QT使用QXlsx实现对Excel的创建与文字的存取 QT基础入门【Excel的操作】
准备:搭建环境引用头文件QT中使用QtXlsx库的三种方法 QT基础入门【Excel的操作】_吻等离子的博客-CSDN博客
#include "xlsxdocument.h"const QString ExcelName="./test.xlsx";
QTXLSX_USE_NAMESPACE // 添加Xlsx命名空间1、初始化excel表格
注意!两种不同的初始化在保存时的效果不同
Document xlsx; // 初始化1:保存到ExcelName时候,如果已经存在则覆盖,建议第一次初始化使用,修改文件的初始化用下面的
//Document xlsx(ExcelName); // 初始化2:保存到ExcelName时候不会覆盖原来文件的内容bool ret = xlsx.saveAs(ExcelName); /
if(ret)
{qInfo() << "创建excel成功!";
}
else
{qWarning() << "创建excel失败!";
}2、初始化sheet
xlsx.addSheet("第一个sheet", AbstractSheet::ST_WorkSheet); // 添加第一个sheet,如果不添加相关文章:

QT使用QXlsx实现对Excel的创建与文字的存取 QT基础入门【Excel的操作】
准备:搭建环境引用头文件QT中使用QtXlsx库的三种方法 QT基础入门【Excel的操作】_吻等离子的博客-CSDN博客 #include "xlsxdocument.h"const QString ExcelName="./test.xlsx"; QTXLSX_USE_NAMESPACE // 添加Xlsx命名空间 1、初始化excel表格 注意!两…...

前端遇到困扰怎么办?10年前端在线帮您解决问题,只需一杯下午茶
前端遇到困扰怎么办?10年前端在线帮您解决问题,只需一杯下午茶...

c#值类型和引用类型
在C#中,变量可以是值类型或引用类型。下面是一些常见的值类型和引用类型 值类型: 基本数据类型:bool、byte、sbyte、char、short、ushort、int、uint、long、ulong、float、double、decimal 枚举类型:enum 结构体类型࿱…...

机器学习算法示例的收集;MetaAI编码工具Code Llama;“天工AI搜索”首发实测
🦉 AI新闻 🚀 Meta推出新一代AI编码工具Code Llama,助力程序员提高开发效率 摘要:Meta推出Code Llama,这是一个基于Llama 2语言模型打造的AI编码工具,能够生成新的代码并调试人类编写的工作。Code Llama可…...

大模型一、大语言模型的背景和发展
文章目录 背景模型1 文本LLM模型ChatGLMChatGLM2-6BChinese-LLaMA-Alpaca:Chinese-LLaMA-Alpaca-2:Chinese-LlaMA2:Llama2-Chinese:OpenChineseLLaMA:BELLE:Panda:Robin (罗宾):Fengshenbang-LM…...

Linux常用命令——dhcpd命令
在线Linux命令查询工具 dhcpd 运行DHCP服务器。 语法 dhcpd [选项] [网络接口]选项 -p <端口> 指定dhcpd监听的端口 -f 作为前台进程运行dhcpd -d 启用调试模式 -q 在启动时不显示版权信息 -t 简单地测试配置文件的语法是否正确的,但不会尝试执行任何网络…...

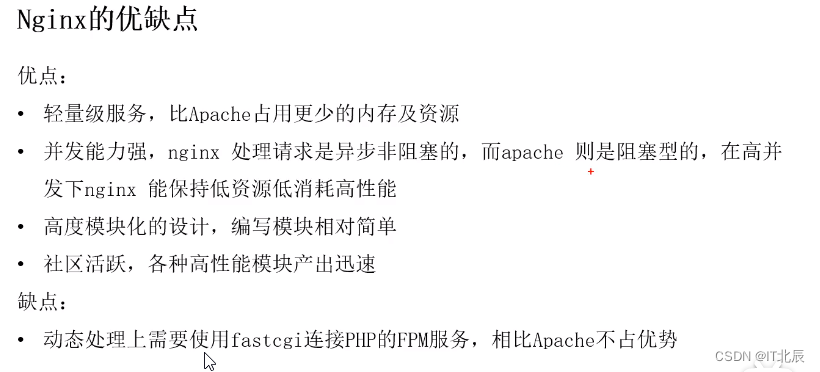
Apache和Nginx各有什么优缺点,应该如何选择?
Apache和Nginx各有什么优缺点,应该如何选择? Apache和Nginx都有各自的优点和缺点,选择应该根据您的具体需求而定。Nginx的优点包括:轻量级,与同等web服务相比,Nginx占用更少的内存和资源;抗并发…...

基于JAVA SpringBoot和UniAPP的宠物服务预约小程序
随着社会的发展和人们生活水平的提高,特别是近年来,宠物快速进入人们的家中,成为人们生活中重要的娱乐内容之一,过去宠物只是贵族的娱乐,至今宠物在中国作为一种生活方式得到了广泛的认可,随着人们精神文明…...

TensorRT推理手写数字分类(三)
系列文章目录 (一)使用pytorch搭建模型并训练 (二)将pth格式转为onnx格式 (三)onxx格式转为engine序列化文件并进行推理 文章目录 系列文章目录前言一、TensorRT是什么?二、如何通过onnx生成en…...

创建git项目并提交
1.创建仓库 2.点击创建 3复制gitee码云的HttpS连接 4 提交上传 打开项目并点击菜单栏上的【CVS】–》【Import into version control】–》【Create Git Repository】创建本地仓库 在打开的【Create Git Repository】对话框内选择本地仓库的位置,这里我选择…...

Android JNI修改Java对象的变量
在JNI中,本地代码(C/C)中修改了Java对象的变量,并且将其传递回Java端,那么Java端会看到变量的修改,尝试以下两种方式进行修改: 添加native方法 data class MyData(var key:Int,var value:String…...

VS+Qt 自定义Dialog
与QtCreator不同,刚用VS添加Qt Dialog界面有点懵,后整理了下: 1.右击项目,选择“添加-模块”,然后选择“Qt-Qt Widgets Class” 2.选择基类[1]QDialog,更改[2]ui文件名称,修改定义Dialog[3]对应类名&#…...
)
从零开始学习 Java:简单易懂的入门指南之时间类(十七)
时间类 第一章 Date类1.1 Date概述1.2 Date常用方法 第二章 SimpleDateFormat类2.1 构造方法2.2 格式规则2.3 常用方法2.4 练习1(初恋女友的出生日期)2.5 练习2(秒杀活动) 第三章 Calendar类3.1 概述3.2 常用方法3.3 get方法示例3.4 set方法示例:3.5 add方法示例&am…...

List 去重两种方式:stream(需要JDK1.8及以上)、HashSet
1、使用Stream 方法 使用JDK1.8及以上 /*** Java合并两个List并去掉重复项的几种做法* param args*/public static void main(String[] args) {String[] str1 {"1", "2", "3", "4", "5", "6"};List<String&…...

5.8.webrtc事件处理基础知识
在之前的课程中呢,我向你介绍了大量web rtc线程相关内容,今天呢,我们来看一下线程事件处理的基本知识。首先,我们要清楚啊,不同的平台处理事件的API是不一样的,这就如同我们当时创建线程是类似的࿰…...

无人机甚高频无线电中继通讯U-ATC118
简介 甚高频无线电中继通讯系统使用经过适航认证的机载电台连接数字网络传输模块,通过网络远程控制无缝实现无人机操作员与塔台直接语音通话。无人机操作员可以从地面控制站远程操作机载电台进行频率切换、静噪开关、PTT按钮,电台虚拟面板与真实面板布局…...

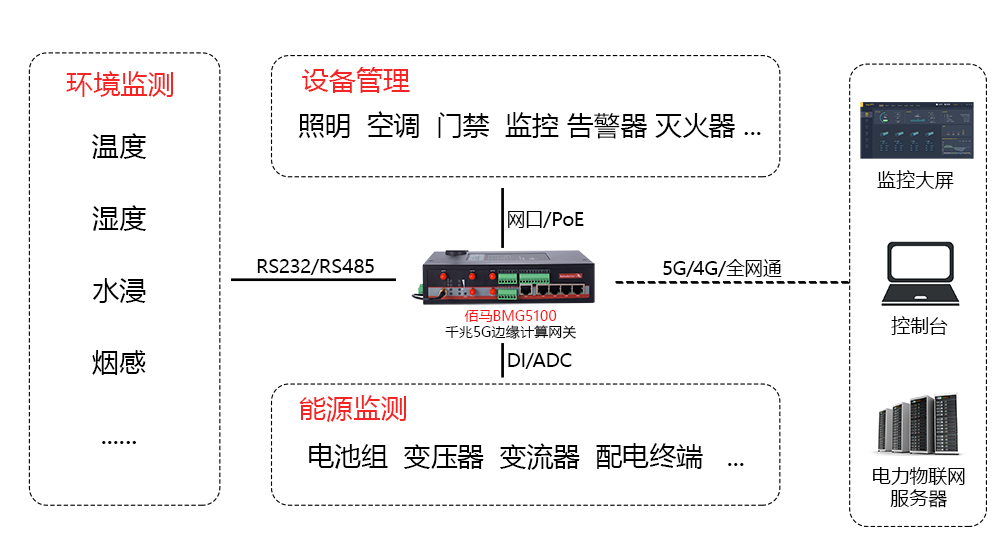
基于5G边缘网关的储能在线监测方案
近年以来,光伏、风力、水力发电等产业发展迅速,新能源在电力市场的占比持续增加,已经成为电力系统的重要组成部分。但由于光伏、风力、水力等发电方式存在天然的波动性,因此也需要配套储能、蓄能系统,保障新能源运行和…...

软件机器人助力基层网点实现存款数据自动化处理
银行基层网点需要及时了解存款变动情况,以便能够做出相应的安排和决策。过去,各级机构经办人员需要多次登录员工渠道系统,在不同的时间点查询并下载本级及下属机构的实时科目余额表,然后通过人工加工,才能得到存款新增…...
Win10怎么关闭自动更新?简单4招为你解决烦恼!
“买了一部win10的电脑,每次电脑自动更新都会导致我一些文件丢失或者系统错误。怎么才能关闭win10自动更新的功能呢?” Win10自动更新有时候会很影响我们使用电脑。在目前电脑用户中,使用win10系统的用户占大多数。因此很多朋友都会反映win10…...

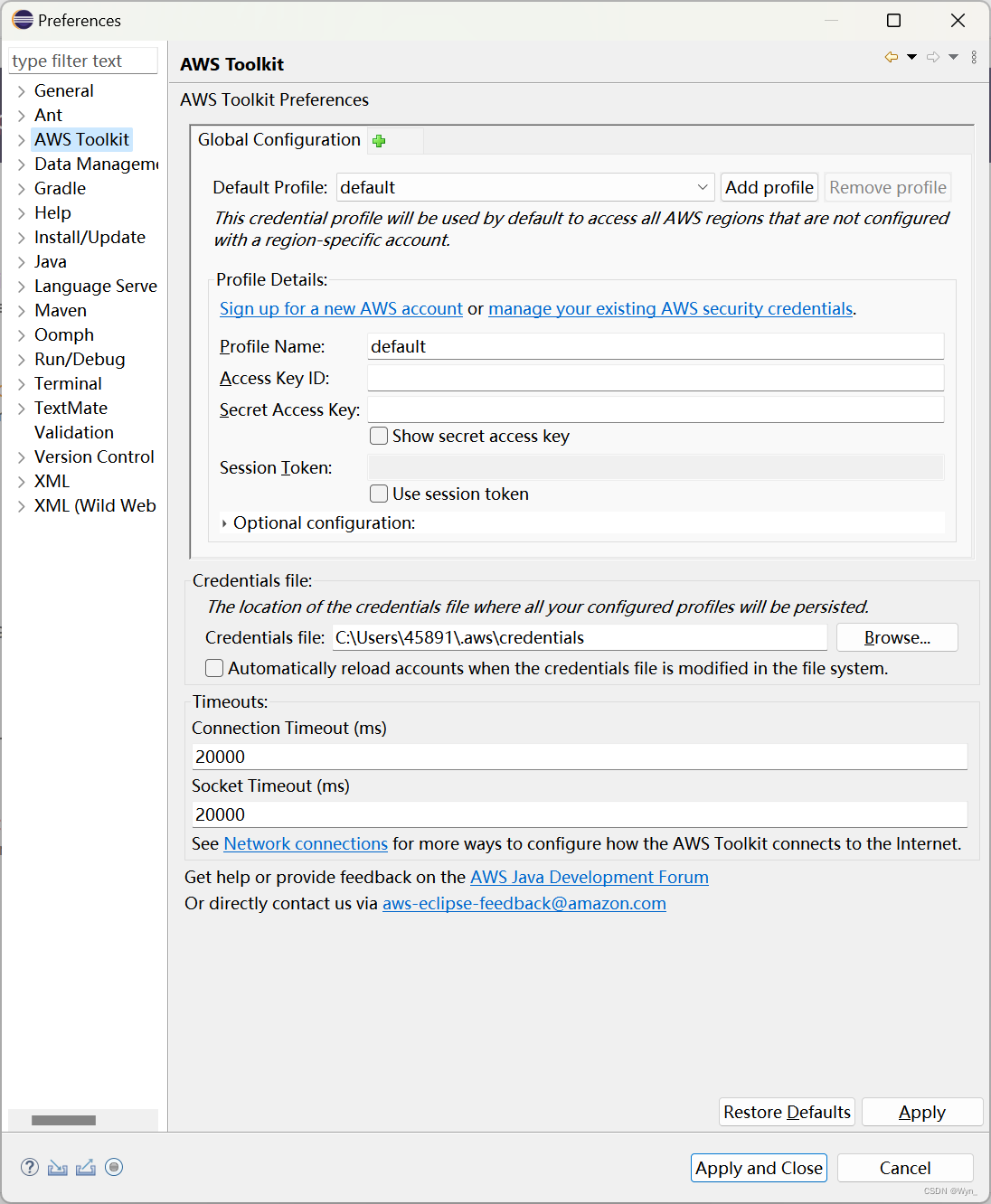
【AWS】安装配置适用于 Eclipse 的 AWS 工具包
目录 0.环境 1.步骤 1)安装Eclipse 2)安装AWS工具包 ① 在这个路径下点开安装软件的界面 ② 点击【Add】打开添加窗口 ③ 输入aws的工具包地址 ④ 勾选需要的工具,点击【Next】 ⑤ 将要安装的工具,点击【Next】 ⑥ 选择接受…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
