WebGPU学习(2)---使用VertexBuffer(顶点缓冲区)
在本文中,我们使用 VertexBuffer 绘制一个矩形。示例地址
1.准备顶点数据
首先,我们准备好顶点数据。定义顶点数据有多种方法,这次我们将在 TypeScript 代码中将其定义为 Float32Array 类型的数据。
const quadVertexSize = 4 * 8; // 一个顶点的字节大小.
const quadPositionOffset = 4 * 0; // 矩形顶点位置属性的字节偏移量.
const quadColorOffset = 4 * 4; // 矩形顶点颜色属性的字节偏移量.
const quadVertexCount = 6; // 矩形中的顶点数.const quadVertexArray = new Float32Array([// float4 position, float4 color-1, 1, 0, 1, 0, 1, 0, 1,-1, -1, 0, 1, 0, 0, 0, 1,1, -1, 0, 1, 1, 0, 0, 1,-1, 1, 0, 1, 0, 1, 0, 1,1, -1, 0, 1, 1, 0, 0, 1,1, 1, 0, 1, 1, 1, 0, 1,
]);
2.创建VertexBuffer
接下来,使用 WebGPU API 创建一个 VertexBuffer。使用逻辑设备g_device的createBuffer()方法。
// 利用矩形数据创建顶点缓冲区.const verticesBuffer = g_device.createBuffer({size: quadVertexArray.byteLength,usage: GPUBufferUsage.VERTEX,mappedAtCreation: true,});
3.将顶点数据填充到VertexBuffer
我们需要使用 GPUBuffer 的getMappedRange方法创建一个新的 Float32Array 类型变量, 并将quadVertexArray的顶点数据进行设置填充。设置完成后,使用unmap()方法取消内存映射。
new Float32Array(verticesBuffer.getMappedRange()).set(quadVertexArray);verticesBuffer.unmap();
4.在RenderPipeline中设置顶点属性
接下来,在 RenderPipeline 中设置顶点属性。
// 创建一个渲染管线const pipeline = g_device.createRenderPipeline({layout: 'auto',vertex: {module: g_device.createShaderModule({code: vertWGSL,}),entryPoint: 'main',buffers: [ {// 指定数组元素之间的字节距离。arrayStride: quadVertexSize,// 指定顶点缓冲区的属性。attributes: [{// positionshaderLocation: 0, // @location(0) in vertex shaderoffset: quadPositionOffset,format: 'float32x4',},{// colorshaderLocation: 1, // @location(1) in vertex shaderoffset: quadColorOffset,format: 'float32x4',},],},],},fragment: {module: g_device.createShaderModule({code: fragWGSL,}),entryPoint: 'main',targets: [{format: presentationFormat,},],},primitive: {topology: 'triangle-list',},});
在上面的 RenderPipeline 代码中,与上一篇文章不同的部分是vertex.buffers。
arrayStride 指定顶点缓冲区中顶点之间的字节距离(以字节为单位)。
attributes.offset 指定从顶点缓冲区中的顶点开始到相应顶点属性的字节距离(以字节为单位)。
attributes.format 指定顶点属性的格式。
对于 attributes.shaderLocation,指定由顶点着色器的@location()属性指定的值。
5.用setVertexBuffer设置GPUBuffer
接下来,使用renderPassEncoder的setVertexBuffer()方法设置 VertexBuffer。
const commandEncoder = g_device.createCommandEncoder();const renderPassEncoder = commandEncoder.beginRenderPass(renderPassDescriptor);renderPassEncoder.setPipeline(pipeline);renderPassEncoder.setVertexBuffer(0, verticesBuffer); // 设置顶点缓冲区renderPassEncoder.draw(quadVertexCount, 1, 0, 0);renderPassEncoder.end();g_device.queue.submit([commandEncoder.finish()]);
6. 在顶点着色器中使用顶点属性
使用 VertexBuffer 还需要更改顶点着色器的内容。
// 定义输出的结构体
struct VertexOutput {@builtin(position) Position : vec4<f32>,@location(0) fragColor : vec4<f32>,
}@vertex
fn main(// 顶点属性声明@location(0) position: vec4<f32>,@location(1) color: vec4<f32>
) -> VertexOutput {var output : VertexOutput;output.Position = position;output.fragColor = color;return output;
}
我们先来看一下每个输入顶点属性的声明。
在输入顶点属性变量前加上@location()属性,编号写在括号中,但此编号必须与 RenderPipeline 的 vertex.buffers.attributes.shaderLocation 中指定的编号匹配。
另外,对于顶点数据的输出,定义了一个结构体用于输出。
Position是该结构体的第一个成员变量,位置坐标对于顶点着色器而言比其他顶点属性更为重要,它被特殊对待并且有一个名为@builtin(position)的属性,它相当于GLSL的gl_Position。
对于其他顶点属性(此处是fragColor),使用@location()属性指定顶点属性的编号,这个编号应与片段着色器中的属性编号相匹配。
现在让我们看一下片段着色器。
@fragment
fn main(@location(0) fragColor: vec4<f32>,
) -> @location(0) vec4<f32> {return fragColor;
}
作为从顶点着色器里传过来的变量fragColor,此处@location()属性中的编号必须与顶点着色器输出结构中fragColor的@location()属性中的编号相匹配。
总结
通过上面的编码修改,现在我们可以使用 VertexBuffer 绘制矩形了。
相关文章:
---使用VertexBuffer(顶点缓冲区))
WebGPU学习(2)---使用VertexBuffer(顶点缓冲区)
在本文中,我们使用 VertexBuffer 绘制一个矩形。示例地址 1.准备顶点数据 首先,我们准备好顶点数据。定义顶点数据有多种方法,这次我们将在 TypeScript 代码中将其定义为 Float32Array 类型的数据。 const quadVertexSize 4 * 8; // 一个顶…...

【C++之容器篇】AVL树的底层原理和使用
目录前言一、AVL树二、AVL树的底层实现1. 结点类型的定义2. AVL树的定义3. 查找函数4. 插入函数(重难点)三、判断平衡树的方法前言 AVL树其实是在搜索树的基础上加上一些限制因素,从而使搜索树的结构保持相对平衡,通过前面我们对二叉搜索树的学习&#x…...

从交换机安全配置看常见局域网攻击
前言 构建零信任网络,自然离不开网络准入(NAC),这就涉及到交换机的一些安全测试,于是有了此文《从交换机安全配置看常见局域网攻击》。 交换机安全配置 如本文标题所说从交换机安全配置看常见的局域网攻击,那么下面提到的各种攻…...

工具篇3.5世界热力图
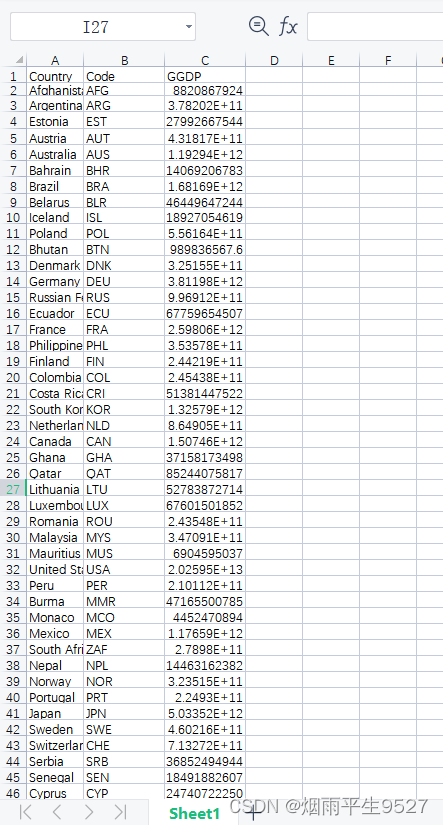
一、定义 世界热力图是一种地图形式,它使用颜色的变化来显示世界各个地区的某种指标(如 GDP、人口、气候等)的分布和密度。通常,世界热力图会使用不同的颜色来表示数据的变化,例如使用蓝色表示低值,红色表…...

2023-02-20 leetcode-insertionSortList
摘要: 记录leetcode-insertionSortList的反思 要求: https://leetcode.cn/problems/insertion-sort-list/ Given the head of a singly linked list, sort the list using insertion sort, and return the sorted lists head. The steps of the insertion sort algorithm: In…...

LeetCode初级算法题:环形链表+排列硬币+合并两个有序数组java解法
环形链表排列硬币合并两个有序数组(没错,出现过一次的LeetCode合并数组又双叒叕出现了!)经典算法题java解法 目录1 环形链表题目描述解题思路与代码解法一:哈希表解法二:双指针2 排列硬币题目描述解题思路与…...

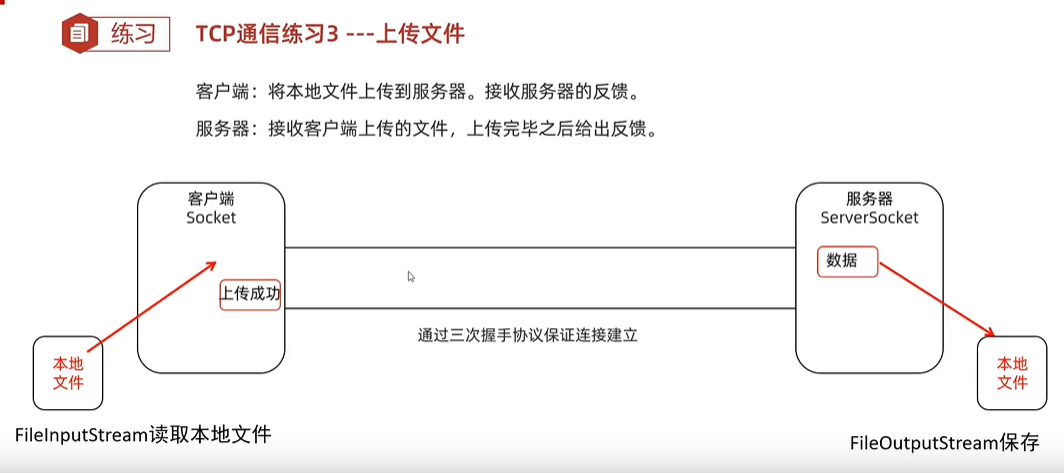
网络编程学习一
1、初识网络编程2、网络编程三要素3、三要素(IP)4、IPV4的一些小细节5、Inetaddress类的使用package com.leitao.demo.network;import java.net.InetAddress; import java.net.UnknownHostException;/*** Description: TODO* Author LeiTao* Date 2023/2…...

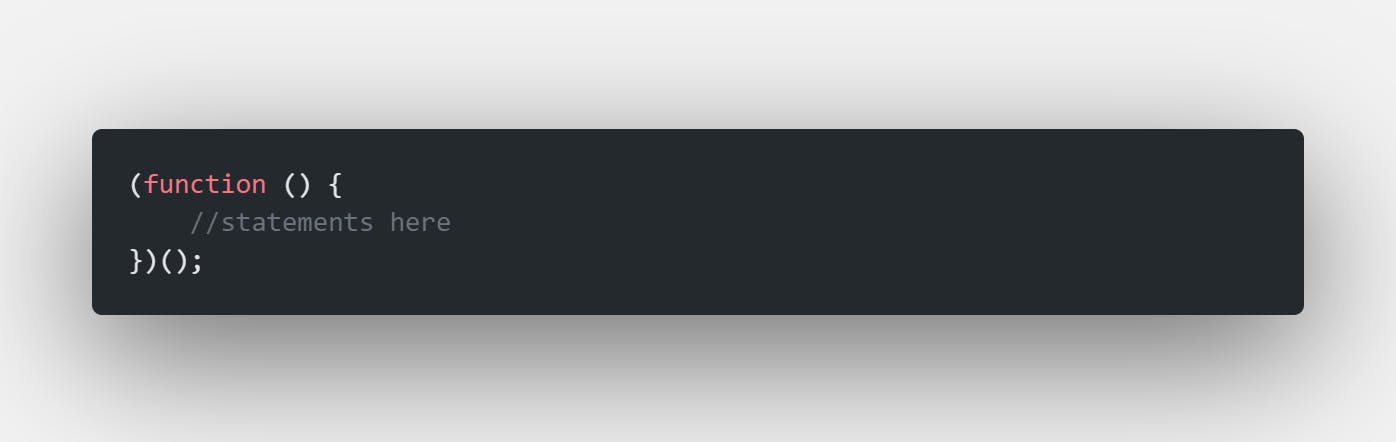
Javascript 立即执行函数
IIFE,一般称为立即执行函数。你可能会问我,*“嘿!我知道正常的函数表达式是什么样子的,但是 IIFE 到底是什么?”。*好吧,这正是我今天要在本文中回答的问题。 函数表达式 在了解立即调用函数表达式之前,让…...

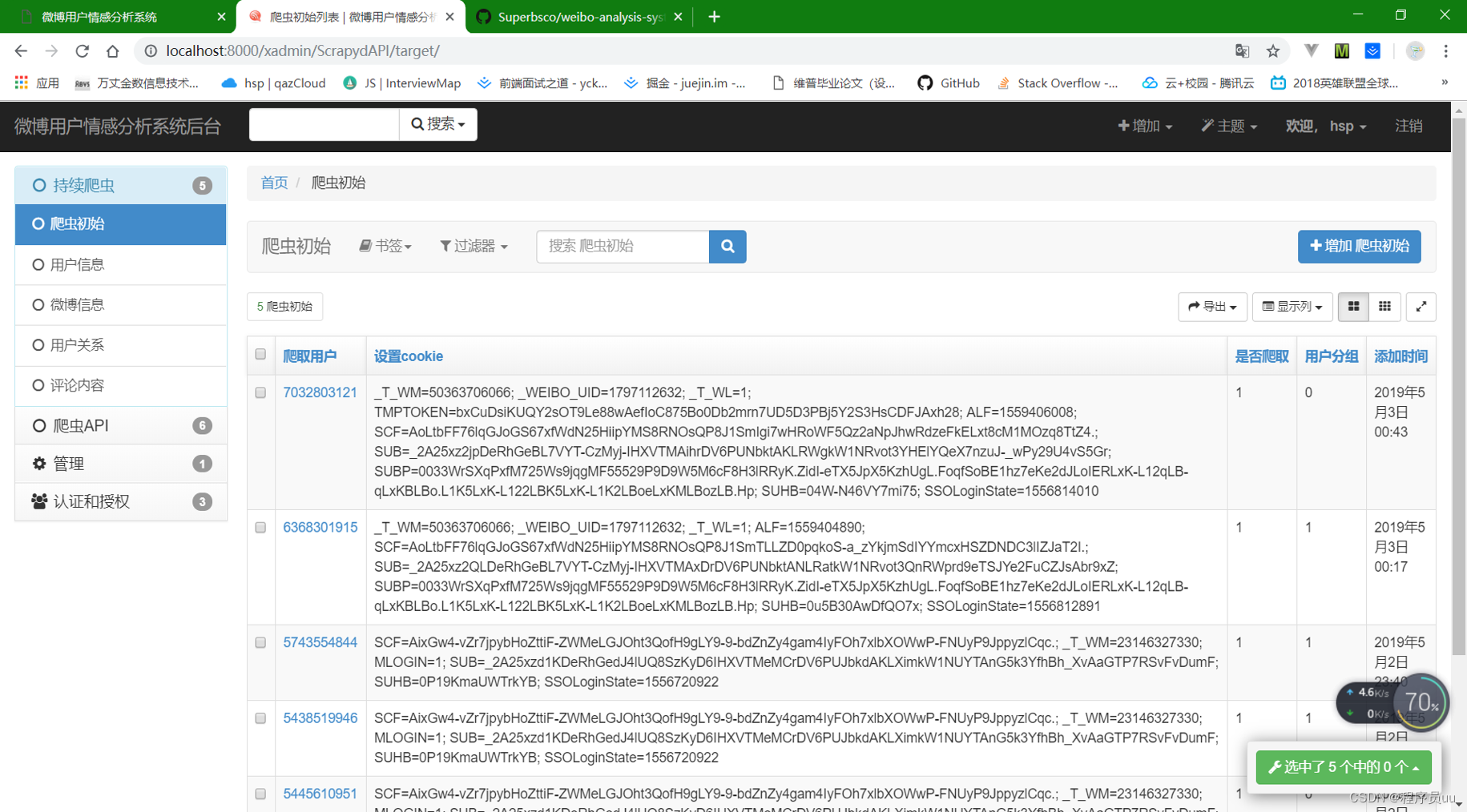
基于Django和vue的微博用户情感分析系统
完整代码:https://download.csdn.net/download/weixin_55771290/87471350概述这里简单说明一下项目下下来直接跑起的方法。前提先搞好python环境和vue环境,保证你有一个账户密码连上数据库mysql。1、pip install requirements.txt 安装python包2、修改mysql数据库的…...

【C++】IO流
🌈欢迎来到C专栏~~IO流 (꒪ꇴ꒪(꒪ꇴ꒪ )🐣,我是Scort目前状态:大三非科班啃C中🌍博客主页:张小姐的猫~江湖背景快上车🚘,握好方向盘跟我有一起打天下嘞!送给自己的一句鸡汤…...
【论文速递】ACL 2021-CLEVE: 事件抽取的对比预训练
【论文速递】ACL 2021-CLEVE: 事件抽取的对比预训练 【论文原文】:CLEVE: Contrastive Pre-training for Event Extraction 【作者信息】:Wang, Ziqi and Wang, Xiaozhi and Han, Xu and Lin, Yankai and Hou, Lei and Liu, Zhiyuan and Li, Peng and …...

《自动驾驶规划入门》专栏结语
一、 源起 2021年10月12日,化学工业出版社的金编辑根据博客中留下的微信号联系上我,问我有没有出书的想法。从小到大,书与文字在我心里是有着神圣地位的。我在“想试试”与“害怕做不好”这两种矛盾的心情中,还是先应了下来。签了…...

【数据结构与算法】2.八大经典排序
文章目录简介1.分析排序算法2.插入排序2.1.直接插入排序2.2.希尔排序3.选择排序3.1.直接选择排序3.2.堆排序3.2.1.堆的数据结构3.2.2.算法实现4.交换排序4.1.冒泡排序4.2.快速排序5.归并排序6.基数排序7.八大排序算法总结简介 排序对于任何一个程序员来说,可能都不会…...

Windows 免安装版mysql,快速配置教程
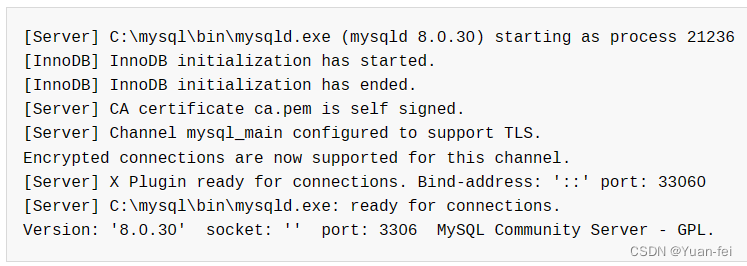
简单步骤 下载并解压mysql压缩包,把 “<mysql根目录>/bin” 路径添加到系统环境变量path中命令行执行 mysqld --initialize --console,初始化data目录(数据库表文件默认存放在" <mysql安装根目录>/data "目录下&#…...

空间误差分析:统一的应用导向处理(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

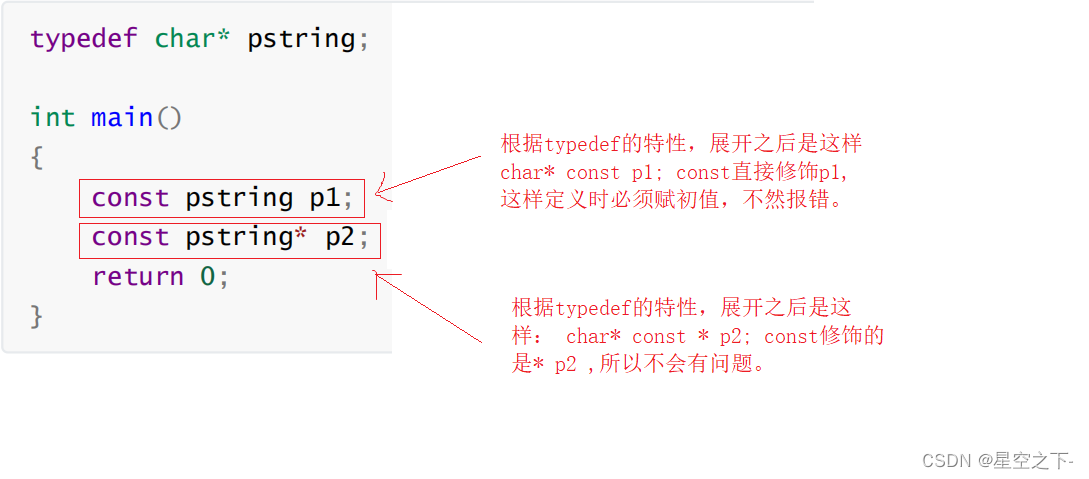
【C++】引用、内联函数、auto关键字、范围for、nullptr
引用什么叫引用引用的特性常引用使用场景传值、传引用效率比较引用和指针的区别内联函数auto关键字(C11)基于范围的for循环(C11)指针空值nullptr(C11)引用 什么叫引用 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内…...

pytest数据驱动
文章目录一、数据驱动概念二、数据驱动yaml1、yaml的基本语法:2、yaml支持的数据格式:3、安装4、使用5、读取方法a、目录结构b、yaml文件c、测试方法d、测试用例e、测试结果三、数据驱动excel1、安装导入2、操作3、读取方法a、目录结构b、excel文件c、测…...

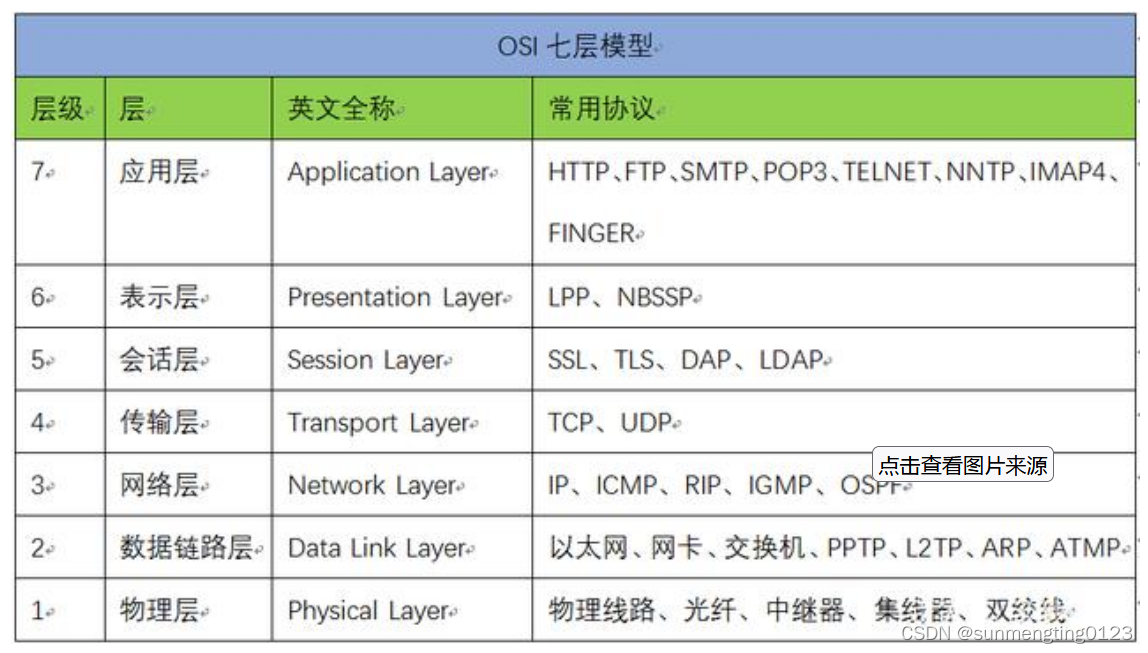
OSI七层网络模型
应用层 定义了各种应用协议规范数据格式:HTTP协议、HTTPS协议、FTP协议、DNS协议、TFTP、SMTP等等。 表示层 翻译工作。提供一种公共语言、通信。 会话层 1、可以从校验点继续恢复数据进行重传。——大文件 2、自动收发,自动寻址的功能。 传输层 1、…...

易基因|MeRIP-seq揭示m6A RNA甲基化通过调控组蛋白泛素化来促进癌症生长和进展:Cancer Res
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。2022年05月16日,《Cancer Res》杂志发表了题为“M6A RNA Methylation Regulates Histone Ubiquitination to Support Cancer Growth and Progression”的研究论文,该…...

Java 日期处理踩过的坑
前言 整理Java日期处理遇到过的问题,希望对大家有帮助 制作不易,一键三连,谢谢大家。 1.用 Calendar 设置时间的坑 反例: //提供者模式获取实例Calendar calendar Calendar.getInstance();//获取当前时间Date currentDate c…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
