TypeScript 的发展与基本语法
目录
一、为什么什么是TypeScript?
1、发展历史
2、typescript与javascript
3、静态类型的好处
二、基础语法
1、基础数据类型
2、补充类型
3、泛型
4、泛型的高级语法
5、类型别名&类型断言
6、字符串/数字 字面量
三、高级类型
1、联合/交叉类型
2、类型保护与类型守卫
3、merge函数
4、函数返回值类型
四、工程应用
1、浏览器Web--webpack
2、NodeJs
五、学习总结
实例:当函数及传入的参数可能为任意类型时
一、为什么什么是TypeScript?
1、发展历史
2012-10:微软发布了TypeScript第一个版本(0.8)
2014-10: Angular 发布了基于TypeScript的2.0版本
2015-04:微软发布了 Visual Studio Code
2016-05: @types/react 发布,TypeScript可开发React
2020-09:Vue发布了3.0版本,官方支持 TypeScript
2021-11:v4.5版本发布
2、typescript与javascript
(1)typescript:静态,弱类型的语言
(2)javascript:动态,弱类型的语言
(3)动态、静态类型
①动态类型:是在执行阶段才确定类型的匹配
javascript是脚本语言,代码可以直接贴到浏览器的控制台执行,执行过程中,浏览器js解析引擎才会进行类型的匹配,当输入类型错误时,报错即动态类型的一个特征,是在运行是才进行类型的检验/匹配
②静态类型:会提前进行类型的检验/匹配
(4)强、弱类型
①弱类型,当字符串'1'和数字1相加时,js在执行时会进行隐式类型转换
②强类型,字符串'1'和数字1不能相加
3、静态类型的好处
(1)可读性增强:基于ts的语法解析TSDoc,ide可以得到增强
当写完一段代码(函数/对象),过一段时间就容易遗忘,难以整理成文档时
①TSDoc语法解析,可以自动生成文档,同时类型也会被说明含义,也就是在写类型时,相当于在写文档,节约解读代码所花费的时间
②ide:有很强的类型提示
(2)可维护性增强:在编译阶段暴露大部分错误
编译暴露的问题:语法拼写错误,类型匹配错误(当把字符串传给函数,但是函数需要的是对象)等等 基于上面两点,使用typescript在多人合作的大型项目中,能获得更好的稳定性和开发效率
(3)ts是js的超集
①包含于兼容所有js特性,支持共存
②支持渐进式引入与升级
二、基础语法
1、基础数据类型
(1)常见的基础数据
/*ts*/
/*字符串*/
const q: string = 'string' ;
/*数字*/
const w: number = 1;
/*布尔值*/
const e: boolean = true;
/* null */
const r: null = null;
/* undefined */
const t: undefined = undefined;
/*js*/
/*字符串*/
var q = 'string';
/*数字*/
var w = 1;
/*布尔值*/
var e = true;
/* null */
var r = null;
/* undefined */
var t = undefined;
(2)对象类型
自定义对象类型
const bytedancer: IBytedancer = {jobId: 9303245,name: 'Lin',sex: 'man',age: 28,hobby: 'swimming',
}
interface IBytedancer {/*只读属性:约束属性不可在对象初始化外赋值*/readonly jobId: number;name: string;sex: 'man' | 'woman' | 'other';age: number;/*可选属性:定义该属性可以不存在*/hobby?: string;/*任意属性:约束所有对象属性都必须是该属性的子类型*/[key: string]: any;
}
/*报错:无法分配到"jobId",因为它是只读属性*/
bytedancer.jobId = 12345;
/*成功:任意属性标注下可以添加任意属性*/
bytedancer.plateform = 'data';
/*报错:缺少属性“name", hobby可缺省*/
const bytedancer2: IBytedancer = {jobId: 89757,sex: 'woman',age: 18,
}
(3)函数类型
function add(x,y){return x + y;
}
const mult = (x,y) => x*y;
①直接在函数上进行类型的补充
function add(x: number, y: number): number {return x + y;
}
const mult: (x: number, y: number) => number = (x, y) => x * y;
②给函数变量赋值一个函数类型声明
interface IMult{(x:number,y:number):number;
}
const mult:IMult=(x,y)=>x*y;
(4)函数重载
/*对getDate函数进行重载,timestamp为可缺省参数*/
function getDate(type: 'string ', timestamp?: string): string; interface IGetDate {(type: 'string', timestamp?: string): string;(type: 'date', timestamp?: string): Date;(type: 'string' | 'date', timestamp?: string): Date | string;
}
/*不能将类型"(type: any,timestamp: any) => string | Date"分配给类型"IGetDate"
不能将类型"string | Date”分配给类型“string”
不能将类型"Date”分配给类型"string"*/
const getDate2: IGetDate = (type, timestamp) => {const date = new Date(timestamp);return type === 'string' ? date.toLocaleString() : date;
}
(5)数组类型
/*「类型+方括号」表示*/
type IArr1 = number[];
/*泛型表示*/
type IArr2 = Array<string | number | Record<string, number>>;
/*元祖表示*/
type IArr3 = [number, number, string, string];
/*接口表示*/
interface IArr4 {[key: number]: any;
}
const arr1: IArr1 = [1, 2, 3, 4, 5, 6];
const arr2: IArr2 = [1, 2, '3', '4', { a: 1 }];
const arr3: IArr3 = [1, 2, '3', '4'];
const arr4: IArr4 = ['string', () => null, {}, []];2、补充类型
/*空类型,表示无赋值*/
type IEmptyFunction = () => void;
/*任意类型,是所有类型的子类型*/
type IAnyType = any;
/*枚举类型:支持枚举值到枚举名的正、反向映射*/
enum EnumExample {add = '+',mult = '*',
}
EnumExample['add'] === '+';
EnumExample['+'] === 'add';
enum ECorlor { Mon, Tue, Wed, Thu, Fri, Sat, Sun };
ECorlor['Mon'] === 0;
ECorlor[0] == 'Mon';
/*泛型*/
type INumArr = Array<number>;3、泛型
(1)场景1
①设置一个数组,可以传入任意类型,希望传入数字时输出数字的Array,传入字符串时输出字符串的Array,不然会组成数据丢失的情况,因为会被重写成any,达不到效果
②那么就需要泛型,可以不预先指定数据的类型,在数据使用的时候,根据内容才确定其类型
function getRepeatArr(target) {return new Array(100).fill(target);
}
type IGetRepeatArr = (target: any) => any[];
/*不预先指定具体的类型,而在使用的时候再指定类型的一种特性*/
type IGetRepeatArrR = <T>(target: T) => T[];
(2)其它场景
泛型其实就是一种变量指代
/*泛型接口&多泛型*/
interface IX<T, U> {key: T;val: U;
}
/*泛型类*/
class IMan<T>{instance: T;
}
/*泛型别名*/
type ITypeArr<T> = Array<T>;
(3)注意定义区别
①函数:在函数定义的()前,使用<>,<>中的内容就是泛型
②类/别名/接口:都是在该类型别名后,使用<>,<>中的内容就是泛型
4、泛型的高级语法
(1)泛型约束
泛型需要限制在一定范围内(如:它可以是传入的时候被使用但是必须有一个限定)
(2)泛型参数默认类型
/*泛型约束:限制泛型必须符合字符串*/
// extends表示类型约束
type IGetRepeatStringArr = <T extends string>(target: T) => T[];
const getStrArr: IGetRepeatStringArr = target => new Array(100).fill(target);
/*报错:类型"“number”的参数不能赋给类型“string"的参数*/
getStrArr(123);/*泛型参数默认类型*/
type IGetRepeatArr<T = number> = (target: T)=> T[];
const getRepeatArr: IGetRepeatArr = target => new Array(100).fill(target);
/*报错:类型“string”的参数不能赋给类型"“number"的参数*/
getRepeatArr( '123');两种区别:上面是函数泛型,下面是类型别名的泛型
5、类型别名&类型断言
/*通过type关键字定义了I0bjArr的别名类型*/
// 用一个变量承载比较复杂的类型
type IObjArr = Array<{key: string;[objKey: string]: any;
}>
// keyBy函数将arr转换成object
// reduce()函数给result传入一个空obj(因为result的类型没有被指定,ts会进行默认类型推断)
function keyBy<T extends IObjArr>(objArr: Array<T>) {/*未指定类型时, result类型为f}*/const result = objArr.reduce((res, val, key) => {res[key] = val;return res;}, {});/* 通过as关键字,断言result类型为正确类型*/return result as Record<string, T>;
}6、字符串/数字 字面量
/*允许指定字符串/数字必须的固定值*/
/* IDomTag必须为html、body、div、span中的其一*/
type IDomTag = 'html' | 'body' | 'div' | 'span' ;
/* IOddNumber必须为1、3、5、7、9中的其一*/
type IOddNumber = 1 | 3 | 5 | 7 | 9;
三、高级类型
1、联合/交叉类型
(1)原始写法
// 为书籍列表编写类型
const bookList = [{author: 'xiaoming',type: 'history',range: '2001-2021',
}, {author: 'xiaoli',type: 'story',theme: 'love',
}]
// 类型声明繁琐,存在较多重复
interface IHistoryBook {author: string;type: string;range: string
}
interface IStoryBook {author: string;type: string;theme: string
}
type IBookList = Array<IHistoryBook | IStoryBook>;
(2)联合交叉类型法
①联合类型:IA|IB;联合类型表示一个值可以是几种类型之一
②交叉类型:IA &IB;多种类型叠加到一起成为一种类型,它包含了所需的所有类型的特性
type IBookList = Array<{author: string;
} & ({type: 'history';range: string;
} | {type: 'story';theme: string;
})>
2、类型保护与类型守卫
(1)原始写法
interface IA { a: 1, a1: 2 }
interface IB { b: 1, b1: 2 }
function log(arg: IA | IB) {// 报错:类型“IA | IB”上不存在属性“a”。类型“IB”上不存在属性“a”// 结论:访问联合类型时,处于程序安全,仅能访问联合类型中的交集部分if (arg.a) {console.log(arg.a1);} else {console.log(arg.b1);}
}
(2)类型守卫
①额外定义了getIsIA()函数,可以接收一个参数【IA或IB】
②判断时写新语法,类型谓词is,判断是否是IA
③返回时使用断言as,当存在a时,断言一定是IA
interface IA { a: 1, a1: 2 }
interface IB { b: 1, b1: 2 }
/*类型守卫:定义一个函数,它的返回值是一个类型谓词,生效范围为子作用域*/
function getIsIA(arg: IA | IB): arg is IA {return !!(arg as IA).a;
}
function log2(arg: IA | IB) {if (getIsIA(arg)) {console.log(arg.a1)} else {console.log(arg.b1);}
}
(3)typeof、instance类型保护
reverse()只有数组才支持,字符串不支持,要先把字符串转为数组
//实现函数reverse
//其可将数组或字符串进行反转
function reverse(target: string | Array<any>) {/* typeof类型保护*/if (typeof target === 'string') {return target.split("").reverse().join("");}/* instance类型保护*/if (target instanceof Object) {return target.reverse();}
}(4)总结
①当两个类型完全没有任何交集时,才需要写类型守卫
②回到前面书籍数据的例子
//实现函数logBook类型
//函数接受书本类型,并logger出相关特征
function logBook(book: IBookItem) {//联合类型+类型保护=自动类型推断if (book.type === 'history') {console.log(book.range)} else {console.log(book.theme);}
}
3、merge函数
(1)传统类型定义
/**
*merge函数类型,实现合并sourceObj、targetObj
*要求sourceObj必须为targetObj的子集
*/
// 方法一
function merge1(sourceObj, targetObj) {const result = { ...sourceObj };for (let key in targetObj) {const itemVal = sourceObj[key];itemVal && (result[key] = itemVal);}return result;
}
// 方法二
function merge2(sourceObj, targetObj) {return { ...sourceObj, ...targetObj };
}interface ISourceObj {x?: string;y?: string;
}
interface ITargetObj {x: string;y: string
}
type IMerge = (sourceObj: ISourceObj, targetObj: ITargetObj) => ITargetObj;
/**
*类型实现繁琐:若obj类型较为复杂,则声明source和target便需要大量重复2遍
*容易出错:若target增加/减少key,则需要source联动去除
*/
(2)使用泛型
①IMerge对象
- extends类型约束,Record高级类型
- Record<string, any>泛型分别表示指定object中key和value的类型,即object的any类型的简单表达
- 对T泛型做限定必须是object类型,targetObj就是一个T,返回的也是T
- IPartial通过传入任意类型后,得到其子集
注意:函数的泛型定义是在()前面定义的,类型泛型定义是在类型后面定义的
②IPartial
- keyof:相当于取值对象中的所有key组成的字符串字面量, 如type IKeys = keyof { a: string; b: number }; // => type lKeys = "a" | "b"
- in:相当于取值字符串字面量中的一种可能,配合泛型P, 即表示每个key
- ?:通过设定对象可选选项,即可自动推导出子集类型
- IPartial通过泛型,要求传入的必须是对象,然后通过keyof取出所有的key
interface IMerge {<T extends Record<string, any>>(sourceObj: Partial<T>, targetObj: T): T;
}
type IPartial<T extends Record<string, any>> = {[P in keyof T]?: T[P];
}
4、函数返回值类型
(1)对函数类型的定义,就是对函数的入参出参定义
下面的delayCall函数例子中,入参是一个函数,而出参是一个Promise函数返回值
//实现函数delayCall的类型声明
//delayCall接受一个函数作为入参,其实现延迟1s运行函数
//其返回promise,结果为入参函数的返回结果
function delayCall(func) {return new Promise(resolve => {setTimeout(() => {const result = func(); resolve(result);}, 1000);});
}
type IDelayCall = <T extends () => any>(func: T) => ReturnType<T>;
type IReturnType<T extends (...args: any) => any> = T extends (...args: any) => infer R ? R : any
//关键字【extends】跟随泛型定义出现时,表示类型推断,其表达可类比三元表达式
//如T===判断类型?类型A:类型B
//关键字【infer】出现在类型推荐中,表示定义类型变量,可以用于指代类型
//如该场景下,将函数的返回值类型作为变量,使用新泛型R表示,使用在类型推荐命中的结果中四、工程应用
1、浏览器Web--webpack
(1)配置webapack loader相关配置
webapack loader:将webpack中不能识别的文件,转换成webpack可以识别的文件
(2)配置tsconfig.js文件
(3)运行webpack启动/打包
(4)loader处理ts文件时,会进行编译与类型检查
2、NodeJs
(1)使用TSC进行编译:将ts文件转换成js文件
(2)过程
①安装Node与npm
②配置tsconfig.js立件
③使用npm安装tsc
④使用tsc运行编译得到js文件
五、学习总结
通过本次学习,对ts的泛型有了更清晰明确的认识
实例:当函数及传入的参数可能为任意类型时
(1)普通写法
给函数及传入的参数定义any类型
function identity(msg:any):any{return msg;
}
由于算法的复用,会导致这个函数可以接收任何类型的msg参数,这样就丢失了一些信息:传入的类型与返回的类型应该是相同的
(2)泛型写法
给函数添加泛型类型变量T,T能够捕获用户传入的类型,然后使用这个类型
实现在函数执行时才去获取类型
function identity<T>(msg:T):T{return msg;
}
“精辟总结”:普通函数要求我们对值编程,泛型则要求我们对类型编程
相关文章:

TypeScript 的发展与基本语法
目录 一、为什么什么是TypeScript? 1、发展历史 2、typescript与javascript 3、静态类型的好处 二、基础语法 1、基础数据类型 2、补充类型 3、泛型 4、泛型的高级语法 5、类型别名&类型断言 6、字符串/数字 字面量 三、高级类型 1、联合/交叉类型…...
)
macOS - 上编译运行 risc-v (spike)
文章目录 一、说明二、安装步骤三、测试 一、说明 本文根据以下文章改编: RISC-V 环境配置 https://decaf-lang.github.io/minidecaf-tutorial/docs/step0/riscv_env.html 相关链接: riscv-gnu-toolchain GNU toolchain for RISC-V, including GCC ht…...

Linux--线程地址空间
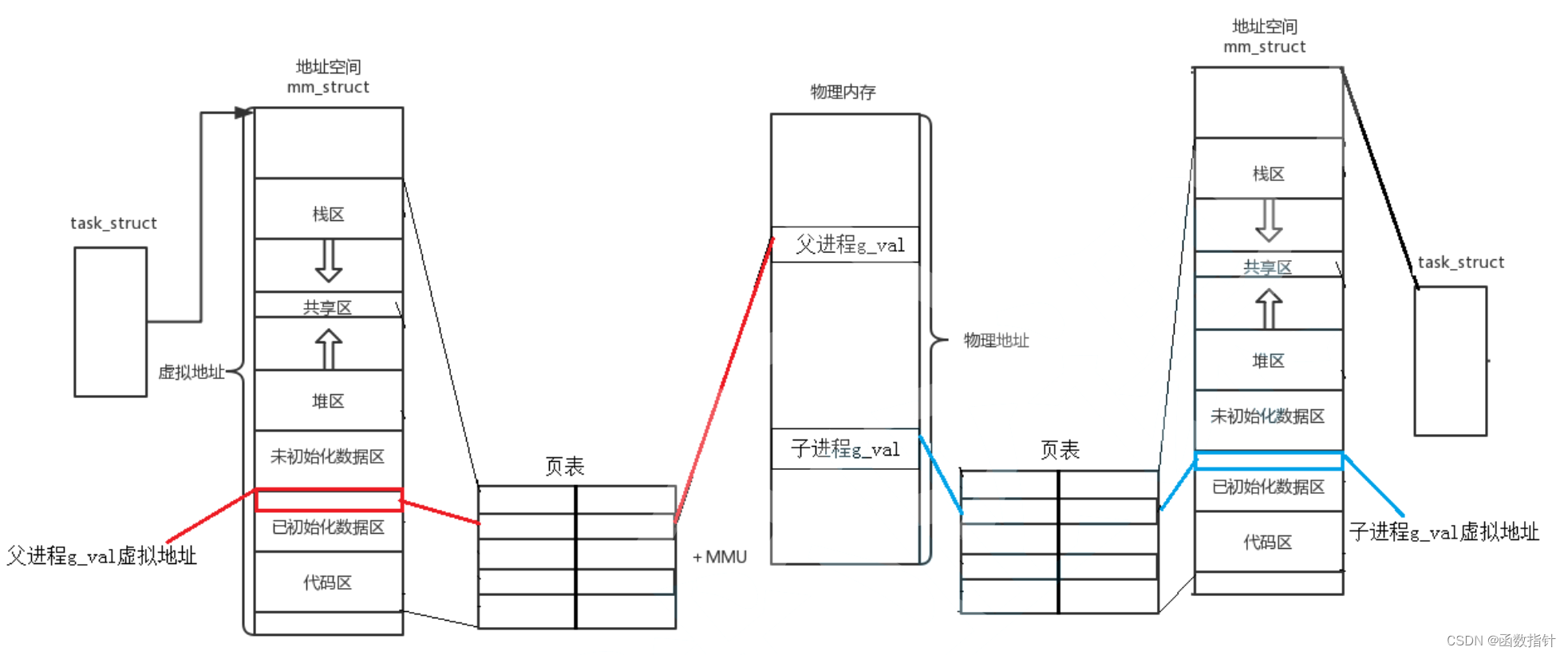
1.程序地址空间 先来就看这张图 这是一张程序地址分布的图,通过一段代码来证明地址空间的分布情况 编译结果: 可以看出的是,父子进程中对于同一个变量打印的地址是一样的,这是因为子进程以父进程为模板,因为都没有对数…...

华为OD机试 - 最佳植树距离 - 二分查找(Java 2023 B卷 100分)
目录 一、题目描述二、输入描述三、输出描述四、备注说明五、二分查找六、解题思路七、Java算法源码八、效果展示1、输入2、输出3、说明 一、题目描述 按照环保公司要求,小明需要在沙化严重的地区进行植树防沙工作,初步目标是种植一条直线的树带。 由于…...

RNN+LSTM正弦sin信号预测 完整代码数据视频教程
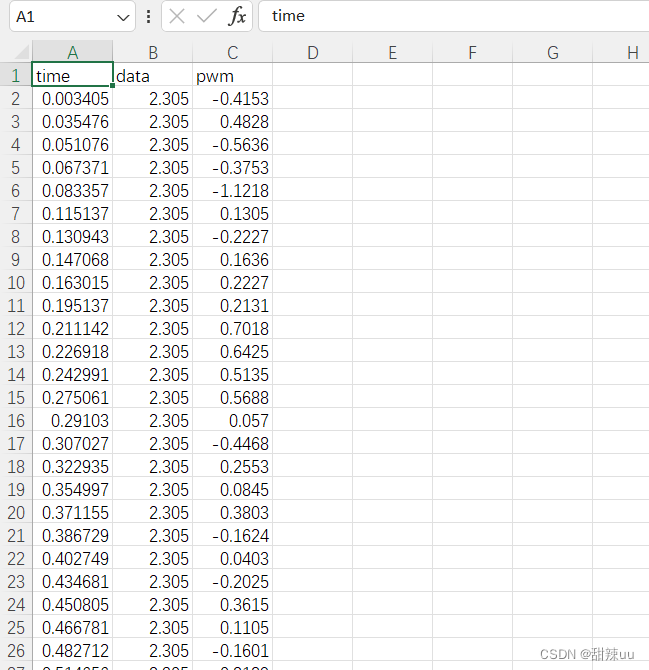
视频讲解:RNN+LSTM正弦sin信号预测_哔哩哔哩_bilibili 效果演示: 数据展示: 完整代码: import torch import torch.nn as nn import torch.optim as optim import numpy as np import matplotlib.pyplot as plt import pandas as pd from sklearn.preprocessing import…...
bpmn-js开启只读状态)
如何自己实现一个丝滑的流程图绘制工具(四)bpmn-js开启只读状态
背景 流程图需要支持只读状态和编辑状态 翻看官方案例源码,扒拉到了禁用的js代码 DisableModeling.js const TOGGLE_MODE_EVENT toggleMode const HIGH_PRIORITY 10001export default function DisableModeling(eventBus,contextPad,dragging,directEditing,e…...

字节跳动 Git 的正确使用姿势与最佳实践
版本控制Git 黑马&尚硅谷 Git的前世今生 方向介绍 为什么要学习Git 1.0 Git是什么 1.1 版本控制 1.1.1 本地版本控制 1.1.2 集中版本控制 1.1.3 分布式版本控制 我们已经把三个不同的版本控制系统介绍完了,Git 作为分布式版本控制工具, 虽然目前来讲…...

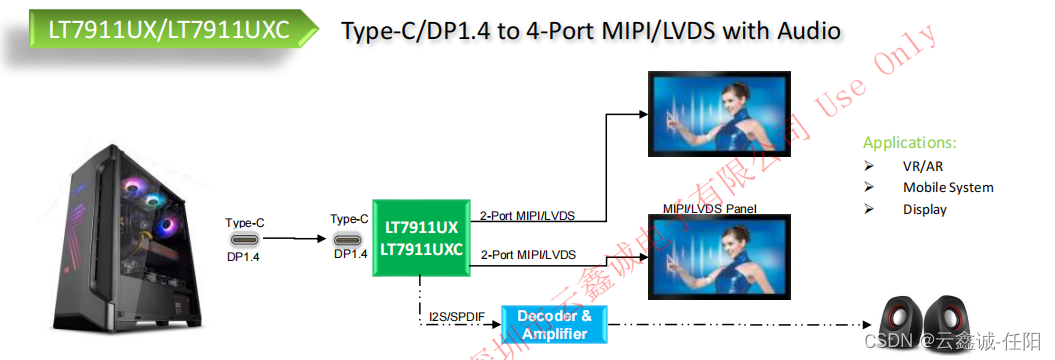
龙迅LT7911UX TYPE-C/DP转MIPI/LVDS,内有HDCP
1. 描述 LT7911UX是一种高性能的Type-C/DP1.4a到MIPI或LVDS芯片。HDCP RX作为HDCP中继器的上游端,可以与其他芯片的HDCP TX协同工作,实现中继器的功能。 对于DP1.4a输入,LT7911UX可以配置为1/2/4车道。自适应均衡使其适用于长电缆应用&#…...

Spearman Footrule距离
Spearman Footrule距离是一种用于衡量两个排列之间差异的指标。它衡量了将一个排列变换为另一个排列所需的操作步骤,其中每个操作步骤都是交换相邻元素。具体而言,Spearman Footrule距离是每个元素在两个排列中的排名差的绝对值之和。 这个指标的名字中…...

docker 安装 Wordpress 用lnmp搭建出现的故障
第一个故障就是mysql出现的故障了 你起mysql镜像是这么起的导致pid号用不了 docker run --namemysql -d --privileged --device-write-bps /dev/sda:10M -v /usr/local/mysql --net mynetwork --ip 172.20.0.20 mysql:lnmp 解决方法 docker run --namemysql -d --privilege…...

【C++入门到精通】C++入门 —— 继承(基类、派生类和多态性)
阅读导航 前言一、继承的概念及定义1. 继承的概念2.继承的定义⭕定义格式⭕继承关系和访问限定符⭕继承基类成员访问方式的变化 二、基类和派生类对象赋值转换三、继承中的作用域四、派生类的默认成员函数五、继承与友元六、继承与静态成员七、复杂的菱形继承及菱形虚拟继承⭕单…...

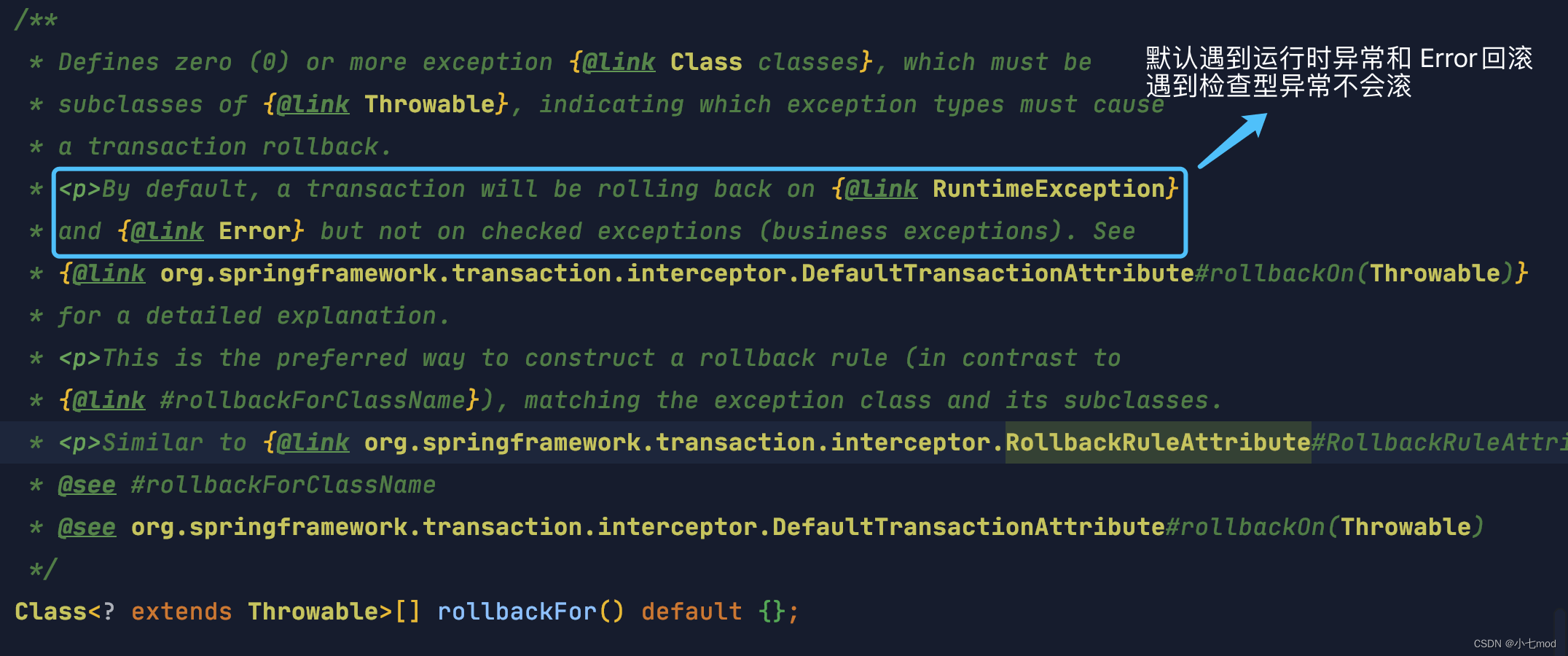
【Spring框架】Spring事务的介绍与使用方法
⚠️ 再提醒一次:Spring 本身并不实现事务,Spring事务 的本质还是底层数据库对事务的支持。你的程序是否支持事务首先取决于数据库 ,比如使用 MySQL 的话,如果你选择的是 innodb 引擎,那么恭喜你,是可以支持…...

七夕特别篇 | 浪漫的Bug
文章目录 前言一、迷失的爱情漩涡(多线程中的错误同步)1.1 Bug 背景1.2 Bug 分析1.3 Bug 解决 二、心形积分之恋(心形面积计算中的数值积分误差)1.1 Bug 背景1.1.1 背景1.1.2 数学模型 1.2 Bug 分析1.2.1 初始代码1.2.2 代码工作流…...

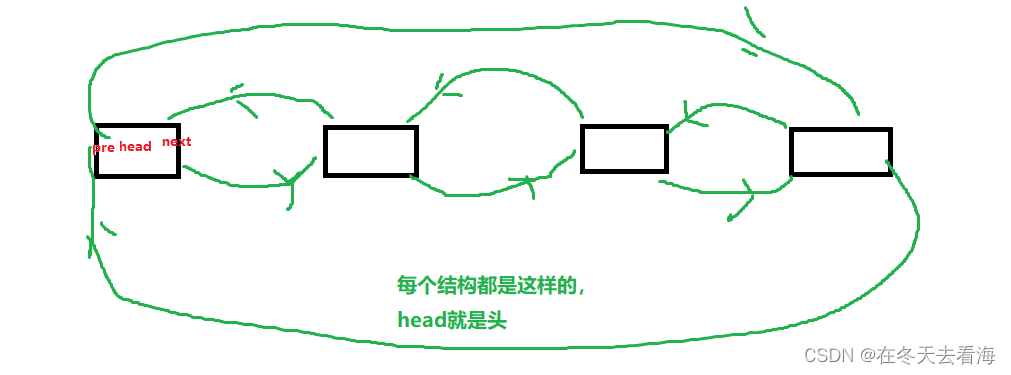
数据结构双向链表
Hello,好久不见,今天我们讲链表的双向链表,这是一个很厉害的链表,带头双向且循环,学了这个链表,你会发现顺序表的头插头删不再是一个麻烦问题,单链表的尾插尾删也变得简单起来了,那废…...

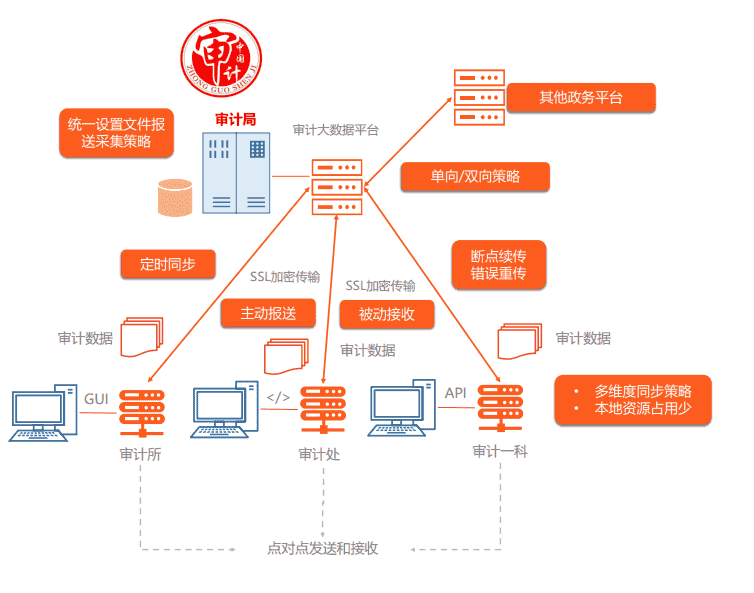
解决政务审计大数据传输难题!镭速传输为政务行业提供解决方案
政务行业是国家治理的重要组成部分,涉及到国家安全、社会稳定、民生福祉等方面。随着信息技术的快速发展和革新,政务信息化也迎来了新一轮的升级浪潮。国家相继出台了《国家信息化发展战略纲要》《“十三五”国家信息化规划》《“十四五”推进国家政务信…...

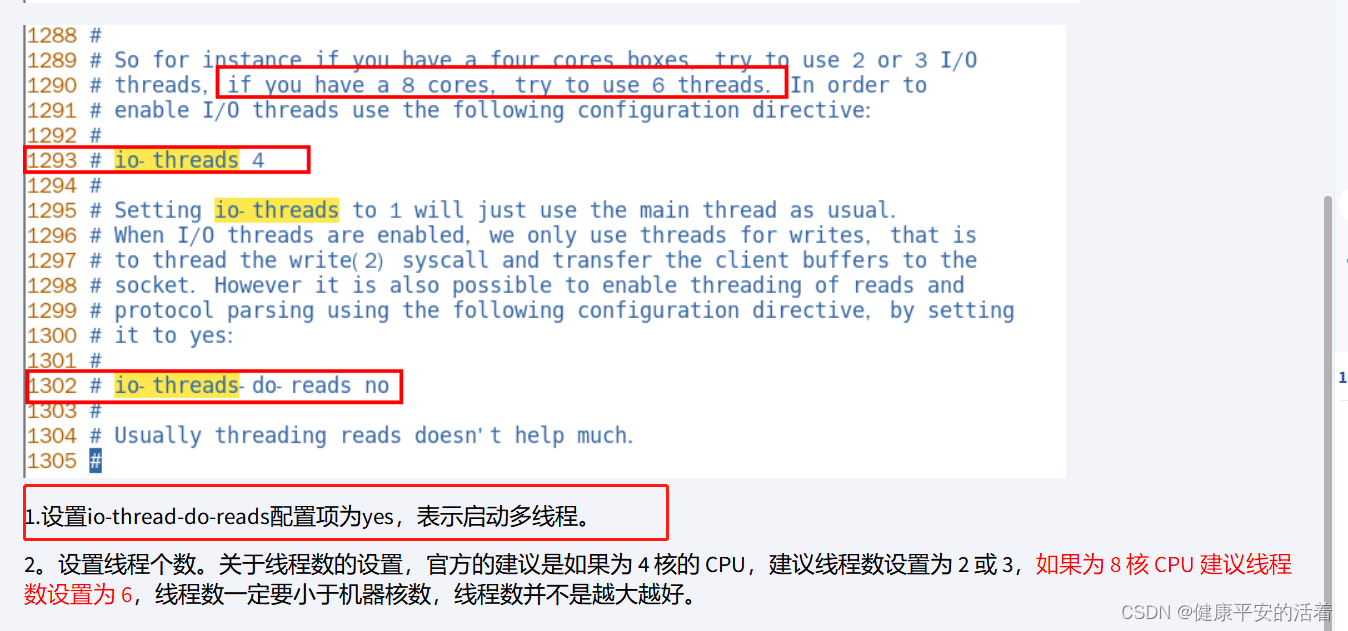
redis 7高级篇1 redis的单线程与多线程
一 redis单线程与多线程 1.1 redis单线程&多线程 1.redis的单线程 redis单线程主要是指Redis的网络IO和键值对读写是由一个线程来完成的,Redis在处理客户端的请求时包括获取 (socket 读)、解析、执行、内容返回 (socket 写) 等都由一个顺序串行的主线程处理…...

GO语言:Worker Pools线程池、Select语句、Metex互斥锁详细示例教程
目录标题 一、Buffered Channels and Worker Pools1. Goroutine and Channel Example 线程和通道示例2. Deadlock 死锁3. Closing buffered channels 关闭通道4. Length vs Capacity 长度和容量5. WaitGroup6. Worker Pool Implementation 线程池 二、Select1. Example2. Defau…...

vue ui 创建项目没有反应
问题 cmd中输入 vue ui 没有反应 解决办法 vue ui命令需要vue3.0以上的版本才可以 1、查看当前版本 vue --version vue版本在3.0以下是没有ui命令的 2、查看版本所拥有的命令 vue -h 3、卸载之前版本的vue npm uninstall vue-cli -g 卸载完成,检查是否已经…...

go语言中channel类型
目录 一、什么是channel 二、为什么要有channel 三、channel操作使用 初始化 操作 单向channel 双向channel,可读可写 四、close下什么场景会出现panic 五、总结 一、什么是channel Channels are a typed conduit through which you can send and receive …...

基于STM32F1的电子罗盘HMC5883L角度测量
基于STM32F1的电子罗盘HMC5883L角度测量 参考 1. HMC5883L模块 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Axqqv48y-1692885921487)(…\img\HMC5883L.png)] 型号:GY-271使用芯片:HMCL5883L供电电源:3-5V通…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
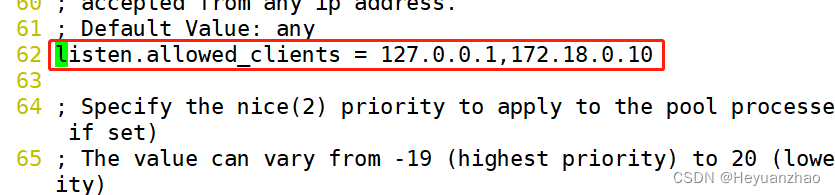
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
