Vue中使用element-plus中的el-dialog定义弹窗-内部样式修改-v-model实现-demo
效果图

实现代码
<template><el-dialog class="no-code-dialog" v-model="isShow" title="没有收到验证码?"><div class="nocode-body"><div class="tips">请尝试一下操作</div><div class="wrap"><div class="row"><i></i><span>请确认邮箱地址是否输入正确。</span></div><div class="row"><i></i><span>邮件发送可能存在延迟,请稍等片刻。</span></div><div class="row"><i></i><span>请确认邮件是否在垃圾箱中。</span></div><div class="row"><i></i><span>若问题仍未解决,请联系客服寻求帮助 。</span></div></div></div><template #footer><div class="dialog-btn" @click="isShow = false">确定</div></template></el-dialog>
</template><script setup>
import { ref, computed, defineProps, defineEmits } from 'vue';
const props = defineProps({modelValue: {type: Boolean,default: false}
});
const emits = defineEmits(['update:modelValue']);
const isShow = computed({set(val) {emits('update:modelValue', val);},get() {return props.modelValue;}
});
</script>样式修改
<style lang="less" scoped>
.no-code-dialog {.nocode-body {.tips {color: #6c6c6c;font-family: PingFang SC;font-size: 14px;font-weight: 600;padding: 30px 0 15px;}.wrap {.row {display: flex;align-items: center;margin-bottom: 10px;i {display: inline-block;width: 7px;height: 7px;transform: rotate(45deg);background-color: #000;}span {color: #000;font-family: PingFang SC;font-size: 14px;margin-left: 10px;}}}}.dialog-btn {display: flex;justify-content: center;align-items: center;width: 372px;height: 40px;border-radius: 4px;background: #000;color: #fff;font-family: PingFang SC;font-size: 14px;font-weight: 500;}
}
// :deep(.el-dialog) {
// background: #fff;
// }
// :deep(.el-dialog__body) {
// height: 350px;
// padding-bottom: 0px;
// }
</style>
<style lang="less">
.el-overlay {.el-overlay-dialog {.el-dialog.no-code-dialog {--el-dialog-width: 420px;--el-dialog-bg-color: #fff;.el-dialog__header .el-dialog__title {color: #000;}}}
}
</style>.el-dialog.no-code-dialog 添加自己定义的类名用于区分其他组件
效果图

实现代码-封装
<template><el-dialogdestroy-on-close:show-close="false":append-to-body="true"v-model="isShow"class="success-dialog"style="width: 420px; height: 232px"><div class="success-dialog-container"><img class="fail" src="@/assets/images/register/success.svg" /><div class="title">{{ props.errType.title }}</div><div class="cont">{{ props.errType.cont }}</div><div class="footer"><div class="but" @click="closeDialog">确定</div></div></div></el-dialog>
</template><script setup>
import { defineProps, defineEmits, ref, reactive, computed } from 'vue';const props = defineProps({modelValue: {type: Boolean,default: false},errType: {type: Object,default: {title: '恭喜您!注册成功!',cont: '欢迎加入abcd!'}}
});const emits = defineEmits(['update:modelValue', 'onChangeDialog']);
const isShow = computed({get() {return props.modelValue;},set(val) {emits('update:modelValue', val);}
});const closeDialog = (val) => {console.log('onChangeDialog');emits('onChangeDialog', true);
};
</script>
<style lang="less">
.success-dialog {&.el-dialog {--el-dialog-bg-color: transparent !important;.el-dialog__header,.el-dialog__body {padding: 0;}}
}
</style>
<style lang="less" scoped>
.success-dialog {position: relative;.success-dialog-container {position: absolute;width: 100%;height: 246px;background: #ffffff;border-radius: 8px;bottom: 0;padding: 70px 24px 24px;display: flex;flex-direction: column;align-items: center;justify-content: space-between;.title {color: #000;text-align: center;font-size: 18px;font-family: PingFang SC;font-style: normal;font-weight: 500;line-height: normal;}.cont {display: flex;flex-direction: column;color: #868e9b;text-align: center;font-size: 14px;font-family: PingFang SC;font-style: normal;font-weight: 500;line-height: normal;padding: 0 14px;}.footer {.but {width: 372px;height: 40px;color: #fff;font-size: 14px;font-family: PingFang SC;font-style: normal;font-weight: 500;line-height: normal;background: #000;border-radius: 5px;display: flex;justify-content: center;align-items: center;cursor: pointer;}}.fail {width: 64.632px;height: 66.607px;position: absolute;top: -20px;left: calc((100% / 2) - (64.632px / 2));}}
}
</style>使用
<template><NoCodeDialog v-model="isShowNoCodeDialog" /><SuccessDialog v-model="isSuccessDialog" />
</template><script setup>
import { ref } from 'vue';
import NoCodeDialog from '@/views/Register/components/NoCodeDialog.vue';
import SuccessDialog from '@/views/Register/components/SuccessDialog.vue';
const isShowNoCodeDialog = ref(true);
const isSuccessDialog = ref(true);
</script>相关文章:

Vue中使用element-plus中的el-dialog定义弹窗-内部样式修改-v-model实现-demo
效果图 实现代码 <template><el-dialog class"no-code-dialog" v-model"isShow" title"没有收到验证码?"><div class"nocode-body"><div class"tips">请尝试一下操作</div><d…...

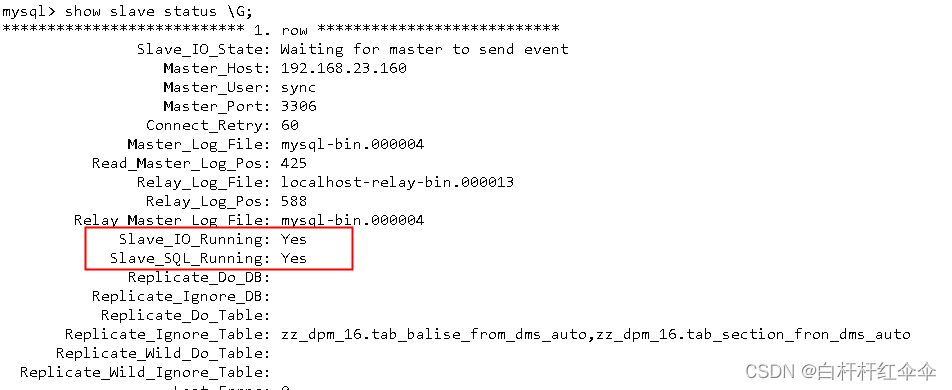
MySQL 主从配置
环境 centos6.7 虚拟机两台 主:192.168.23.160 从:192.168.23.163 准备 在两台机器上分别安装mysql5.6.23,安装完成后利用临时密码登录mysql数据修改root的密码;将my.cnf配置文件放至/etc/my.cnf,重启mysql服务进…...

上海亚商投顾:创业板指反弹大涨1.26% 核污染概念股午后全线走强
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 市场情绪 三大指数今日集体反弹,沪指午后冲高回落,创业板指盘中涨超2%,尾盘涨幅也有所收…...

Mysql数据库管理
一、数据库基本概念 数据 使用一些介质进行存储,例如文字存在文档中 数据库可以完成数据持久化保存快速提取 那么想要实现以上功能,需要编写一系列的规则--》SQL语句 SQL语句 按功能分类: 增删改查 数据库类型:关系型数据库、非关系型数据库…...

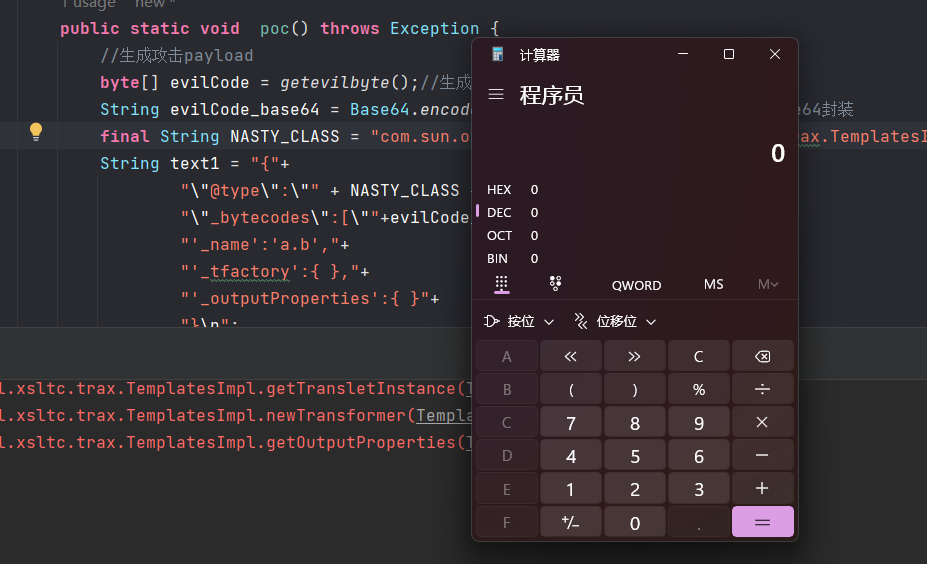
【java安全】FastJson反序列化漏洞浅析
文章目录 【java安全】FastJson反序列化漏洞浅析0x00.前言0x01.FastJson概述0x02.FastJson使用序列化与反序列化 0x03.反序列化漏洞0x04.漏洞触发条件0x05.漏洞攻击方式JdbcRowSetImpl利用链TemplatesImpl利用链**漏洞版本**POC漏洞分析 【java安全】FastJson反序列化漏洞浅析 …...

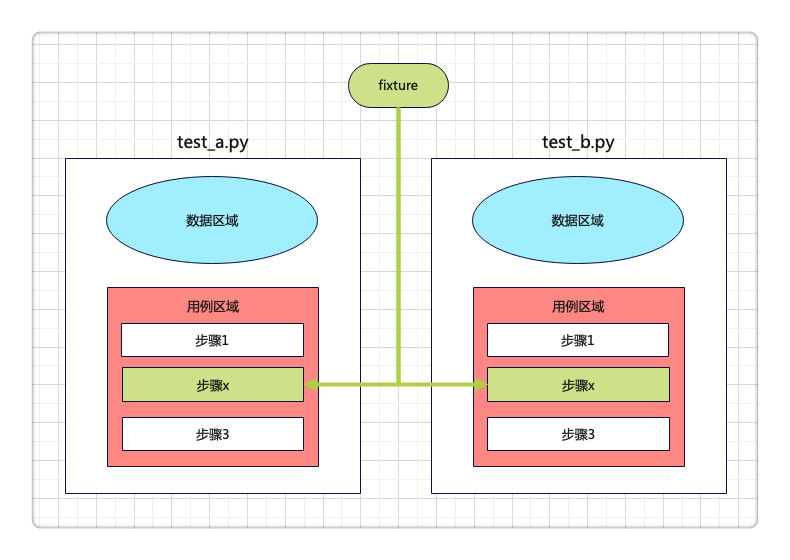
pytestx重新定义接口框架设计
概览 脚手架: 目录: 用例代码: """ 测试登录到下单流程,需要先启动后端服务 """test_data {"查询SKU": {"skuName": "电子书"},"添加购物车": {"sk…...

【文生图系列】Stable Diffusion原理篇
文章目录 Stable Diffusion的组成什么是扩散扩散是如何工作的去噪声绘制图像将文本信息添加到图像生成器中参考 “文生图”,或者AI绘画,最近异常火爆,输入一些描述性的语句,AI就能够生成相应的画作。甚至引发了一个问题࿱…...
ARM-汇编指令
一,map.lds文件 链接脚本文件 作用:给编译器进行使用,告诉编译器各个段,如何进行分布 /*输出格式:32位可执行程序,小端对齐*/ OUTPUT_FORMAT("elf32-littlearm", "elf32-littlearm",…...

Java相关知识对应leetcode
力扣账号:华为邮箱 类知识点力扣链接Integer转为String Character 判断字符是否是字母或者数字转为小写字母 不可修改 String 转为字符串数组 是否包含某个字符或者字符位置 可修改 StringBuffer 单个字符获取 string转为StringBufferStringBuffer转为String字符…...

js中?.、??、??=的用法及使用场景
上面这个错误,相信前端开发工程师应该经常遇到吧,要么是自己考虑不全造成的,要么是后端开发人员丢失数据或者传输错误数据类型造成的。因此对数据访问时的非空判断就变成了一件很繁琐且重要的事情,下面就介绍ES6一些新的语法来方便…...

每日一题:leetcode 1109 航班预订统计
这里有 n 个航班,它们分别从 1 到 n 进行编号。 有一份航班预订表 bookings ,表中第 i 条预订记录 bookings[i] [firsti, lasti, seatsi] 意味着在从 firsti 到 lasti (包含 firsti 和 lasti )的 每个航班 上预订了 seatsi 个座…...

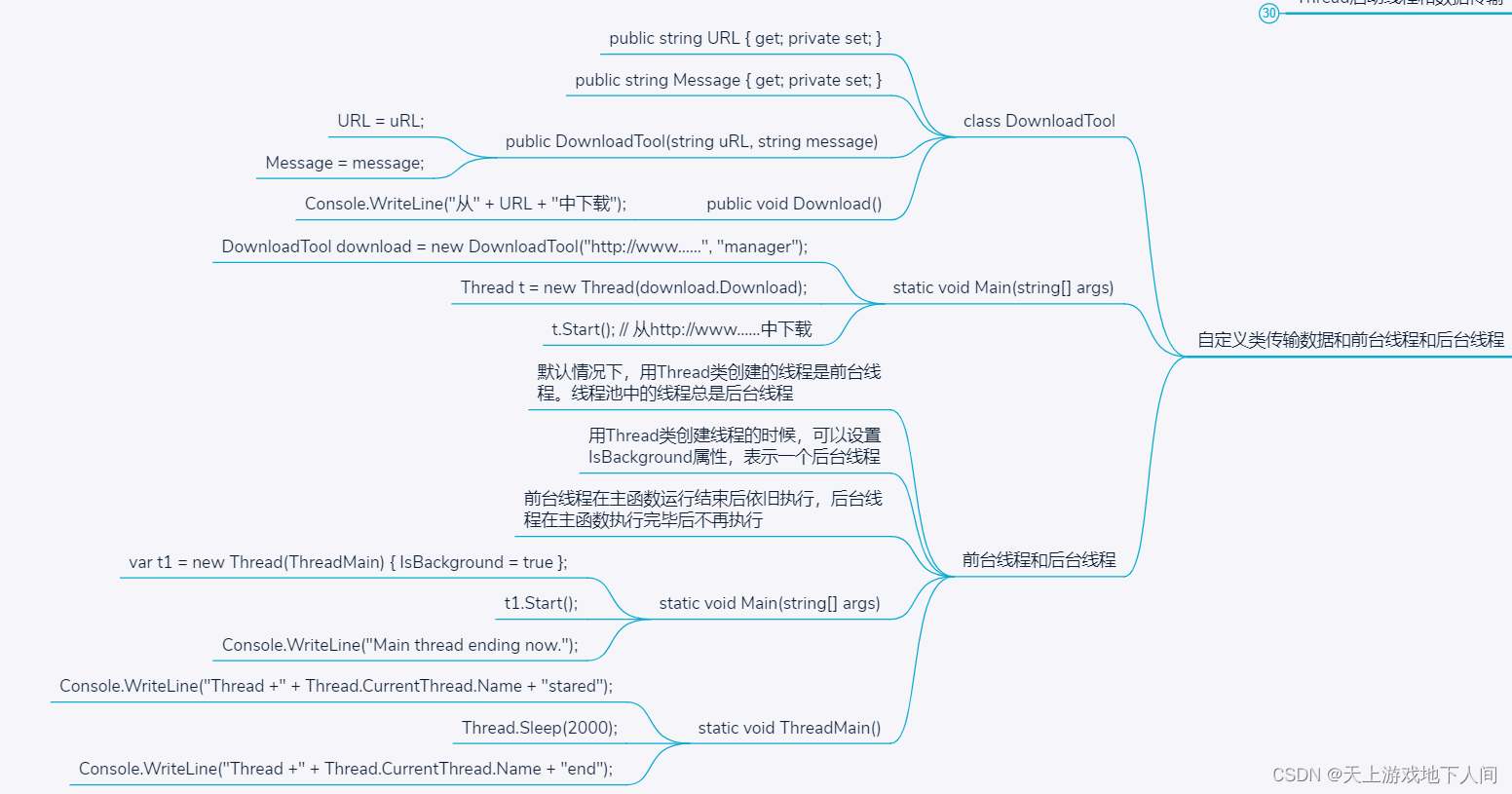
C#__自定义类传输数据和前台线程和后台线程
// 前台线程和后台线程 // 默认情况下,用Thread类创建的线程是前台线程。线程池中的线程总是后台线程。 // 用Thread类创建线程的时候,可以设置IsBackground属性,表示一个后台线程。 // 前台线程在主函数运行结束后依旧执行,后台线…...

司徒理财:8.21黄金空头呈阶梯下移!今日操作策略
黄金走势分析 盘面裸k分析:1小时周期的行情局部于1896附近即下行通道上轨附近录得一系列的K线呈震荡下行并筑圆顶,上轨压制有效,下行通道并未突破,后市建议延续看下行。4小时周期局部录得一系列的纺锤线呈震荡,但行情整…...

Java8 实现批量插入和更新,SpringBoot实现批量插入和更新,Mybatis实现批量插入和更新
前言 基于mybatis实现的批量插入和更新 由于直接执行批量所有数据可能会出现长度超出报错问题,使用如下方式即可解决 实现 原理还是分配执行,这里的100就是设定每次执行最大数 /*** 封装使用批量添加或修改数据库操作* * param list 集合* param inse…...

vue登录验证码组件,前端验证
效果图 点击可以切换验证码 自定义组件 <template><div class"s-canvas"><canvas id"s-canvas" :width"contentWidth" :height"contentHeight"></canvas></div> </template> <script> e…...

SLS日志解析配置
分隔符模式 INFO|2023-04-10T11:05:30.12808:00|X.X.X.X|ACCESS_ALLOWED|1 模式:分隔符模式 日志样例:贴文档说明中的样例,或者直接在SLS历史日志里找一行 分隔符:竖线 日志抽取内容Key用文档中说明的变量名 是否接受部分字段&am…...
CRM系统有哪些功能可以管理客户?
客户管理,可以简单理解为企业收集并利用客户信息,建立与客户的良好关系,满足客户的需求,从而提升客户价值的过程。CRM一直被誉为客户管理的“神器”,下面我们就来说说,什么是客户管理?CRM如何管…...

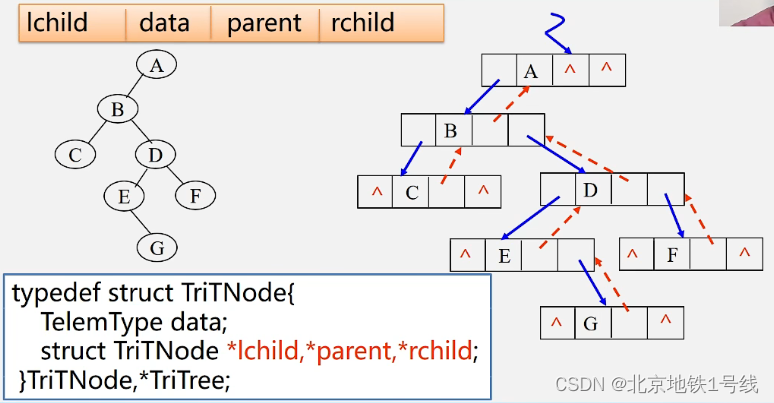
15.树与二叉树基础
目录 一. 树,基本术语 二. 二叉树 (1)二叉树 (2)满二叉树 (3)完全二叉树 三. 二叉树的性质 四. 二叉树的存储结构 (1)顺序存储结构 (2)链…...

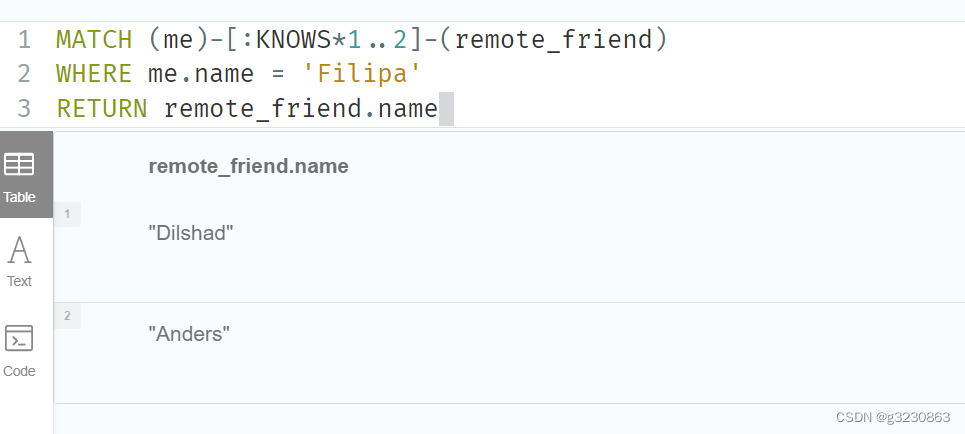
neo4j 图数据库 springboot
一.安装 neo4j社区版在liunx安装部署 https://blog.csdn.net/u013946356/article/details/81736232 二.知识图数据导入 参考:https://notemi.cn/neo4j-import-csv-file-data.html http://openkg.cn/dataset/ch4masterpieces 放在对应的import文件夹下面 导入数据 LOAD C…...

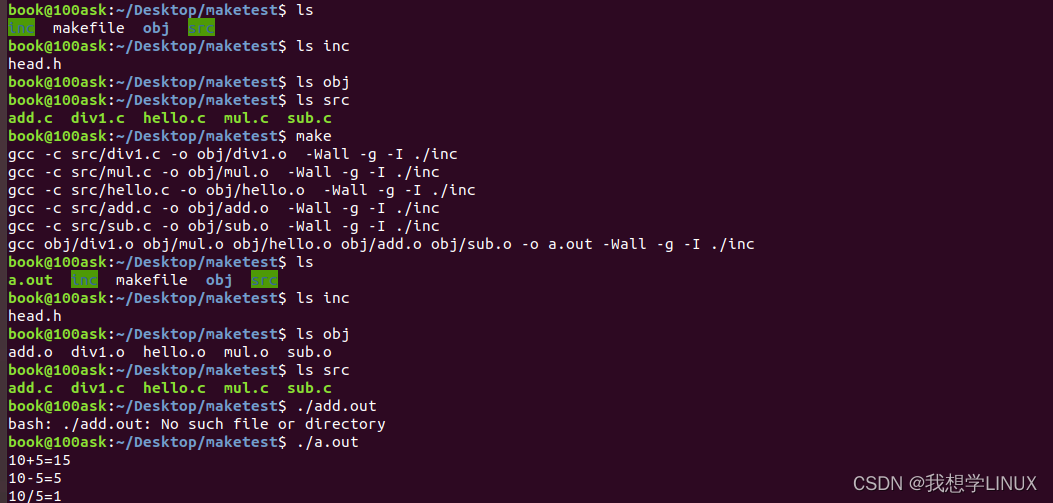
Linux下的系统编程——makefile入门(四)
前言: 或许很多Winodws的程序员都不知道这个东西,因为那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和professional的程序员,makefile还是要懂。这就好像现在有这么多的HTML的编辑器,但如果你想成为一个专…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
