vue-canvas基本使用和注意事项-动画闪烁效果-自适应适配不同分辨率问题
前言
-
canvas画布是html的新特性,熟悉画布我们可以完成很多拖拽,标注,动画的功能
-
使用canvas实现一个小例子很容易,但是真正在项目中使用时,我们需要注意的地方有很多
-
canvas基本原理就是它基于渲染方法,根据画布相对的x,y坐标,长,宽,来渲染画布效果
-
熟练使用之间我们肯定是需要连接基本使用和相关注意事项,才能在遇到问题时快速解决
canvas基本使用-生成画布-.vue页面
1.先在html中写一个canvas标签
2.通过id或者ref找到canvas标签生成画布
// 书写canvas标签
<canvas ref="canvas"></canvas>
// 找到画布标签
this.canvas = this.$refs.canvas;
// 设置画布宽高
this.canvas.width = 500;
this.canvas.height = 200;
// 生成画布
this.ctx = this.canvas.getContext("2d");canvas基本使用-渲染文字
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>canvas-渲染文字</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布 - 获取实例var ctx = canvas.getContext('2d')
// canvas-文字基本使用// ctx.font = '字体大小 字体样式'// ctx.fillStyle = '字体颜色'// ctx.fillText ('字体','画布x坐标','画布y坐标','总体字体宽度')// 细节-ctx.fillText字体宽度-小于实际字体总宽度时会生效,大于实际字体总宽度时,不生效-就是默认字体总宽度
// 实心文字ctx.font = '30px Arial'ctx.fillText('欢迎来到canvas', 10, 50)
// 空心文字ctx.font = '30px Arial'ctx.strokeText('欢迎来到canvas', 10, 100)
// 有颜色实体字ctx.font = '30px Arial'ctx.fillStyle = '#1ba035'ctx.fillText('欢迎来到canvas', 10, 150)
// 空心文字有颜色 - 没有效果
// 实心文字 - 有颜色 - 总体字体宽度ctx.font = '30px Arial'ctx.fillStyle = '#1ba035'ctx.fillText('欢迎来到canvas', 10, 200, 100)
// 空心文字 - 总体宽度500 - 超过实际字体总宽度 - 会是默认字体总宽度ctx.font = '30px Arial'ctx.strokeText('欢迎来到canvas', 10, 260, 800)</script>
</html>
canvas基本使用-渲染圆-填充颜色
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用canvas画一个圆</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布var ctx = canvas.getContext('2d')// 开始绘制ctx.beginPath()// 圆形坐标let x = 50let y = 50// arc 的意思是“弧”// 2*Math.PI=360度// ctx.arc(在画布x坐标,在画布y坐标,园半径,起始位置,结束位置)ctx.arc(x, y, 40, 0, 2 * Math.PI)// 填充颜色ctx.fillStyle = '#007acc'//开始填充ctx.fill()// 绘制线条颜色更改ctx.strokeStyle = 'blue'// 绘制线条颜色-默认黑色ctx.stroke()</script>
</html>
canvas基本使用-动画-圆形闪烁效果动画
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用canvas画一个圆-闪动</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas><button></button></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布var ctx = canvas.getContext('2d')let maxRadius = 50let minRadius = 30let radius = 30let flg = 1let z = 1let color = 'red'let x = 100let y = 100let start = function () {radius += flg * zif (radius >= maxRadius) flg = -flgif (radius <= minRadius) flg = -flgctx.beginPath()ctx.arc(x, y, radius, 0, 2 * Math.PI)ctx.clearRect(0, 0, canvas.width, canvas.height)// ctx.clearRect(x, y, maxRadius, maxRadius);// 填充颜色ctx.fillStyle = color//开始填充ctx.fill()// 绘制线条颜色更改ctx.strokeStyle = 'blue'// 绘制线条颜色-默认黑色ctx.stroke()}let time = setInterval(function () {start()}, 20)</script>
</html>
canvas基本使用-图片层级问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用canvas图片层级问题</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas><button></button></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布var ctx = canvas.getContext('2d')// 背景let background ='https://tyunfile.71360.com/UpLoadFile/2019/7/1/14/636975889218136385_shiyugongye_2267571.jpg'
// 目标let target ='https://img2.baidu.com/it/u=3223764237,2661865711&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'// 渲染方法let rendergraph = function (imgs, x, y, w, h) {// 创建一个img标签渲染图片let img = new Image()// 赋值图片img.src = imgs// 图片赋值在执行渲染img.onload = function () {// 渲染目标图片// ctx.drawImage(img标签, x坐标, y坐标, 宽度, 高度)ctx.drawImage(img, x, y, w, h)}}// 渲染背景图rendergraph(background, 0, 0, 1000, 500)// 渲染目标图rendergraph(target, 415, 80, 50, 50)
// 总结:因为先渲染背景,在渲染篮球,所以篮球在背景之上// 总结:canvas图片层级是根据渲染顺序决定的</script>
</html>
canvas基本使用-文字-形状层级问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>canvas-园-文字层级问题</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas><button></button></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布var ctx = canvas.getContext('2d')// 绘制字体-这个数字不会显示,被园遮挡ctx.fillStyle = '#fff'ctx.font = '20px 黑体'ctx.fillText('2', 100, 50, 20)
// 开始绘制 - 这是一个周期-开始结束-只会渲染一个颜色ctx.beginPath()// 填充颜色ctx.fillStyle = '#bc8856'// ctx.arc(在画布x坐标,在画布y坐标,园半径,起始位置,结束位置)ctx.arc(100, 50, 40, 0, 2 * Math.PI)
// 填充颜色ctx.fillStyle = '#437778'// ctx.arc(在画布x坐标,在画布y坐标,园半径,起始位置,结束位置)ctx.arc(150, 50, 20, 0, 2 * Math.PI)
//开始填充ctx.fill()
// 开始绘制-第二个周期ctx.beginPath()// 填充颜色ctx.fillStyle = '#bc8856'// ctx.arc(在画布x坐标,在画布y坐标,园半径,起始位置,结束位置)ctx.arc(100, 200, 40, 0, 2 * Math.PI)//开始填充ctx.fill()
// 绘制字体-会显示-代码执行顺序ctx.fillStyle = '#fff'ctx.font = '20px 黑体'ctx.fillText('2', 150, 50, 20)
ctx.fillStyle = '#fff'ctx.font = '20px 黑体'ctx.fillText('2', 100, 200, 20)
// 总结:圆形默认填充色是黑色// 文字和图形的层级问题,取决于代码执行顺序</script>
</html>
canvas注意事项-白屏现象-渲染问题-解决方案主页文章有
-
canvas标签渲染是有一个方法的,但我们每次修改完,执行渲染时就会出现白屏一闪而过的现象
-
渲染再快也是需要时间的,可以借助动画和视频的帧数来解决这个问题,帧数越快肉眼是很难看出来
-
意思是我们需要把渲染方法,背景图,图标都封装方法,写一个定时器来控制帧数,一直渲染
-
优点不会出现白屏现象,只需要更改背景数据和图标数据就可以实现画布的无感刷新,察觉不出来
-
缺点因为使用定时器,在画布销毁时要处理定时器,因为是定时器长时间在这个页面会出现图标闪烁
canvas注意事项-自适应布局-适配不同分辨率
-
一直以来功能可以实现,适配问题一直是很头痛的问题,因为我们无法控制用户电脑型号
-
canvas适配需要注意2点,控制画布长宽不要超出页面布局,控制页面上数据等比例缩放
-
canvas大多数文章都是把长宽直接写在标签上,data里面,或者在methed方法中直接赋值
-
这样我们在当前页面是好的,当换成老屏幕,笔记本,mac这个画布就会马上变形,影响使用
代码实现-比如当前页面画布1000*500
1.先对项目进行整体适配-主页文章有pc端适配不同分辨率设备
缺点:行内样式不能生效(写在标签上的宽高也不会生效)
2.所以我们需要在画布标签外面套一层div设置成1000*500,当分辨率发生变化-我们做了整体适配-外层div样式在style中也会跟着适配改变成当前视口长宽-在画布生成之前获取外层div的长宽赋值给画布-这样不管分辨率怎么变外层div都会跟着变,画布长宽也会跟着变,就达到了自适应的效果
2.1画布标签
<div id="canvas-item"><canvasref="canvas"></canvas>
</div>2.2style样式
#canvas-item {width: 1000px;height: 500px;// 画布canvas {width: 100%;height: 100%;}}2.3在生成画布之前获取外层div大小赋值给画布
// 通过id找到canvas标签外层div标签let canvasfa = document.getElementById("canvas-item");// 获取外层div长宽-除了这种方式其他都获取不到-费老大劲let x = window.getComputedStyle(canvasfa).getPropertyValue("width");let y = window.getComputedStyle(canvasfa).getPropertyValue("height");// 截取结果-去除最后2位单位'px'let wx = Number(x.slice(0, -2));let wy = Number(y.slice(0, -2));// 这是重要判断依据-根据长宽范围判断在什么设备-针对性对画布上数据进行处理console.log("长宽", wx, wy);// 找到画布标签this.canvas = this.$refs.canvas;// 设置画布宽高-遮掩画布的长宽就写活了-自适应适配-不会破坏布局this.canvas.width = wx;this.canvas.height = wy;// 生成画布this.ctx = this.canvas.getContext("2d");2.4根据不同分辨率设备的长宽范围值当判断条件-对画布上的数据进行适配
注意:判断条件长宽尽量不要用 == 使用<= >= 比较合理(避免某些分辨率照顾不到)
canvas注意实现-自己理解
-
canvas这个技术可以实现很多功能,电子签名,点位标注拖拽,动画,画板等等
-
了解这些基本知识,基本使用,注意事项,在能在构建功能的时候有思路,辨别文章真假能力
-
实际开发肯定会有各种问题,但是慢慢解决这些问题也是一种进步。你遇到问题别人也遇到过,肯定能解决
-
AntV 也可以实现canvas的相似功能,但每一项技术它都有优缺点,多一个总比没有好,加油!!!
总结:
经过这一趟流程下来相信你也对 vue-canvas基本使用和注意事项-动画闪烁效果-自适应适配不同分辨率问题 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
相关文章:

vue-canvas基本使用和注意事项-动画闪烁效果-自适应适配不同分辨率问题
前言 canvas画布是html的新特性,熟悉画布我们可以完成很多拖拽,标注,动画的功能 使用canvas实现一个小例子很容易,但是真正在项目中使用时,我们需要注意的地方有很多 canvas基本原理就是它基于渲染方法,根…...

Jmeter 如何才能做好接口测试?
现在对测试人员的要求越来越高,不仅仅要做好功能测试,对接口测试的需求也越来越多! 所以也越来越多的同学问,怎样才能做好接口测试? 要真正的做好接口测试,并且弄懂如何测试接口,需要从如下几…...

电商平台京东平台获得京东商品描述API接口演示案例
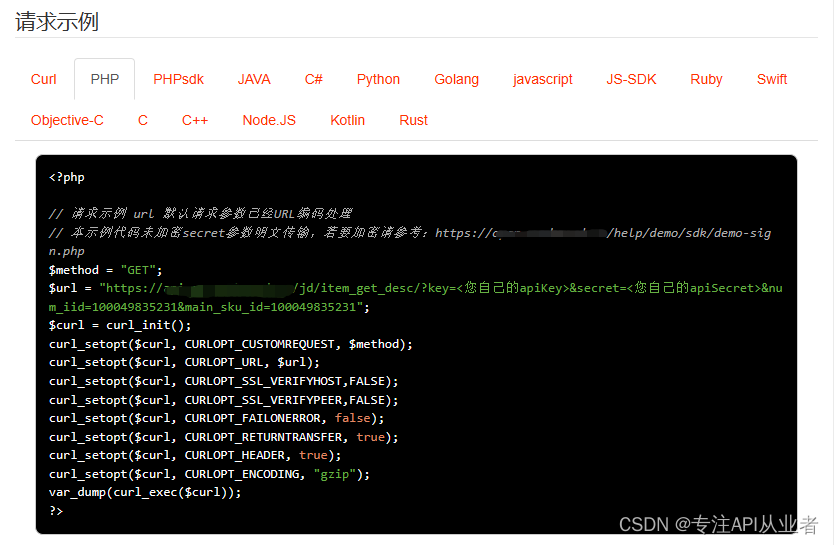
京东商品描述API接口可以获取京东商品描述: 详细介绍商品的特点和功能,让消费者能够了解商品的具体用途和效果。 使用简洁明了的语言,避免使用过于专业的术语和长句子,让消费者能够轻松理解。 重点突出商品的卖点和优势,让消费者能够更加清晰地了解商品的价值 …...

《算法竞赛·快冲300题》每日一题:“单位转换”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 单…...

R语言13-R语言中的数据导入导出和批量导入
数据导入 CSV 文件: 使用 read.csv() 函数导入逗号分隔的文本文件。 data <- read.csv("data.csv")Excel 文件: 使用 readxl 包中的函数 read_excel() 导入 Excel 文件。 install.packages("readxl") # 安装 readxl 包&#…...

【Java】对象与类
【Java】对象与类 文章目录 【Java】对象与类1、学习背景2、定义&使用2.1 创建类2.2 创建对象 3、static关键字3.1 修饰变量3.2 修饰方法3.3 修饰代码块3.4 修饰内部类 4、this关键字5、封装特性5.1 访问修饰符5.2 包的概念 6、构造方法7、代码块7.1 普通代码块7.2 成员代码…...

视频尺寸缩小,一键批量剪辑,轻松制作精简版
大家好!在视频剪辑中,有时我们需要将大尺寸的视频缩小,以适应特定的需求和平台要求。为了帮助您轻松制作精简版视频,我们推出了一款全新的工具——视频尺寸缩小批量剪辑软件!让您一键批量将视频尺寸缩小,轻…...

leetcode做题笔记94. 二叉树的中序遍历
给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 思路一:模拟题意 void inorder(struct TreeNode*root,int* ans,int *resSize) {if(!root){return ;}inorder(root->left,ans,resSize);ans[(*resSize)] root->val;inorder(root->right…...
UWB高精度人员定位系统源码,微服务+java+ spring boot+ vue+ mysql技术开发
工业物联网感知预警体系,大中小企业工业数字化转型需求的工业互联网平台 工厂人员定位系统是指能够对工厂中的人员、车辆、设备等进行定位,实现对人员和车辆的实时监控与调度的系统,是智慧工厂建设中必不可少的一环。由于工厂的工作环境比较…...

企业党建杂志企业党建杂志社企业党建编辑部2023年第4期目录
卷首语 坚持学思用贯通 知信行统一 (0001) 赵荣地 国企与国资《企业党建》投稿:cn7kantougao163.com 深入推进新时代党的建设的重大部署 (0004) 陈锋 国有企业推进中国式现代化建设的使命任务和实践路径 (0006) 蒋雪群 创新与实践 浅析国企党建与生产经营工作…...

ChatGPT + Flutter快速开发多端聊天机器人App
下载地址:ChatGPT Flutter快速开发多端聊天机器人App 下载地址:ChatGPT Flutter快速开发多端聊天机器人App...

ubuntu18.04复现yolo v8之最终章,realsenseD435i+yolo v8完美运行
背景:上一篇博客我们已经为复现yolov8配置好了环境,如果前面的工作顺利进行,我们已经完成了90%(学习类程序最难的是环境配置)。 接下来将正式下载yolov8的相关代码,以及进行realsenseD435i相机yolo v8的de…...

Python统计中文词频的四种方法
统计中文词频是Python考试中常见的操作,由于考察内容较多,因此比较麻烦,那么有没有好的方法来实现呢?今天,我们总结了四种常见的中文词频统计方法,并列出代码,供大家学习参考。 中文词频统计主…...

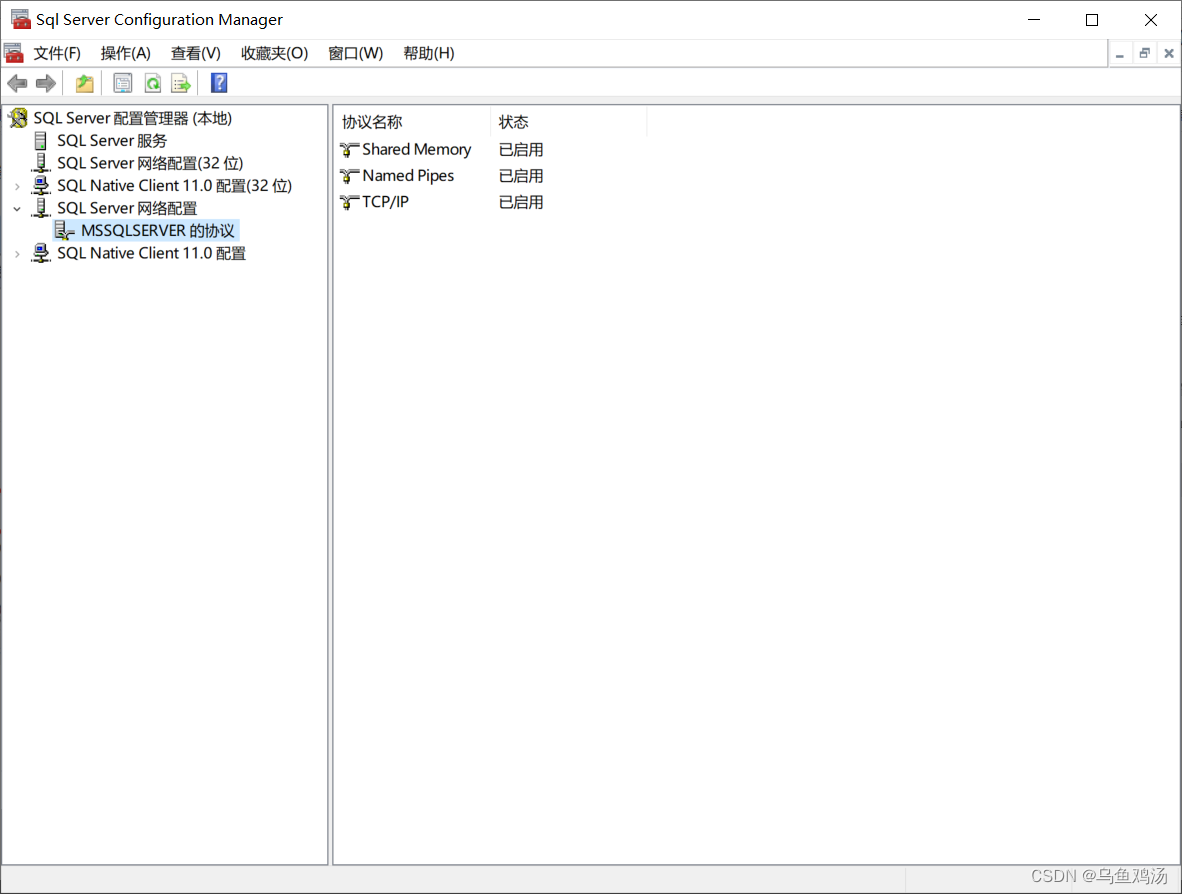
sql server 快速安装
目录标题 一、下载二、直接选择基本安装二、下载ssms(数据库图形化操作页面)三、开启sa账号认证(一)第一步:更改身份验证模式(二)第二步:启用 sa 登录四、开启tcp/ip 一、下载 下载…...

机器学习之损失函数
深度学习中常用的损失函数多种多样,具体选择取决于任务类型和问题的性质。以下是一些常见的深度学习任务和相应的常用损失函数: 分类任务: 交叉熵损失函数(Cross-Entropy Loss):用于二分类和多类别分类任务…...

nacos适配SqlServer、Oracle
继上文《nacos适配达梦、瀚高、人大金仓数据库及部分源码探究 》后补充nacos适配SqlServer、Oracle的贴码,主要区别是SqlServer、Oracle的分页SQL有点不一样,做个记录; SqlServer的分页有三种实现方式:offset /fetch next、利用ma…...

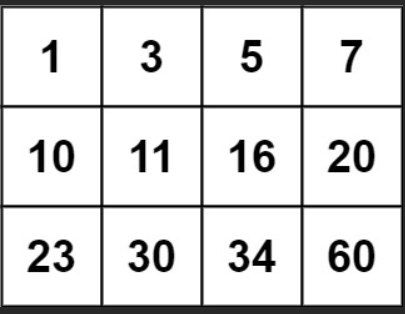
力扣:74. 搜索二维矩阵(Python3)
题目: 给你一个满足下述两条属性的 m x n 整数矩阵: 每行中的整数从左到右按非递减顺序排列。每行的第一个整数大于前一行的最后一个整数。 给你一个整数 target ,如果 target 在矩阵中,返回 true ;否则,返…...

CPU、MCU、MPU、SOC、SOCPC、概念解释之在嵌入式领域常听到的名词含义
CPU、MCU、MPU、SOC等几个在嵌入式领域学习过程中会涉及到的几个名词。我们来学习一下,资料从网上搜集的,有错的地方可以指出。。。 CPU、MCU、MPU、SOC、SOCPC、 1. CPU2. MPU3.MCUMPU和MCU的区别:4.SOC5. SoPC 1. CPU CPU,即中…...

每日两题 111二叉树的最小深度 112路径总和(递归)
111 题目 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说明:叶子节点是指没有子节点的节点。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:2示例 2&#x…...

实训笔记8.24
实训笔记8.24 8.24笔记一、Sqoop数据迁移工具1.1 Sqoop的基本概念1.2 Sqoop的基本操作1.2.1 命令语法1.2.2 list-databases1.2.3 list-tables1.2.3 eval1.2.4 import1.2.5 export1.2.6 导入 二、Flume日志采集工具2.1 数据采集的问题2.2 数据采集一般使用的技术2.3 扩展&#x…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
