【Unity小技巧】在Unity中实现类似书的功能(附git源码)
文章目录
- 前言
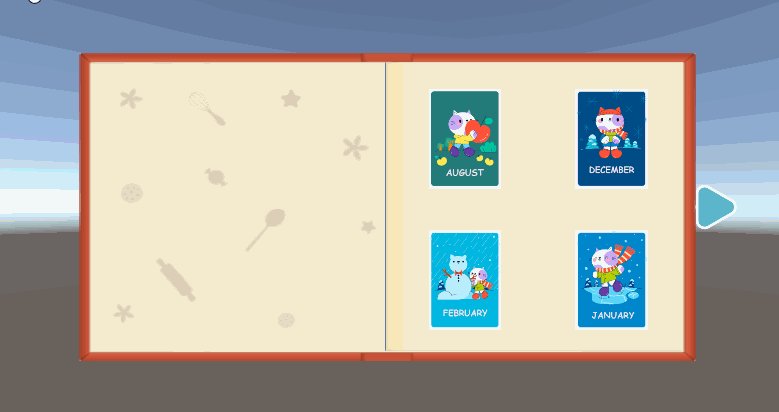
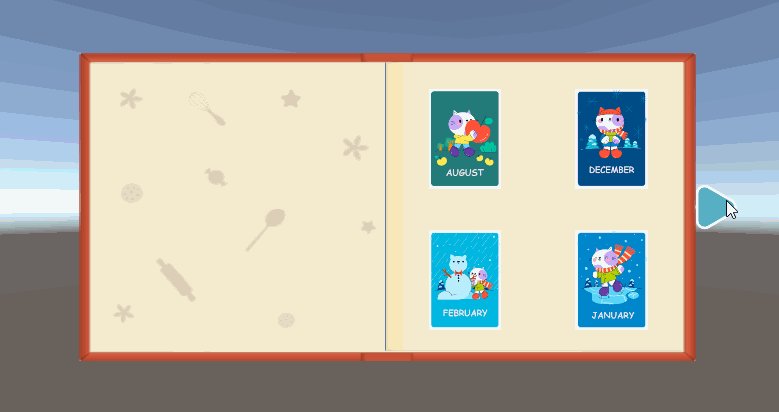
- 本文实现的最终效果
- 素材
- 1. 页面素材
- 2. 卡片内容素材地址
- 翻页实现
- 1. 配置我们的canvas参数
- 2. 添加封面和页码
- 3. 翻页效果
- 4. 添加按钮
- 5. 脚本控制
- 6. 运行效果
- 页面内容
- 1. 添加卡片内容
- 2. shader控制卡片背面
- 3. 页面背面显示不同卡片
- 源码
- 参考
- 完结
前言
欢迎来到游戏的书籍之门,一个充满魔力和想象力的世界。在这里,你将体验到一种全新的游戏界面交互方式——翻书。通过Unity引擎的强大功能,我们成功地将书籍的神奇氛围融入到游戏中,为玩家带来了一种崭新、富有艺术感的页面选择方式。
你可以把这个效果用在任何地方,比如关卡选择,商店,故事介绍,物品背包,成就页面等等,这能极大的丰富你的游戏。
无疑,游戏UI交互是极为重要的,对比死板的页面,他能给玩家一种新颖感,让你的游戏在一开始就抓住每个玩家的心!
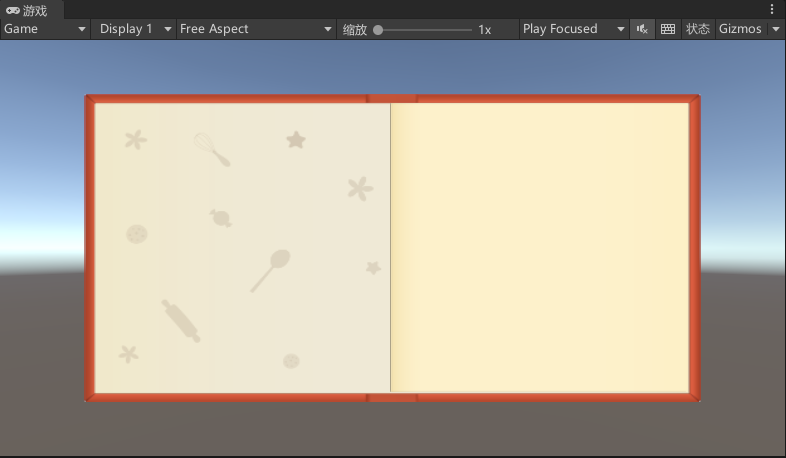
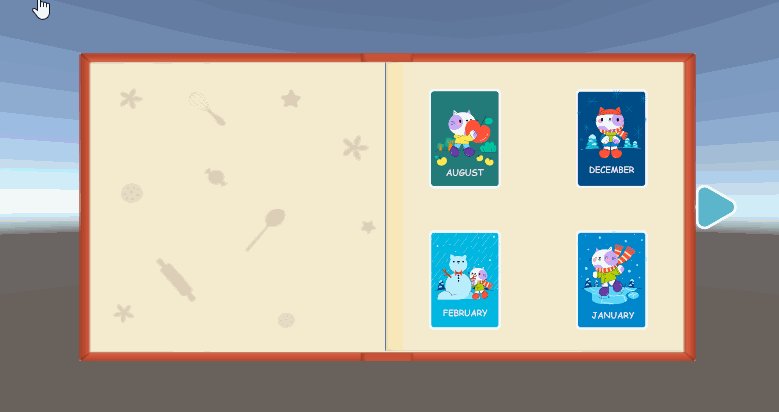
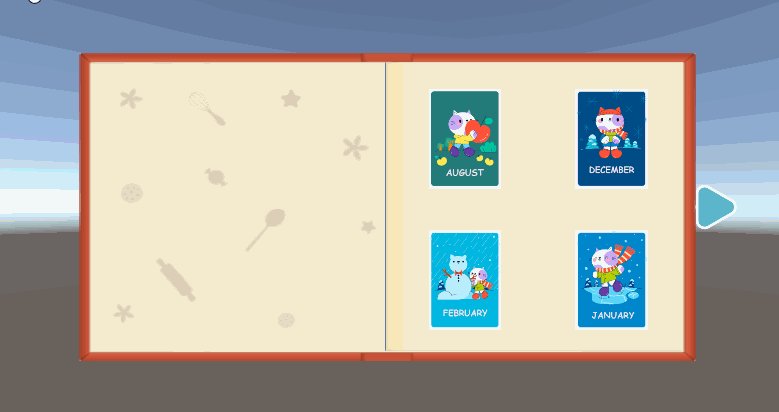
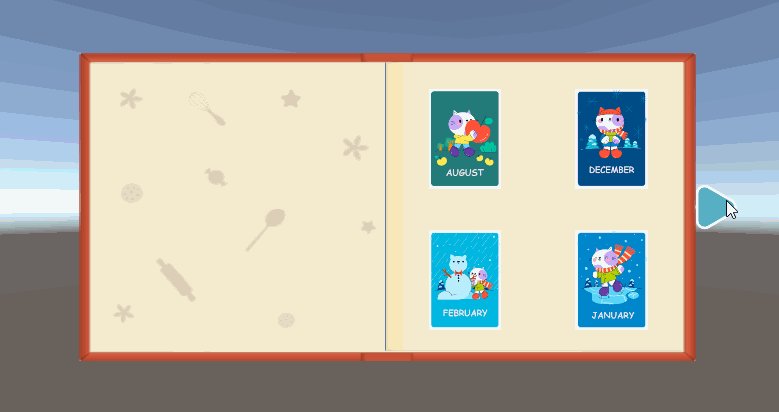
本文实现的最终效果

素材
1. 页面素材



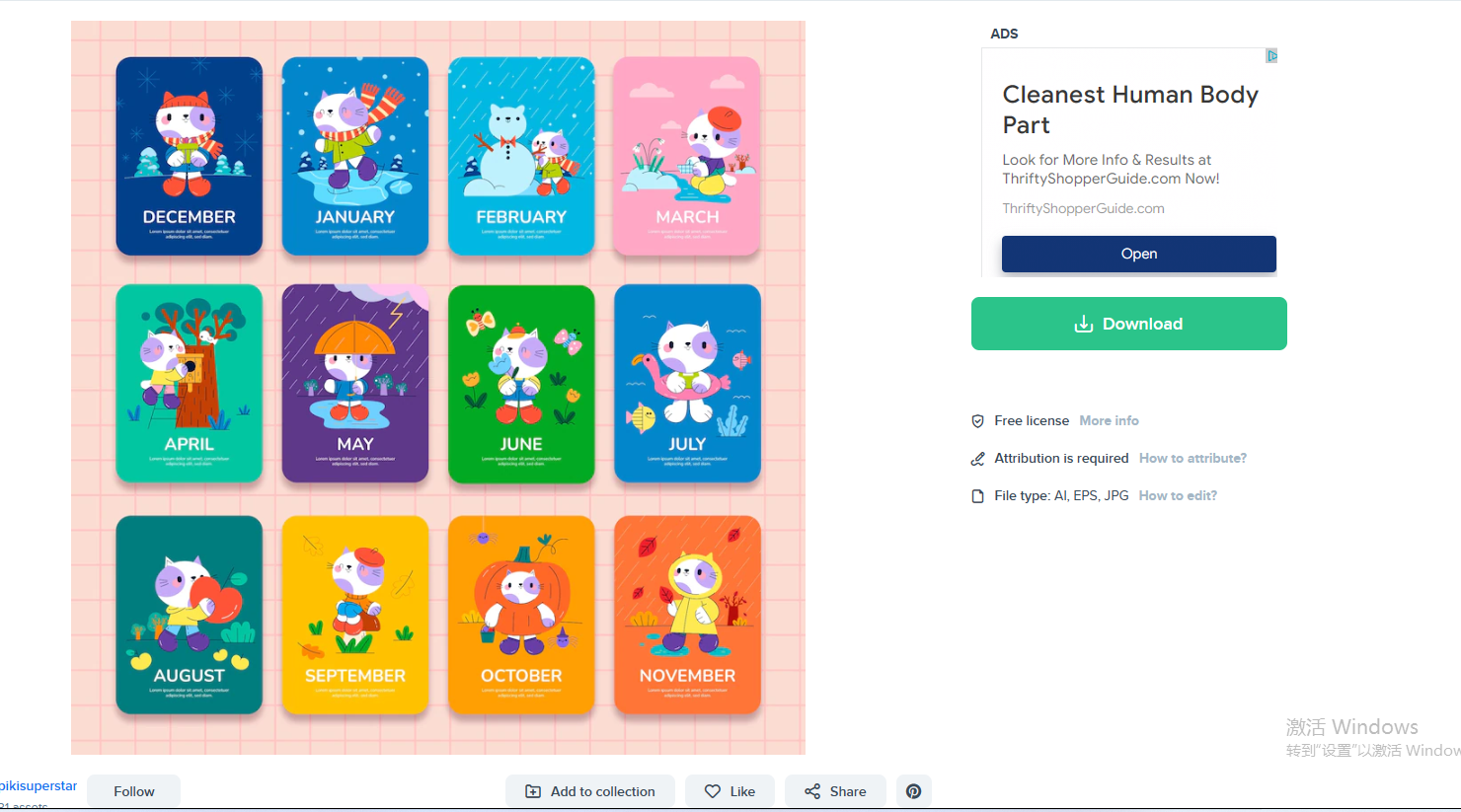
2. 卡片内容素材地址
https://www.freepik.com/free-vector/hand-drawn-months-year-element-collection_34654526.htm

翻页实现
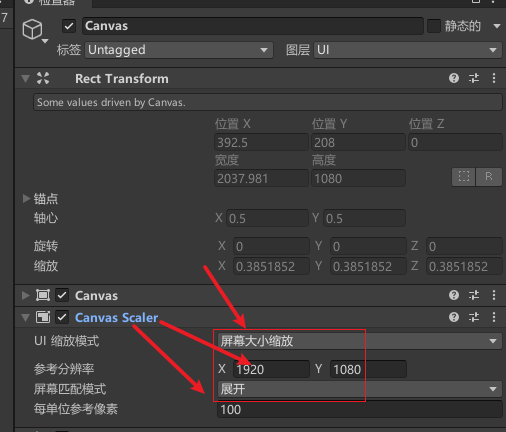
1. 配置我们的canvas参数
防止适配不同的设备分辨率,防止页面变形
具体的介绍可以看我上一篇文章:【Unity小技巧】最简单的UI设置适配方案,萌新必看

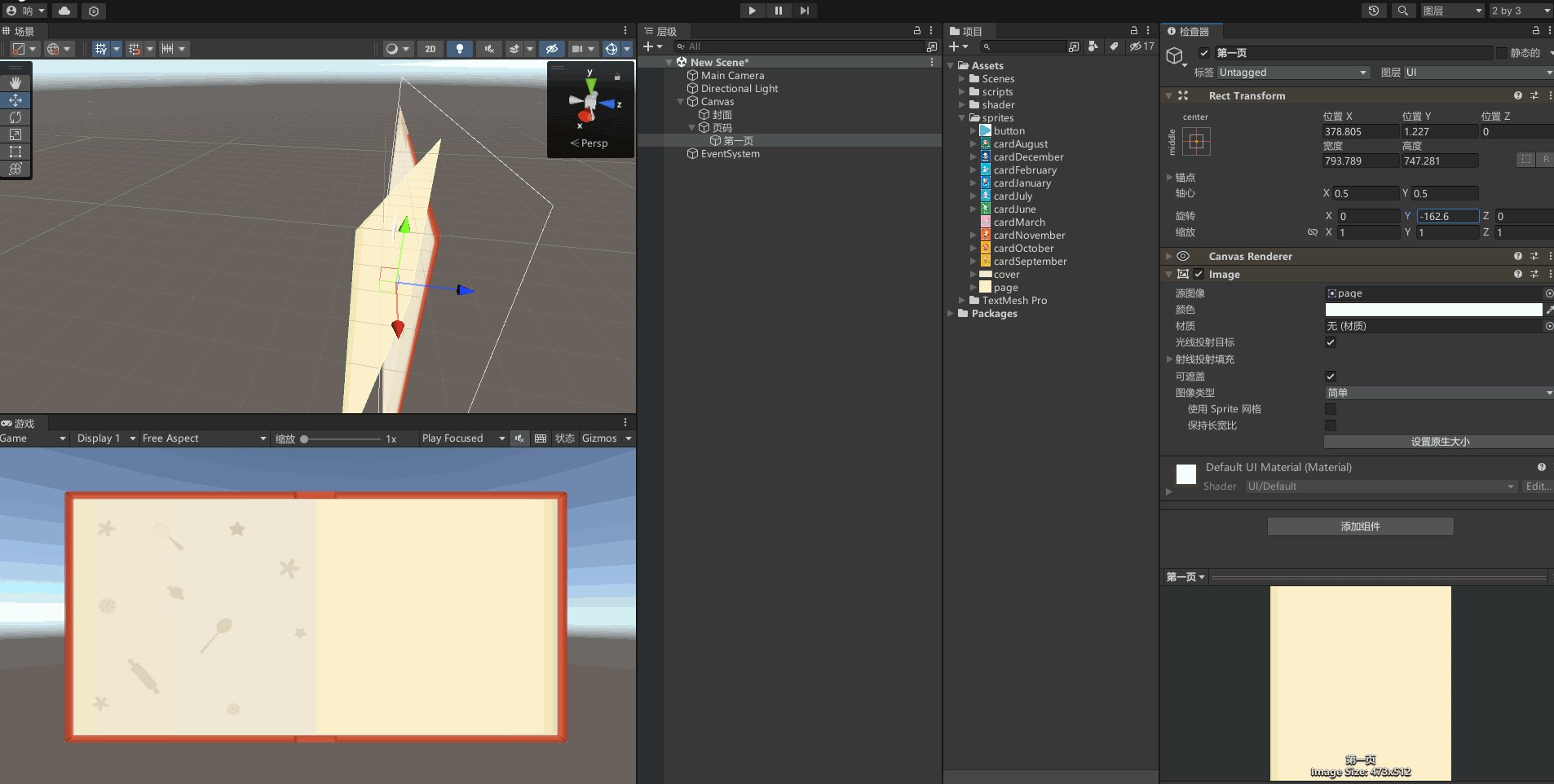
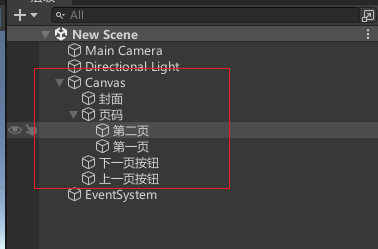
2. 添加封面和页码

3. 翻页效果
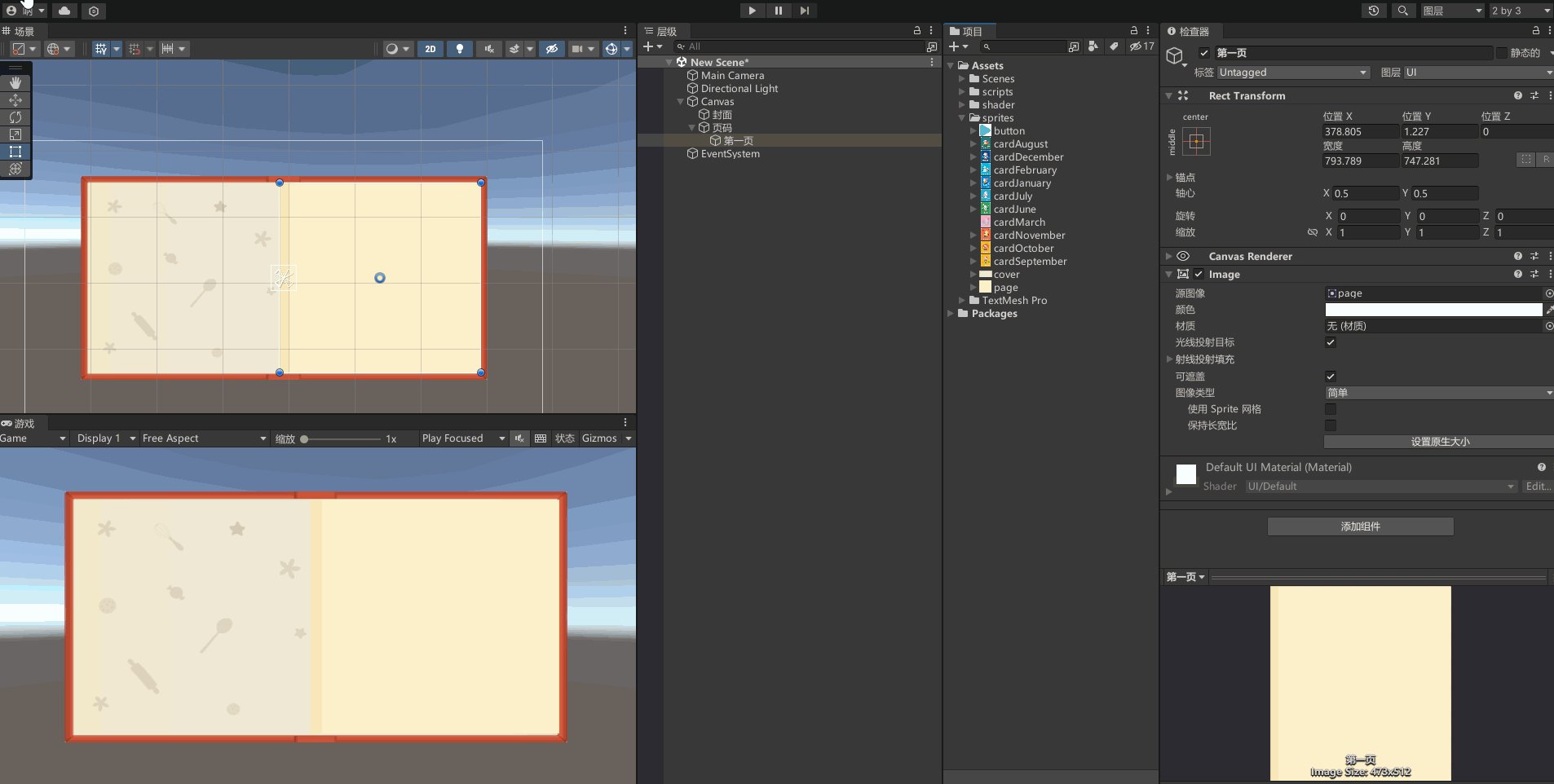
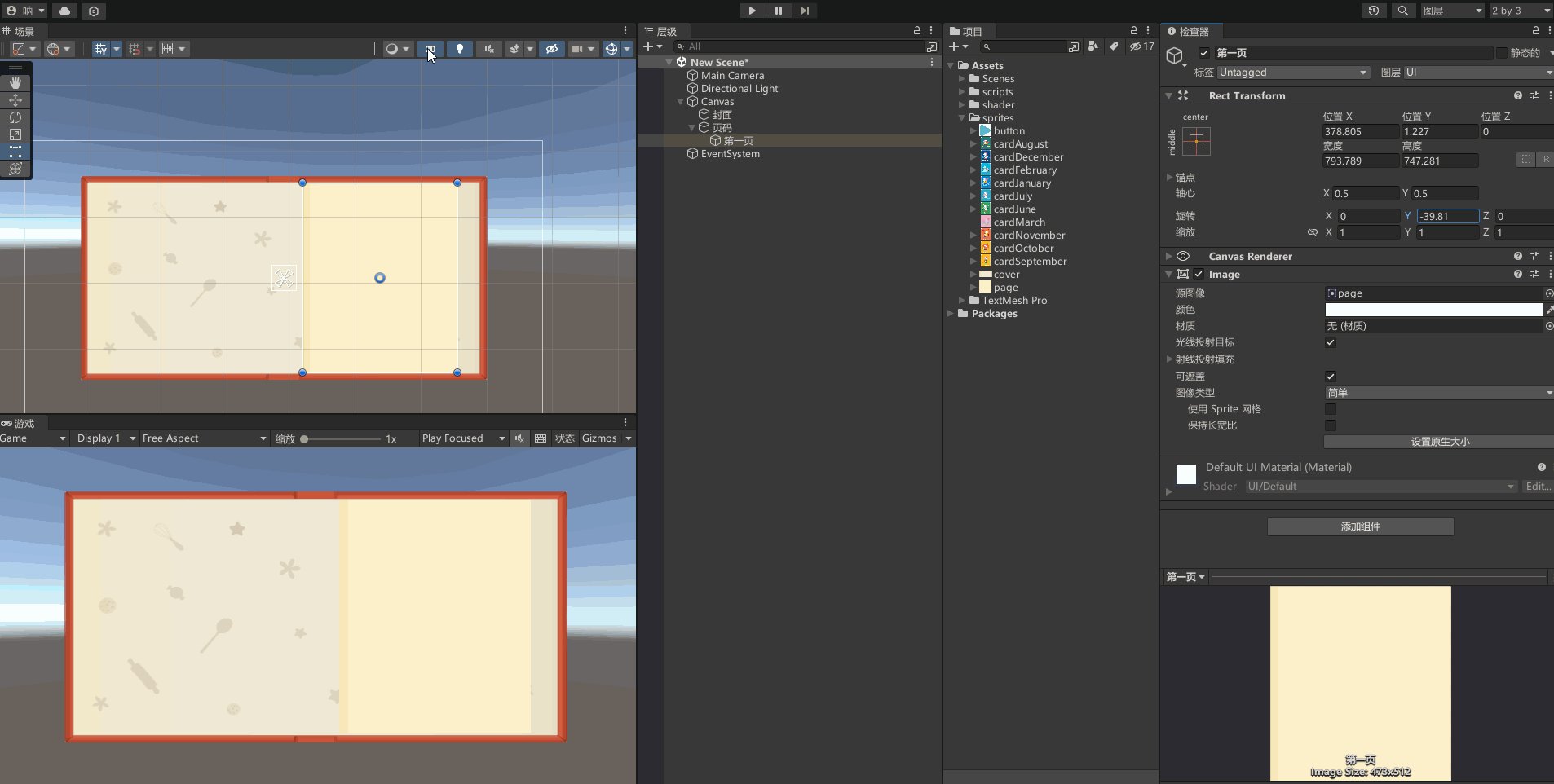
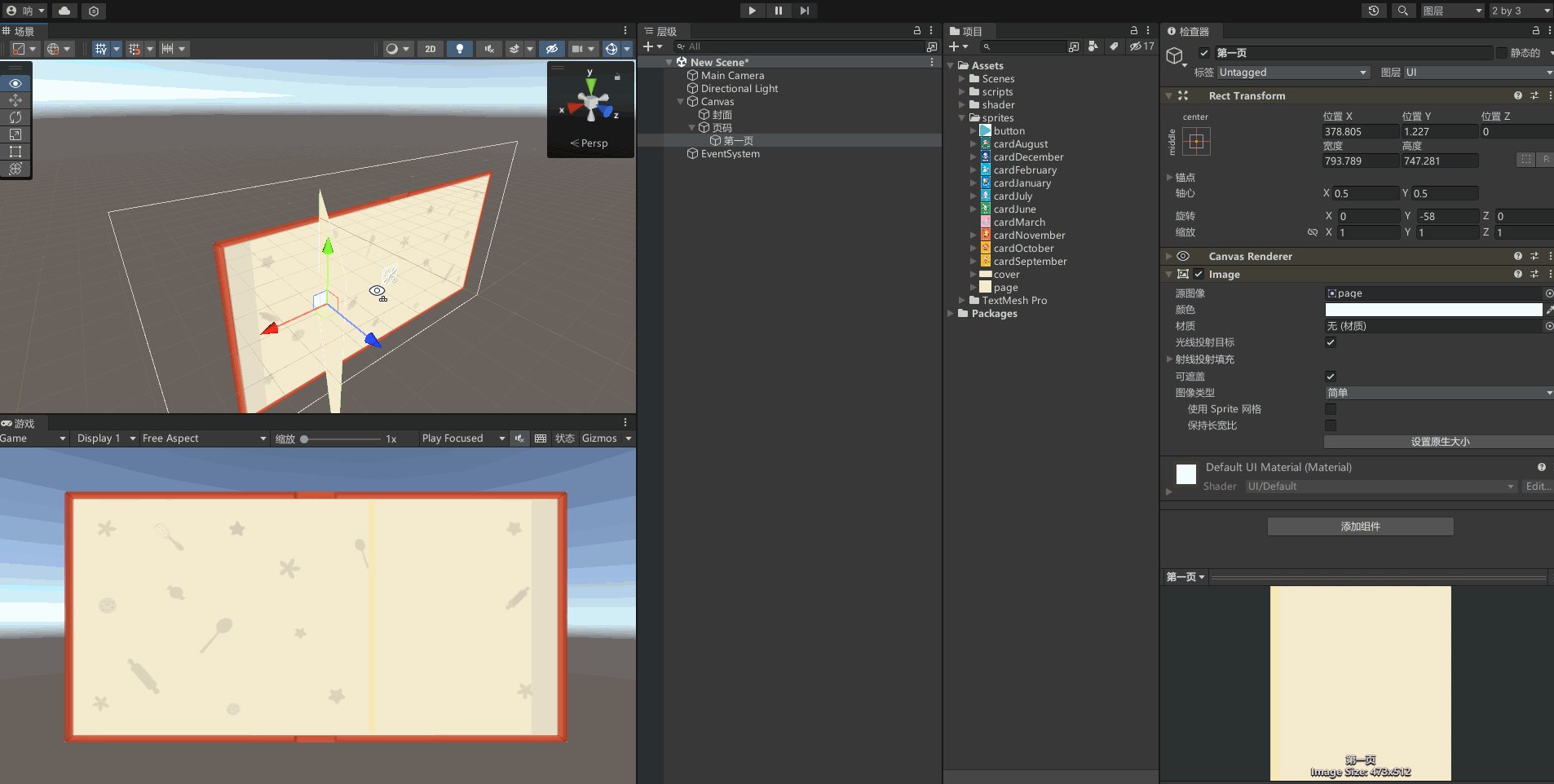
翻页的原理就是修改页码y轴进行旋转翻页

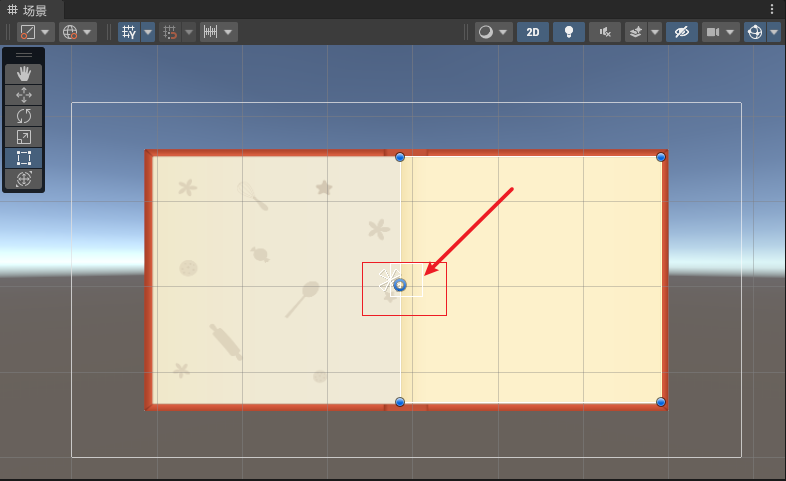
你会发现现在的旋转点不太正确,物体是绕着轴心旋转的,我们只要把轴心移到要旋转的位置即可

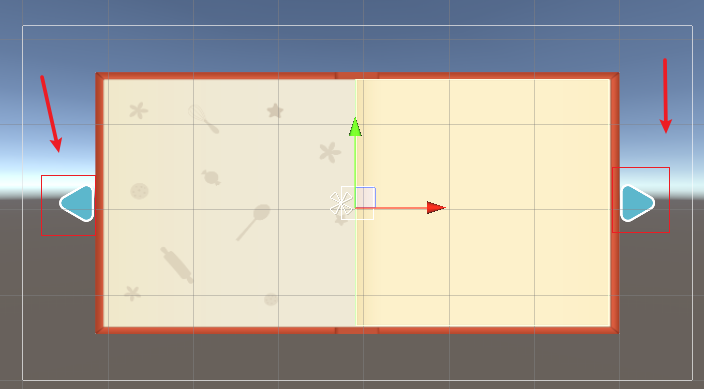
4. 添加按钮

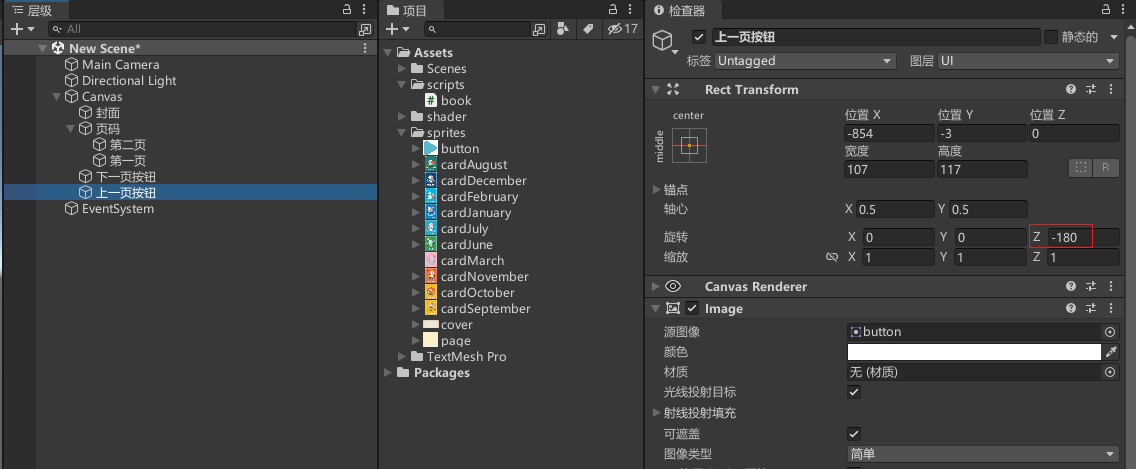
上一页按钮直接复制下一页按钮参数,把旋转z轴设未-180即可,切忌不要修改错了,如果修改y轴的值,虽然也能实现一样的页面效果,但是你会发现按钮没办法点击了

层级结构如下

5. 脚本控制
添加脚本book
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class book : MonoBehaviour
{// 定义一个序列化字段,表示页面的速度[SerializeField] float pageSpeed = 0.5f;// 定义一个序列化字段,表示页面的列表[SerializeField] List<Transform> pages;// 定义一个索引,初始值为-1int index = -1;// 定义一个布尔值,表示是否旋转,初始值为falsebool rotate = false;// 定义一个序列化字段,表示后退按钮[SerializeField] GameObject backButton;// 定义一个序列化字段,表示前进按钮[SerializeField] GameObject forwardButton;private void Start(){InitialState();}// 定义InitialState方法,用于初始化状态public void InitialState(){// 遍历页面列表,将每个页面的旋转设置为初始状态for (int i=0; i<pages.Count; i++){pages[i].transform.rotation=Quaternion.identity;}// 将第一个页面设置为最后一个子对象pages[0].SetAsLastSibling();// 将后退按钮设置为不活动状态backButton.SetActive(false);}// 定义RotateForward方法,用于向前旋转页面public void RotateForward(){// 如果正在旋转,则返回if (rotate == true) { return; }// 索引加1index++;// 定义一个角度,用于向前旋转页面float angle = 180; //为了向前旋转页面,需要将旋转设置为绕y轴旋转180度// 调用ForwardButtonActions方法ForwardButtonActions();// 将当前页面设置为最后一个子对象pages[index].SetAsLastSibling();// 开始协程,进行旋转StartCoroutine(Rotate(angle, true));}// 定义ForwardButtonActions方法,用于处理前进按钮的行为public void ForwardButtonActions(){// 如果后退按钮不活动,则激活后退按钮if (backButton.activeInHierarchy == false){backButton.SetActive(true); //每次向前翻页时,应激活后退按钮}// 如果当前页面是最后一个页面,则关闭前进按钮if (index == pages.Count - 1){forwardButton.SetActive(false); //如果页面是最后一个,则关闭前进按钮}}// 定义RotateBack方法,用于向后旋转页面public void RotateBack(){// 如果正在旋转,则返回if (rotate == true) { return; }// 定义一个角度,用于向后旋转页面float angle = 0; //为了向后旋转页面,需要将旋转设置为绕y轴旋转0度// 将当前页面设置为最后一个子对象pages[index].SetAsLastSibling();// 调用BackButtonActions方法BackButtonActions();// 开始协程,进行旋转StartCoroutine(Rotate(angle, false));}// 定义BackButtonActions方法,用于处理后退按钮的行为public void BackButtonActions(){// 如果前进按钮不活动,则激活前进按钮if (forwardButton.activeInHierarchy == false){forwardButton.SetActive(true); //每次向后翻页时,应激活前进按钮}// 如果当前页面是第一个页面,则关闭后退按钮if (index - 1 == -1){backButton.SetActive(false); //如果页面是第一个,则关闭后退按钮}}// 定义一个协程,用于旋转页面IEnumerator Rotate(float angle, bool forward){float value = 0f;while (true){// 设置旋转为truerotate = true;// 定义目标旋转Quaternion targetRotation = Quaternion.Euler(0, angle, 0);// 增加value的值value += Time.deltaTime * pageSpeed;// 平滑地旋转页面pages[index].rotation = Quaternion.Slerp(pages[index].rotation, targetRotation, value); //平滑地旋转页面// 计算给定旋转角度和当前旋转角度之间的角度float angle1 = Quaternion.Angle(pages[index].rotation, targetRotation); //计算给定旋转角度和当前旋转角度之间的角度// 如果角度小于0.1f,则停止旋转if (angle1 < 0.1f){// 如果是向后旋转,则索引减1if (forward == false){index--;}// 设置旋转为falserotate = false;break;}// 返回null,继续下一次循环yield return null;}}
}
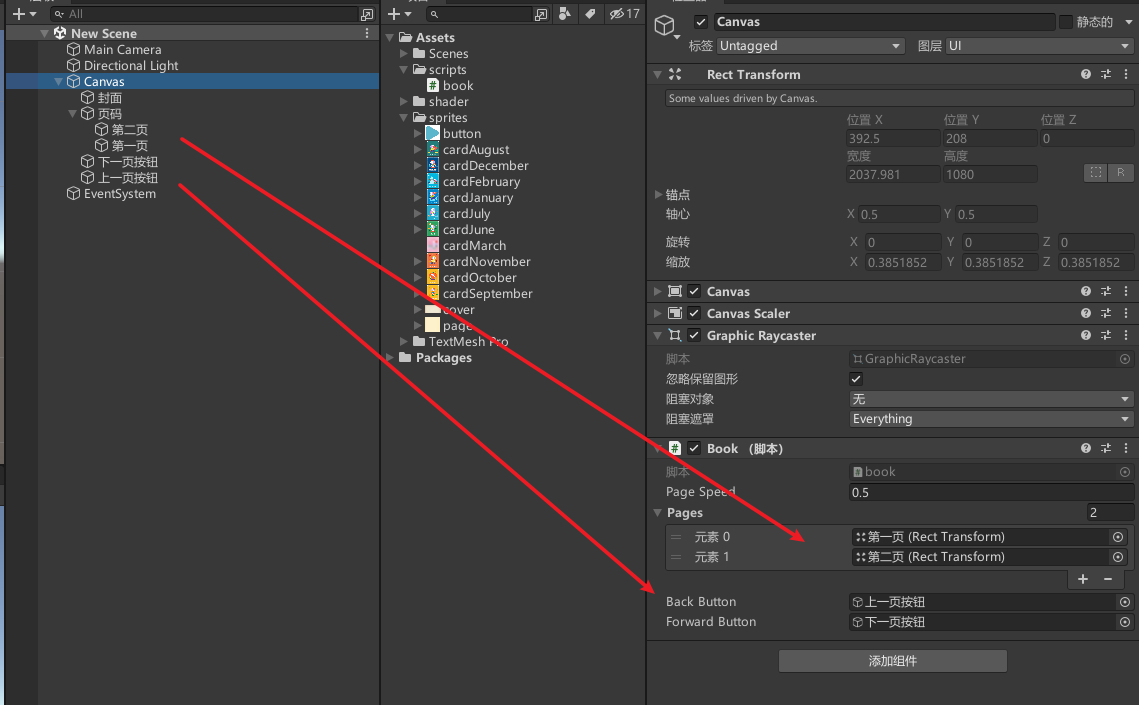
挂载脚本,配置参数

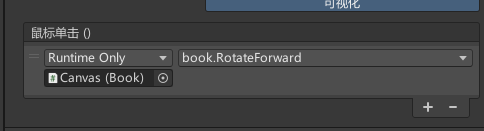
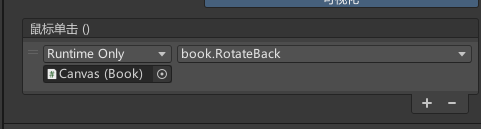
绑定按钮事件


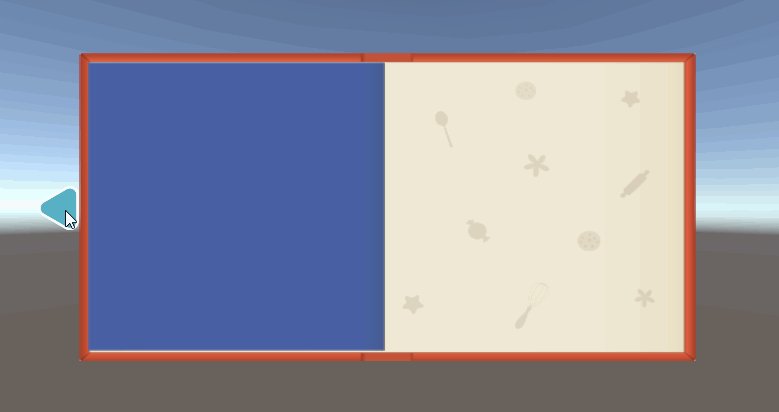
6. 运行效果

页面内容
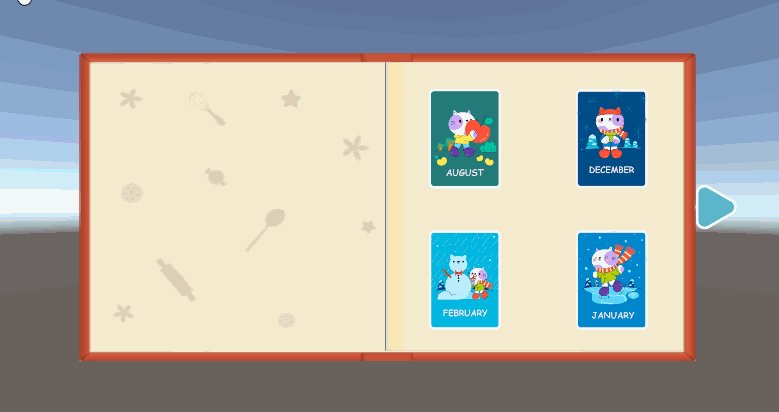
1. 添加卡片内容
接下来丰富一下我们的页面,我们可以往页面里添加卡片内容

运行你会发现,虽然我们翻页了,但是上一页的内容出现在了我们下一页的背面,显然这是不符合逻辑的
2. shader控制卡片背面
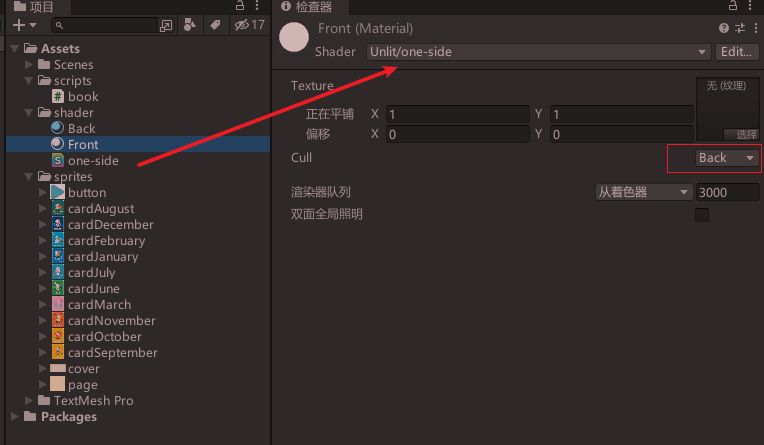
我们可以写一个shader把卡片的背面进行隐藏,新建one-side.shader
Shader "Unlit/one-side"
{Properties{_MainTex ("Texture", 2D) = "white" {}[Enum(UnityEngine.Rendering.CullMode)] _Cull("Cull", Float)=0}SubShader{Tags {"Queue"="Transparent" "RenderType"="Transparent"}Lighting Off ZWrite OffCull [_Cull]Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float2 uv : TEXCOORD0;UNITY_FOG_COORDS(1)float4 vertex : SV_POSITION;};sampler2D _MainTex;float4 _MainTex_ST;v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _MainTex);return o;}fixed4 frag (v2f i) : SV_Target{fixed4 col = tex2D(_MainTex, i.uv);return col;}ENDCG}}
}
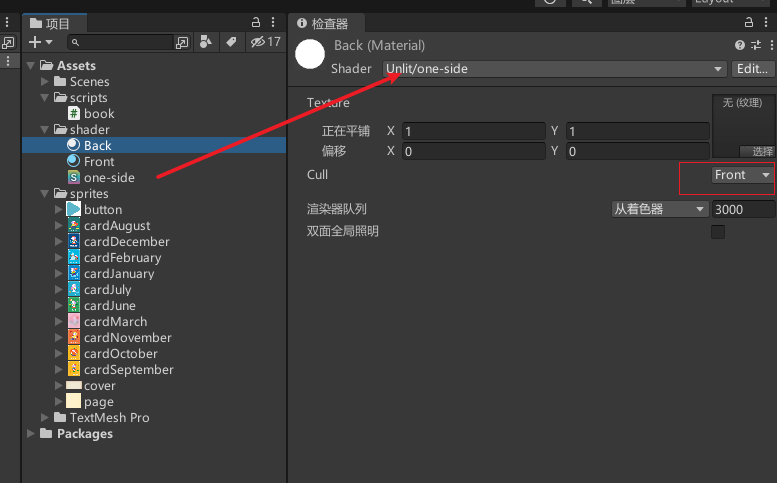
新建材质Front,挂载我们的one-side,并配置cull=Back

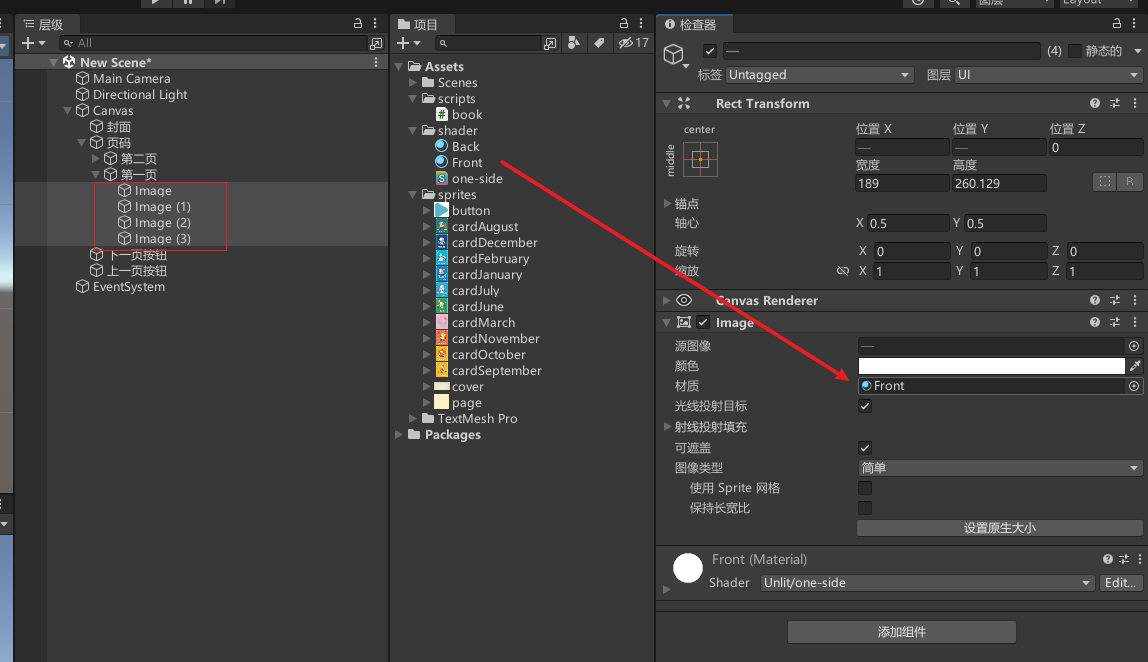
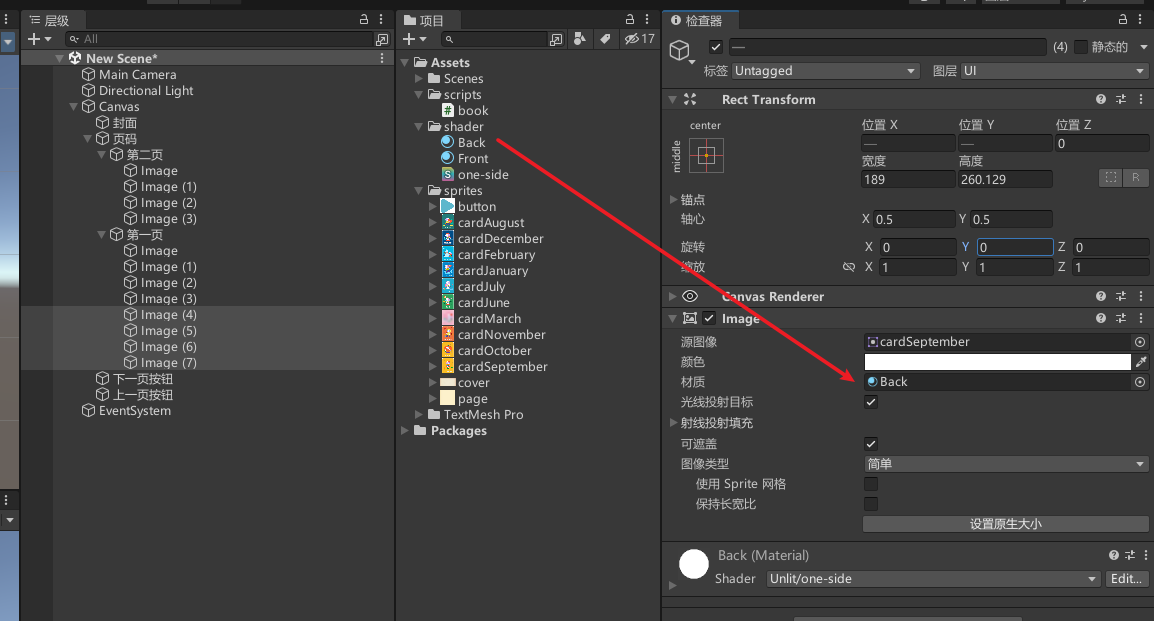
给我们所有的卡片挂载材质

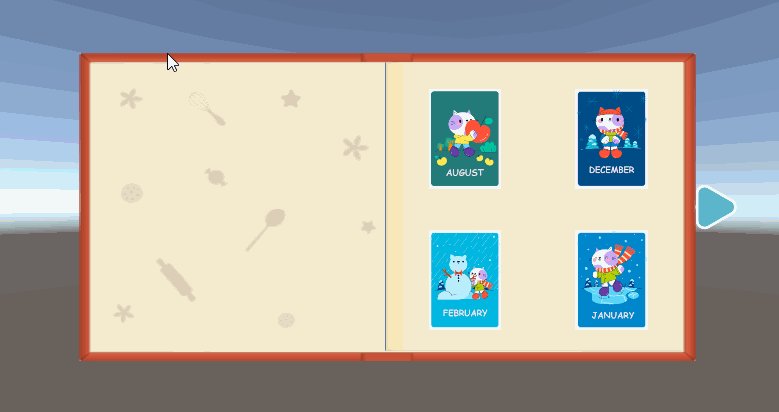
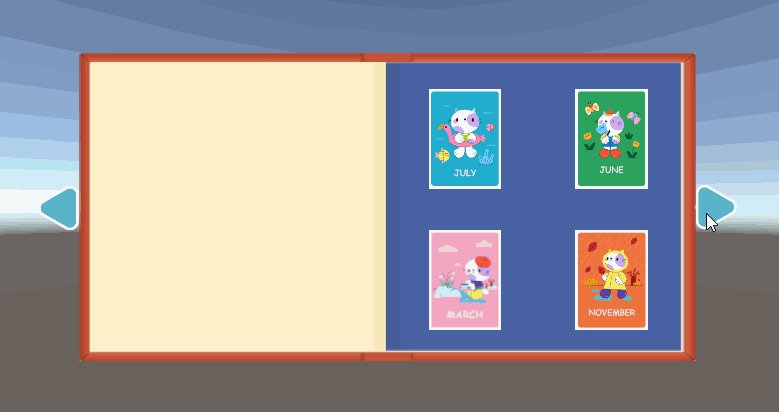
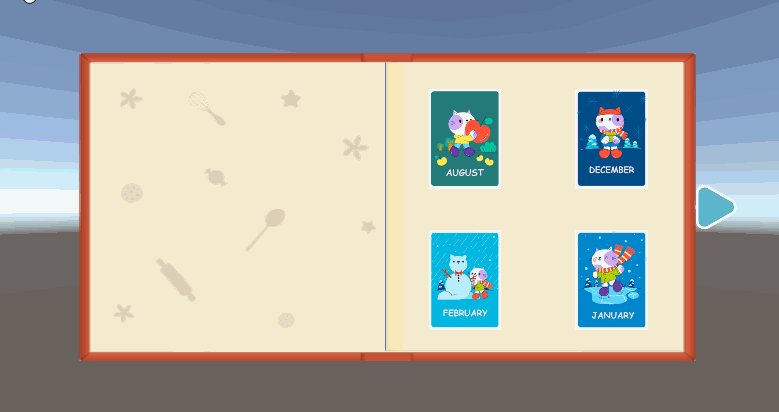
运行效果

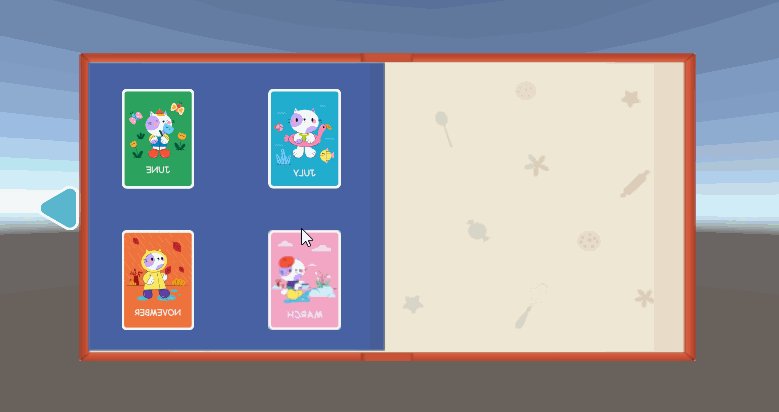
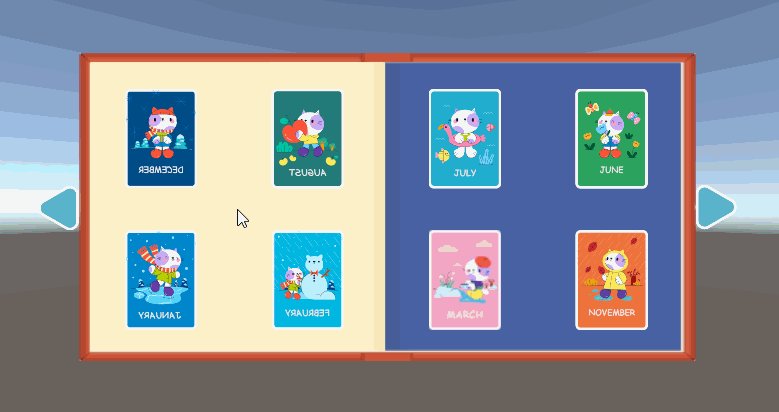
3. 页面背面显示不同卡片
可能你还想在每个页面的背面显示新的卡片内容,这也很简单,只需要新建材质Back,挂载我们的one-side,并配置cull=Front

页面新增4个内容,挂载我们的Back材质

运行效果

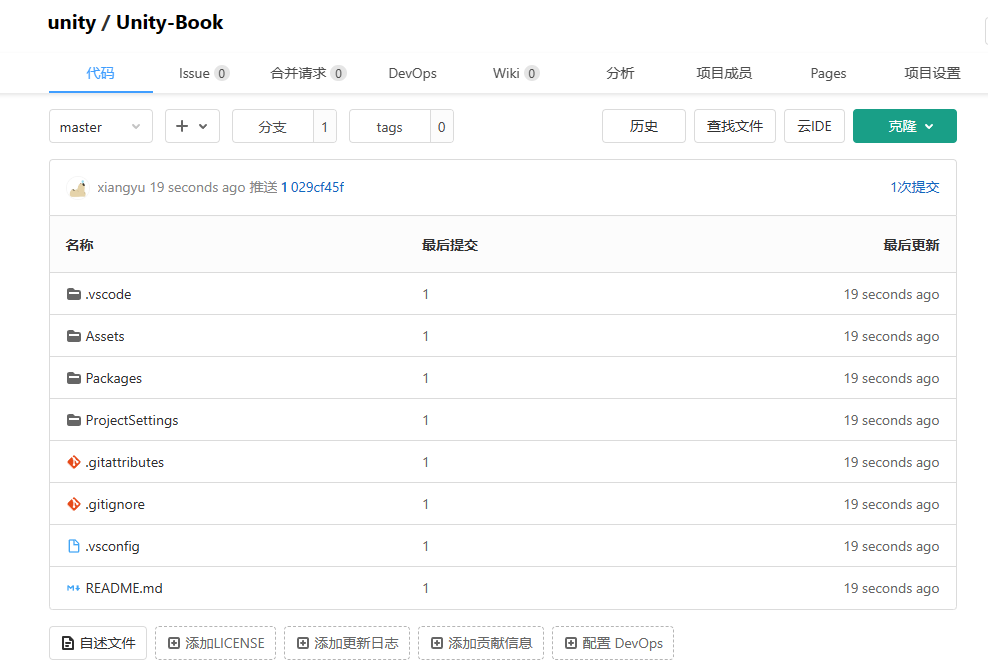
源码
https://gitcode.net/unity1/unity-book

参考
【视频】https://www.youtube.com/watch?v=peJ22VmW7QQ
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

相关文章:

【Unity小技巧】在Unity中实现类似书的功能(附git源码)
文章目录 前言本文实现的最终效果素材1. 页面素材2. 卡片内容素材地址 翻页实现1. 配置我们的canvas参数2. 添加封面和页码3. 翻页效果4. 添加按钮5. 脚本控制6. 运行效果 页面内容1. 添加卡片内容2. shader控制卡片背面3. 页面背面显示不同卡片 源码参考完结 前言 欢迎来到游…...

STM32设置为I2C从机模式(HAL库版本)
STM32设置为I2C从机模式(HAL库版本) 目录 STM32设置为I2C从机模式(HAL库版本)前言1 硬件连接2 软件编程2.1 步骤分解2.2 测试用例 3 运行测试3.1 I2C连续写入3.2 I2C连续读取3.3 I2C单次读写测试 4 总结 前言 我之前出过一篇关于…...

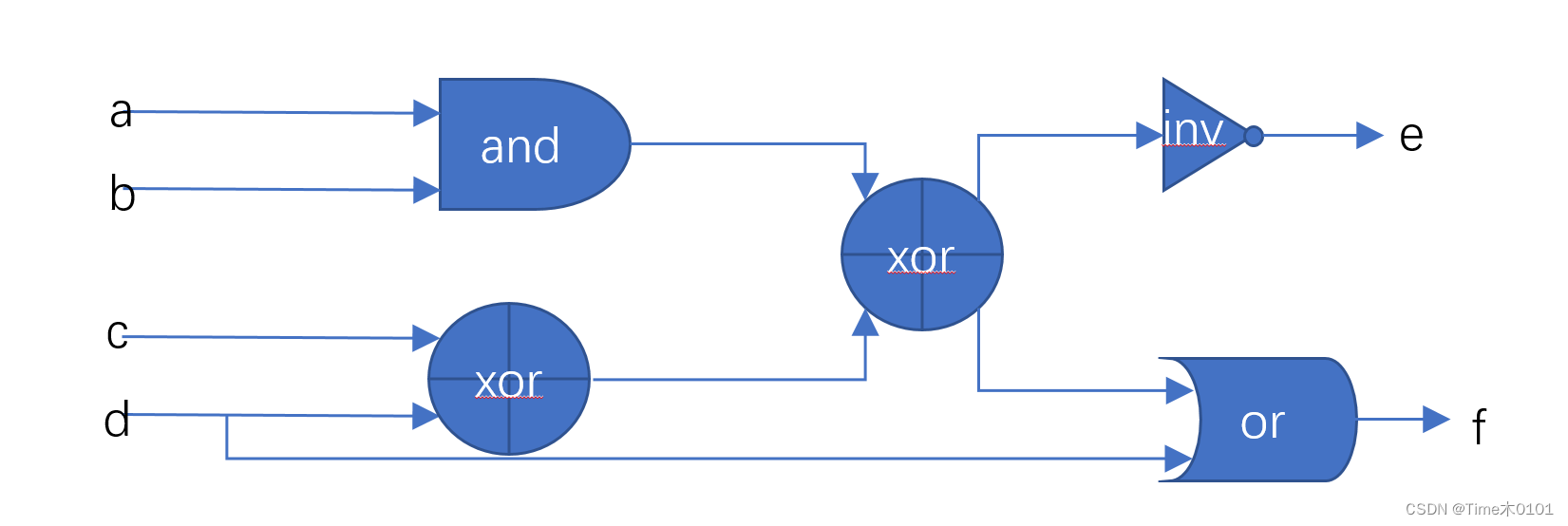
牛客网Verilog刷题 | 入门特别版本
文章目录 1、 VL1 输出12、VL2 wire连线3、 VL3 多wire连接4、VL4 反相器5、VL5 与门6、VL6 NOR 门7、VL7 XOR 门8、VL8 逻辑运算10、VL10 逻辑运算211、VL11 多位信号12、VL12 信号顺序调整13、VL13 位运算与逻辑运算14、VL14 对信号按位操作15、VL15 信号级联合并16、VL16 信…...

ROS通信机制之话题(Topics)的发布与订阅以及自定义消息的实现
我们知道在ROS中,由很多互不相干的节点组成了一个复杂的系统,单个的节点看起来是没起什么作用,但是节点之间进行了通信之后,相互之间能够交互信息和数据的时候,就变得很有意思了。 节点之间进行通信的一个常用方法就是…...

容灾设备系统组成,容灾备份系统组成包括哪些
随着信息技术的快速发展,企业对数据的需求越来越大,数据已经成为企业的核心财产。但是,数据安全性和完整性面临巨大挑战。在这种环境下,容灾备份系统应运而生,成为保证企业数据安全的关键因素。下面我们就详细介绍容灾…...

腾讯云服务器租用价格表_一年、1个月和1小时报价明细
腾讯云服务器租用费用表:轻量应用服务器2核2G4M带宽112元一年,540元三年、2核4G5M带宽218元一年,2核4G5M带宽756元三年、云服务器CVM S5实例2核2G配置280.8元一年、GPU服务器GN10Xp实例145元7天,腾讯云服务器网长期更新腾讯云轻量…...

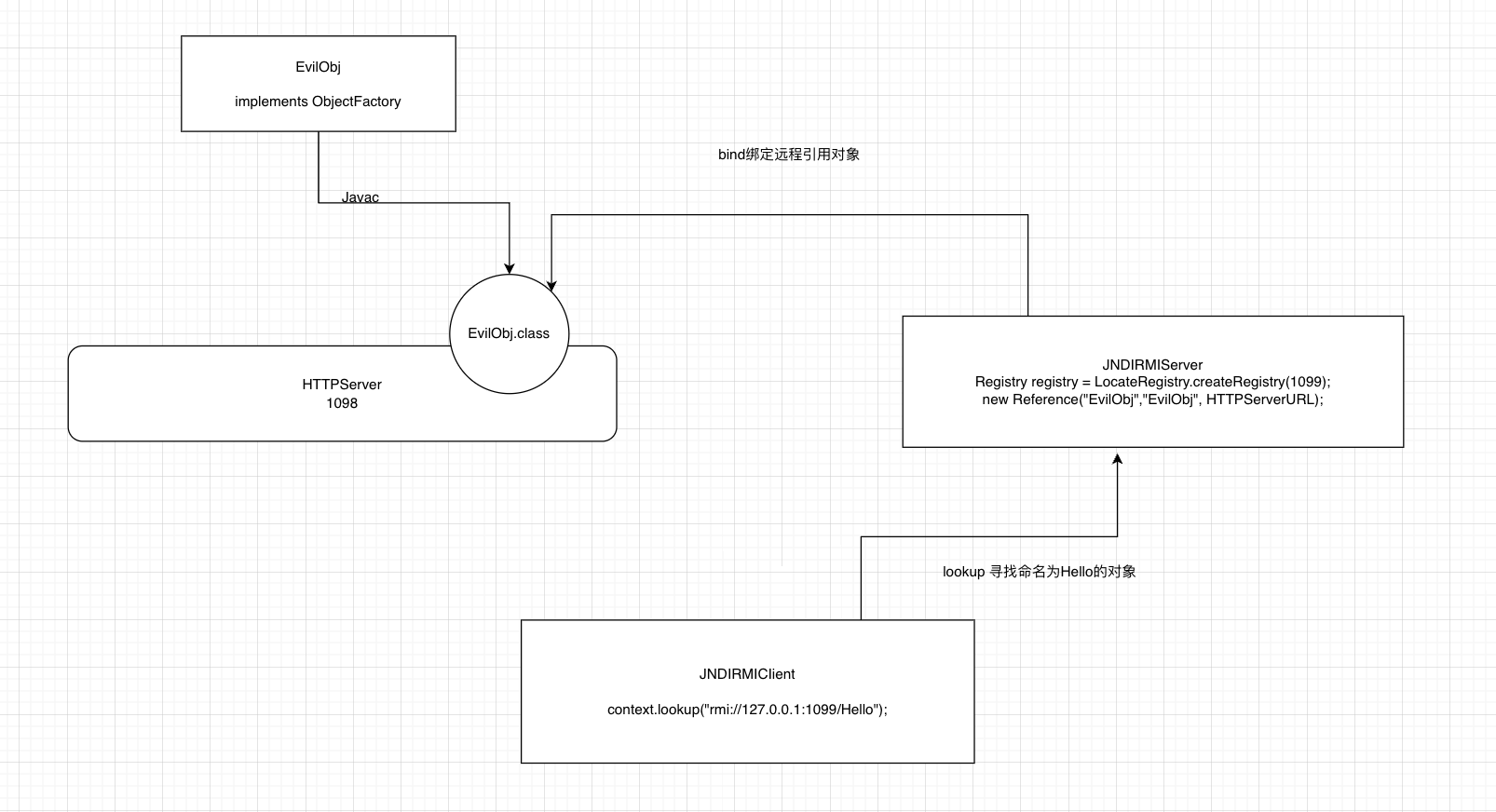
【java安全】JNDI注入概述
文章目录 【java安全】JNDI注入概述什么是JNDI?JDNI的结构InitialContext - 上下文Reference - 引用 JNDI注入JNDI & RMI利用版本:JNDI注入使用Reference 【java安全】JNDI注入概述 什么是JNDI? JNDI(Java Naming and Directory Interf…...

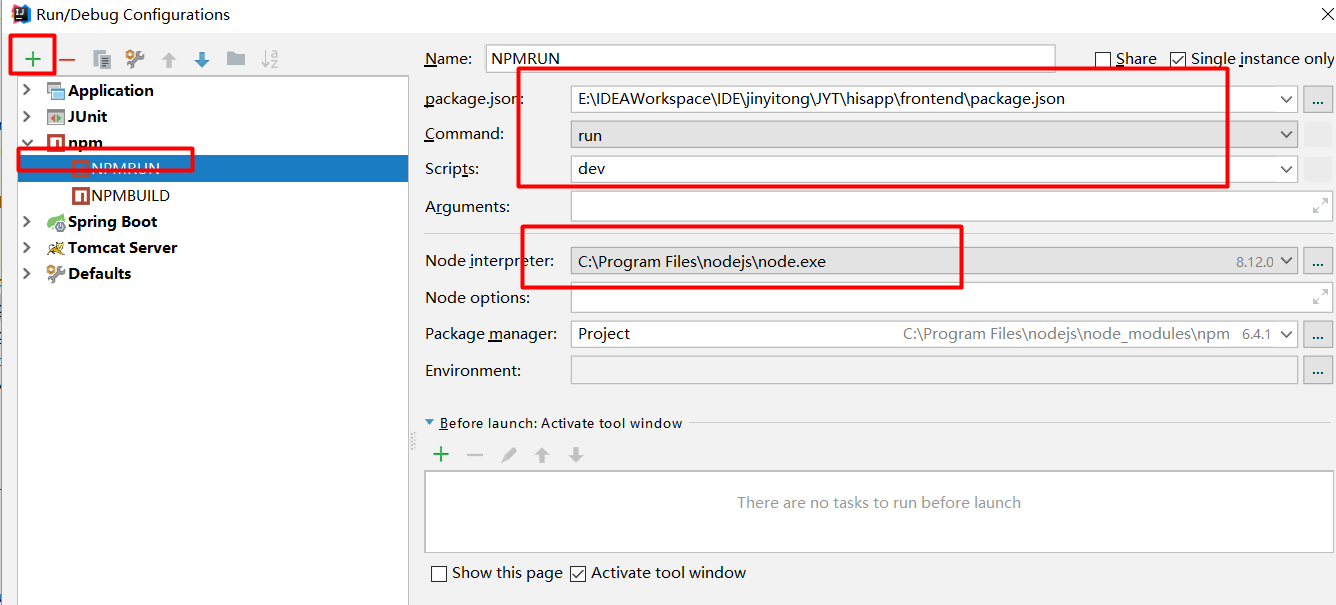
零基础如何使用IDEA启动前后端分离中的前端项目(Vue)?
一、在IDEA中配置vue插件 点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了 二、搭建node.js环境 安装node.js 可以去官网下载:安装过程就很简单,直接下一步就行 测试是否安装成功:要…...
生产者以及消费者)
laravel实现AMQP(rabbitmq)生产者以及消费者
基于php-amqplib/php-amqplib组件适配laravel框架的amqp封装库 支持便捷可配置的队列工作模式 官网详情 在此基础上可支持延迟消息、死信队列等机制。 环境要求: PHP版本: ^7.3|^8.0 需要开启的扩展: socket 其他: 如果需要实现延迟任务需要安装对应版本的ra…...

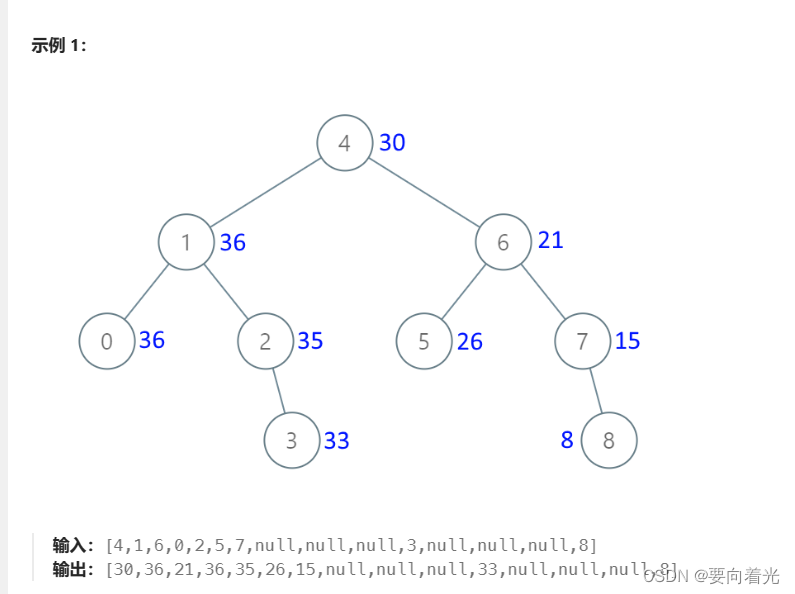
LeetCode——二叉树篇(九)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 目录 669. 修剪二叉搜索树 108. 将有序数组转换为二叉搜索树 538. 把二叉搜索树转换为累加树 669. 修剪二叉搜索树 给你二叉搜索树的根节点 root ,同时给定最小边界…...

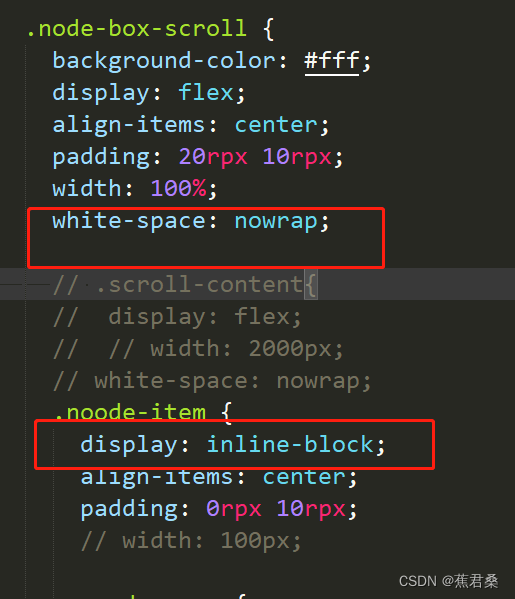
uniapp scroll-view横向滚动无效,scroll-view子元素flex布局不生效
要素排查: 1.scroll-x属性需要开启,官方类型是Boolean,实际字符串也行。 2scroll-view标签需要给予一个固定宽度,可以是百分百也可以是固定宽度或者100vw。 3.子元素需要设置display: inline-block(行内块元素&#x…...

无涯教程-进程 - 简介
进程间通信就是在不同进程之间传播或交换信息,那么不同进程之间存在着什么双方都可以访问的介质呢?进程的用户空间是互相独立的,一般而言是不能互相访问的,唯一的例外是共享内存区。另外,系统空间是“公共场所”,各进…...

HTML番外篇(四)-HTML5新增元素-CSS常见函数-理解浏览器前缀-BFC
一、HTML5新增元素 1.HTML5语义化元素 在HMTL5之前,我们的网站分布层级通常包括哪些部分呢? header、nav、main、footer ◼ 但是这样做有一个弊端: 我们往往过多的使用div, 通过id或class来区分元素;对于浏览器来说这些元素不…...
自适应学习率)
机器学习之Adam(Adaptive Moment Estimation)自适应学习率
Adam(Adaptive Moment Estimation)是一种常用的优化算法,特别适用于训练神经网络和深度学习模型。它是一种自适应学习率的优化算法,可以根据不同参数的梯度信息来动态调整学习率,以提高训练的效率和稳定性。 Adam算法…...

深入理解Linux权限管理:保护系统安全的重要措施
Linux操作系统以其稳定性、可靠性和灵活性而受到广泛使用。其中一个关键特性是其强大的权限管理系统,它可以保护系统资源和用户数据的安全性。本文将深入探讨Linux权限管理的概念、原则和实践,帮助您理解如何正确配置和管理权限,以确保系统的…...
:消费者拦截器的使用)
kafka复习:(20):消费者拦截器的使用
一、定义消费者拦截器(只消费含"sister"的消息) package com.cisdi.dsp.modules.metaAnalysis.rest;import org.apache.kafka.clients.consumer.ConsumerInterceptor; import org.apache.kafka.clients.consumer.ConsumerRecord; import org.…...

水库大坝安全监测的主要内容包括哪些?
在水库大坝的实时监测中,主要任务是通过无线传感网络监测各个监测点的水位、水压、渗流、流量、扬压力等数据,并在计算机上用数据模式或图形模式进行实时反映,以掌握整个水库大坝的各项变化情况。大坝安全监测系统能实现全天候远程自动监测&a…...

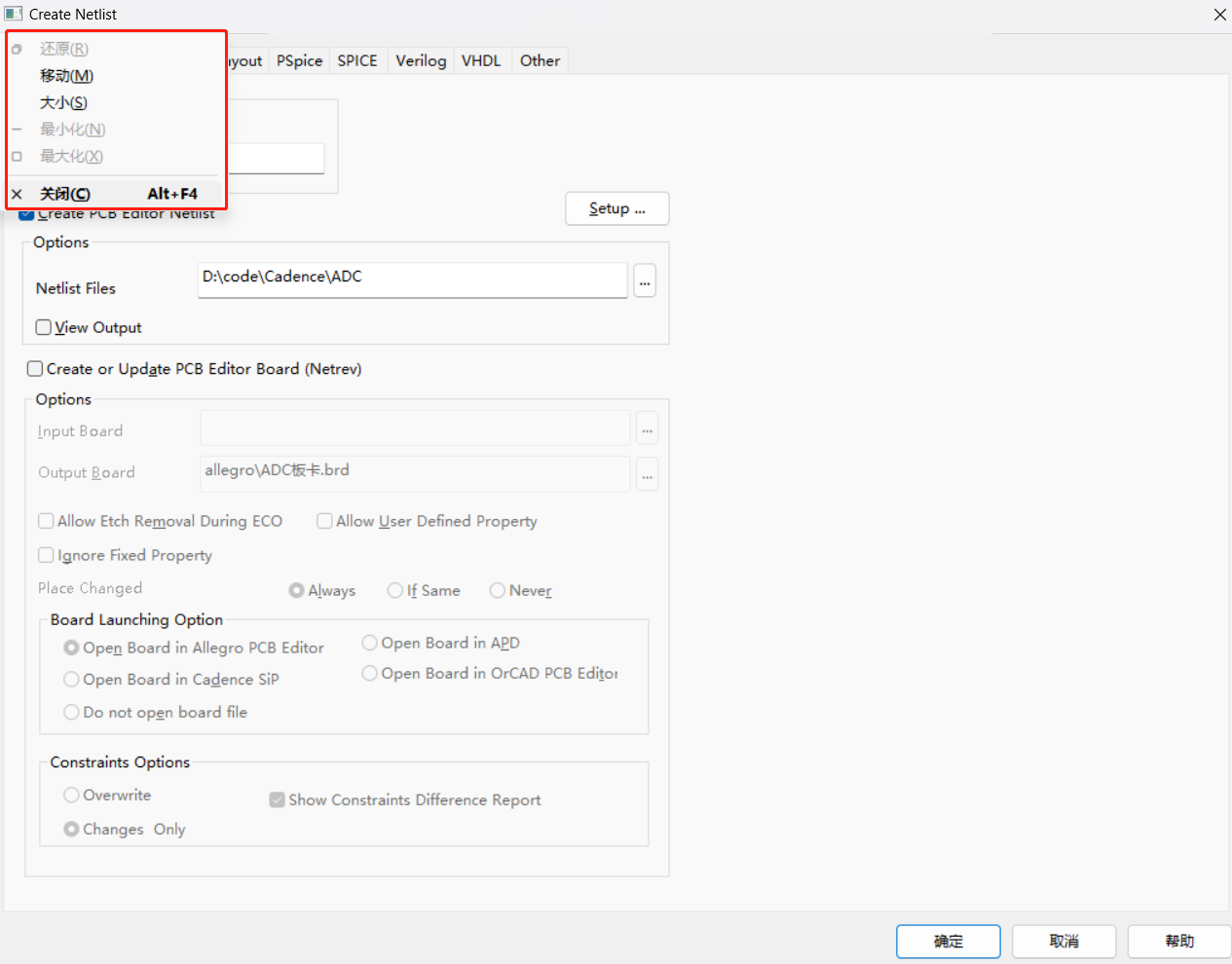
Cadence软件屏幕显示问题
问题 就是今天打开Cadence软件想导出网表看一下,发现没有显示确定按钮什么的,那个窗口也是无语,不能移动,缩放也只能左右缩放,还不能缩小什么的,真的醉了,后面就是调整窗口的分辨率。 因为我最…...

访问服务器快慢的因素
我们在租用服务器的过程中,可能在访问速度方面,会受到某些因素影响,如果您要进行此项业务,进行一些简单的了解 是非常的有必要的,下面壹基比小鑫带大家一起去做个具体的探讨吧。 对于服务器不太了解的都认为࿰…...

vue(element ui安装)
目录 一,element ui安装二,main.js三,使用element ui最后 一,element ui安装 先在盘服中找到你创建的node的位置 如有不懂根据可以看看上一章安装node 然后在终端找到 进入这个位置之后就可以安装了 输入npm i element-ui -S这个…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
