一文读懂 Nuxt.js 服务端组件
服务端组件在 Web 开发生态系统中变得越来越普遍。传统上,在单页面应用中,即使是服务端渲染的应用,服务端仅与第一次加载相关,之后将由客户端接管。这意味着 Web 应用的每个部分都必须能够在客户端和服务端上渲染。
相反,服务端组件允许在客户端应用程序中对单个组件进行服务端渲染。即使需要生成静态站点,也可以在 Nuxt 中使用服务端组件。这使得构建混合动态组件、服务端渲染的 HTML 甚至静态标记块的复杂站点成为可能。
事实上,Nuxt 在 React 之前就已经拥有了服务端组件功能。
1、主要优点Summer IS HERE
服务端组件允许从客户端包中提取逻辑
通过将代码移至服务端组件中,这些组件(以及它们使用的组件)不再需要由 Vue 进行水合或“跟踪”。这对于可能不需要在客户端上“重新运行”的复杂或昂贵的操作特别有用,例如应用语法高亮显示或解析 markdown。
在大多数情况下,在 Nuxt 站点中使用服务端组件并不是一个万能的解决方案。相反,当在客户端上渲染组件所需的代码量过多时,这将是一个有用的选项。
服务端组件确保特权代码安全运行
当应用逻辑需要访问数据库、需要私钥或密钥时,服务端组件可以是一个有用的解决方案。它们是区分关注点的一种方式。(注意,还存在其他更好的替代方案,比如将仅限于服务端的代码移入Nitro 服务端路由中,然后由组件进行“获取”)
服务端组件在运行时不一定需要服务器
默认情况下,Nuxt 将预渲染应用中使用的服务端组件。只要渲染了应用的每个页面,并且不只在客户端加载它们,也不在运行时更改 props,服务端组件在完全静态的网站上同样适用。
这意味着可以在静态托管上使用服务端组件,而无需更新到 serverless / edge 渲染。
如果启用了有效载荷提取(在生成/静态站点中默认启用,也可以用于混合部署),那么Nuxt甚至会预取在可能导航到的页面中使用的服务端组件,这样它们将立即加载。
服务端组件可以与普通组件互换
服务端组件可以支持普通组件的所有功能,包括共享状态、访问当前路由等。因为它们的行为就像普通组件一样,所以可以将它们嵌套在服务端组件中,或者将它们零散地分布在其他代码中。
默认情况下,所有插件都将在渲染服务端组件时运行,除非在定义组件时通过设置island: false来明确禁用它们(即将推出的功能)。
2、相似但不同Summer IS HERE
还有其他听起来类似的术语值得一提:
- React 服务端组件(RSC):这是一种完全不同的渲染服务端组件的方法,通常与从服务端到客户端的流响应相关联。
- “岛屿”架构: 由 Katie Sylor-Miller 命名,最近因 îles 或 Astro 等框架而流行,这是一种将动态“岛屿”嵌入到更静态的环境中的架构。Nuxt 方法则相反:将静态“岛屿”嵌入到动态 Nuxt 应用中。
3、使用服务端组件Summer IS HERE
那么,如何使用服务端组件呢?
首先,需要启用该功能(因为目前仍处于实验阶段):
// NUXT.CONFIG.TSexport default defineNuxtConfig({experimental: {componentIslands: true,}
})然后,只需添加 .server.vue 后缀即可将组件“转换”为服务端组件。例如,这是网站页脚的一个版本:
// COMPONENTS/THE-SITE-FOOTER.SERVER.VUE
<script lang="ts" setup>
const links = [{name: 'GitHub',icon: 'i-ri:github-fill',link: 'https://github.com/',},// ...
]const year = new Date().getFullYear()
</script><template><div><footer><small> © 2020-{{ year }} Github. </small><ul><li v-for="{ link, name, icon } in links"><a :href="link" rel="me"><span class="h-4 w-4 fill-current" :class="icon" alt="" /><span class="sr-only">{{ name }}</span></a></li></ul></footer></div>
</template>这些内容都是静态的,所以非常适合适合使用服务端组件来实现。只需要在文件名后面添加.server后缀就可以了,而使用的方式与以前完全相同。
<template><div><LayoutTheSiteHeader /><NuxtPage /><LayoutTheSiteFooter /></div>
</template>4、案例:Nuxt Content Summer IS HERE
一个有趣的用例就是创建一个服务端组件,它简单地渲染一个 Nuxt content 页面。假设已经安装了 @nuxt/content,这个神奇的组件就可以将任何路由作为服务端组件进行渲染。
// COMPONENTS/STATIC-MARKDOWN-RENDER.SERVER.VUE
import { h } from 'vue'
import { ContentRendererMarkdown } from '#components'export default defineComponent({props: {path: String,},async setup(props) {if (process.dev) {const { data } = await useAsyncData(() =>queryContent(props.path!).findOne())return () => h(ContentRendererMarkdown, { value: data.value! })}const value = await queryContent(props.path!).findOne()return () => h(ContentRendererMarkdown, { value })},
})然后,这样来使用它:
<template><StaticMarkdownRender path="/" />
</template>目前, <NuxtLink> 组件不是交互式的,这意味着可能需要在父页面中添加一些类似这样的代码,作为客户端路由的“假装”版本:
import { parseURL } from 'ufo'function handleNavigationClicks(e: MouseEvent | KeyboardEvent) {const anchor = (e.target as HTMLElement).closest('a')if (anchor) {const href = anchor.getAttribute('href')if (href) {e.preventDefault()const url = parseURL(href)if (!url.host || url.host === 'roe.dev') {return navigateTo(url.pathname)}return navigateTo(href, { external: true })}}
}5、路线图Summer IS HERE
下面是 Nuxt 服务端组件的路线图:
- 远程数据源:很快就可以从其他网站加载服务端组件,能够创建在不同网站中使用的 Nuxt 微服务来渲染组件。
- '懒加载' 服务端组件:很快就可以在服务端组件加载时显示“回退”内容,以避免阻塞导航。
- 互动岛屿:已经可以在服务端组件内使用互动客户端插槽,但很快将支持在服务端组件 HTML 中使用任意互动组件。
- ServerOnly:支持 <ServerOnly> 组件可能会很好,该组件可以自动将标记部分转换为在服务端上渲染的仅服务端部分。
相关内容拓展:(技术前沿)
近10年间,甚至连传统企业都开始大面积数字化时,我们发现开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
针对这类问题,低代码把某些重复出现的场景、流程,具象化成一个个组件、api、数据库接口,避免了重复造轮子。极大的提高了程序员的生产效率。
推荐一款程序员都应该知道的软件JNPF快速开发平台,采用业内领先的SpringBoot微服务架构、支持SpringCloud模式,完善了平台的扩增基础,满足了系统快速开发、灵活拓展、无缝集成和高性能应用等综合能力;采用前后端分离模式,前端和后端的开发人员可分工合作负责不同板块,省事又便捷。
免费体验官网:https://www.jnpfsoft.com/?csdn
还没有了解低代码这项技术可以赶紧体验学习!
相关文章:

一文读懂 Nuxt.js 服务端组件
服务端组件在 Web 开发生态系统中变得越来越普遍。传统上,在单页面应用中,即使是服务端渲染的应用,服务端仅与第一次加载相关,之后将由客户端接管。这意味着 Web 应用的每个部分都必须能够在客户端和服务端上渲染。 相反…...

LeetCode--HOT100题(39)
目录 题目描述:101. 对称二叉树(简单)题目接口解题思路代码 PS: 题目描述:101. 对称二叉树(简单) 给你一个二叉树的根节点 root , 检查它是否轴对称。 LeetCode做题链接:LeetCode-…...

“车-路-网”电动汽车充电负荷时空分布预测(matlab)
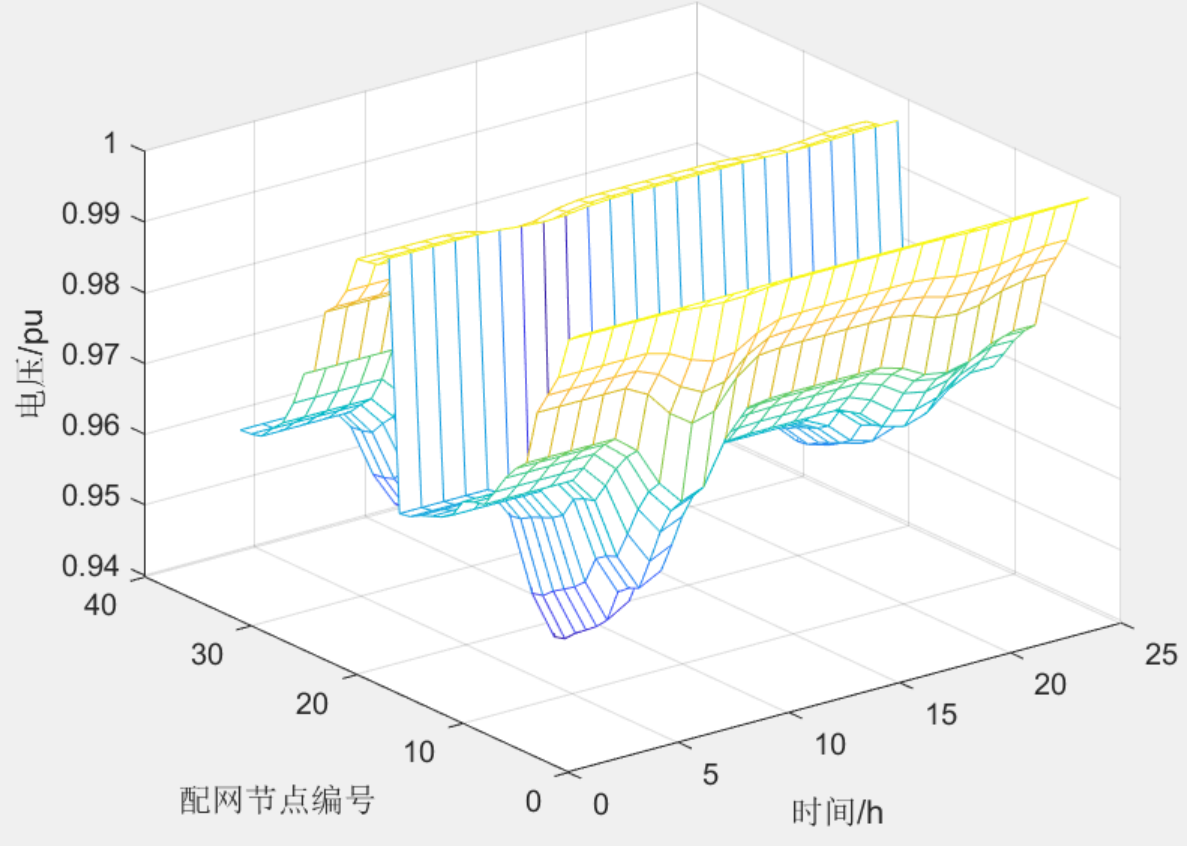
目录 1 主要内容 2 部分代码 3 程序结果 4 下载链接 1 主要内容 该程序参考《基于动态交通信息的电动汽车充电负荷时空分布预测》和《基于动态交通信息的电动汽车充电需求预测模型及其对配网的影响分析》文献模型,考虑私家车、出租车和共用车三类交通工具特性和…...

【核磁共振成像】方格化重建
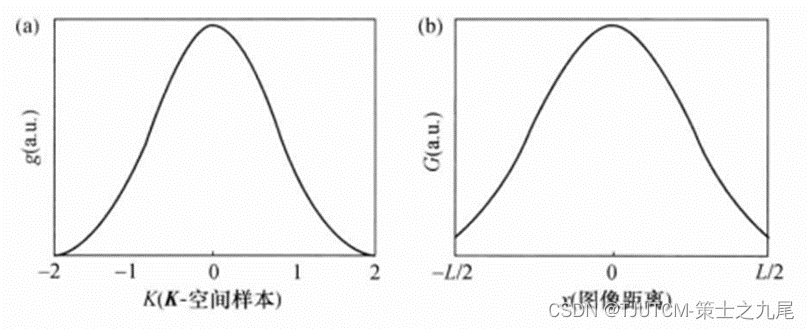
目录 一、缩放比例二、方格化变换的基础三、重建时间四、方格化核 一、缩放比例 对于笛卡尔K空间直线轨迹数据可直接用FFT重建,而如果K空间轨迹的任何部分都是非均匀取样的 可用DFT直接重建,有时称为共轭相位重建,但此法太慢不实用。把数据再…...

JAVA中时间戳和LocalDateTime的互转
时间戳转LocalDateTime: 要将时间戳转换为LocalDateTime并将LocalDateTime转换回时间戳,使用Java的java.time包。以下是示例代码: import java.time.Instant; import java.time.LocalDateTime; import java.time.ZoneId;public class Times…...

无涯教程-进程 - 创建终止
到现在为止,我们知道无论何时执行程序,都会创建一个进程,并且该进程将在执行完成后终止,如果我们需要在程序中创建一个进程,并且可能希望为其安排其他任务,该怎么办。能做到吗?是的,显然是通过…...

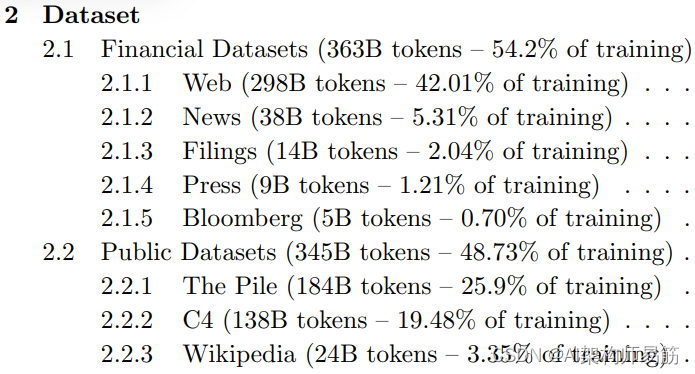
LLMs参考资料第一周以及BloombergGPT特定领域的训练 Domain-specific training: BloombergGPT
1. 第1周资源 以下是本周视频中讨论的研究论文的链接。您不需要理解这些论文中讨论的所有技术细节 - 您已经看到了您需要回答讲座视频中的测验的最重要的要点。 然而,如果您想更仔细地查看原始研究,您可以通过以下链接阅读这些论文和文章。 1.1 Trans…...

LeetCode字符串数组最长公共前缀
编写一个函数来查找字符串数组中的最长公共前缀。 如果不存在公共前缀,返回空字符串 “”。 示例 1: 输入:strs [“flower”,“flow”,“flight”] 输出:“fl” 示例 2: 输入:strs [“dog”,“raceca…...

Git gui教程---第八篇 Git gui的使用 创建一个分支
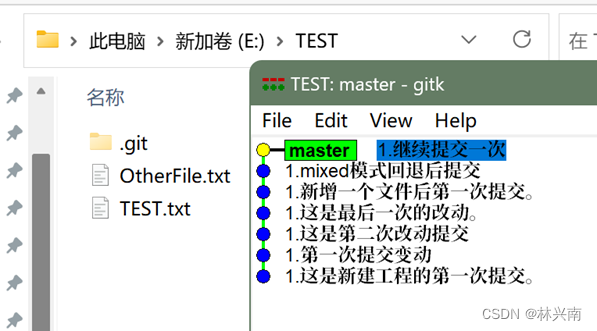
一般情况下一个主分支下代码稳定的情况下会新建出一个分支,然后在分支上修改,修改完成稳定后再合并到主分支上。 或者几个人合作写一份代码,每个人各一个分支,测试稳定再合并到主分支上。 在git gui选择菜单栏“分支”࿰…...

Docker修改daemon.json添加日志后无法启动的问题
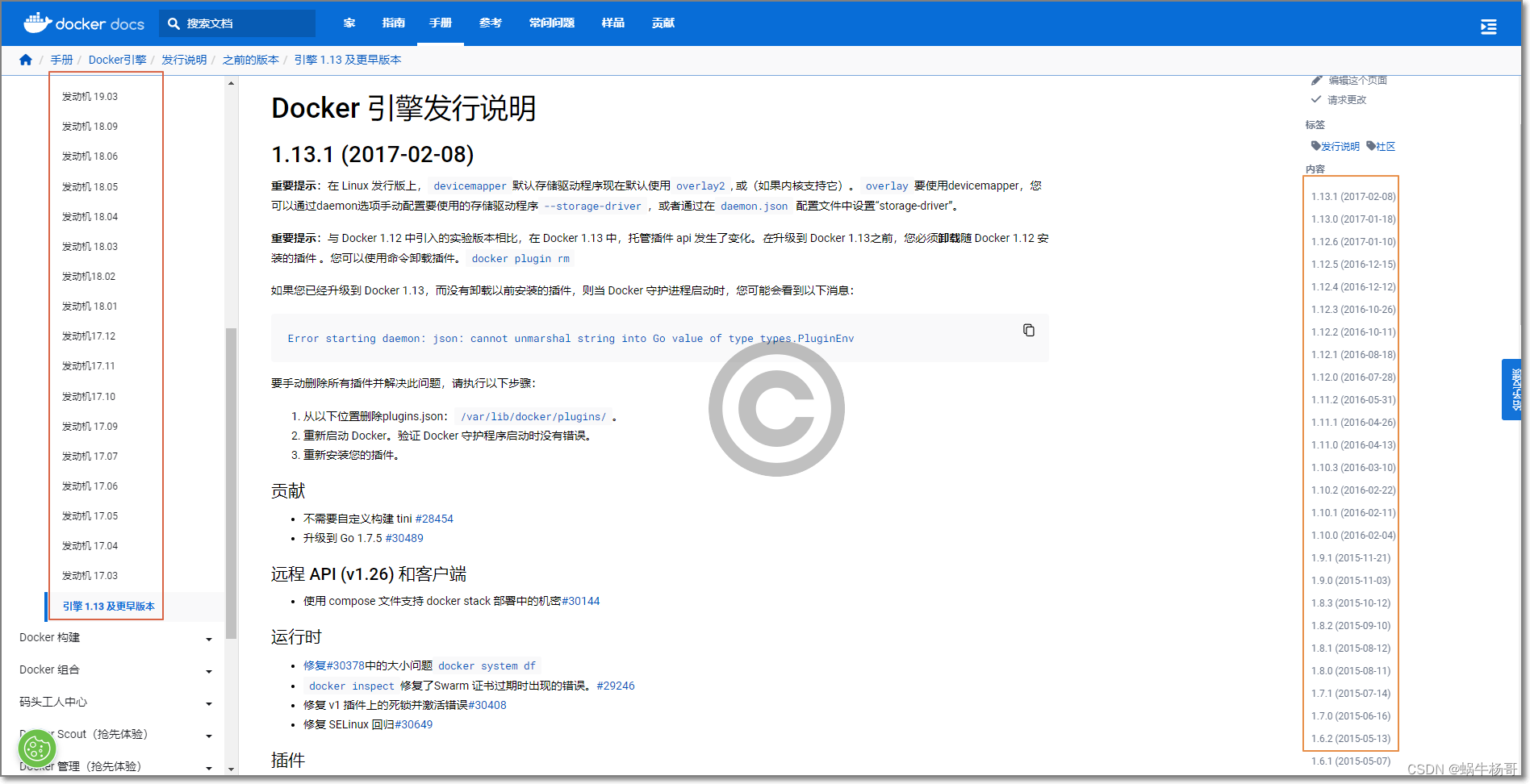
docker实战(一):centos7 yum安装docker docker实战(二):基础命令篇 docker实战(三):docker网络模式(超详细) docker实战(四):docker架构原理 docker实战(五):docker镜像及仓库配置 docker实战(六):docker 网络及数据卷设置 docker实战(七):docker 性质及版本选择 认知升…...

QT6编译的文件分布情况
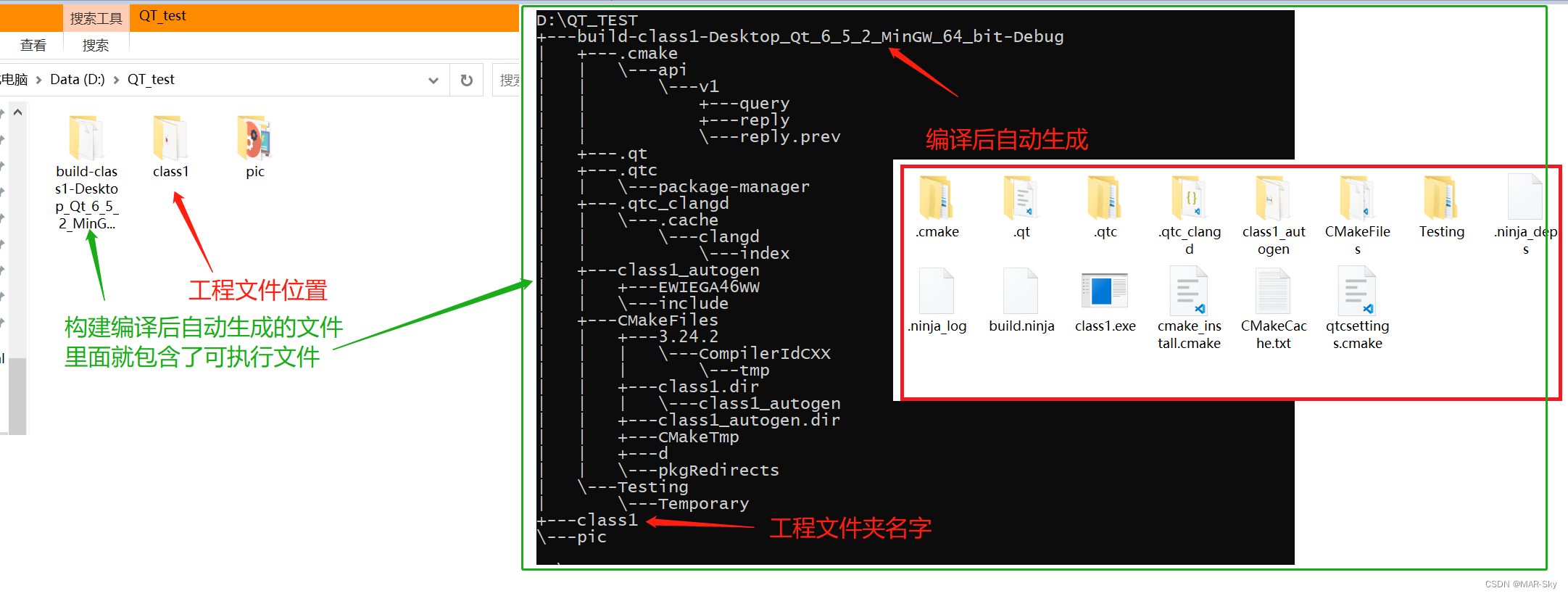
工程文件和编译文件位置分布 工程文件是自己建立的源文件位置,而同等级的位置在工程构建时会重新生成一个编译后的文件夹,里面包含了可执行的exe文件。而这个文件夹的内容也是QT ide运行时读取的文件,但这个文件的内容在IDE中如果不重新构建…...

2023中国算力大会 | 中科驭数加入DPU推进计划,探讨DPU如何激活算网融合新基建
8月18日,由工业和信息化部、宁夏回族自治区人民政府共同主办的2023中国算力大会在宁夏银川隆重召开。作为DPU算力基础设施领军企业,中科驭数产品运营部副总经理曹辉受邀在中国信通院承办的算网融合分论坛发表主题演讲《释放极致算力 DPU激活算网融合新基…...

leetcode 115. 不同的子序列
2023.8.25 使用dp数组解决。 定义一个二维dp数组,dp[i][j]的含义为:字符串s(下标为i-1)中,子序列t(下标为j-1)出现的个数。 当字符串s[i-1]和t[j-1]相同时,递推公式为:d…...

gradio应用transformer模块部署生成式人工智能应用程序
文章目录 gradio简介hello world范例文本分类文本问答抽取式问答gr.Interface自定义实现问答Blocks使用gradio简介 gradio只需在原有的代码中增加几行,就能自动化生成交互式web页面,并支持多种输入输出格式,比如图像分类中的图>>标签,超分辨率中的图>>图等。 …...

【目标检测】“复制-粘贴 copy-paste” 数据增强实现
文章目录 前言1. 效果展示代码说明3. 参考文档4. 不合适点 前言 本文来源论文《Simple Copy-Paste is a Strong Data Augmentation Method for Instance Segmentation》(CVPR2020),对其数据增强方式进行实现。 论文地址:https:/…...

深度学习知识总结2:主要涉及深度学习基础知识、卷积神经网络和循环神经网络
往期链接:Summer 1 : Summarize linear neural networks and multi-layer perceptron Summer 2: Summarize CNN and RNN 文章目录 Summer 2: Summarize CNN and RNNPart 1 Deep Learning> 层和块> 参数管理和延后初始化> 读写文件和GPU Part 2 CNN> 从…...

Spring Boot 集成 WebSocket 实现服务端推送消息到客户端
WebSocket 简介 WebSocket 协议是基于 TCP 的一种新的网络协议,它实现了浏览器与服务器全双工(full-duplex)通信—允许服务器主动发送信息给客户端,这样就可以实现从客户端发送消息到服务器,而服务器又可以转发消息到客…...

vr游乐场项目投资方案VR主题游乐馆互动体验
VR文旅景区沉浸互动体验项目是指利用虚拟现实技术在文旅景区中创建沉浸式的互动体验项目。通过虚拟现实技术,游客可以身临其境地体验景区的风景和文化,与虚拟场景中的元素进行互动。 普乐蛙VR设备 普乐蛙VR设备案例分享 这种项目可以为游客带来全新的旅游…...
)
chrom扩展开发配合百度图像文字识别实现自动登录(后端.net core web api)
好久没做浏览器插件开发了,因为公司堡垒机,每次登录都要输入账号密码和验证码。太浪费时间了,就想着做一个右键菜单形式的扩展。 实现思路也很简单,在这里做下记录,方便下次开发参考。 一,先来了解下chro…...

香港服务器怎么打开SSH
SSH是一种远程登录协议,可以通过加密方式在网络上安全地传输数据。它允许用户在远程服务器上执行命令,管理文件和目录,并进行其他系统管理任务。 如何打开SSH服务? 1.确认已安装OpenSSH服务器: 你可以通过命令sudoapt-geti…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...

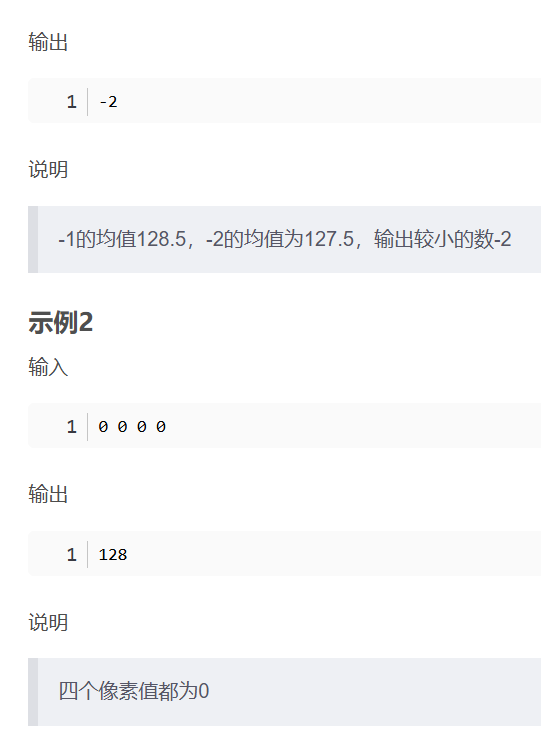
华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...
