Vue学习之Vue组件的核心概念
组件是什么
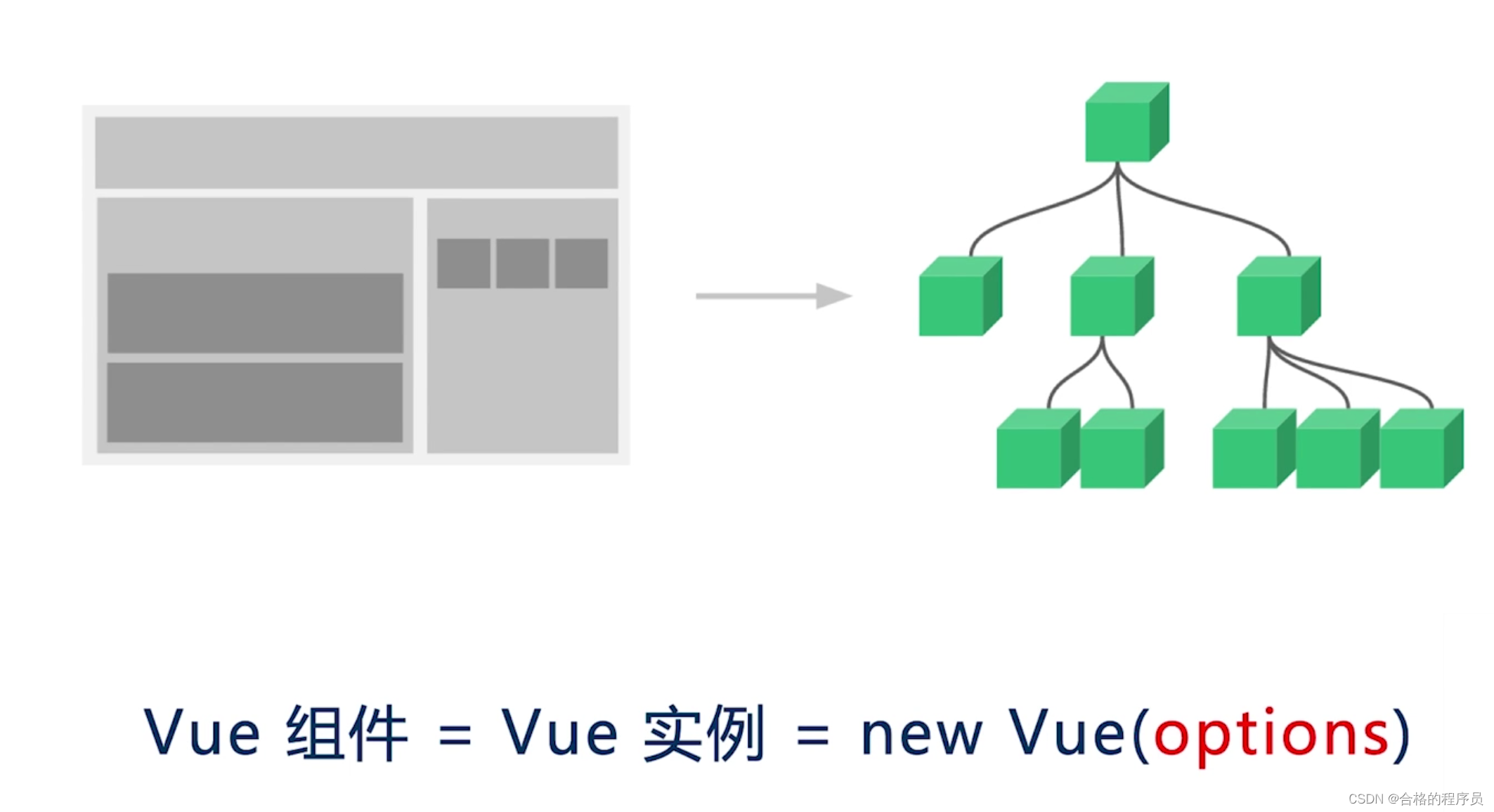
vue组件就是一个个独立的小型的ui模块,整个大型的系统就是由一个个小型的UI模块拼接而成的

vue组件就是vue实例,通过new Vue函数来创建的一个vue实例,不同的组件只不过是options的不同,我们基本百分之90的开发工作都是围绕options的配置来进行的
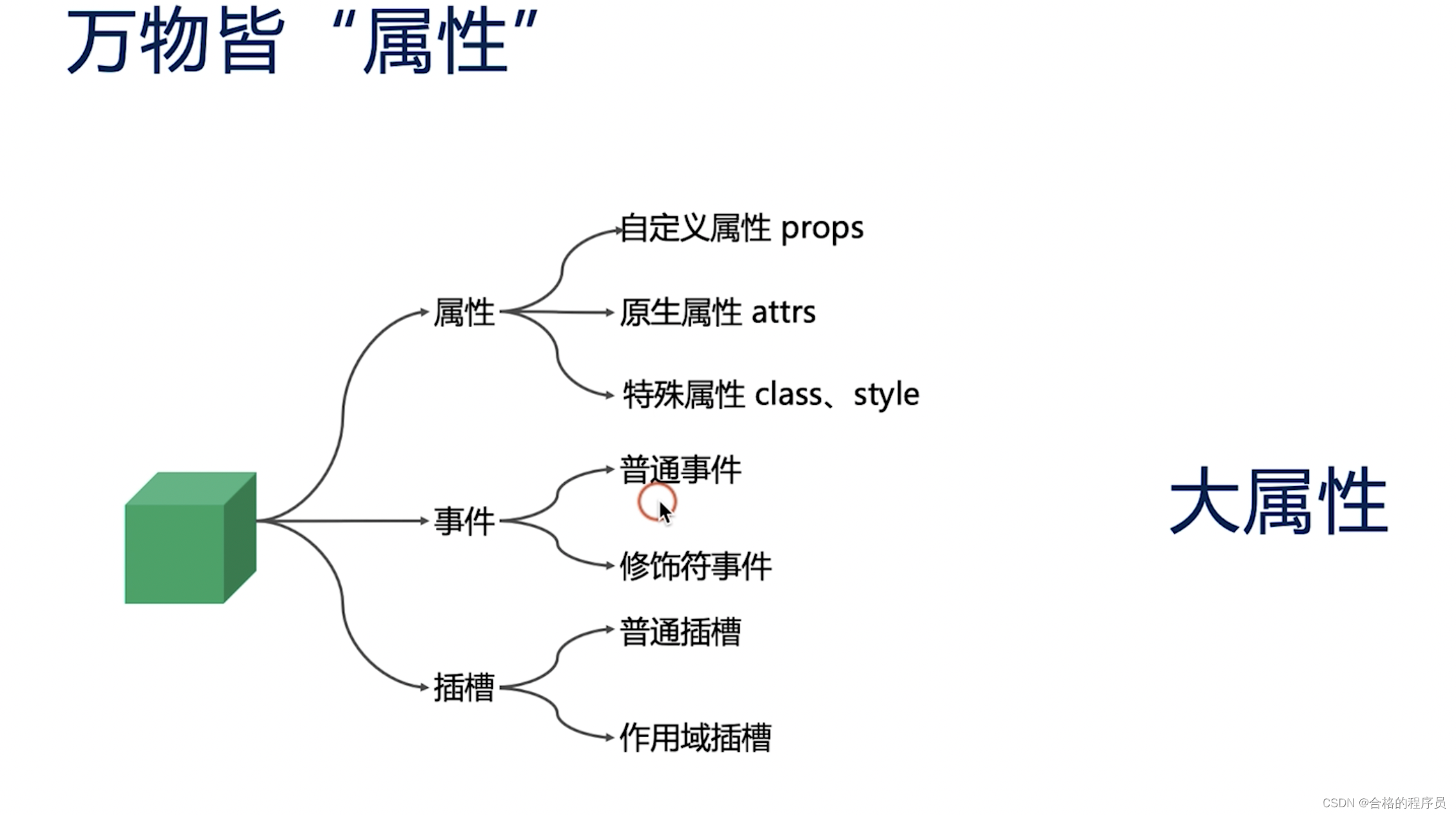
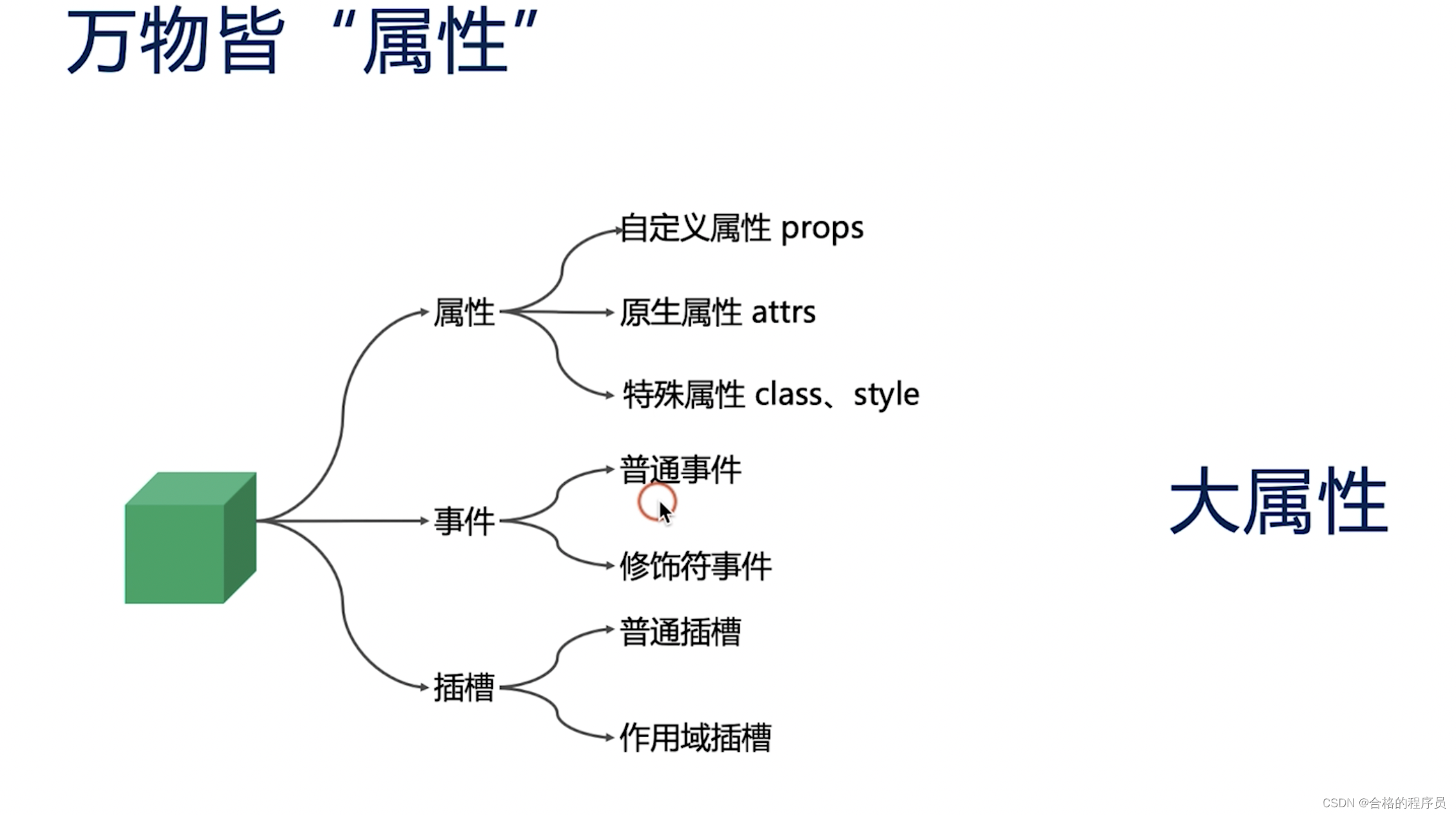
三大核心概念
属性、事件、插槽
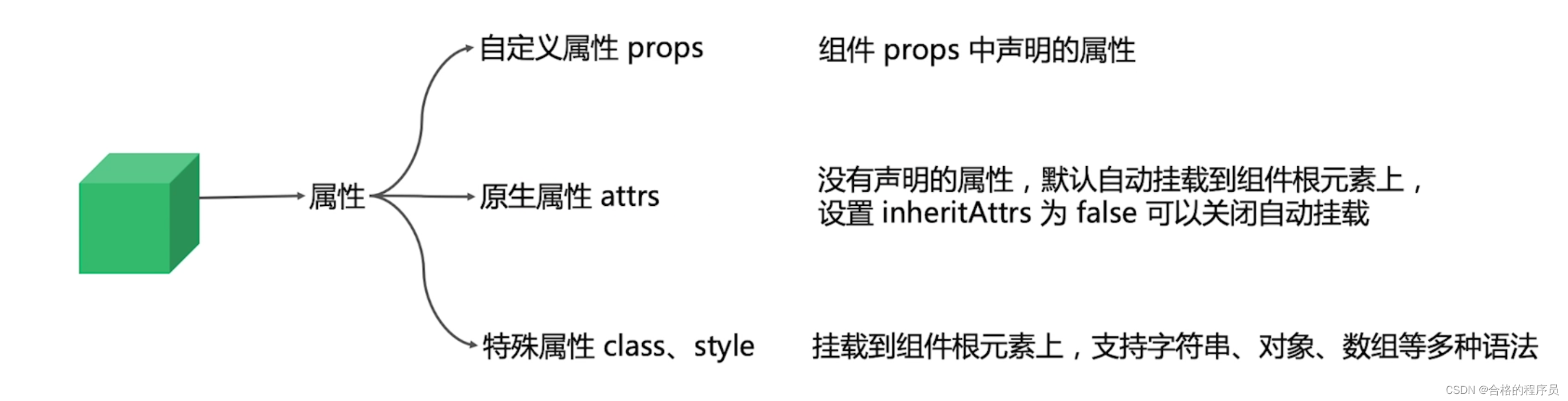
属性

属性例子:
export default {name: "PropsDemo",// 不推荐使用这种做法,不利于维护// props: ['name', 'type', 'list', 'isVisible'],// 建议使用下面的做法来声明属性(使用对象的形式声明)props: {name: String,type: {validator: function(type) {// 这个值必须匹配以下字符串中的一个return ['success', 'warning', 'danger'].includes(value);}},list: {type: Array,// 对象或数组默认值必须从一个工厂获取default: () => []},isVisible: {type: boolean,default: false},// 不建议使用onChange来命名,会和语法冲突onChange: {type: Function,default: () => {}}}
}
属性使用方法
Props.vue文件内容如下:
<template><div>name: {{ name }}<br>type: {{ type }}<br>list: {{ list }}<br>isVisible: {{ isVisible }}<br><button @click="handleClick">change type</button></div>
</template><script>
export default {name: 'PropsDemo',// 自动挂载属性inheritAttrs: false,props: {name: String,type: {validator: function(value) {return ["success", "warning", "danger"].includes(value);}},list: {type: Array,default: () => []},isVisible: {type: Boolean,default: false},onChild: {type: Function,default: () => {} }},methods: {handleClick() {// 不可以这么做,会报错, 因为我们的属性是单向数据流的,不允许在子组件内更改父组件传递过来的值// this.type = "warning";console.log("触发")console.log("子组件的type是:")console.log(this.type)this.onChild(123)}}
}
</script>
App.vue文件使用如下:
<div><Propsname="Hello Vue!":type="type":is-visible="false":on-child="handlePropChange"title="属性Demo"class="test1":class="['test2']":style="{ marginTop: '20px' }"style="margin-top: 10px;"/></div><script>
import Props from './components/Props.vue';export default {name: 'App',components: {TodoItem,Props,// Event},data() {return {msg: "hello geek!",info: '',list: [],type: "success",name: "事件名"}},methods: {handleClick() {if (this.info != '') {this.list.push(this.info)this.info = ''}},handlePropChange(param) {console.log(param)console.log("父组件")if (this.type === "success") {this.type = "warning"} else {this.type = "success"}console.log("父组件的type")console.log(this.type)},handleEventChange() {}}
}
</script>子组件中对属性进行了封装,全部在Props中,当父组件使用时,通过:属性名称的方式进行引用和赋值
子组件定义了一个函数的属性:onChild,在父组件使用这个属性时,也是和使用普通组件一样的方式,对onChild进行赋值,只不过赋的是函数,是的,函数也是作为参数来存在
此函数可以接收参数,是否接收参数,接收什么参数,取决于子组件对此函数的定义,可以看到子组件中有一个 handleClick方法,方法内部对onChild进行了调用,并传递参数123,当父组件的handlePropChange方法在接收函数时,也定义了一个参数用来接收(param):
handlePropChange(param) {console.log(param)console.log("父组件")if (this.type === "success") {this.type = "warning"} else {this.type = "success"}console.log("父组件的type")console.log(this.type)}
事件

定义 Even.vue文件
<template><div>name: {{ name || '--' }}<br><input :value="name" @change="handleChange"><br/><br/><div @click="handleDivClick"><button @click="handleClick">重制成功</button><button @click.stop="handleClick">重制失败</button></div></div>
</template><script>
export default {name: 'EventDemo',props: {name: {type: String}},methods: {handleChange(e) {console.log("改变1")this.$emit('change', e.target.value)console.log("改变2")console.log(e.target.value)},handleDivClick() {console.log("清空")this.$emit('change', '')},handleClick() {// 无论做什么都会失败!// e.stopPropagation();}}
}
</script>
父组件引用方法:
<Event :name="eventName" @change="handleEventChange"/>// 导入
import Event from './components/Event.vue';// 方法定义
handleEventChange(param) {console.log("父组件接收到change事件")if (param?.target?.value) {this.eventName = param?.target?.valueconsole.log(param?.target?.value)} else {this.eventName = ""}
}
子组件定义方法: handleChange,通过this.$emit('change', e.target.value),调用change方法,传递当前输入框的值作为参数
父组件通过handleEventChange函数进行接收,并声明一个参数:param,通过param中的param?.target?.value来获取传递的参数值
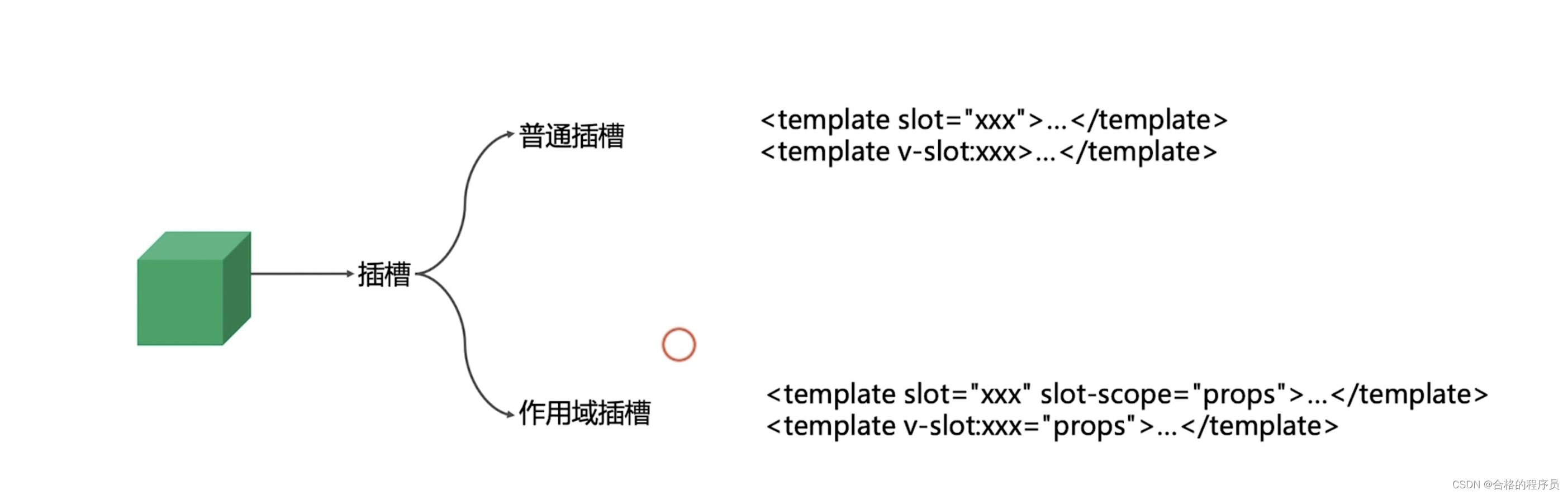
插槽

组件文件夹内新建文件:Slot.vue
<template><div><slot /><slot name="title" /><slot name="item" v-bind="{ value: 'vue' }" /></div>
</template>
<script>
export default {name: "SlotDemo"
}
</script>
父组件引用部分:
<SlotDemo><template v-slot:title><p>title slot1</p><p>title slot2</p></template><template v-slot:item="props"><p>item slot-scope {{ props }}</p></template>
</SlotDemo>// js引用
import SlotDemo from './components/Slot.vue';
子组件通过定义name="title"的插槽、name="item"的插槽,父组件通过v-slot:title和v-slot:item="props"来引用子组件定义的插槽
总结

相关文章:

Vue学习之Vue组件的核心概念
组件是什么 vue组件就是一个个独立的小型的ui模块,整个大型的系统就是由一个个小型的UI模块拼接而成的 vue组件就是vue实例,通过new Vue函数来创建的一个vue实例,不同的组件只不过是options的不同,我们基本百分之90的开发工作都…...

Web自动化测试-Selenium语法入门到精通
前言 说到自动化测试,就不得不提大名鼎鼎的Selenium。Selenium 是如今最常用的自动化测试工具之一,支持快速开发自动化测试框架,且支持在多种浏览器上执行测试。 Selenium学习难度小,开发周期短。对测试人员来说,如果…...

封装axios及简单应用举例
第一步:具体封装工具: 在项目根目录下创建utils目录,然后在其中创建文件http.js: // 二次封装axios import axios from axios// 全局配置 // 根据环境变量区分接口默认地址(前缀) switch (process.env.NO…...

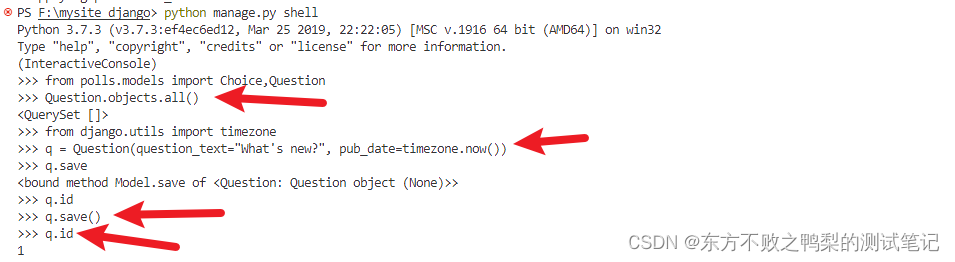
Django(3)-创建第一个数据模型-ORM映射
数据库配置 根目录下settings.py 。这是个包含了 Django 项目设置的 Python 模块。 通常,这个配置文件使用 SQLite 作为默认数据库。如果你不熟悉数据库,或者只是想尝试下 Django,这是最简单的选择。Python 内置 SQLite,所以你无…...

C++ vector
前言: vector的部分源码: (做过删除,留下关键信息) vector的使用 构造函数: 1 无参构造 vector<int> v1; 2 构造并初始化n个val vector<int> v2(5,1);3 拷贝构造 vector<int> v3…...

Spring+redis集成redis缓存
1、引入maven依赖 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>2.7.0</version></dependency><dependency><groupId>org.springframework.data</groupId><art…...

聊聊springboot的启动事件
序 本文主要研究一下springboot的启动事件 SpringApplicationEvent org/springframework/boot/context/event/SpringApplicationEvent.java public abstract class SpringApplicationEvent extends ApplicationEvent {private final String[] args;public SpringApplicatio…...

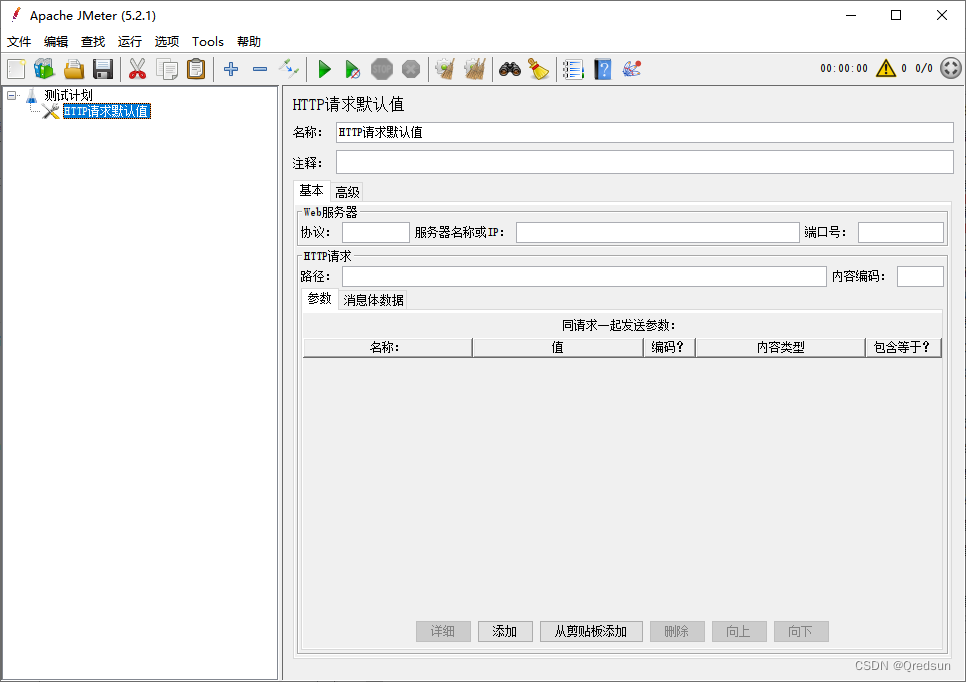
jmeter HTTP请求默认值
首先,打开JMeter并创建一个新的测试计划。 右键单击测试计划,选择"添加" > “配置元件” > “HTTP请求默认值”。 在HTTP请求默认值中,您可以设置全局的HTTP请求属性,例如: 服务器地址:…...

CSS选择器-CSS3属性
CSS选择器-CSS3属性 持续更新… 1、CSS3的概念和优势 css3概念:是css的升级版本,新增加了一些模块 css3优点:完全向后兼容,可使用新的选择器和属性,能实现新的设计效果CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞…...
线性代数的学习和整理8:行列式相关
目录 1 从2元一次方程组求解说起 1.1 直接用方程组消元法求解 1.2 有没有其他方法呢?有:比如2阶行列式方法 1.3 3阶行列式 2 行列式的定义 2.1 矩阵里的方阵 2.2 行列式定义:返回值为标量的一个函数 2.3 行列式的计算公式 2.4 克拉…...

java+springboot+mysql农业园区管理系统
项目介绍: 使用javaspringbootmysql开发的农业园区管理系统,系统包含超级管理员、管理员、用户角色,功能如下: 超级管理员:管理员管理;用户管理;土地管理(租赁)&#x…...

IDEA远程开发
IDEA远程开发 前期准备 IDEA的远程开发是在本地去操昨远程服务器上的代码,所以我们先需要准备一台服务器,在此我使用vmware虚拟出ubuntu-20.04.6的Server版本,以便后面演示。 Ubuntu的Java环境配置 JDK8 sudo apt install openjdk-8-jdkmaven sudo apt instal…...

Redis 工作总结
1.Redis是什么 Redis是互联网技术领域使用最为广泛的存储中间件,它是Remote Dictionary Service的首字母缩写,也就是远程字典服务。 2.Redis的用途? 2.1 计数器 2.2 缓存 2.3 分布式锁 2.4 消息中间件 3.Redis的数据类型 3.1 string&am…...
)
GO学习之 数据库(Redis)
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、GO学习之 网络通信(Net/Htt…...

谈一谈浏览器与Node.js中的JavaScript事件循环,宏任务与微任务机制
JavaScript中的异步代码 JavaScript是一个单线程非阻塞的脚本语言。这代表代码是执行在一个主线程上面的。但是JavaScript中有很多耗时的异步操作,例如AJAX,setTimeout等等;也有很多事件,例如用户触发的点击事件,鼠标…...

User Java bean的命名规范
Java Bean 是一种用于表示简单的、可重用的组件的规范。它是一个符合特定命名和约定的 Java 类,通常用于封装数据和提供访问方法。以下是关于 Java Bean 命名规范的一些准则: 类名: 类名应该使用驼峰命名法(Camel Case)…...

ajax和fetch的区别
ajax 和 fetch的相同点和区别是什么? 以前我们都用ajax去做请求, 但是原生的ajax不好用,我们会用$.ajax或者axios插件去请求,他们都是ajax的封装 最近出来个fetch是什么? 问到这里的时候,你就已经入坑了&am…...

java+springboot+mysql村务档案管理系统
项目介绍: 使用javaspringbootmysql开发的村务档案管理系统,系统包含超级管理员、工作人员角色,功能如下: 超级管理员:系统用户管理(工作人员管理);公开资料;会议记录&…...

windows查看/删除DNS缓存
一、查看DNS缓存 打开CMD,输入ipconfig/displaydns 二、删除DNS缓存 打开CMD,输入ipconfig/flushdns...

自动化测试之Junit
Junit引入注解参数化单参数多参数方法传参 测试用例执行顺序断言测试套件 Junit引入 Junit来编写和组织自动化测试用例,使用Selenium来实际模拟用户与Web应用程序的交互。也就是使用JUnit的测试功能来管理和运行Selenium测试。常见的做法是,使用JUnit作…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
