移动WEB开发一、基础知识
零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
移动WEB开发一、基础知识
1、移动端基础
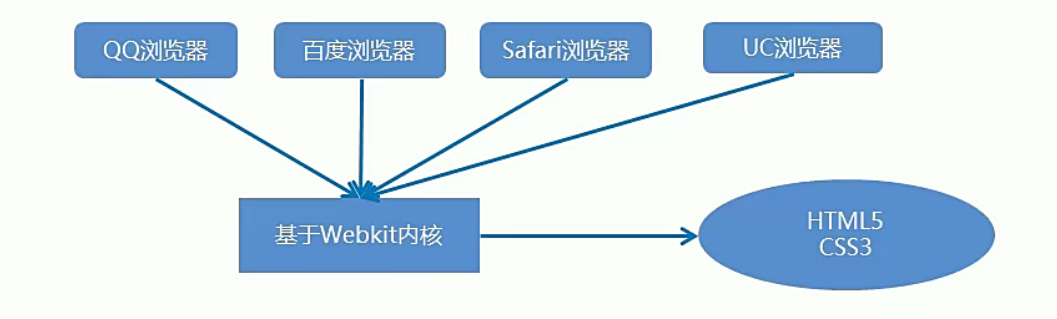
(1)浏览器现状
-
**PC端常见浏览器:**360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。
-
**移动端常见浏览器:**UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,以及其他杂牌浏览器。
-
国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样。
-
总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。
(2)手机屏幕现状
- 移动端设备屏幕尺寸非常多,碎片化严重。
- Android设备有多种分辨率:480x800, 480x854, 540x960, 720x1280,1080x1920等,还有传说中的2K,4k屏。
- 近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px 。

(3)常见移动端屏幕尺寸

注:以上数据均参考自https://material.io/devices/ 。
注:作为前端开发,不建议大家去纠结dp,dpi,pt,ppi等单位。
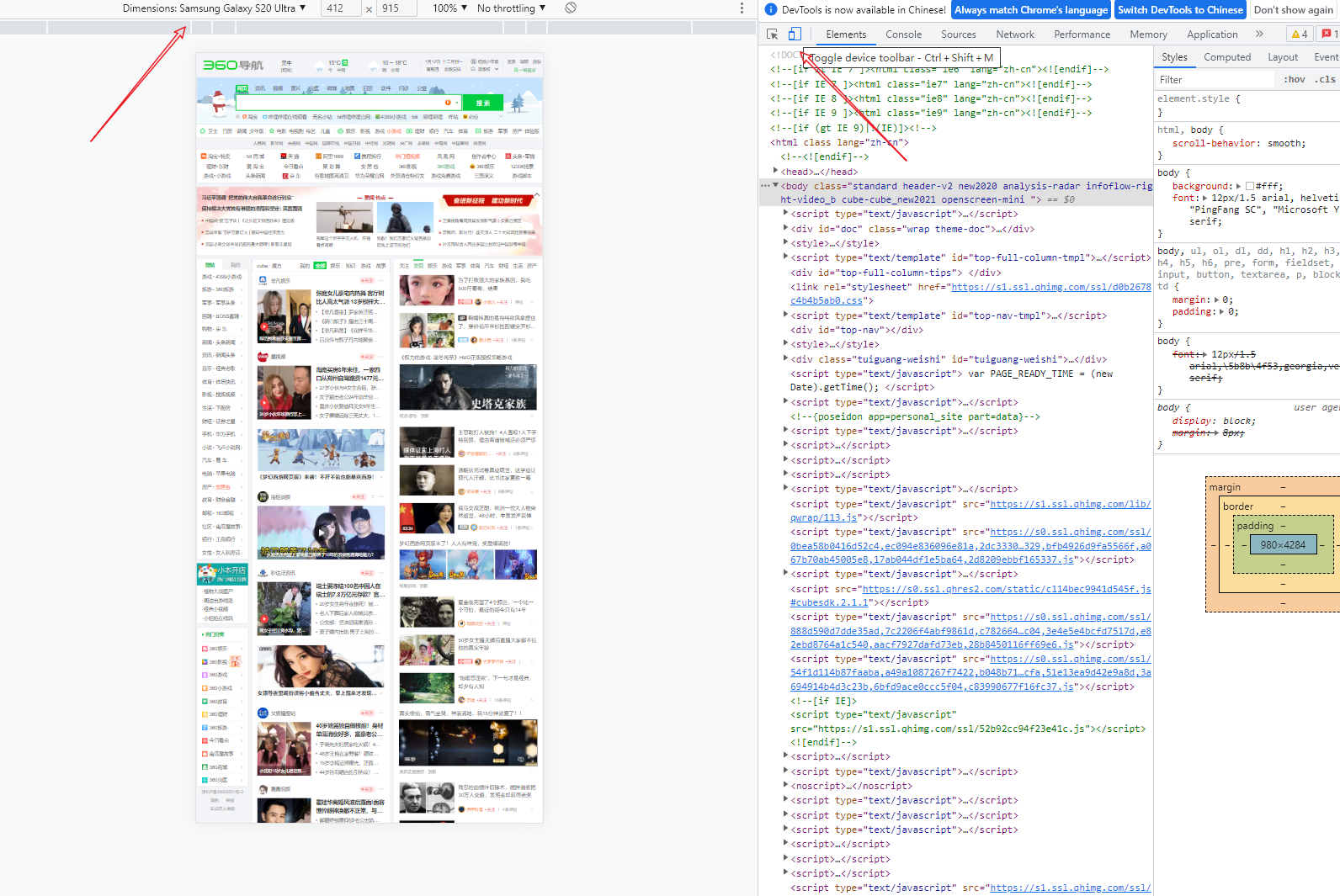
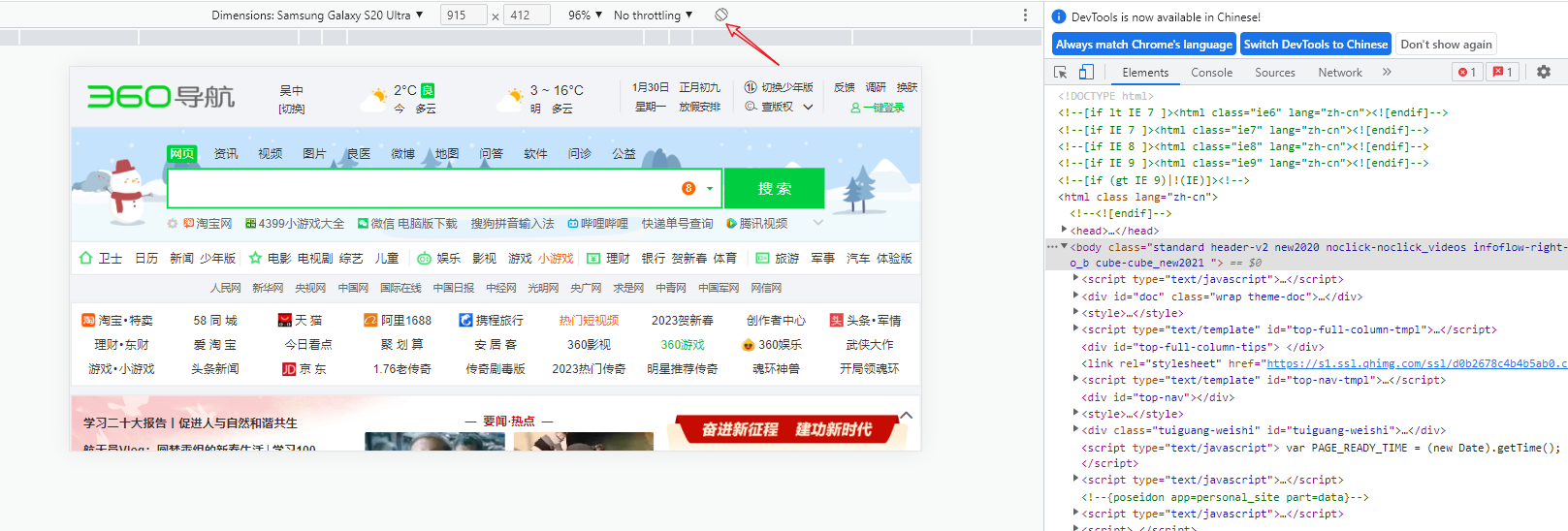
(4)移动端调试方法
- Chrome DevTools(谷歌浏览器)的模拟手机调试。
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器。
- 使用外网服务器,直接IP或域名访问。
F12打开调试,切换手机调试。

可以点击编辑,添加自己需要的手机型号

可以切换横向显示页面

(5)总结
- 移动端浏览器我们主要对webkit内核进行兼容。
- 我们现在开发的移动端主要针对手机端开发。
- 现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一。
- 学会用谷歌浏览器模拟手机界面以及调试。
2、视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
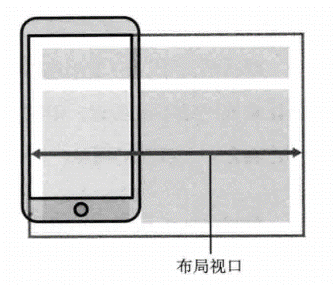
(1)布局视口layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

(2)视觉视口visual viewport
- 字面意思,它是用户正在看到的网站的区域。
注意:是网站的区域。 - 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

(3)理想视口ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定。
- 理想视口,对设备来讲,是最理想的视口尺寸。
- 需要
手动填写meta视口标签通知浏览器操作。 - meta视口标签的主要目的:
布局视口的宽度应该与理想视口的宽度一致。
(4)三种视口总结
- 视口就是浏览器显示页面内容的屏幕区域。
- 视口分为布局视口、视觉视口和理想视口。
- 我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽。
- 想要理想视口,我们需要给我们的移动端页面添加 meta视口标签。
(5)meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">

(6)标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
3、二倍图
(1)物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334。
- 我们开发时候的1px 不是一定等于1个物理像素的。
- PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同。
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比。

- PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的。
- Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

(2)多倍图
- 对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊。
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题。
- 通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求。
- 我们需要一个二倍图,然后手动将图片的宽度和高度设置成一半用于提高图片清晰度。
二倍图
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>二倍图</title><style>/* 我们需要一个50*50像素(css像素)的图片 直接放到我们的iphone8 里面会放大2倍 100* 100 就会模糊 *//* 我们采取的是 放一个 100* 100 图片 然后手动的把这个图片 缩小为 50* 50 (css像素) *//* 我们准备的图片 比我们实际需要的大小 大2倍,这就方式就是 2倍图 */img:nth-child(2) {width: 50px;height: 50px;}</style>
</head><body><!-- 模糊的 --><img src="images/apple50.jpg" alt=""><!-- 我们采取2倍图 --><img src="images/apple100.jpg" alt="">
</body></html>
(3)背景缩放background-size
background-size: 背景图片宽度 背景图片高度;
- background-size 属性规定背景图像的尺寸
- 单位:长度|百分比|cover|contain;
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
- contain把图像图像扩展至最大尺寸,以使其宽度或者高度完全适应内容区域。
背景缩放
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>背景缩放</title><style>div {width: 500px;height: 500px;border: 2px solid red;background: url(images/dog.jpg) no-repeat;/* background-size: 图片的宽度 图片的高度; *//* background-size: 500px 200px; *//* 1.只写一个参数 肯定是宽度 高度省略了 会等比例缩放 *//* background-size: 500px; *//* 2. 里面的单位可以跟% 相对于父盒子来说的 *//* background-size: 50%; *//* 3. cover 等比例拉伸 要完全覆盖div盒子 可能有部分背景图片显示不全 *//* background-size: cover; *//* 4. contain 高度和宽度等比例拉伸 当宽度 或者高度 铺满div盒子就不再进行拉伸了 可能有部分空白区域 */background-size: contain;}</style>
</head><body><div></div><p></p>
</body></html>
背景二倍图
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>背景二倍图</title><style>/* 1. 我们有一个 50 * 50的盒子需要一个背景图片,但是根据分析这个图片还是要准备2倍, 100*100 *//* 2. 我们需要把这个图片缩放一半,也就是 50*50 background-size*/div {width: 50px;height: 50px;border: 1px solid red;background: url(images/apple100.jpg) no-repeat;background-size: 50px 50px;}</style>
</head><body><div></div>
</body></html>
4、移动端开发选择
(1)移动端主流方案
-
单独制作移动端页面(主流)
-
京东商城手机版
-
淘宝触屏版
-
苏宁易购手机版
-
-
响应式页面兼容移动端(其次)
- 三星手机官网
(2)单独移动端页面(主流)
- 通常情况下,网址域名前面加
m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。- m.taobao.com
- m.jd.com
- m.suning.com

(3)响应式兼容PC移动端
- 三星电子官网: www.samsung.com/cn/ ,通过判断屏幕宽度来改变样式,以适应不同终端。
- 缺点:
制作麻烦, 需要花很大精力去调兼容性问题。
(4)总结
- 现在市场常见的移动端开发有
单独制作移动端页面和响应式页面两种方案。 - 现在市场
主流的选择还是单独制作移动端页面。
5、移动端技术解决方案
(1)移动端浏览器
- 移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
- 我们可以放心使用 H5 标签和 CSS3 样式。
- 同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可。

(2)CSS初始化normalize.css
- 移动端 CSS 初始化推荐使用 normalize.css
- 保护了有价值的默认值
- 修复了浏览器的bug
- 是模块化的
- 拥有详细的文档
- 官网地址: http://necolas.github.io/normalize.css/
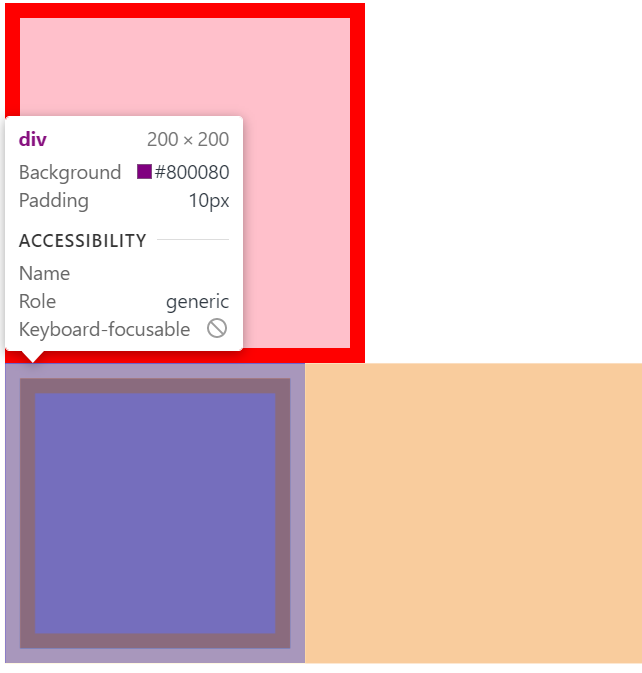
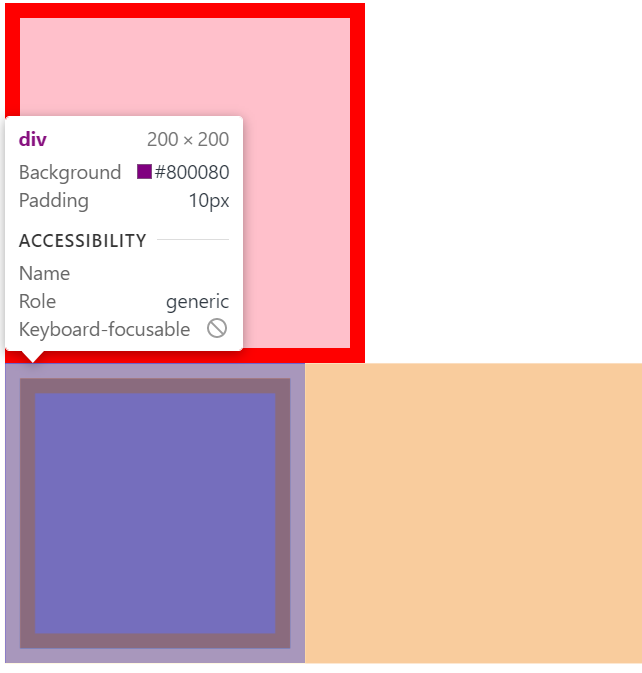
(3)CSS3 盒子模型box-sizing
- 传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
- CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding,也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了。
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
-
传统or CSS3盒子模型?
-
移动端可以全部CSS3 盒子模型。
-
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型。
-
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div:nth-child(1) {/* 传统盒子模型= width + border + padding */width: 200px;height: 200px;background-color: pink;padding: 10px;border: 10px solid red;box-sizing: content-box;}div:nth-child(2) {/* 有了这句话就让盒子变成CSS3盒子模型 *//* padding 和 border 不会再撑大盒子了 */box-sizing: border-box;width: 200px;height: 200px;background-color: purple;padding: 10px;border: 10px solid blue;}</style>
</head><body><div></div><div></div>
</body></html>

(4)特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }
6、移动端常见布局
(1)单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex 弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
(2)响应式页面兼容移动端(其次)
- 媒体查询
- bootstarp
相关文章:

移动WEB开发一、基础知识
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

07 二叉树
开始系统学习算法啦!为后面力扣和 蓝桥杯的刷题做准备!这个专栏将记录自己学习算法是的笔记,包括 概念, 算法运行过程,以及 代码实现,希望能给大家带来帮助,感兴趣的小伙伴欢迎评论区留言或者私…...

从 ClickHouse 到 Apache Doris,腾讯音乐内容库数据平台架构演进实践
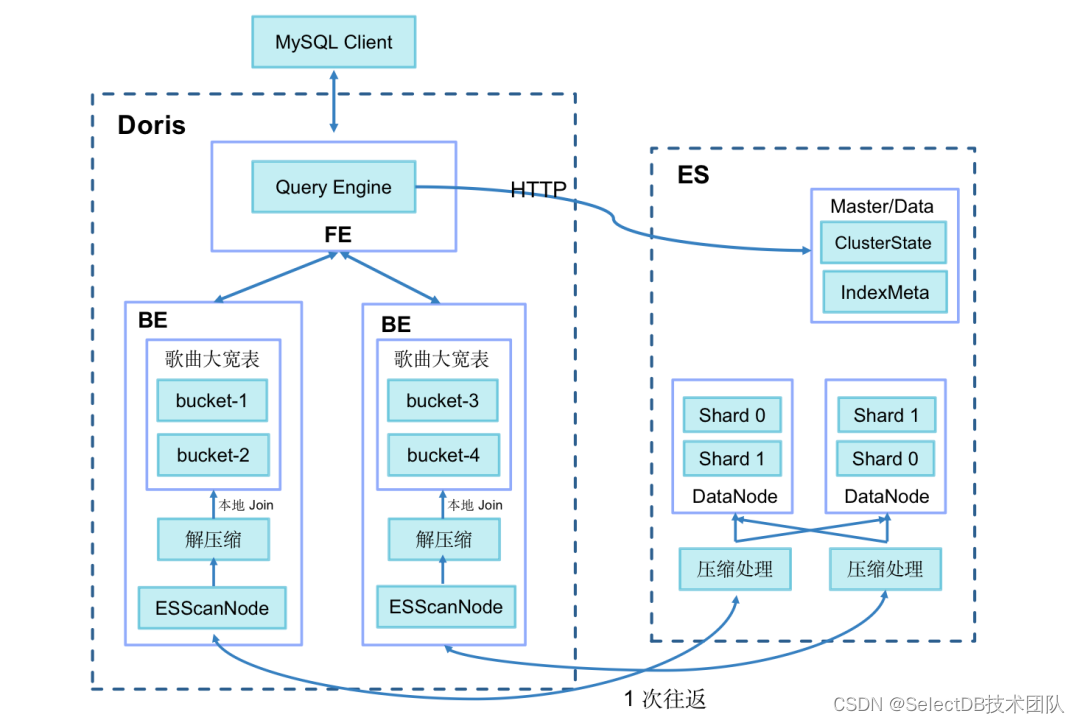
导读:腾讯音乐内容库数据平台旨在为应用层提供库存盘点、分群画像、指标分析、标签圈选等内容分析服务,高效为业务赋能。目前,内容库数据平台的数据架构已经从 1.0 演进到了 4.0 ,经历了分析引擎从 ClickHouse 到 Apache Doris 的…...

linux线程的基本知识
这里用的是Linux的pthread线程库,需要加pthread线程库。 线程的创建 第一个参数是线程id的地址。第二个参数是线程属性,一般为NULL。第三个是要执行的函数。第四个是函数的参数,一般也为NULL 线程的等待,第一个参数是线程的id,第…...

docker swarm 集群服务编排部署指南(docker stack)
Docker Swarm 集群管理 概述 Docker Swarm 是 Docker 的集群管理工具。它将 Docker 主机池转变为单个虚拟 Docker 主机,使得容器可以组成跨主机的子网网络。Docker Swarm 提供了标准的 Docker API,所有任何已经与 Docker 守护程序通信的工具都可以使用…...

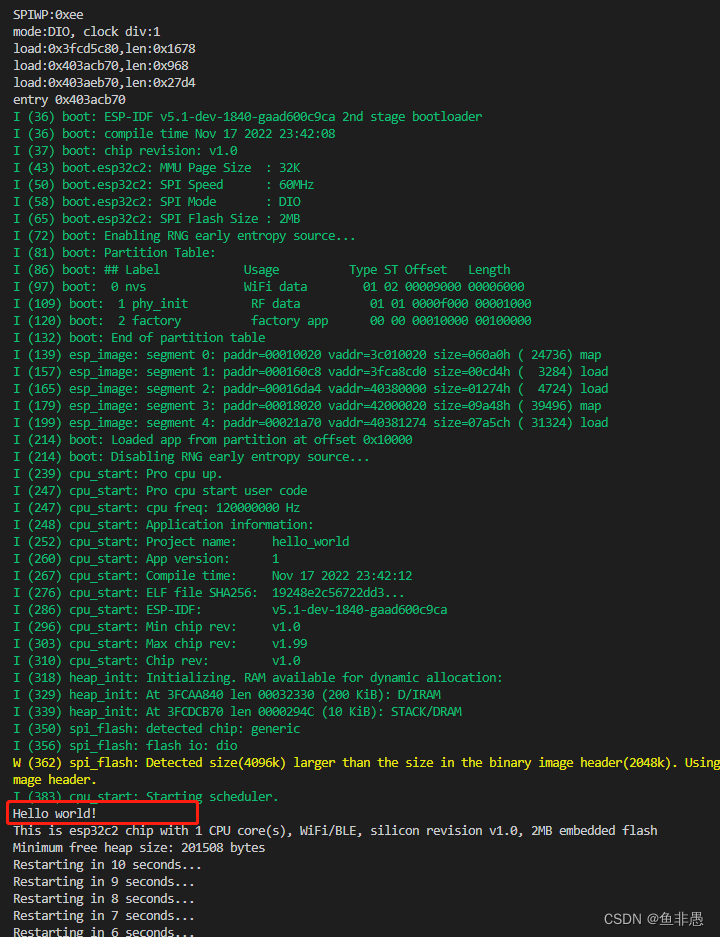
ESP开发环境搭建
一、windows中搭建 esp-idf tool(可选),下载连接如下:https://dl.espressif.com/dl/esp-idf/?idf4.4 下载安装tools后进入vscode进行插件安装(未离线下载idf工具也可以通过第二步通过插件下载安装) 1. vscode安装编译环境 ESP-IDF 需要安装一些必备工…...

内网安全——ssH协议WindowsLinux密码获取hashcat
目录 (一)横向移动-Linux把场-ssH协议&RSA密匙凭证 (二)Windows-密码获取-在线离线读取&密文破解&a...

【编程入门】应用市场(安卓版)
背景 前面已输出多个系列: 《十余种编程语言做个计算器》 《十余种编程语言写2048小游戏》 《17种编程语言10种排序算法》 《十余种编程语言写博客系统》 《十余种编程语言写云笔记》 《N种编程语言做个记事本》 目标 为编程初学者打造入门学习项目,使…...

【图像分类】卷积神经网络之LeNet5网络模型结构详解
写在前面: 首先感谢兄弟们的关注和订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 1. 前言 LeNet5算法是LeCun在1998年提出的卷积神经网络模型。大约90年代,由于支持向量机等算法的发现,深度学习…...

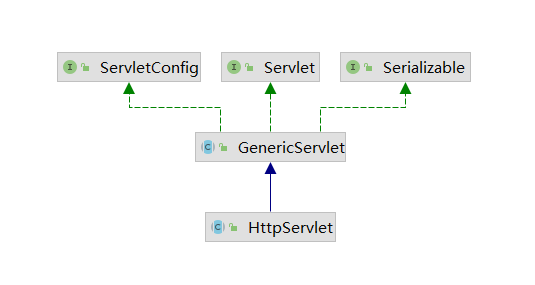
2023-JavaWeb最新整理面试题-TCP、Tomcat、Servlet、JSP等
Java基础面试题 一、JavaWeb专题 1.HTTP响应码有哪些 1、1xx(临时响应) 2、2xx(成功) 3、3xx(重定向):表示要完成请求需要进一步操作 4、4xx(错误):表示请…...

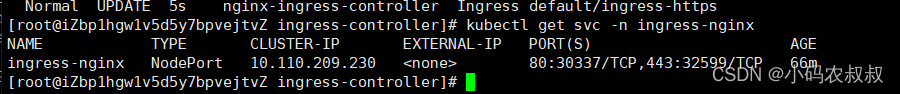
【云原生kubernetes】k8s Ingress使用详解
一、什么是Ingress 在上一篇关于k8s之service的使用一篇中提到,Service对集群之外暴露服务的主要方式有两种,NotePort和LoadBalancer,但这两种方式,都有一定的缺点,具体来说: NodePort 会占用很多集群机器…...

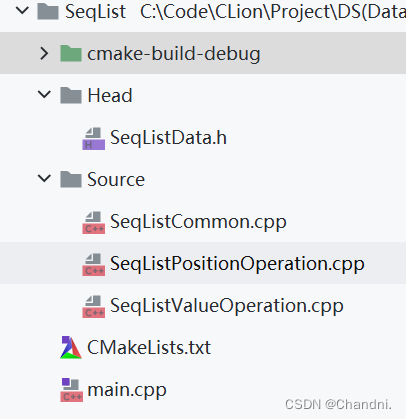
[数据结构]:顺序表(C语言实现)
目录 前言 顺序表实现 01-开发环境 02-文件布局 03-代码 01-主函数 02-头文件 03-SeqListCommon.cpp 04-SeqListPositionOperation.cpp 05-SeqListValueOperation.cpp 结语 前言 此专栏包含408考研数据结构全部内容,除其中使用到C引用外,全为…...

【大厂高频必刷真题100题】《有序矩阵中第 K 小的元素》 真题练习第27题 持续更新~
有序矩阵中第 K 小的元素 给你一个 n x n 矩阵 matrix ,其中每行和每列元素均按升序排序,找到矩阵中第 k 小的元素。 请注意,它是 排序后 的第 k 小元素,而不是第 k 个 不同 的元素。 你必须找到一个内存复杂度优于 O(n^2) 的解决方案。 示例 1: 输入:matrix = [[1,5,9…...

两年外包生涯做完,感觉自己废了一半....
先说一下自己的情况。大专生,17年通过校招进入湖南某软件公司,干了接近2年的点点点,今年年上旬,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了五年的功能测试…...

02- OpenCV绘制图形及图像算术变换 (OpenCV基础) (机器视觉)
知识重点 OpenCV用的最多的色彩空间是HSV. 方便OpenCV做图像处理img2 img.view() # 浅拷贝img3 img.copy() # 深拷贝split(mat) 分割图像的通道: b, g, r cv2.split(img) # b, g, r 都是数组merge((ch1, ch2, ch3)) 融合多个通道cvtColor(img, colorspace): 颜…...

猜数字大小 II
力扣链接 力扣 题目描述: 我们正在玩一个猜数游戏,游戏规则如下: 我从 1 到 n 之间选择一个数字。你来猜我选了哪个数字。如果你猜到正确的数字,就会 赢得游戏 。如果你猜错了,那么我会告诉你,我选的数…...

CCNP350-401学习笔记(251-300题)
251、 Which IPv6 OSPF network type is applied to interface Fa0/0 of R2 by default? A. multipointB. broadcast C. Ethernet D. point-to-point 252、Which EIGRP feature allows the use of leak maps? A. neighborB. Stub C. offset-list D. address-family 253、W…...

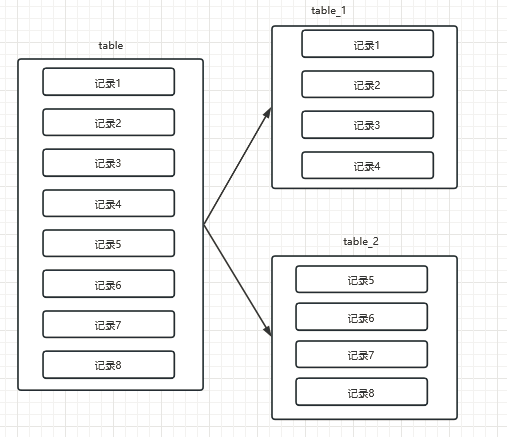
掌握MySQL分库分表(二)Mysql数据库垂直分库分表、水平分库分表
文章目录垂直分表拆分方法举例垂直分库水平分表水平分库小结垂直角度(表结构不一样)水平角度(表结构一样)垂直分表 需求:商品表字段太多,每个字段访问频次不⼀样,浪费了IO资源,需要…...

算法训练营 day50 动态规划 单词拆分 多重背包理论基础
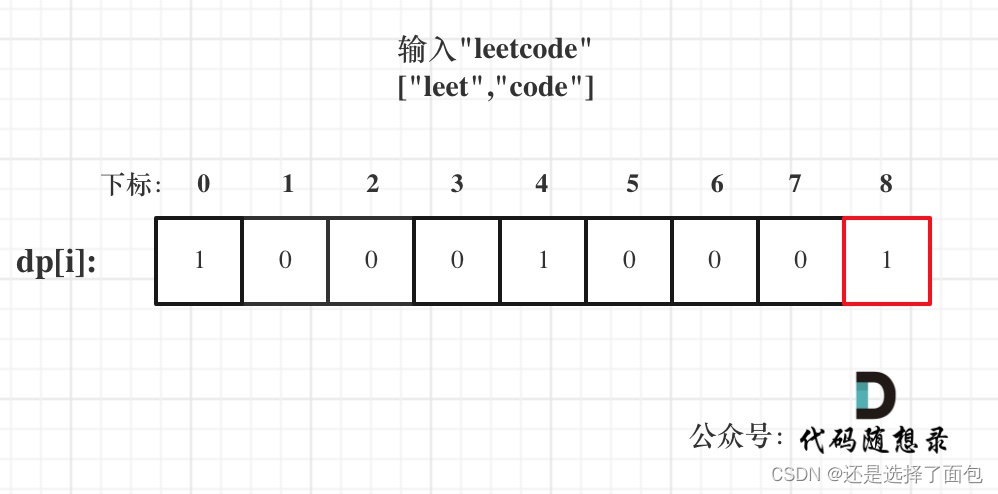
算法训练营 day50 动态规划 单词拆分 多重背包理论基础 单词拆分 139. 单词拆分 - 力扣(LeetCode) 给你一个字符串 s 和一个字符串列表 wordDict 作为字典。请你判断是否可以利用字典中出现的单词拼接出 s 。 注意:不要求字典中出现的单词…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...