flex-shrink和felx-grow
本文就是简单的介绍下flex-shrink和felx-grow的作用和计算方式吧;关于这个介绍也是很多;
flex-shrink
flex-shrink是flex布局中的一种方式,简单来说,就是当布局大小小于容器大小的时候,使用flex-shrink能够按照一定的比例进行压缩。比如有一个500px的容器,里面放了5个120px的子容器,如果不考虑任何布局,5个子容器已经超越了500的大小了。而当我们给父容器添加flex布局的时候,就会排列一行,此时就算超越了容器大小依旧完整的充满容器,这是因为flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。那么我们对个别子容器设置不同的flex-shrink会怎么样呢?如下:
<div id="content"><div class="box" style="background-color:red;">A</div><div class="box" style="background-color:lightblue;">B</div><div class="box" style="background-color:yellow;">C</div><div class="box1" style="background-color:brown;">D</div><div class="box1" style="background-color:lightgreen;">E</div>
</div>
<style>
#content {display: flex;width: 500px;border:2px solid red;
}#content div {width: 120px;border: 3px solid rgba(0,0,0,.2);
}
.box { flex-shrink: 1;
}.box1 { flex-shrink: 2;
}</style>
我们会发现DE明显变短,并且子容易排列完整填充父容器。那么他们分别缩短了多少呢?
我们看看菜鸟上面如何计算的:

说实话,我看到这里比较懵的,为什么要计算这么麻烦。。。。
我用我的方法吧。。。首先五个子容器不压缩得占用空间600,但是容器只有500,多了100,这多的100就得按照flex-shrink的大小进行平分(要恢复到500的大小,只能每个子容器减去这个大小),那么A容器就是:100/7*1=14.28=14,即A容器就得减去14PX的大小。同理,D,E就是得28px.
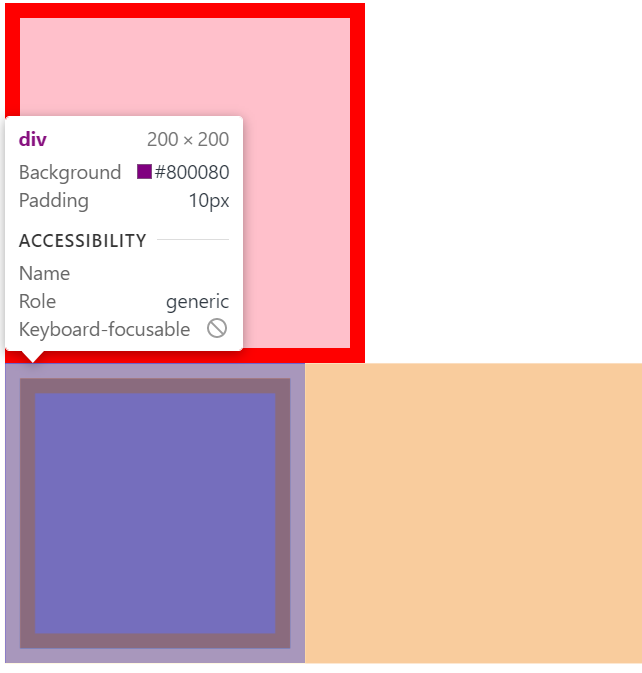
felx-grow
felx-grow就和flex-shrink相反,对扩张的比例分配。默认值为0。
<div id="main"><div style="background-color:coral;"></div><div style="background-color:lightblue;"></div><div style="background-color:khaki;"></div><div style="background-color:pink;"></div><div style="background-color:lightgrey;"></div>
</div>
<style>
#main {width: 350px;height: 100px;border: 1px solid #c3c3c3;display: flex;
}#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}
#main div:nth-of-type(4) {flex-grow: 1;}
#main div:nth-of-type(5) {flex-grow: 1;}</style>
到了这里,我突然想起一个问题,这个flex-grow我不知道各位用的多不多,但是我一般都是用flex:1这种直接用flex进行分配大小的。那么弹性盒模型中flex-grow 和flex的区别是什么?
3.flex-basis 属性
用处:设置弹性盒元素的初始长度。有兴趣可以了解下,没啥特别的,不过对我个人来说挺冷门的,哈哈哈
相关文章:

flex-shrink和felx-grow
本文就是简单的介绍下flex-shrink和felx-grow的作用和计算方式吧;关于这个介绍也是很多;flex-shrinkflex-shrink是flex布局中的一种方式,简单来说,就是当布局大小小于容器大小的时候,使用flex-shrink能够按照一定的比例…...

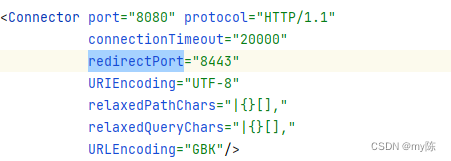
将HTTP接口配置成HTTPS
一、使用Java的keytool.exe程序生成本机的TLS许可找到Java的jdk目录进入bin默认安装路径C:\Program Files\Java\jdk1.8.0_91\bin 进入命令面板,在bin的路径栏中输入cmd敲击回车即可使用keytoolkeytool -genkeypair -alias tomcat_https -keypass 123456 -keyalg RSA…...

YOLOV5报错解决办法
🌈🌈😄😄 欢迎来到茶色岛独家岛屿,本期将为大家揭晓YOLOV5报错解决办法,做好准备了么,那么开始吧。 🌲🌲🐴🐴 1.在pycharm终端使用pip install…...

java final关键字 详解
概述:作用:细节:演示:总结:一、概述 : final [ˈ faɪnl],最终的,最后的,决定性的,不可改变的。final作为Java中的一个关键字可以用来修饰类,方法,…...

Vbs_To_Exe制作简易exe程序
文章目录一、准备vbs脚本文件二、工具打包exe一、准备vbs脚本文件 新建一个文本文档 复制下面代码到文本文档中 Set speech CreateObject("SAPI.SpVoice") speech.Speak "l love you!"修改文本后缀为.vbs。编码选择ANSI(解决中文乱码问题&am…...

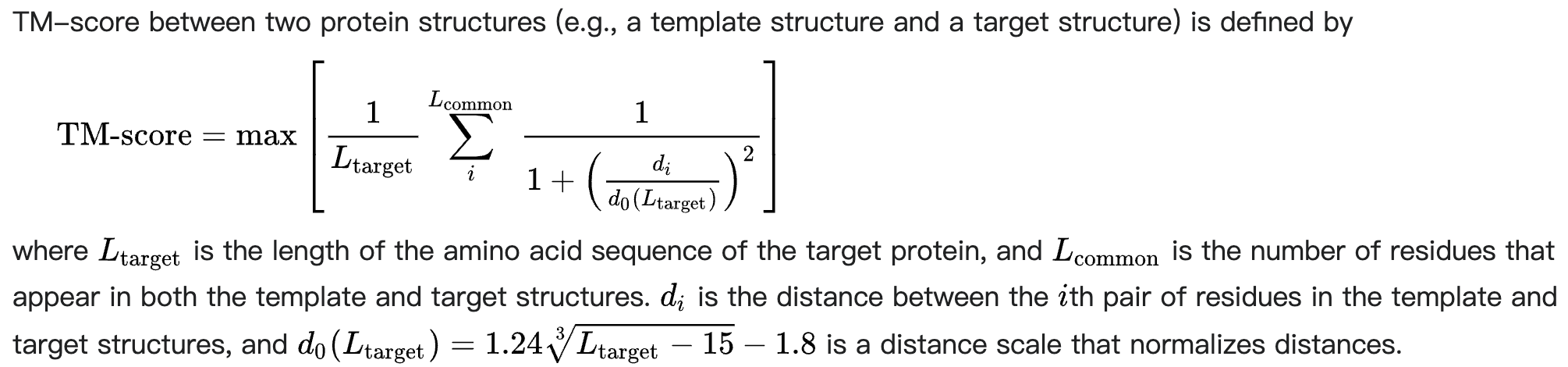
AI制药 - TMScore(US-align)、RMSD、Sequence 源码
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/129125467 参考文档:Nature Methods | 蛋白、RNA、DNA及其复合物结构的比对算法US-align 官网地址:https://zhanggroup.org/US-align/ TMScore TMScore,…...

关于个人的经历
简介 我是一个意外接触微机技术的五年专生(前三年寄读一个中专,后两年回大专学校),2020年中考失利,以高中线上30分去了现在所在五年专,专业是软件,目前个人已过程序员,网管,信息处理员ÿ…...
)
设计在单链表中删除值相同的多余结点的算法(包括指针的引用的知识点)
1 C中指针与引用的区别 引用相当于起别名int m; int &n m;n 相当于 m 的别名(绰号),对 n 的任何操作就是对m的操作。 所以 n 既不是m的拷贝,也不是指向 m 的指针,其实n就是 m 它自己。 引用的注意事项ÿ…...

100份简历才找一个合适的,2023,软件测试岗位饱和了吗?
各大互联网公司的接连裁员,政策限制的行业接连消失,让今年的求职雪上加霜,想躺平却没有资本,还有人说软件测试岗位饱和了,对此很多求职者深信不疑,因为投出去的简历回复的越来越少了。 另一面企业招人真的…...

(三十七)vue 项目中常用的2个Ajax库
文章目录axios实现vue-resource实现上一篇:(三十六)Vue解决Ajax跨域问题 先看一个github搜索案例 有一个搜索框,输入相关用户名,就能模糊搜索出用户,展现到下方 第一步:我们用到了第三方样式库…...

Python打包调试问题解决
使用pyinstaller打包,发现问题:代码运行时调试的结果不一致代码中设定的图标打包后没有显示出来打包代码程序test.py为入口函数main()所在的文件pyinstaller -F -w -i test.ico test.py 不会出现控制台,图标为test.ic…...

计算机SCI期刊自引率一般是多少? - 易智编译EaseEditing
论文常用来指进行各个学术领域的研究和描述学术研究成果的文章,是探讨问题进行学术研究的一种手段,又是描述学术研究成果进行学术交流的一种工具,包括学年论文、毕业论文、学位论文、科技论文、成果论文等。 一般来说,论文的自引…...

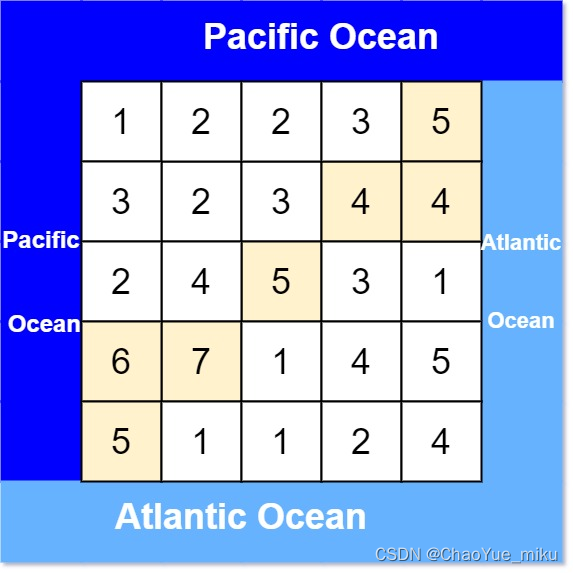
力扣(LeetCode)417. 太平洋大西洋水流问题(2023.02.19)
有一个 m n 的矩形岛屿,与 太平洋 和 大西洋 相邻。 “太平洋” 处于大陆的左边界和上边界,而 “大西洋” 处于大陆的右边界和下边界。 这个岛被分割成一个由若干方形单元格组成的网格。给定一个 m x n 的整数矩阵 heights , heights[r][c]…...
Python解题 - CSDN周赛第30期 - 天然气订单
本期比赛的在线测试系统好像出了点问题,导致很多选手最后提交的分数是0,而问哥也遇到好几次提交后一直显示“运行中”而没有结果的情况。鉴于之前遇到过类似情况,不停地刷新页面才得以继续。但是此问题已经存在并持续了好几期,极大…...

移动WEB开发一、基础知识
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

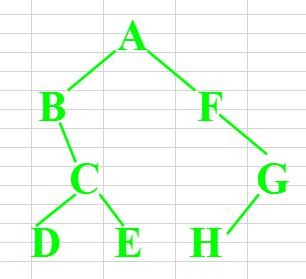
07 二叉树
开始系统学习算法啦!为后面力扣和 蓝桥杯的刷题做准备!这个专栏将记录自己学习算法是的笔记,包括 概念, 算法运行过程,以及 代码实现,希望能给大家带来帮助,感兴趣的小伙伴欢迎评论区留言或者私…...

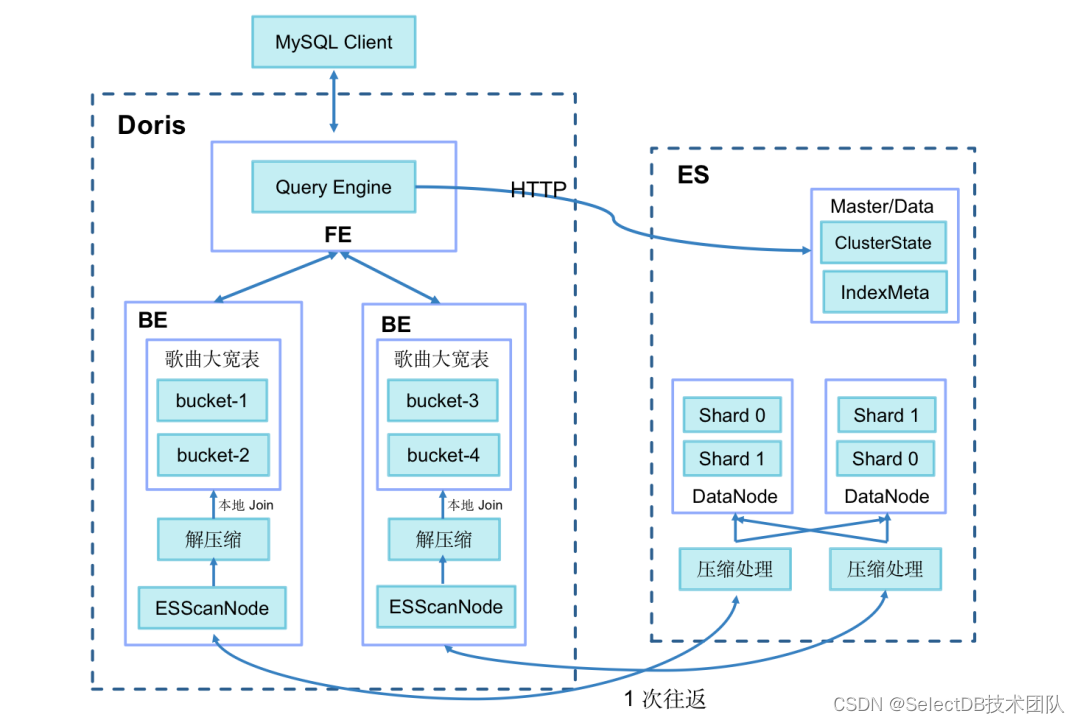
从 ClickHouse 到 Apache Doris,腾讯音乐内容库数据平台架构演进实践
导读:腾讯音乐内容库数据平台旨在为应用层提供库存盘点、分群画像、指标分析、标签圈选等内容分析服务,高效为业务赋能。目前,内容库数据平台的数据架构已经从 1.0 演进到了 4.0 ,经历了分析引擎从 ClickHouse 到 Apache Doris 的…...

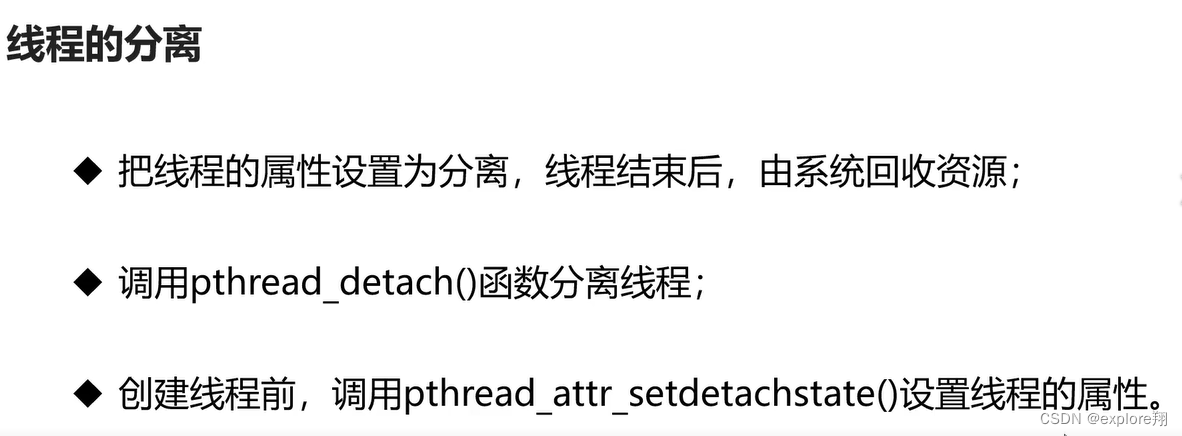
linux线程的基本知识
这里用的是Linux的pthread线程库,需要加pthread线程库。 线程的创建 第一个参数是线程id的地址。第二个参数是线程属性,一般为NULL。第三个是要执行的函数。第四个是函数的参数,一般也为NULL 线程的等待,第一个参数是线程的id,第…...

docker swarm 集群服务编排部署指南(docker stack)
Docker Swarm 集群管理 概述 Docker Swarm 是 Docker 的集群管理工具。它将 Docker 主机池转变为单个虚拟 Docker 主机,使得容器可以组成跨主机的子网网络。Docker Swarm 提供了标准的 Docker API,所有任何已经与 Docker 守护程序通信的工具都可以使用…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...