echarts 的dataZoom滑块两端文字被遮挡
问题:

期望:

解决方案:
1:调整宽度(4版本的没有width属性)
2. 参考:echarts图标设置dataZoom拖拽时间轴时自动调整两侧文字的位置_datazoom 位置_乌栖曲的博客-CSDN博客
设置文字的定位
const sliderZoom = this.chart._componentsViews.find(item => item.__id.indexOf('slider') !== -1)sliderZoom._displayables.handleLabels[0].position= [80, 0]sliderZoom._displayables.handleLabels[1].position = [-80,0]let leftP = sliderZoom._displayables.handleLabels[0].style.text.lengthlet rightP = -sliderZoom._displayables.handleLabels[1].style.text.lengththis.chart.on('datazoom', function (e) {if (e.start < 10) {leftP = sliderZoom._displayables.handleLabels[0].style.text.length * 8} else {leftP = 0}if (e.end > 90) {rightP = -sliderZoom._displayables.handleLabels[1].style.text.length * 8} else {rightP = 0}sliderZoom._displayables.handleLabels[0].position = [leftP, 0]sliderZoom._displayables.handleLabels[1].position = [rightP, 0]})相关文章:

echarts 的dataZoom滑块两端文字被遮挡
问题: 期望: 解决方案: 1:调整宽度(4版本的没有width属性) 2. 参考:echarts图标设置dataZoom拖拽时间轴时自动调整两侧文字的位置_datazoom 位置_乌栖曲的博客-CSDN博客 设置文字的定位 cons…...

MongoDB基本使用
在 MongoDB 中我们可以使用use命令来创建数据库,如果该数据库不存在,则会创建一个新的数据库,如果该数据库已经存在,则将切换到该数据库。使用use命令创建数据库的语法格式如下: --use database_name use my_db1;数据…...
和右值(Rvalues))
C++ 中的左值(Lvalues)和右值(Rvalues)
C 中有两种类型的表达式: 左值(lvalue):左值参数是可被引用的数据对象,例如,变量、数组元素、结构成员、引用和解除引用的指针都是左值。非左值包括字面常量(用引号起的字符串除外,…...

html流光按钮
出处bilibili猫咪爱狗 <!DOCTYPE html> <html><head><style>body {/*内容居中,背景色*/height: 100vh;display: flex;justify-content: center; align-items: center;background-color: #000;}a { /*水平垂直居中*/position: re…...

HAProxy+nginx搭建负载均衡群集
目录 一、常见的Web集群调度器 二、HAProxy群集介绍 1、Haproxy的特性 : 2、Haproxy常用的调度算法 ① 轮询调度(Round Robin) ② 最小连接数(Least Connections) ③ 基于来源访问调度算法(Source Hashing&am…...
)
logback-spring.xml 的配置及详解(直接复制粘贴可用)
logback-spring.xml 的配置及详解 一、注意实现二、配置及详解 一、注意实现 logback-spring.xml 中有三处需要根据实际业务进行修改,直接查找“(根据业务修改)”即可进行定位。 如果不想修改,直接复制粘贴到自己系统运行也可以&…...

C语言易错点整理
前言: 本文涵盖了博主在平常写C语言题目时经常犯的一些错误,在这里帮大家整理出来,一些易错点会帮大家标识出来,希望大家看完这篇文章后有所得,引以为戒~ 一、 题目: 解答: 首先在这个程序中…...

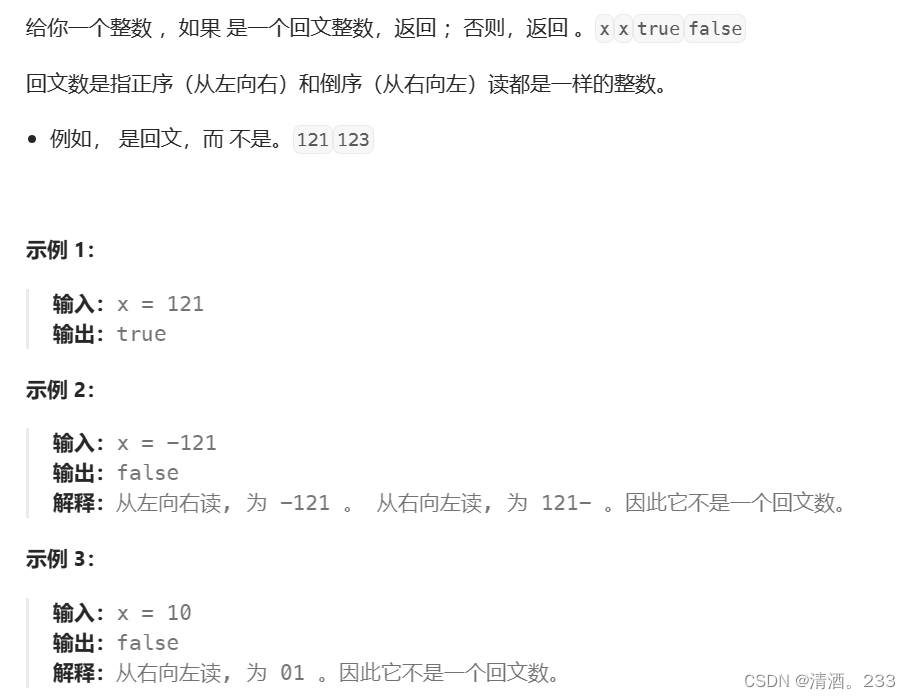
60.每日一练:回文数(力扣)
目录 问题描述 代码解决以及思想 解法(一) 知识点 解法(二) 问题描述 代码解决以及思想 解法(一) class Solution { public:bool isPalindrome(int x) {string arr to_string(x); // 将整数转换为…...

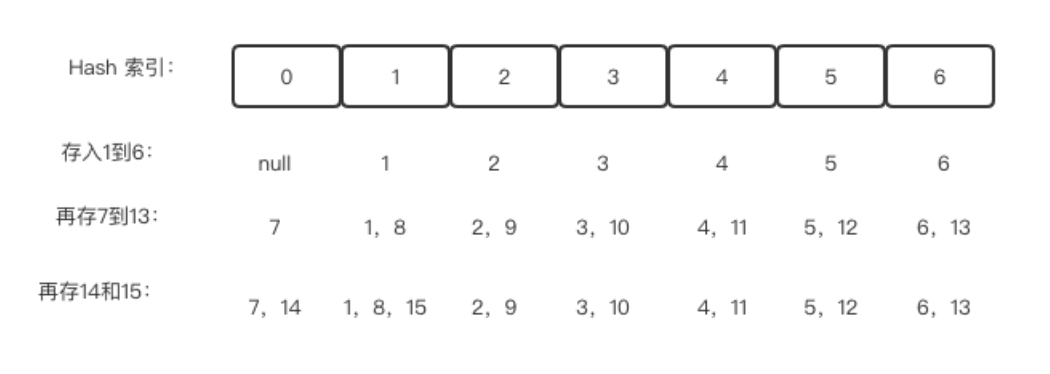
算法通关村第5关【青铜】| Hash和队列的特征
1.Hash基础 (1)基础 哈希也称为散列,通过算法变成固定长度的输出值,存入对应的位置 例如这个算法为取模算法,indexnumber 模 7 存入1到15 (2)碰撞处理 当多个元素映射到同一位置上时就产生…...

C++:函数
函数参数的传递机制 C的每个程序至少有一个函数,即主函数main(),函数也是类的方法的实现手段。C的函数包括两类:预定于函数和用户自定义函数。 函数的定义格式为: <返回值类型><函数名>(<参数列表>) <函…...

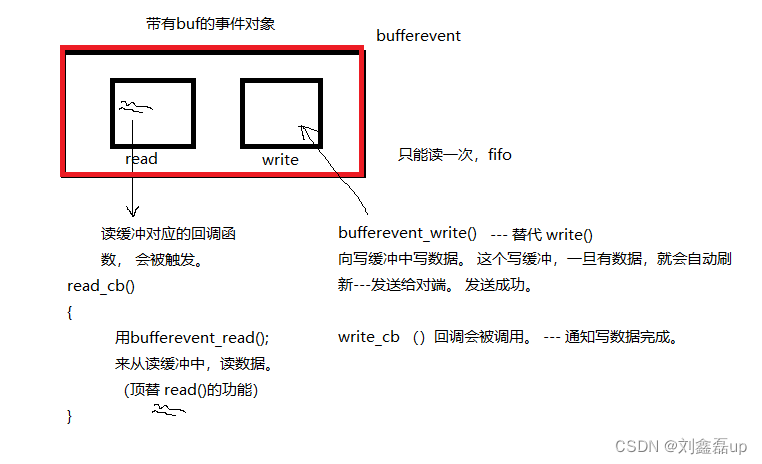
Linux网络编程:libevent事件通知库
文章目录: 一:libevent库 二:libevent框架 1.常规事件event 1.1 创建事件event(event_new) 1.2 添加事件到 event_base(event_add) 1.3 从event_base上摘下事件(event_del&a…...

java.lang.reflect.InvocationTargetException:null报未知异常
在项目上线过程中,突然出现大量异常信息,堆栈信息如下: java.lang.reflect.InvocationTargetException: null at jdk .internal.reflect.GeneratedMethodAccessor792 .invoke(Unknown Source) ~[?:?] at jdk.internal.reflect.DelegatingM…...

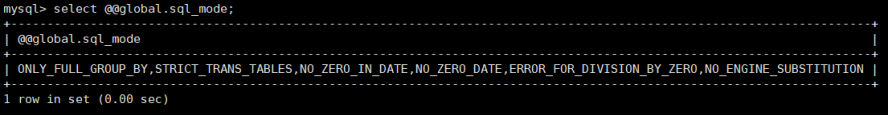
MySQL高级篇——MySQL架构篇1(Linux下MySQL8的安装与使用)
目录 0 安装前0.1 Linux系统及工具的准备0.2 查看是否安装过MySQL0.3 MySQL的卸载 1 MySQL8的Linux版安装1.1 MySQL的4大版本1.2 下载MySQL指定版本1.3 CentOS7下检查MySQL依赖1.4 CentOS7下MySQL安装过程 2 MySQL登录2.1 首次登录2.2 修改密码2.3 设置远程登录 3 MySQL 8 的密…...

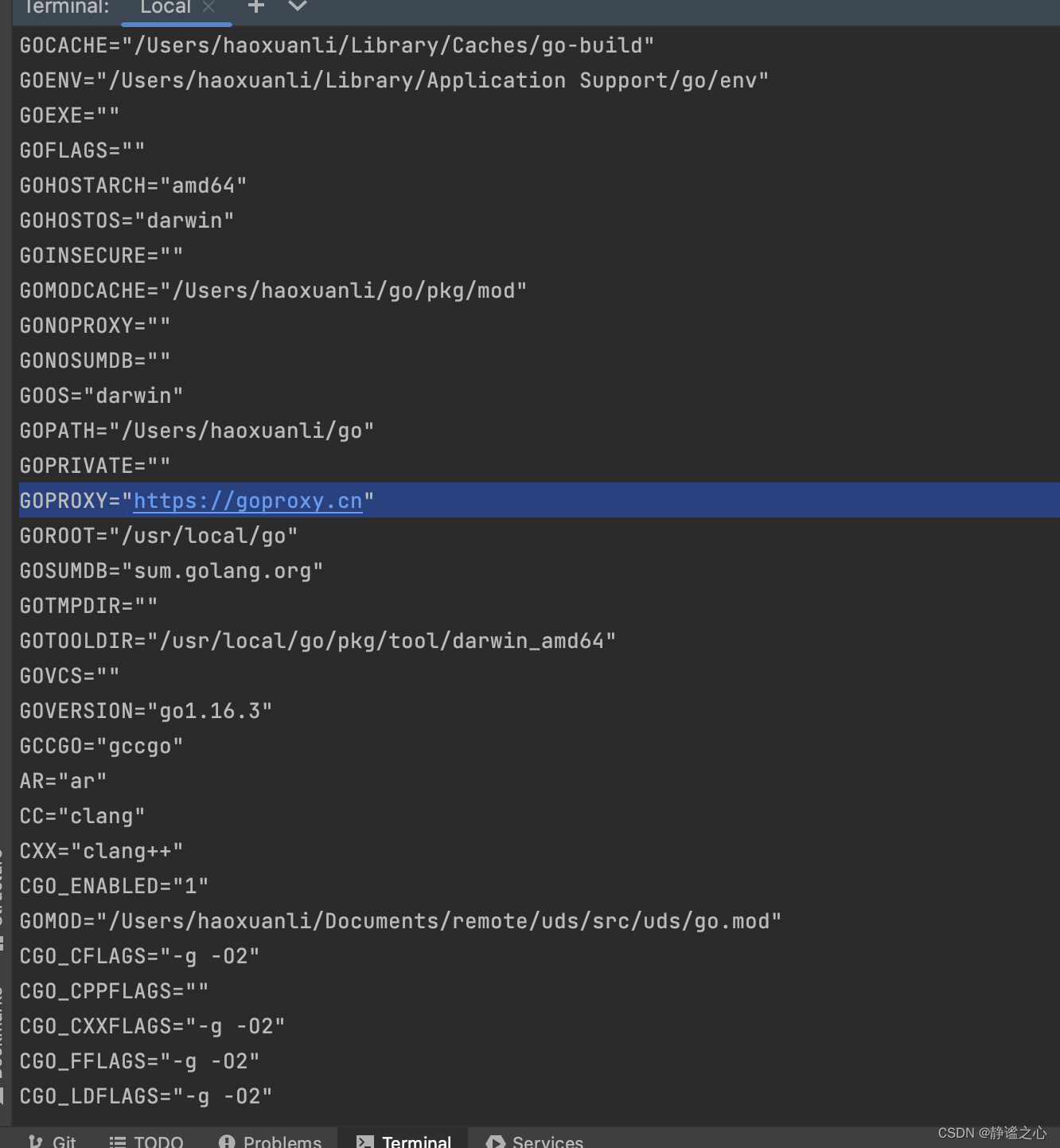
解决 go mod tidy 加载模块超时
如果go mod tidy 加载模块超时 解决方法 修改GOPROXY: 查看go环境相关信息: go envgo env -w GOPROXYhttps://goproxy.cn...

金融市场中的机器学习;快手推出自研语言模型“快意”
🦉 AI新闻 🚀 OpenAI可能面临《纽约时报》的起诉,侵犯知识产权引发争议 摘要:OpenAI使用《纽约时报》的文章和图片来训练AI模型,违反了《纽约时报》的服务条款,可能面临巨大损失。此前,也有其…...

【面试刷题】——什么是深拷贝和浅拷贝?
深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是在编程中用来描述对象拷贝的两个概念,特别是在涉及对象包含其他对象(如嵌套数据结构、指针等)的情况下。 浅拷贝(Shallow Copyÿ…...

物联网(IoT)安全挑战与解决方案: 分析物联网设备面临的安全威胁,以及如何设计和管理安全的IoT生态系统
第一章:引言 随着科技的飞速发展,物联网(IoT)作为连接世界的桥梁,已经成为现代社会不可或缺的一部分。然而,随着IoT设备数量的不断增加,其安全问题也日益显著。本文将深入探讨IoT领域面临的安全…...

Ubuntu 22.04.3 LTS 维护更新发布
近日消息,Canonical 今天发布了代号为 Jammy Jellyfish、长期支持的 Ubuntu 22.04 第 3 个维护版本更新,距离上个版本相隔 6 周时间。 Ubuntu 22.04.3 LTS 最大的亮点在于内核升级到 Linux Kernel 6.2,此外 Mesa 图形堆栈也升级到 23.0.4 版…...
平安健康,找到了医疗服务的价值密码
健康是人类的永恒需求,围绕医疗和健康服务衍生的产业,却苦于无法和用户建立足够紧密、长期的联系。由此,也不得不面临价值从何而来的问题。 作为医疗服务领域的代表性企业,平安健康医疗科技有限公司(股票简称“平安好…...

❤ vue 使用原生组件
❤ vue 使用原生组件 1、做一个input输入框验证开始 ① 想让我们的input输入框类型为时间,只需要为我们的输入框简单的加一个类型的type即可 <input type"date" id"birthday" name"birthday" placeholder"年/月/日"&…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
