vue3.3中ref和reactive原理源代码分析
源码是ts编写的,这里部分简化成js便于阅读
function ref(value) {return createRef(value, false)
}function createRef(rawValue, shallow) { //shallow是否是浅层定义数据,用于区别ref和shallowRefif (isRef(rawValue)) {//如果已经是ref直接返回源数据return rawValue}return new RefImpl(rawValue, shallow)
}class RefImpl<T> {private _value: Tprivate _rawValue: Tpublic dep?: Dep = undefinedpublic readonly __v_isRef = trueconstructor(value: T,//第一个参数value:传入的源数据public readonly __v_isShallow: boolean //第二个参数__v_isShallow:是否是浅层次响应的属性) {this._rawValue = __v_isShallow ? value : toRaw(value)//toRaw是为了防止死循环this._value = __v_isShallow ? value : toReactive(value)//初始化数据如果是已经包装过的__v_isShallow就是true,否则通过toReactive包装传入的参数}get value() {trackRefValue(this) //依赖收集return this._value}set value(newVal) {const useDirectValue = this.__v_isShallow || isShallow(newVal) || isReadonly(newVal)//判断是否已经是vue包装过的对象newVal = useDirectValue ? newVal : toRaw(newVal)if (hasChanged(newVal, this._rawValue)) {this._rawValue = newValthis._value = useDirectValue ? newVal : toReactive(newVal)//如果已经包装过返回源数据,否则通过toReactive包装传入的参数triggerRefValue(this, newVal)//触发响应式更新}}
}toReactive = (value) => isObject(value) ? reactive(value) : value //基本数据类型通过class类依赖收集触发更新,引用数据类型通过Proxy代理实现isObject = (val) => val !== null && typeof val === 'object' //上面用到的函数:判断是否是一个对象//reactive()函数调用createReactiveObject函数(内部通过new Proxy())创建响应式数据,如下:function createReactiveObject(target: Target,isReadonly: boolean,baseHandlers: ProxyHandler<any>,collectionHandlers: ProxyHandler<any>,proxyMap: WeakMap<Target, any>
) {if (!isObject(target)) { //如果不是对象直接返回源数据,所以必须传入对象才有效if (__DEV__) {console.warn(`value cannot be made reactive: ${String(target)}`)}return target}// target is already a Proxy, return it.// exception: calling readonly() on a reactive objectif (target[ReactiveFlags.RAW] &&!(isReadonly && target[ReactiveFlags.IS_REACTIVE])) {return target}// target already has corresponding Proxyconst existingProxy = proxyMap.get(target)if (existingProxy) {return existingProxy}// only specific value types can be observed.const targetType = getTargetType(target)if (targetType === TargetType.INVALID) {return target}const proxy = new Proxy(//创建Proxy代理target,targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers)proxyMap.set(target, proxy)return proxy
}总结:
ref() 函数通过调用new RefImpl(rawValue, shallow)这个class类来包装数据,内部有value属性(可读get通过trackRefValue收集依赖;可写set通过triggerRefValue更新依赖), 传入的值会调用toReactive函数进行封装.
toReactive = (value) => isObject(value) ? reactive(value) : value
isObject = (val) => val !== null && typeof val === 'object'
reactive()函数调用createReactiveObject函数(内部通过new Proxy())创建响应式数据
ref:定义基本数据类型通过class类中的value属性依赖收集触发更新;定义引用数据类型会调用reactive()实现数据代理
reactive:只用于定义引用数据类型,通过Proxy代理实现
附源码地址 https://github.com/vuejs/core/tree/v3.3.4/packages/reactivity/src
相关文章:

vue3.3中ref和reactive原理源代码分析
源码是ts编写的,这里部分简化成js便于阅读 function ref(value) {return createRef(value, false) }function createRef(rawValue, shallow) { //shallow是否是浅层定义数据,用于区别ref和shallowRefif (isRef(rawValue)) {//如果已经是ref直接返回源数据return rawValue}retu…...

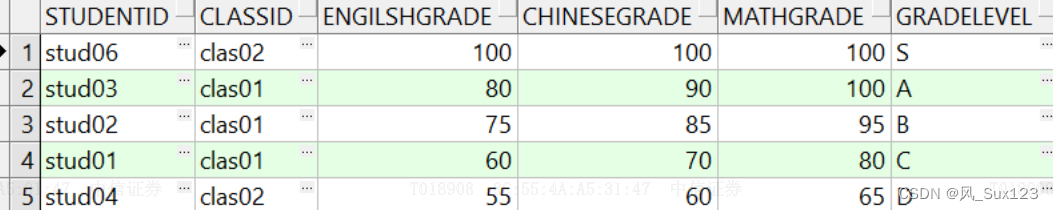
10.Oracle中decode函数
【函数格式】: decode ( expression, condition_01, result_01, condition_02, result_02, ......, condition_n, result_n, result_default) 【函数说明】: 若表达式expression值与condition_01值匹配,则返回result_01,…...
)
Podman安装部署kafka和管理界面(快速跑起来)
#1.拉取镜像 podman pull bitnami/zookeeper podman pull bitnami/kafka#2.创建子网 podman network create knet#3.创建zookeeper podman run -itd --name zookeeper-server -p 2181:2181 \ --net knet \ -e ALLOW_ANONYMOUS_LOGINyes \ bitnami/zookeeper:latest#3.1查看z…...

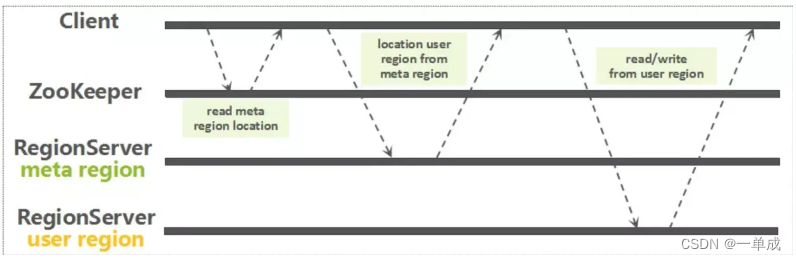
Hbase文档--架构体系
阿丹: 基础概念了解之后了解目标知识的架构体系,就能事半功倍。 架构体系 关键组件介绍: HBase – Hadoop Database,是一个高可靠性、高性能、面向列、可伸缩的分布式存储系统,利用HBase技术可在廉价PC Server上搭建起…...

stm32基于HAL库驱动外部SPI flash制作虚拟U盘
stm32基于HAL库驱动外部SPI flash制作虚拟U盘 📌参考文章:https://xiaozhuanlan.com/topic/6058234791🎞实现效果演示: 🔖上图中的读到的FLASH_ID所指的是针对不同容量,所对应的ID。 //W25X/Q不同容量对应…...

vue3-ts- element-plus新增组件-过滤
新增组件-所有值为空时过滤 <el-form-item label"家庭成员"><divclass"username-box"v-for"(item, index) in form.namelist":key"index"><div>姓名:<el-input v-model"item.name" placeho…...

PostgreSQL SQL优化
Oracle SQL优化 一、在字段里面写的子查询放到from后面,用left join,会大幅提高SQL查询速度。 一、在字段里面写的子查询放到from后面,用left join,会大幅提高SQL查询速度。...

debian12网络静态ip配置-OSSIM 安全漏洞扫描系统平台
本配置适合于服务器上的静态ip配置,该方法简单可靠。 1 临时配置 ifconfig eth0 192.168.1.97 netmask 255.255.255.0 broadcast 192.168.1.255 ip route add default via 192.168.1.1 2 主要的网络配置文件 /etc/network/interfaces /etc/resolv.conf 3 配置…...

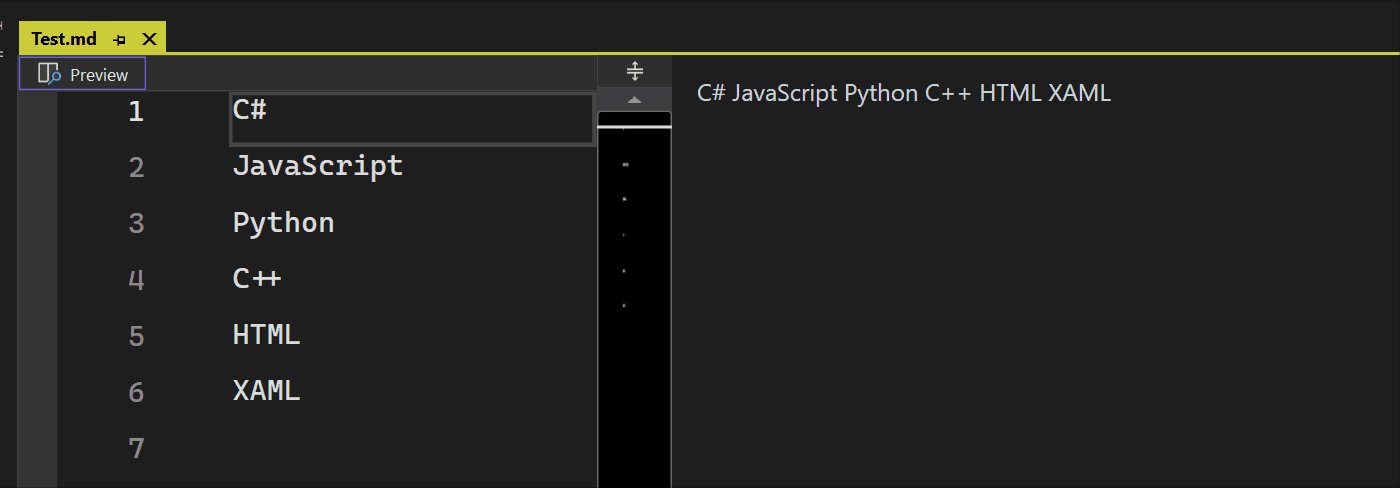
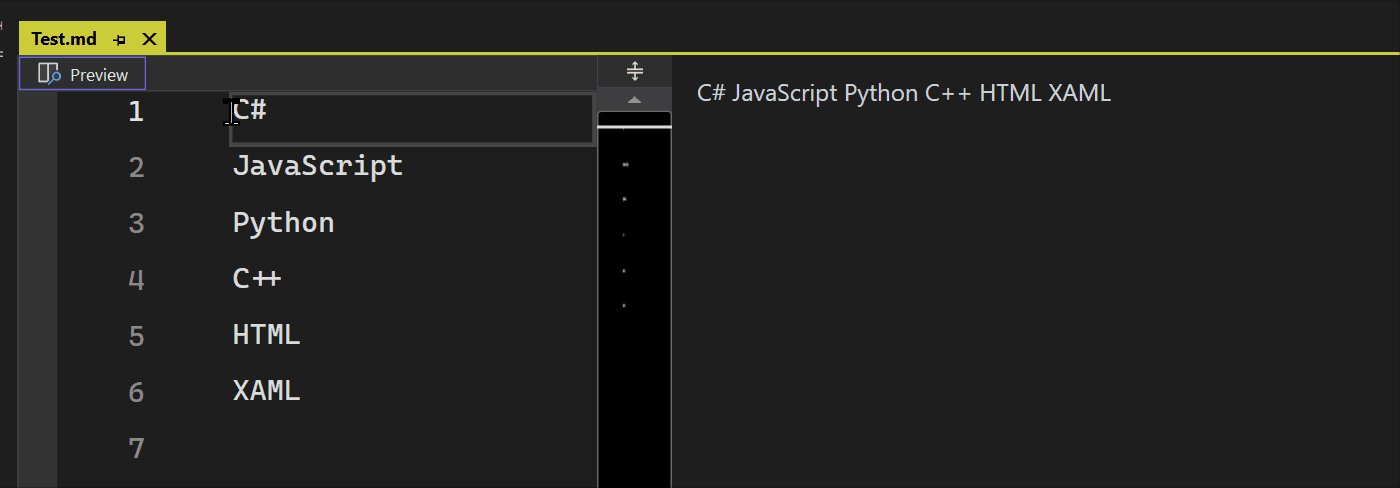
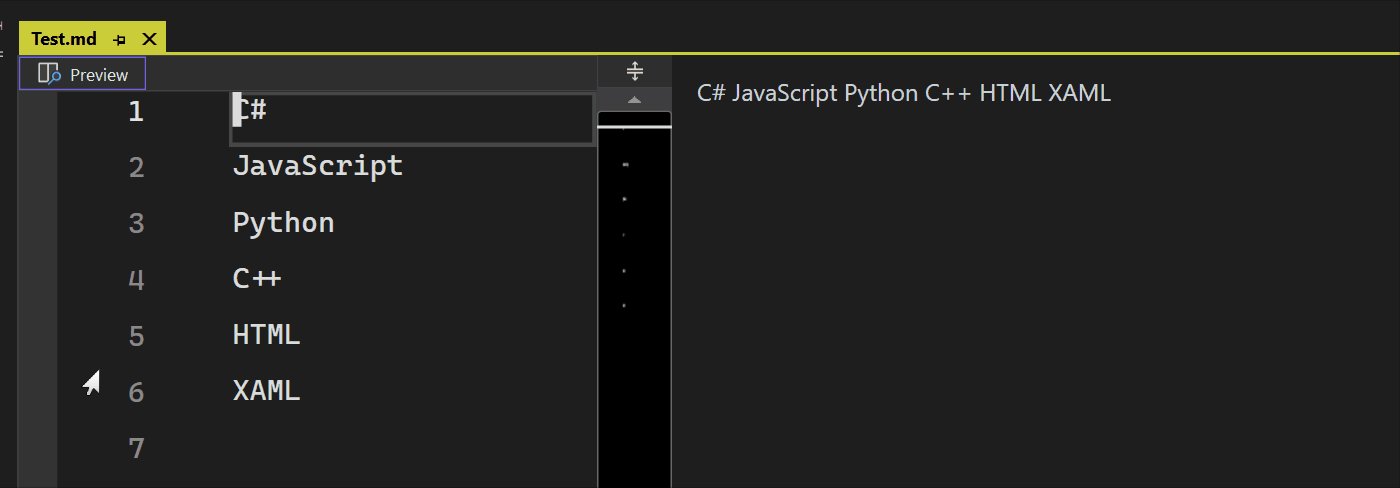
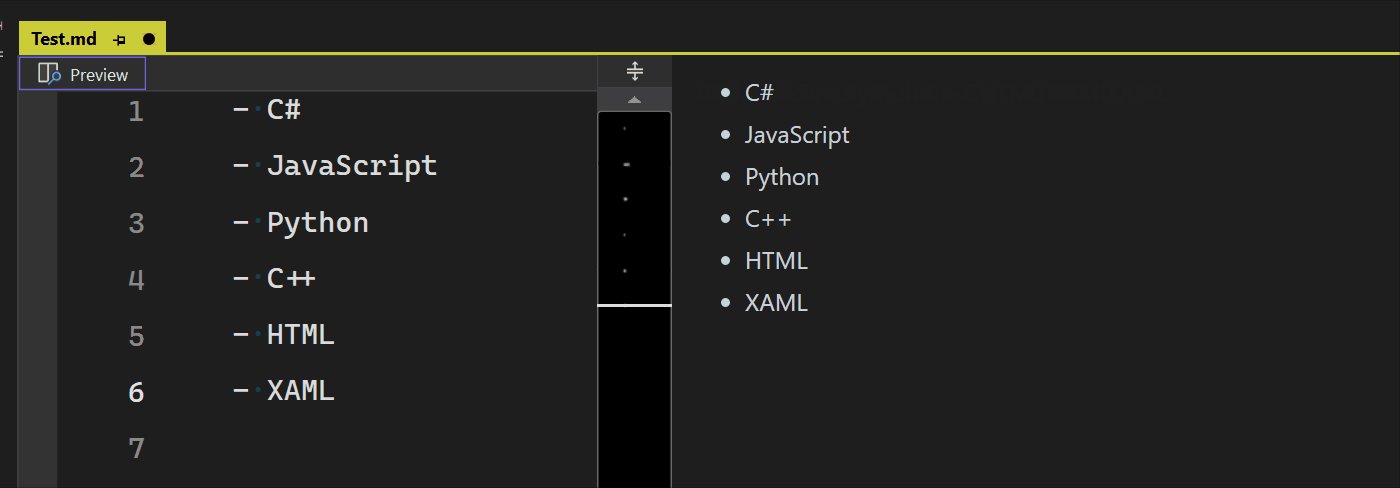
微软 Visual Studio 现已内置 Markdown 编辑器,可直接修改预览 .md 文件
Visual Studio Code V1.66.0 中文版 大小:75.30 MB类别:文字处理 本地下载 Markdown 是一种轻量级标记语言,当开发者想要格式化代码但又不想牺牲易读性时,Markdown 是一个很好的解决方案,比如 GitHub 就使用 Markdo…...

阿里云通义千问开源第二波!大规模视觉语言模型Qwen-VL上线魔搭社区
通义千问开源第二波!8月25日消息,阿里云推出大规模视觉语言模型Qwen-VL,一步到位、直接开源。Qwen-VL以通义千问70亿参数模型Qwen-7B为基座语言模型研发,支持图文输入,具备多模态信息理解能力。在主流的多模态任务评测…...

在腾讯云服务器OpenCLoudOS系统中安装Jenkins(有图详解)
Jenkins介绍 Jenkins是一个开源软件项目,是基于java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。 将项目代码的svn地址配置在Jenkins,就可以直接在Je…...

《vue3实战》在created生命周期中运用slice()方法结合element plus组件实现电影评价系统的分页
目录 前言 电影评价系统的分页是什么?它具体的作用体现在哪些方面? 一、slice的含义、语法和作用以及created的作用 slice是什么?slice有什么语法?slice的作用体现在哪些方面? created生命周期的作用:…...

NO.04 MyBatis的各种查询功能
目录 1、查询一个实体类对象 2、查询一个List集合 3、查询单个数据 5、查询多条数据并存储在Map集合中 5.1 方法一:将数据存储在map集合中,再将map集合存储在List集合中 5.2 方法二:将数据存储在map集合中 6、MyBatis中为Java中常用的…...

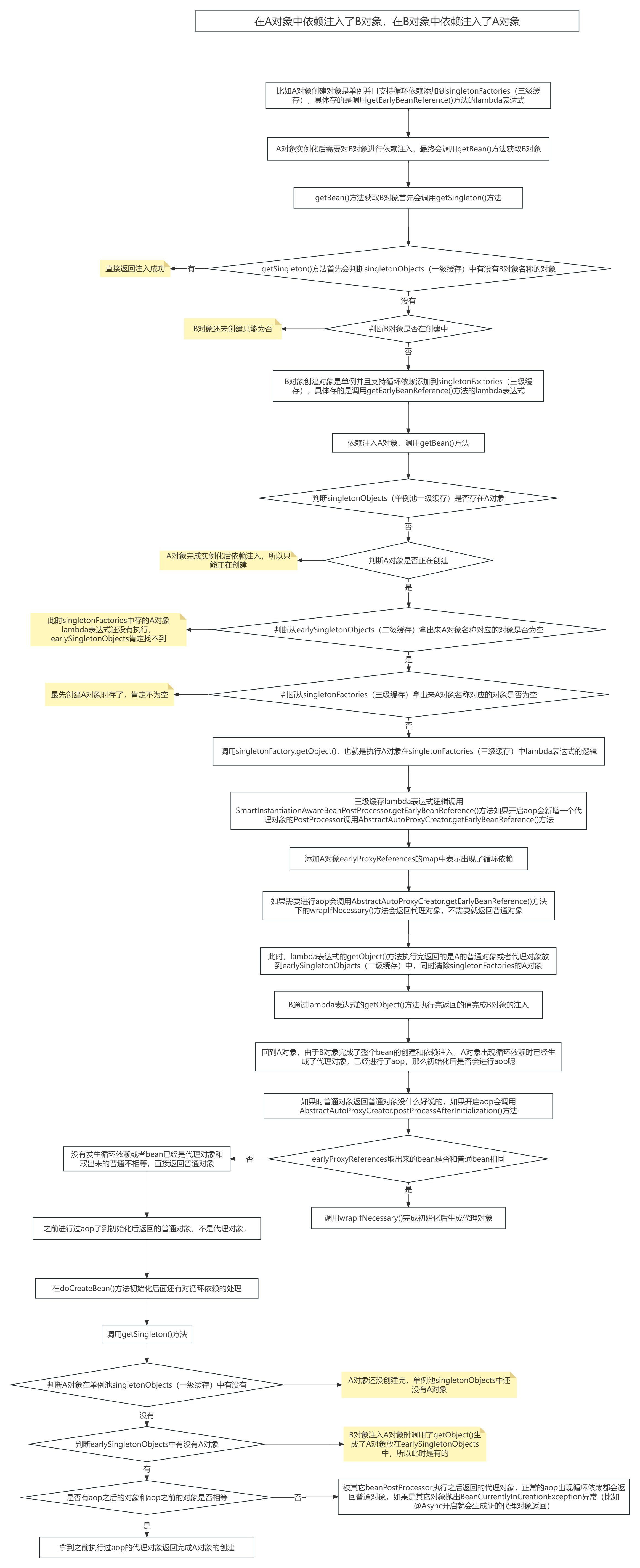
Spring循环依赖
一、Autowired依赖注入的缓存 二、Resource依赖注入过程 三、循环依赖 singletonObjects:缓存经过了完整生命周期的beanearlySingletonObjects:缓存未经过完整生命周期的bean,如果某个bean出现了循环依赖,就会提前把这个暂时未经过…...

docker以distribution和registry管理个人镜像仓库
目录 一.distribution 1.扩展源下载docker-distribution并启动 2.打标签并认证安全仓库 3.推送到私人仓库 4.拉取镜像 二.registry 1.拉取registry的镜像 2.运行容器并打标签 3.认证安全仓库 4.推送到私人仓库 5.拉取镜像 一.distribution 1.扩展源下载docker-dist…...

2023京东酒类市场数据分析(京东数据开放平台)
根据鲸参谋平台的数据统计,今年7月份京东平台酒类环比集体下滑,接下来我们一起来看白酒、啤酒、葡萄酒的详情数据。 首先来看白酒市场。 鲸参谋数据显示,7月份京东平台白酒的销量为210万,环比下滑约49%;销售额将近19…...

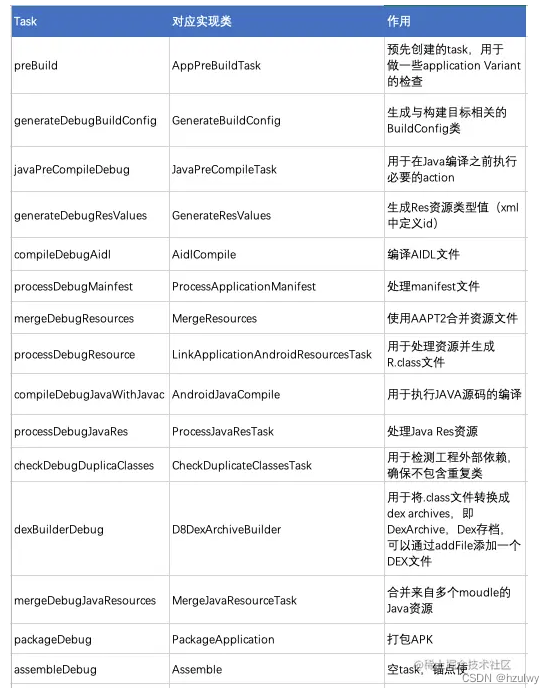
Android中的APK打包与安全
aapt2命令行实现apk打包 apk文件结构 classes.dex:Dex,即Android Dalvik执行文件 AndroidManifest.xml:工程中AndroidManifest.xml编译后得到的二进制xml文件 META-INF:主要保存各个资源文件的SHA1 hash值,用于校验…...

HTTPS单向认证与双向认证
HTTPS单向认证与双向认证 HTTPSCA证书单向认证双向认证 HTTPS Https就是HTTPSSL/TSL的简称。 SSL(Secure Socket Layer 安全套接层)是TCP/IP协议中基于HTTP之下TCP之上的一个可选协议层。 起初HTTP在传输数据时使用的是明文,传输过程中并不安全。网景(N…...
 ElasticSearch 分词器)
(七) ElasticSearch 分词器
1.分词器 分词器是 Elasticsearch 用于将文本拆分为单词(词项)的组件,以便于搜索和索引。以下是一些关于 Elasticsearch 分词器的常见问题和相关操作的介绍: 1)什么是分词器? 分词器是 Elasticsearch 中…...

足球- EDA的历史数据分析并可视化
足球- EDA的历史数据分析并可视化 背景数据介绍探索数据时需要遵循的一些方向:数据处理导入库数据探索 数据可视化赛事分析主客场比分相关性分析时间序列分析 总结 背景 该数据集包括从1872年第一场正式比赛到2023年的44,341场国际足球比赛的结果。比赛范围从FIFA世…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
