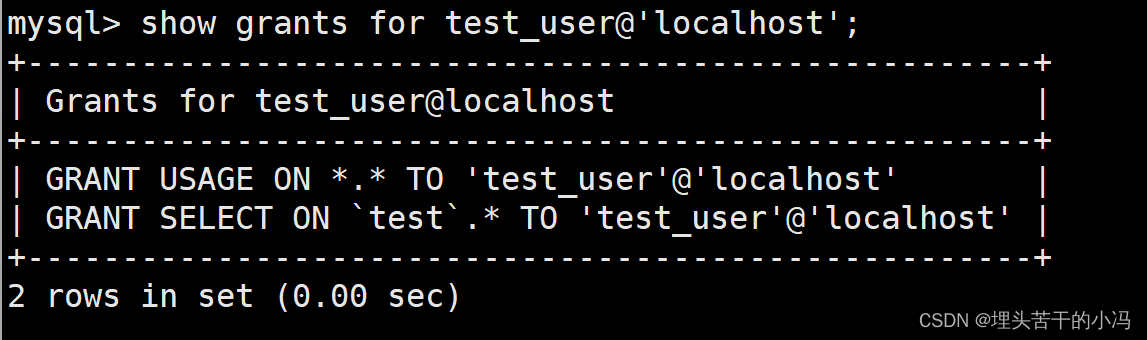
MySQL 用户管理操作
目录 一、用户管理概述 二、用户管理 1、创建用户 2、删除用户 三、账户密码管理 1、root用户修改自己的密码 2、ROOT用户修改其他普通用户密码 3、普通用户修改自己的密码 4、ROOT用户密码忘记解决办法 1)Linux系统 2)windows系统 四、用户权…...

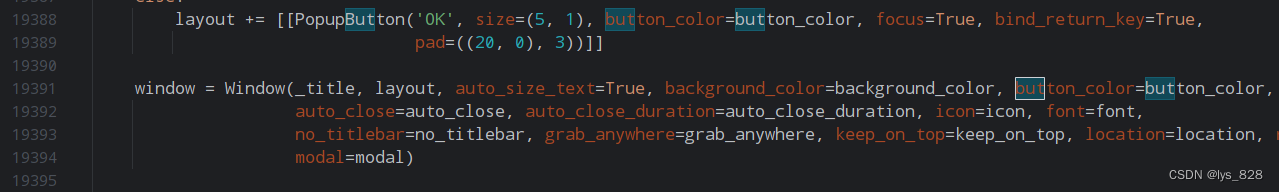
【python办公自动化】PysimpleGUI中的popup弹窗中的按钮设置居中
PysimpleGUI中的popup弹窗中的按钮设置居中 背景问题解决背景 默认的popup弹窗中的OK按钮是在最下面偏左侧一些,有时需要将按钮放置居中 问题解决 首先找到pysimplegui源代码文件中popup的部分 然后定位到19388行,源文件内容如下 关于popup弹窗OK按钮的设置,将pad属性…...

postgresql 同步流复制两个相关参数synchronous_commit 和 synchronous_standby_names
一:synchronous_commit 1.synchronous_commit参数含义 这个参数用来设置事务提交返回客户端之前,一个事务是否需要等待 WAL 记录被写入磁盘。合法的值是{local,remote_write,remote_apply,on,off}。默认设置是on。 2.各可选值含义 2.1 local 当事务…...

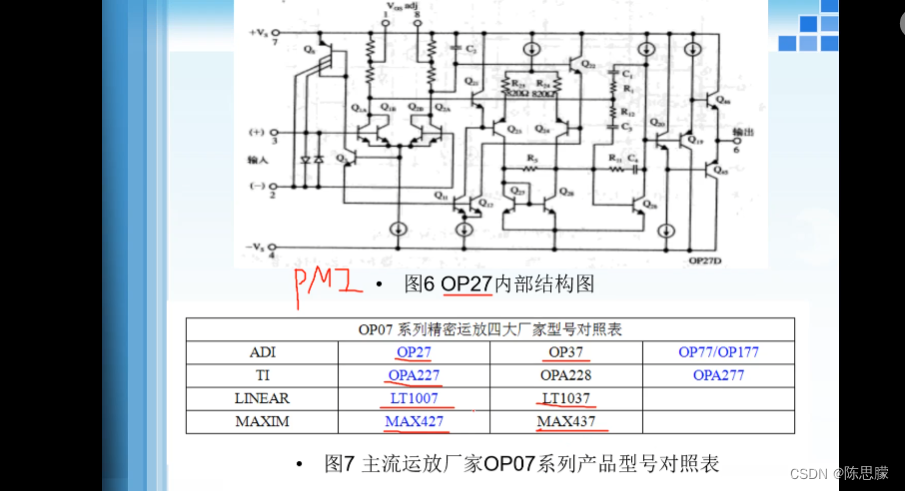
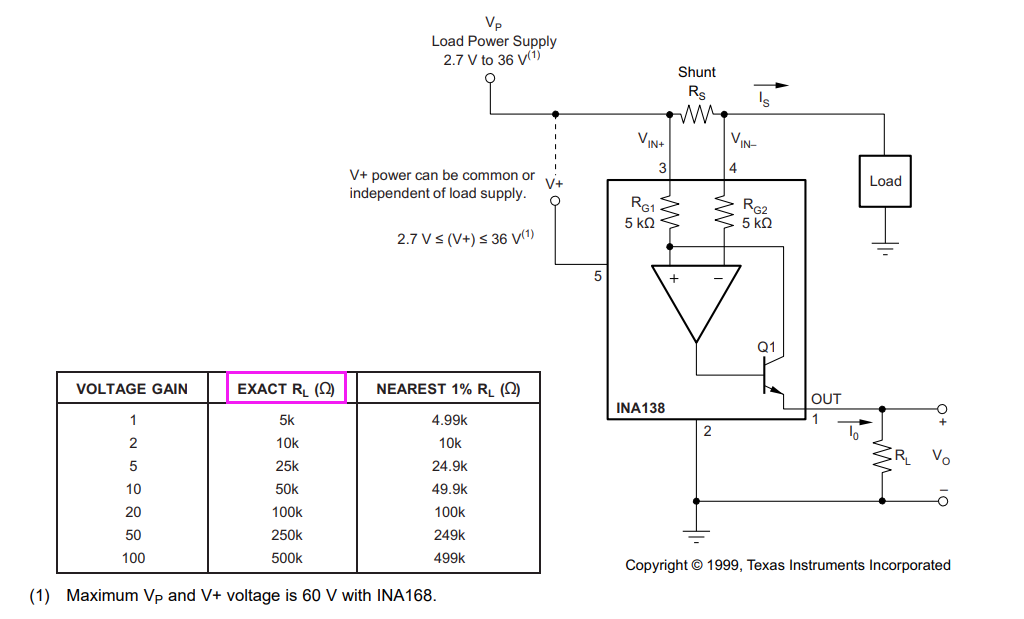
运算放大器发展史
在内部集成了一个补偿电容 MPS公司OP07推出后,大受欢迎。各家厂商都推出了自己的 这4款都是可以替换的...

LVS+Keepalived 实验
Keepalived 是什么 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题的一款检查工具 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器…...

FreeSWITCH 1.10.10 简单图形化界面1 - docker/脚本/ISO镜像安装
FreeSWITCH 1.10.10 简单图形化界面1 - docker/脚本/ISO镜像安装 0. 界面预览1. Docker安装1.1 下载docker镜像1.2 启动docker镜像1.3 登录 2. 脚本安装2.1 下载2.2 安装2.3 登录2.4 卸载程序 3. 镜像安装3.1 下载镜像3.2 安装镜像3.3 登录 0. 界面预览 http://myfs.f3322.net…...

内网渗透神器CobaltStrike之权限提升(七)
Uac绕过 常见uac攻击模块 UAC-DLL UAC-DLL攻击模块允许攻击者从低权限的本地管理员账户获得更高的权限。这种攻击利用UAC的漏洞,将ArtifactKit生成的恶意DLL复制到需要特权的位置。 适用于Windows7和Windows8及更高版本的未修补版本 Uac-token-duplication 此攻…...

使用haproxy搭建web架构
haproxy HAProxy是一个免费的负载均衡软件,可以运行于大部分主流的Linux操作系统上。 HAProxy提供了可以在七层和四层两种负载均衡能力,它可以提供高可用性、负载均衡、及基于TCP和HTTP应用的代理。适用于负载大的Web站点,在运行在硬件上可…...

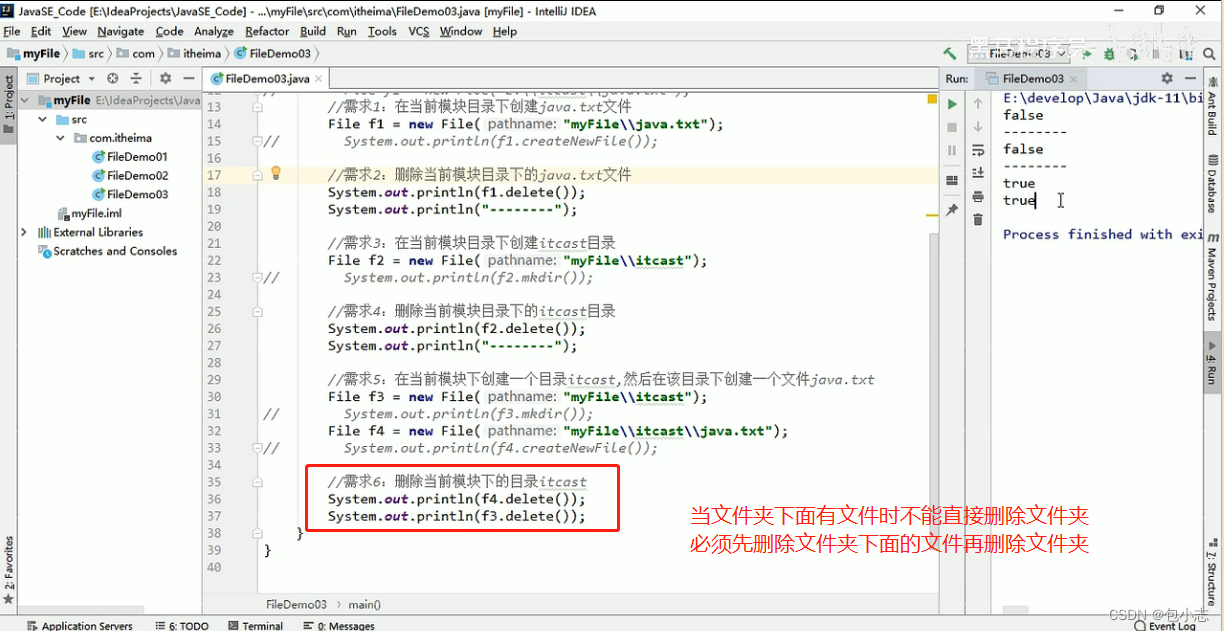
Java基础之IO流File类创建及删除
1.File类概述及构造方法 2.File类创建功能 文件创建成功! 如果文件不存在,就创建文件,并返回true 如果文件存在,就不创建文件,并返回false 如果文件夹不存在,就创建文件夹,并返回true 如果文件…...

高速道路监控:工业路由器助力高速监控远程管理与维护
工业路由器在物联网应用中扮演着重要的角色。物联网的发展使得大量设备和传感器能够互联互通,而工业路由器作为连接这些设备和网络的中间桥梁,承担着数据传输和安全管理的重要责任。 工业路由器能够为高速监控提供网络功能,实现户外无线网络部…...

【校招VIP】前端基础之post和get
考点介绍: get和post 是网络基础,也是每个前端同学绕不过去的小问题,但是在校招面试中很多同学在基础回答中不到位,或者倒在引申问题里,就丢分了。 『前端基础之post和get』相关题目及解析内容可点击文章末尾链接查看…...

如何合理设计API接口?
本规范仅适用于由服务器端发起调用请求、POST提交数据以及GET请求文本数据结果的API,统一采用UTF-8编码规则,采用JSON格式响应。 URL定义 API 服务接口应提供REST风格的HTTP(HTTPS) 接口: {protocol}://{domain}:{port}/{app}/{controller}/{action}?{query} 变量 含义 示…...

Jsp 解决out.print()输出多出空行
一、原因 在 JSP 中,HTML 标签和 JSP 指令之外的内容会被当作文本处理,包括空行、空格和制表符等。当 JSP 引擎解析 JSP 页面时,会将这些文本内容原封不动地输出到响应中。 http响应 二、解决方法 在Jsp页面最前端添加 <% page trimDir…...

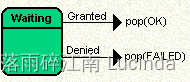
SMC状态机 讲解2 从模型到SMC
SMC状态机 讲解2 从模型到SMC 1、实例化有限状态机(FSM)2、简单转换 Simple Transition3、外部环回转换 External Loopback Transition4、内部环回转换 Internal Loopback Transition5、转换动作6、转换Guard7、转换参数8、Entry 和 Exit动作9、Push 转换10、Pop转换…...

MyBatis-Plus的使用
MyBatis-Plus 1、mybatis-plus介绍 官网:https://baomidou.com/ MyBatis-Plus (简称 MP)是一个MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。MyBatis-Plus提供了通用的mapper…...

板卡设计+硬件每日学习十个知识点(44)23.8.24 (检测单元设计,接口部分设计,板卡电源输入设计,电源检测电路)
文章目录 1.检测单元介绍(使用GD32单片机)2.GD32的最小系统板3.GD32的温度监测4.GD32的电压监测和电流监测5.GD32的布线6.接口部分设计7.板卡电源输入设计8.电源检测电路 1.检测单元介绍(使用GD32单片机) 答: 首先要为…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
