智能电话机器人是如何自主学习的
电话机器人主要通过语音识别和针对语意的理解识别客户所说的内容,针对性的回答问题,为企业高效筛选意向客户。除了电话机器人语音识别之外,电话机器人能够自主学习,不断完善产品知识及话术等,是它智能的另一种体现。那么电话机器人是如何自主学习的?
对于机器人的学习,目前基本上是基于TensorFlow等机器学习处理算法,允许人工智能根据从先前经验收集的数据“学习”。开发人员不需要编写代码来指示人工智能的每一个动作或意图。相反,系统从它的经验中识别模式,并根据这些数据采取适当的行动。它类似于试验和错误的过程。
同样,智能电话机器人的智能学习是基于预先搭建的知识库,回答一些常见的问题。在和客户沟通的同时,根据和客户沟通的内容,进行分析,采用深度神经算法和卷积网络神经算法,抗噪性强,一问多回都能高度理解,同时采用HMM神经学算法能对领域不断优化,能不断自我学习,完善话术库。
因此,电话机器人在自主学习的时候也不能放任不管,应该注意以下几点:
1. 提供更加场景化、个性化服务。在实现人机对话过程中,我们的机器人后台管理者们更应该结合各类服务的场景。让用户在使用人机对话的过程中不觉得是与机器人在对话,让机器人充满人文关怀。
2. 随时随地实现人机互动。在我们使用智能电话机器人的同时,要随时随地方便“人机切换”,当机器人无法回答用户的问题的时候,人工客服要随时进行人工回答,避免用户情绪化。
3.让“机器人”自主学习。机器人学习其实是一个非常必要且持续不断的过程,长期靠人工客服去进行填充还是很费时间和精力的。未来我们需要让智能电话机器人自主学习,对一些高频次的问题,自主去学习,结合场景,实际业务知识去学习,具备多种技能,最终让用户满意。
4.从回答问题层面逐步转化为引导用户解决问题层面。我们可以看到,当前的人机交换还处于一个初期阶段,而在人机交换的过程中,人们在开场寒暄时往往喜欢和机器人调侃,而机器人应该适时对用户做引导,把用户引导到问题的解决上,而不是一直在沉陷于对话之中。我们要善于通过机器人去引导用户自主逐步地解决问题,避免反复转入人工。“实现机器人引导用户解决问题”进而到成为一名具备不同技能的专业智能电话机器人,能够自主去按流程、规范、制度解决用户的各类问题。
电话话机器人通过自主学习活的切实的智能行为能力,我们可以在这基础上不断完善。而电话机器人使用的好与不好,还是得益于企业的后台管理者对机器人的不断“调教”,以及未来人工智能技术的不断发展,最终才能使得客服机器人发挥强大的作用,更好的为企业省心以达到“降本增效”。
相关文章:

智能电话机器人是如何自主学习的
电话机器人主要通过语音识别和针对语意的理解识别客户所说的内容,针对性的回答问题,为企业高效筛选意向客户。除了电话机器人语音识别之外,电话机器人能够自主学习,不断完善产品知识及话术等,是它智能的另一种体现。那…...

【Rust】Rust学习 第十八章模式用来匹配值的结构
模式是 Rust 中特殊的语法,它用来匹配类型中的结构,无论类型是简单还是复杂。结合使用模式和 match 表达式以及其他结构可以提供更多对程序控制流的支配权。模式由如下一些内容组合而成: 字面值解构的数组、枚举、结构体或者元组变量通配符占…...

我的学习笔记:数据处理
数据清洗 对数据进行处理和加工,以使其适合分析和建模。数据清洗包括去除重复数据、填补缺失值、处理异常值和转换数据格式等操作,以提高数据的可靠性和准确性,避免数据分析时出现偏差,提高决策的准确性。 数据去重:通…...

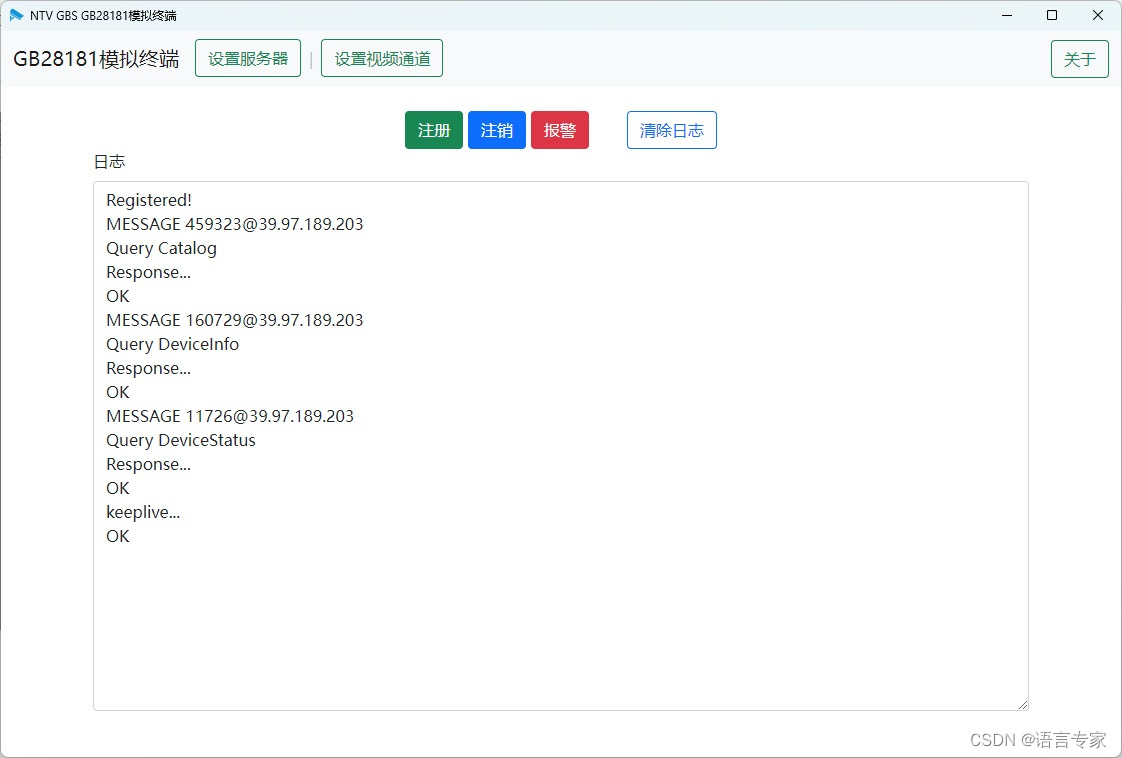
GB28181国标平台测试软件NTV-GBC(包含服务器和模拟客户端)
GB28181国标平台测试软件NTV-GBC用于对GB28181国标平台进行测试(测试用例需要服务器软件,服务器软件可以是任何标准的国标平台,我们测试使用的是NTV-GBS),软件实现了设备注册、注销、目录查询,消息订阅、INVITE&#x…...

云原生:重塑企业的技术疆界
云原生技术正在重新塑造我们对软件开发、部署和运维的理解。这些技术带来了灵活性、可扩展性以及在复杂环境中保证稳定性的可能性,这些都是企业在云原生场景中比较关注的问题。本文将主要聚焦于云原生场景,探讨其影响和作用。 云原生的定义 云原生计算基…...

华为星闪,一项将 “ 更稳 WiFi ” 和 “ 更好蓝牙 ” 融合起来的通信标准
兼顾多用途和专业化的 AI 大模型、移除安卓代码的 HarmonyOS NEXT 、给折叠屏应用提供适配方向的《 折叠屏/平板应用体验评估标准 》。。。 不过除了这些比较贴近我们普通用户,容易讲清楚的东西,华为还官宣了一个大家可能没注意的黑科技: 星…...

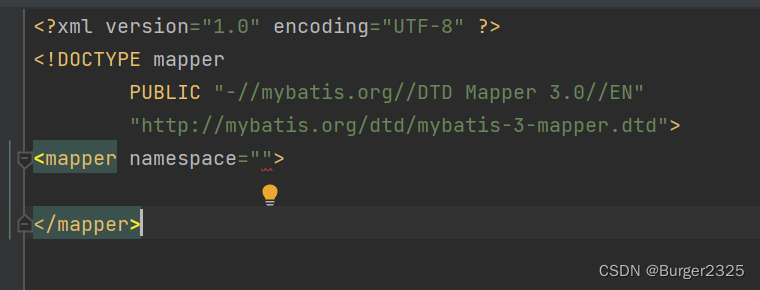
IDEA创建Mybatis格式XML文件
设置位置:File | Settings | Editor | File and Code Templates 选择Files,点击号 Name中输入xml模板名(名称自行决定),后缀名extension输入xml(固定) 内容处输入Mybatis的xml文件模板内容&…...

二叉树中的最大路径和-递归
路径 被定义为一条从树中任意节点出发,沿父节点-子节点连接,达到任意节点的序列。同一个节点在一条路径序列中 至多出现一次 。该路径 至少包含一个 节点,且不一定经过根节点。 路径和 是路径中各节点值的总和。 给你一个二叉树的根节点 root…...

Python if-else 速记
文章目录 在 Python 中使用三元运算符作为 if-else 速记总结 编程中经常使用速记符号来简化我们的工作。 速记符号是一种可以更简洁、更省时省力地完成工作的方法。 本文将讨论 Python 中使用的速记符号作为 if-else 语句的快捷方式。 在 Python 中使用三元运算符作为 if-else…...

Python使用内置的json模块来处理JSON数据
目录 1、解释说明: 2、使用示例: 3、注意事项: 1、解释说明: 在Python中,我们可以使用内置的json模块来处理JSON数据。这个模块提供了四个主要的函数:dumps、loads、dump、load。 - dumps:将…...

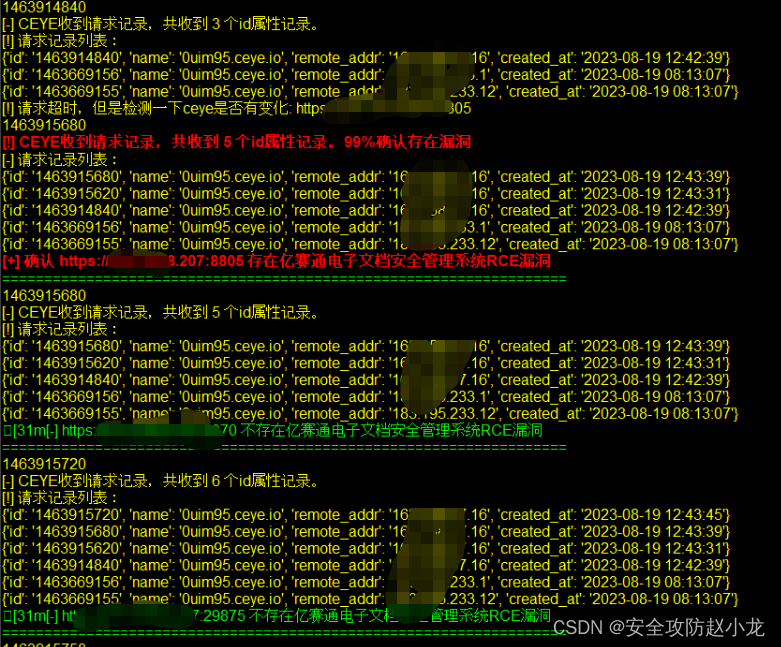
亿赛通电子文档安全管理系统 RCE漏洞
亿赛通电子文档安全管理系统 RCE漏洞 一、 产品简介二、 漏洞概述三、 复现环境四、 漏洞复现小龙POC检测: 五、 修复建议 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失…...

信息安全面试题合集
0x00 前言 本篇会记录一些可能会遇到的面试题,持续更新 0x01 Web SQL注入 sql注入常见的闭合方式有哪些?Mysql5.0上下sql注入有什么区别?SQL注入空格被过滤,有什么绕过方式?过滤了逗号,有什么绕过方式&…...

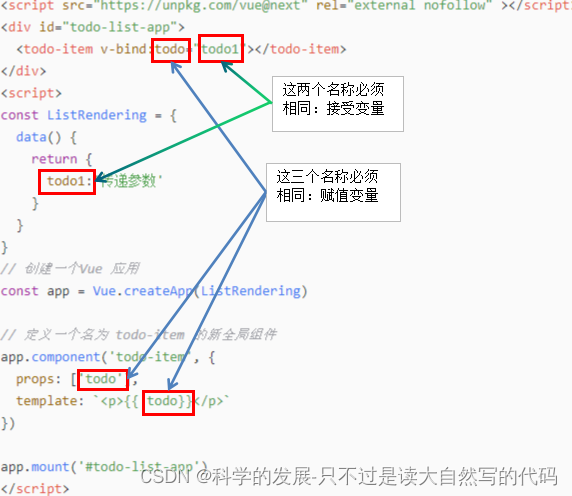
vue 简单实验 自定义组件 传参数 props
1.代码 <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script> <div id"todo-list-app"><todo-item v-bind:todo"todo1"></todo-item> </div> <script> const ListR…...

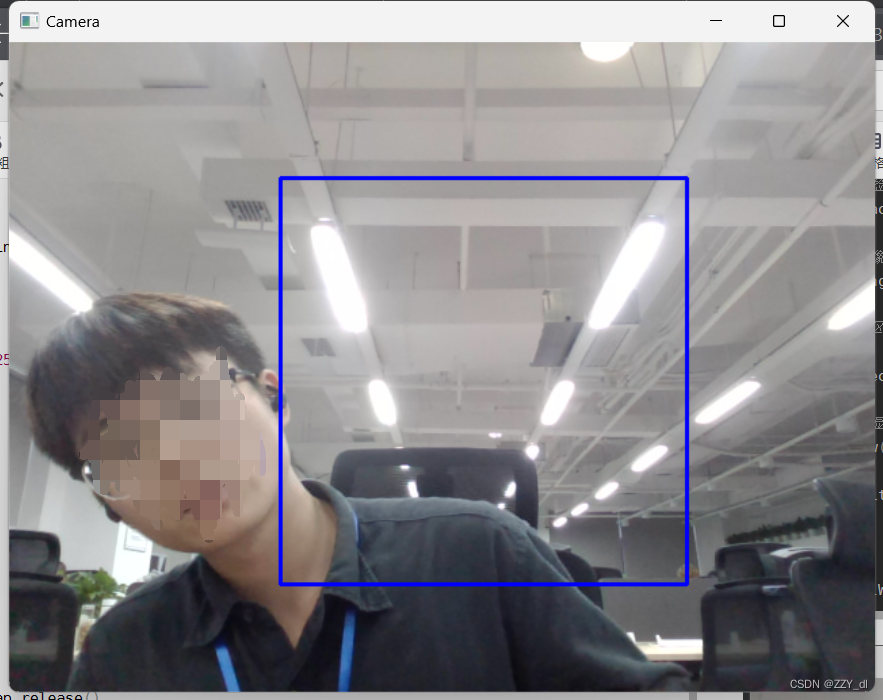
目标检测笔记(十一):如何结合特定区域进行目标检测(基于OpenCV的人脸检测实例)
文章目录 背景代码结果 背景 由于我们在做项目的时候可能会涉及到某个指定区域进行目标检测或者人脸识别等任务,所以这篇博客是为了探究如何在传统目标检测的基础上来结合特定区域进行检测,以OpenCV自带的包为例。 一般来说有两种方式实现区域指定&…...

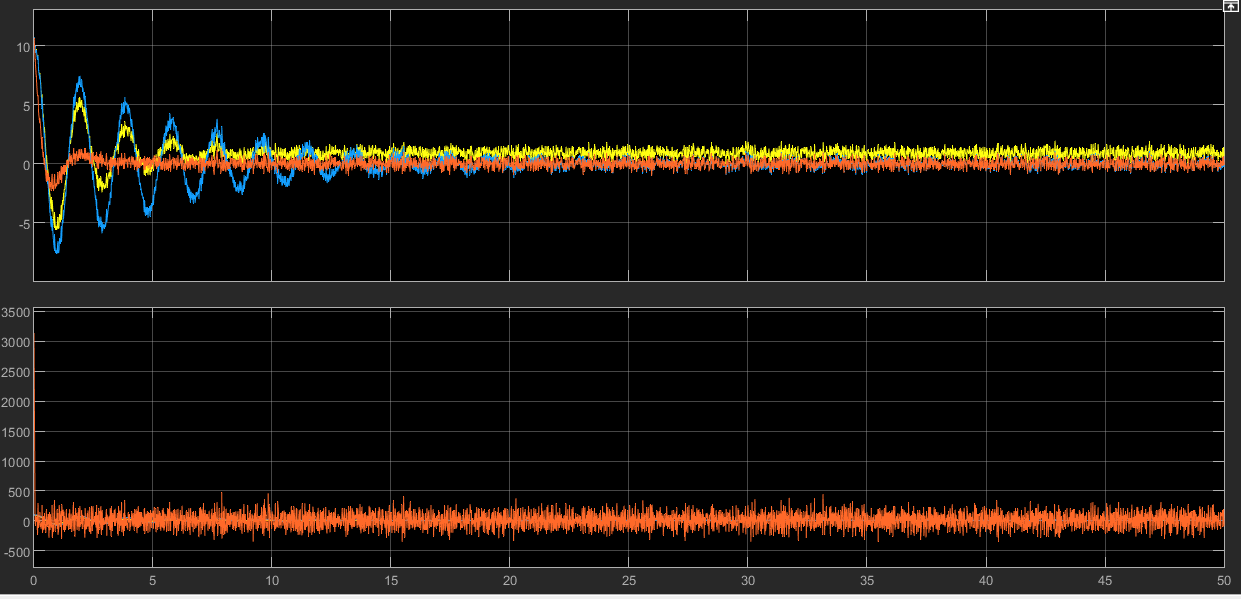
PID直观感受简述
0、仿真控制框图 1、增加p的作用(增加响应)P 2、增加I的作用(消除稳差)PI 3、增加D的作用(抑制波动)PID 加入对噪声很敏 4、综合比对...

Tomcat运行后localhost:8080访问自己编写的网页
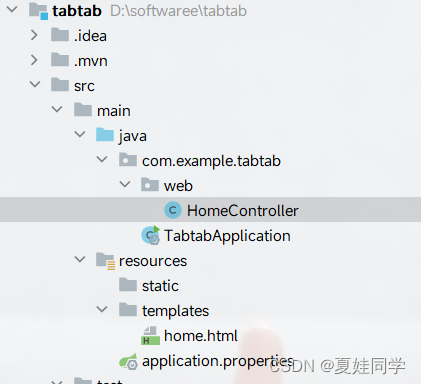
主要是注意项目结构,home.html放在src/resources/templates下的home.html下,application.properties可以不做任何配置。还有就是关于web包的位置,作者一开始将web包与tabtab包平行,访问8080出现了此类报错: Whitelabel…...

传感网应用开发1+X实训室建方案
一、概述 1.1建设背景 从院校实际教学情况与人才培养计划为出发点,贯彻传感网应用开发1X实训室职业技能等级标准,充分考虑传感网应用开发1X实训室从业人员的职业发展路径与成长路径,以职业素养、职业技能、知识水平为主要框架结构ÿ…...

PDF校对:让您的文件无瑕疵
无论您是企业家、学生、教育者还是作家,我们都知道,提交或发布一个充满错误的PDF文件可能会给您的声誉或品牌带来严重损害。这就是为什么PDF校对如此关键的原因。现在,让我们深入了解PDF校对的重要性,以及如何确保您的文件尽可能完…...

SpringBoot--解决空字符串转枚举异常
原文网址:SpringBoot--解决空字符串转枚举异常_IT利刃出鞘的博客-CSDN博客 简介 本文介绍如何解决Java的SpringBoot中空字符串转枚举时报错的问题。 问题复现 org.springframework.http.converter.HttpMessageNotReadableException: JSON parse error: Cannot d…...

Redis的常用数据类型详解
Redis是一个开源的、基于内存的数据结构存储系统,它可以用作数据库、缓存和消息代理。Redis支持多种数据类型,包括字符串、列表、集合、有序集合、散列等。理解这些数据类型的特性和使用方式,对于充分利用Redis的能力至关重要。以下是对Redis…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...
