Qt 阴影边框
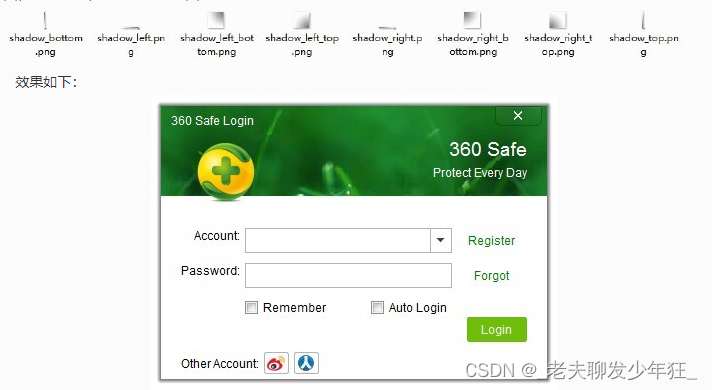
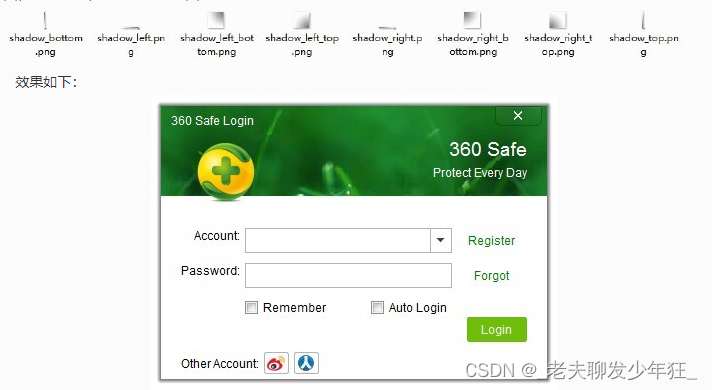
阴影边框很常见,诸如360以及其他很多软件都有类似效果,了解CSS3的同学们应该都知道box-shadow,它就是来设定阴影效果的,那么Qt呢?看过一些资料,说是QSS是基于CSS2的,既然如此,box-shadow是基于CSS3的!那么Qt定然就用不了!
搜了一些资料,每张图片都做成阴影效果的固然不可能,直接舍弃(即使可以,也不采纳)。如果实时的去画图,效率太低,最后选择了拼图的方式!

左上角、左下角、右上角、右下角、上、下、左、右,这几个方向都绘制对应的图即可!
#include "shadow_widget.h"ShadowWidget::ShadowWidget(QWidget *parent): QDialog(parent)
{setWindowFlags(Qt::FramelessWindowHint | Qt::Dialog);setAttribute(Qt::WA_TranslucentBackground);
}ShadowWidget::~ShadowWidget()
{}void ShadowWidget::paintEvent(QPaintEvent *event)
{QPainter painter(this);this->drawShadow(painter);painter.setPen(Qt::NoPen);painter.setBrush(Qt::white);painter.drawRect(QRect(SHADOW_WIDTH, SHADOW_WIDTH, this->width()-2*SHADOW_WIDTH, this->height()-2*SHADOW_WIDTH));
}void ShadowWidget::drawShadow(QPainter &painter)
{//绘制左上角、左下角、右上角、右下角、上、下、左、右边框QList pixmaps;pixmaps.append(QPixmap(":/shadow/shadow_left"));pixmaps.append(QPixmap(":/shadow/shadow_right"));pixmaps.append(QPixmap(":/shadow/shadow_top"));pixmaps.append(QPixmap(":/shadow/shadow_bottom"));pixmaps.append(QPixmap(":/shadow/shadow_left_top"));pixmaps.append(QPixmap(":/shadow/shadow_right_top"));pixmaps.append(QPixmap(":/shadow/shadow_left_bottom"));pixmaps.append(QPixmap(":/shadow/shadow_right_bottom"));painter.drawPixmap(0, 0, SHADOW_WIDTH, SHADOW_WIDTH, pixmaps[4]);painter.drawPixmap(this->width()-SHADOW_WIDTH, 0, SHADOW_WIDTH, SHADOW_WIDTH, pixmaps[5]);painter.drawPixmap(0,this->height()-SHADOW_WIDTH, SHADOW_WIDTH, SHADOW_WIDTH, pixmaps[6]);painter.drawPixmap(this->width()-SHADOW_WIDTH, this->height()-SHADOW_WIDTH, SHADOW_WIDTH, SHADOW_WIDTH, pixmaps[7]);painter.drawPixmap(0, SHADOW_WIDTH, SHADOW_WIDTH, this->height()-2*SHADOW_WIDTH, pixmaps[0].scaled(SHADOW_WIDTH, this->height()-2*SHADOW_WIDTH));painter.drawPixmap(this->width()-SHADOW_WIDTH, SHADOW_WIDTH, SHADOW_WIDTH, this->height()-2*SHADOW_WIDTH, pixmaps[1].scaled(SHADOW_WIDTH, this->height()- 2*SHADOW_WIDTH));painter.drawPixmap(SHADOW_WIDTH, 0, this->width()-2*SHADOW_WIDTH, SHADOW_WIDTH, pixmaps[2].scaled(this->width()-2*SHADOW_WIDTH, SHADOW_WIDTH));painter.drawPixmap(SHADOW_WIDTH, this->height()-SHADOW_WIDTH, this->width()-2*SHADOW_WIDTH, SHADOW_WIDTH, pixmaps[3].scaled(this->width()-2*SHADOW_WIDTH, SHADOW_WIDTH));
}写一个公共的类,如果窗口要实现阴影效果直接继承就行了!SHADOW_WIDTH为阴影边框的像素,可以根据自己的需求自由调节!
也可使用QGraphicsDropShadowEffect来实现。。。
相关文章:

Qt 阴影边框
阴影边框很常见,诸如360以及其他很多软件都有类似效果,了解CSS3的同学们应该都知道box-shadow,它就是来设定阴影效果的,那么Qt呢?看过一些资料,说是QSS是基于CSS2的,既然如此,box-sh…...

前端面试:【性能优化】页面加载性能、渲染性能、资源优化
嗨,亲爱的前端开发者!在今天的Web世界中,用户期望页面加载速度快、交互流畅。因此,前端性能优化成为了至关重要的任务。本文将探讨三个关键方面的性能优化:页面加载性能、渲染性能以及资源优化,以帮助你构建…...

从按下电源键到进入系统,CPU在干什么?
本专栏更新速度较慢,简单讲讲计算机的那些事,简单讲讲那些特别散乱杂的知识,欢迎各位朋友订阅专栏啊 感谢一路相伴的朋友们 浅淡操作系统系列第2篇 目录 通电 保护模式和实模式 内存管理单元MMU 逻辑地址?物理地址࿱…...

TypeScript初体验
1.安装编译TS工具包 npm i -g typescript 2. 查看版本号 tsc -v 3.创建ts文件 说明:创建一个index.ts文件 4.TS编译为JS tsc index.ts 5.执行JS代码 node index.js 6.简化TS的步骤 6.1安装 npm i -g ts-node 6.2执行 ts-node index.ts...

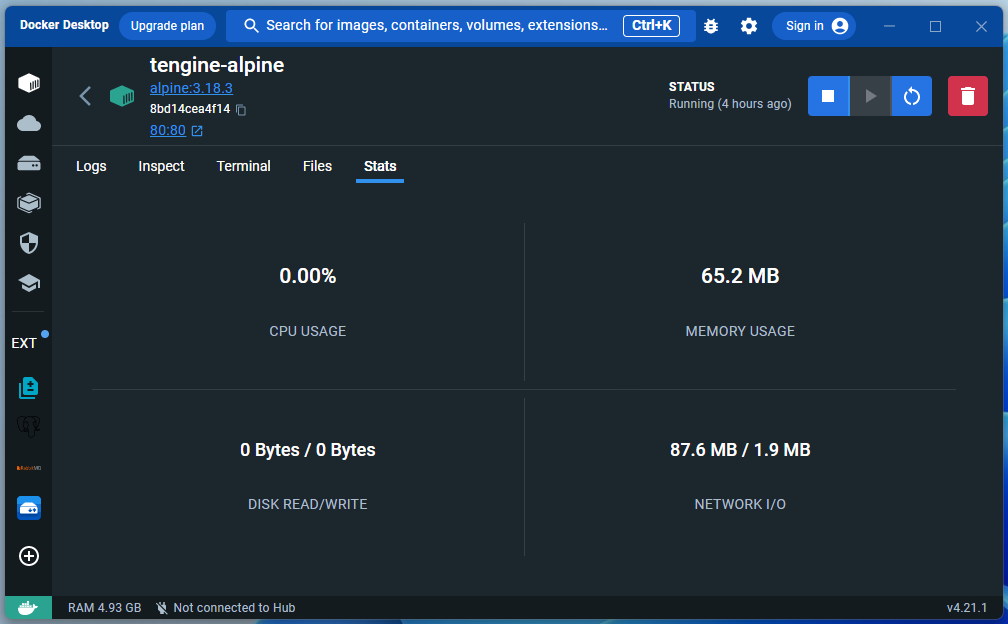
基于 Alpine 环境源码构建 alibaba-tengine(阿里巴巴)的 Docker 镜像
About Alpine(简介) Alpine Linux 是一款极其轻量级的 Linux 发行版,基于 busybox,多被当做 Docker 镜像的底包(基础镜像),在使用容器时或多或少都会接触到此系统,本篇文章我们以该镜…...

政府网站定期巡检:构建高效、安全与透明的数字政务
在数字时代,政府网站已不仅仅是一个信息发布窗口,更是政府与公众互动的桥梁、政务服务的主要渠道以及数字化治理的重要平台。因此,确保政府网站的高效运行、信息安全与透明公开就显得尤为重要。在此背景下,定期的网站巡检与巡查成…...

C++信息学奥赛1138:将字符串中的小写字母转换成大写字母
#include<bits/stdc.h> using namespace std; int main() {string arr;// 输入一行字符串getline(cin, arr);for(int i0;i<arr.length();i){if(arr[i]>97 and arr[i]<122){char aarr[i]-32; // 将小写字母转换为大写字母cout<<a; // 输出转换后的字符}els…...

leetcode1475. 商品折扣后的最终价格 【单调栈】
简单题 第一次错误做法 class Solution { public:vector<int> finalPrices(vector<int>& prices) {int n prices.size();stack<int> st;unordered_map<int, int> mp;int i 0;while(i ! prices.size()) {int t prices[i];if (st.empty() || t …...

macOS M1使用TensorFlow GPU加速
本人是在pycharm运行代码,安装了tensorflow版本2.13.0 先运行代码查看有没有使用GPU加速: import tensorflow as tf# Press the green button in the gutter to run the script. if __name__ __main__:physical_devices tf.config.list_physical_dev…...

GNU-gcc编译选项-1
include目录 -I ,比如: -I. -I ./Platform/include -I ./Platform/include/prototypes -I ./tpm/include -I ./tpm/include/prototypes -I ./Simulator/include -I ./Simulator/include/prototypes 编译选项 在GCC编译器中,-D是一个编译选项&…...

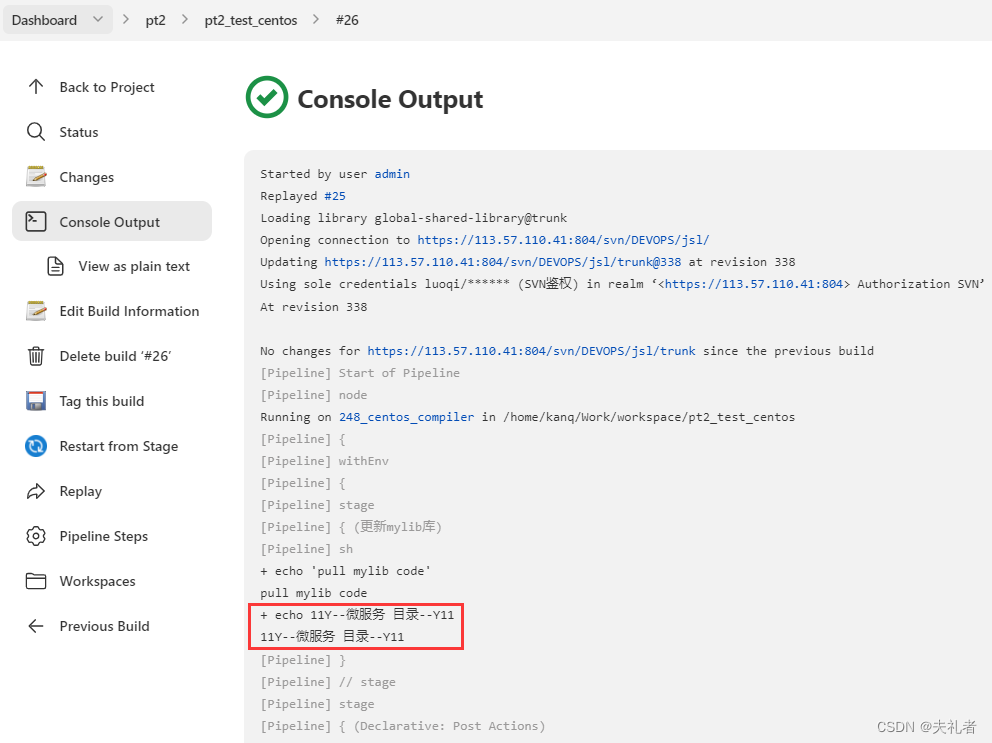
【DEVOPS】Jenkins使用问题 - 控制台输出乱码
0. 目录 1. 问题描述2. 解决方案3. 最终效果4. 总结 1. 问题描述 部门内部对于Jenkins的使用采取的是Master Slave Work Node的方式,即作为Master节点的Jenkins只负责任务调度,具体的操作由对应的Slave Work Node去执行。 最近团队成员反馈一个问题&a…...

logback-spring.xml
<?xml version"1.0" encoding"UTF-8"?> <configuration> <appender name"stdout" class"ch.qos.logback.core.ConsoleAppender"> <encoder> <springProfile name"dev"> <pattern>%d{…...

华为OD机试之报文重排序【Java源码】
题目描述 对报文进行重传和重排序是常用的可靠性机制,重传缓中区内有一定数量的子报文,每个子报文在原始报文中的顺序已知,现在需要恢复出原始报文。 输入描述 输入第一行为N,表示子报文的个数,0 <N ≤ …...

回归预测 | MATLAB实现BES-ELM秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现BES-ELM秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现BES-ELM秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)效…...

DPU在东数西算背景下如何赋能下一代算力基础设施 中科驭数在未来网络发展大会论道
以ChatGPT为代表的人工智能大模型的快速发展,对网络信息技术创新发展提出了新的挑战,我国东数西算重大工程也在加速布局。以确定性网络、算力网络为代表的未来网络核心技术,正成为决定未来经济和产业发展的关键。 8月23日,第七届…...

2021年12月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:移动路线 桌子上有一个m行n列的方格矩阵,将每个方格用坐标表示,行坐标从下到上依次递增,列坐标从左至右依次递增,左下角方格的坐标为(1,1),则右上角方格的坐标为(m,n)。 小明是个调皮的孩子,一天他捉来一只蚂蚁,不小心把蚂蚁的右脚弄伤了,于是蚂蚁只能向上或向右…...

ArcGIS Serve Windows下用户密码变更导致Server服务无法启动问题
问题: 因未知原因Windows下的Server安装账户密码变更,但是又忘记了密码,导致,Server服务启动失败,错误1069: 解决方法: 在账户管理界面,重置对应的arcgis账户的密码,…...

React 面试题集锦
目录 如果想要在组件第一次加载后获取该组件的dom元素,应当在以下哪个生命周期中进行 React支持的键盘事件是 使用严格模式(Strict Mode)优点 React 动态引入组件 当使用ReactDOM.unmountComponentAtNode从DOM中卸载组件时 说一下useS…...

xargs命令解决“Argument list too long”
一、xargs命令概述 xargs命令是给其他命令传递参数的一个过滤器,也是组合多个命令的一个工具。它擅长将标准输入数据转换成命令行参数,xargs能够处理管道或者stdin并将其转换成特定命令的命令参数。空格是其默认定界符,管道传递给xargs的输入…...

R语言中<- 的含义
一般语言的赋值是 号,但是 R 语言是数学语言,所以赋值符号与我们数学书上的伪代码很相似,是一个左箭头 <- : 举个例子: a <- 12 b <- 45 print(a b) 以上代码执行结果:57 这个赋值符号是 R …...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
