Qt --- 显示相关设置 窗口属性等
主界面,窗口 最小化 最大化 关闭按钮、显示状态自定义:
setWindowFlags(Qt::CustomizeWindowHint);
setWindowFlags(Qt::WindowCloseButtonHint); //只要关闭按钮
setWindowFlags(Qt::WindowFlags type)
Qt::FrameWindowHint:没有边框的窗口
Qt::WindowStaysOnTopHint: //总在最上面的窗口
Qt::CustomizeWindowHint: //自定义窗口标题栏,以下标志必须与这个标志一起使用才有效,否则窗口将有默认的标题栏
Qt::WindowTitleHint //显示窗口标题栏
Qt::WindowSystemMenuHint //显示系统菜单
Qt::WindowMinimizeButtonHint //显示最小化按钮
Qt::WindowMaximizeButtonHint //显示最大化按钮
Qt::WindowMinMaxButtonsHint //显示最小化按钮和最大化按钮
Qt::WindowCloseButtonHint //显示关闭按钮隐藏任务栏显示
setWindowFlags(Qt::Tool | Qt::X11BypassWindowManagerHint)关闭按钮实现功能:
hide(); //进行界面隐藏,但是显示托盘,可通过点击托盘实现界面的重新显示
quit(); //退出系统绘制背景图片并且实现圆角效果
void paintEvent(QPaintEvent *)
{QPainter painter(this);QBrush brush;brush.setTextureImage(QImage(background_image)); //背景图片painter.setBrush(brush);painter.setPen(Qt::black); //边框色painter.drawRoundedRect(this->rect(), 5, 5); //圆角5像素
}设置应用程序的字体
QFont font("Courier", 10, QFont::Normal, false);
QApplication::setFont(font);设置字体
QFont font = this->font();
font.setFamily("Courier"); //字体名称
font.setPixelSize(16); //字体点大小
font.setPointSize(18); //字体像素大小
font.setBold(true); //是否加粗
font.setItalic(true); //是否斜体
font.setUnderline(true); //是否下划线
this->setFont(font);
//字体风格,包括类型、大小、是否加粗、是否斜体等!
//也可使用:setStyleSheet("text-align:center; font-size:18px; font-weight:bold; font-style:Courier; color:white; ");
setAlignment(Qt::AlignCenter); //设置对齐方式超链接
QLabel *pLabel = new QLabel(this);pLabel->setText(QStringLiteral("超链接"));pLabel->setFixedSize(200,100);connect(pLabel,SIGNAL(linkActivated(QString)),this,SLOT(openUrl(QString)));QDesktopServices::openUrl(QUrl(url)); //openUrl槽里面实现pLabel->setOpenExternalLinks(true);pLabel->setText("新浪");打开本地文件(夹)
QDesktopServices::openUrl(QUrl::fromLocalFile(local_file));显示窗口并激活/提升
showNormal();
raise();
activateWindow();设置滚动条值
pTextEdit->verticalScrollBar()->setValue(0); //滚动到最顶层
pTextEdit->verticalScrollBar()->setValue(pTextEdit->verticalScrollBar()->maximum()); //滚动到最底层QToolBar添加拉伸(弹簧)原以为QToolBar可以通过addStretch()来实现,不想没有此接口,则可通过下来方式实现:
QWidget *pWidget = new QWidget(this);
pWidget->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed);
pToolBar->addWidget(pWidget);QProgressBar进度条设置文本、样式
QProgressBar *pProgressBar = new QProgressBar(this);
pProgressBar->setFixedSize(150, 10);
pProgressBar->setToolTip(QStringLiteral("离下一等级还需要1500经验"));
pProgressBar->setFormat("12345/50000");
pProgressBar->setMaximum(100);
pProgressBar->setValue(10);QString strQSS = "QProgressBar {color: white;} \QProgressBar:horizontal { \text-align: center; \border: 1px solid rgb(115, 200, 60); \background: rgb(145, 210, 75, 150); \} \
QProgressBar::chunk:horizontal { \background: rgb(145, 210, 75); \
}";pProgressBar->setStyleSheet(strQSS);全屏显示与还原
showFullScreen()
showMaximized() 这两个都可以!不遮挡任务栏
void showMaximize()
{//若已经最大化if(is_max){//恢复界面位置,并设置按钮图标为最大化图标,提示“最大化”this->setGeometry(location);max_button->setIcon(QIcon("maxbtn"));max_button->setToolTip(tr("max"));} else {//设定当前界面的位置,还原时使用location = this->geometry();//获取桌面位置,设置为最大化,并设置按钮图标为还原图标,提示“还原”QDesktopWidget *desk = QApplication::desktop();this->setGeometry(desk->availableGeometry());max_button->setIcon(QIcon("restorbtn"));max_button->setToolTip(tr("restor"));}is_max = !is_max;
}注:窗口既然可以最大化,当然还要进行还原,is_max为一个bool值变量,表示窗口是否最大化,初始值为false。location为桌面的位置,每次最大化开始先记录当前的位置,等待还原时候使用。
QSS样式
QComboBox:
comboBox->setStyleSheet("QComboBox{border:1px solid gray;}""QComboBox QAbstractItemView::item{height:25px;}""QComboBox::down-arrow{image:url(:/icon/arrowdown);}""QComboBox::drop-down{border:0px;}");comboBox->setView(new QListView());
QSpinBox
pSpinBox->setStyleSheet("QSpinBox{border:1px solid gray;}""QSpinBox::up-button{image:url(:/icon/arrow_up);}""QSpinBox::down-button{image:url(:/icon/arrow_down);}"); ![]()
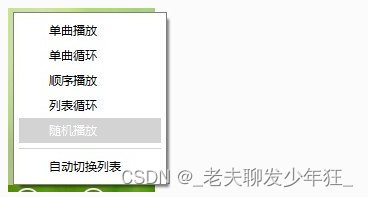
QMenu
QMenu{padding:5px;background:white;border:1px solid gray;}
QMenu::item{padding:0px 40px 0px 30px;height:25px;
}
QMenu::item:selected:enabled{background:lightgray;color:white;
}
QMenu::item:selected:!enabled{background:transparent;
}
QMenu::separator{height:1px;background:lightgray;margin:5px 0px 5px 0px;
} 
QSlider
QSlider::groove:horizontal{border:0px;height:4px;
}
QSlider::sub-page:horizontal{background:white;
}
QSlider::add-page:horizontal{background:lightgray;
}
QSlider::handle:horizontal{background:white;width:10px;border-radius:5px;margin:-3px 0px -3px 0px;
}![]()
QCheckBox
QCheckBox{spacing: 2px;
}
QCheckBox::indicator {width: 20px;height: 20px;
}
QCheckBox::indicator:unchecked {image: url(:/login/checkbox);
}
QCheckBox::indicator:unchecked:hover {image: url(:/login/checkbox_hover);
}
QCheckBox::indicator:unchecked:pressed {image: url(:/login/checkbox_press);
}
QCheckBox::indicator:checked {image: url(:/login/checkbox_selected);
}
QCheckBox::indicator:checked:hover {image: url(:/login/checkbox_selected_hover);
}
QCheckBox::indicator:checked:pressed {image: url(:/login/checkbox_selected_press);
} ![]()
QScrollBar
水平滚动条
QScrollBar:horizontal { max-height: 9px;background: transparent;padding-left: 9px;padding-right: 9px;
}
QScrollBar::handle:horizontal {height: 9px;min-width: 20px;background: rgb(190, 190, 190);
}
QScrollBar::handle:horizontal:hover {background: rgb(170, 170, 170);
}
QScrollBar::sub-line:horizontal {height: 9px;width: 9px;background: rgb(220, 220, 220);border-image: url(:/CalcSetting/ArrowLeft);subcontrol-position: left;
}
QScrollBar::add-line:horizontal {height: 9px;width: 9px;background: rgb(220, 220, 220);border-image: url(:/CalcSetting/ArrowRight);subcontrol-position: right;
}
QScrollBar::sub-line:horizontal:hover {background: rgb(190, 190, 190);border-image: url(:/CalcSetting/ArrowLeftHover);
}
QScrollBar::add-line:horizontal:hover {background: rgb(190, 190, 190);border-image: url(:/CalcSetting/ArrowRightHover);
}
QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal {background: rgb(220, 220, 220);
}垂直滚动条
QScrollBar:vertical {max-width: 9px;background: transparent;padding-top: 9px;padding-bottom: 9px;
}
QScrollBar::handle:vertical {width: 9px;min-height: 20px;background: rgb(190, 190, 190);
}
QScrollBar::handle:vertical:hover {background: rgb(170, 170, 170);
}
QScrollBar::sub-line:vertical {height: 9px;width: 9px;background: rgb(220, 220, 220);border-image: url(:/CalcSetting/ArrowTop);subcontrol-position: top;
}
QScrollBar::add-line:vertical {height: 9px;width: 9px;background: rgb(220, 220, 220);border-image: url(:/CalcSetting/ArrowBottom);subcontrol-position: bottom;
}
QScrollBar::sub-line:vertical:hover {background: rgb(190, 190, 190);border-image: url(:/CalcSetting/ArrowTopHover);
}
QScrollBar::add-line:vertical:hover {background: rgb(190, 190, 190);border-image: url(:/CalcSetting/ArrowBottomHover);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical {background: rgb(220, 220, 220);
} ![]()
QStatusBar
QStatusBar::item{border: 0px;
}
//不存在分隔线QComboBox
QComboBox {border-image: url(:/OverdraftControl/comboBox);
}
QComboBox:hover {border-image: url(:/OverdraftControl/comboBoxHover);
}
QComboBox:pressed {border-image: url(:/OverdraftControl/comboBoxPressed);
}
QComboBox::down-arrow {image: none;
}
QComboBox::drop-down {width: 15px;border: none;
}
QComboBox QAbstractItemView {border: 1px solid lightgray;outline: 0px; //去掉item虚线
}
QComboBox QAbstractItemView::item {color: black;height: 22px;border: 1px solid transparent;
}
QComboBox QAbstractItemView::item:selected {border: 1px solid rgb(170, 190, 230);background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 rgb(230, 240, 250), stop: 0.5 rgb(220, 235, 255), stop: 1.0 rgb(210, 230, 255));
}一般也可以使用QPalette
QPalette palette; palette.setBrush(QPalette::WindowText, QBrush(Qt::white)); pCheckBox->setPalette(palette); pCheckBox->setStyleSheet("color:white");调色板类QPalette提供了颜色角色(color roles)的概念,指当前界面中颜色的职责,通过枚举变量QPalette::ColorRole来定义,比较常用的角色有:
QPalette::Window 通常指窗口部件背景色QPalette::WindowText 通常指窗口部件的前景色QPalette::Base 指文本的背景色(QTextEdit、QLineEdit等)QPalette::Text 与QPalette::Base一块使用,指文本输入窗口部件前景色QPalette::Button 指按钮窗口部件的背景色QPalette::ButtonText 指按钮窗口部件的前景色相关文章:

Qt --- 显示相关设置 窗口属性等
主界面,窗口 最小化 最大化 关闭按钮、显示状态自定义: setWindowFlags(Qt::CustomizeWindowHint); setWindowFlags(Qt::WindowCloseButtonHint); //只要关闭按钮 setWindowFlags(Qt::WindowFlags type) Qt::FrameWindowHint:没有边框的窗口 Qt::Window…...

使用小程序实现左侧菜单,右侧列表双向联动效果
目录 引言理解双向联动效果的重要性scrollview属性介绍实现左侧菜单数据准备渲染菜单列表监听菜单点击事件实现右侧列表数据结构设计初始数据渲染监听列表滚动事件左侧菜单与右侧列表联动获取当前滚动位置计算对应菜单项联动效果优化用户体验考虑平滑滚动效果菜单高亮状态...

selenium中处理验证码问题
验证码 基本作用:可以实现当前访问页面的数据安全性、还可以减少用户的并发数; 类型:1、纯数字、纯字母;2、汉字组合;3、数学运算题;4、滑动;5、图片(选不同的、选相同、成语顺序&…...

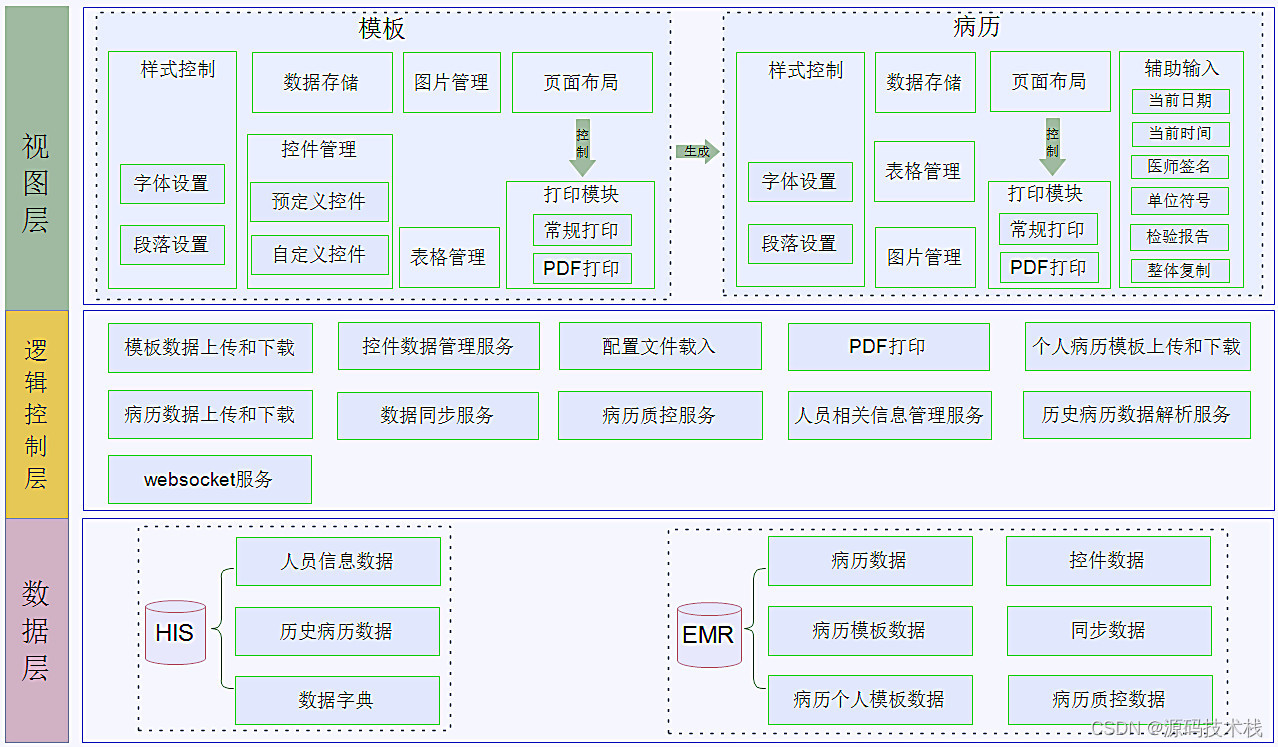
EMR电子病历系统 SaaS电子病历编辑器源码 电子病历模板编辑器
EMR(Electronic Medical Record)指的是电子病历。它是一种基于电子文档的个人医疗记录,可以包括病人的病史、诊断、治疗方案、药物处方、检查报告和护理计划等信息。EMR采用计算机化的方式来存储、管理和共享这些信息,以便医生和医…...

一些自定义hooks
文章目录 1、点击框外隐藏弹窗hook 1、点击框外隐藏弹窗hook **描述:**有一个需要自己封装弹窗的组件,实现点击弹窗框外时隐藏弹窗 代码: import { useEffect } from “react”; // 点击框外hooks import { useEffect } from "react&q…...

基于Citespace、vosviewer、R语言的文献计量学可视化分析技术及全流程文献可视化SCI论文高效写作方法
文献计量学是指用数学和统计学的方法,定量地分析一切知识载体的交叉科学。它是集数学、统计学、文献学为一体,注重量化的综合性知识体系。特别是,信息可视化技术手段和方法的运用,可直观的展示主题的研究发展历程、研究现状、研究…...

lEC 61068-2-14_2023环境试验.第2-14部分:试验.试验N:温度变化, 最新版发布
https://download.csdn.net/download/m0_67373485/88251313 lEC 61068-2-14_2023环境试验.第2-14部分:试验.试验N:温度变化 A change of temperature test is intended to determine the effect on the specimen of a changeof temperature or a succession of changes of tem…...

CFDEM学习笔记
本文用来记录自己学习CFDEM的笔记。 资料总结 虚拟机:链接:https://pan.baidu.com/s/1MPMTJQfl76mW0H5bbT_rAg 提取码:rqli 开机密码:530944988 知乎博客:作者说明了如何关闭颗粒碰撞计算来达到提升计算速度。 Githu…...

SpringBoot入门篇1 - 简介和工程创建
目录 SpringBoot是由Pivotal团队提供的全新框架, 其设计目的是用来简化Spring应用的初始搭建以及开发过程。 1.创建入门工程案例 ①创建新模块,选择Spring初始化,并配置模块相关基础信息 ②开发控制器类 controller/BookController.jav…...

MyBatis-Plus updateById不更新null值
文章目录 前言方式一 调整全局的验证策略方式二 调整字段验证注解方式三 使用 UpdateWrapper 前言 在 MyBatis-Plus 中,使用updateById,null字段并不会更新,其实是和更新的策略有关,当然,也有插入策略,本文…...

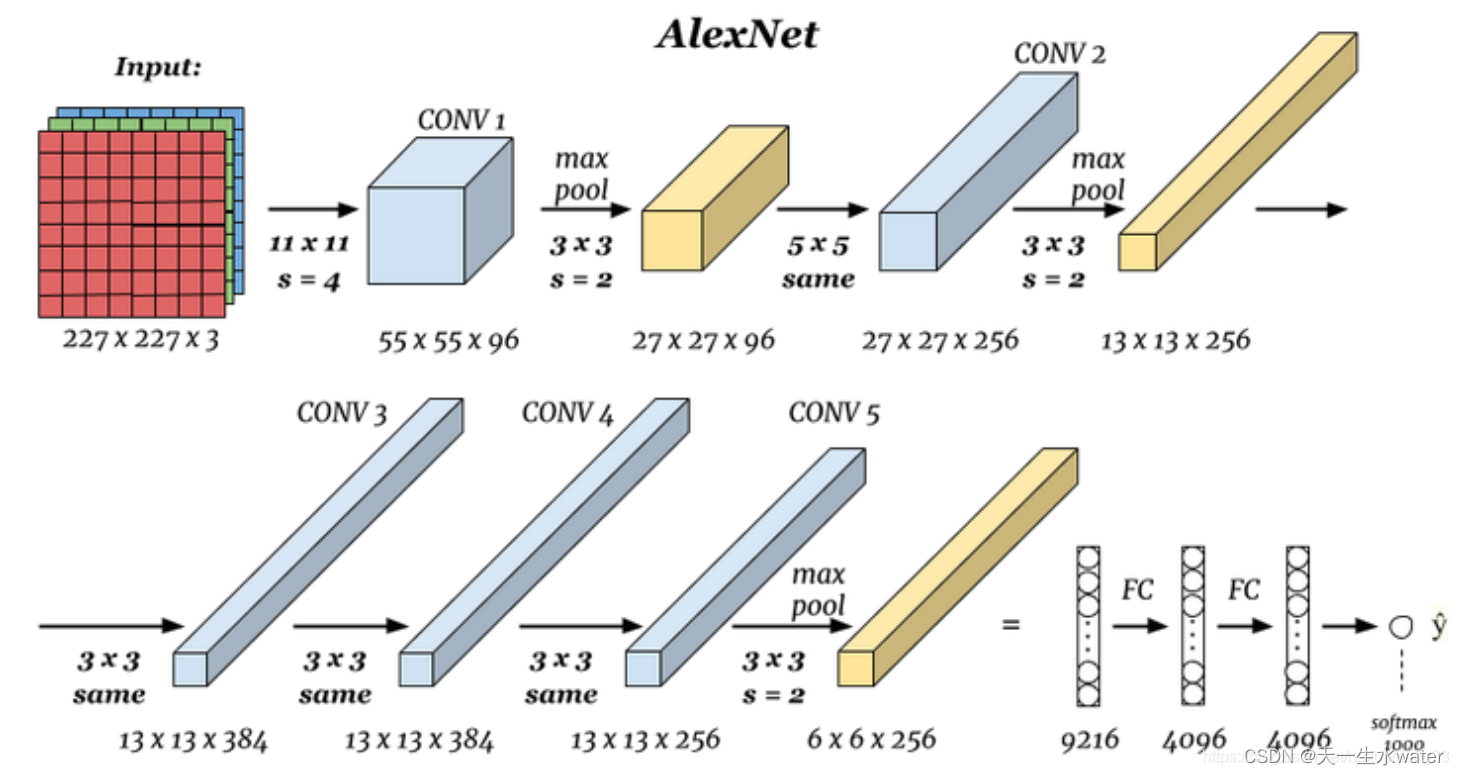
用pytorch实现AlexNet
AlexNet经典网络由Alex Krizhevsky、Hinton等人在2012年提出,发表在NIPS,论文名为《ImageNet Classification with Deep Convolutional Neural Networks》,论文见:http://www.cs.toronto.edu/~hinton/absps/imagenet.pdf …...

LeetCode560.和为k的子数组
这道题我用的是暴力法,当然也是不断的提交不断发现问题改出来的,比如我之前是算到和大于目标值就break,其实不行因为后面还可以有负数,我把break删了。后面和为目标之后就答案1然后break然后下一次遍历,测试用例中就出…...

echarts 的dataZoom滑块两端文字被遮挡
问题: 期望: 解决方案: 1:调整宽度(4版本的没有width属性) 2. 参考:echarts图标设置dataZoom拖拽时间轴时自动调整两侧文字的位置_datazoom 位置_乌栖曲的博客-CSDN博客 设置文字的定位 cons…...

MongoDB基本使用
在 MongoDB 中我们可以使用use命令来创建数据库,如果该数据库不存在,则会创建一个新的数据库,如果该数据库已经存在,则将切换到该数据库。使用use命令创建数据库的语法格式如下: --use database_name use my_db1;数据…...
和右值(Rvalues))
C++ 中的左值(Lvalues)和右值(Rvalues)
C 中有两种类型的表达式: 左值(lvalue):左值参数是可被引用的数据对象,例如,变量、数组元素、结构成员、引用和解除引用的指针都是左值。非左值包括字面常量(用引号起的字符串除外,…...

html流光按钮
出处bilibili猫咪爱狗 <!DOCTYPE html> <html><head><style>body {/*内容居中,背景色*/height: 100vh;display: flex;justify-content: center; align-items: center;background-color: #000;}a { /*水平垂直居中*/position: re…...

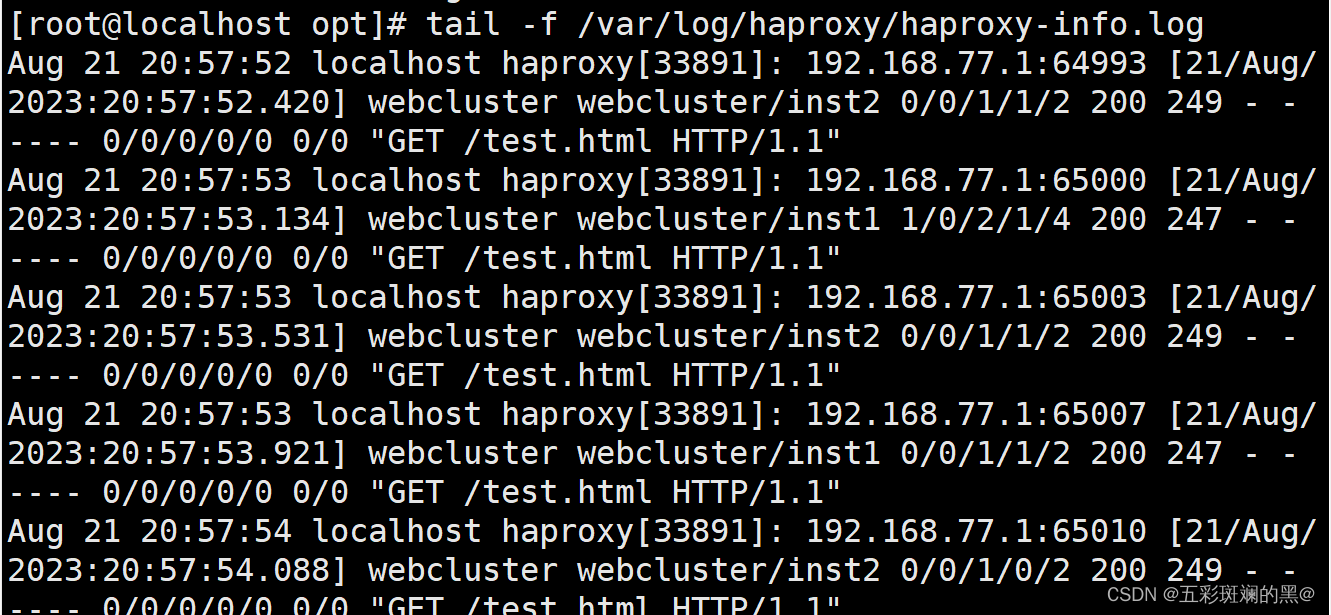
HAProxy+nginx搭建负载均衡群集
目录 一、常见的Web集群调度器 二、HAProxy群集介绍 1、Haproxy的特性 : 2、Haproxy常用的调度算法 ① 轮询调度(Round Robin) ② 最小连接数(Least Connections) ③ 基于来源访问调度算法(Source Hashing&am…...
)
logback-spring.xml 的配置及详解(直接复制粘贴可用)
logback-spring.xml 的配置及详解 一、注意实现二、配置及详解 一、注意实现 logback-spring.xml 中有三处需要根据实际业务进行修改,直接查找“(根据业务修改)”即可进行定位。 如果不想修改,直接复制粘贴到自己系统运行也可以&…...

C语言易错点整理
前言: 本文涵盖了博主在平常写C语言题目时经常犯的一些错误,在这里帮大家整理出来,一些易错点会帮大家标识出来,希望大家看完这篇文章后有所得,引以为戒~ 一、 题目: 解答: 首先在这个程序中…...

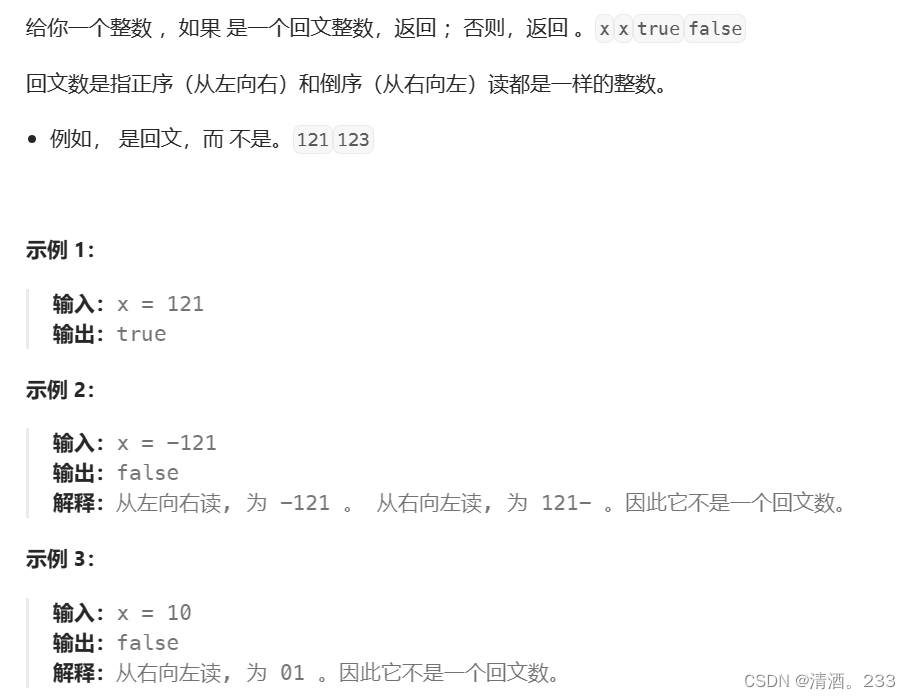
60.每日一练:回文数(力扣)
目录 问题描述 代码解决以及思想 解法(一) 知识点 解法(二) 问题描述 代码解决以及思想 解法(一) class Solution { public:bool isPalindrome(int x) {string arr to_string(x); // 将整数转换为…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
