基于docker搭建owncloud Harbor 构建镜像
环境介绍:ContenOS7.9 docker17.12.1-ce
使用mysql:5.7和 owncloud 镜像,构建一个个人网盘。
docker pull owncloud #拉取镜像
docker pull mysql5.7创建容器
docker run --name owncloud-mysql -p 3306:3306 -e MYSQL\_ROOT\_PASSWORD=root -v /haha/owncloud/mysql:/var/lib/mysql mysql:5.7
docker run --name owncloud --link owncloud-mysql:mysql -v /haha/data/ownclouddata:/data -p 8080:80 -d owncloud安装搭建私有仓库 Harbor
Harbor是一个用于存储和分发Docker镜像的企业级Registry服务器,harbor使用的是官方的docker registry(v2命名是distribution)服务去完成
安装harbor之前安装需要docker 和docker compos
注意:由于 Harbor 是基于 Docker Registry V2 版本,所以 docker 版本必须 >=1.10.0 docker-compose >=1.6.0
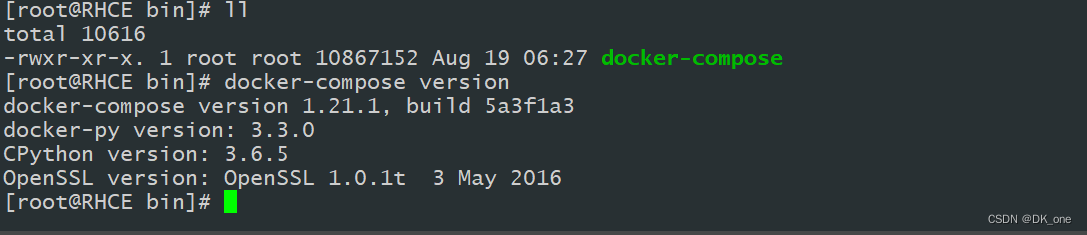
下载docker-compose
curl -L "https://github.com/docker/compose/releases/download/1.22.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose

安装harbor
官网下载地址:Releases · goharbor/harbor (github.com)

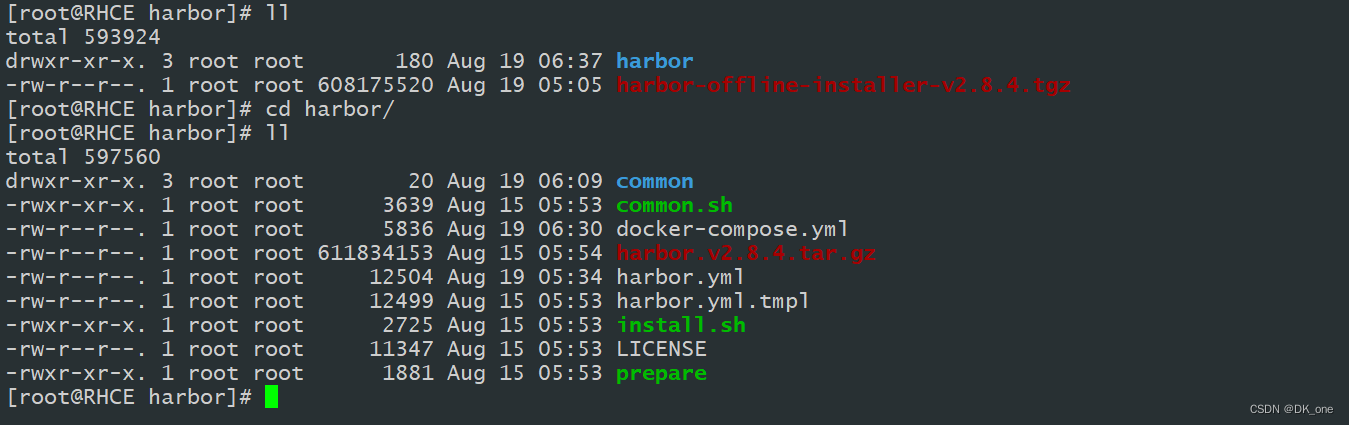
解压后 目录中没有 harbor.yml 文件 cp harbor.yml.tmpl 文件并改名为harbor.yml
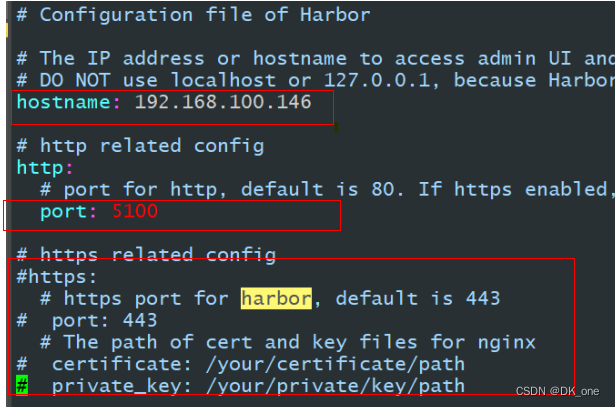
编辑 harbor.yml文件
更改hostname 为自己的主机名称 或者ip地址 更改端口 https 不启用就直接注释

使用./intall.sh安装
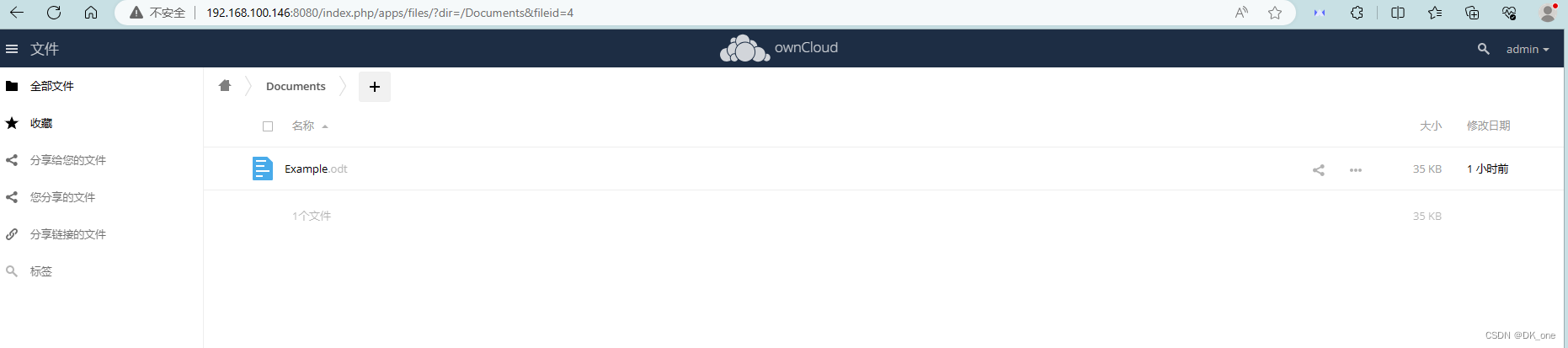
使用浏览器访问 ip+端口号

基于centos7创建nginx镜像
具体要求
(1)基于centos基础镜像;
(2)指定作者信息;
(3)安装nginx服务,将提供的dest目录(提供默认主页index.html)传到镜像内,并将dest目录内的前端文件复制到nginx的工作目录;
(4)暴露80端口;
(5)设置服务自启动。
(6)验证镜像。
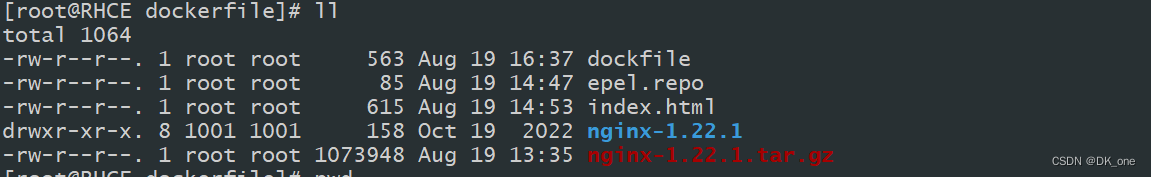
创建扩展dockfile目录
[root@RHCE dockerfile]# pwd
/path/to/dockerfile
编辑epel扩展仓库
vim epel.repo
[epel]
name="epel源"
baseurl=https://repo.huaweicloud.com/epel/7/x86_64/
gpgcheck=0
创建index.html文件 内容随机想写什么写什么;列如:爱坤 666
vim index.html (我这里是直接重/etc/share/nginx/html cp 过来的 )

编辑dockfile文件
vim dockfile
FROM centos:7
MAINTAINER "newnginx <newnginx@com>" //编辑作者信息
COPY epel.repo /etc/yum.repos.d // 复制epel.repo 相当于 copy
ENV PATH /usr/local/nginx/sbin:$PATH
ADD nginx-1.22.1.tar.gz /usr/local/ // 也是copy 只是会自动解压
RUN yum -y install epel-release.noarch
RUN yum install -y wget lftp gcc gcc-c++ make openssl-devel pcre-devel pcre && yum clean all
RUN useradd -s /sbin/nologin -M www
WORKDIR /usr/local/nginx-1.22.1
RUN ./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_ssl_module --with-pcre && make && make install
COPY index.html /usr/share/nginx/html/
EXPOSE 80
CMD ["nginx","-g","daemon off;"]
上传源码包 nginx-1.22.1.tar.gz

以上条件成立后 就可以生成镜像了
docker build -t nginx:v1.1 -f dockfile .使用 dockers imags 查看镜像是否生成

基于此镜像创建容器
docker run --name web1 -p 83:80 nginx:v1.1创建成功后 使用浏览器访问 (使用物理机的地址+端口)

接下来上传镜像到私人仓库 这里我们使用harbor
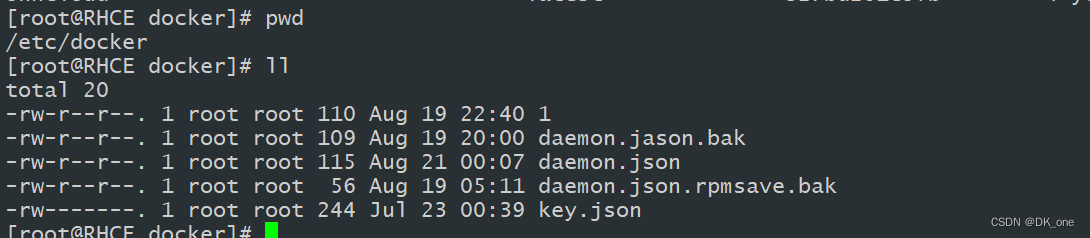
在上传之前 需要在 /etc/docker 文件下面修改 daemon.json文件


我这里就用本机访问
{
"registry-mirrors": ["https://registry.docker-cn.com"],
"insecure-registries": ["http://192.168.100.146:5100"]
}systemctl daemon-reload //重载systemctl restart docker // 重启划重点(当你登录被拒绝)
daemon.json 后缀名是否错误
更改 harbor.yml文件后 记得重新运行脚本 也就是./install.sh

[root@RHCE harbor]# docker-compose up -d 启动harbor服务 关闭直接使用down
登录

把要上传的镜像打上合适的标签并推送
[root@RHCE harbor]# docker tag nginx:v1.1 192.168.100.146:5100/library/newnginx
[root@RHCE harbor]# docker push 192.168.100.146:5100/library/newnginx
在仓库中拉取镜像 (验证)
[root@RHCE harbor]# docker pull 192.168.100.146:5100/library/newnginx:v1.1

验证镜像
[root@RHCE docker]# docker run --name web2 -p 83:80 192.168.100.146:5100/library/newnginx

使用浏览器访问

基于centos7快速搭建自己专属的LAMP环境,生成镜像lamp:v1.1
具体要求如下:
(1)基于centos:6基础镜像;
(2)指定作者信息;
(3)安装httpd、mysql、mysql-server、php、php-mysql、php-gd;
(4)暴露80和3306端口;
(5)设置服务自启动。
(6)验证镜像。
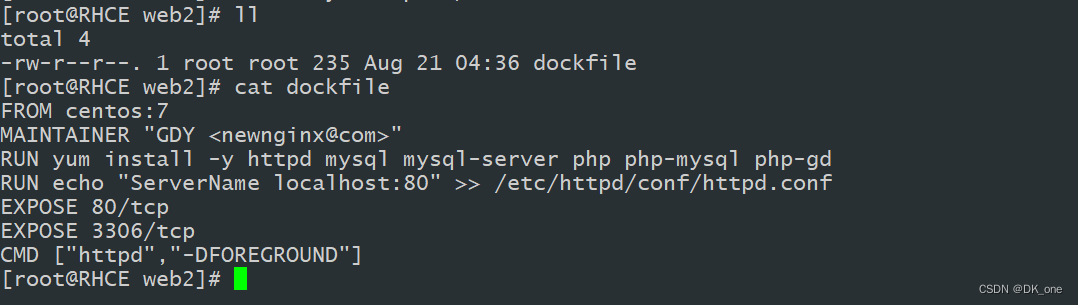
创建dockfile目录
RUN yum install -y httpd mysql mysql-server php php-mysql php-gd
RUN echo "ServerName localhost:80" >> /etc/httpd/conf/httpd.conf
EXPOSE 80/tcp
EXPOSE 3306/tcp
CMD ["httpd","-DFOREGROUND"]
生成镜像
docker build -t lamp:v1.1 -f dockfile .
运行容器 检测镜像是否正常
docker run --name lamp -p 81:80 lamp:v1.1测试(浏览器访问)

上传镜像到私有仓库
打标签
docker tag 192.168.100.146:5100/library/lamp:v1.1 lamp:v1.1推送
docker push 192.168.100.146:5100/library/lamp 

测试
删除本镜像

拉取镜像
[root@RHCE web2]# docker pull 192.168.100.146:5100/library/lamp:v1.1

运行
docker run -d --name web1 -p 82:80 192.168.100.146:5100/library/lamp:v1.1 

相关文章:

基于docker搭建owncloud Harbor 构建镜像
环境介绍:ContenOS7.9 docker17.12.1-ce 使用mysql:5.7和 owncloud 镜像,构建一个个人网盘。 docker pull owncloud #拉取镜像 docker pull mysql5.7 创建容器 docker run --name owncloud-mysql -p 3306:3306 -e MYSQL\_ROOT\_PASSWORDroot …...

往Buildroot中增加Qt项目
前言 目的:应用开发时最初是没有和buildroot中一起编译时,后面应用程序写的差不多时,同事问我怎么把应用程序打包到文件系统中,然后发布时跟随文件系统一起发布,并且增加打包启动脚本。所以本文在已经可以单独编译的基…...

C#-Tolewer和ToUpper的使用
目录 简介: 好处: 过程: 总结: 简介: 字符串是不可变的,所以这些函数都不会直接改变字符串的内容,而是把修改后的字符串的值通过函数返回值的形式返回。 ToLower和ToUpper是字符串处理函数,用于将字符中的英文字母转换为小…...

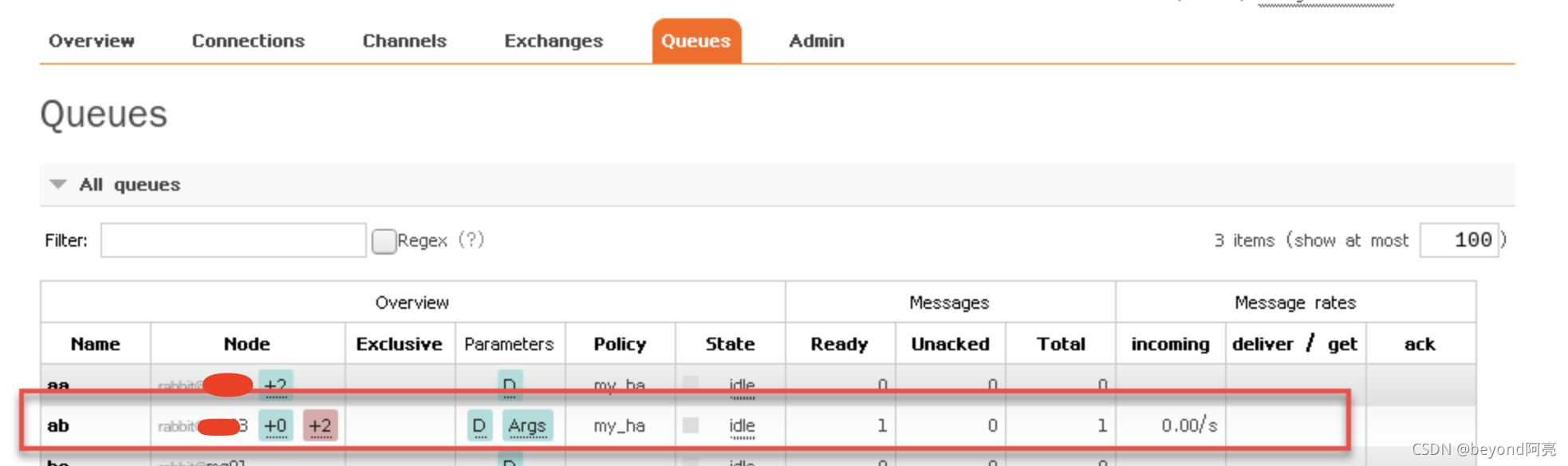
RabbitMQ集群搭建和测试总结_亲测
RabbiMQ简介 RabbitMQ是用Erlang开发的,集群非常方便,因为Erlang天生就是一门分布式语言,但其本身并不支持负载均衡。 RabbitMQ模式 RabbitMQ模式大概分为以下三种: (1)单一模式。 (2)普通模式(默认的集群模式)。 (3)镜像模式(把需要的队列…...

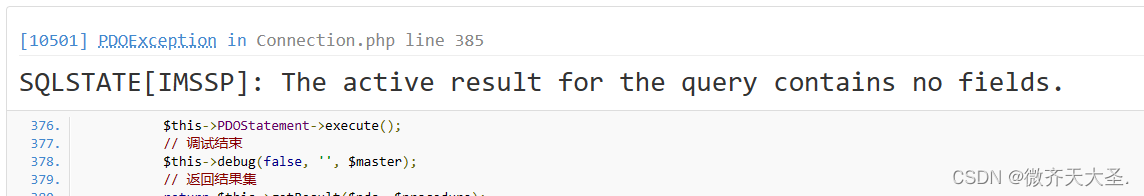
SQLSTATE[IMSSP]: The active result for the query contains no fields.
我的是SQL server 报错场景,代码: $psendmx_sql"SET IDENTITY_INSERT PSENDMX ON;INSERT INTO psendmx (DJBH,MIBH,MXBH,SPDM,GG1DM,GG2DM,SL,SL_2,CKJ,ZK,DJ,DJ_1,JE,HH) VALUES {$mx_values};SET IDENTITY_INSERT PSENDMX OFF;"; $a$db_er…...

在Flutter应用内部实现分屏功能
前言 这一次被要求实现屏幕上同时展示两个页面,并且两个页面的逻辑,功能互不影响,通俗一点讲就是在Flutter内部实现一个类似于分屏的功能,这可难不倒我。 方法 要在 Flutter 中实现一个屏幕的上半部分和下半部分展示不同的页面…...

Docker常用操作命令(二)
Docker常用操作命令(二) 11、进入容器 docker exec -it 容器名称or容器ID /bin/bash [rootzch01 ~]# docker exec -it 973ff3caff19 /bin/bash 退出容器 root973ff3caff19:/# exit 12、查看容器中的进程 docker top 容器名称or容器ID [rootzch01 ~]# docker top 973ff3c…...

vue3 tailwindcss的使用
首先安装依赖: npm install -D tailwindcsslatest postcsslatest autoprefixerlatestnpm i -D unocss 然后vite.config.ts中 引入 import Unocss from unocss/viteexport default defineConfig({plugins: [Unocss(),],})终端执行: npx tailwindcss in…...
)
redis 基础篇(redis 理解)
目录 redis 特性介绍 redis 的一些特性(优点) 1. 在内存中存储数据 2. 可编程的 3. 可扩展 4. 持久化 5. 支持集群 6. 高可用 redis 的应用场景 数据库 作缓存 会话存储 作消息队列 redis 不适合做的事情 redis 介绍 redis 客户端形态 命…...

C++系列-函数重载
C系列-函数重载 函数重载函数重载的条件函数重载注意事项引用作为重载函数重载遇到默认参数 函数重载 函数名可以相同, 提高复用性 函数重载的条件 同一个作用域下函数名相同函数参数不同 – 参数个数不同 – 参数顺序不同 – 参数类型不同不可以使用返回值作为重…...

Linux scp命令
scp 是 secure copy 的缩写, scp 是 linux 系统下基于 ssh 登陆进行安全的远程文件拷贝命令。 scp 是加密的,rcp 是不加密的,scp 是 rcp 的加强版。 scp [可选参数] file_source file_target 参数说明: -1: 强制scp命令使用协议ss…...

vue 简单实验 v-bind 变量与html属性绑定
1.代码 <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script> <div id"bind-attribute"><span v-bind:title"message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</sp…...

114.(cesium篇)cesium去掉时间轴并用按钮控制运动
地图之家总目录(订阅之前必须详细了解该博客) 完整代码工程包下载,运行如有问题,可“私信”博主。效果如下所示: cesium去掉时间轴并用按钮控制运动 下面献上完整代码,代码重要位置会做相应解释 <html lang...

2023年清洁能源与智能电网国际会议(CCESG 2023)
会议简介 Brief Introduction 2023年清洁能源与智能电网国际会议(CCESG 2023) 会议时间:2023年 召开地点:中国南宁 大会官网:CCESG 2023-2023 International Joint Conference on Clean Energy and Smart Grid 由IASED主办, CoreS…...

RISC-V中国峰会 | 256核服务器高调亮相,谁与争锋?
8月23日,第三届RISC-V中国峰会(RISC-V Summit China 2023)在北京香格里拉饭店正式开幕,来自世界各地的行业精英汇聚一堂,为RISC-V生态系统建言献策,凝心聚力! 中国工程院院士倪光南、RISC-V国际…...

树套树小结
树状数组套权值线段树,实现过程类似主席树,采用动态开点实现 https://www.luogu.com.cn/problem/P3380 树状数组部分 线段树部分...

android 解决sdk代码冲突
1. 在引用sdk的外面添加排除sdk implementation ("androidx.core:core-ktx:1.9.0"){exclude (group:androidx.appcompat, module:appcompat)} 2. 全局指定对应的sdk版本 configurations.all {resolutionStrategy.eachDependency { DependencyResolveDetails detail…...

C++逆天合集
1.基础知识 1. 创建 编译 运行 touch a.cpp gedit a.cpp g -o a.out a.cpp ./a.out 2. a 等价于a a 1 3. ::运算符 4. 类型转换 赋给无符号类型超出其表达范围时,对总数取模得余数 赋给带符号类型超出其表达范围时,结…...

stm32之15.超声波与灯光功能一起实现(进阶)
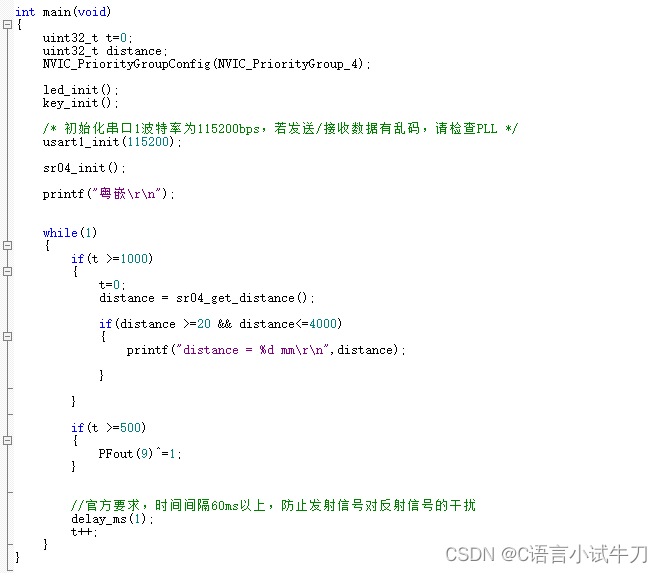
主函数代码修改 --------------------- 源码 int main(void) {uint32_t t0;uint32_t distance;NVIC_PriorityGroupConfig(NVIC_PriorityGroup_4);led_init();key_init();/* 初始化串口1波特率为115200bps,若发送/接收数据有乱码,请检查PLL */usart1_ini…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...